
İçindekiler:
- Gereçler
- Adım 1: Scratch'e Giriş
- 2. Adım: Bazı Ekstra Bilgiler
- Adım 3: Merkez Çizgisini Oluşturma
- 4. Adım: Hedef Gönderileri
- Adım 5: Kodlama
- Adım 6: İlk Oyuncuyu Oluşturma
- 7. Adım: Kod ve Oyuncu 2
- Adım 8: Puan Tutma
- Adım 9: Kazanma Koşulu
- Adım 10: Top Bölüm 1: Başlangıç
- Adım 11: Top Bölüm 2: Hareket
- Adım 12: Top Bölüm 3: Oyuncu İletişimi
- Adım 13: Top 4. Bölüm: Skor
- Adım 14: Top Bölüm 5: Kopyalama
- Adım 15: Topun Son Kodu
- Adım 16: TEBRİKLER
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bu Proje size, Program Scratch'te ilk video oyunlarından biri olan Pong'u yeniden yaratma adımlarını verecektir.
Gereçler
Sarf Malzemeleri çok basit, tek ihtiyacınız olan internet erişimi, internete erişebilen bir cihaz ve bu talimat dizisinde kullanılan site olan Scratch için bir hesap.
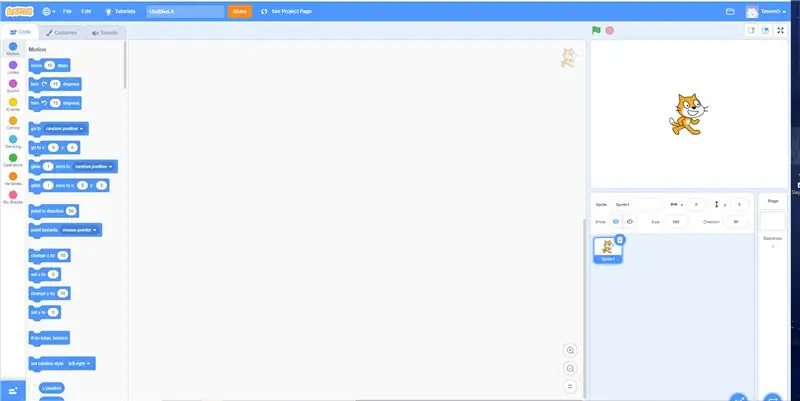
Adım 1: Scratch'e Giriş


Yapmanız gereken ilk şey, scrap.mit.edu adresinde bulunan web sitesine erişmek. siteye girdikten sonra, bir hesap oluşturmak için Scratch'a Katıl seçeneğini kullanın. Bu bittiğinde, bir proje oluşturmak için pencerenin sol üst tarafındaki oluştur seçeneğini kullanın. eğlence burada başlıyor. Bir not olarak, Scratch çok titiz bir program olabilir ve yanıt vermeyebilir, bu nedenle sık sık kaydedin.
2. Adım: Bazı Ekstra Bilgiler

Yeni hareketli karakterler oluştururken, her zaman oluşturma alanının bir merkez noktasıyla işaretlenmiş merkez noktasını bulun. bu, hareketli grafik oluşturma sürecinin temeli olacaktır ve tüm X ve Y değerleri, hareketli grafiğin bu noktada oluşturulacağını varsayacaktır. bu merkez noktası kullanılmazsa verilen değerler çalışmaz ve doğru yeri bulmanız gerekir.
Şimdi, yaratmaya geçelim.
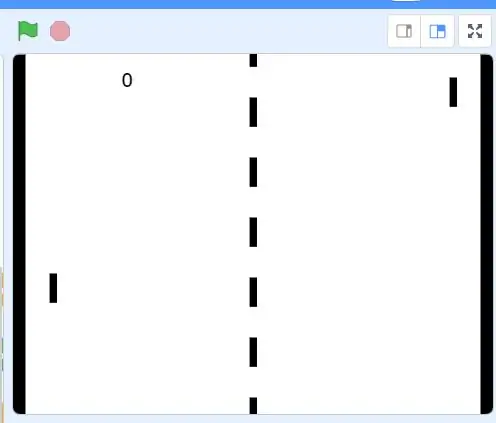
Adım 3: Merkez Çizgisini Oluşturma

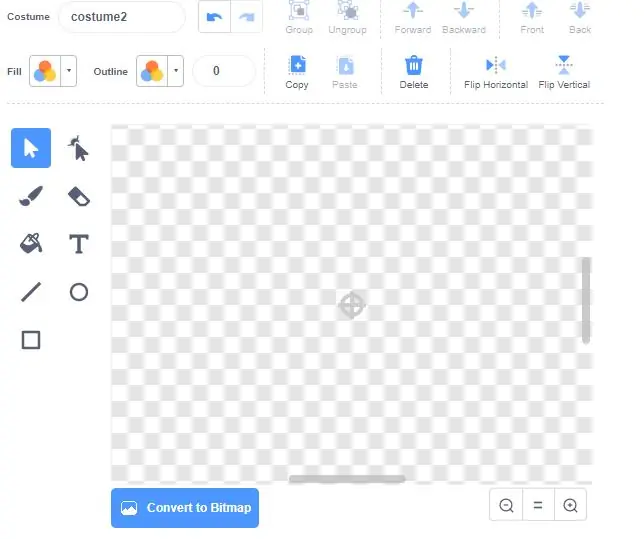
İlk hareketli grafiğinizi oluşturmak için ekranın sağ alt köşesindeki kedi simgesinin üzerine gelin, bu size dört seçenek sunar. "Boya" yı tıklayın.
Dikdörtgen aracını kullanarak küçük bir dikey siyah dikdörtgen çizin. Bu, merkez hattının yapı taşı olacaktır.
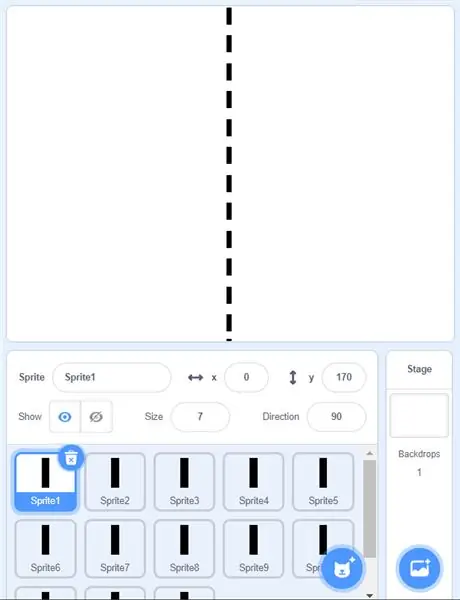
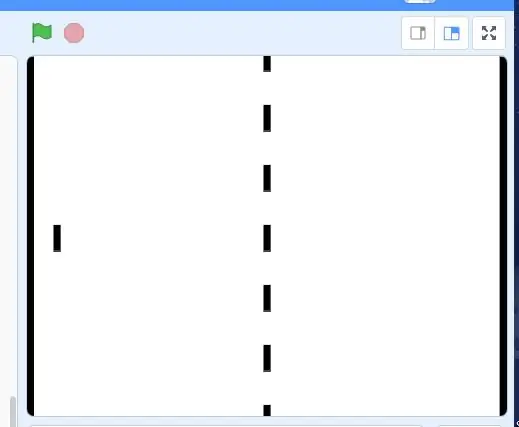
Sprite1'in x değerini 0'a ve y değerini 0'a ayarlayın. Dikdörtgen, oyun alanının üst ortasında olmalıdır.
“Sprite1” simgesine sağ tıklayın ve “çoğalt”a tıklayın Yeni hareketli grafiğin x değerini 0'a ve y'yi 30'a düşürün (-30).
Oyun alanını 2 bölgeye ayıran noktalı bir merkez çizginiz olana kadar 5. ve 6. adımları tekrarlayın.
4. Adım: Hedef Gönderileri

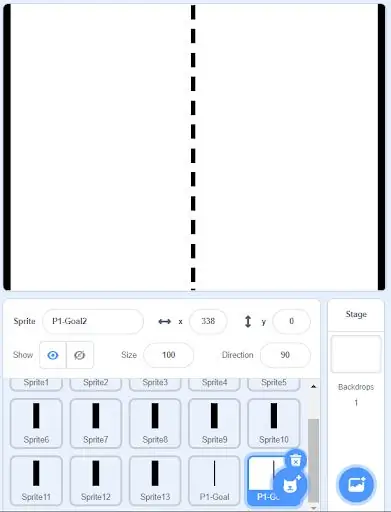
Bu basit adımda, iki hedef gönderi oluşturacaksınız.
Oyun alanının tüm yüksekliğini kapsayan uzun bir dikdörtgenden yeni bir hareketli grafik oluşturun. Bu hareketli grafiği “P1-Hedef” olarak yeniden adlandırın. x değerini -240 ve y değerini 0 olarak ayarlayın.
“P1-Hedef”i çoğaltın, “P2-Hedef” olarak yeniden adlandırın, x değerini 240 ve y değerini 0 olarak ayarlayın.
Adım 5: Kodlama



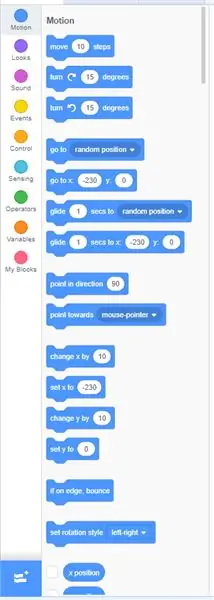
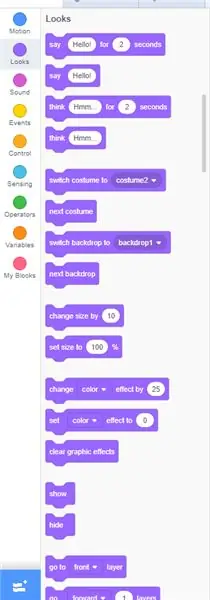
Buradan itibaren sayfanın sol üst köşesinde, Scratch simgesinin hemen altında bulunan kodlama sekmesini kullanmanız gerekecek. toplam 9 tür kod vardır, ancak bunlardan yalnızca 7 tanesini bu projede kullanın.
Adım 6: İlk Oyuncuyu Oluşturma

Bu adıma, orta çizgilerden birini kopyalayarak ve X değerini 210'a ve Y'yi 0'a ayarlayarak başlayın. Hareketli grafiği Player1 olarak yeniden adlandırın.
Bu yapıldıktan sonra kodlama başlar. Sol üstteki hareketli grafiğin kodlama sekmesinde olduğunuzdan emin olun.
“Oyuncu1” hareketli grafiği simgesine tıklayın, sol üst köşedeki “Kod” sekmesine tıklayın
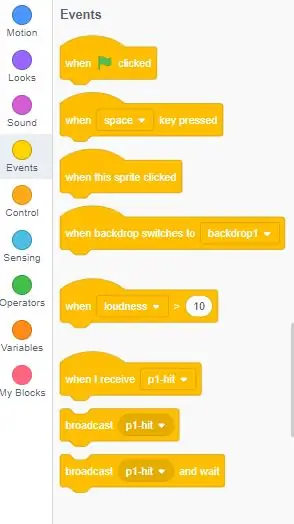
“Olaylar” altında “(yeşil bayrak) tıklandığında” bloğunu entegre geliştirme ortamına (IDE) sürükleyin.
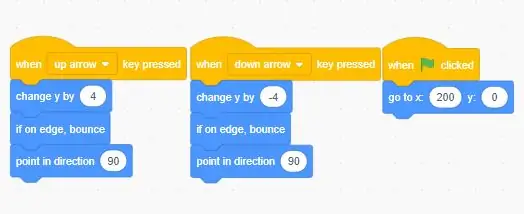
Ayrıca “Olaylar” altında “tuşa basıldığında” bloklarını IDE'ye sürükleyin. "Hareket" altında "x'e git: y: konumu" bloğunu alın ve "(yeşil bayrak) tıklandığında" bloğunun altında saldırın x konumunu -215'e ve y konumunu 0'a ayarlayın
“Hareket” altında, tuşa basıldığında “y ile değiştir” ifadesini ekleyin ve ona 4 değerini verin.
"Hareket" altında "kenardaysa, sekme" tuşuna basıldığında takın
"Hareket" altında "yönü göster" bloğunu "tuşa basıldığında" düğmesine tıklayın.
"Tuşa basıldığında" tamamını çoğaltın ve "y'yi değiştir"i -4 olarak değiştirin
Hareket için istenen tuş vuruşlarını "tuşa basıldığında blok" olarak ayarlayın
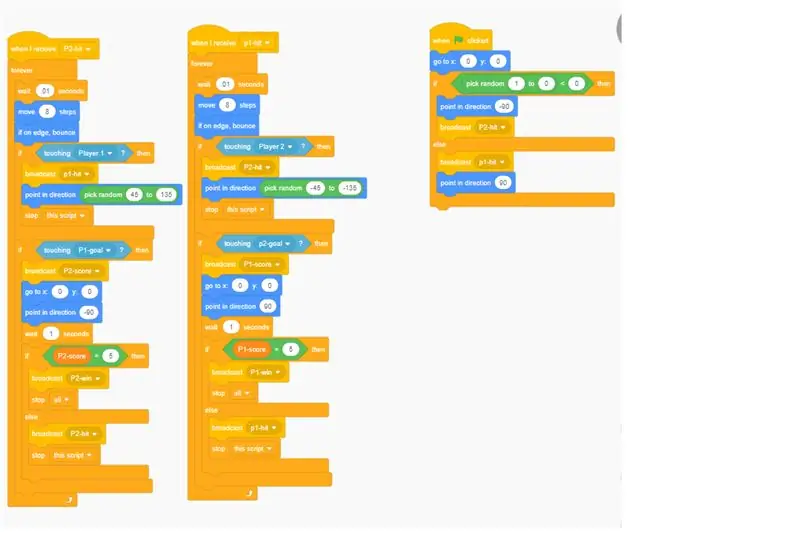
7. Adım: Kod ve Oyuncu 2

Yukarıda kodun nasıl görünmesi gerektiğidir.
Sağ altta, tüm spriteların olduğu yerde, oynatıcıya sağ tıklayın ve kopyalayın.
Player2 olarak yeniden adlandırın. Bu yapıldıktan sonra, Oyuncu2'nin koduna gidin ve hareket düğmelerini ve "Yeşil Bayrak" hareketini X:-210 Y:0 olarak değiştirin.
Adım 8: Puan Tutma


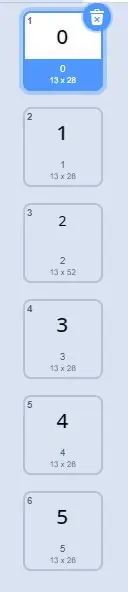
Sol altta yeni bir hareketli grafik oluşturun ve "P1-Score" olarak adlandırın
Kostümler sekmesinde, merkez noktada 0 oluşturmak için metin kutusu özelliğini kullanın. Bu kostümü 5 kez kopyalayın.
Diğer kostümleri sırayla 0-5 arasında uyuşturulacak şekilde değiştirin.
“P1-Score” hareketli grafiğine tıklayın.
Sol üstteki "Kod"u seçin
Bir “(yeşil bayrak) tıklandığında” bloğu ve “aldığımda (mesaj)” bloğunu alın, mesajı “P1-Score” olarak ayarlayın.
“(Yeşil bayrak) tıklandığında” altında bir “kostüm değiştir (değer)” bloğuna ekleyin, değeri 0 olarak ayarlayın.
“Aldığımda (“P1-Skor”)” altına bir “sonraki kostüm” bloğu ekleyin.
"P1-Score" hareketli grafiğini kopyalayın ve "P2-score" olarak yeniden adlandırın
Alınan mesajı "P2-puanı" olarak değiştirin
Her ikisi için de "P1-Score"un X değerini -130'a ve "P2-Score" değerini 130'a ve Y'yi 150'ye ayarlayın.
Değişkenlerde, "P1-score" ve "P2-score" olmak üzere 2 değişken oluşturun
Her oyuncu için "(yeşil bayrak) tıklandığında" bloğunun altında, "(değişken)'i ()'ye ekleyin ve değeri 0'a ayarlayın.
Her biri için "Aldığımda ()" altında, "(değişken) ile () değiştir" ekleyin ve değeri 1'e ve değişkeni ilgili oynatıcıya ayarlayın.
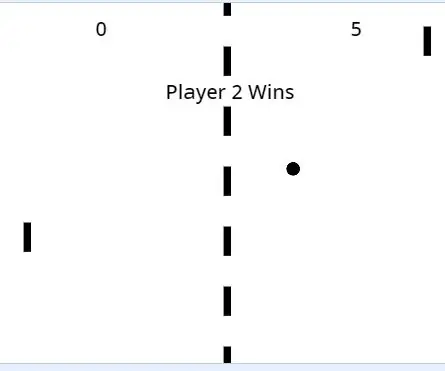
Adım 9: Kazanma Koşulu

"WinCondition" adlı yeni bir hareketli grafik oluşturun
Metin aracını kullanın ve “Oyuncu 1 Kazandı” yazın, kostümü “P1-Kazan” olarak adlandırın
İkinci bir kostüm ekle
Metin aracını kullanın ve “Oyuncu 2 Kazandı” yazın, kostümü “P2-Kazan” olarak adlandırın
kodda
“Ne zaman (yeşil bayrak) tıklandığında” bloğuyla başlayın ve bir “gizle” bloğu ekleyin (görünümde)
Sonra bir “aldığımda (mesaj)” bloğu alın, mesajı “P1-Win” olarak ayarlayın, buna bir “göster” bloğu ekleyin
Bir “kostüm değiştir (seçenek)” bloğu ekleyin, seçeneği “P1-Kazan” olarak ayarlayın Şimdi bir “dur (seçenek)” bloğu ekleyin, seçeneği tümü olarak ayarlayın.
“Aldığımda (“P1-Win”)” bloğuna sağ tıklayın ve kopyalayın. Oyuncu 1 ile ilgili her şeyi oyuncu 2 olarak değiştirin.
Adım 10: Top Bölüm 1: Başlangıç
Dairesel bir hareketli grafik oluşturun ve ona "top" adını verin.
“Ne zaman (yeşil bayrak) tıklandığında” bloğuyla başlayın
Buna "x'e git: (konum) y: (konum)" hareket bloğunu ekleyin, her iki değeri de 0'a ayarlayın
Ardından bir “if (işlem) o zaman…. başka” bloğu.
Açık “if” değerinde bir “rastgele (değer) to (değer) = (değer)” bloğu ekleyin ve değerleri sırasıyla 1, 0 ve 0 olarak ayarlayın.
Bloğun “if” bölümünün altına bir “yayın (mesaj)” bloğu ekleyin
Açılır menüyü tıklayın, “yeni mesaj”ı tıklayın, buna “P2-Hit” adını verin.
“if (işlem) o zaman …. else” bloğu bir “yayın (mesaj)” bloğu ekler.
Yeni bir mesaj oluşturun “P1-Hit”
Adım 11: Top Bölüm 2: Hareket
“Aldığımda (mesaj)” bloğu ile yeni bir kod bloğu başlatın, mesajı “P2-Hit” olarak ayarlayın
Ardından, aksi belirtilmedikçe bir "sonsuza kadar" blok ekleyin, buradan itibaren her şey "sonsuza kadar" blok içinde olacaktır.
Bir “bekle (değer) saniye” bloğu ekleyin, değeri 0,01 Ekle
değeri 8'e ayarlayan "hareket (değer) adımları" bloğu
"Kenardaysa, zıpla" bloğunu ekleyin
Adım 12: Top Bölüm 3: Oyuncu İletişimi
Ardından bir “if (operasyon) o zaman” bloğu alın, bir “dokunma (değişken)?” yerleştirin. if ifadesinin işlem bölümünde, değişkeni “Oyuncu 1” olarak ayarlayın.
if deyimi içinde “yayın (mesaj)”, “yön (değer)” ve “dur (seçenek)” bloklarını ekleyin.
Mesajı "P1-Hit" olarak ayarlayın Operatörlerin altına bir "rastgele (değer) - (değer) seç" bloğu yerleştirin ve "yön (değer)" içine yerleştirin ve rastgele değer aralığını 45 ile 135 arasında ayarlayın.
“Durdur (seçenek)” bloğundaki seçeneği “bu komut dosyası” olarak ayarlayın.
Adım 13: Top 4. Bölüm: Skor
Yeni bir “if (işlem) o zaman” bloğu başlatın, işlemi bir “dokunma (değişken)?” ile doldurun. blok, değişkeni “P1-Goal” olarak ayarlayın
Bir “yayın (mesaj)” ekleyin, mesajı “P2-Score” olarak ayarlayın
Ardından bir "x'e git: (konum) y: (konum)" ekleyin, her iki konumu da 0'a ayarlayın. Bir "yön (değer) noktası" ekleyin, değeri -90'a ayarlayın.
Bir “bekle (değer) saniye” bloğu ekleyin, değeri 1 olarak ayarlayın.
Ardından bir “yayın (mesaj)” bloğu ekleyin, mesajı “P2-Hit” olarak ayarlayın.
Doğrudan “yayın (mesaj)” altına “if (işlem) o zaman” ekleyin
İşlemi bir “(değişken) = (değer)” bloğuna ayarlayın, değişkeni “P2-skor” ve değeri 5 olarak ayarlayın.
Bu if ifadesinin içine bir “yayın (mesaj)” ve bir “dur (seçenek)” bloğu ekleyin.
Mesajı “P2-Win” ve durdurma seçeneğini “tümü” olarak ayarlayın.
Bu if ifadesinin altında bir “dur (seçenek)” bloğu ekleyin, seçeneği “bu komut dosyası” olarak ayarlayın.
Adım 14: Top Bölüm 5: Kopyalama
“Aldığımda (“P2- Hit”)” bloğuna sağ tıklayın ve kopyayı seçin, bu yeni kod bloğunu bırakmak için IDE içinde herhangi bir yere tıklayın.
Yeni kod bloğunda, oyuncu 1 ile ilgili her şeyi oyuncu 2'ye değiştirin ve tam tersi, herhangi bir “yön noktası değerlerini” pozitiften negatife değiştirin, diğer her şey aynı kalabilir.
Adım 15: Topun Son Kodu

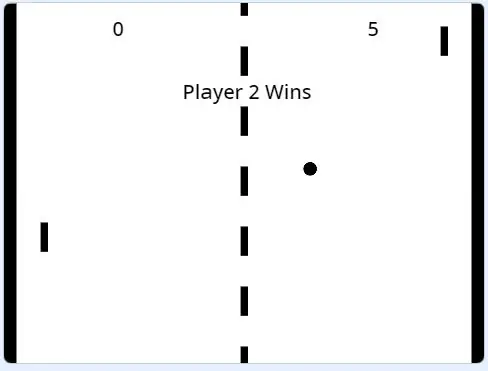
Adım 16: TEBRİKLER
Her şey tasarıma göre gittiyse, tamamen sıfırdan yapılmış, çalışan bir Pong oyununuz olmalıdır.
Önerilen:
Sıfırdan Corona Oyunu: 4 Adım

The Corona Game in Scratch: Merhaba arkadaşlar, bu" Yeni Normal" eğlenceli ve eğitici bir şekilde.Kullanılan Spritelar:EarthDoctorCorona virüsüDezenfektan şişeMask
Flutter'da Sıfırdan Temel "Merhaba Dünya" Uygulaması Oluşturun: 7 Adım

Flutter'da Sıfırdan Temel "Merhaba Dünya" Uygulaması Oluşturun: Merhaba arkadaşlar, Yeni Başlayanlar için Flutter Eğitimi oluşturdum
Sıfırdan Platformer Nasıl Yapılır: 6 Adım (Resimlerle)

Scratch'te Platformer Nasıl Yapılır: Scratch, insanların bir çalışma alanına sürükleyip bıraktığınız hazır blokları kullanarak oyunlar ve diğer programlar oluşturduğu bir web sitesidir. Bugün size sıfırdan bir platform oyununun nasıl yapıldığını göstereceğim
Sıfırdan DIY Bluetooth Hoparlör!: 5 Adım (Resimlerle)

Sıfırdan DIY Bluetooth Hoparlör!: Her zaman sıfırdan kendi Bluetooth hoparlörümü yapmak istemişimdir ve yeni bulduğum boş zamanımda bu isteği hızlandırarak gerçeğe dönüştürmeye karar verdim! Tasarladığım kart, XS3868 Bluetooth modülü ve 3watt'lık 3watt Pam8403 ses sistemi etrafında dönüyor
STM32F407 Discovery Kit'te FreeRTOS'u Sıfırdan Kurma: 14 Adım

STM32F407 Keşif Kitinde FreeRTOS'u Sıfırdan Kurma: Gömülü projeniz için Gerçek Zamanlı İşletim Sistemi olarak FreeRTOS'u seçmek harika bir seçimdir. FreeRTOS gerçekten ücretsizdir ve birçok basit ve etkili RTOS özelliği sunar. Ancak freeRTOS'u sıfırdan kurmak zor olabilir ya da iki
