
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Projemde, html formunu kullanarak http sunucusu üzerinden 7 segmentli bir ekranı kontrol eden bir Nodemcu ESP8266 var.
Adım 1: BU PROJE HAKKINDA
ESP8266 (NodeMCU) wifi modülü kullanılarak geliştirilmiş bir IOT projesidir. Projenin amacı, modül üzerinde ağ üzerinden birden fazla istemciyi barındırabilecek bir web sunucusu oluşturmaktır. Burada, projemi anlamak için temel html ve javaScript bilgisi gereklidir. ESP8266 ve javaScript ile ilgili olarak burada tartışacağım bazı ileri konular şunlardır:
1. Dosyaları arduino kodumuzda daha verimli kullanmak için ESP8266'nın SPIFFS'sine yüklemek.
2. javaScript kullanarak web depolama
SPIFFS
Şimdiye kadar, web sayfalarımız için HTML'yi her zaman eskizimize dize değişmezleri olarak ekledik. Bu, kodumuzun okunmasını çok zorlaştırır ve oldukça hızlı bir şekilde hafızanız tükenir.
SPIFFS, SPI flash çipli mikro denetleyiciler için hafif bir dosya sistemidir. ESP8266'nın yerleşik flash yongası, özellikle 1MB, 2MB veya 4MB sürümünüz varsa, web sayfalarınız için bolca alana sahiptir. SPIFFS'e dosya yüklemek için arduino yazılımınıza nasıl araçlar ekleyeceğinizi aşağıdaki bağlantıdan anlayabilirsiniz:
Bu projemde 2 html dosyam ve bir javascript dosyam var. Tüm bu dosyalar, eskizden ayrı olarak SPIFFS'ye yüklenir, böylece bu dosyalardaki değişiklik ana taslaktan bağımsız olur.
Her iki html dosyası da aşağıda gösterildiği gibi hazırlıkFile() tarafından alınır:
geçersiz hazırlıkFile(){
bool tamam = SPIFFS.begin(); if (tamam) { Dosya f = SPIFFS.open("/index.html", "r"); Dosya f1=SPIFFS.open("/index1.html", "r"); veri = f.readString(); data1=f1.readString(); f.kapat(); f1.kapat(); } else Serial.println("Böyle bir dosya bulunamadı."); }
javascript dosyası aşağıda gösterildiği gibi loadScript() kullanılarak okunurken:
void loadScript(Dize yolu, Dize türü){
if(SPIFFS.exists(yol)){ Dosya dosyası=SPIFFS.open(yol, "r"); server.streamFile(dosya, tür); } }
WEB UYGULAMALARI İÇİN YEREL DEPOLAMA
Javascript kullanarak HTML5'te farklı nesnelerin ve yerel depolama yöntemlerinin nasıl kullanılacağını şu makaleden anlayabilirsiniz: https://diveintohtml5.info/storage.html. Projemde yerel depolama kullanımını çalışma bölümünde tartışacağım.
2. Adım: Donanım Gerekli
NodeMCU ESP8266 12E Wifi modülü
lehimsiz devre tahtası
atlama teli
7 Segent Ekran (Ortak Katot)
1K ohm direnç
Mikro USB kablosu (NodeMCU'yu bilgisayarınıza bağlamak için)
Adım 3: Devre ve Bağlantılar

Bağlantılar gerçekten çok kolay. Yukarıdaki devre şemasında nodemcu pinleri aşağıdaki şekilde bağlanmıştır:
bir D1
B D2
C D3
D D4
E D6
F D7
G D8
A, B, C, D, E ve F 7 Segment Ekranın segmentleridir
. 7 segmentli Ekranın DP'sini yok sayın. ESP'nin D5 pinine bağlamayın.
4. Adım: ÇALIŞMA

Daha önce tartışıldığı gibi, iki html dosyamız var. Bunlardan biri, ESP8266 sunucusu "/" aldığında çağrılan kök html sayfasıdır, yani URI '/' isteniyorsa, sunucu 200 (Tamam) HTTP durum koduyla yanıt vermeli ve ardından "index. html" dosyası.
İkinci html dosyası, istemci, forma bir girdi göndererek kök sayfadan talep ettiğinde gönderilecektir. Sunucu formdan POSTED girdisini alır almaz bunu sabit string değeriyle karşılaştırır ve yanıt olarak ikinci html sayfasını gönderir.
if(server.arg("nam") == "0") { server.send(200, "text/html", data1); yediSeg(0); }
2. sayfa için html çizimde tanımlanmadığından, burada SPIFFS.readString() kullanarak html kodlarını zaten okuyan "veri1"e atıfta bulunuyoruz.
Dosya f1=SPIFFS.open("/index1.html", "r");data1=f1.readString();
Burada sevenSeg() ayrıca bir "0" bağımsız değişkeni ile çağrılır, böylece farklı segmentleri AÇIK ve KAPALI konuma getirerek "0"ı görüntülemek için kullanılabilir. Burada, işlevin adını açıklayıcı yaptım, yani onA(), devre tahtasında 7 seg'lik A segmentini açacak, benzer şekilde offA onu kapatacak.
Bu durumda, "0" göstermek için, G hariç tüm segmentleri değiştirmeliyiz (DP, ESP8266'nın herhangi bir pinine bağlı olmadığı için dikkate alınmaz). Yani işlevim şöyle görünüyor:
if(num==0){ onA(); onB(); onC(); onD(); bir(); onF(); kapalıG(); }
Adım 5: HTML & JAVASCRIPT KODU

index.html, kapalı modda 7 segmentli ekrana ve altında forma sahip bir tuvale sahiptir. Açtıktan sonra gördüğünüz şey:
Web sayfamızı ESP8266 olmadan kullanmak istiyorsak, formunuzun action özniteliğindeki bağlantıyı değiştirerek mümkün olacaktır. Şu anda bu, eylemdeki bağlantıdır:
Burada, eylemdeki bağlantının, herhangi bir wifi'ye (veya etkin noktaya) bağlandıktan sonra nodeMCU'nuza tahsis edilen aynı ip adresi olduğunu görebilirsiniz. Düzenlemeden sonraki form etiketi şöyle görünür:
Burada, kullanıcının giriş değerini, index.html'ye girilen değer tarayıcıda yerel olarak (çerez gibi) depolanacak şekilde saklamak için tarayıcının web stroge'unu kullanıyorum. Bu değer, index1.html tarafından alınır ve sayı, html tuvalindeki 7 segmentli ekranda görüntülenir. Bu prosedürü aşağıdaki videoyu izleyerek anlayabilirsiniz:
video_attach
6. Adım: ÖNEMLİ NOTLAR
Aşağıdaki noktalara dikkat ederseniz, bu proje nodemcu'nuzla birlikte çalışacaktır:
1. Kök html dosyasının eylem özniteliğindeki bağlantı "https://(Seri monitördeki IP veya ESP'nize tahsis edilen IP)/gönder" olmalıdır.
2. Tarayıcının html5'i ve yeni etiketleri ve işlevleri destekleyen en son sürümünü kullanın.
3. SPIFFS, yalnızca index.html, index1.html ve main.js dosyanız veri klasöründe bir araya getirildiğinde çalışır. Kod dosyasını github'umdan klonlayabilirsiniz.
7. Adım: KOD

Bu, projemin kodunun depo bağlantısıdır. ESP8266'da SPIFFS ile çalışıyorsanız, html ve javascript dosyalarını neden data klasörüne yerleştirdiğimi anlayabilirsiniz. Onu olduğu gibi kullanın.
GitHub Deposu Bağlantısı
Adım 8: Video Eğitimi

Yardımcı Olursa Lütfen Abone Olun
Önerilen:
Telegram Uygulamasını Kullanarak ESP8266'yı Kontrol Etme: 7 Adım

ESP8266'yı Telegram Uygulamasını Kullanarak Kontrol Etme: Hey, naber beyler! Akarsh burada CETech'ten. Cihazlarınızla bir mesajlaşma uygulaması üzerinden sohbet etmeyi hiç merak ettiniz mi? Kulağa tuhaf geliyor, doğru. Ama bugün buna benzer bir şey yapacağız. Merak etmeyin cep telefonu almanıza gerek yok
Arduino ve 74HC595 Shift Register Kullanarak Yedi Segment Ekranı Kontrol Etme: 6 Adım

Arduino ve 74HC595 Shift Register Kullanarak Yedi Segment Ekranı Kontrol Etme: Hey, Naber Beyler! Akarsh burada CETech'ten. Yedi Segment Ekranlara bakmak iyidir ve verileri rakamlar şeklinde görüntülemek için her zaman kullanışlı bir araçtır, ancak bunların bir dezavantajı vardır ki, Yedi Segment Ekranı gerçekte kontrol ettiğimizde
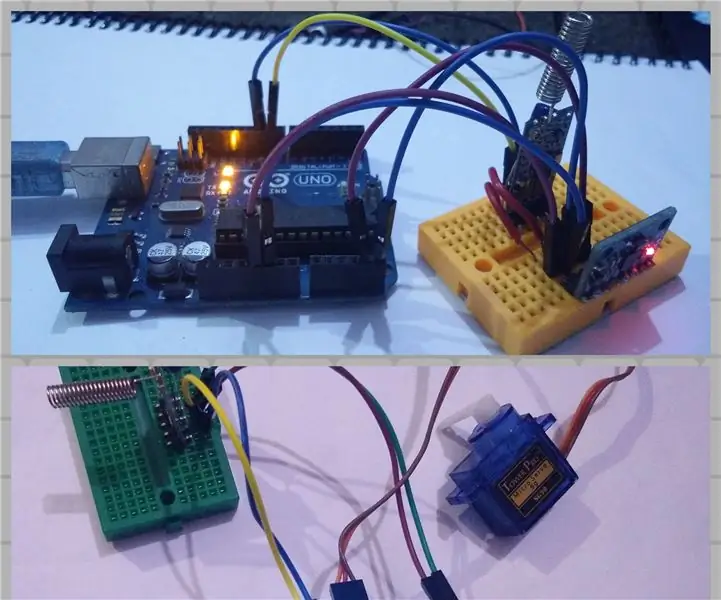
HC-12 ile Arduino ve ESP8266 Arasında MPU6050 Kullanarak Servoyu Kontrol Etme: 6 Adım

HC-12 ile Arduino ve ESP8266 Arasında MPU6050 Kullanarak Servoyu Kontrol Etme: Bu projede, Arduino UNO ve ESP8266 NodeMCU arasındaki haberleşme için mpu6050 ve HC-12 kullanarak bir servo motorun konumunu kontrol ediyoruz
Arduino ve Amazon Alexa Kullanarak Işık/Ev Işıklarını Kontrol Etme: 16 Adım (Resimlerle)

Arduino ve Amazon Alexa Kullanarak Işık/Ev Işıkları Nasıl Kontrol Edilir: UNO'ya bağlı ve Alexa tarafından kontrol edilen ışığın nasıl kontrol edileceğini anlattım
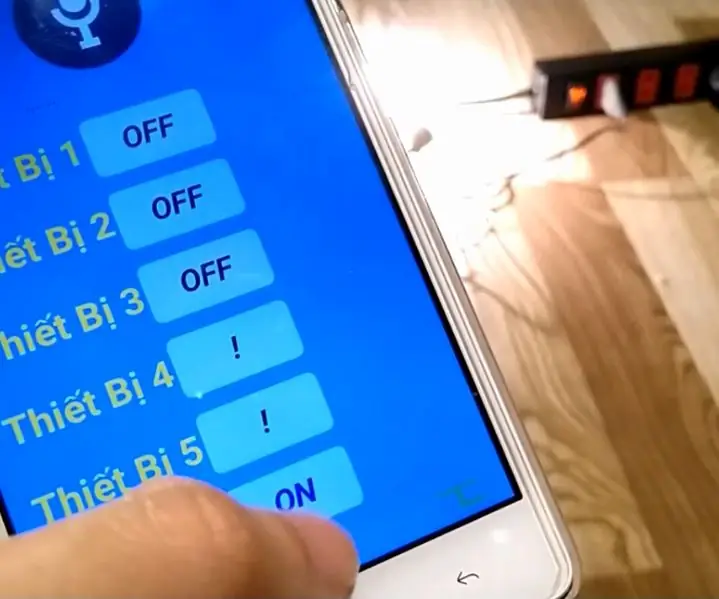
NodeMCU Kullanarak Sesli Komutla Cihazları Kontrol Etme: 7 Adım (Resimlerle)

NodeMCU Kullanarak Cihazları Sesli Komutla Kontrol Etme: Herkese merhaba demek istiyorum, bu benim ilk kez öğretilebilir bir proje yazıyorum. İngilizce benim ana dilim değil, bu yüzden mümkün olduğunca kısa ve net yazmaya çalışacağım. Cihazları sesli komutla kontrol etmek hiç de garip bir şey değil
