
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

Merhaba ve bu kısa eğitime hoş geldiniz!
Sonunda, o eski ve aşırı kullanılmış usb flash sürücü simgesini değiştirebilecek ve adını pencereler altında değiştirebileceksiniz.
Öyleyse başlayalım!
Not: Ben fransızım, bu yüzden bazı hatalar veya garip cümleler olabilir ve bunun için özür dilerim. Lütfen yorum bölümündeki veya Instructables gelen kutusundaki bazı metinleri değiştirmem gerekip gerekmediğini söyleyin. Teşekkürler:)
Adım 1: Simgenizi Bulun / Oluşturun

Bunu yapmak için, www.iconarchive.com veya www.iconfinder.com gibi çevrimiçi bir simge bankasına gidin (yalnızca ücretsiz simgeleri aradığınızdan emin olun) ve ardından ".ico" olarak seçtiğiniz resmi indirin.
Kendi resimlerinizi kullanmak istiyorsanız, bu site sayesinde onu ".ico"ya dönüştürebilirsiniz: www.image.online-convert.com/convert-to-ico. Resminizin kare olduğundan emin olun, aksi takdirde deforme olur.
.ico'nuz hazır olduğunda, "icon.ico" olarak yeniden adlandırın ve usb diskinizin kök dizinine taşıyın (Windows dosya gezgininde usb anahtarınızı açtığınızda ilk klasör)
Örnek olarak şu simgeyi kullanacağım: www.iconfinder.com/icons/438792/computer_mac_moni…
2. Adım: "autorun.inf" Dosyasını oluşturun

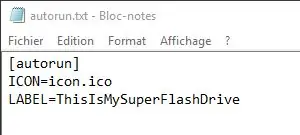
Simgeniz hazır olduğunda, herhangi bir metin düzenleyiciyle (varsayılan Windows Not Defteri'ni kullanabilirsiniz) simgenizle aynı klasörde yeni bir metin belgesi açın ve aşağıdakileri geçin:
[autorun]ICON=icon.ico
LABEL=USB_NAME
"USB_NAME" kısmını usb flash sürücünüze vermek istediğiniz adla değiştirin.
Ardından dosyayı kaydedin ve "autorun.inf" olarak yeniden adlandırın (elbette " olmadan)
3. Adım: Dosyaları Gizleme

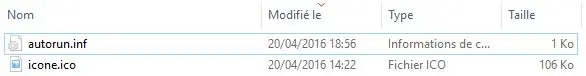
Klasörünüzü biraz temizleyelim ve o dosyaları (icon.ico ve autorun.inf) gizleyelim.
Bunu yapmak için, bir dosyaya sağ tıklayın, ardından özelliklere gidin ve kutunun altında "Attributes:" öğesini bulmalısınız. "Gizli" kutusunu işaretleyin ve diğer dosya için tekrar yapın.
Onlar ortadan kaybolmalıydı. Onları tekrar görmek istiyorsanız, bu öğreticiyi izlemeniz yeterlidir:
www.howtogeek.com/howto/windows-vista/show-hidden-…
Şimdi hazır olmalısın! Sadece usb flash sürücünüzü çıkarın ve yeniden takın; simgeniz orada olmalıdır.
Tebrikler ve bu kısa öğreticiyi izlediğiniz için teşekkürler!:)
Önerilen:
Garmin GPS'iniz için Özel Haritalar Oluşturun: 8 Adım (Resimlerle)

Garmin GPS'iniz için Özel Haritalar Oluşturun: Yürüyüş ve diğer açık hava etkinlikleri için tasarlanmış bir Garmin GPS'iniz varsa (diğer birkaçının yanı sıra GPSMAP, eTrex, Colorado, Dakota, Oregon ve Montana serisi dahil), bunu yapmanız gerekmez. önceden yüklenmiş olarak gelen çıplak haritalara razı olun. E
Giyilebilir Hareket İzleyici Oluşturun (Arduino'dan Özel Android Studio Uygulamasına BLE): 4 Adım

Giyilebilir Hareket İzleyici Oluşturun (Arduino'dan Özel Android Studio Uygulamasına BLE): Bluetooth Düşük Enerji (BLE), düşük güçlü Bluetooth iletişim biçimidir. Predictive Wear'da tasarımına yardımcı olduğum akıllı giysiler gibi giyilebilir cihazlar, pil ömrünü uzatmak için mümkün olan her yerde güç tüketimini sınırlamalı ve BLE'yi sıklıkla kullanmalıdır
Google Asistan için Özel İşlemler Oluşturun: 12 Adım

Google Asistan için Özel Eylemler Oluşturun: Google I/O 18'de ve Volvo Cars'ta bilgi-eğlence sistemlerinde sunulduğu şekliyle Google Asistan'ın potansiyelini görünce, denemeden edemedim. Eski projelerimden biri olan VasttraPi'yi yeniden kullandım ve Google Asistan ile arayüz oluşturdum.
LCD Studio'da Özel Ekran Oluşturun (G15 Klavye ve LCD Ekranlar İçin): 7 Adım

LCD Studio'da Özel Ekran Oluşturun (G15 Klavye ve LCD Ekranlar için): Tamam, G15 klavyenizi yeni aldıysanız ve onunla birlikte gelen temel ekranlardan oldukça etkilenmediyseniz, o zaman size LCD Studio'yu kullanmanın temellerini anlatacağım. Kendinizinkini yapmak için. Bu örnek, yalnızca bası gösteren bir ekran yapacaktır
Özel Animasyonlu AIM Arkadaş Simgesi = Hızlı ve Kolay!: 10 Adım

Özel Animasyonlu AIM Arkadaş Simgesi = Hızlı ve Kolay!: Not: Bu talimat, adobe photoshop'a sahip olmanızı gerektirir. Animasyonlu bir simge olmasını istiyorsanız, ayrıca adobe imageready'e sahip olmanız gerekir, ancak olmadan statik bir simge oluşturabilirsiniz. Bu.İhtiyacınız olan diğer şeyler: Bilgisayarınızda göreceğiniz bir görüntü
