
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Bu talimatta, birisi Websitenizi ziyaret ettiğinde bir Android bildirimi alacaksınız.bunun için bu IFTTT Uygulamasının nasıl çalıştığını bilmek için biraz PHP programlama dili bilgisine ve Basit C Dilinin Temel bilgisine sahip olmanız gerekir (BU SONRA BU OLDUĞUNDA)
Adım 1: IFTTT Maker (Webhook) Kanalını Etkinleştirme




Öncelikle Play Store IFTTT Android Uygulamasından IFTTT'nin Android Uygulamasını edinmeniz gerekir, ardından giriş yaparak aşağıdaki Ekran Görüntüsü gösterildiği gibi Webhook hizmetini bağlayarak Web kancalarını etkinleştirmeniz gerekir.
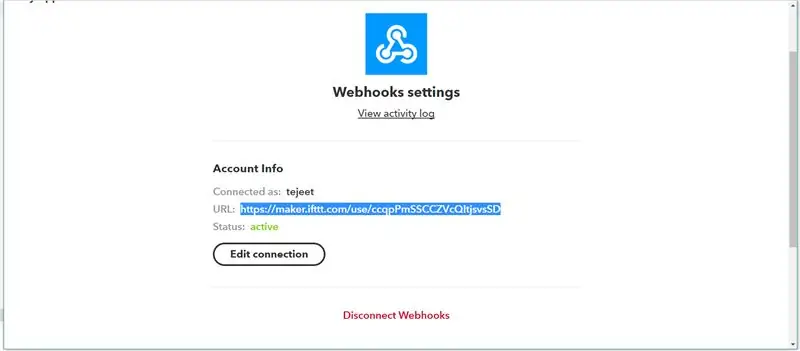
Web kancası hizmetine bağlandıktan sonra Ayarlar > URL'ye gidin
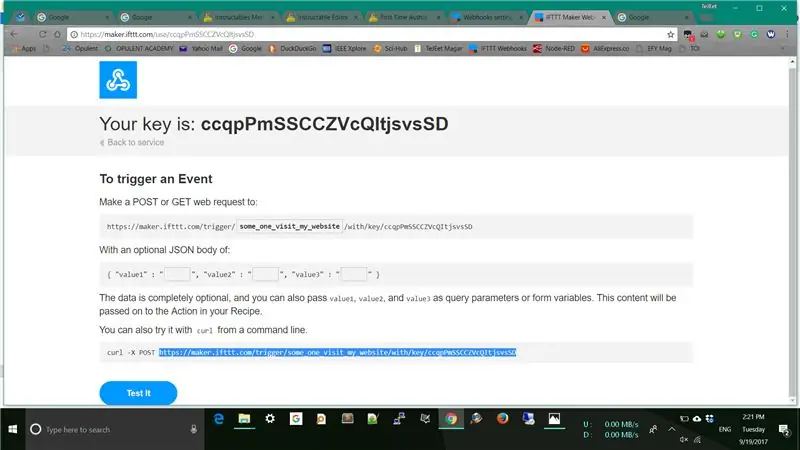
Bu URL'yi Kopyalayın ve Tarayıcınızın URL Çubuğuna Yapıştırın, ardından o sayfada web kancaları kanal ayarınıza gideceksiniz, bir etkinlik adı oluşturmanız gerekir, bundan sonra {Event} Boşluk Çubuğunda düzenleyerek Event_Name olan bir etkinlik adı oluşturun. Not Defteriniz…
Bunun gibi….
maker.ifttt.com/trigger/some_one_visit_my_…
Adım 2: Bu Olayı Tetikleyen Bir PHP Sayfası Oluşturun

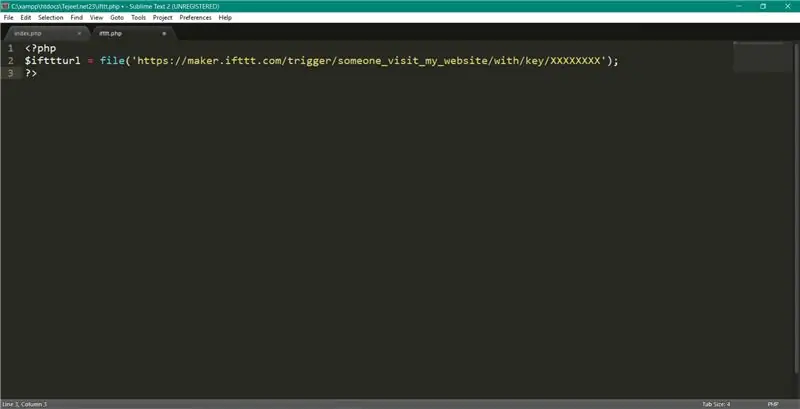
Kopyalanan URL'yi PHP Sayfanıza entegre ederek bir PHP Sayfası oluşturun
Beğenmek…
<?php
?php $ifttturl = dosya('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Ve bu dosyayı filename.php olarak kaydedin
?>
3. Adım: EĞER Koşulunu Oluşturun


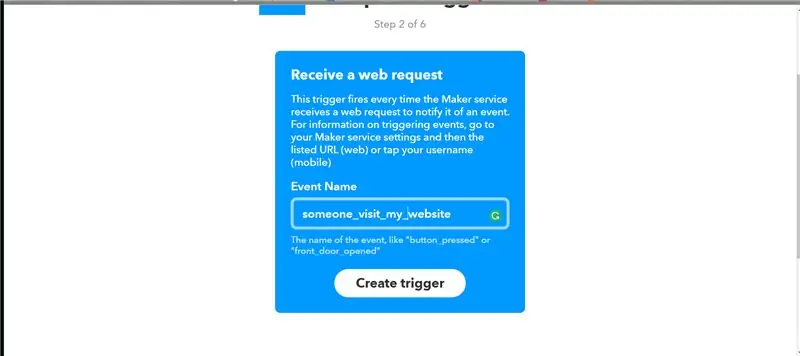
Bu koşulda, Basitçe bir IF Koşulu Oluşturarak Webhooks Kanalına Web isteğinde bulunmak için koşulu ilk olarak yazacağız. web isteği" > Etkinlik adını girin.
Etkinlik adı, 2. Stape'de ilk girilenle aynı olmalıdır
Ardından Tetik Oluştur'a tıklayın
Adım 4: 1. SONRA Koşul (Android Bildirimi)




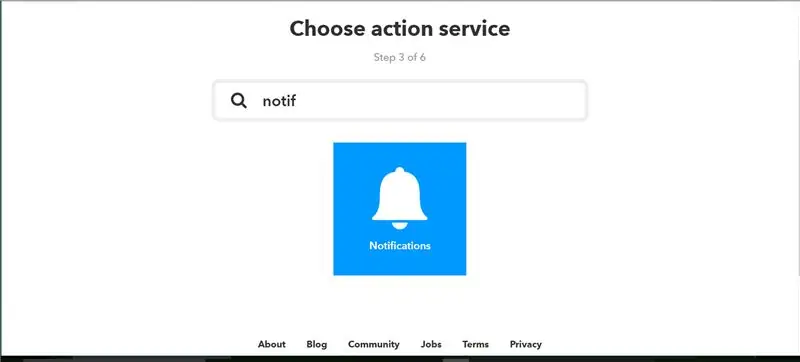
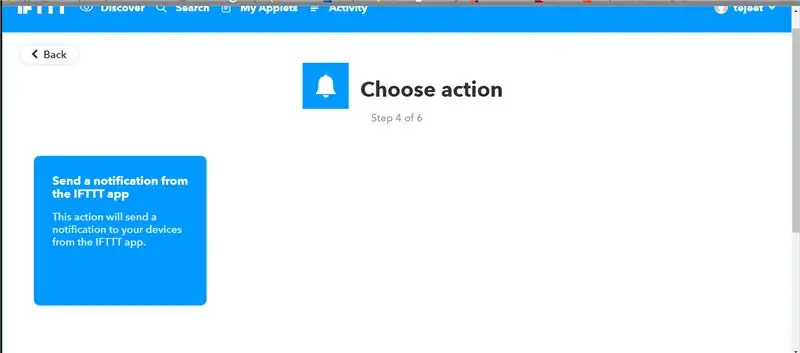
If Koşulunu oluşturduktan sonra O Düğmenin Başka bir sayfasına geleceksiniz + O düğmenin Artı Sembolüne tıklayın ve Bildirim Ara Bu bağlantı bildirim kanalından sonra eylemi seçmeniz gerekecek
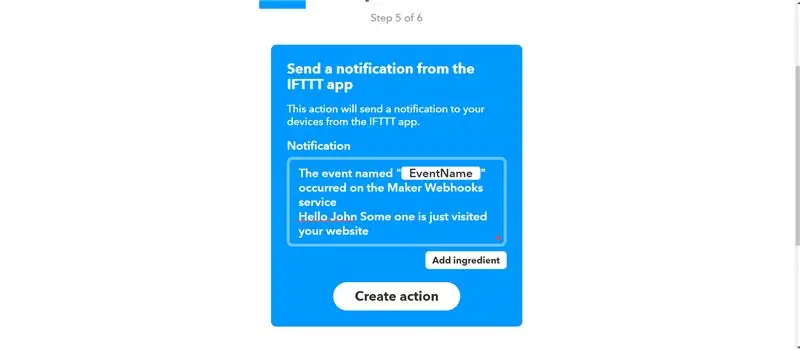
Size kolaylık sağlamak için Özel mesajı Bildirim Tepsisine girin, ayrıca Etkinlik Zamanı Oluşuyor gibi Malzemeler ekleyebilirsiniz…
Kutuya yazdığınız mesaj, biri sitenizi ziyaret ettikten sonra alacağınız aynı Bildirim mesajı
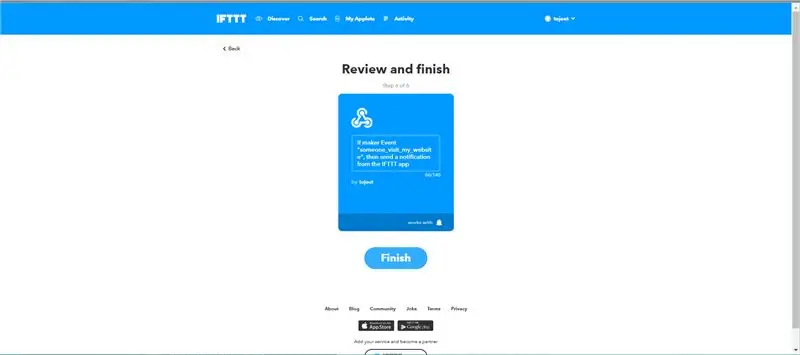
Bu Eylemi Oluşturduktan Sonra Bu Applet'i Bitirin
Adım 5: Web Sitenizin Index.html Dosyasını Düzenleyin

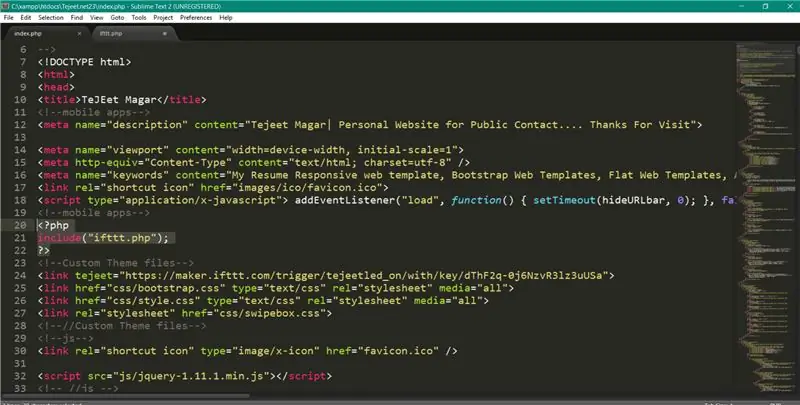
Son olarak, ifttt.php dosya yolunu, web sitenizin ana index.html dosyasına Resimde gösterildiği gibi ekleyin.
<? php
?php include("ifttt.php");
?> ?>
Adım 6: Şimdi Bu Yeni Oluşturulan Php Dosyasını Yükleyin

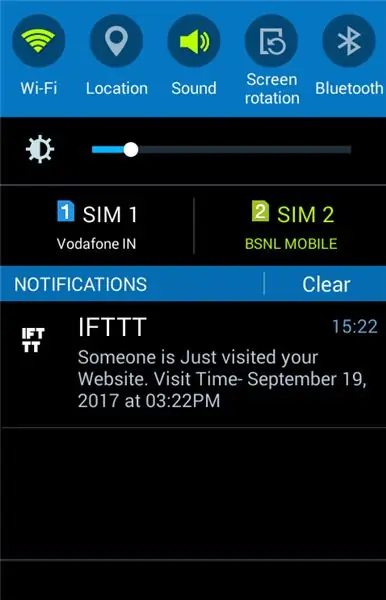
Şimdi ifttt.php veya düzenlenmiş index.php dosyası gibi bu yeni eklenen tetikleyici php dosyalarını barındırma sağlayıcınıza yükleyin. ve şimdi web sitenizi ziyaret edin, bunun gibi anında bir bildirim alacaksınız….
Önerilen:
Raspberry Pi ile Web Sitesi/WiFi Kontrollü LED Şerit: 9 Adım (Resimlerle)

Raspberry Pi ile Web Sitesi/WiFi Kontrollü LED Şerit: Arka plan: Ben bir gencim ve robotik yarışmalarına katılmanın yanı sıra son birkaç yıldır küçük elektronik projeleri tasarlıyor ve programlıyorum. Geçenlerde masa kurulumumu güncellemeye çalışıyordum ve güzel bir eklentinin
Node.js, Express ve MongoDB ile Raspberry Pi Üzerinde Web Sitesi Nasıl Kurulur Bölüm 1: 6 Adım

Node.js, Express ve MongoDB ile Raspberry Pi'de Web Sitesi Nasıl Kurulur… Bölüm 1: node.js web uygulaması eğitimimin 1. KISIMına hoş geldiniz. Bölüm 1, node.js uygulama geliştirme için kullanılan gerekli yazılımı, bağlantı noktası yönlendirmenin nasıl kullanılacağını, Express kullanarak bir uygulamanın nasıl oluşturulacağını ve uygulamanızın nasıl çalıştırılacağını inceleyecektir. Bunun ikinci kısmı
Duyarlı Web Sitesi ile RPi Weatherstation: 5 Adım

Duyarlı Web Sitesi Olan RPi Weatherstation: Bir okul projesi için, toplanan bilgileri güzel bir şekilde görselleştirmek için bir web sitesine sahip bir IoT cihazı yapmamız gerekiyordu. Duyarlı web sitesi MySQL için bir Raspberry Pi 3 çalıştıran Flask tarafından desteklenen bir hava durumu istasyonu yapmayı seçtim, MySQL (MariaDB) verilerim için
Canlı Web Sitesi Kullanma Web Sürücüsü IO Eğitimi ve Çalışma Örnekleri: 8 Adım

Canlı Web Sitesi Kullanan Web Sürücüsü IO Eğitimi ve Çalışma Örnekleri: Canlı Bir Web Sitesi Kullanan Web Sürücüsü IO Eğitimi ve Çalışan Örnekler Son Güncelleme: 26/07/2015(Bu talimatları daha fazla ayrıntı ve örnekle güncellerken sık sık kontrol edin)Arka Plan Yakın zamanda sahip olduğum bana sunulan ilginç bir meydan okuma. ihtiyacım vardı
Google'ın Sayfa Oluşturucusu ile Bir Web Sitesi Kurmak: 6 Adım

Google'ın Sayfa Oluşturucusu ile Web Sitesi Kurma: Google Labs'ın yeni Sayfa Oluşturucusu ile bir web sitesi nasıl kurulur. (100mb'lik basit bir web sitesi nasıl ücretsiz yapılır ve bir öğleden sonra açılır.) Nasıl yapılır, form sayfasını sayfaya bağlama, diğer sayfalara bağlantı, yüklenen html dosyalarına bağlantı, resimler dahil etme, bir
