
İçindekiler:
- Gereçler
- Adım 1: Üç INA Kartını Lehimleyin
- Adım 2: Üç Farklı I2C Adresini Yapılandırın
- Adım 3: Ina Kartlarını ESP32'ye bağlayın
- Adım 4: ESP32 Kartını Arduino IDE'ye kurun
- Adım 5: I2C Tarayıcı Kullanarak Ina - ESP32 Bağlantısını Kontrol Edin
- 6. Adım: HTML Web Sunucusu Klasörünü Oluşturma
- 7. Adım: Power Monitor Web Sayfasını Oluşturun
- Adım 8: Web Sayfasını ESP32'ye Yükleyin
- Adım 9: ESP32'yi Web Sunucusu Olarak Yapılandırın
- Adım 10: İşiniz Bitti
- Adım 11: ESP32'ye Güç Verme
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Breadboarding yaparken, genellikle devrenin farklı bölümlerini aynı anda izlemek gerekir.
Multimetre problarını bir yerden diğerine yapıştırma zahmetinden kaçınmak için çok kanallı bir voltaj ve akım ölçer tasarlamak istedim.
Adafruit'in Ina260 levhası bunu yapmak için çok etkili ve verimli bir yol sağlar. Entegre bir I2C köprüsüne sahip çok hassas bir voltaj ve akım ölçer içerir (3 tanesini birleştirirken çok fazla pin tasarrufu sağlar!).
Eksik olan tek şey bir ekrandı. Bu nedenle panoları, ölçülen öğeleri bir PC/mobil ekranda sunmak için bir web sunucusunu kolayca taşıyabilen bir ESP32 geliştirme kartına bağlama kararı.
Gereçler
3 x Ina260 ada meyve tahtası
Uzun pimli 3 x başlık pimi
Min 6 atlama teli
1 x ESP32 Wrover-B (veya I2C destekli herhangi bir Wifi kartı)
2 x 19 pin pin başlığı (varsa)
1 x PCB veya Perfboard
1 x 3,3 V güç kaynağı
Adım 1: Üç INA Kartını Lehimleyin

İlk adım, üç INA260 kartını monte etmektir.
Adafruit web sitesinde çok iyi bir talimat bulunabilir. Adafruit montaj talimatlarını izleyin.
Bunları üst üste istifleyebilmek için, teslim edilen pim şeritleri yerine uzun pim başlıklarını kullanın!
Adım 2: Üç Farklı I2C Adresini Yapılandırın




I2C, düşük hızlı cihazları kısa mesafelerde bağlamak için iki kablolu bir arabirim için bir seri protokoldür. 127 adete kadar slave bağlanabilir. Bir veri yolunda her cihazın benzersiz bir I2C adresi ile tanımlanması gerekir. Bir cihazın I2C adresi genellikle bir cihazın çipine sabit olarak bağlanır. Aynı cihazları bir veriyoluna bağlamak için, üretici genellikle bir pin konfigürasyonunu birbirine lehimleyerek I2C adresini değiştirme olanağını bırakır.
Bu aynı zamanda üç INA260 kartı için de geçerlidir. Cihaz, istenen adresi ayarlamak için GND, VS, SCL veya SDA'ya bağlanabilen A0 ve A1 olmak üzere iki adres pinine sahiptir. Texas Instruments'ın INA260 çipinin veri sayfasında, olası 16 adresin her biri için pin bağlantılarının listesi bulunabilir.
Adafruit tahtası, A0 ve/veya A1'i VS'ye çekmek için kullanılabilecek iki pedi açığa çıkararak bunu 4 pano ile sınırlar. INA260 kartının varsayılan adresi 0x40'tır.
Diğer iki panoya farklı adresler atayarak bu adımı tamamlarsınız:
İkinci kartın A0 pedini lehimleyerek adresini şu şekilde ayarlarsınız: 0x41 (veya 1000001 BIN)
Üçüncü kartın A1 pedini lehimleyerek adresi şu adrese atarsınız: 0x44 (veya 1000100 BIN)
Adım 3: Ina Kartlarını ESP32'ye bağlayın

Artık INA kartlarının her birine farklı I2C adresleri atadık, onları ESP32 kartına bağlamanın zamanı geldi!
Yukarıdaki resme göre, bağlanın
1) VCC pinini 3.3V pinine
2) GND pininden GND pinine
3) SDA pininden GPIO pin 21'e
4) SCL pininden GPIO pin 22'ye
Daha büyük bir projenin parçası olduğu için bağlantıları yapmak için bir PCB tasarımı kullandım (ayarlanabilir akım sınırlamalı bir WiFi ayarlanabilir voltaj kaynağı - bunun için de bir talimat vermeyi umuyoruz).
Bağlantı için başka bir yol kullanabilirsiniz, bu lehimlediğiniz bir perfboard veya bir breadboard olabilir. Bunların ikisi de iyi çalışacaktır.
Adım 4: ESP32 Kartını Arduino IDE'ye kurun

Artık panoları birbirine bağladığımıza göre, bağlantıyı kontrol etme zamanı geldi.
Bunu Ina panolarının I2C adreslerini toplayarak yapacağız.
ESP32 kartı, Arduino IDE ile mükemmel çalışır.
O halde Board manager kullanarak ESP32 kartını Arduino'ya kuralım.
Adım 5: I2C Tarayıcı Kullanarak Ina - ESP32 Bağlantısını Kontrol Edin

ESP32 ve Ina260 kartları arasındaki bağlantıyı sağlamak için basit bir I2C adres tarayıcı kullanacağız.
I2C adres tarayıcı kodu, boş bir Arduino projesine yapıştırılarak kopyalanabilir.
Kod Arduino cc web sitesinden alınmıştır:
// --------------------------------------// i2c_scanner // // Sürüm 1 / / Bu program (veya ona benzeyen kod) // birçok yerde bulunabilir. // Örneğin Arduino.cc forumunda. // Asıl yazar bilinmiyor. // Sürüm 2, Haziran 2012, Arduino 1.0.1 Kullanımı // Arduino.cc kullanıcısı Krodal tarafından olabildiğince basit olacak şekilde uyarlandı // Sürüm 3, 26 Şubat 2013 // V3, louarnold // Sürüm 4, 3 Mart 2013, Arduino 1.0.3 // Arduino.cc kullanıcısı Krodal tarafından kullanılıyor. // louarnold tarafından yapılan değişiklikler kaldırıldı. // Tarama adresleri 0…127'den 1…119'a değiştirildi, // Nick Gammon'un i2c tarayıcısına göre // https://www.gammon.com.au/forum/?id=10896 // Sürüm 5, Mart 28, 2013 // Versiyon 4 olarak ama adres şimdi 127'ye tarıyor. // Bir sensör 120 adresini kullanıyor gibi görünüyor. // Versiyon 6, 27 Kasım 2015. // Leonardo seri iletişimini beklerken eklendi. // // // Bu çizim standart 7 bitlik adresleri test eder // Daha yüksek bit adresli cihazlar düzgün görülmeyebilir. // #include void setup() { Wire.begin(); Seri.başla(9600); while (!Seri); // Leonardo: seri monitör için bekleyin Serial.println("\nI2C Tarayıcı"); } void loop() { bayt hatası, adres; int nDevices; Serial.println("Taranıyor…"); nCihazlar = 0; for(address = 1; address < 127; address++) { // i2c_scanner, bir aygıtın adresi kabul edip etmediğini // görmek için Write.endTransmistion'ın // dönüş değerini kullanır. Wire.beginTransmission(adres); hata = Wire.endTransmission(); if (hata == 0) { Serial.print("0x adresinde I2C aygıtı bulundu"); if (adres<16) Serial.print("0"); Serial.print(adres, HEX); Serial.println(" !"); nCihazlar++; } else if (hata==4) { Serial.print("0x adresinde bilinmeyen hata"); if (adres<16) Serial.print("0"); Serial.println(adres, HEX); } } if (nDevices == 0) Serial.println("Hiç I2C cihazı bulunamadı\n"); başka Serial.println("bitti\n"); gecikme (5000); // sonraki tarama için 5 saniye bekleyin }
6. Adım: HTML Web Sunucusu Klasörünü Oluşturma

ESP32, bir web sunucusu çalıştırma olanağı sağlar. Ayrıca bazı web sayfalarını tutmak için oldukça büyük bir RAM belleği sağlar. (Web sayfası dosyalarını otomatik olarak sıkıştırır).
Arduino IDE, oluşturulan web sayfalarını doğrudan ESP32'nin RAM'ine yüklemek için işlevsellik sağlar.
Bunu yapmak için Arduino projesinin klasörünün altında bir 'data' klasörü oluşturmanız gerekiyor. Benim durumumda bu \Arduino\esp32_Power_supply_v1_implemented\data.
Arduino'nun web sayfası dosyalarını ESP'ye yüklerken arayacağı klasör adı olduğundan, klasörü tam olarak 'veri' olarak adlandırmak önemlidir.
7. Adım: Power Monitor Web Sayfasını Oluşturun
HMTL, bir metni bir web tarayıcısına sunmaya izin veren bir dildir. Bir HTML dosyası htm(l) uzantısı altında kaydedilir. Bir web sayfasının biçimlendirmesi genellikle ayrı bir dosyaya (örn. css dosyası) yerleştirilir. Bir web sayfasının sunması gereken program işlevselliği normalde başka bir dosyaya (örn. javascript için js dosyası) yerleştirilir.
HTML belgemde metni, biçimlendirmeyi ve Javascript'i tek bir dosyaya dahil ettim. Bu nedenle, bir web sayfasının nasıl oluşturulacağına dair iyi bir örnek değildir, ancak amaçlara hizmet eder. HTML belgesine ' Index.htm' adını verdim.
Veri klasörümde ikinci bir dosya var, yani. PicoGraph.js. PicoGraph kitaplığı, RainingComputers'dan Vishnu Shankar B tarafından sağlanır ve bir web sayfasında grafikleri sunmak için çok basit, ancak etkili ve esnek bir yol sağlar. Amacıma daha iyi hizmet etmek için kodu biraz değiştirdim.
HTML web sayfasının ayrıca PCB kartımdaki voltaj beslemelerini kontrol etme kodunu da içerdiğini fark edeceksiniz. Voltaj besleme kodu, 5 I/O pininin voltaj seviyesini kontrol eder. Bunu hariç tutmak için kodu değiştirebilir veya herhangi bir etkisi yoksa bırakabilirsiniz.
Html kodu bu adıma bir txt dosyası olarak eklenir (talimatlar htm kodunun yüklenmesine izin vermediğinden).
HTML kodunu kullanmak için kopyalayıp bir metin düzenleyiciye yapıştırın (Ben Notepad++ kullanıyorum) ve 'Data' klasörünün altına ' Index.htm' olarak kaydedin. Aynısını picograph.txt dosyası için de yaparsınız ancak dosyayı picograph.js olarak yeniden adlandırırsınız.
HTML dosyasıyla ilgili olarak:
ESP'den web sayfasına mesaj göndermek için SndUpdate işlevi kullanılır.
ESP'den gönderilen mesajlar, güç kaynağı işlevine hizmet ediyor ve bu talimat için kapsam dışında. ESP'ye gönderilen mesajlar Ina260 kart ölçümlerine hizmet ediyor.
var Msg = JSON.parse(xh.responseText); PG1_yrand0=Msg. PG1_yrand0; PG2_yrand0=Msg. PG2_yrand0; PG3_yrand0=Msg. PG3_yrand0; PG4_yrand0=Msg. PG4_yrand0; PG5_yrand0=Msg. PG5_yrand0; PG6_yrand0=Msg. PG6_yrand0;
Yukarıdaki kod, ESP32 kartından 6 sayı okur, yani. voltaj ölçümü, birinci panodan akım ölçümü, ardından ikinciden iki ölçüm ve benzeri.
Grafikler, web sayfasının esnek bir şekilde yeniden boyutlandırılmasına izin veren esnek kapsayıcılara gömülüdür.
.flex-container { ekran: esnek; arka plan rengi: cadetblue; esnek sarma: sarma; }.flex-container > div { arka plan rengi: #f1f1f1; kenar boşluğu: 10 piksel; dolgu: 20 piksel; yazı tipi boyutu: 20 piksel; yazı tipi ailesi: "Yedi Segment"; yazı tipi ağırlığı: kalın; }
Esnek kapların her birinin içeriği, gömülü grafikler de dahil olmak üzere aşağıdaki gibi oluşturulmuştur.
(nereden kaldırıldığına dikkat edin)
div etiketi for="PG1_scale"Scale:/label input name="PG1_scale" value="10"brbr !-- thr grafiği için tuval -- canvas /tuval
!-- efsaneler/etiketler için div --
div /div div /div /div
HTML dosyasındaki son önemli bölüm, sayıları sunmak için PicoGraph kitaplığıyla birlikte çalışır:
var PG1_demograph = createGraph("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG2_demograph = createGraph("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "#e52b50"); var PG3_demograph = createGraph("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "#008000"); var PG4_demograph = createGraph("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "#008000"); // var PG5_demograph = createGraph("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "#0000ff"); var PG6_demograph = createGraph("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "#0000ff"); /* Her saniye değerleri güncelle */ setInterval(updateEverySecond, 1000); function updateEverySecond() { /* Yeni değerler al */ SndUpdate();
/* Grafiği güncelle */ PG1_demograph.update([PG1_yrand0], parseInt(byID("PG1_scale").value)+ parseInt(byID("PG1_scale").value)/10, "#e52b50"); PG2_demograph.update([PG2_yrand0], parseInt(byID("PG2_scale").value)+ parseInt(byID("PG2_scale").value)/10, "#e52b50"); PG3_demograph.update([PG3_yrand0], parseInt(byID("PG3_scale").value)+ parseInt(byID("PG3_scale").value)/10, "#008000"); PG4_demograph.update([PG4_yrand0], parseInt(byID("PG4_scale").value)+ parseInt(byID("PG4_scale").value)/10, "#008000"); // PG5_demograph.update([PG5_yrand0], parseInt(byID("PG5_scale").value)+ // parseInt(byID("PG5_scale").value)/10, "#0000ff"); PG6_demograph.update([PG6_yrand0], parseInt(byID("PG6_scale").value)+ parseInt(byID("PG6_scale").value)/10, "#0000ff"); var Watts = Math.round(PG1_yrand0 * PG2_yrand0 *100)/100; byID("PG1_wattLabel").innerHTML = ` WATT: ${Watt} mW `; var Watts = Math.round(PG3_yrand0 * PG4_yrand0 *100)/100; byID("PG3_wattLabel").innerHTML = `WATT: ${Watt} mW`; // var Watts = Math.round(PG5_yrand0 * PG6_yrand0 *100)/100; // byID("PG5_wattLabel").innerHTML = `WATT: ${Watt} mW`; byID("PG1_scale").value = Math.floor(parseInt(byID("PG1_scale").value)/2+PG1_yrand0); byID("PG2_scale").value = Math.floor(parseInt(byID("PG2_scale").value)/2+PG2_yrand0); byID("PG3_scale").value = Math.floor(parseInt(byID("PG3_scale").value)/2+PG3_yrand0); byID("PG4_scale").value = Math.floor(parseInt(byID("PG4_scale").value)/2+PG4_yrand0); // byID("PG5_scale").value = Math.floor(parseInt(byID("PG5_scale").value)/2+PG5_yrand0); byID("PG6_scale").value = Math.floor(parseInt(byID("PG6_scale").value)/2+PG6_yrand0);
Kodu incelerken, amacım için sadece 6'nın 5 grafiğini kullandığımı fark edeceksiniz. Doğru satırların yorumunu kaldırmak, 6. grafiği etkinleştirecektir.
Html ile deneyimli olmayanlar için bu adım zor gelebilir. Ancak HTML dünyasına güzel bir giriş olarak hizmet edebilir. Biliyorum çünkü bu oluşturduğum ilk sayfaydı. O yüzden korkma. Altımızda deneyimli olanlar için bağışlayıcı olun.
Web sayfasındaki çalışmanızın sonucu html'nizi açarak gözden geçirilebilir, tarayıcınıza yüklenecek ve görünümünü gösterecektir. Tarayıcınızda F12 tuşuna basarak olası hataları kontrol edebilirsiniz, hata ayıklama penceresi görünecektir. Hata ayıklamanın tam açıklaması bu talimatın kapsamı dışındadır, ancak web sayfası, web sayfası/javascript hata ayıklaması için ilk adım olarak yardımcı olabilir.
Sonraki adım, oluşturulan web sayfalarını ESP32'ye yüklemektir.
Adım 8: Web Sayfasını ESP32'ye Yükleyin

Tatmin edici bir sonuç elde ettikten sonra, web sayfasını ESP32'ye yükleme zamanı gelmiştir.
Bunu, ' Index.htm' (web sayfanız) ve ' PicoGraph.js' dosyasını Arduino projenizin altındaki 'data' klasörüne kaydederek yaparsınız.
Sonraki adım, ESP32 kartını bilgisayara bağlamaktır. Doğru kartı ve COM portunu seçtikten sonra Arduino IDE'de Araçlar menüsü altından ESP32 Sketch Data Upload'ı seçin.
IDE'nin yükleme işlemine başlayacağını göreceksiniz, bu da başarılı bir yüklemeye yol açacaktır.
Bu adımın yanında ESP32 mikrodenetleyicisini bir web sunucusu olarak yapılandırın.
Adım 9: ESP32'yi Web Sunucusu Olarak Yapılandırın
Ekte, ESP32'yi bir web sunucusu olarak yapılandıracak Arduino Ino taslağını bulacaksınız.
SSID ve ilgili Parolayı yönlendiricinizin parolasıyla değiştirmeniz gerekecektir.
Daha önce bahsedildiği gibi, bu taslak ayrıca web sayfasını PCB'nin güç kaynağı tarafı için bir kontrolör olarak yapılandırma kodunu içerir (aslında, 5 IO pinini PWM pinleri olarak yapılandırmak ve bunları web sayfasından mesaj akışı yoluyla kontrol etmek).
Çizim, Hristo Gochkov tarafından geliştirilen standart Web sunucusu çizimine dayanmaktadır.
Kod hakkında bazı açıklamalar.
Aşağıdaki işlevlerin tümü web sunucusunun kurulumuyla ilgilidir.
Dize formatBytes(size_t bytes)String getContentType(Dize dosya adı) bool var(Dize yolu) bool handleFileRead(Dize yolu) void handleFileUpload() void handleFileDelete() void handleFileCreate() void handleFileList()
Ayrıca setup() fonksiyonundaki ilk kod PWM ve Webserver kurulumu ile ilgilidir.
Aşağıdaki kod, web sayfasına giden ve gelen mesaj akışlarına hizmet eden Kesinti işlevini ayarlar:
(tanımlayıcıları web sayfasının oluşturulmasından tanımalısınız)
server.on("/SndUpdate", HTTP_GET, () {
String Mesaj = "{"; Msg+="\"PG1_yrand0\":"+ (Dize) Vina[1]; Msg+=", \"PG2_yrand0\":"+ (Dize) Iina[1]; Msg+=", \"PG3_yrand0\":"+ (Dize) Vina[0]; Msg+=", \"PG4_yrand0\":"+ (Dize) Iina[0]; Msg+=", \"PG5_yrand0\":"+ (Dize) Vina[2]; Msg+=", \"PG6_yrand0\":"+ (Dize) Iina[2]; Mesaj+="}";
server.send(200, "metin/json", Mesaj);
Bu, sunucuyu başlatır:
server.begin();
Sonraki kod bloğu, INA260 kartlarını başlatır:
//INA260 başlatma if (!ina260_0x40.begin(0x40)) { Serial.println(F("INA260 0x40 yongası bulunamadı")); //ken (1); } Serial.println(F("INA260 yongası 0x40 bulundu")); if (!ina260_0x41.begin(0x41)) { Serial.println(F("0x41 INA260 yongası bulunamadı")); //ken (1); } Serial.println(F("INA260 0x41 yongası bulundu")); if (!ina260_0x44.begin(0x44)) { Serial.println(F("INA260 0x44 yongası bulunamadı")); //ken (1); } Serial.println(F("INA260 yongası 0x44 bulundu"));
ina260_0x40.setAveragingCount(INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x40.setMode(INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount(INA260_COUNT_256); ina260_0x41.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x41.setMode(INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount(INA260_COUNT_256); ina260_0x44.setVoltageConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime(INA260_TIME_1_1_ms); ina260_0x44.setMode(INA260_MODE_CONTINUOUS);
Döngü kodunda, aşağıdaki ifade, kesme kodunun işlenmesini sağlar:
server.handleClient();
Döngü ifadesindeki aşağıdaki kod, Güç kaynağı işleviyle ilgilidir.
Döngü() içindeki aşağıdaki kod yine ilginçtir:
Vina[0]=ina260_0x40.readBusVoltage()/1000.0f; Iina[0]=ina260_0x40.readCurrent(); Vina[1]=ina260_0x41.readBusVoltage()/1000.0f; Iina[1]=ina260_0x41.readCurrent(); Vina[2]=ina260_0x44.readBusVoltage()/1000.0f; Iina[2]=ina260_0x44.readCurrent();
Bu ifadeler, ölçümleri toplar ve Server.on kesme çağrıları aracılığıyla web sayfasına aktarım için hazır hale getirir (her 1000 ms'de bir gerçekleşir, web sayfası html java betiğinde ayarlanır).
Adım 10: İşiniz Bitti

Çizimi ESP32 kartına yüklemek, kurulumu tamamlamalı ve Güç monitörünüz son olmalıdır!
ESP32'ye güç vermenin artık USB bağlantı noktası üzerinden yapıldığını fark etmiş olabilirsiniz, bu, voltaj / akım ölçerlerinizle WiFi tabanlı bağlantının avantajlarının büyük bir bölümünü artırır. Bu nedenle, ESP32 için basit bir LM317 tabanlı voltaj ayarlı güç kaynağı yaptım. Bunu bu talimatın kapsamı dışında tuttum, ancak eğer ilgi varsa bir sonraki öğretilebilir olabilir.
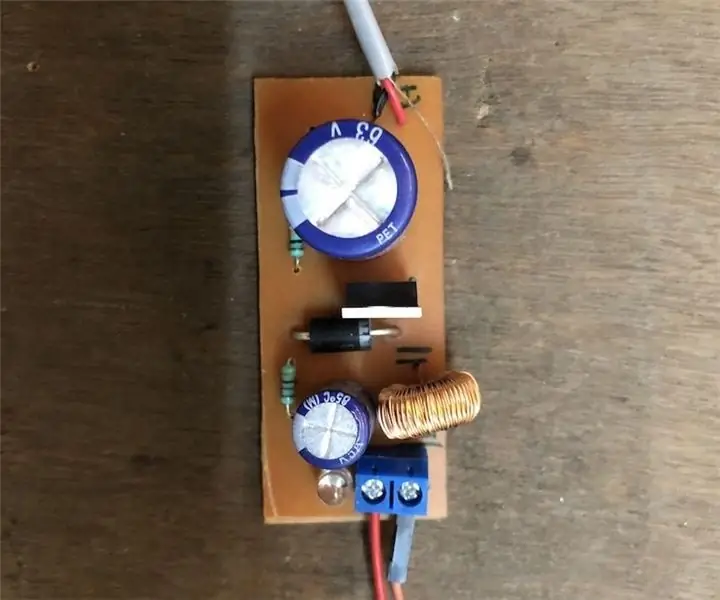
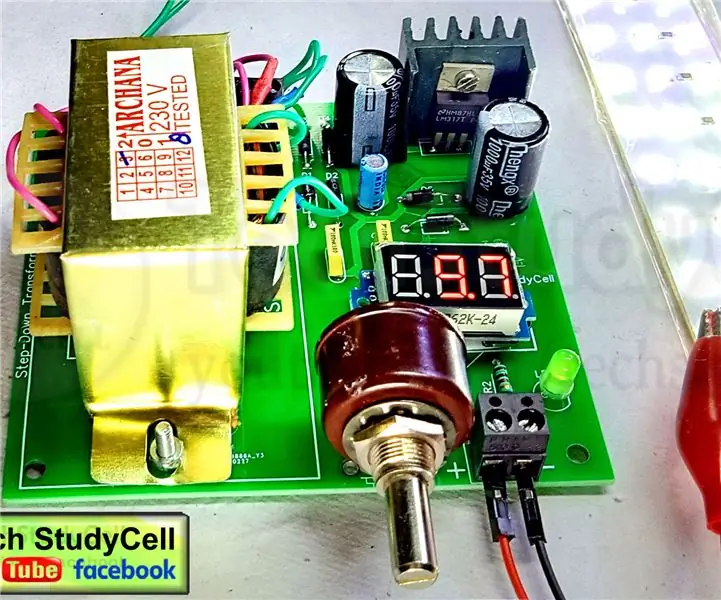
Bir sonraki adımda, ilham kaynağı olabilecek güç kaynağı için elektronik devreyi zaten sağladım.
Adım 11: ESP32'ye Güç Verme

Burada, ESP32'niz için tek başına bir güç kaynağınız yoksa, bağımsız bir güç kaynağı oluşturmak için bir ilham kaynağı.
Güç devresi, 19V dizüstü bilgisayar güç kaynağının çalışır. Bu, LM317'nin Güç dağıtımını kontrol altında tutmak için iki aşamalı bir voltaj düşüşü gerektirir. (Isı alıcılarla bile!). Ayrıca VCC_ESP hattının önüne 100 uF'lik bir kapasitör eklemeyi unutmayın, çünkü bu mikrodenetleyiciler WiFi bağlantısını başlatırken kesinlikle büyük akım dalgalanmalarına sahiptir.
ESP32'yi aynı anda birden fazla güç kaynağıyla çalıştırmamaya dikkat edin!
Ayrıca olağan sorumluluk reddi beyanları, ancak hepsinden önemlisi
İyi eğlenceler!
Tüm dosyalar GitHub'ımda bulunabilir:
Önerilen:
INA219 Voltaj/Akım Sensörlü Sinilink WiFi Switch Modifikasyonu: 11 Adım

INA219 Voltaj/Akım Sensörlü Sinilink WiFi Anahtarı Modifikasyonu: Sinilink XY-WFUSB WIFI USB anahtarı, takılı bir USB cihazını uzaktan açıp kapatmak için hoş bir küçük cihazdır. Ne yazık ki, bağlı cihazın besleme Voltajını veya kullanılan Akımını ölçme yeteneğinden yoksundur. Bu talimat size nasıl değiştirdiğimi gösterir
DC – DC Voltaj Azaltma Anahtarlı Mod Buck Voltaj Dönüştürücü (LM2576/LM2596): 4 Adım

DC – DC Voltaj Düşürücü Anahtar Modu Buck Voltaj Dönüştürücü (LM2576/LM2596): Yüksek verimli bir dönüştürücü yapmak zor bir iştir ve deneyimli mühendisler bile doğru olanı bulmak için birden fazla tasarım gerektirir. Bir dönüştürücü (düşürücü dönüştürücü) voltajı düşüren bir DC-DC güç dönüştürücüsüdür (artırırken
LM317 Voltaj Regülatörü Kullanarak Ayarlanabilir Voltaj DC Güç Kaynağı: 10 Adım

LM317 Voltaj Regülatörü Kullanarak Ayarlanabilir Voltajlı DC Güç Kaynağı: Bu projede, LM317 güç kaynağı devre şeması ile LM317 IC kullanarak basit bir ayarlanabilir voltajlı DC güç kaynağı tasarladım. Bu devrede dahili bir köprü doğrultucu bulunduğundan, girişe 220V/110V AC beslemeyi doğrudan bağlayabiliriz.
USB Voltaj ve Akım Test Cihazı!! (sürüm 1): 7 Adım

USB Voltaj ve Akım Test Cihazı!! (sürüm 1): **YENİ VERSİYON YÜKSELDİ!!!**https://www.instructables.com/id/USB_Voltage_and_Current_Tester_version_2/Bazen USB bağlantı noktalarınızı voltaj açısından kontrol etmeniz gerektiğinden veya ne tür bir bağlantı olduğunu merak ediyorsanız, Cihazlarınız çekiyor olabilir, şu anki çekiliş
USB Voltaj ve Akım Test Cihazı!! (sürüm 2): 7 Adım

USB Voltaj ve Akım Test Cihazı!! (sürüm 2): *ÖNCEKİ TALİMATLARDAN GÜNCELLENMİŞ ÖĞE! (https://www.instructables.com/id/USB_Voltage_and_Current_Tester/) Bazen USB portlarınızı voltaj açısından kontrol etmeniz gerektiğinden veya cihazlarınızın ne tür bir Akım çekimi olabileceğini merak ediyorsanız
