
İçindekiler:
- Gereçler
- Adım 1: YAKINDU Statechart Tools'u Code Composer Studio'ya Eklenti Olarak Yükleme
- 2. Adım: Code Composer Studio'da Durum Makinelerine Başlarken
- 3. Adım: Yanıp Sönen Durum Makinesini Oluşturun
- Adım 4: Durum Makinesi C Kodunu Oluşturun
- Adım 5: Durum Makinesini Kodunuzdan Çağırma
- Adım 6: Projeyi Çalıştırın
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.


Size doğrudan Texas Instruments Code Composer Studio'da YAKINDU Statechart Tools kullanarak Sonlu Durum Makineleri (FSM) ile bir MSP430G2 Launchpad'i nasıl programlayacağınızı göstereceğim.
Bu öğretici altı adım içerir:
- YAKINDU Statechart Tools'u Code Composer Studio'ya eklenti olarak yükleme
- Code Composer Studio'da Durum Makinelerini kullanmaya başlama
- Blinky Durum Makinesini Oluşturun
- Durum Makinesi C kodunu oluşturun
- Durum Makinesini kodunuzdan çağırma
- Projeyi çalıştırın!
Bu proje, herhangi bir MPS430 veya MSP432 için bir plan olarak kullanılabilir!
Gereçler
Yazılım:
- YAKINDU Durum Çizelgesi Araçları
- Code Composer Studio (CCS) Entegre Geliştirme Ortamı (IDE)
Donanım:
MSP430G2 LaunchPad Geliştirme kiti
Adım 1: YAKINDU Statechart Tools'u Code Composer Studio'ya Eklenti Olarak Yükleme



İlk olarak, TI's Code Composer Studio'yu kurmanız gerekiyor. Kurulumu bir kez CCS sürüm 9.2 ve daha eski sürümlerle başarıyla test ettim. Burada bir indirme bağlantısı bulabilirsiniz:
CCS'yi indirin
İndirmek için tıklayın ve kurulum sırasında en azından MSP430 ultra düşük güçlü MCU'ları seçtiğinizden emin olun. Bu arada YAKINDU Statechart Tools için güncelleme sitesini de alabilirsiniz. Git:
YAKINDU Statechart Araçlarını İndirin
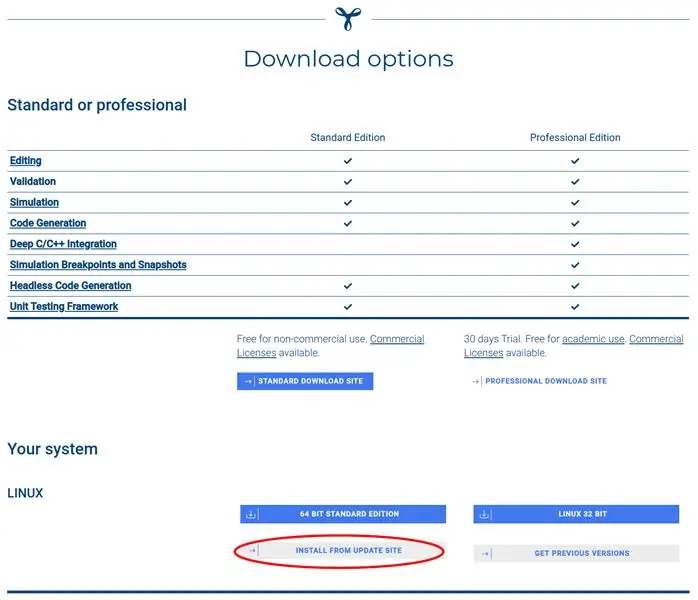
Bu sitede, Şimdi İndir'e tıklayın ve talimatları izleyin. Fotoğrafta görebileceğiniz gibi: Ticari olmayan kullanım için ücretsizdir. Kayıttan sonra, indirme seçeneklerine ilişkin bir genel bakış alacaksınız. STANDART İNDİRME SİTESİNE tıklayın ve GÜNCELLEME SİTESİNDEN YÜKLE'ye tıklayın. Orada Kararlı Sürümler altında bir bağlantı alacaksınız. Bu bağlantıyı alın ve kaydedin veya panonuza koyun.
YAKINDU Statechart Araçlarını Code Composer Studio'ya yüklemek, kullandığınız Code Composer Studio sürümüne bağlı olarak biraz zor olabilir. Belki bu arada bu adımlar eskidir - ancak: Herhangi bir yardıma ihtiyacınız olursa yorumlarda bana sormaktan çekinmeyin.
Bunlar benim adımlarım:
CCS'yi sisteminize başarıyla kurduktan sonra, Help sekmesini açın ve Install New Software… seçeneğine tıklayın. Bu sihirbazda Add… butonu ile aşağıdaki güncelleme sitesini ekleyin:
download. Eclipse.org/releases/2018-09/
Hiçbir şey eklemeyin, sadece çözülmesi gerekiyor. Resimde görebilirsiniz.
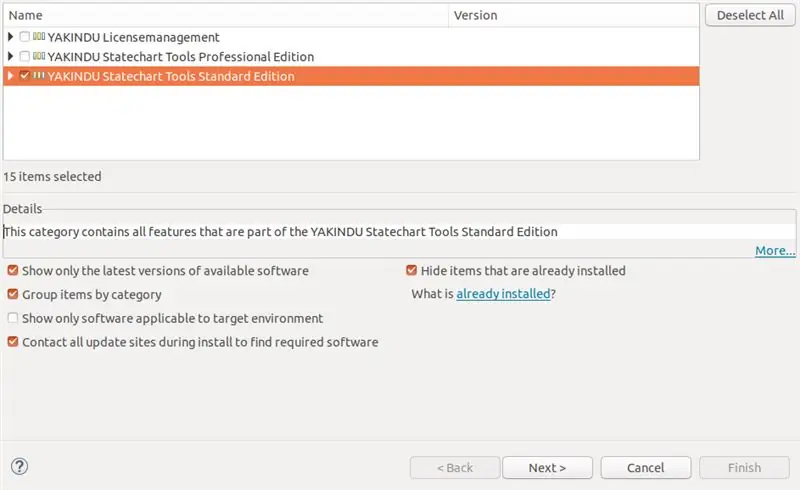
Bundan sonra, adımları tekrarlayın ve Ekle… düğmesine tıklayın. Kaydettiğinizi umduğunuz YAKINDU Statechart Tools güncelleme sitesini ekleyin. Ardından YAKINDU Lisans Yönetimi onay kutusunu seçin ve ileri'ye tıklayın. Talimatları takip et. IDE'niz bir kez yeniden başlayabilir.
Son olarak YAKINDU Statechart araçlarını yükleyebilirsiniz. Son adımları tekrarlayın, ancak bu sefer YAKINDU Statechart Tools Standard Edition'ı seçin. Bir kez daha talimatları izleyin. Yeniden başlattıktan sonra YAKINDU Statechart Tools'u başarıyla yüklediniz.
2. Adım: Code Composer Studio'da Durum Makinelerine Başlarken


Durum makinelerini kullanmak için normal şekilde ilerleyin ve yeni bir CCS Projesi oluşturun. Dosya sekmesini açın, Yeni'yi açın ve CCS Projesi'ne tıklayın. Bir proje adı tanımlayın, mikrodenetleyicinizi seçin ve boş bir main.c dosyası içeren boş bir proje oluşturun. MSP430G2553'ü kullandım.
Artık durum makineleriyle çalışmaya başlayabilirsiniz!
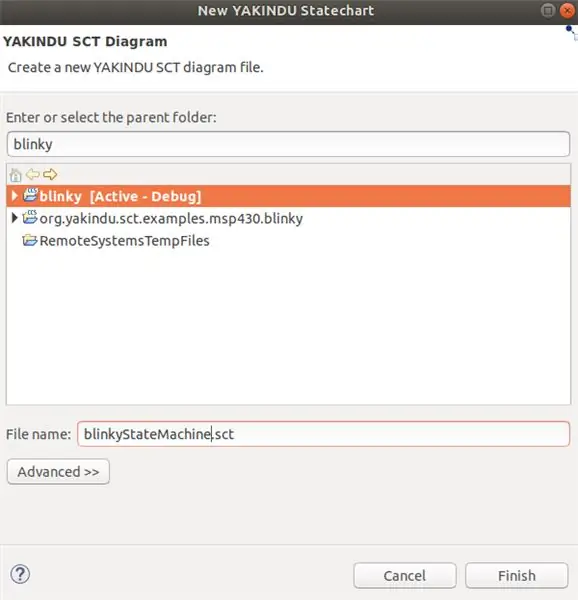
Projeye sağ tıklayın, Yeni'yi açın ve Statechart Model'i seçin. Projenizi seçebileceğiniz ve durum çizelgenizi adlandırabileceğiniz bir Sihirbaz açılacaktır. Örneğin, bluryStateMachine.sct olarak adlandırın.
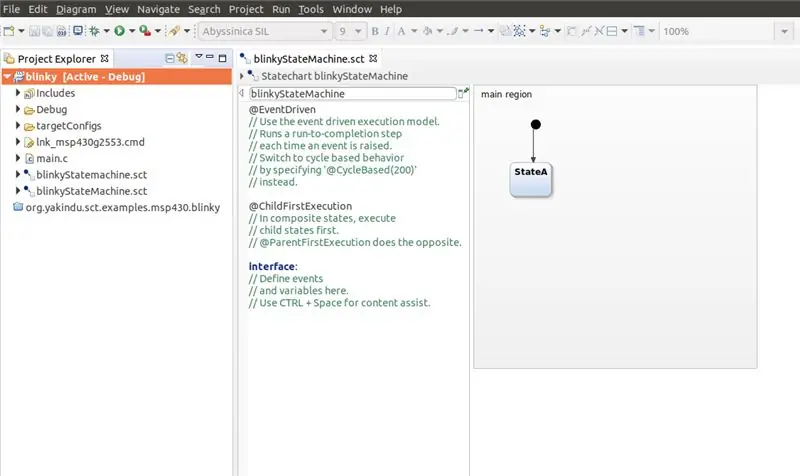
Statechart modeli, Finish'e tıkladıktan sonra proje klasöründe görünecektir. Perspektifi değiştirmeniz istenirse Evet'e tıklayın.
3. Adım: Yanıp Sönen Durum Makinesini Oluşturun

Şimdi durum çizelgesini oluşturmaya başlayabilirsiniz!
Sol tarafta, Tanımlama Bölümünü bulacaksınız. Burada modele metinsel öğeler, örneğin durum makinesinde çağrılabilecek işlemler ekleyebilirsiniz.
Ondan her şeyi silin ve şu üç işlem tanımını ekleyin:
dahili:
init() işlemi redOn() işlemi redOff() işlemi
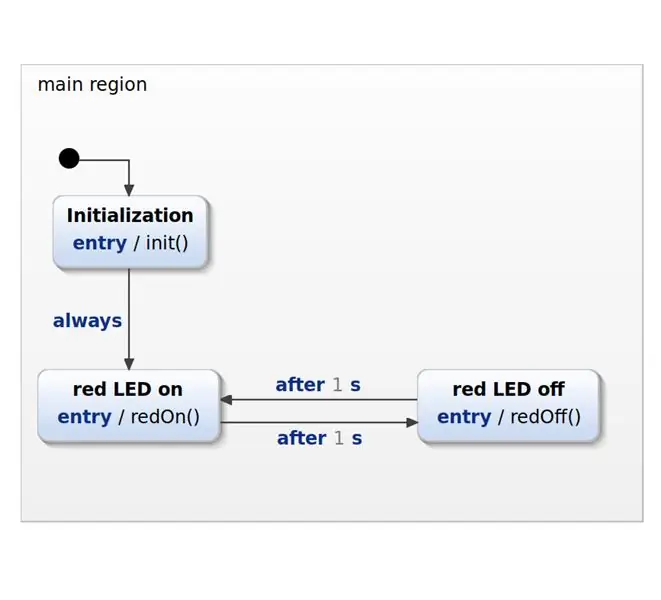
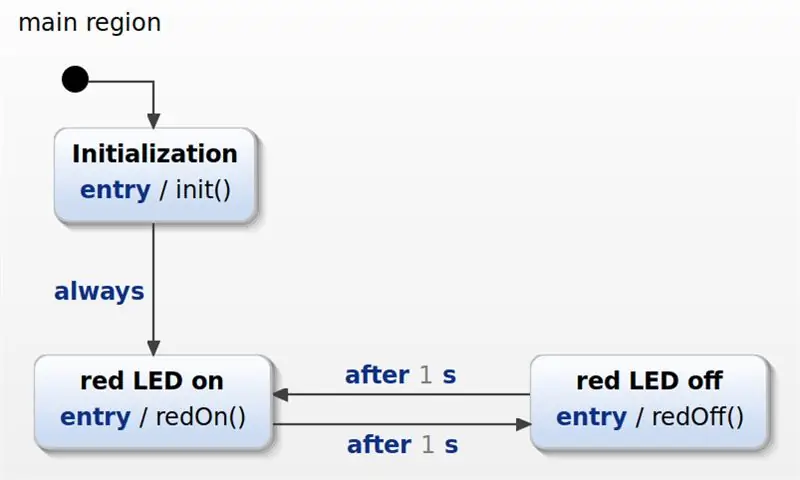
Daha sonra durum çizelgesi modeline geçin ve üç durum ekleyin:
- başlatma
- kırmızı LED açık
- kırmızı LED kapalı
Durumları resimde gösterildiği gibi bağlayın ve geçişleri ve giriş işlemlerini ekleyin. Bunları ekteki resimde tekrar bulabilirsiniz.
Adım 4: Durum Makinesi C Kodunu Oluşturun

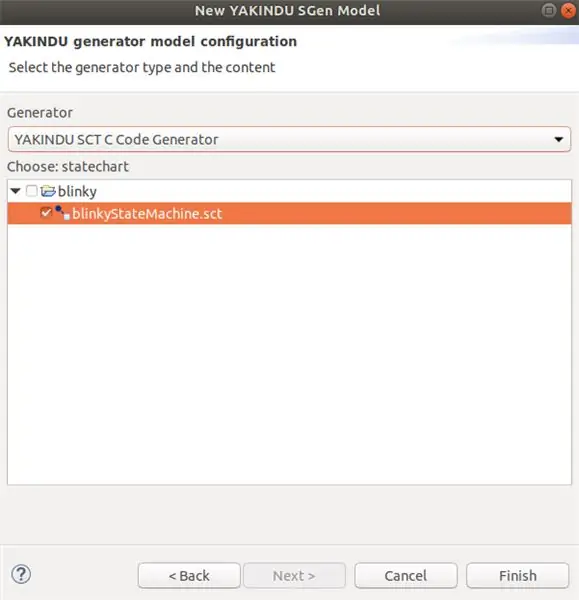
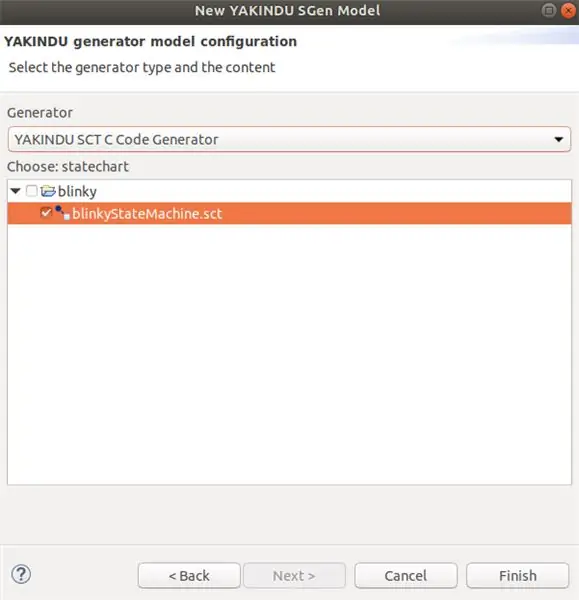
Şimdi C-Kodunu oluşturma zamanı. Bunun için bir jeneratör modeli eklenmelidir. Projeye bir kez daha sağ tıklayın ve New'i açın ve Code Generator Model'e tıklayın. sgen dosyası için bir ad seçin. Durum makinesi adıyla kalmak iyi bir uygulamadır. FlashyStateMachine.sgen olarak adlandırın ve İleri'ye tıklayın. Onay kutusuna tıklayarak istediğiniz Durum Makinesini seçin. YAKINDU SCT C Code Generator'ı seçtiğinizden emin olun (biz C-Code oluşturmak istediğimiz için) ve Finish'e tıklayın.
Genellikle, C-Kodu otomatik olarak oluşturulur, ancak değilse, bunu yapmak için sgen -dosyasına sağ tıklayıp Generate Code Artifacts'e tıklayabilirsiniz. Projenizde src ve src-gen klasörleri görünmelidir. Durum çizelgesini düzenlediğinizde ve kaydettiğinizde otomatik olarak güncellenecek olan oluşturulan C-Kodunu içerirler.
Bu durum çizelgesi zamana dayalı olayları kullandığından, bir zamanlayıcı hizmetinin uygulanması gerekir. Bunu hazırlamak için şu iki dosyaya ihtiyacınız var: sc_timer_service.c ve sc_timer_service.h Bunları GitHub'dan alabilir veya buradan indirebilirsiniz. Bunları src klasörüne eklemelisiniz.
Adım 5: Durum Makinesini Kodunuzdan Çağırma
Son olarak, durum makinesi ana işlevinizde kullanılabilir!
İlk olarak, durum makinesini ve zamanlayıcı hizmetini dahil etmeniz gerekir. Daha sonra durum makinesi, zamanlayıcı hizmeti ve zamanlayıcı hizmeti için gerekli işlevler bildirilmeli ve tanımlanmalıdır. Ayrıca kırmızı ledi tekrar açıp kapatan tanımlı işlemler uygulanmalıdır.
#Dahil etmek
#include "src-gen/BlinkyStateMachine.h" #include "src/sc_timer_service.h" BlinkyStateMachine yanıp sönen; #define MAX_TIMERS 4 statik sc_timer_t zamanlayıcı[MAX_TIMERS]; statik sc_timer_service_t timer_service; //! zaman olaylarını ayarlamak için geri çağırma uygulaması extern void bluryStateMachine_setTimer(BlinkyStateMachine* tanıtıcı, const sc_eventid evid, const sc_integer time_ms, const sc_boolean periodic) { sc_timer_start(&timer_service, handle, evid, time_ms, periodic); } //! zaman olaylarını iptal etmek için geri arama uygulaması. extern void bluryStateMachine_unsetTimer(BlinkyStateMachine* tanıtıcı, const sc_eventid kanıt) { sc_timer_cancel(&timer_service, evid); } //! tanımlama işlemleri extern void bluryStateMachineInternal_init(const BlinkyStateMachine* tanıtıcı) { WDTCTL = WDT_MDLY_32; IE1 |= WDTIE; P1DIR |= BIT0; } extern void bluryStateMachineInternal_redOn(const BlinkyStateMachine* tanıtıcı) { P1OUT |= BIT0; } extern void bluryStateMachineInternal_redOff(const BlinkyStateMachine* tanıtıcı) { P1OUT &= ~BIT0; }
Ana işlev iki bölümden oluşur:
Durum makinesinin başlatılması ve giriş işlevi ve zamanlayıcının başlatılması.
İkinci kısım sonsuz bir döngüdür - while(1) döngüsü. Bu döngü içinde durum makinesinin çalıştırma döngüsü işlevi çağrılır. Daha sonra, MSP430, Düşük Güç Modu 0'a ayarlanacak ve Genel Kesinti Etkinleştirme biti ayarlanacaktır. Şimdi mikrodenetleyici uyuyor ve bir kesinti bekliyor. WDT'nin kesilmesinden sonra zamanlayıcı devam edecektir. Bu, her zamanlayıcının güncellendiği ve geçen sürenin, WDT'nin her kesintisinden sonra devam eden, milisaniye cinsinden süre olan 32 ile artırıldığı anlamına gelir.
void main(void) { WDTCTL = WDTPW | WDTHOLD; // Watchdog zamanlayıcısını durdur
// Zamanlayıcıyı başlat ve makineyi durumlandır sc_timer_service_init(&timer_service, timers, MAX_TIMERS, (sc_raise_time_event_fp) &blinkyStateMachine_raiseTimeEvent); flashyStateMachine_init(&blinky); flashyStateMachine_enter(&blinky);
süre (1)
{ // her 32 ms'de bir durum makinesini çağır bluryStateMachine_runCycle(&blinky); _bis_SR_register(LPM0_bits + GIE); sc_timer_service_proceed(&timer_service, 32); } }
// WDT ISR'si
#pragma vektör=WDT_VECTOR _interrupt void watchdog_timer(void) { _bic_SR_register_on_exit(LPM0_bits + GIE); }
Adım 6: Projeyi Çalıştırın
İşte bu kadar - Artık programı oluşturabilir ve MSP430'unuza yükleyebilirsiniz!
Umarım bu eğitim, MSP430'unuz için başarılı bir proje oluşturmanıza yardımcı olmuştur. Şimdi kendi fikirlerinizi uygulama zamanı!
Kod üretimi için, Code Composer Studio'nuzda Eklenti olarak YAKINDU Statechart Tools gereklidir.
Güncelleme sitesine buradan ulaşabilirsiniz! <
30 günlük deneme sürümü ile başlar. Daha sonra, ticari olmayan kullanım için ücretsiz bir lisans alabilirsiniz!
Önerilen:
Arduino Üzerindeki Durum Makinesi - Yaya Trafik Işığı: 6 Adım (Resimli)

Arduino'da Durum Makinesi - Bir Yaya Trafik Işığı: Merhaba!Arduino için C++'da bir sonlu durum makinesi ile YAKINDU Statechart Araçlarını kullanarak bir yaya trafik ışığının nasıl programlanacağını göstereceğim. Bu, durum makinelerinin gücünü gösterecek ve daha fazlası için bir plan olarak kullanılabilir
Sonlu Durum Makinesi Kullanan Arduino Üzerindeki Dijital Saat: 6 Adım

Arduino'da Sonlu Durum Makinesi Kullanarak Dijital Saat: Merhaba, YAKINDU Statechart Tools ile bir dijital saatin nasıl oluşturulabileceğini ve LCD Tuş Takımı Kalkanı kullanan bir Arduino'da nasıl çalıştırılacağını göstereceğim.Dijital saatin orijinal modeli saat David Harel'den alınmıştır. Hakkında bir makale yayınladı
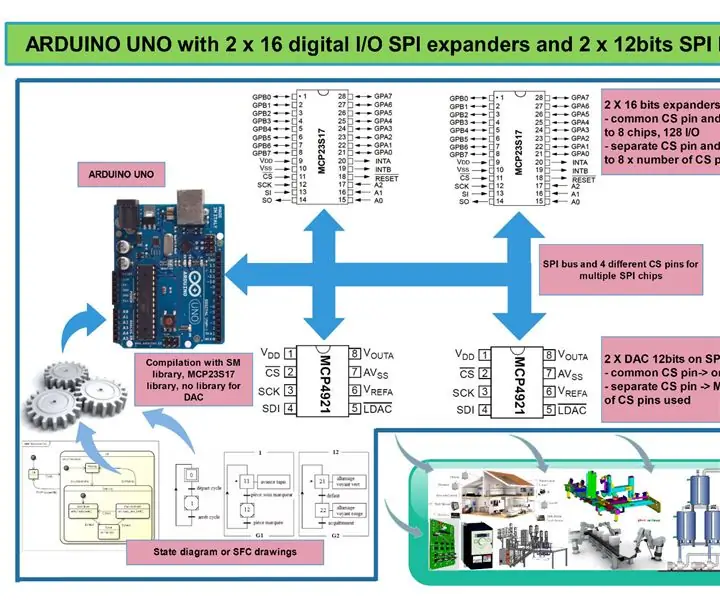
SPI Genişleticilerle Arduino Üzerinde Durum Makinesi ve Çoklu Görev: 3 Adım

SPI Genişleticilerle Arduino'da Durum Makinesi ve Çoklu Görev: Geçen hafta, bir arduino ile havai fişek pilotluğu yapmak için bir sistem oluşturmak istiyordum. Yangınları kontrol etmek için yaklaşık 64 çıkışa ihtiyaç vardı. Bunu yapmanın bir yolu, IC genişleticileri kullanmaktır. Bu nedenle 2 çözüm mevcuttur: - bir I2C genişletici, ancak giriş yaptığınızda invertöre ihtiyaç duyar
Acil Durum Güç Bankası - DIY Araç Kutusu Solar: Radyo+ Şarj Cihazı+ Acil Durum için Işık!: 4 Adım

Acil Durum Güç Bankası - Kendin Yap Araç Kutusu Solar: Radyo+ Şarj Cihazı+ Acil Durum için Işık!: Ekle 28 Mart 2015: Alet kutumu acil durumlar için yaptım ve şimdi şehrim çamura gömüldüğü için kullanıyorum. Tecrübe olarak telefon şarj etmek ve radyo dinlemek için hizmet ettiğimi söyleyebilirim. Eski bir alet çantası mı? eski bir bilgisayar hoparlörü? kullanılmayan 12 voltluk bir pil mi? Yapabilirsiniz
Arduino PLC 32 I/O+Durum Makinesi+SCADA veya HMI: 8 Adım

Arduino PLC 32 I/O+State Machine+SCADA veya HMI: Bir endüstriyel sistemi arduino ile programlamanın, kontrol etmenin ve denetlemenin birçok yolu
