
İçindekiler:
- Gereçler
- Adım 1: Adım 2: Düğmeleri Hazırlama
- Adım 2: Adım 3: LED'lerin Hazırlanması
- Adım 3: Adım 4: Buzzer'ı/müziği hazırlama
- Adım 4: Adım 5: Kodu Hazırlama
- Adım 5: Adım 6: Karşılama Ekranını Oluşturma
- Adım 6: Adım 7: Doğru İfadeleri Oluşturma
- Adım 7: Adım 8: Fonksiyonlar Oluşturma
- Adım 8: Adım 10:Koş!
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bunun amacı, müzik, düğmeler, ışıklar ve bir zil kullanarak ahududu pi üzerinde bir oyun yaratmaktır! oyuna Aslar denir ve amaç, 21'e atlamadan mümkün olduğunca yaklaşmak
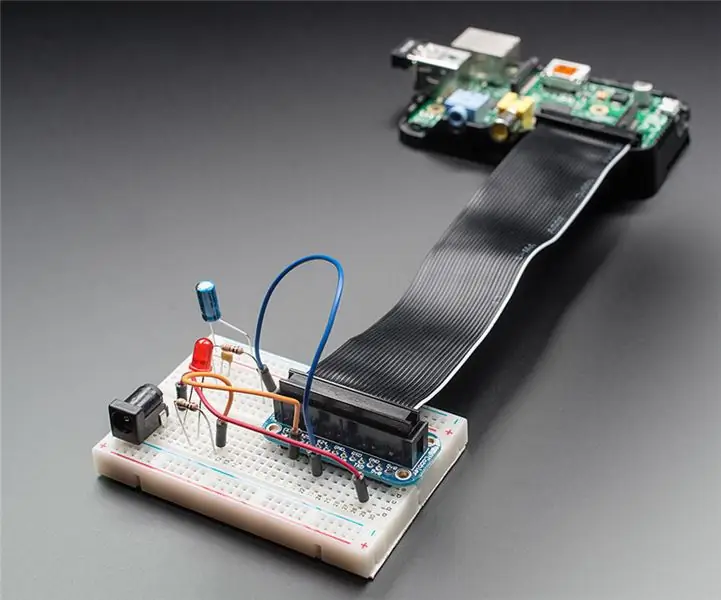
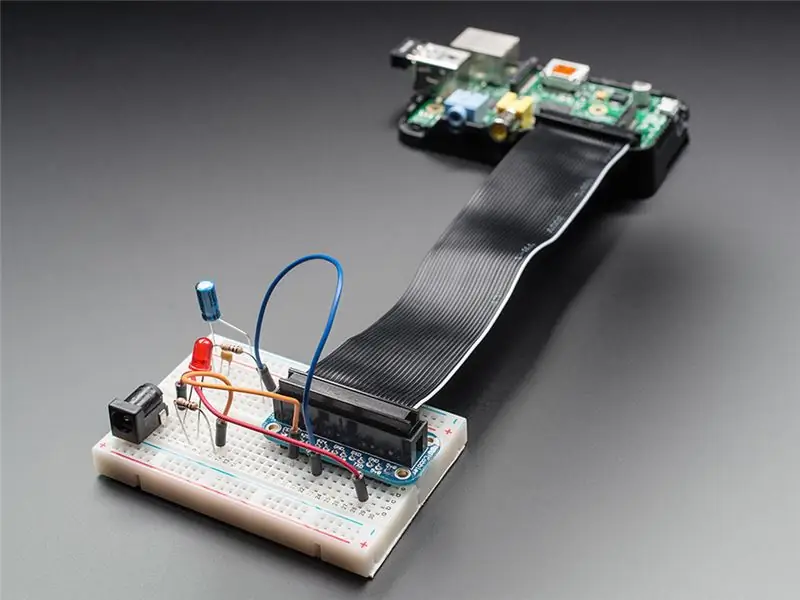
Adım 1: Ahududu Pi'yi Hazırlama Ahududu pi'yi alın ve bir klavye, fare, ethernet kablosu ve monitör takın
Şimdi güç kablosunu takın
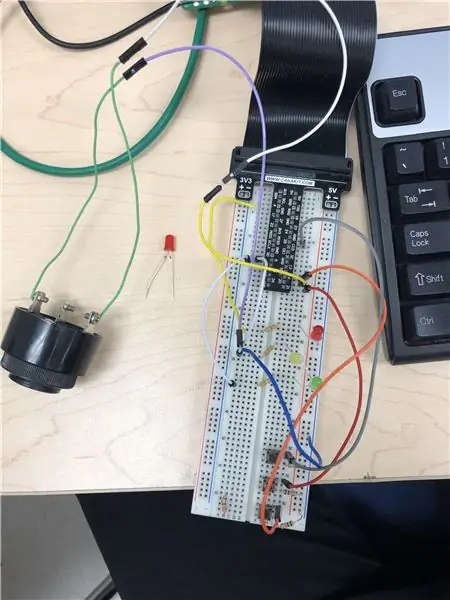
Şimdi şerit kabloyu ve devre tahtasını takın
Gereçler
Malzemeler
1 kırmızı LED
1 sarı LED 1 yeşil LED 1 Buzzer 1 ahududu pi Monitör Fare Klavye Hoparlör 6 erkek/erkek kablo
Adım 1: Adım 2: Düğmeleri Hazırlama

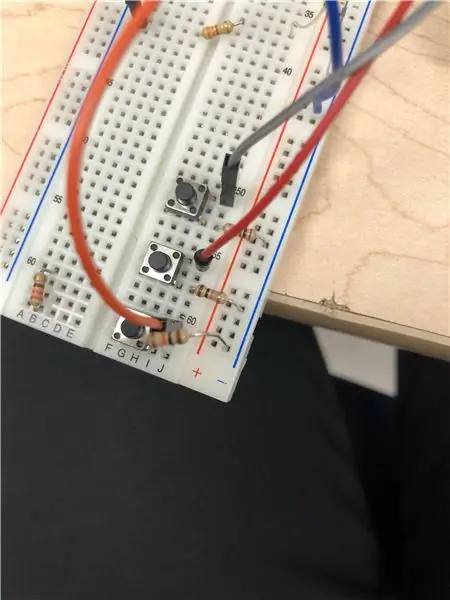
3 düğmeyi alın ve devre tahtanızın en sonunda hizalayın
Ardından butonların her birine bir direnç bağlayın ve direncin toprağa gitmesini sağlayın Ardından her bir düğmeye bir tel bağlayın (Kabloların GPIO pinlerine bağlanması gerekir)
Adım 2: Adım 3: LED'lerin Hazırlanması

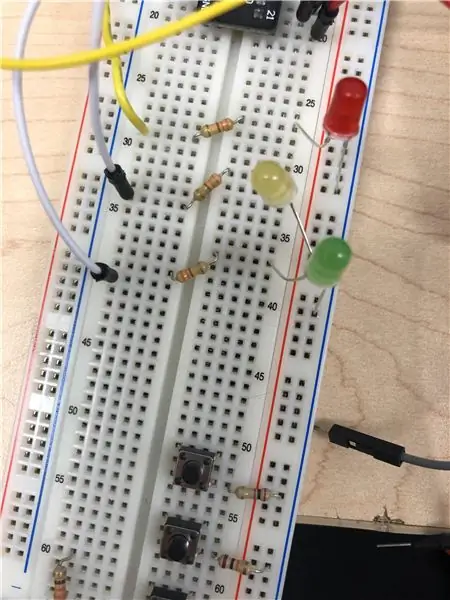
LED'leri arka arkaya kurdunuz
Görsel olarak daha çekici görünmesi için ledlerin kırmızı, sarı, yeşil olmasına dikkat edin.
Her devreye bir direnç takın
Kabloları gpio pinlerine ve ardından rezistör/Led'e (gerekirse topraklama pinlerine) bağlayın
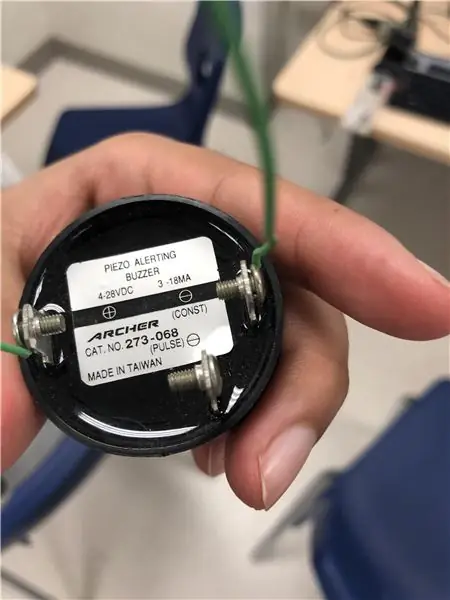
Adım 3: Adım 4: Buzzer'ı/müziği hazırlama

Buzzer'ın altına bakın ve pozitif ve negatif kabloyu belirleyin
Pozitif kabloyu bir gpio'ya ve negatif kabloyu bir topraklama pimine takın
Gerekirse ekstra erkek/dişi kablo ekleyin
(İsteğe bağlı)
-Müzik dinlemek için Bluetooth bölümündeki ahududu pi'ye bir Bluetooth cihazı bağlayın
Adım 4: Adım 5: Kodu Hazırlama

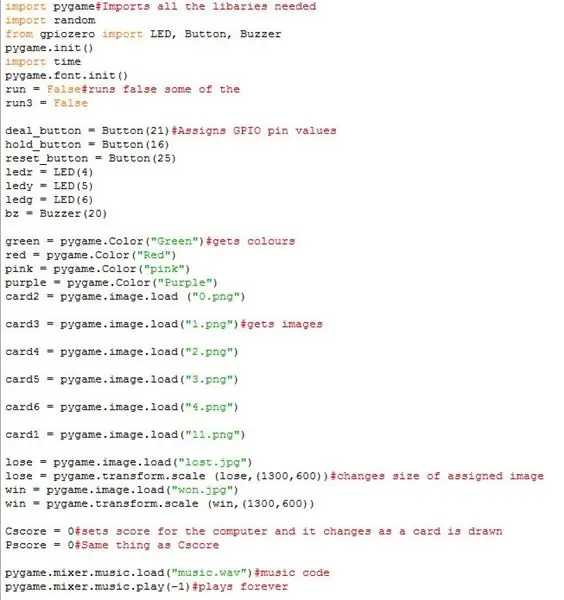
Aşağıdaki resimde gösterilen gerekli kitaplıkları içe aktarın
Size LED'ler, düğmeler ve sesli uyarı atayın bir gpio pin değeri
Kullanmak istediğiniz görüntüleri python kodunuzu kaydettiğiniz konuma kaydederek hazırlayın.
Resmi pygame.image.load kullanarak koda ekleyin ve bir değişkene atayın
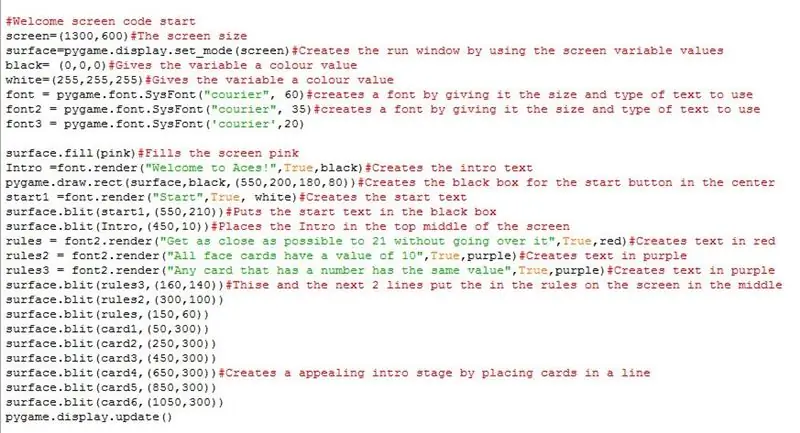
Adım 5: Adım 6: Karşılama Ekranını Oluşturma

Gösterilen kodu kopyalayın ve her satırın ne yaptığına ilişkin yorumları okuyun
Yüzey.blit komutundaki koordinatları, resimlerinizi yerleştirmek istediğiniz yere ayarlayın. (ideal olarak benzer koordinatlar en iyi sonucu verir)
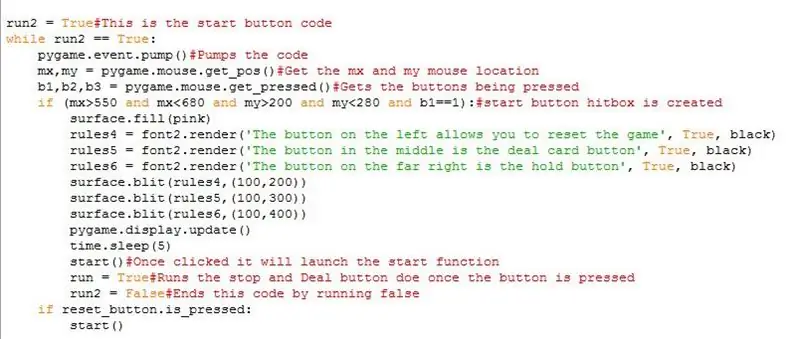
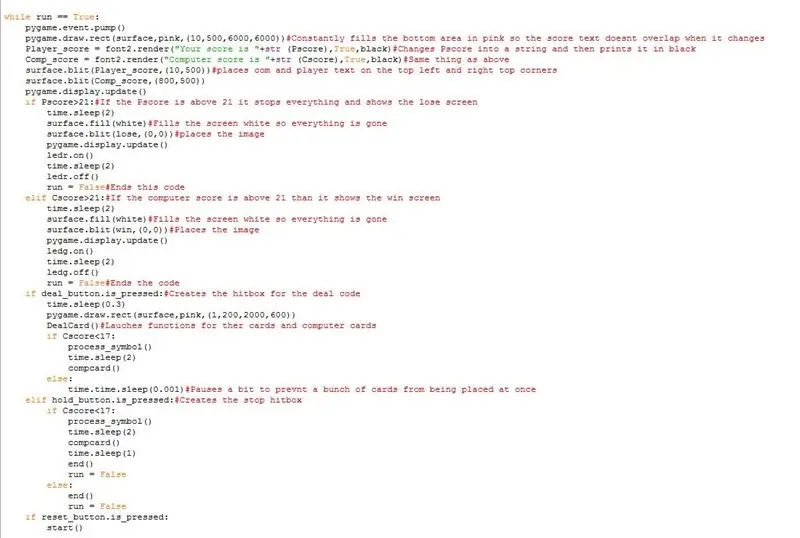
Adım 6: Adım 7: Doğru İfadeleri Oluşturma


Bir düğmeye basılıp basılmadığını her zaman kontrol etmek için doğru ifadeler gerekirken
Aşağıdaki while true ifadesi, kullanıcıların kart oyununa devam etmelerini sağlayan karşılama ekranı için bir hitbox oluşturan run2'yi gösterir.
Start()'ı şimdilik görmezden gelin, buna daha sonra ihtiyacımız olacak.
Dijital düğmeye basıldığında, ana while true ifadesine geçiyoruz.
Düğmeler ve işlevlerle etkileşime giren, kopyalamanız gereken ana while true ifadesi kodu aşağıdadır.
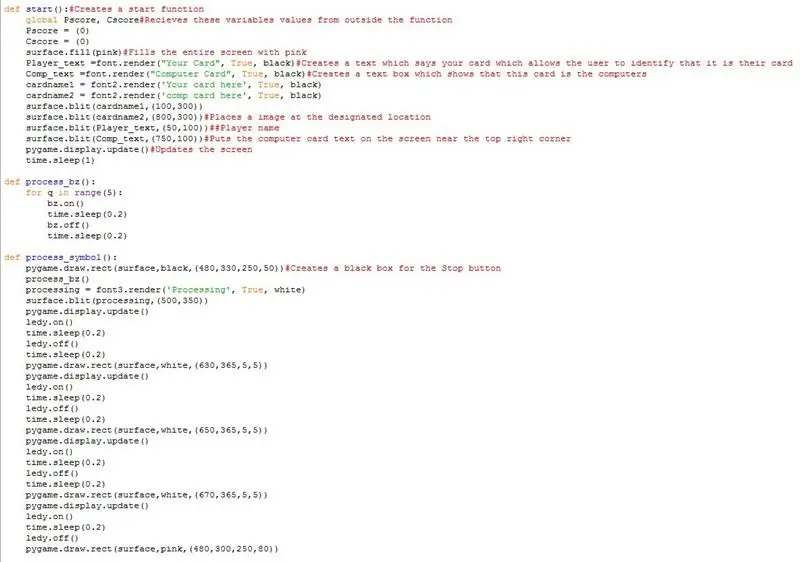
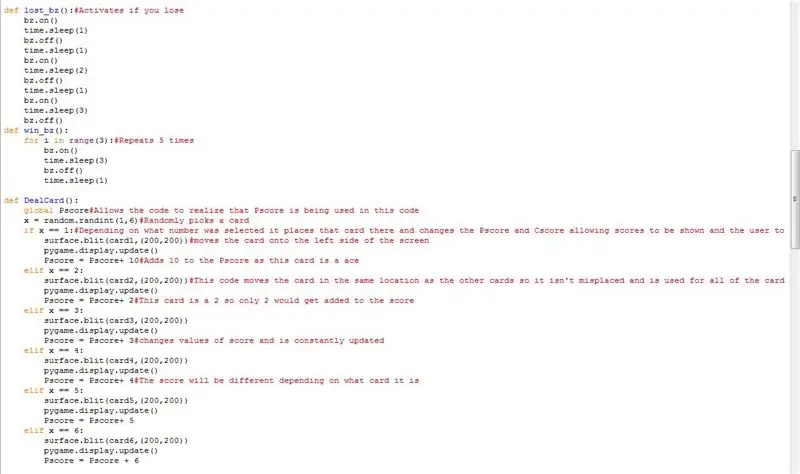
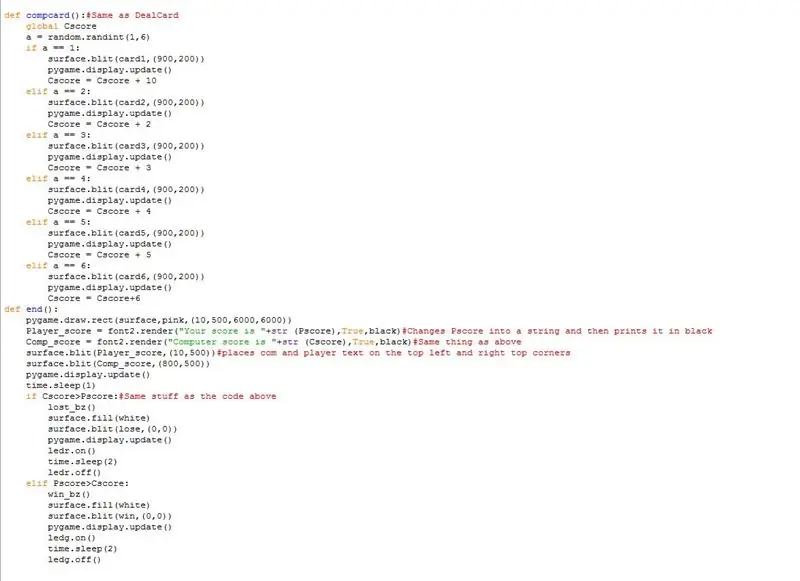
Adım 7: Adım 8: Fonksiyonlar Oluşturma



start, process_bz, process_symbol, lost_bz, win_bz, Dealcard, Compcard ve end dahil olmak üzere çok sayıda işlev oluşturmanız gerekir.
Bu işlevler aşağıdaki resimlerde ve yorumlarla birlikte geliyor
Kodu kopyalayın ve yükleme karşılama ekranı kodunun üstüne, ancak değişken kodların altına yerleştirin
-Hepsi oyunda hayati bir rol oynadığından, yukarıdaki işlevlerin TÜMÜNÜ kopyalayın. -Her işlev, kodun ne yaptığını açıklamak için yorumlarla birlikte gelir
Adım 8: Adım 10:Koş!

Oyunu çalıştırın ve keyfini çıkarın
Önerilen:
Aramızda Güvenlik Kutusu Takibi Nasıl Yapılır Oyunu - Elektrik Tesisatı Görevi: 7 Adım

Aramızda Güvenlik Kutusu Nasıl Yapılır Oyunu - Elektrik Kablolama Görevi: Bugün Sizlere Aramızda oyununu izleyerek güvenlik kutusu nasıl yapılır onu göstereceğim - Elektrik Kablolama Görevi
Arduino UNO ve SD-Kart ile Nem ve Sıcaklık Gerçek Zamanlı Veri Kaydedici Nasıl Yapılır - Proteus'ta DHT11 Veri Kaydedici Simülasyonu: 5 Adım

Arduino UNO ve SD-Kart ile Nem ve Sıcaklık Gerçek Zamanlı Veri Kaydedici Nasıl Yapılır | Proteus'ta DHT11 Veri Kaydedici Simülasyonu: Giriş: merhaba, ben Liono Maker, işte YouTube bağlantısı. Arduino ile yaratıcı projeler yapıyoruz ve gömülü sistemler üzerinde çalışıyoruz
Işıklı Kart Nasıl Yapılır: 10 Adım

Işıklı Kart Nasıl Yapılır: Bu aktivitemizde elektriği, devrelerin nasıl çalıştığını ve ışıklı kart yapmayı öğreneceğiz! Kendi kartınızı oluşturduktan sonra #HomeMakeKit ile sosyal medyada paylaşın ki nasıl sonuçlandığını görelim
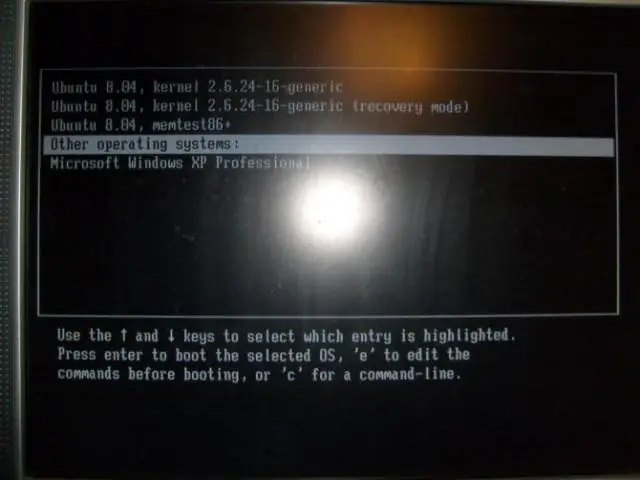
Herhangi Bir Kompakt Flash Kart veya Mikro Sürücü Önyükleme Windows XP Nasıl Yapılır: 5 Adım

Herhangi Bir Kompakt Flash Kart veya Mikro Sürücü Önyükleme Windows XP Nasıl Yapılır: Bu, XP'nin sabit ortamdan önyüklenmesi gereksinimini aşmanın kullanışlı bir yöntemidir. Bir araba bilgisayarı veya diğer yüksek düzeyde mobil cihaz oluşturmanın en büyük sorunlarından biri, stand olarak uzun ömür için gerçekten sabit bir ortamdan önyükleme yapmanız gerektiğidir
Bir Gitar Hoparlör Kutusu Nasıl Yapılır veya Stereonuz İçin İki Adet Nasıl Yapılır: 17 Adım (Resimlerle)

Bir Gitar Hoparlör Kutusu Nasıl Yapılır veya Stereonuz için İki Adet Yapın.: Yaptığım tüp amfi ile birlikte yeni bir gitar hoparlörü istedim. Hoparlör dükkânımda kalacak, bu yüzden çok özel bir şey olmasına gerek yok. Tolex kaplama çok kolay zarar görebilir, bu yüzden hafif bir kumdan sonra dışarıdaki siyahı püskürttüm
