
İçindekiler:
- Adım 1: Materail ve Gerekli Araçlar
- 2. Adım: Kalkan Oluşturun
- Adım 3: Devreyi Birleştirin
- Adım 4: APP Geliştirme Tasarımı
- Adım 5: APP Geliştirme Kodu
- Adım 6: Arduino Programı (Program Ekli)
- Adım 7: Arduino ile Çalışan Uygulama (apk Ekli)
- 8. Adım: İşlevi Kontrol Edin
- Adım 9: Sonsuz Yapın (Cam Aranjmanı)
- Adım 10: Tamamlanmadan Önce Test Etme
- Adım 11: Çerçeveleme ve Boks
- Adım 12: Sonsuz Saat Resimleri
- Adım 13: Saat Modları
- Adım 14: Saat Rengi Değişimi
- Adım 15: Mod Değişikliği
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.




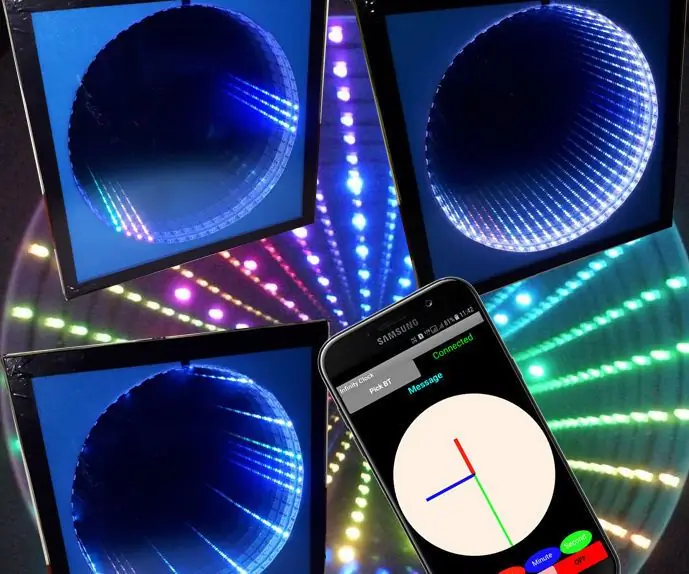
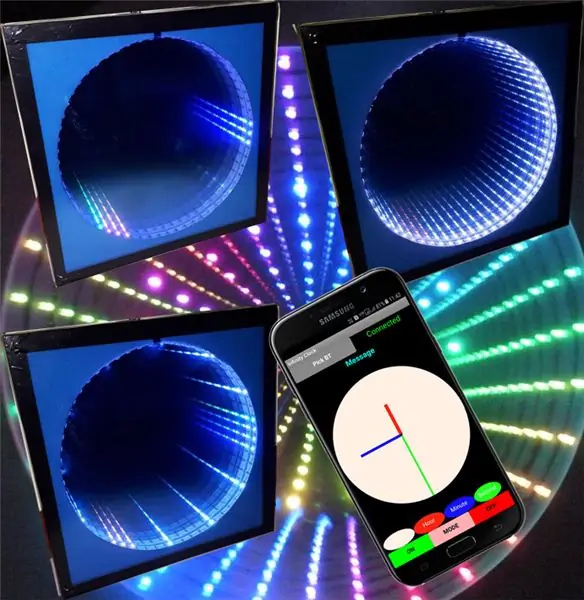
Normal Dijital ve Analog saatler sıkıcıdır, Bu nedenle Kadran, Akrep, Dakika ibresi ve Saniye ibresi için özel renklerle havalı bir saat geliştirmeyi planlayın. Bunun için öncelikle Adreslenebilir RGB LED şerit kullanarak saati geliştirmek istiyorum. Ardından Arduino ile rengi değiştirmek için iletişim için App mucit kullanarak bir uygulama oluşturmayı planlıyorum. Hepsi iyi çalışıyor. Adım adım görelim.
Not
Renkler gözlerle nettir, kamera aracılığıyla ise üst cam rengi maviyi yansıtır. Veya kamerada bile daha iyi çıkış için beyaz tek yönlü cam kullanın.
Adım 1: Materail ve Gerekli Araçlar



Gerekli Malzemeler
1) 1m 60Led'li Adreslenebilir RGB LED Şerit.
2) Arduino UNO.
3) Arduino için RTC modülü.
4) arduino için HC-05 Mavi diş modülü.
5) Düz PCB.
6) Erkek ve Dişi başlıklar.
7) Teller.
8) Ayna ve Güneş camı.
9) Çerçeveleme Bandı
Gerekli aletler
1) Lehimleme iyon seti.
2) Tel Sıyırıcı.
2) Bilgisayar.
3) Mobil.
Yazılım ve Kütüphane Gerekli
1) Arduino IDE'si.
a) RTC Kütüphanesi.
b) Tel Kitaplığı
c) EEPROM Kitaplığı
d) YazılımSerisi
e) PololuLedStrip
2) MIT Uygulama Mucidi
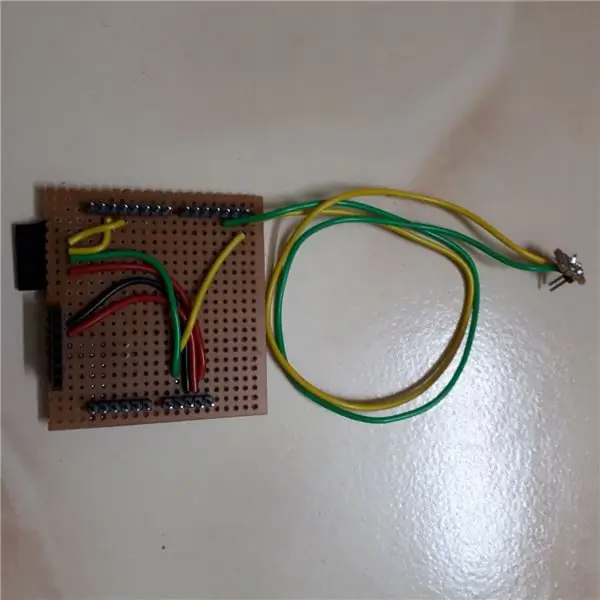
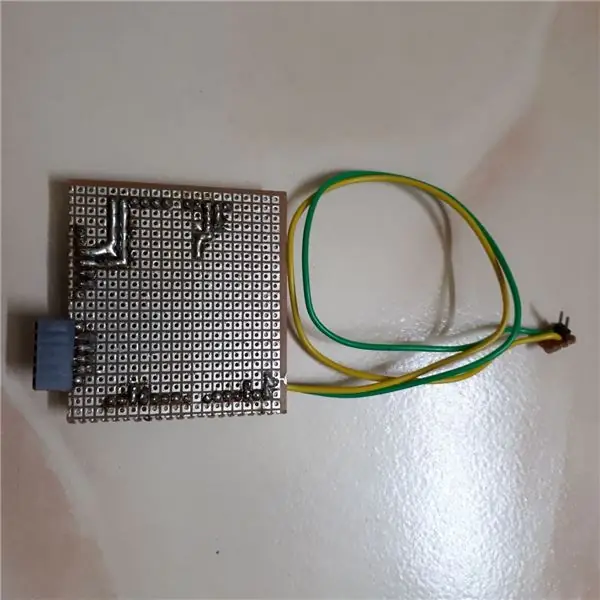
2. Adım: Kalkan Oluşturun




1) Kalkanı inşa etmek ilk görevimizdir. Burada üç öğeyi (RTC, Bluetooth, arduino ile Adreslenebilir LED) bağlamak istiyoruz.
2) RTC için analog tarafın A4 ve A5'ini ve +5V ve GRN'yi kullanırız.
3) Bluetooth için TX ve RX için D2, D3 pinleri kullanıyoruz. ve 5V ve GRN.
4) Adreslenebilir LED şerit için +5V ve GND için düzenlenmiş bir güç kaynağı kartı kullanın. Verileri Arduino'nun D12'sine bağlayın.
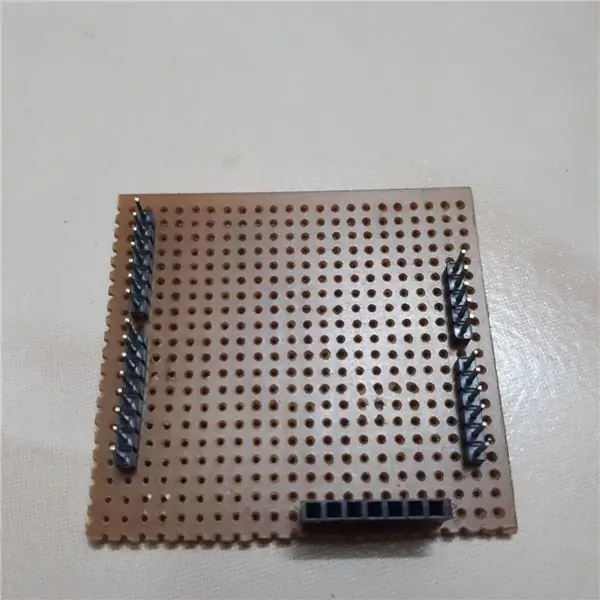
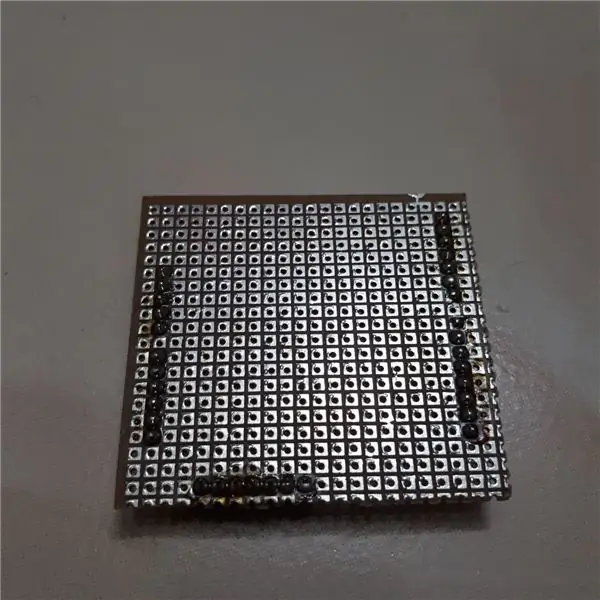
5) Önce erkek başlığı arduino pinine göre sabitleyin ve üzerine düz PCB'yi takın.
6) Erkek başlığı lehimleyin.
7) Düz PCB üzerindeki RTC ve Bluetooth lehim dişi başlığı için. devre oluşturmak için teller kullanın ve iz çizin.
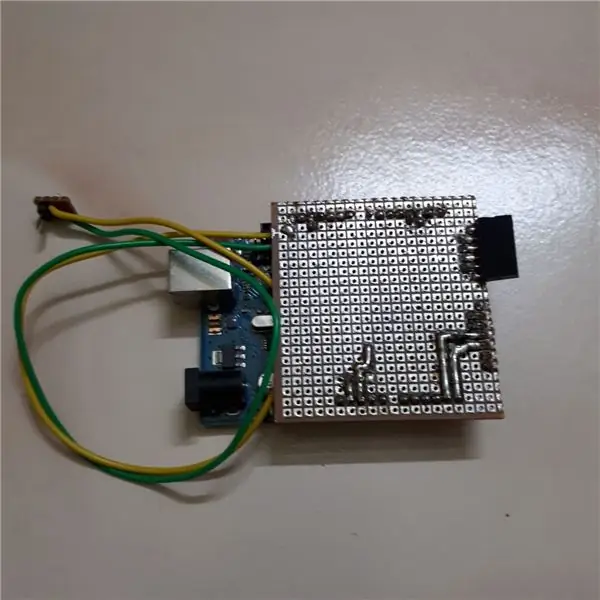
Adım 3: Devreyi Birleştirin



1) Şimdi kalkanı arduino üzerine sabitleyin.
2) RTC ve Mavi diş modülünü takın.
3) Adreslenebilir RGB LED ışık şeridini bağlayın.
4) Regülatör güç kaynağını 5v RGB LED'e ve 12V'yi Arduino'ya bağlayın.
5) 12V güç kaynağını Regülatör güç kaynağına bağlayın.
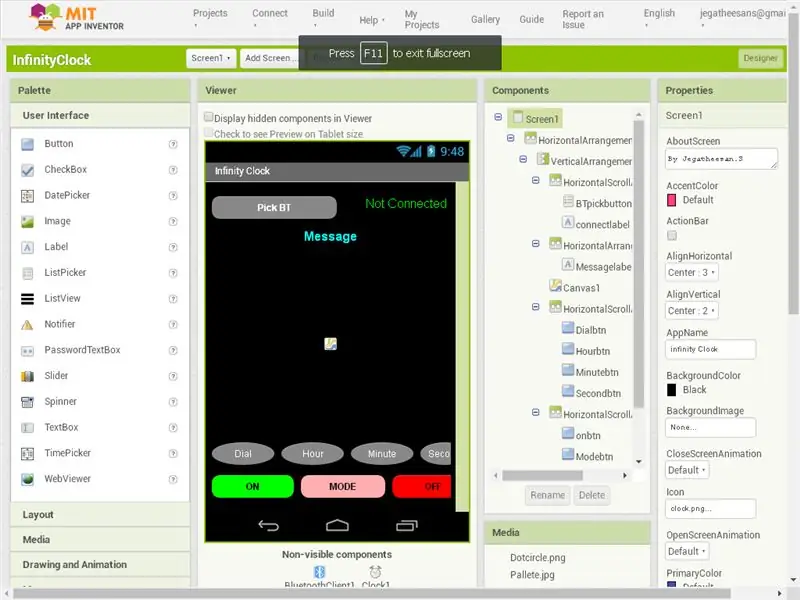
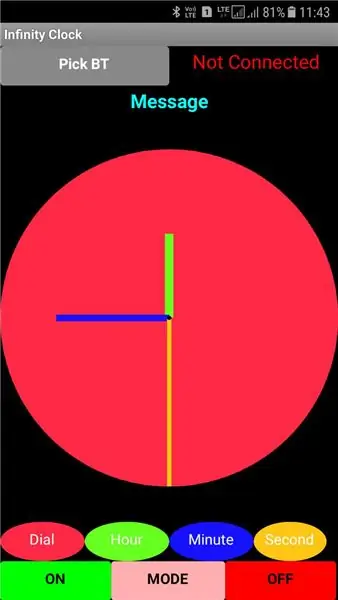
Adım 4: APP Geliştirme Tasarımı


Android'de İlk Tamamlanan Projem, Desen kapı Kilidi'dir, bundan sonra bu projede uygulama mucitinde çok şey öğreniyorum. Esas olarak renkler ve Çoklu ekran bağlantılarıyla çalışır. Android uygulamasını geliştirmek için çevrimiçi Uygulama mucidi2 kullanıyorum. GUI tabanlı bir çevrimiçi kodlama uygulamasıdır. Öğrenmek ve çalışmak çok çok ilginç.
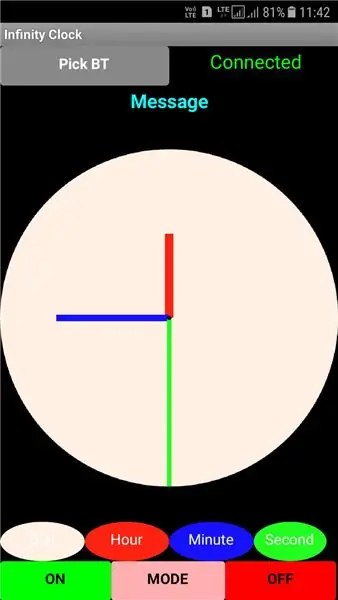
1) Planım Arduino ve Android'i Bluetooth kullanarak bağlamak ve Kadran, Saat, Dakika ve Saniye İbresinin renklerini değiştirmek istiyorum. Ayrıca ışıkları açıp kapatmak istersek, AÇMAK ve KAPATMAK için ayrı düğmelerimiz var.
2) Projede iki ekran kullanıyorum.
3) İlk Ekran
- Üstte bluetooth cihazlarını almak için bir düğme ve yanda bluetooth durumunu görüntülemek için bir etiket kutusu kullanıyorum.
- Sonraki satıra APP mesajlarını göstermek için bir etiket kutusu koydum.
- Ardından, bir Tuval, uygulamanın büyük bölümünü kaplar. Saati seçilen renkle tuvalde çizmek istiyorum.
- Ardından, ikinci Ekrandan renk seçmek için Kadran, Saat, Dakika, Saniye adlı dört Düğme.
- Ardından ON, OFF, MODE için üç düğme.
- Gizli listede bir bluetooth istemci kontrolü ve Zamanlayıcı.
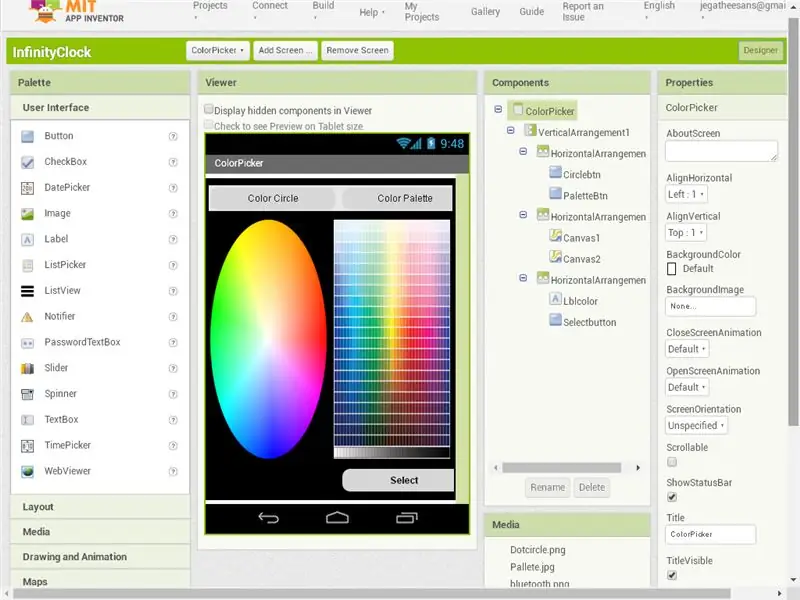
4) İkinci Ekran (Renk Seçici Ekranı)
- Renk Seçici Ekranında iki Renk seçici görüntüsü kullanıyorum. Görüntüleri değiştirmek için üstteki iki düğmeyi kullanıyorum.
- Daha sonra biri dairesel, diğeri kare renkli olan İki Kanvas kullanılır. O anda sadece biri görülebilir.
- Ardından, seçilen rengi gösteren bir etiket kutusu ve seçilen renkle ilk ekrana geçmek için bir seçim düğmesi.
Şimdi Tasarım kısmı tamamlandı. Bu bir GUI kodlamasıdır, bu nedenle kodlama bölümünde de sürükleyip bırakmak istiyoruz ve bir sonraki adımda devam ediyoruz.
Adım 5: APP Geliştirme Kodu



1) İlk iki resimde her sayfanın tam kodlamasını gösteriyorum.
2) Burada bu projedeki önemli adımları açıklıyorum
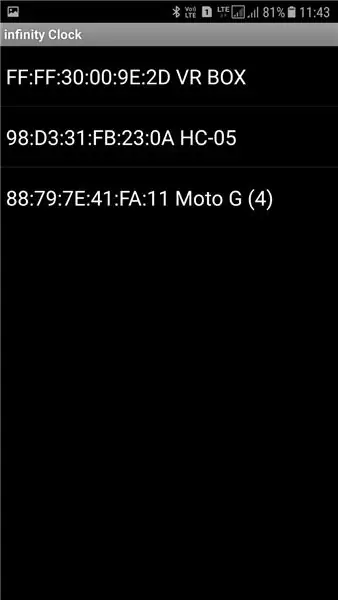
- İlki bluetooth'u almak. Böylece Bluetooth düğmesine tıklayın, Bluetooth'un adreslerini ve adlarını çağırıyoruz.
- Bluetooth, Seçimden Sonra işlevinde alındıktan sonra, bluetooth'un bağlı olup olmadığını kontrol edin. Bağlıysa, bağlı sinyali mavi diş kullanarak arduino'ya gönderin.
- Arduino programında bağlantı bir kez tamam. Kadran, Saat, Dakika ve Saniyenin mevcut renklerini geri gönderir. Uygulama kodu alır ve saati renklerle tekrar çizer.
- Şimdi Kadranın Rengini veya başka herhangi bir rengi değiştirmek için uygulamanın alt tarafındaki ilgili düğmeyi tıklayın. Düğmeye tıkladığınızda, rengi zaten ayarlanmış olan renk seçici sayfasını çağırır.
- Renk seçici açılırken bir önceki sayfanın gönderdiği rengi okur ve o sayfadaki etikete ayarlar. Şimdi tuvalden Renk seç'i kullanarak rengi seçiyoruz.
- Dairesel renk paletini ve kare renk paletini göstermek ve gizlemek için iki düğme kullanıyorum.
- Ardından butona tıklayarak rengi seçtikten sonra listede seçilen rengin olduğu sayfayı kapatıyoruz.
- Ana sayfada otherscreenclose işlevini kullanma ile ilgili renk seçici ekranından gönderilen değeri alıyoruz ve butona ayarlıyoruz ve saati yeniden çiziyoruz ve verileri Bluetooth üzerinden arduino'ya gönderiyoruz.
- Aynı şekilde diğer tüm renk seçim düğmesi için de aynısı tekrarlanır.
- Ardından, AÇIK, KAPALI ve MOD için alttaki 3 düğme. Tıklama işlevinde talimatı arduinoya aktarırım.
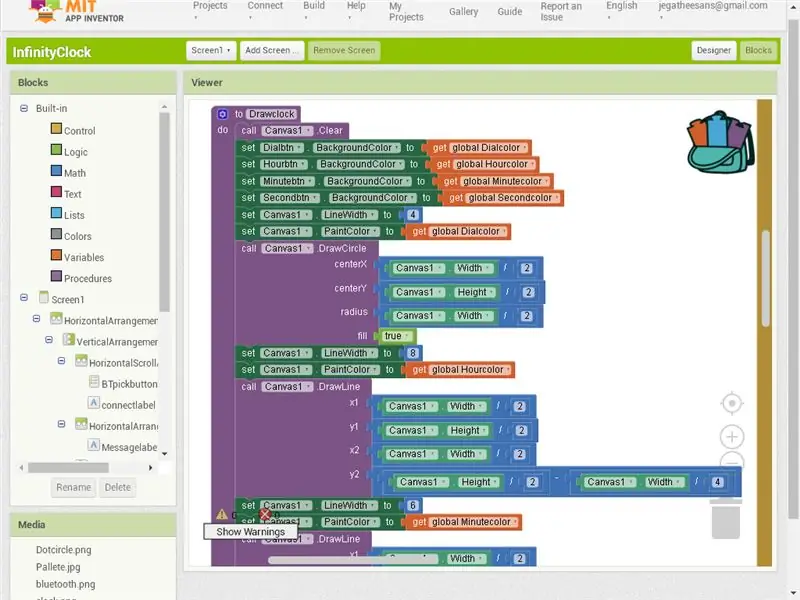
3) Tekrarlanan işlevi kontrol edip işleme getiriyorum. Örneğin Çember çizmek için bir prosedür oluşturuyorum ve gerektiğinde çağırıyorum. Devre ve Android Programını tamamladıktan sonra Arduino Programını oluşturma zamanı.
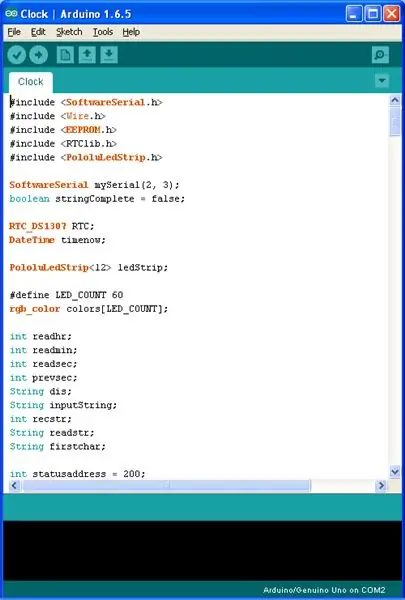
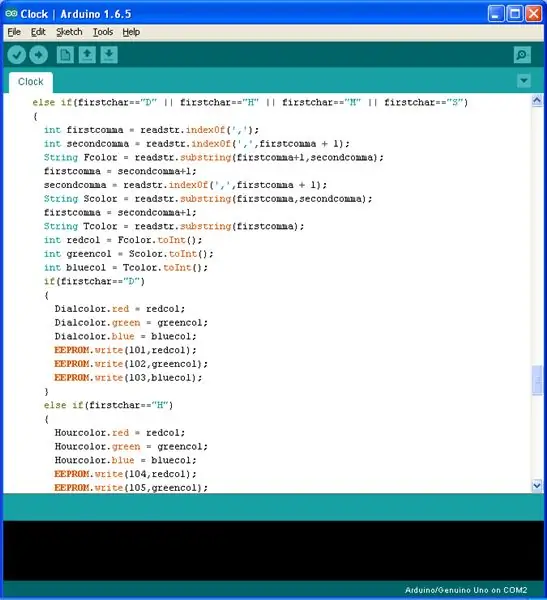
Adım 6: Arduino Programı (Program Ekli)


Kullanılan Kütüphaneler
1) Bluetooth modülü ile iletişim kurmak için seri port istiyoruz. Hata ayıklama için kullanılan Arduino varsayılan seri bağlantı noktası. Bu nedenle, yeni seri bağlantı noktası oluşturmak için softwareserial Library'yi kullanın.
2) RTC modülü ile iletişim kurmak için Wire ve RTC kitaplığını kullanın.
3) Adreslenebilir LED şeridi kontrol etmek için Pololuledstrip kitaplığını kullanın.
4) Arduino'dan renk ve durum yazmak ve okumak için kullanıcı EEPROM kütüphanesi.
programı
1) Önce adreslenebilir LED'i kontrol etmek için bir program yazın, ardından RTC'yi test etmek için test programını kullanın, ardından Bluettoth programını kullanın ve modül veri alımını test edin.
2) Şimdi programlara katılın ve Bluetooth'tan alınan verileri kontrol edin, seri monitöre yazın.
3) Ardından arduino'dan sonucu almak ve EEPROM'a kaydetmek ve rengi veya modu değiştirmek veya arduino'yu açmak/kapatmak için indexof ve substring gibi string fonksiyonlarını kullanmak.
4) İlk önce mavi diş ile bağlanın, renkleri string concat kullanarak gönderir ve gönderir.
5) Fonksiyonları zamanında çağırmak için oluşturulan AÇIK ve KAPALI dizisine ayırın.
Adım 7: Arduino ile Çalışan Uygulama (apk Ekli)



Uygulama Yükleme Prosedürü
1) MIT AI2 Companion'ı android telefonunuza indirin.
2) Uygulama mucidi Web Sitesinde Oluştur > Uygulama'ya tıklayın (.apk için QR kodu sağlayın). Ekranda oluşturulan bir QR kodu.
3) Android telefonunuzda MIT AI2 Companion'ı açın ve QR kodunu tara'ya tıklayın, taradıktan sonra kodla bağlan'a tıklayın. Apk indirilir ve izin istendikten sonra cep telefonunuza kurulur.
4) Veya Basitçe Uygulama mucidi Web Sitesinde Oluştur > Uygulama'yı tıklayın (.apk'yi bilgisayarıma kaydet).
5) Apk'yi mobil cihazınıza kopyalayın ve kurun.
Uygulama çalışıyor
1) Kurulumdan sonra uygulamanızı evde buldunuz.
2) Önce bluetooth'u cep telefonunda açın ve HC05 bluetooth modülü ile bağlanın.
3) Ana ekranda uygulamaya tıklayın. Ekranda BT Seç'e tıklayın. HC05'i seçin. Arduino'dan Kaydedilen rengi bağladıktan sonra android ve saat yeniden boyamasında okuyun. Ardından AÇIK/KAPALI/Değiştirme modu için düğmeleri kullanın. Rengi değiştirmek için Kadran, Saat, Dakika ve Saniye düğmelerini kullanın.
Benim apk'mı indir
1) Android geliştirmede zaman kaybetmek istemiyorsanız, buraya ekli apk'yı indirin ve cep telefonunuza yükleyin.
8. Adım: İşlevi Kontrol Edin


Programı arduinoya yükledikten sonra APP apk'yı android mobile kurun. Aynayı düzenlemeden önce fonksiyonları kontrol edin.
Adım 9: Sonsuz Yapın (Cam Aranjmanı)


1) Led şeridin toplam uzunluğu 1 metredir (100 cm). yani saatin çevresi 1 metredir(100cm). Çevreden çapı hesaplayın, 31.831 cm'dir. Bu yüzden 38 X 38 kare Ayna ve bir yan yansıma camı satın alıyorum.
2) Aynı boyutta bir termokol tabakası kesin.
3) Termokol levhanın ortasında 31.831 cm çapında bir daire kesin. Termokol kullanılıyorsa, çok heykeltıraş bir çalışma.
Kartonunuz varsa, üzerine LED şeridi yapıştırın ve kesin ve daire yapmak için bükün. Çünkü doğru boyutta zımparalamak bana neredeyse 2 saate mal oldu
4) RGB LED Strip'i ortadaki daireye yapıştırın.
5) Teli kenarlardan geçirin.
6) Aynayı alta yerleştirin ve üzerine ışık şeridi olan tromokol koyun.
7) Üzerine bir tarafı reflektif camı yerleştirin. ve şimdi nasıl çalıştığını kontrol edin.
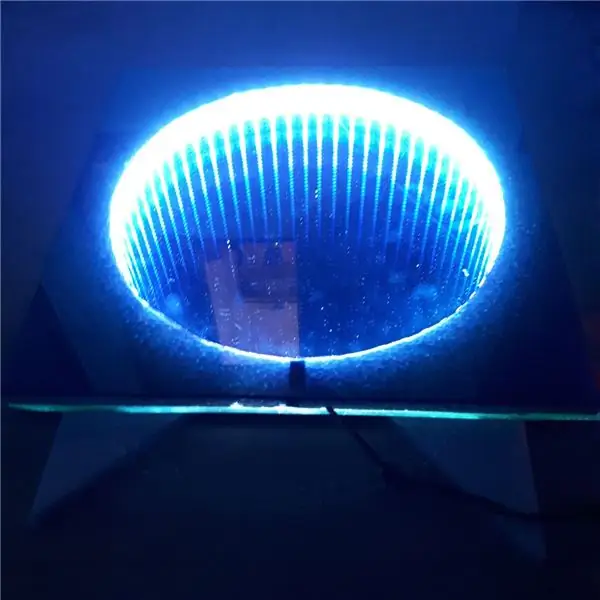
Adım 10: Tamamlanmadan Önce Test Etme


Bu, Çerçevelemeden önceki test görüntüsüdür.
Adım 11: Çerçeveleme ve Boks




1) Gözlükleri hareket ettirmeden, her tarafı birleştirmek için çerçeveleme bandı kullanın. Camın ağırlığı yüksek olduğu için iki kez bantladım.
2) Ardından teli saatten arka tarafa doğru hareket ettirin ve devreyi ve arka taraftaki ayna ile sıcak tutkalı kutulayın. Kutuda gücün içeri girmesine izin verin ve çıkışı led şeride bağlayın.
3) Şimdi tüm iş bitti. Koşma zamanı.
Adım 12: Sonsuz Saat Resimleri




Duvara asmak veya masanın üzerinde durmak için düzenleyin (Benim tarafımdan kalın camlar kullandığım için ayakta durmasını sağlıyor). Gerekirse gece lambası olarak kullanırız. Renklerini kontrol etmek veya gerekli değilse kapatmak için mobil kullanın. Yukarıdaki resimde ilk 3 resim çeşitli modu göstermektedir.
Adım 13: Saat Modları



Her üç mod için video
1) MOD 1 - İkinci satırın tümü parlıyor.
2) MOD 2 - Tüm Dakika satırı yalnızca parlıyor.
3) MOD 3 - Yalnızca Saat, dakika ve saniye ibresi yanar.
Adım 14: Saat Rengi Değişimi

AÇIK, Renk değişimi ve KAPALI
Adım 15: Mod Değişikliği


Sonsuzluk saatini izlemek çok şaşırtıcı. Ayrıca kütüphane tarafından yük varsayılan renk değişikliği için kodları değiştirin ve kontrol edin. Çok harika. Burada Saat modu değişimi ve renk değişimi videolarını paylaşıyorum.
İşin içinden geç. Yaparsanız ve Oy verirseniz çok mutlu olurum
Yeni şeyler öğrenmekten ve yapmaktan çok mutluyum. Seninkini paylaş, sonra Mutluluk çoğalır
İzlediğiniz için teşekkürler
Önerilen:
Bir IoT Cadılar Bayramı Balkabağı - Arduino MKR1000 ve Blynk Uygulaması ile Kontrol LED'leri ???: 4 Adım (Resimlerle)

Bir IoT Cadılar Bayramı Balkabağı | Arduino MKR1000 ve Blynk Uygulaması ile Kontrol LED'leri ???: Herkese Merhaba, Birkaç hafta önce Cadılar Bayramıydı ve geleneği takip ederek balkonum için güzel bir balkabağı oydum. Ama balkabağım dışarıdayken, her akşam mumu yakmak için dışarı çıkmanın oldukça can sıkıcı olduğunu fark ettim. Ve ben
Makey Makey ile Kaydedici Uygulaması: 7 Adım (Resimlerle)

Makey Makey ile Kaydedici Uygulaması: Müzik öğrencilerimiz, Kara Kuşak statüsüne ulaşana kadar kemer (renkli iplik parçaları) kazanmak için kayıt cihazında şarkıları tamamlamak zorundadır. Bazen parmak yerleştirme ve "işitme" ile ilgili sorunlar yaşarlar. şarkı canlanıyor
Akıllı Çalar Saat: Raspberry Pi İle Yapılmış Akıllı Çalar Saat: 10 Adımda (Resimlerle)

Akıllı Çalar Saat: Raspberry Pi ile Yapılan Akıllı Çalar Saat: Hiç akıllı saat istediniz mi? Eğer öyleyse tam size göre bir çözüm! Akıllı Çalar Saat yaptım, siteye göre alarm saatini değiştirebileceğiniz bir saat bu. Alarm çaldığında bir ses (buzzer) duyulacak ve 2 ışık yanacaktır
Arduino IDE Kullanarak M5stick C İle Saat Yapımı - M5stack M5stick-C ile RTC Gerçek Zamanlı Saat: 4 Adım

Arduino IDE Kullanarak M5stick C İle Saat Yapımı | M5stack M5stick-C ile RTC Gerçek Zamanlı Saat: Merhaba arkadaşlar bu talimatta Arduino IDE kullanarak m5stick-C m5stack geliştirme kartı ile saat yapmayı öğreneceğiz. Ekranda ayın haftası
Bir IPhone Uygulaması E-Kitabını Kendi Kendine Yayınlama: 6 Adım

Bir IPhone Uygulaması E-kitabını Kendim Yayınlıyorum: Benim adım Noble Smith ve yayınlanmış bir oyun yazarıyım, ödüllü film Kahramanı'nın (Netflix) yardımcı yapımcısıyım, yayımlanmış bir romancıyım (Çingenelerden Çalınan iTunes sesli kitabı) ve yazarım. e-kitap iPhone uygulaması Warrior (iTunes App Store). Getti…
