
İçindekiler:
- Adım 1: Kablolama ve Uygulama
- Adım 2: Webduino Blockly'yi açın ve Web Demo Alanını Kullanın
- Adım 3: Çalışma Alanına bir "Board" Yerleştirin, Panonun Adını Doldurun. Yığına bir "LED" Blok yerleştirin
- Adım 4: "Sesle Kontrol"e tıklayın ve "Tanımayı Başlat" Bloğu'nu Yığına Yerleştirin
- Adım 5: Ses Tanıma'nın Konuşmamızı Nasıl Okumasını İstediğimizi Kontrol Etmek için "Ses Kontrolü" Bloğundaki "interimResults" öğesini tanımlayın
- Adım 6: "Tanınan Metin" içeren bir "Metni Göster" Bloğu yerleştirin ve Tanıma Kurallarını Ayarlayın
- Adım 7: Birden Fazla Komuta İhtiyacınız Varsa, Bir "Liste" Bloğu kullanın
- Adım 8: Panonun Çevrimiçi olup olmadığını ve "Run Blocks" olup olmadığını kontrol edin. Ardından Chrome'un Mikrofonunuzu Kullanmasına "İzin Ver"
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Webduino, her türlü elektronik bileşeni kontrol etmek için Chrome internet tarayıcısını kullanır, bu nedenle Chrome'un sunduğu diğer tüm işlevleri kullanabilmemiz gerekir. Bu proje örneğinde Chrome'un Konuşma API'sini kullanacağız. Google'ın ses tanıma özelliğini kullanarak bir LED ışığını kolayca kontrol edebiliriz. Aynı yöntem bir röle ile de kullanılabilir ve bir ampulü, kapı kilidini veya ev aletlerini kontrol etmemizi sağlar.
Bu projenin tam metni:
Webduino Blockly:
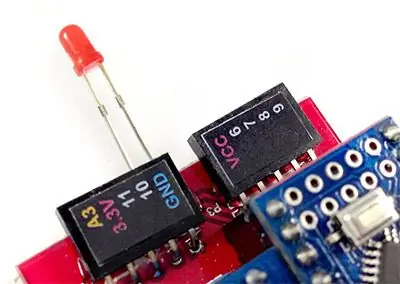
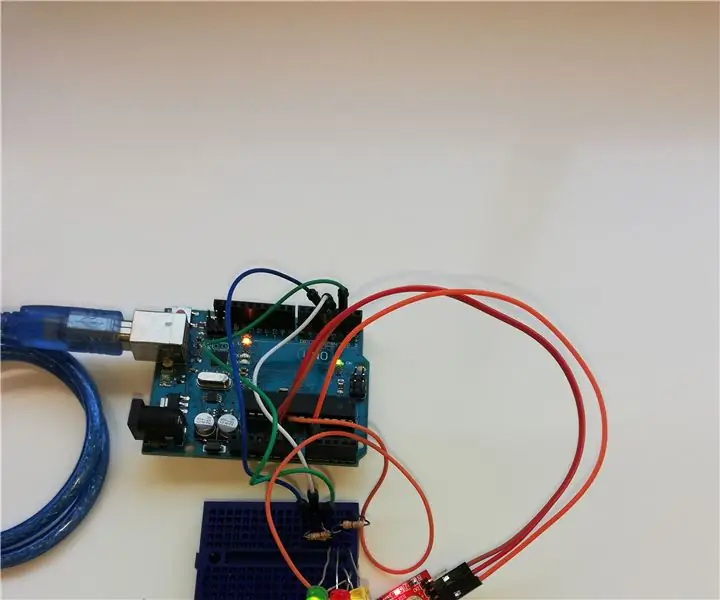
Adım 1: Kablolama ve Uygulama

Uzun bacak yüksek potansiyele (sayılı pinler) ve kısa bacak düşük potansiyele (GND) gider. Bu eğitim için, uzun bacağı 10'a ve kısa bacağı GND'ye bağlayın.
Adım 2: Webduino Blockly'yi açın ve Web Demo Alanını Kullanın
Webduino Blocky Editor'ü açın ve "Web Demo Alanı" düğmesine tıklayın, açılır menüye tıklayın ve "Metni Göster"i seçin.
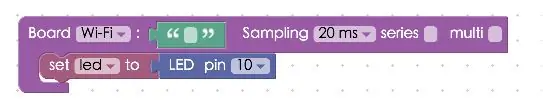
Adım 3: Çalışma Alanına bir "Board" Yerleştirin, Panonun Adını Doldurun. Yığına bir "LED" Blok yerleştirin

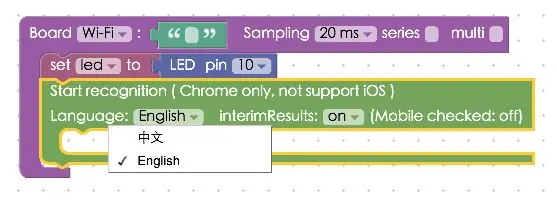
Adım 4: "Sesle Kontrol"e tıklayın ve "Tanımayı Başlat" Bloğu'nu Yığına Yerleştirin

Ses tanıma aynı anda yalnızca bir dille çalışabilir (burada Mandarin veya İngilizce'yi seçebiliriz).
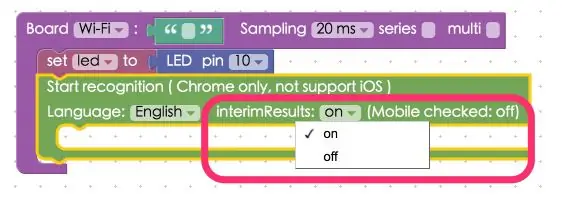
Adım 5: Ses Tanıma'nın Konuşmamızı Nasıl Okumasını İstediğimizi Kontrol Etmek için "Ses Kontrolü" Bloğundaki "interimResults" öğesini tanımlayın

"Açık" olarak ayarlanırsa konuşulan her kelimeyi tanır ve "kapalı" olarak ayarlanırsa cümle oluşturan duraklamaları tanır. Bilgisayarda bir tarayıcı kullanıyorsanız, daha iyi sonuçlar alabilmeniz için tarayıcıyı "açık" olarak ayarlamanızı öneririz. Cep telefonu kullanıyorsanız, "kapalı" olarak ayarlayın. Konuşma tanıma yalnızca Android'de çalışan telefonlarda çalışır.
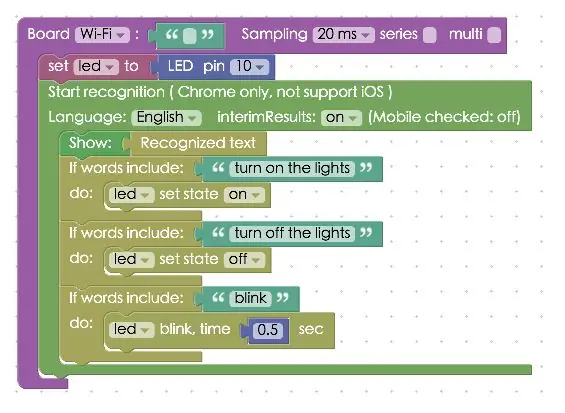
Adım 6: "Tanınan Metin" içeren bir "Metni Göster" Bloğu yerleştirin ve Tanıma Kurallarını Ayarlayın

Ardından, bir eylemi programlamak için "Tanıma" bloğunun içine bir "if word include / do" bloğu yerleştirin. Örnekte "ışıkları aç" ve "ışıkları kapat" dediğimizde bir LED'in açılıp kapanmasını sağlıyoruz. Veya "yanıp söner" dersek LED yanıp sönecektir.
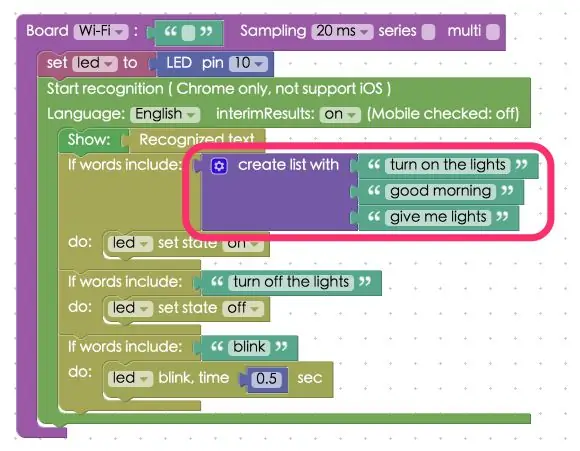
Adım 7: Birden Fazla Komuta İhtiyacınız Varsa, Bir "Liste" Bloğu kullanın

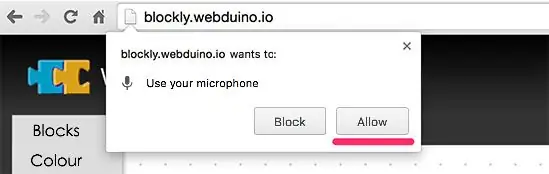
Adım 8: Panonun Çevrimiçi olup olmadığını ve "Run Blocks" olup olmadığını kontrol edin. Ardından Chrome'un Mikrofonunuzu Kullanmasına "İzin Ver"

Webduino'nun daha fazla eğitimini buradan okuyun.
Önerilen:
Sesle Etkinleştirilen Led Işıkların Müzik Kutusuna Takviye Edilmesi: 4 Adım

Bir Jukebox'a Sesle Aktifleştirilen Led Işıkları Güçlendirin: Bir süredir müzik kutusuna eklemek için biraz müzikle renk değiştiren ışıklar yapmaya başlamayı düşünüyordum ve LED Strip hız mücadelesini gördüğümde, ve şu anda tecritte olduğumuz için, bunun şöyle olacağını düşündüm
PiFace ve Ubidots Kullanarak Uzaktan Etkinleştirilen Sprinkler Oluşturun: 13 Adım

PiFace ve Ubidots Kullanarak Uzaktan Aktive Edilen bir Sprinkler Oluşturun: Bu, bahçenizi uzaklardan sulamak için bir Raspberry Pi, bir PiFace ve Ubidots'u nasıl kullanacağınızı öğreten harika bir örnek. Sadece telefonunuzu kullanarak herhangi bir yerden bitkilerinizi sulamak için bir elektro valfi uzaktan kontrol edebileceksiniz
Hareketle Etkinleştirilen Sentinel: 5 Adım

Motion Activated Sentinel: "Bu talimat, Güney Florida Üniversitesi'ndeki (www.makecourse.com) Makecourse'un proje gereksinimini yerine getirmek için oluşturuldu"Merhaba, benim adım Ruben Duque. South Flor Üniversitesi'nde bir makine mühendisliği öğrencisi
Alkışla Etkinleştirilen LED Dizisi: 4 Adım

Alkışla Etkinleştirilen LED Dizisi: Bu talimatın sonunda, alkış gibi yüksek sesleri dinleyen ve bunlara 3 LED'i açıp kapatarak yanıt veren bir cihaz oluşturabileceksiniz. Yukarıda nihai sonucun bir görüntüsü var
Sesle Etkinleştirilen Asistan - MAKS: 10 Adım

Sesle Aktive Edilen Asistan - MAX: Hey bu Eğitilebilir Kitapta nasıl bir sohbet botu MAX yapılacağı hakkında konuşacağım (kendi adıma !!!) Bazı uygulamalarla bu sohbet botunu sesli olarak kontrol edebilir veya istediğiniz çeşitli yazılımları kullanarak yapabilirsiniz. sesli asistan olarak yapabilir. ben burada ben
