
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-31 10:26.
- Son düzenleme 2025-01-23 15:13.

Selam millet
Bu eğitimde LCD5110_GRAPH kütüphanesini ve Bitmap Graphic ile ilgili fonksiyonları tanıtacağım. Buna karar verdim çünkü sayfamda Uzay Yarışı Oyunu projesini görürseniz size bitmap grafiği nasıl yapılır onu göstermedim. Hadi başlayalım…
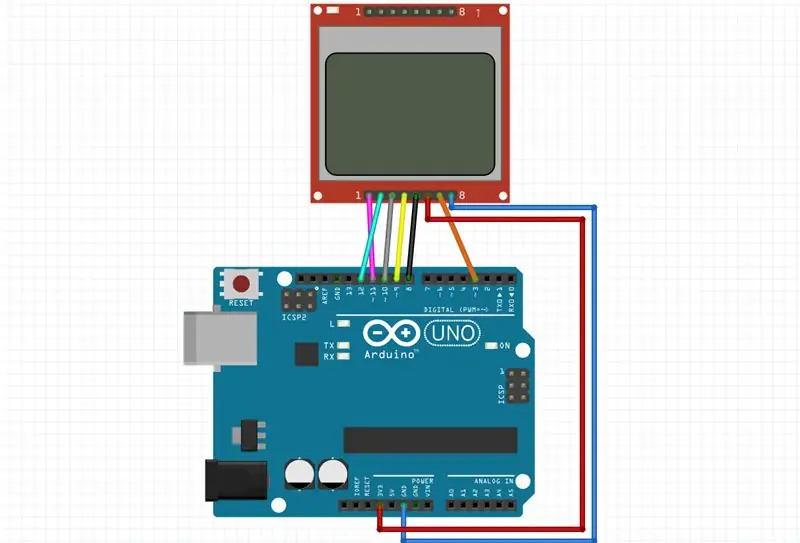
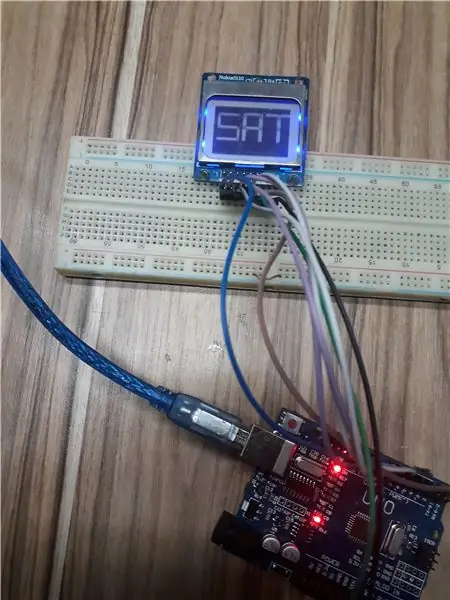
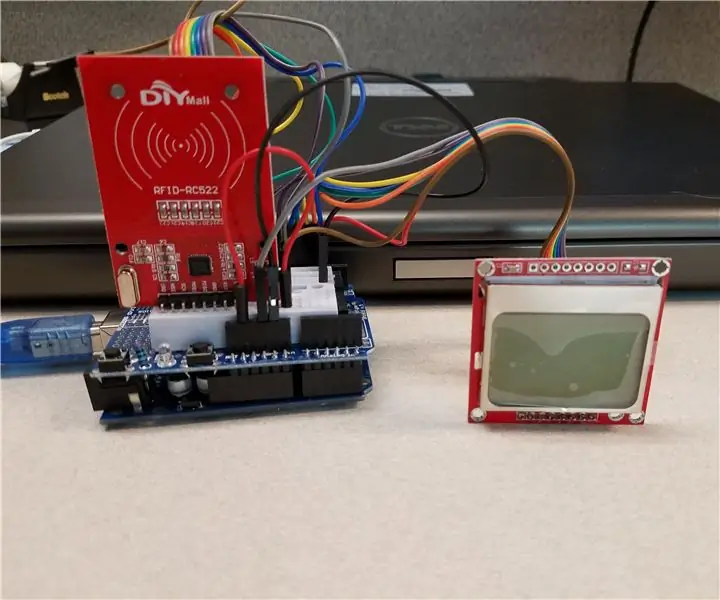
Adım 1: 5110LCD Ekranın Özellikleri ve Bağlantısı

Özellikleri:
- 84 × 48 Piksel
- Tedarik 3.3V
Bağlantı:
- VCC -> Arduino 3.3V(veya 5v)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> Arduino pin 10
- CE veya CS -> Arduino pin 12
- RST (RESET) -> Arduino pin 11
2. Adım: BMP DOSYASI




Adım adım bmp dosyasını nasıl oluşturduğumuzu göstereceğim.
1-Birkaç grafik oluşturun. Bunun için Photo Editor kullanıyorum:
- Fotoğraf Düzenleyiciye Girin
- "Yeni Oluştur" düğmesine girin
- Genişlik=84 ve yükseklik=48'i seçin
- istediğini çiz
- -j.webp" />
2--j.webp
- -j.webp" />
- Dönüştürmek
- Kaydetmek
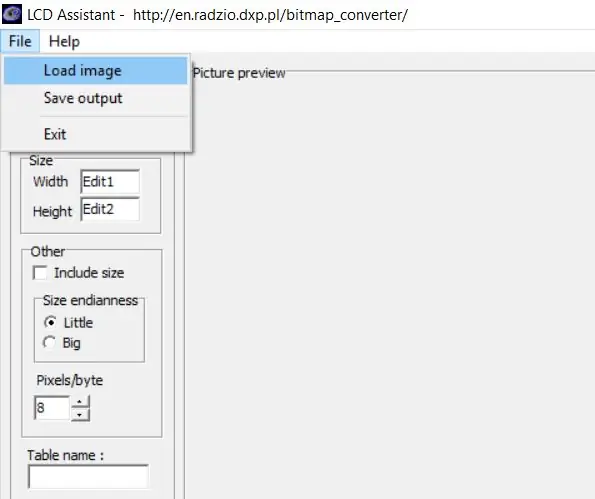
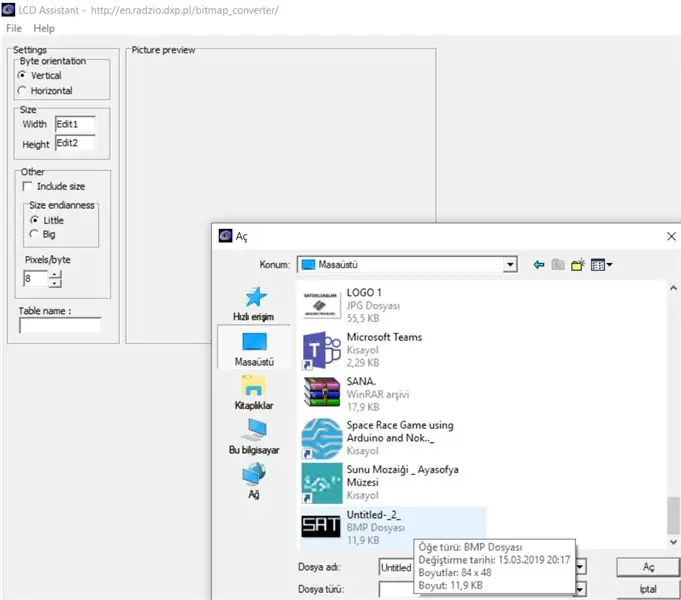
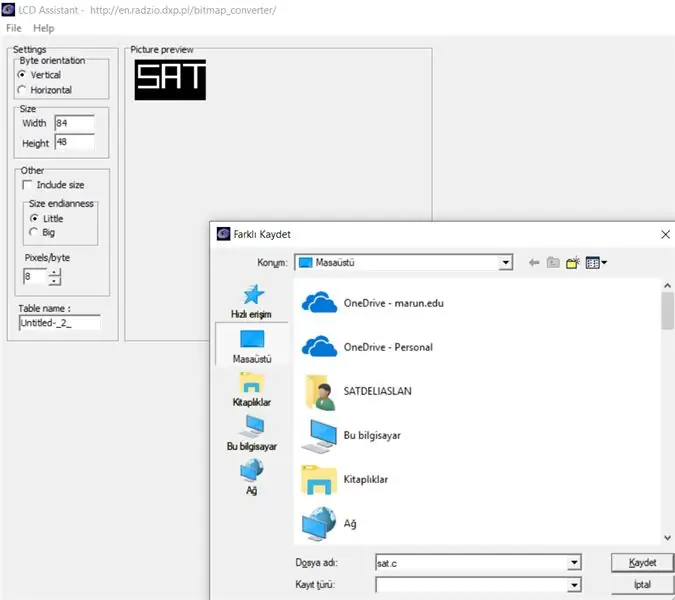
3-.c dosyası oluşturun. Bunun için LCD Asistan kullanıyorum:
- onu indir
- "Dosya" düğmesini girin ve ardından "Görüntü Yükle"
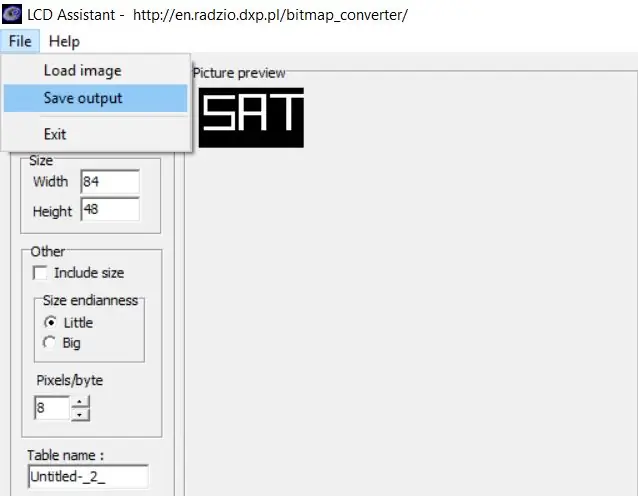
- "Çıktıyı Kaydet" girin
- .c biçimini kaydettiğinizden emin olun
4-.c dosyasını kullandığınız kod klasörüne yapıştırın.
3. Adım: KOD

5110LCD_Graph kullanıyorum ve size bazı fonksiyonları göstereceğim. Tüm fonksiyonları öğrenmek istiyorsanız pdf dosyasını indiriniz.
#include // kitaplığı dahil et
harici uint8_t SAT; //.c dosyasını tanımla
int BL=3; // arka ışığı tanımla
LCD5110 lcd(8, 9, 10, 11, 12); //LCD5110 adı(clk, din, dc, rst, ce);
geçersiz kurulum() {
pinMode(BL, ÇIKIŞ); lcd. InitLCD(); //ad. InitLCD(); ekranı başlat lcd.setContrast(55); //ad.setContrast(); kontrastı ayarla (0 ila 127 arasında) }
boşluk döngüsü () {
analogWrite(BL, 330); lcd.clrScr(); //isim.clrScr(); ekranı temizle lcd.drawBitmap(0, 0, SAT, 84, 48); //isim.drawBitmap(x, y, isim(.c), genişlik(.c), yükseklik(.c)); lcd.güncelleme(); //ad.güncelleme(); ekranı güncelle }
//---------------------YENİ SEKME OLUŞTUR --------------------------- ---------------------------// LCD Asistan tarafından oluşturulan dosya // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include //PROGMEM kullanmak için bu kütüphaneyi dahil et //PROGMEM küçük RAM kullanımına yardımcı olur const unsigned char SAT PROGMEM = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3,F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F,1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 1x, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFEx, 0xFE, 0xFEx, 0, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF00, 0xFF, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0x7xC7,, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x7, 0xF, 0x7F,, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0x 0xFF, 0xFF,x,, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0x0FF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
4. Adım: GÖRÜŞÜNÜZ İÇİN TEŞEKKÜRLER

Okuduğunuz için çok teşekkürler! Herhangi bir sorunuz varsa lütfen benimle iletişime geçin veya yorum yazın…
Önerilen:
Canon Eos için bir HP49G-Grafik-Hesap Makinesi-Bir-Aralığa Dönüştürme: 4 Adım

Canon Eos için HP49G-Graphing-Calculator-Into-an-Intervalomet: HP49GPor Abraham [email protected]://www.flickr.com /photos/cacholongo/Componentes gerekli:2n3904,Resistencia 2,2k;Diodo 1n4001,Cable de conexiÃÂ&su
CircuitPython ile Çift Renkli Çubuk Grafik: 5 Adım (Resimlerle)

CircuitPython ile Çift Renkli Çubuk Grafiği: Bu LED çubuk grafiğini Pimoroni sitesinde gördüm ve covid-19 karantinası uygularken bunun ucuz ve eğlenceli bir proje olabileceğini düşündüm. Her birinde kırmızı ve yeşil olmak üzere 24 LED içerir. 12 segment, yani teoride r'yi gösterebilmelisiniz
Çubuk Grafik Saat IOT (ESP8266 + 3D Basılı Kasa): 5 Adım (Resimlerle)

Çubuk Grafik Saati IOT (ESP8266 + 3D Basılı Kasa): Merhaba, Bu Talimatlarda size bir IOT 256 LED Çubuk Grafik Saatinin nasıl oluşturulacağını açıklayacağım. Bu saati yapmak çok zor değil, çok pahalı değil henüz ihtiyacınız olacak zamanı söylemesi sabırlı ^^ ama yapması zevkli ve öğretmeyle dolu
Arduino'dan HC-05'e Kadar Android'de Gerçek Zamanlı Grafik Çizmek: 3 Adım

Arduino'dan HC-05'e Kadar Android'de Gerçek Zamanlı Grafik Çizme: Merhaba, işte Arduino gibi bir mikro denetleyiciden uygulamaya gerçek zamanlı bir değer grafiğinin nasıl çizileceğine dair bir eğitim. Ar arasında veri iletmek ve almak için bir mesajlaşma cihazı olarak hareket etmek için HC-05 gibi bir Bluetooth modülü kullanır
DIYMall RFID-RC522 ve Nokia LCD5110'u Arduino ile Kullanmaya İlişkin Bir Başka Talimat: 8 Adım (Resimlerle)

DIYMall RFID-RC522 ve Nokia LCD5110'u Arduino ile Kullanmaya İlişkin Bir Başka Eğitilebilirlik: Neden DIYMall RFID-RC522 ve Nokia LCD5110 için başka bir Eğitilebilir Dosya oluşturma ihtiyacı hissettim? Doğruyu söylemek gerekirse geçen yıl bu iki cihazı kullanarak bir Kavram Kanıtı üzerinde çalışıyordum ve bir şekilde "yanlış yerleştirilmiş"
