
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bu, bir web formunun nasıl oluşturulacağına dair basit bir talimattır. Bu, web sitesinin nasıl oluşturulacağı ve bunlara nasıl içerik yerleştirileceği ve gelecekte nelerin genişletilebileceği konusunda küçük bir giriş olacaktır.
1. Adım: Not Defteri'ni açın

Görev çubuğundaki aramada not defteri yazın ve uygulamayı açın.
2. Adım: Dosyayı Index.html Olarak Kaydedin

Not defterinde "Dosya"yı ve ardından "Farklı Kaydet"i tıklayın. Yeni pencere açıldığında "index.html" yazın ve kaydetme türünün "Tüm Dosyalar" altında olduğundan emin olun. Bu dosyayı belgeler klasörünüze kaydedin.
3. Adım: Bir Standart Html Sayfasının Formatını Yazın

Aşağıdakileri yazın:
Adım 4: Sayfaya Bir Ad Verin ve Formu Oluşturun

Başlık etiketi içinde sayfaya bir ad verin (belki FORM)
Formu oluşturmak için body etiketinin içine şunu yazın:
Adım 5: Forma Alan Ekleme

Form etiketini yazdıktan sonra içine şunu ekleyin:
İlk adı:
Soy isim:
E-posta:
Telefon numarası:
Adım 6: Belgeler Klasörünüze gidin ve Web Sayfasını Açın


Dosya gezgininizi açın ve belgeler klasörünü açın. Belgeyi bulun ve istediğiniz bir tarayıcıda açın.
Önerilen:
Kendin Yap Fonksiyonu/Dalga Formu Oluşturucu: 6 Adım (Resimlerle)

Kendin Yap Fonksiyonu/Dalga Formu Oluşturucu: Bu projede, bir DIY versiyonu için hangi özelliklerin önemli olduğunu belirlemek için ticari fonksiyon/dalga formu oluşturucularına kısa bir göz atacağız. Daha sonra size basit bir fonksiyon üretecinin nasıl oluşturulacağını göstereceğim, analog ve rakam
Kristal Radyo Bobin Formu Yapın: 7 Adım

Bir Kristal Radyo Bobin Formu Yapın: Bu Talimat, üzerine bir tel bobini sarmak için güçlü ve sağlam bir tüp yapmanıza yardımcı olacaktır. Kristal radyolar veya “silah deliği” radyoları, radyonun ilk yıllarında kız ve erkek çocukların bunları yapmaya başlamasından yüz yıl sonra hala eğlencelidir. Birçok şey varken
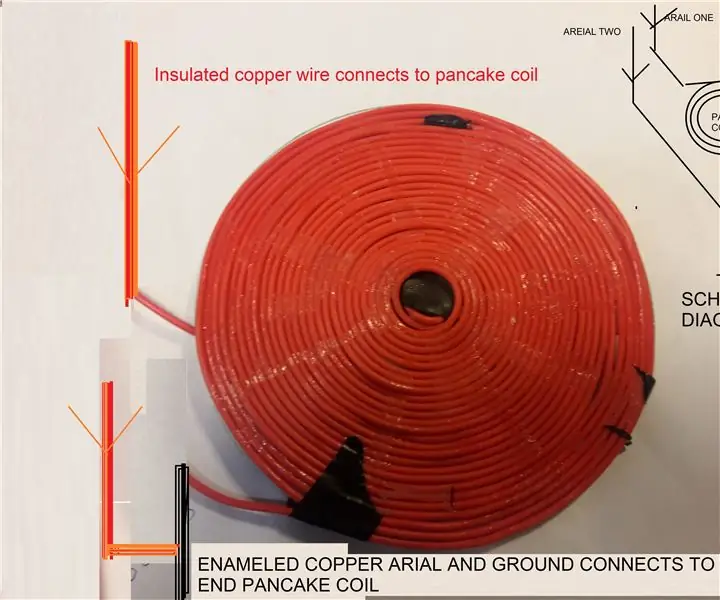
Katmandu'da DIY Kablosuz Serbest Elektrik Formu Radyo Dalgaları: 6 Adım

Kendin Yap Kablosuz Serbest Elektrik Katmandu'da Radyo Dalgaları Oluşturuyor: Yaptığım şeyi değiştirdim ve daha da basitleştirdim ve dört yerine sadece iki ucu var. İki ucu Arial'e bağlı olan doğru boyuttaki gözleme ve zemin alıcı olarak çalışır. Biri g'ye bağlı iki arialin uzun uzantısı
Spike Buster veya Uzatma Kablosu Formu Çizik Yapımı: 5 Adım

Spike Buster veya Uzatma Kablosu Formu Scratch Yapımı: Bu yazıda size nasıl sıfırdan Spike Buster veya Uzatma Kablosu yapacağınızı göstereceğim. Önce parça listesine bakalım
Asenkron Giriş Formu ile Ajax Web Sitesini Örümcek: 6 Adım (Resimlerle)

Bir Ajax Web Sitesini Eşzamansız Oturum Açma Formu ile Örümcek: Sorun: Örümcek araçları, AJAX oturum açma kimlik doğrulamasına izin vermiyor. Bu talimat, Python ve Mechanize adlı bir modül kullanarak bir AJAX formu aracılığıyla nasıl giriş yapacağınızı gösterecektir. Örümcekler, giderek daha popüler hale gelen web otomasyon programlarıdır
