
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Not: Bu eğitimin bölümleri video formatında YouTube Kanalımda - Tech Tribe'da bulunabilir
Bu talimatta, doğrudan web sitenize veri gönderen bir hava durumu istasyonunun nasıl yapıldığını göstereceğim. Bu nedenle, kendi alan adınıza ihtiyacınız olacak (Ör: msolonko.net). Başlamak için, ihtiyacınız olacak malzemeler şunlardır:
Öğeler:
Tüy Huzzah($16.95)
Veri içeren mikro USB kablosu (1,99 ABD doları)
Pil Paketi(25$): İstediğiniz kapasiteyi seçebilmeniz için şarj etmeden hangi süre için hangi kapasiteye ihtiyacınız olduğunu daha sonra tartışacağım. Bu benim kullandığımın linki. Ayrıca sadece bir prizden güç verebilirsiniz.
1 Fotodirenç
Diğer bazı dirençler - daha sonra tartışıldı
Tel
Mükemmel Tahta (5,59 $) - 20'li Paket
BME280 Sıcaklık, Basınç ve Nem Sensörü(9.99$)
Bir çeşit kutu; Birini 3D yazdırabilirsin, ben de sana tasarımımı göstereyim.
Öğreticiyi tamamen takip etmek istiyorsanız, web barındırma ve etki alanı
Aletler:
Tel makası
Havya
Adım 1: Tüy Huzzah Kodu
Kod, buradan indirilebilen Arduino IDE'de yazılacaktır. Başlamadan önce, Arduino IDE'yi Feather Huzzah'ınızla çalışacak şekilde ayarlamak için lütfen buradaki talimatları izleyin. Ayrıca, BME sensörünün çalışmasını sağlamak için gerekli kitaplıkları indirmek için bu talimatları izleyin. Kod dosyası ektedir ve anlayabilmeniz için tüm kodlar yorumlanmıştır. Bir kez baktığınızda, sensör verilerini alan koda bakacağımız bir sonraki adıma geçin.
Adım 2: Feather Huzzah'tan Veri Alma


Şimdiye kadar, umarım Arduino kodunun nasıl çalıştığını anlamışsınızdır. Değilse, koda geri dönün ve yorumlarımı okuyun (hemen hemen her satırı yorumladım). Şimdi verileri alan kodu yazacağız. Daha önce olduğu gibi, hepsi yorumlandı. Bunun için kullanılan programlama dili PHP'dir, buradan daha fazlasını okuyabilirsiniz.
Verilerimiz, burada hakkında daha fazla bilgi edinebileceğiniz bir MySQL Veritabanında saklanacaktır. Veriler, satırları ve sütunları olan tablolarda depolanır. Kodu yazmadan önce hostingimiz olan cPanel üzerinde tablomuzun yapısını yapmalıyız. Arvixe Hosting kullanıyorum, bu yüzden cPanel'iniz farklı görünebilir. Benimkinin nasıl göründüğünü görmek için resimlerden birine bakın. Öncelikle, henüz yoksa yeni bir MySQL veritabanı oluşturmak istiyorsunuz. Bunun için sihirbazı kullanabilirsiniz. Yardıma ihtiyacınız varsa, bununla ilgili çok sayıda çevrimiçi kaynak var.
Bir veritabanı kurduktan sonra, phpMyAdmin'e gidin ve veritabanınızı seçin. 9 sütunlu weather_data adlı bir tablo oluşturun. Her sütunun ne olması gerektiğini görmek için yukarıdaki resimlerimden birine bakın (kodumu kullanmak istiyorsanız adı, veri türünü ve diğer her şeyi tam olarak kopyalayın). Counter birincil anahtarımız olacak ve id, verilerin hangi güne ait olduğunu belirlememize yardımcı olacak (1: bugün, 2: dün, 3: diğer her şey). Elimizde çok fazla veri olacağı için eskidikçe bir kısmını sileceğiz. Bu yüzden id sütununa ihtiyacımız var. Sütunların geri kalanı oldukça açıklayıcıdır. Şu anda, veritabanınızdaki tablonuz tam olarak benimki gibi görünmelidir.
Şimdi, ekli kodu indirin ve onu ve yorumlarımı okuyun. Bittiğinde, bir sonraki adıma geçin.
Not: Kodu indirdiğinizde, esp.php olarak yeniden adlandırın. Bir PHP dosyası yüklemeyi denediğimde nedense bir hata aldım.
Temel olarak kodun nasıl çalışacağı budur.
1. Her 10 dakikada bir veri toplayın ve görüntüleyin
2. Günde bir kez, her 6 değerin ortalamasını alın (DB alanından tasarruf etmek için), böylece her saat için bir veri noktası olur
3. Bir gün daha geçtiğinde, o gün için kalan tüm verilerin ortalamasını alın ve yalnızca bir veri noktası olarak saklayın
Bu şekilde, sıcaklık, ışık vb.'deki günlük dalgalanmalardan rahatsız olmadan aylar boyunca ışık, sıcaklık vb.'deki dalgalanmaları görebileceğiz.
Adım 3: Veri Tabanından Görüntülemek İçin Veri Alma
Şimdi hava durumu verilerini nasıl toplayıp veri tabanımıza yükleyeceğimizi anladık. Şimdi onu kullanılabilir bir biçimde geri alabilmemiz gerekiyor. Daha önce olduğu gibi, ana makinenize kaydetmeniz ve dosya adı uzantısını.txt yerine.php olarak değiştirmeniz gereken bir PHP getWeatherData.txt dosyası ekledim. Tüm kod yorumlanır. Anlamak için baştan sona okuyun ve anladığınızı düşündüğünüzde devam edin. Sorularınız varsa, aşağıda sormaktan çekinmeyin.
4. Adım: Kitaplık Kurulumu ve Diğer Bazı Şeyler

Bu proje için kullanacağımız çerçevelerden biri, veritabanı ile iletişim kurmamıza ve bir SPA (Tek Sayfa Uygulaması) oluşturmamıza yardımcı olacak AngularJS'dir. Kütüphaneyi edinmek için bu bağlantıya gidin ve 1.64 veya daha yüksek bir sürümünü indirin. Bu eğitim için 1.64 kullandım, ancak farklı bir sürüm kullanabilmeniz için genellikle yeni sürümler yayınlanıyor. Bu sayfada şu şekilde biten bir bağlantı bulun: /VERSION/angular.min.js
Bağlantıyı kopyalayın ve güvenli bir yere kaydedin. AngularJS kitaplığı için bir bağlantı aldık. Bir sonraki adım için buna ihtiyacınız olacak. Şimdi, aynı sayfada şuna benzeyen bir bağlantı bulun ve onu da kopyalayın: /VERSION/angular-route.min.js
Açısal rota, SPA'mızı yönetmemize ve sayfadaki görünümlerin değiştirilmesini ele almamıza yardımcı olacaktır.
Verilerimizin grafiklerini güzel bir şekilde görüntüleyebilmek istiyoruz. Bunun için ChartJS adlı bir kütüphane kullanacağız. Buraya gidin, en son sürümü seçin ve şu şekilde biten bir bağlantı kaydedin: VERSION/Chart.bundle.min.js
Son olarak, Bootstrap adlı sayfaları düzenlemek için bir kütüphane kullanacağız. Hızlı Başlangıç için bu bağlantıya gidin ve bunu şimdilik açık bırakın. İstemci kodunu yazmaya başladığımızda, eski bağlantılarımı daha yeni sürümle değiştirebileceksiniz.
Şimdi, uygulamamız için farklı görünümler oluşturmalıyız. Ana bilgisayarınızdaki önceki iki dosyanın (esp.php ve getWeatherData.php) bulunduğu dizinde, weather_views adlı yeni bir klasör oluşturun. Burada, veritabanımızdan (1, 2 veya 3) bir id'ye karşılık gelen tüm sayfalarımızı koyacağız.
Klasörde 3 dosya oluşturun (day.html, old.html ve dün.html). Ekli kodu indirin ve bu dosyalara koyun. DAY. HTML kodu, neler olduğunu anlayabilmeniz için yorumlanmıştır. Diğer 2 sayfanın kodu temelde aynıdır (old.html'de farklı kısım yorumlanmıştır).
Bu adımı tamamladıktan sonra, en zor programlama adımı olan bir sonrakine geçin.
Adım 5: Ana HTML Dosyası
Bu adımda, her şeyi görüntüleyeceğiniz ana HTML dosyasını yapacak/düzenleyecek/okuyacaksınız. Ekli dosyayı (her zaman olduğu gibi yorumlanır) espdata.html olarak esp.php ile aynı dizine kaydedin. Umarım üzerinde bazı değişiklikler yapabilir ve gerçekte neler olduğunu anlayabilirsiniz.
Bu, kodunuzun büyük kısmıdır, bu nedenle neler olup bittiğini anlamak kesinlikle önemlidir.
Adım 6: Breadboard'da Kablolama Testi




Şimdi tüm kodun donanımımızla çalıştığını test edeceğiz. Henüz yapmadıysanız, Feather Huzzah ve BME280 sensöründeki başlık pimlerini lehimleyin. Her adım için bir fotoğraf eklenir.
1. Breadboard'a tüy yerleştirin. 3V'u + rayına ve GND'yi - raya bağlayın.
2. Sensör VIN'ini + rayına ve GND'yi - raya bağlayın.
3. Sensör SDA'sını tüy üzerindeki pim 4'e bağlayın. SCL'yi pim 5'e bağlayın.
4. Fotodirenci, bir ucu + rayına gidecek şekilde devre tahtasına yerleştirin.
5. Fotodirencin bağlı olmayan ucuna bir 4.7k direnç bağlayın. 4.7k'nin bağlı olmayan ucunu 2k dirence bağlayın. 2k direncinin bağlı olmayan ucunu - raya (GND) bağlayın.
6. 4.7k ve 2k direncinin eklemini ADC pinine (analog pin) bağlayın. Pim tarafından okunan maksimum voltajı 3,3V'den 1V'un altına bölen bir voltaj bölücü yaptık. Dilerseniz kendi kombinasyonunuzla da oynayabilirsiniz ancak analog pine verilen voltajın 1V'den az olması gerektiğini unutmayın.
7. Son olarak, tüy üzerindeki RST (reset) pimini tüy üzerindeki pim 16'ya (fotoğraftaki turuncu tel) bağlayın. Bu yapılandırma, Feather Huzzah'ın güç tasarrufu yapmak için derin uyku moduna girmesine izin verir.
Artık işiniz bitti! Kodu tüy huzzah'ınıza yükleyin ve umarım web sayfanızın güncellemesini görebilirsiniz (yalnızca day.html sayfası). Değilse, aşağıdaki yorumları sorun gidermek veya sormak için Seri monitörü kullanmayı deneyin.
Adım 7: Kalıcı Proje (Opsiyonel)



Her şeyin işe yaradığını varsayarak dilerseniz bu projeyi daha kalıcı hale getirebilirsiniz. Bunu burada göstermeyeceğim, ancak tüm bileşenleri mükemmel bir panoya lehimleyebilir ve ardından bir kaba koyabilirsiniz. Başlamanız için aşağıda kullandığım 3D konteyner için IPT dosyalarını ve birkaç fotoğrafı ekleyeceğim. Konteyner ilham vermek içindir çünkü muhtemelen onu farklı bir tasarım ve metinle daha kişisel hale getirmek isteyeceksiniz. Özelleştirme ile iyi eğlenceler! İyi şanlar!
Önerilen:
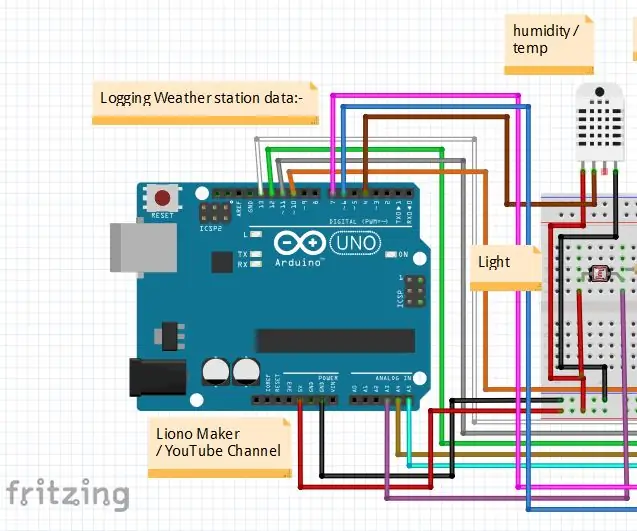
Hava İstasyonu Verileri Nasıl Günlüğe Kaydedilir - Liono Yapıcı: 5 Adım

Hava İstasyonu Verileri Nasıl Günlüğe Kaydedilir | Liono Maker: Giriş:Merhaba, ben #LionoMaker. Bu benim açık kaynak kodlu ve resmi YouTube kanalım. İşte link: Liono Maker / YOUTUBE KANALI Bu projemizde "Hava İstasyonu Verilerini Günlüğe Kaydetme" yapmayı öğreneceğiz. bu çok ilginç bir pr
NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 8 Adım (Resimlerle)

NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 2 farklı lokasyonda 1 yıllık başarılı operasyonun ardından, güneş enerjili meteoroloji istasyonu proje planlarımı paylaşıyor ve gerçekten uzun süre hayatta kalabilen bir sisteme nasıl evrildiğini açıklıyorum. güneş enerjisinden dönemler. Takip ederseniz
DIY Hava İstasyonu ve WiFi Sensör İstasyonu: 7 Adım (Resimlerle)

DIY Hava İstasyonu ve WiFi Sensör İstasyonu: Bu projede size bir WiFi sensör istasyonu ile birlikte bir hava istasyonunun nasıl oluşturulacağını göstereceğim. Sensör istasyonu, yerel sıcaklık ve nem verilerini ölçer ve WiFi aracılığıyla hava durumu istasyonuna gönderir. Hava durumu istasyonu daha sonra t görüntüler
Google E-Tabloları ve Google Komut Dosyasını Kullanarak Hava Durumu Verileri: 7 Adım

Google Sheets ve Google Script Kullanan Hava Durumu Verileri: Bu Blogtut'ta, verileri internete göndermeye yardımcı olan Adafruit huzzah ESP8266'yı kullanarak SHT25 sensörünün okumalarını google sayfalarına göndereceğiz. Google sayfa hücresine veri göndermek çok faydalıdır. ve verileri kaydetmenin temel yolu
Raspberry Pi ve Weewx Kullanan Acurite 5'i 1 Arada Hava İstasyonu (Diğer Hava İstasyonları Uyumludur): 5 Adım (Resimlerle)

Acurite 5'i 1 Arada Hava İstasyonu Raspberry Pi ve Weewx Kullanarak (diğer Hava İstasyonları Uyumludur): Acurite 5'i 1 arada meteoroloji istasyonunu satın aldığımda, evde yokken hava durumunu kontrol edebilmek istedim. Eve gelip kurduğumda, ekranı bir bilgisayara bağlamam ya da akıllı hub'larını satın almam gerektiğini fark ettim,
