
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-06-01 06:10.

Bir projeye bazı kullanıcı girdi ve çıktılarını eklemenin hızlı ve kolay bir yoluna ihtiyacınız varsa, bu görüntüleme modülleri ilginç ve eğlencelidir.
Sekiz adet 7-segment kırmızı LED rakamı, sekiz adet kırmızı/yeşil LED ve ayrıca kullanıcı girişi için sekiz adet buton içerirler. Üniteler aynı anda beş adede kadar izin verecek şekilde zincirleme bağlanabilir ve resimde gösterildiği gibi her modüle kısa bir kablo ve ayrıca bazı kısa ara parçalar ve cıvatalar dahildir.
Aşama 1:

Ara parçalar, PCB'yi bir yüzeyin üzerine kaldıracak kadar uzundur, ancak panoları kullanışlı herhangi bir yere monte etmek için daha uzun olanlara ihtiyacınız olacaktır. Modülü bir panel yüzeyine yakın monte etmek istiyorsanız, IDC soketlerini de çıkarmak isteyebilirsiniz. Bu, delikli soketler oldukları için basit bir lehim sökme görevi olacaktır.
Adım 2:

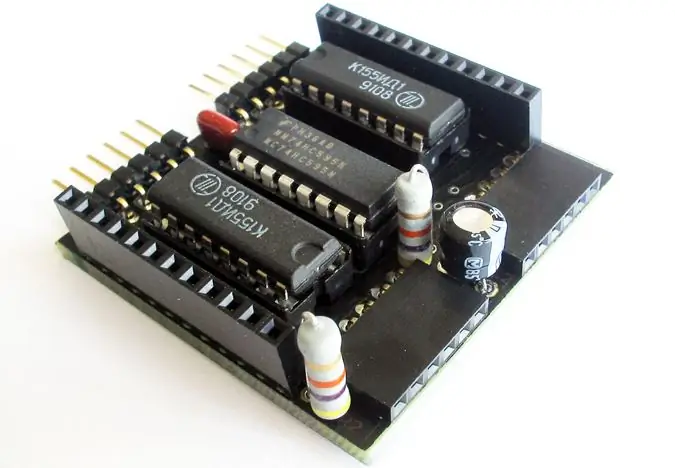
Kart, bir TM1638 IC tarafından kontrol edilir.
Bu, “Titan Micro Electronics”ten bir LED ve arayüz sürücüsü IC'sidir. Bu IC'leri PMD Way'den de satın alabilirsiniz. Daha fazla ayrıntı için veri sayfasını da indirebilirsiniz.
3. Adım: Başlarken - Donanım

Donanım - Arduino uyumlu bir panoya (veya başka bir MCU'ya) bağlantı oldukça basittir. Pin çıkışları PCB'nin arkasında gösterilir ve şerit kablodaki bağlantıyla eşleşir. Kablonun ucuna böyle bakarsanız.
Sağ üst delik birinci pimdir, sol üst pim iki, sağ alt pim dokuz ve sol alt pim ondur. Bu nedenle pin çıkışları:
- Vcc (5V)
- GND
- CLK
- DIO
- STB1
- STB2
- STB3
- STB4
- STB5
- bağlı değil.
Arduino kullanımı için, bir modülü kullanmak için gereken minimum pin 1~4'tür. Her ek modül, STB2, STB3, vb.'ye bağlı başka bir dijital pin gerektirecektir. Lütfen her LED açıkken tam parlaklığa ayarlanan her modülün 127mA tükettiğini unutmayın, bu nedenle birden fazla modül ve Arduino kartlarıyla diğer bağlantılarla harici güç kullanmak akıllıca olacaktır.
4. Adım: Başlarken - Yazılım
Yazılım - buradan T1638 kitaplığını indirin ve kurun. Kütüphane için gmail dot com'daki rjbatista'ya teşekkürler ve övgüler. Çizimdeki modülleri başlatmak basittir. Kitaplığı şununla dahil et:
#Dahil etmek
ardından her modül için aşağıdakilerden birini kullanın:
TM1638 modülü(x, y, z);
x, modül kablosu pimi 4'e bağlı Arduino dijital pimidir, y, modül kablosu pimi 3'e bağlı Arduino dijital pimidir ve z, flaş pimidir. Dolayısıyla, 8, 7 ve 6 numaralı pinlere bağlı veri, saat ve flaş içeren bir modülünüz varsa, şunları kullanırsınız:
TM1638 modülü (8, 7, 6);
Birinci modülün flaşı Arduino dijital 6'ya ve ikinci modülün flaşı dijital 5'e bağlı iki modülünüz varsa, şunları kullanırsınız:
TM1638 modülü (8, 7, 6);TM1638 modülü (8, 7, 5);
ve benzeri daha fazla modül için. Şimdi ekranı kontrol etmek için…
Adım 5: İki Renkli LED'ler

Kırmızı/yeşil LED'leri kontrol etmek kolaydır. Referans için soldan sağa sıfırdan yediye kadar numaralandırılmıştır. Tek bir LED'i açmak veya kapatmak için aşağıdakileri kullanın:
modül.setLED(TM1638_COLOR_RED, x); // LED numarasını x olarak redmodule.setLED(TM1638_COLOR_GREEN, x); // LED numarasını x yeşil olarak ayarla module.setLED(TM1638_COLOR_RED+TM1638_COLOR_GREEN, 0); // LED numarası x'i kırmızı ve yeşil olarak ayarla
Yukarıdaki yöntemi kullanmak basit olabilir, biraz verimsizdir. Daha iyi bir yol, tüm LED'leri tek bir ifadede ele almaktır. Bunu yapmak için ekrana onaltılık olarak iki bayt veri gönderiyoruz. MSB (en önemli bayt), her biri açık (1) veya kapalı (0) olan bir yeşil LED'i temsil eden sekiz bitten oluşur. LSB (en az anlamlı bayt) kırmızı LED'leri temsil eder.
LED'leri kontrol etmek için onaltılık değeri belirlemenin kolay bir yolu basittir, bir sıra LED'iniz olduğunu hayal edin - ilk sekizi yeşil ve ikinci sekizi kırmızı. Her basamağı açık için 1'e ve kapalı için 0'a ayarlayın. İki ikili sayıyı onaltılık sayıya dönüştürün ve bu işlevi kullanın:
modül.setLED'ler (0xgreenred);
Yeşil, yeşil LED'ler için onaltılık sayı ve kırmızı, kırmızı LED'ler için onaltılık sayıdır. Örneğin, ilk üç LED'i kırmızı ve son üç LED'i yeşil olarak açmak için ikili gösterim şöyle olacaktır:
00000111 11100000, onaltılık olarak E007'dir.
Yani kullanırdık:
modül.setLED'ler(0xE007);
bu, yukarıda gösterildiği gibi görüntüyü üretir.
Adım 6: 7 segmentli Ekran

Sayısal ekranı (ancak aşağıdaki LED'leri değil) temizlemek için şunu kullanın:
modül.clearDisplay();
veya her segmenti VE tüm LED'leri açmak için aşağıdakileri kullanın
modül.setupDisplay(doğru, 7); // burada 7 yoğunluktur (0~7 arası)
Ondalık sayıları görüntülemek için şu işlevi kullanın:
module.setDisplayToDecNumber(a, b, false);
a tamsayıdır, b ondalık noktanın konumudur (hiçbiri için 0, basamak 8 için 1, basamak 7 için 2, basamak 6 için 4, basamak 4 için 8 vb.) ve son parametredir (true/ false) baştaki sıfırları açar veya kapatır. Aşağıdaki çizim bu işlevin kullanımını göstermektedir:
#include // veri pimi 8, saat pimi 9 ve flaş pimi 7'de bir modül tanımlayın TM1638 modülü (8, 9, 7); imzasız uzun a=1; void setup(){} void loop() { for (a=10000; a<11000; a++) { module.setDisplayToDecNumber(a, 4, false); gecikme(1); } for (a=10000; a<11000; a++) { module.setDisplayToDecNumber(a, 0, true); gecikme(1); } }
… videoda gösterilen sonuçlarla.
7. Adım:

En ilginç özelliklerden biri, metni bir veya daha fazla ekranda kaydırma yeteneğidir. Bunu yapmak için, dahil edilen tanıtım taslağı gibi bir açıklamaya gerçekten ihtiyaç duymaz:
tm_1638_scrolling_modules_example.pde
TM1638 kitaplığına dahil edilen kolayca takip edilir. Metninizi const char string içine girin, modül(ler)in çizimin başlangıcındaki modül tanımına göre kablolandığından ve hazır olduğunuzdan emin olun. Kullanılabilir karakterleri görmek için işlev sayfasını ziyaret edin. Ekranın yalnızca yedi segment olduğunu unutmayın, bu nedenle bazı karakterler mükemmel görünmeyebilir, ancak bağlam içinde size iyi bir fikir verecektir - bu adımdaki videoyu izleyin.
Adım 8:
Son olarak, her basamağın her bir bölümünü ayrı ayrı da adresleyebilirsiniz. Bu dizinin içeriğini düşünün:
bayt değerleri = { 1, 2, 4, 8, 16, 32, 64, 128 };
her eleman 1~8 rakamlarını temsil eder. Her elemanın değeri, basamağın hangi bölümünün açılacağını belirler. a~f, dp segmentleri için değerler 1, 2, 4, 6, 16, 32, 64, 128'dir. Dolayısıyla, yukarıdaki diziyi aşağıdaki fonksiyonda kullanmanın sonuçları:
modül.setDisplay(değerler);
resim başına olacaktır.
9. Adım:

Doğal olarak kendi karakterlerinizi, sembollerinizi vb. oluşturmak için her bir rakamın değerlerini birleştirebilirsiniz. Örneğin, aşağıdaki değerleri kullanarak:
bayt değerleri = { 99, 99, 99, 99, 99, 99, 99, 99 };
bu adımda görsele göre oluşturduk.
Adım 10: Düğmeler

Düğmelerin değerleri, işlevden bir bayt değeri olarak döndürülür:
modül.getButtons();
Sekiz düğme olduğundan, her biri bir bayt olarak döndürülen ikili sayının bir bitini temsil eder. Soldaki düğme ondalık sayıyı döndürür ve sağdaki düğme 128 değerini döndürür. Aynı anda basışları da döndürebilir, bu nedenle bir ve sekiz düğmelerine basmak 129 değerini döndürür. Düğmeye basmaların değerlerini ondalık biçimde döndüren aşağıdaki çizimi düşünün, ardından görüntülenir değer:
#include // veri pimi 8, saat pimi 9 ve flaş pimi 7'de bir modül tanımlayın TM1638 modülü (8, 9, 7); bayt düğmeleri; void setup(){} void loop() { button=module.getButtons(); module.setDisplayToDecNumber(düğmeler, 0, yanlış); }
ve sonuçlar videoda.
Bu ekran panoları faydalıdır ve umarım projelerinizde bir yer bulur. Bu gönderi size pmdway.com tarafından getirildi - dünya çapında ücretsiz teslimat ile üreticiler ve elektronik meraklıları için her şeyi sunuyor.
Önerilen:
NIXIE TUBE SÜRÜCÜ MODÜLLERİ - Bölüm II: 11 Adım

NIXIE TUBE SÜRÜCÜ MODÜLLERİ - Bölüm II: Bu Eğitim Tablosu, burada yayınladığım nixie tüp sürücü modülünün (Bölüm I) bir devamıdır. Nixie sürücü kartı, harici bir mikro denetleyiciden (Arduino, vb.) ve ondalık bilgi çıkışı ve rota gücü t
Fre için Soğuk Aydınlatma (LED Modülleri): 9 Adım

Fre için Soğuk Aydınlatma (LED Modüller): Bu talimatta bazı güzel aydınlatma efektleri için küçük LED ışıklar yaptım, geri dönüştürülmüş piller kullandım çünkü ücretsizdi ama istediğiniz pili kullanabilirsiniz
Canlı Tersine Mühendislik WiFi Modülleri: 8 Adım (Resimlerle)

Canlı Tersine Mühendislik WiFi Modülleri: Mümkün olduğu kadar çok çalışan bileşeni yeniden kullanmayı seviyorum. Bir yazıcının WiFi'sini tersine mühendislik yapmama rağmen, bu yöntem diğer birçok cihazda çalışır. Lütfen; sadece eski elektronikleri parçalara ayırmayın, sonra kurtarılan bileşenler için veri sayfalarını bulmayı beklemeyin
DPS5005 ve USB Modülleri ile Kendinden Yapımlı Üçlü (3x 250W) Laboratuvar Güç Kaynağı: 7 Adım

DPS5005 ve USB Modülleri ile Kendi Kendine Üretilen Üçlü (3x 250W) Laboratuvar Güç Kaynağı: 3x 250W (her Panelde 50Vdc ve 5A) ile yapımı kolay ve ucuz yüksek kaliteli Laboratuvar Güç Kaynağı. Panelleri ayrı ayrı kontrol etmek için her bir DPS5005'i PC'nize bağlayabilirsiniz. Bu Powersuplly'yi inşa etmek 4 ila 8 saat sürecek, süreye bağlı
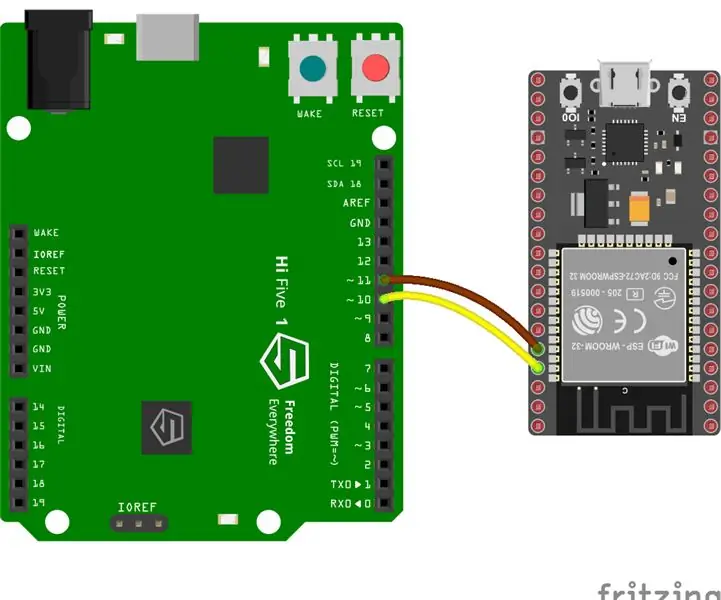
ESP32 / ESP8266 WiFi Modülleri ile HiFive1 Web Sunucusu Eğitimi: 5 Adım

ESP32 / ESP8266 WiFi Modülleri ile HiFive1 Web Sunucusu Eğitimi: HiFive1, SiFive'dan FE310 CPU ile inşa edilen ilk Arduino uyumlu RISC-V tabanlı karttır. Kart, Arduino UNO'dan yaklaşık 20 kat daha hızlıdır, ancak UNO kartı HiFive1'in kablosuz bağlantıdan yoksun olması gibi. Neyse ki, birkaç ucuz
