
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Bu Derste size LED'ler, Röleler, motorlar vb. cihazları web tarayıcısı üzerinden internet üzerinden nasıl kontrol edebileceğinizi göstereceğim. Ve kontrollere herhangi bir cihaz üzerinden güvenli bir şekilde erişebilirsiniz. Burada kullandığım web platformu RemoteMe.org hakkında daha fazla bilgi için sayfayı ziyaret edin.
Süreci daha iyi anlamanıza yardımcı olacak resimlere başvurduğunuzdan emin olun.
Öyleyse başlayalım.
Adım 1: İhtiyacınız Olan Şeyler: -




Bu proje için ihtiyacınız olacak: -
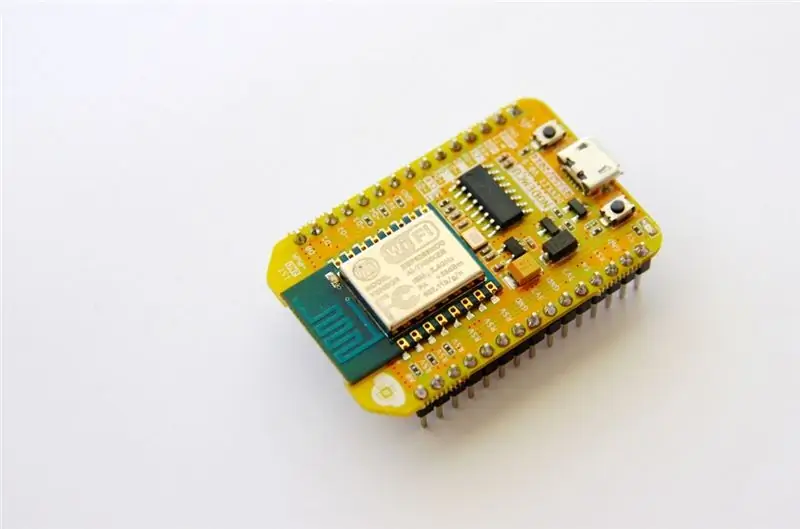
- Avrupa için USLink için ESP8266 (NodeMCU) Bağlantısı
- Avrupa için USLink için LEDLink
- Avrupa için USLink için Push ButtonLink
- Avrupa için USLink için Breadboard. Link
Yazılım:-
- Arduino IDE'si
- RemoteMe'deki hesap.
NodeMCU'nuz yoksa proje için bir Arduino veya Raspberry-pi kullanabileceğinizi unutmayın.
Adım 2: Arduino IDE'yi Ayarlama: -



İlk önce NodeMCU Esp8266 ile çalışmak için, henüz yapmadıysanız, panoları IDE'ye eklemelisiniz, bu Eğitilebilir Tabloya buradan göz atın.
Boardlar IDE'de hazır olduktan sonra, bu proje için ihtiyaç duyulan bazı kütüphaneler var.
Bu kitaplıkları yüklemek için: -
IDE'yi açın ve Git >> Eskiz >> Kitaplığı Dahil Et >> Kitaplıkları Yönet. Bir açılır pencere görünmelidir. Burada gerekli Kütüphaneleri arayacaksınız
Kütüphanelerin Listesi: -
- RBD_Timer.h
- RBD_Button.h
- UzakMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Bunları tek tek kurun ve bittiğinde IDE'yi yeniden başlatın.
Bununla IDE kullanıma hazırdır.
Adım 3: RemoteMe'de Sayfa Kurulumu:-



RemoteMe'yi kullanmak için önce kendi web sayfalarınızı oluşturabilmeniz ve cihazları kontrol etmeye başlayabilmeniz için kaydolmanız gerekir.
RemoteMe.org'a gidin "Uygulama" yı tıklayın, Kaydol'a gidin ve bilgilerinizi girin ve kaydol'a basın
Bir karşılama sayfası ile karşılaşacaksınız, Şimdi menüde Sol tarafta "Cihazlar"ı seçin
Sağ tarafta "Yeni cihaz" adlı bir seçenek göreceksiniz, Üzerine tıklamak size bir açılır menü verecektir, Burada "Yeni Web Sayfası" nı seçin
Şimdi bir isim ve Cihaz Kimliği verin, ona 'LED' adını verdim ve Cihaz Kimliğini '203' verdim. (Cihaz kimliği, farklı cihazları ayırt edecek benzersiz numaradır.)
Geçişin 'etkin' olarak ayarlandığından emin olun ve 'gönder'e basın. Sayfada cihaz kimliği 203 olan LED adlı yeni bir cihaz görünecektir. Şimdi cihazın sağ tarafındaki aşağı oku seçin ve web sayfaları oluşturabileceğiniz boş bir yuva göreceksiniz
Bu GitHub sayfasına gidin. Üç dosyayı (index.html, scripts.js & style.css) sürüklemeniz ve cihazınızdaki boş yuvaya tek tek bırakmanız gerekiyor ve işlem tamam
Adım 4: MCU'ya Kod Yükleme:-

Aşağıda, projenin çalışması için ihtiyacınız olan kodu sağladım.
Kodu yüklemeden önce, kodda yapmanız gereken bazı küçük değişiklikler var.
Kod IDE'de açıldığında, kartın ağınıza bağlanabilmesi için gerekli alana WiFi adınızı ve şifrenizi girmeniz gerekir.
Kodun aşağıdaki bölümünde Değişiklik yapın: -
#define WIFI_NAME "WiFi adınızı girin" #define WIFI_PASSWORD "WiFi şifrenizi girin" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Kimlik Doğrulama Simgesini Girin"
Kimlik Doğrulama belirtecini almak için Remoteme.org'a Git >> Uygulamalar >> Belirteçler (Sol taraftaki menüde Cihazlar'ın altında)
Simgeyi kopyalayın ve koda yapıştırın.
Şimdi NodeMCU'nuzu PC'nize bağlayın, Doğru bağlantı noktasını seçin ve kodu yükleyin.
Adım 5: Bağlantılar:-

Bağlantıları yapmak için yukarıdaki resmi takip edin: -
LED, MCU'nun Pin D5'ine bağlanır.
Basma düğmesi Pin D2'ye bağlanır.
LED'e zarar vermemek için LED ile seri olarak bir direnç kullanın.
Adım 6: Test Etme:-




Artık projeyi başarıyla tamamladınız. Yapıyı test etme zamanı.
İlk önce bağlantıların doğru olup olmadığını kontrol etmek için, basma düğmesine basın ve LED'in yandığını görmelisiniz, Düğmeye tekrar basmak LED'i kapatacaktır
Şimdi RemotMe web sitesine gidin ve uygulamanızı açın. giriş yaptığınız hesabı kullanarak giriş yapın
Şimdi Cihazlar'a gidin ve az önce oluşturduğunuz cihazı seçin. ESP kartının sunucuya bağlı olduğunu gösteren cihaz kimliğinin yeşile dönmesinden önce sol taraftaki Bağlantı bağlantı sembolüne dikkat edin
Şimdi "index.html" dosyasına tıklayın ve "yeni sekmede aç"ı seçin, yeni bir sekmede daire içeren bir web sayfası görünecektir. LED'i açıp kapatmak için daireye tıklayabilirsiniz
Akıllı telefon kullanarak LED'inizi kontrol etmek için. Tekrar cihaz sayfasına gidin ve "index.html" üzerine tıklayın. Bu sefer en son "Anonim bağlantı al…" seçeneğini seçin, her seferinde oturum açmak zorunda kalmadan LED'i kontrol etmek için herhangi bir akıllı telefonda açabileceğiniz bir bağlantı ile bir açılır pencere görünecektir
Daha da iyisi, bağlantının hemen yanındaki QR seçeneğini seçebilirsiniz. Ve Android veya iPhone'unuzu kullanarak QR'yi tarayın ve daire ile web sayfasına yönlendirileceksiniz
Nasıl çalıştığını görmek için video demosuna göz atın.
Umarım projeyi beğenirsiniz, Herhangi bir sorunuz varsa yorumlarda sormaktan çekinmeyin.
Teşekkürler.
Önerilen:
Led'i İnternet Üzerinden Nodemcu Kullanarak Blynk Uygulaması Üzerinden Kontrol Etme: 5 Adım

Led'i Nodemcu Kullanarak İnternet Üzerinden Blynk Uygulaması İle Kontrol Etme: Herkese Merhaba Bugün Size İnternet Üzerinden Akıllı Telefon Kullanarak Bir LED'i Nasıl Kontrol Edebileceğinizi Göstereceğiz
LoRa Tabanlı Uzaktan Kumanda - Cihazları Uzak Mesafelerden Kontrol Edin: 8 Adım

LoRa Tabanlı Uzaktan Kumanda | Uzak Mesafelerden Kontrol Aletleri: Hey, naber, çocuklar! Akarsh burada CETech'ten. Bu projede, LED'ler, motorlar gibi çeşitli enstrümanları kontrol etmek için kullanılabilecek bir uzaktan kumanda oluşturacağız veya günlük hayatımızdan bahsedersek ev uygulamamızı kontrol edebiliriz.
Elektronik Dünyanızı İnternet Üzerinden Kontrol Edin: 16 Adım

Elektronik Dünyanızı İnternet Üzerinden Kontrol Edin: Bu talimata uyarak, dünyanın herhangi bir yerinden bir LED'i AÇIP KAPATABİLİRSİNİZ. Tüm talimatları dikkatlice okuyun ve adımları tek tek uygulayın. Bu talimatı okuduktan sonra, bu bilgiyi çeşitli alanlarda kullanabileceksiniz
ESP8266'yı İnternet Üzerinden Kontrol Edin (Her Yerden): 5 Adım (Resimlerle)

ESP8266'yı İnternet Üzerinden Kontrol Edin (Her Yerden): Arduino'nuzu programlamaktan ve kullanmaktan (başarıyla) daha iyi birkaç şey var. Elbette bunlardan biri, ESP8266'nızı WiFi'li bir Arduino olarak kullanmaktır! Bu talimatta size ESP8266'yı web seo olarak çalıştırmanın KOLAY bir yolunu göstereceğim
Cihazları Arduino Üzerinden Mekanik Anahtarlamalı Kontrol Etme: 8 Adım (Resimli)

Cihazları Arduino Üzerinden Mekanik Anahtarlama ile Kontrol Etme: Arduino, basit mekanik anahtarlar ve röleler kullanılarak cihazları kontrol etmek için kullanılabilir
