
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.



Bu, Android için bir Petank skoru tutma uygulamasıdır (bazen Jeu de Boules olarak anılır). Bu uygulama olduğu gibi kullanılabilir ve tamamen işlevseldir. Veya Petank Matrisi ekranıyla [ayrı talimatlar] birlikte kullanılabilir. Projenin bu kısmı kolaydır, çünkü hiçbir donanım gerekli değildir, yalnızca Ücretsiz kullanılabilir yazılım.
Gereçler
- Android uyumlu bir telefon (tercihen)
- İnternet tarayıcı erişimi olan bir cihaz, tercihen kodlama ve tasarım çalışması için fareli bir bilgisayar
- MIT App Inventor ile bir hesap (Ücretsiz)
- Basit bir çizim paketi ör. Pixlr veya Gimp (tümü Ücretsiz)
- Bir simge kaynak web sitesi ör. Material UI simgeleri veya Material.io(tümü Ücretsiz)
Yazılım ve Kaynak Kodu:
Bu sayfanın alt kısmında Gerçek Petank uygulamasına bir bağlantı bulabilirsiniz. Burada ayrıca tam kaynak kodunun bağlantısını da bulabilirsiniz (bunun için üzgünüm, ancak Instructables bir.aia dosyası yüklememe izin vermiyor…).
1. Adım: Uygulamanın Anatomisi ve Gezinmesi

Uygulamanın tasarımı ve navigasyonu oldukça basittir. Toplamda 4 ekran vardır:
- Ana ekran #1 (zamanımızın çoğunu skor tutmak için harcadığımız yer)
- Maçlar ekranı #2 (oynanmış tüm maçların ve skorların bir listesini bulduğumuz yer)
- Ayarlar ekranı #3 (uygulama için ayarlar, yönetim görevleri, hata ayıklama vb.)
- Hakkında ekranı #0 (hakkında, logo ve yapım talimatlarının nereden alınacağı, yani BU web sayfası)
Ekranların düzeni ve düğmelerin yerleşimi 1 el ve 1 parmak (başparmak) kullanımına göre optimize edilmiştir. Alt navigasyon menüsündeki butonlar sizi mevcut ekranın sağındaki veya solundaki ekranlara götürür. Yani 0 düğmesi sizi 0 numaralı Hakkında ekranına getirir. Ve 1 numaralı düğme sizi Ana ekrana 1 numaralı vb. geri getirir, usw.
Açık? O halde devam edelim…
Adım 2: Veri(taban) Tasarımı


Şimdi, ilk ekranı oluşturmadan önce, bu uygulamanın kullanacağı tüm verileri depolamak için bir yere ihtiyacımız var. Bunun için MIT App Inventor'ın sunduğu en basit formu kullanacağız: TinyDB. Bu oldukça sınırlıdır, çünkü yalnızca bir Anahtar/Değer çiftini saklayabilir, ancak biraz yardım ve bazı püf noktaları ile istediğimiz her şeyi yapmasını sağlayabiliriz.
Depolayacağımız 2 tür değer vardır:
- Uygulama genelinde 10 basit anahtar/değer değeri saklayacağız (yukarıdaki 'CreateIgnoreList' işlevinde gösterildiği gibi).
- Ve 'CurrentMatch' anahtarının/değerinin Birincil Anahtar * olarak hareket ettiği (yukarıdaki 'SaveScore' işlevinde gösterildiği gibi) tüm tamamlanmış oyun verilerini tek bir dizede saklayan daha karmaşık bir anahtar/değer. Bu tek anahtar/değer çifti içindeki bu alanlar, görsel olmayan bir kontrol karakteri '\t' ile ayrılır. Bu kontrol karakteri, Maçlar ekranında #2 tüm değerleri ayrı bileşenlerine almamızı ve bunları görüntülememizi ve sıralamamızı sağlayacaktır. Ancak bununla ilgili daha fazla bilgiyi Ekran 2 (eşleşir) bölümünde bulabilirsiniz.
* YouTube'daki AppInventor'da TinyDb için Birincil Anahtar Oluşturma hakkında daha fazla bilgi.
Adım 3: Ekran 1 (Ana)



Bu, uygulamanın kullanıcısı olarak çoğu zaman geçireceğimiz 'iş gücü' ekranımızdır. Aynı zamanda MIT App Inventor uygulamamız için de başlangıç noktasıdır.
Yukarıdaki (resim 1) görebileceğiniz gibi, ekran kurulumda basit olmasına rağmen, oldukça gizli etkileşim, hata işleme, kaydırma, bölünmüş ekran, kayan menü, kaydırma hareketleri, hatalara karşı koruma, hatalı girişler ve hatta kurtarma var. çökmelerden. Tüm bu özellikler için lütfen her ekranın ayrıntılı kaynak koduna bakın. Peki burada ne yapabilirsiniz:
- 'Takım 1'e basın ve 'Takım 1' adını değiştirmenizi sağlayacak bir Bildirim alacaksınız. Bir kez değiştirildiğinde, bu 'Takım 1'i seçtiğiniz isimle değiştirecektir. Bu aynı zamanda 'oyun' ve 'maç' puanınızı (sonraki ekranlarda) yansıtmak için kullanılacak isimdir.
- 'Takımın puanı' ve '2. Takımın puanı', ilgili her takımın alt kısmında basılan '+' ve '-' düğmelerine göre değişir. Puan 0 ise ve '-' basılırsa sesli ve görsel bir sinyal verilir ancak puan 0 olarak kalır (tabii ki).
- Bir 'puan' 13'e ulaşırsa, birkaç şey olur: görsel bir sinyal sağlanır, bir bildirim penceresi sonuçları gösterir (resim #2) ve size yeni bir oyun veya yeni bir maç (ve tabii ki yeni bir maç) başlatma seçeneği sunar. oyun). Bununla birlikte, klasik Petank puanlamasını değil, 2 puanlık fark puanlamasını (ayarlar ekranında #3 seçilebilir) seçtiyseniz, iki takım arasındaki farka bağlı olarak biri kazanan ilan edilecektir (3 numaralı resimde gösterildiği gibi).).
- Mevcut 'maç'taki 'skor' ekranın ortasında 'Takım 1' ve 'Takım 2' puanları arasında gösterilir. Ve bu, yeni bir 'eşleşme' başlayana kadar tablolamaya devam edecek.
- Diğer ekranlara gitmek için, ayrıca #0 Hakkında ekranını göstermek için 'Sola kaydırabilir' veya 2 numaralı Maçlar ekranını göstermek için 'Sağa kaydırabilirsiniz'.
Son olarak altta gezinme menü çubuğu bulunur. Bu, ekranın boyutu ne olursa olsun, her zaman ekranın mutlak alt kısmında bulunur. Android 'Bölünmüş ekran' işlevi kullanılsa bile. Alt gezinme menüsünde 3 düğme bulunur:
- Sol alt: '?' düğmesi sola gidecek ve yeniden başlangıç Hakkında ekranını (#0) gösterecektir.
- Alt orta: sıfırlama düğmesi (oklu bir '@' gibi görünür), oyunda 'istediğiniz zaman' yeni bir oyun veya yeni bir maç başlatmanızı sağlar, sadece alt orta 'Sıfırla' düğmesine basın. Bu aynı zamanda sizden yeni bir oyuna veya yeni bir maça başlamanızı isteyen bir bildirim penceresi olacaktır.
- Sağ alt: '->' düğmesi sağa gidecek ve tüm Maçlar ekranının (#2) genel görünümünü gösterecektir.
4. Adım: 2. Ekran (Eşleşmeler)



Görsel makyajda çok basit olsa da bu ekran içinde diğer ekranlara göre daha ilginç kodlar barındırıyor. Ama buna girmeden önce ekranın ne yaptığını görelim:
'Takım 1' ve 'Takım 2' etiketlerinin altında, tüm Maçların ve ilgili toplam puanlarının bir listesi bulunur. Bu, 'son oynanan maç' en üstte ve 'en eski oynanan maç' altta olacak şekilde sıralanmış bir listedir.
Ortada, 'Takım 1' ve 'Takım 2' arasında, Maçlar listesini Artan veya Azalan düzende sıralamak için kullanılabilen bir düğme bulunur. Simge, seçilen sıralama yönüne göre değişecektir.
Diğer ekranlara gitmek için ayrıca Ana ekranı 1 göstermek için 'Sola kaydırabilir' veya Ayarlar ekranı 3'ü göstermek için 'Sağa kaydırabilirsiniz'.
Son olarak altta gezinme menü çubuğu bulunur. Bu, ekranın boyutu ne olursa olsun, her zaman ekranın mutlak alt kısmında bulunur. Android 'Bölünmüş ekran' işlevi kullanılsa bile (Resim #2'de gösterildiği gibi). Alt gezinme menüsünde 3 düğme bulunur:
- Sol alt: '?' düğmesi sola gidecek ve yeniden başlangıç Hakkında ekranını (#0) gösterecektir.
- Alt orta: sıfırlama düğmesi (oklu bir '@' gibi görünür), oyunda 'istediğiniz zaman' yeni bir oyun veya yeni bir maç başlatmanızı sağlar, sadece alt orta 'Sıfırla' düğmesine basın. Bu aynı zamanda sizden yeni bir oyuna veya yeni bir maça başlamanızı isteyen bir bildirim penceresi olacaktır.
- Sağ alt: '->' düğmesi sağa gidecek ve tüm Maçlar ekranının (#2) genel görünümünü gösterecektir.
Maç listesini ekranda ortalamak:
Maçların listesini ekranda ortalanmış olarak '-' bölücü merkez olarak göstermek istedim. Şimdi, bir takımın kazandığı maç sayısı 1 veya daha fazla hane olabileceğinden ve her takımın gerçek adı boyut olarak farklı olabileceğinden, bunu sadece 1 listeye koyamayız. Her şey şöyle görünecek:
Takım 1 0 - 1 Takım 2
Foo 1 - 42 FooBar
Bu nedenle, '-' bölücü etiketinin ortalanması gerekir. 'Takım 1 adı' ve 'Takım 1 puanı' sağda '-' bölücünün soluna hizalanmış olarak. Ve 'Takım 2 puanı' ve 'Takım 2 adı', '-' bölücünün sağına hizalanmıştır. Böylece şöyle bitiriyoruz:
"Takım 1 0" "-" "1 Takım 2" "Foo 1" "-" "42 FooBar"
Ve Maçlar listemizin ne kadar süreceğini bilmediğimden, tüm 'Takım 1 adı' ve 'Takım 1 puanını' aynı HTMLFormat Etiketine koyuyorum ve her Maçtan sonra a'yı ekliyorum ve bir sonrakini NewLine'a koyuyorum.
Eşyaları sıralama için hazırlayın:
Veri (taban) Tasarım adımında belirtildiği gibi, yalnızca tek bir değer depolayabilirim. Bu yüzden, 'Takım 1 adı', 'Takım 1 puanı', 'Takım 2 puanı' ve 'Takım 2 adı' değerlerini görsel olmayan bir kontrol karakteri '\t' ile ayırarak kaydettim. Şimdi önce onları veritabanından çıkarmam gerekiyor (Resim #3'te gösterildiği gibi).
Kod parçacığı, ilk önce Hata Ayıklama bayrağının ayarlanıp ayarlanmadığını kontrol etmemizi gösterir (bu, bu uygulamanın her ekranında yapılır. Ardından, veritabanından geçerken göz ardı etmemiz gereken bir Anahtar(lar/Değer çiftleri) listesi oluşturur. Biz sadece 'Match' verileriyle ilgileniyoruz, başka bir şey değil. Ardından veritabanında dolaşıyoruz, Ignorelist'teki tüm Keys'i yok sayıyoruz ve 2 değerle yeni bir liste oluşturuyoruz:
- BirincilAnahtar (bunun, Eşleşme #1 ile başlayan Eşleşme numarasını belirten bir Sayı olduğunu unutmayın)
- 'Takım 1 adı', 'Takım 1 puanı', 'Takım 2 puanı' ve 'Takım 2 adı' değerlerini içeren bir dize
Daha sonra Listeden geçeriz ve bireysel alanların ayrı öğelere ayrıldığı yeni bir Liste Listesi oluştururuz (Resim #4'te gösterildiği gibi):
DataToSort -> Liste indeksi 1 -> Liste indeksi 1 (PK numarası)
-> Liste dizini 2 (Takım adı 1) -> Liste dizini 3 (Takım puanı 1) -> Liste dizini 4 (Takım puanı 2) -> Liste dizini 5 (Takım adı 2) -> Liste dizini 2 -> Liste dizini 1 (PK numarası) -> Liste dizini 2 (Takım adı 1) -> … -> …
Bundan sonra, Debug bayrağı True ise, bazı hata ayıklama bilgilerini gösteririz. Ve şimdi nihayet Listemizi (Listeler) sıralayabiliriz.
BubbleSort* Liste Listesi:
Resim 5, Liste Listemiz BubbleSort*'un tam listesini gösterir. Bu algoritma, elbette, kaç tane Dizin mevcut olursa olsun, herhangi bir boyuttaki Liste Listesi için kullanılabilir.
* YouTube'da BubbleSort algoritmasının ne kadar basit olduğu hakkında daha fazla bilgi.
Adım 5: Ekran 3 (Ayarlar)

Bu ekran çok meşgul görünüyor ve çok sayıda görsel tasarım öğesi içeriyor. Ama sonunda sadece 5 Geçiş anahtarı var:
- 'Fred Puanlama': 'Açık' olarak ayarlanırsa, puanlama davranışını değiştirir ve kazananı yalnızca 13'e ulaşan ilk oyuncuya değil, 13'teki 2 puanlık farka göre belirler.
- 'Bluetooth Eşleştirme': (etkinleştirildiğinde) 'Açık' olarak ayarlanırsa, bu uygulamanın harici Petank Ekranı ile eşleşmesini sağlar.
- 'Maçları Sıfırla': 'Açık' olarak ayarlanırsa tüm eşleşmeleri Sıfırlar/silir ve Maç 1 ile başlar.
- 'Veritabanı Sıfırla': 'Açık' olarak ayarlanırsa, mevcut skor, maçlar, takım adları, hata ayıklama ayarları, sıralama düzeni, luetooth ayarları (etkinleştirildiğinde) vb. dahil olmak üzere tüm Maçları ve diğer tüm uygulama ayarlarını silecektir/sıfırlayacaktır..
- 'Hata Ayıklama': 'Açık' olarak ayarlanırsa, uygulama genelinde '' köşeli parantezler arasında Hata Ayıklama bilgilerini gösterir. 'Toplam kayıt sayısı, Toplam değişken sayısı, Mevcut maç numarası, Oyun PK numarası vb.
Son olarak altta gezinme menü çubuğu bulunur. Bu, ekranın boyutu ne olursa olsun, her zaman ekranın mutlak alt kısmında bulunur. Android 'Bölünmüş ekran' işlevi kullanılsa veya ekran, ekrandaki öğelerin sayısı nedeniyle ekranın görüntüleyebileceğinden daha uzun olsa bile. Bu durumda, her zaman Yukarı ve Aşağı kaydırarak ilerleyebilirsiniz. Bu alt gezinme menüsünde yalnızca 1 düğme bulunur:
Sol alt: '<-' düğmesi sola gidecek ve ilk gösteriye tüm Maçlar ekranının genel görünümünü gösterecek (#2)
Adım 6: Ekran 0 (Hakkında)

Son ekran. Sadece bilgi, başka bir şey değil.
Bu ekran, bu uygulama ilk kez başlatıldığında gösterilir. Bundan sonra, '?' düğmesine basarak seçmediğiniz sürece bir daha asla gösterilmeyecektir. Ana ekrandaki #1 düğmesine basın.
Alt gezinme menü çubuğunda yalnızca 1 düğme bulunur ve bu sizi Ana ekran #1'e geri getirir.
Adım 7: Yazılım ve/veya Kaynak Kodu

Nihayet.
Uygulamayı bu Google Drive konumundan indirebilirsiniz.
Kodu, Pentaque için MIT App Inventor Gallery girişinden indirebilirsiniz (resim #1). Bu, projeyi kendi MIT App Inventor hesabınıza kaydetmenizi sağlar (bunu istediğiniz şekilde yeniden adlandırabilirsiniz). Buradan, Bloklar düzenleyicisindeki tüm kodu, Tasarımcı düzenleyicideki ekranları ve bu proje için kullanılan tüm medya ve kaynakları görebilirsiniz.
Ayrıca kaynak kodunu (aslında bir.zip dosyası olan bir.aia dosyası) bu Google Drive konumundan indirebilirsiniz.
Önerilen:
Raspberry Pi Skor Tahtası: 4 Adım

Raspberry Pi Skorbord: Bugün ahududu pi tarafından kontrol edilen ve 5V güç kaynağı ile çalışan bu çeteleyi nasıl yaptığımı anlatacağım. Aydınlatma için ws2811 ve ws2812b ledlerinin bir kombinasyonunu kullanır ve yapı kontrplak ve kırmızı meşeden yapılmıştır. Açıklama için
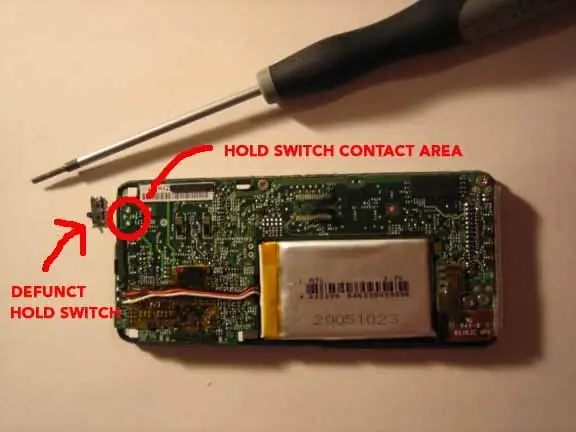
Ipod Nano Tutma Düğmesi Düzeltme!: 4 Adım

Ipod Nano Hold Button Fix!: tamam, yani ipod trendine biraz geç kalmışım. kasten öyle sanırım. ama sonunda yenik düştüm ve ebay'den eski bir nano aldım. ve elbette, saat gibi, bu şey birkaç ay sonra bende bozuldu. ne yaparsam yapayım, nano düşündü ki
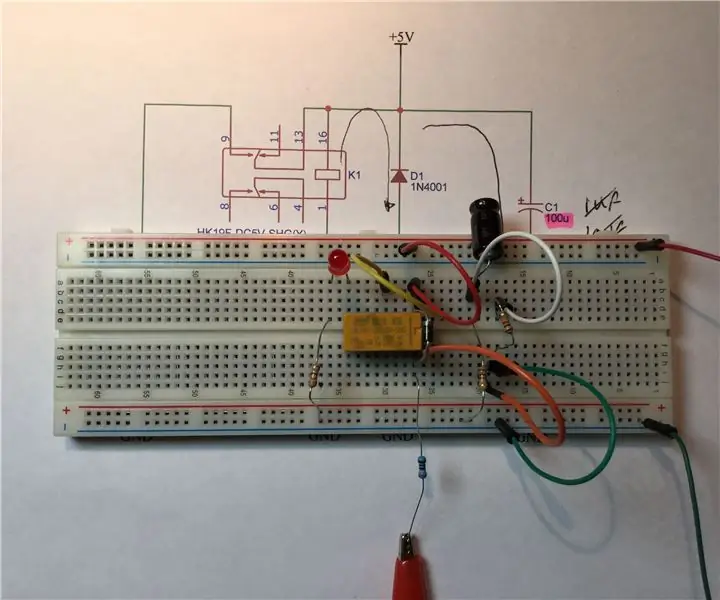
Röle Güç Tüketiminin Azaltılması - Başlatma Akımına Karşı Tutma: 3 Adım

Röle Güç Tüketiminin Azaltılması - Başlatma Akımına Karşı Tutma: Çoğu röle, başlangıçta harekete geçmek için, kontaklar kapandıktan sonra röleyi açık tutmak için gerekenden daha fazla akım gerektirir. Röleyi açık tutmak için gereken akım (Akım tutma), harekete geçirmek için gereken başlangıç akımından önemli ölçüde daha az olabilir
Li-ion Pil Bluetooth Skor Tahtası: 4 Adım (Resimlerle)

Li-ion Pil Bluetooth Skor Tahtası: Giriş Proje, geçen yılki Talimatlarıma dayanmaktadır: Bluetooth Masa Tenisi Skor Tahtası Skor Tahtası amatör spor tutkunları ve masa tenisi oyuncuları için tasarlanmıştır Ancak bu sadece masa tenisi için geçerli değildir. Diğer amaçlar için kullanılabilir
Arduino Işık Engelleme Sensörü (Fotoğraf Kesici Modülü) - Kartlarınızı Güvende Tutma (Prototip): 4 Adım

Arduino Işık Engelleme Sensörü (Fotoğraf Kesici Modülü) - Kartlarınızı Güvende Tutma (Prototip): Bu proje bir prototiptir ve bu projede kredi kartları, banka kartları, hediye kartları gibi kartlarınızın nasıl saklanabileceğinden bahsedeceğim. güvenli. Bu projenin nasıl çalıştığını görmek için yukarıdaki resimlere bir göz atın. Size bir fikir vereyim
