
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-06-01 06:10.

Yeni koronavirüs ülke çapında yaklaşık 80 binden fazla onaylanmış vakaya neden oldu ve solunum cihazları ve solunum cihazları son aylarda yetersiz durumda. Sadece bu da değil, yurtdışındaki durum da iyimser değil. Teyit edilen vakaların kümülatif sayısı üç milyon beş yüz bin vakaya, ölü sayısı 240 bin'e ulaştı. Sonuç olarak, yabancı ventilatörlere olan talep de artıyor.
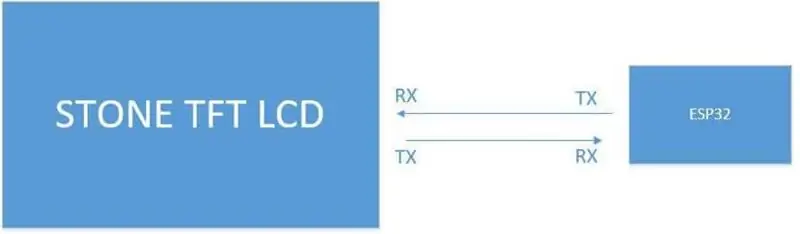
Bu yüzden burada ventilatörle ilgili küçük bir proje yapmaya karar verdim. STONE TFT LCD seri port ekranı ile geliştirme yapmak çok uygundur. Ekran arayüzü olarak kullanıyorum. Ayrıca, verileri yüklemek için harici bir ana denetleyiciye ihtiyacım var. Burada da popüler bir çip olan esp32'yi seçtim ve geliştirme nispeten basit.
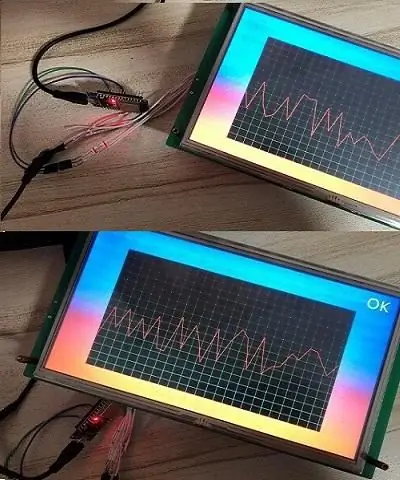
Bu eğitimde, bir seri port ekran projesi oluşturacaksınız. Ekran MCU ile etkileşime girebilir, esp32 aracılığıyla dalga formunu kontrol edebilir ve oluşturabilir ve ekranda görüntüleyebilir. Bu proje, hastanın solunum hızı dalga formunu toplamak için çok yardımcı olacaktır.
Adım 1: Projeye Genel Bakış

Burada bir ventilatör projesi yapacağız. Ventilatör açıldıktan ve açıldıktan sonra bir başlangıç arayüzü olacak ve "open ventilatör" kelimesi görüntülenecektir. Üzerine tıklamak, başarılı bir şekilde açıldığını belirten bir sesli uyarının eşlik ettiği bir tıklama efektine sahip olacaktır. Son olarak, bir fonksiyon seçim arayüzüne atlayacaktır. Bu arayüzde ventilatör modunu seçebiliriz: CMV PCV SIMV PS CPAP PEEP, Ayar yanlışsa Sıfırla'ya ve ardından geri dönmek için Tamam'a tıklayabilirsiniz. Ardından, "satıcı dalga biçimleri" düğmesine tıklayın, aynı düğme etkisi olacaktır ve ardından kalp atış hızı dalga biçimi görüntüleme arayüzüne girin. Bu anda, STONE TFT LCD ekranı seri komutu göndererek esp32 MCU'yu dalga formu verilerini yüklemeye başlamasını tetikler.
Yani, aşağıdaki işlevler: ① Düğme ayarını gerçekleştirmek için STONE TFT LCD seri bağlantı noktası ekranı ② STONE TFT LCD seri bağlantı noktası ekranı, sayfa geçişini gerçekleştirir; ③ STONE TFT LCD seri port ekranı, seri port komutu verilmesini gerçekleştirir; ④ Dalga formunu görüntülemek için STONE TFT LCD seri port ekranı. Proje için gerekli modüller: ① STONE TFT LCD ② Arduino ESP32 ③ Ses çalma modülü
Adım 2: Donanım Tanıtımı ve İlkesi

Hoparlör
STONE TFT LCD'nin bir ses sürücüsü ve ayrılmış ilgili arabirimi olduğundan, genellikle hoparlör olarak bilinen en yaygın mıknatıslı hoparlörü kullanabilir. Hoparlör, elektrik sinyalini akustik sinyale dönüştüren bir tür dönüştürücüdür. Hoparlörün performansının ses kalitesi üzerinde büyük etkisi vardır. Hoparlörler, ses ekipmanındaki en zayıf bileşendir ve ses efekti için en önemli bileşendir. Pek çok hoparlör çeşidi vardır ve fiyatlar büyük farklılıklar gösterir. Elektromanyetik, piezoelektrik veya elektrostatik etkiler yoluyla ses elektrik enerjisi, böylece bir kağıt havzası veya diyafram titreşimi ve çevreleyen hava ile rezonans (rezonans) ve ses üretir.
STONE STVC101WT-01l 10.1 inç 1024x600 endüstriyel sınıf TFT panel ve 4 telli dirençli dokunmatik ekran; l parlaklık 300cd / m2, LED arka ışığı; l RGB rengi 65K'dır; l görsel alan 222.7 mm * 125.3 mm'dir; l görüş açısı 70/70/50/60; l çalışma ömrü 20000 saattir. 32-bit cortex-m4 200Hz CPU; lCPLD epm240 TFT-LCD denetleyici; l 128MB (veya 1GB) flash bellek; l USB bağlantı noktası (U disk) indirme; l GUI tasarımı için araç kutusu yazılımı, basit ve güçlü altıgen talimatlar.
Adım 3: Temel İşlevler

Dokunmatik ekran kontrolü/görüntü görüntüleme/metin görüntüleme/eğri görüntüleme/veri okuma ve yazma/video ve ses oynatma. Çeşitli endüstriler için uygundur.
UART arayüzü RS232 / RS485 / TTL'dir; voltaj 6v-35v'dir; güç tüketimi 3.0w; çalışma sıcaklığı - 20 ℃ / + 70 ℃; hava nemi %60 ℃ %90'dır. STONE STVC101WT-01 modülü, bu projede kullanılması gereken bir seri port üzerinden MCU ile haberleşir. Sadece tasarlanan UI resmini üst bilgisayar aracılığıyla menü çubuğu seçeneklerinden düğmelere, metin kutularına, arka plan resimlerine ve sayfa mantığına eklememiz, ardından yapılandırma dosyasını oluşturmamız ve son olarak çalıştırmak için ekrana indirmemiz gerekiyor.
Kılavuz resmi web sitesinden indirilebilir:https://www.stoneitech.com/support/download
Adım 4: ESP32 EVB

Esp32, 2,4 GHz Wi-Fi ve Bluetooth çift modu ile entegre edilmiş tek çipli bir şemadır. TSMC'nin ultra yüksek RF performansı, kararlılığı, çok yönlülüğü ve güvenilirliği ile ultra düşük güç tüketimi 40 nm teknolojisinin yanı sıra farklı güç tüketimi gereksinimlerini karşılayan ve çeşitli uygulama senaryoları için uygun olan ultra düşük güç tüketimini benimser. Şu anda, esp32 serisinin ürün modelleri arasında esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd ve esp32-u4wdh bulunmaktadır. Esp32-d0wd-v3, esp32-d0wdq6-v3 ve esp32-u4wdh, Eco v3 tabanlı çip modelleridir.
Wi-Fi • 802.11 b/g/n • 150 Mbps'ye kadar 802.11 n (2.4 GHz) • kablosuz multimedya (WMM) • çerçeve toplama (TX / RX A-MPDU, Rx A-MSDU) • anında blok ACK • birleştirme • işaret otomatik izleme (donanım TSF) • 4x sanal Wi-Fi arabirimi Bluetooth • Geleneksel Bluetooth (BR / EDR) ve düşük güçlü Bluetooth (BLE) dahil olmak üzere eksiksiz Bluetooth v4.2 standardı • standart sınıf-1, sınıf-2 ve harici güç amplifikatörü olmadan sınıf-3 • gelişmiş güç kontrolü +12 dBm'ye kadar çıkış gücü • nzif alıcısı - 94 DBM ble alım hassasiyetine sahiptir • uyarlanabilir frekans atlama (AFH) • SDIO / SPI / UART arayüzüne dayalı standart HCI • yüksek hızlı 4 Mbps'ye kadar UART HCI Bluetooth 4.2 BR / EDR ve ble çift modlu kontrolör desteği • senkron bağlantı yönelimli/genişletilmiş senkron bağlantı yönelimli (SCO / ESCO) • CVSD ve SBC ses codec algoritmaları • piconet ve scatternet • çoklu cihaz geleneksel Bluetooth ve düşük güçlü Bluetooth ile bağlantı • eşzamanlı yayın desteği st ve tarama
Adım 5: Geliştirme Adımları

Arduino ESP32
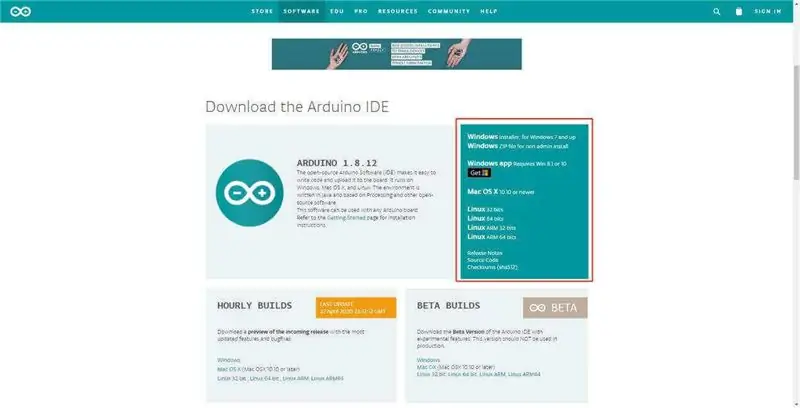
Her şeyden önce, yazılım bölümünün geliştirilmesi, IDE'nin yüklenmesini gerektirir. Esp32, Arduino ortamında geliştirme ve derlemeyi destekler, bu yüzden önce Arduino geliştirme aracını kurmamız gerekiyor. IDE IDE Bağlantısını İndirin:
Burada gerçek bilgisayar işletim sistemine göre seçiyoruz, indirip kuruyoruz. Arduino'yu kurun İndirdikten sonra çift tıklayarak kurun. Arduino ide'nin Java geliştirme ortamına bağlı olduğu ve Java JDK'yı yüklemek ve değişkenleri yapılandırmak için bir PC gerektirdiği unutulmamalıdır. Çift tıkla başlatma başarısız olursa, bilgisayarda JDK desteği olmayabilir.
6. Adım: Kod

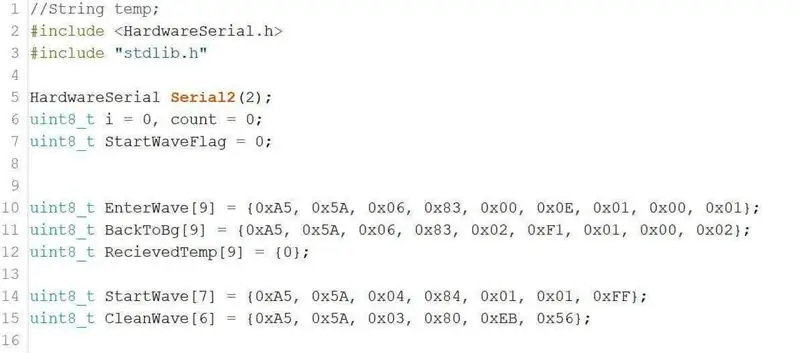
Düzenleme komutu yukarıda gösterildiği gibidir ve
Interweave, tanımlama ekranından gönderilen osilograma girmek için buton komutudur. Backlog, tanıma ekranından gönderilen osilogramdan çıkmak için verilen komuttur. Start wave, ekrana gönderilen ilk dalga formu verisidir. Ardından derlemeye tıklayın, önce ilk onay işaretine tıklayın ve ardından esp32 geliştirme kartını indirmek için ikincisine tıklayın.
Adım 7: ARAÇ 2019

Resim Ekle
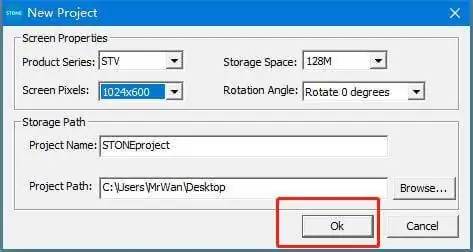
Yüklü aracı 2019'u kullanın, sol üst köşedeki yeni projeye tıklayın ve ardından Tamam'a tıklayın.
Bundan sonra, varsayılan olarak mavi bir arka plana sahip varsayılan bir proje oluşturulacaktır. Seçin ve sağ tıklayın, ardından arka planı kaldırmak için kaldır'ı seçin. Ardından, resim dosyasına sağ tıklayın ve aşağıdaki gibi kendi resim arka planınızı eklemek için Ekle'ye tıklayın:
Adım 8: Resim İşlevini Ayarlayın

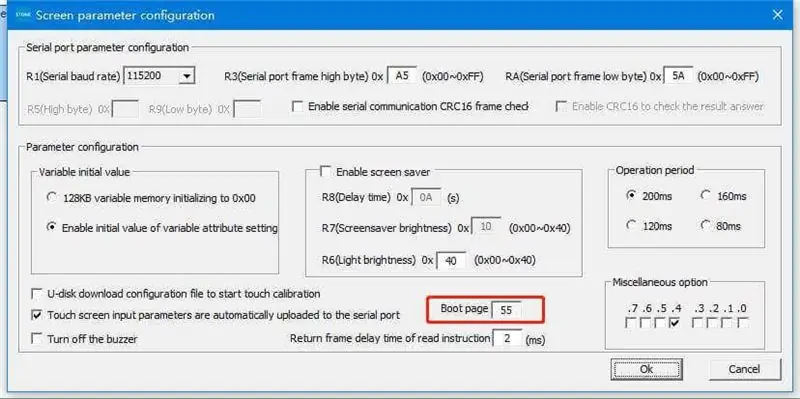
İlk olarak, önyükleme görüntüsünü, araç -> ekran yapılandırmasını aşağıdaki gibi ayarlayın.
Ardından, açılış sayfası durduktan sonra otomatik olarak atlamak için bir video kontrolü eklemeniz gerekir.
Adım 9: Seçim Arayüzünün Ayarlanması

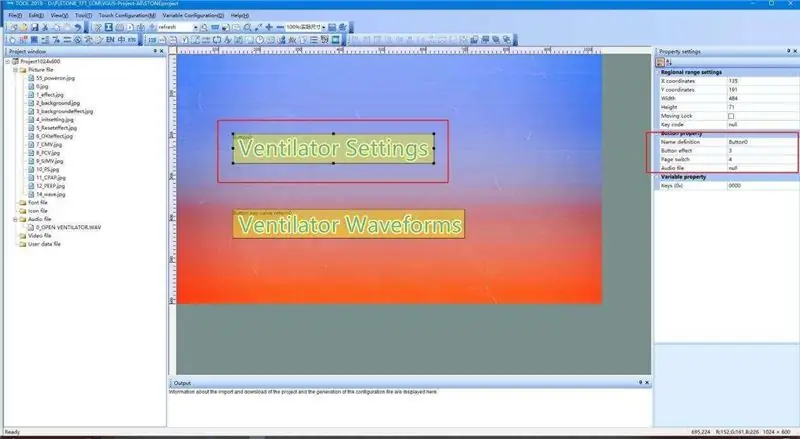
Burada ilkini örnek alın, düğme efektini 3. sayfaya ayarlayın ve 4. sayfaya atlayın.
Burada, seçilen seçenek simgesini belirtmek için her seçenek için bir düğme dondurma efekti ayarlamanız gerekir.
Adım 10: Göster
Önerilen:
MODBUS RTU'da Endüstriyel HMI ve Arduinos: 4 Adım

MODBUS RTU'da Endüstriyel HMI ve Arduinos: Bu talimatta, endüstriyel bir HMI (COOLMAY MT6070H, 150EUROS), bir Arduino CLONE DIY (10EUROS) ve bir Arduino UNO (10EUROS) arasındaki bir iletişim örneğini anlatacağım. Ağ, özel, sağlam ve endüstriyel bir protokol altında çalışacak
STONE HMI Disp'te Akıllı Ev Kontrol Sistemi Yapın: 23 Adım

STONE HMI Disp'te Akıllı Ev Kontrol Sistemi Yapın: Proje tanıtımı Aşağıdaki eğitim, basit bir ev aleti kontrol sistemi yapmak için STONE STVC050WT-01 dokunmatik ekran modülünün nasıl kullanılacağını gösterir
STONE HMI KULLANIN Bir Ev Kontrol Sistemi Yapın: 9 Adım

STONE HMI KULLANIN Bir Ev Kontrol Sistemi Yapın: Proje tanıtımı Aşağıdaki eğitim, basit bir ev aleti kontrol sistemi yapmak için STONE STVC050WT-01 dokunmatik ekran modülünün nasıl kullanılacağını gösterir. STONE STVC050WT - 01 dokunmatik ekran modülü desteği 5 inç, 480*272 çözünürlükte
Ortak Tıbbi Malzemeleri Kullanan Kendin Yap Vantilatör: 8 Adım

Ortak Tıbbi Malzemeler Kullanan Kendin Yap Ventilatör: Bu proje, mevcut COVID-19 salgını gibi yeterli ticari ventilatör bulunmadığında acil durum senaryolarında kullanılmak üzere bir vardiyalı ventilatörün montajına yönelik talimatlar sağlar. Bu ventilatör tasarımının bir avantajı,
ESP32'ye Başlarken - Arduino IDE'de ESP32 Kartlarının Kurulması - ESP32 Yanıp Sönme Kodu: 3 Adım

ESP32'ye Başlarken | Arduino IDE'de ESP32 Kartlarının Kurulması | ESP32 Yanıp Sönme Kodu: Bu talimatta, esp32 ile çalışmaya nasıl başlayacağımızı ve esp32 kartlarının Arduino IDE'ye nasıl kurulacağını göreceğiz ve esp 32'yi arduino ide kullanarak yanıp sönme kodunu çalıştıracak şekilde programlayacağız
