
İçindekiler:
- 1. Adım: Eşyalarınızı Alın
- Adım 2: Ön ve Arka Paneli Kesin
- Adım 3: Arka Paneli Bitirin
- Adım 4: LED Panelini Yapın
- Adım 5: Hafif Bir Kılavuz Yapın
- Adım 6: Düğme Çerçevesini Yapın
- Adım 7: Ana PCB'yi Lehimleyin
- Adım 8: Saati Birleştirin
- 9. Adım: Kodu Yükleyin ve Işık Sensörünü Kalibre Edin
- Adım 10: İkili Sisteme Hızlı Giriş
- Adım 11: İkili Alarm Saatini Kullanma
- Adım 12: Kodu Anlama (isteğe bağlı)
- Adım 13: Son Sözler
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.


Bodrum Mühendisliği tarafındanYazar tarafından daha fazla takip edin:





Hakkında: Merhaba, benim adım Jan ve ben bir yapımcıyım, bir şeyler inşa etmeyi ve yaratmayı seviyorum ve ayrıca bir şeyleri tamir etmede oldukça iyiyim. Yeni şeyler yaratmayı her zaman sevdiğimi düşünebildiğim için ve yapmaya devam ettiğim şey bu… Bodrum Mühendisliği Hakkında Daha Fazla Bilgi »
Merhaba, bugün size en son projelerimden biri olan ikili çalar saatimi nasıl kuracağınızı göstermek istiyorum.
İnternette tonlarca farklı İkili saat var, ancak bu aslında bir renkli adreslenebilir LED'lerden yapılmış, aynı zamanda bir alarm işlevi ve zaman ve renk gibi şeyleri ayarlamak için dokunmatik düğmeler içeren ilk saat olabilir.
Lütfen karmaşık görünümünün sizi korkutmasına izin vermeyin. Ufak bir açıklama ile binary okumak aslında göründüğü kadar zor değil. Ve eğer yeni bir şey öğrenmeye istekliysen, daha sonra bunu yaparken sana yardım etmek isterim.
Bu projenin arkasındaki hikayeden biraz bahsedeyim:
Başlangıçta LED'leri eller gibi kullanan "normal" bir saat yapmayı planlamıştım, ancak elimde yeterli LED yoktu.
Sooo, zamanı mümkün olduğunca az LED ile görüntülemek istediğinizde ne yaparsınız?
İkili gidiyorsun ve benim burada yaptığım tam olarak buydu.
Bu saat, türünün üçüncü versiyonudur. Proje fikri aklıma gelir gelmez çok basit bir prototip oluşturdum ve insanların bu konuda ne düşündüğünü görmek için Hannover'deki Maker Faire'a götürdüm. Oradayken, çok olumlu ve ilginç geri bildirimlerin yanı sıra iyileştirme fikirleri aldım.
Tüm bu fikirlerin ve saatlerce süren düşünme, kurcalama ve programlamanın sonucu, oldukça ilginç görünen, 1.0 sürümünden çok daha fazla özelliği olan bu küçük çalar saattir ve bugün yapım sürecinin her adımından geçeceğiz. kolayca kendiniz inşa edin.
Her şeyi okumak istemezseniz, Youtube'da çok detaylı bir video da var.
1. Adım: Eşyalarınızı Alın



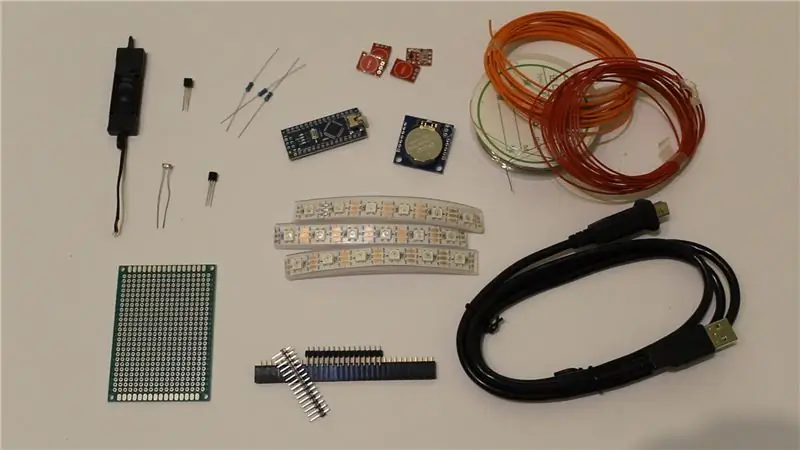
İşte kendi ikili saatinizi oluşturmak için ihtiyaç duyacağınız tüm bileşenlerin ve araçların küçük bir listesi.
Elektronik:
- Metre başına 60 LED'li bir şerit üzerinde 18 adreslenebilir Ws2811 LED (örn. Neopiksel) (ebay)
- Arduino Nano (ATMega328 işlemcili) (ebay)
- 1307 RTC modülü (ebay)
- 4X Kapasitif dokunmatik düğmeler (ebay)
- bs18b20 dijital sıcaklık Sensörü (ebay)
- LDR (ebay)
- dizüstü bilgisayar/akıllı telefon hoparlörü veya piezo buzzer
- 2222A NPN transistörü (veya benzeri bir şey)
- erkek başlıklar
- açılı dişi başlıklar (ebay)
- 1kOhm direnç
- 4, 7kOhm direnç
- 10kOhm direnç
- teller
- 7x5cm prototipleme PCB'si 24x18 delik (ebay)
- gümüş tel (mücevher teli) (ebay)
- 90° mini usb adaptörü (ebay)
Diğer materyaller
- vinil şal
- 4X 45mm m4 flanş başlı vidalar (ebay)
- 32X m4 metal pullar
- 4X m4 kilit somunu
- 28X m4 somun
- 4X 10mm m3 pirinç PCB soğukluğu (ebay)
- 8X 8mm m3 vida (ebay)
- alüminyum levha
- 2 mm sütlü akrilik levha
- 2 mm şeffaf akrilik levha
- 3 mm MDF levha
- çift taraflı bant
Aletler
- mini USB kablosu
- Arduino IDE çalıştıran bilgisayar
- 3, 5 mm matkap ucu
- 4, 5 mm matkap ucu
- elektrikli matkap
- kesme bıçağı
- zıvana testeresi
- lehim iyonu
- metal kesme makası
- dosya
- kum kağıdı
Şablonlar (şimdi boyutlarla birlikte)
- Libre Ofis Kurası
kod
- Eskizler
- Düğme kitaplığı
- Zamanlayıcı kitaplığı
- müzik kutusu kitaplığı
- Değiştirilmiş RTClib
- Adafruit Neopiksel kitaplığı
- Arduino-Sıcaklık-Kontrol-Kütüphanesi
Adım 2: Ön ve Arka Paneli Kesin




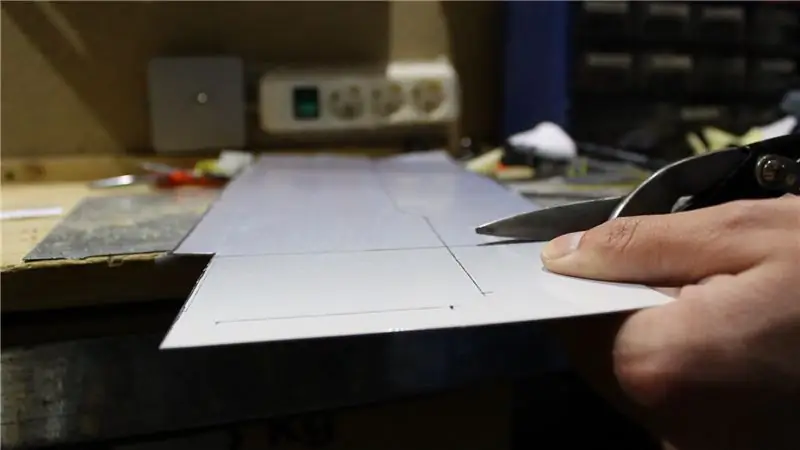
Yapacağımız ilk parça akrilik ön panel. Zımparalama için biraz tolerans istediğimizi göz önünde bulundurarak, kesimlerimizin nereye gitmesini istediğimizi işaretliyoruz. Daha sonra kesme bıçağımızla akriliği sıyırıyoruz. Bunu 10 ila 20 kez yaptıktan sonra bir oluğumuz var. Daha sonra o koruyu bir masanın kenarına yerleştirebilir ve akriliği kırılıncaya kadar bükebiliriz.
Ön panel boyutuna göre kesildikten sonra arka paneli bir parça MDF'den kesiyoruz. Bunun için başa çıkma testeremizi kullanabiliriz ancak kesme bıçağı da işe yarar. MDF'yi hurda bir tahta parçasına tutturmak ve bıçak geçene kadar kesme bıçağımızla kazımak zorundayız ve iki ayrı parçamız var.
Şimdi iki paneli bir araya getiriyoruz ve her bir tarafı mükemmel bir şekilde hizalamak için zımparalıyoruz.
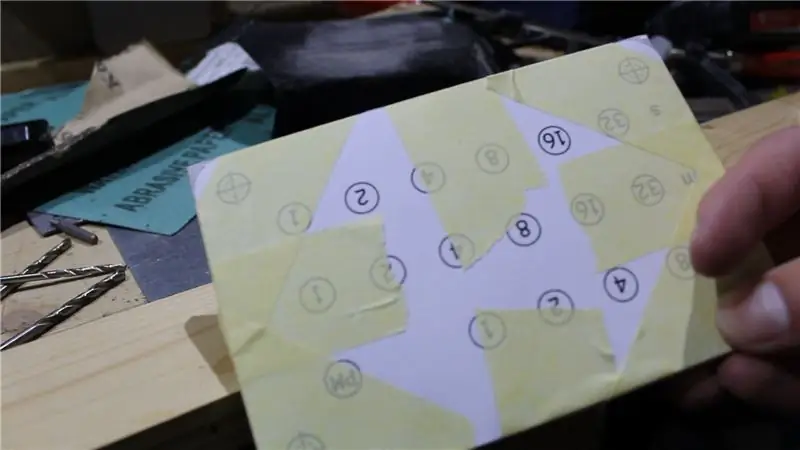
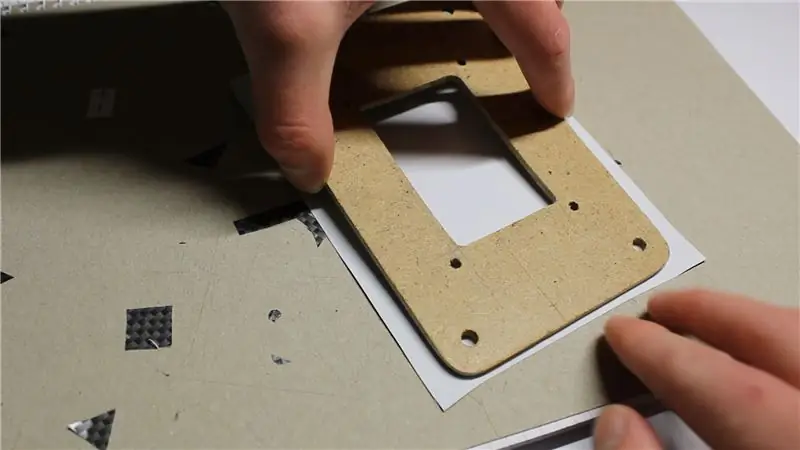
Bu yapıldıktan sonra, ilk şablonu kesip bir miktar bant kullanarak iki panelin üzerine koyuyoruz ve işaretli delikleri delmeye başlıyoruz.
İlk önce 4 köşenin her birine 4,5 mm'lik bir delik açıyoruz. Akrilik çok kırılgan olduğu ve kırılmasını istemediğimiz için küçük bir matkap ucu ile başlayacağız ve istenen delik çapına ulaşana kadar yolumuza devam edeceğiz. Ardından, köşeleri doğru şekle zımparalamak için şablonu kullanırız.
Adım 3: Arka Paneli Bitirin




Şimdilik, ön paneli bir kenara koyabilir ve ikinci şablonu arka panele yapıştırabiliriz, burada 4 pcb zıtlığımız için delikleri delmek için 3, 5 mm'lik bir matkap ucu kullanmamız gerekir, ayrıca kenarları işaretleyen 4 delik küçük arka pencere için.
Daha sonra pencereyi kesmek ve kenarları bir dosya ile düzeltmek için başa çıkma testeremizi kullanırız. Ayrıca mini USB kablosu için delik açmayı da unutmak istemezsiniz (böyle şeyler yapmaya meyilli, odaklanmamış bir üretici duydum:D).
Artık arka paneli kesmeyi bitirdiğimize göre, vinil sargıya sarmaya devam edebiliriz. Sadece iki parçayı doğru boyutta kesiyoruz ve ilkini bir tarafa uyguluyoruz. Sonra jantları kesip pencereyi serbest bırakıyoruz. Bir saç kurutma makinesi, tüm delikleri tekrar görünür hale getirmeye yardımcı olabilir, böylece onları kesebiliriz. Diğer taraf için de aynı şeyi yaptıktan sonra, arka panelimiz için küçük akrilik pencere yapmak için bir sonraki şablonumuzu ve kazıma ve kırma tekniğimizi kullanıyoruz.
Adım 4: LED Panelini Yapın



Şimdi, kelimenin tam anlamıyla, bu projenin en önemli noktasına geliyoruz. LED Paneli.
Bir metal levhadan 12, 2 cm'ye 8 cm'lik bir parça kesmek için metal kesme makasımızı kullanıyoruz. Makas çok keskin kenarlar oluşturduğundan bunu yaparken dikkatli olun. Bunları dosyamız ve biraz zımpara kağıdı ile düzelteceğiz. Ardından vidalar ve teller için delikler açmak için bir sonraki şablonumuzu ekliyoruz.
Gerçek LED'leri hazırlama zamanı.
İlk önce, onları her biri 6 LED'li üç şerit halinde kestik. LED şeritlerin bazıları çok ince bir yapışkan tabaka ile gelir veya hiç yapışkan yoktur, bu yüzden şeritlerimizi bir çift taraflı bant parçasına yapıştıracağız ve bir bıçakla boyutuna göre keseceğiz. Bu, metal plakaya yapışmasını sağlayacak ve bu profesyonel bir çözüm olmasa da, altındaki metal yüzeyden bakır pedleri yalıtacaktır.
Şeritleri panele yapıştırmadan önce alkolle temizliyoruz. LED'leri takarken, onları doğru yere ve doğru yöne yerleştirdiğimizden emin olmalıyız. LED şeridindeki küçük oklar, verilerin şeritten geçtiği yönü gösterir.
Beşinci resimde görebileceğiniz gibi, veri hattımız panelin sol üst köşesinden geliyor, ilk şeritten sağ tarafa kadar gidiyor, daha sonra soldaki sonraki şeridin başına geri dönüyor vb.. Yani tüm oklarımız sağ tarafı göstermelidir.
Lehim iyonumuzu ısıtalım ve telimizin yanı sıra bakır pedlerin üzerine biraz kalay koyalım. Veri hatları az önce tarif ettiğim gibi bağlanır, biz sadece şeridin artı ve eksi pedlerini paralel olarak bağlarız.
Şeritler bağlandıktan sonra, LED'leri aşağı doğru tutarken her şeridin uçlarını dikkatlice kaldırmak için bıçağımızı kullanırız, böylece hala yukarıyı gösterirler. Sonra lehim bağlantılarımızı yalıtmak için altına biraz sıcak tutkal koyuyoruz.
Bu yapıldıktan ve PCB'ye giden tellere birkaç başlık pini ekliyoruz. Bu teller yaklaşık 16 cm uzunluğunda olmalıdır. Metal panelin herhangi bir kısa devre yapmadığından ekstra emin olmak için tüm pimler arasındaki direnci ölçmek için bir Multimetre kullanıyoruz. 1kOhm'un üzerinde bir şey gösteriyorsa, her şey yolunda demektir.
Şimdi onu bir Arduino'ya bağlayabilir, bir iplik testi çalıştırabilir ve renklerin tadını çıkarabiliriz.
Adım 5: Hafif Bir Kılavuz Yapın




Led panelimizi sütlü akriliğin hemen arkasına koyarsak, LED'leri birbirinden ayırmak oldukça zor olabilir. Bu, saatimizi okumayı olduğundan daha da zorlaştırır.
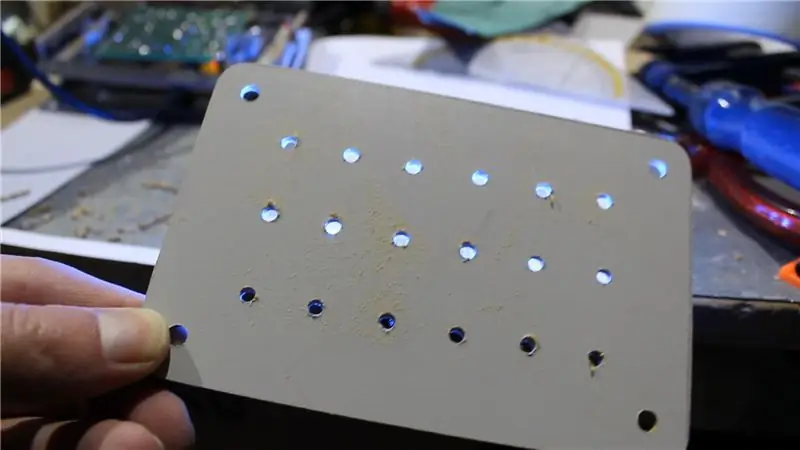
Bu sorunu çözmek için kendimize küçük bir ışık kılavuzu yapacağız. Bunun için ön panel ile aynı boyutta başka bir MDF parçası kesiyoruz. Daha sonra buna bir şablon daha ekliyoruz ve LED'ler için on sekiz adet 3,5 mm'lik delik ve bunun yanı sıra vidalar için dört adet 4, 5 mm'lik delik açıyoruz. Daha sonra onu ön panele sıkıştırabilir ve ikisini hizalamak için biraz zımpara kağıdı kullanabiliriz.
Son resimde de görebileceğiniz gibi, ışık şimdi çok daha odaklı görünüyor.
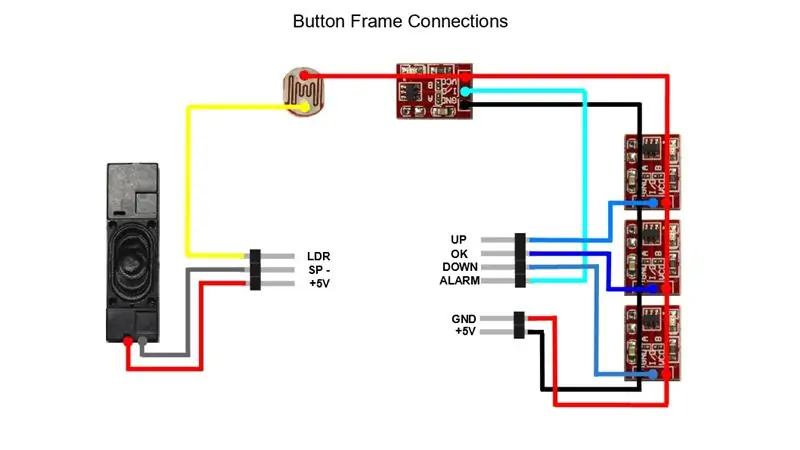
Adım 6: Düğme Çerçevesini Yapın



Yapacağımız son muhafaza bileşeni düğme çerçevesidir.
Yine MDF'den uygun büyüklükte bir parça kesip üzerine bir şablon ekliyoruz, ardından gerekli tüm delikleri açıyoruz ve ortasını kesmek için işlemeli testeremizi kullanıyoruz.
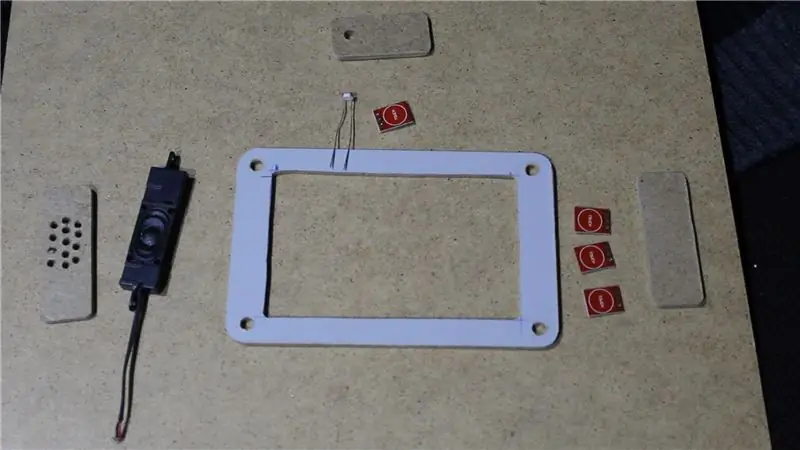
Çerçevemizin 4 dokunmatik düğmeyi, ışık sensörünü ve küçük hoparlörümüzü yerinde tutması gerekiyor. Çerçeveye takmadan önce MDF'den birkaç küçük kapak parçası kesiyoruz. Daha sonra bileşenlerimizi bu kapakların üzerine sıcak tutkalla yapıştırır ve bunlara teller ekleriz.
Dokunmatik düğmenin güç pedleri paralel olarak bağlanırken, her bir çıkış hattı ayrı bir kablo alır. Bu aynı zamanda hepsinin çalışıp çalışmadığını test etmek için iyi bir andır. Işık sensörünün bir tarafında 5 Volt olması gerektiğinden, onu alarm düğmelerine VCC pedine bağlayabilir ve diğer bacağa bir kablo lehimleyebiliriz.
Paneller hazırlandıktan sonra, onlara ve tellerine yer açmak için çerçevenin kenarlarını kesiyoruz.
Daha sonra tüm parçaların üzerindeki ahşap tozunu elektrikli süpürge ile temizliyoruz ve üzerlerini vinil sargı ile kapatıyoruz.
Dokunmatik modüllerimizin hassas alanlarının hemen üzerindeki vinil parçalarını çıkarmak için hassas bıçağı kullanıyoruz. Bazı çift taraflı bantlarla, MDF'ye kendi düğmelerimizi iliştirebiliriz. Düğmelerimi güzel, yumuşak bir doku veren kauçuk köpüğünden yaptım ama metalik olmayan herhangi bir malzemeyi istediğiniz gibi kullanabilirsiniz.
Çerçevede, MDF'yi tekrar biraz serbest bırakmak için bıçağımızı kullanıyoruz, bu da bize sıcak tutkal için kavrayıcı bir yüzey sağlıyor. Ardından nihayet bileşenleri çerçevemizin kenarlarına yapıştırabiliriz.
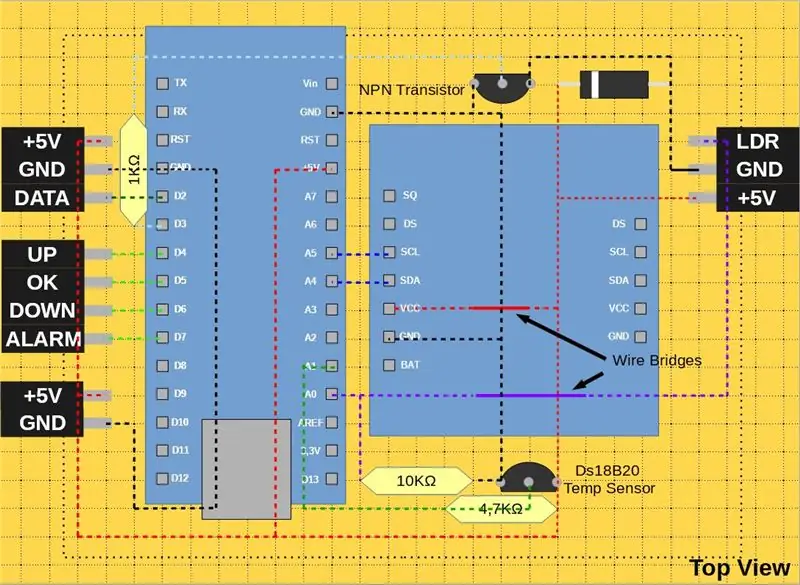
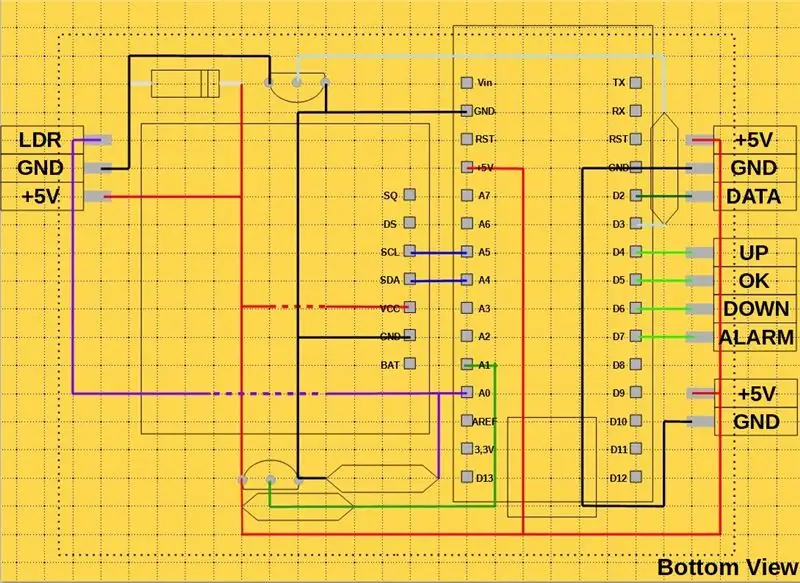
Adım 7: Ana PCB'yi Lehimleyin



Şimdi çerçeveyi olduğu gibi bırakalım ve PCB'ye geçelim. PCB düzenini ilk resimde görebilirsiniz.
En düşük profile sahip bileşenleri devre kartına yerleştirerek başlıyoruz. En küçük bileşenler, biraz geç hatırladığım tel köprüler, bu yüzden dirençlerle başladım. Bileşenlerimizi yerinde lehimliyoruz ve bir sonraki daha yüksek bileşen grubuna geçiyoruz.
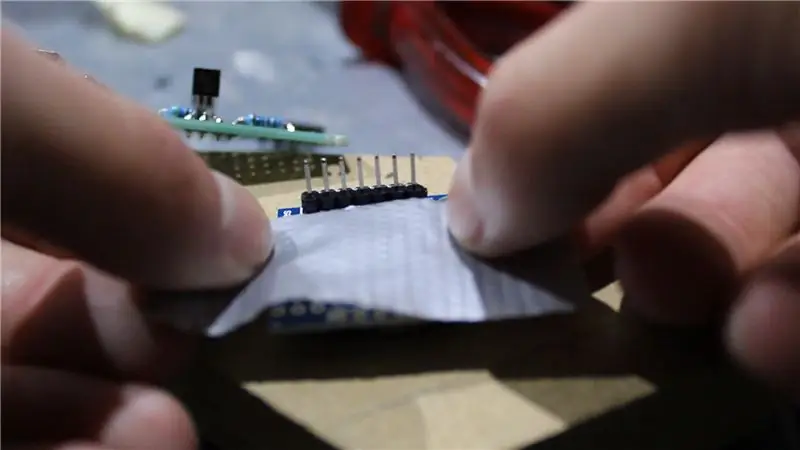
Sırada dişi başlık pimlerimiz var. Biraz yer kazanmak ve elektroniklerimizi yandan takabilmek için bunları 90 derecelik bir açıyla monte ediyoruz.
Transistörler, PCB'mizin 2,54 mm'lik delik aralığına tam olarak uymuyor, bu nedenle, ikinci resimde gösterilen şekle bacaklarını dikkatlice bükmek için pense kullanıyoruz. Önce bacaklarından birini lehimliyoruz ve PCB'yi çeviriyoruz. Daha sonra lehim eklemini yeniden ısıtırız ve bileşeni uygun şekilde konumlandırmak için parmağımızı veya bir pense kullanırız. Şimdi diğer iki bacağı yerinde lehimleyebiliriz.
Tüm küçük bileşenlerden sonra Arduino'muzu ve gerçek zamanlı saat modülümüzü yerinde lehimliyoruz. RTC modülü de delik aralığına o kadar iyi uymuyor, bu yüzden sadece 7 lehim pedine sahip tarafı başlık pimleriyle donatacağız. Ayrıca herhangi bir kısa devreyi önlemek için altına bir miktar bant yerleştiriyoruz.
Tüm bileşenlerimiz yerinde lehimlendiğinden, şimdi kartın diğer tarafındaki bağlantıları yapma zamanı. Bunun için yalıtımsız telimizi çıkaracağız. Düzleştirmek için bir pense kullanılabilir. Daha sonra teli daha küçük parçalara ayırıp PCB'ye lehimliyoruz.
Bir bağlantı yapmak için bir lehim eklemini ısıtıyoruz ve teli yerleştiriyoruz. Daha sonra lehim iyonunu doğru sıcaklığa ulaşana ve lehim onu çevreleyene kadar üzerinde tutuyoruz ve resimdeki gibi görünen bir bağlantı elde ediyoruz. Eğer teli ısıtmazsak, diğer örneğe benzeyen ve çok iyi iletmeyen soğuk bir bağlantı ile sonuçlanabiliriz. Lehimleme sırasında teli aşağı itmek ve PCB üzerinde düz durduğundan emin olmak için tel kesicimizi kullanabiliriz. Daha uzun bağlantı yollarında, bir köşeye veya bir sonraki bileşene ulaşana kadar her 5 ila 6 delikte bir tek pede lehimliyoruz.
Bir köşede lehim pedinin ilk yarısının üzerindeki teli kesip ucunu lehimliyoruz. Daha sonra yeni bir tel parçası alıp oradan dik açıyla devam ediyoruz.
Bu boş kablo bağlantılarını yapmak oldukça zordur ve biraz beceri gerektirir, bu nedenle bunu ilk kez yapıyorsanız, gerçek PCB üzerinde denemeden önce bunu bir hurda PCB üzerinde uygulamak kesinlikle kötü bir fikir değildir.
Lehimleme işlemimiz bittikten sonra tekrar bağlantıları kontrol edip kısa devre yapmadığımızdan emin oluyoruz. Daha sonra PCB'yi buton çerçevesinin içine yerleştirebilir ve gerekli çerçeve tel uzunlukları için referans olarak kullanabiliriz. Daha sonra bu telleri doğru uzunlukta kesip üzerlerine erkek başlık pinleri ekliyoruz.
Dokunmatik düğmelerin tüm 5V ve toprak bağlantıları 2 pimli bir konektörde bir araya gelir, 4 çıkış kablosu 4 pimli bir konektör ve ışık sensörü hattının yanı sıra üç pimli bir konektörde birleştirilen iki hoparlör kablosu alır. Her bir soketin ve konektörün bir tarafını bir zımba veya bir bantla işaretlemeyi unutmayın, böylece yanlışlıkla yanlış şekilde takmazsınız.
Adım 8: Saati Birleştirin




Bundan sonra ön panele geri döndüm ve son bir dokunuş olarak şeffaf lazer yazıcı folyodan yapılmış bir çıkartmayı dikkatlice yapıştırdım.
Çok dikkatli uygulamama rağmen kabarcıksız bir sonuç alamadım ki bu ne yazık ki daha yakından bakınca açıkça görülüyor. Folyo ayrıca köşelere çok iyi yapışmıyor, bu yüzden bu çözümü gerçekten tavsiye edemem.
Muhtemelen daha iyi bir çıkartma ile yapılabilir veya çizimde iyiyseniz, sayıları bir keskin nişancı ile ekleyebilirsiniz.
Artık tüm bileşenlere sahibiz ve saatimizi monte edebiliriz.
Işık kılavuzunu ve ön paneli bir araya getirerek başlıyoruz. 4 civata da takıldıktan sonra iki paneli hizalayıp sıkıyoruz. Birkaç somun sonra ışık paneli geliyor, yönüne bakmamız gerekiyor. Kablo üstte olmalıdır.
Üçüncü parça, düğme çerçevesidir. Önden bakıldığında hoparlörün saatin sağ tarafında olması gerektiğini unutmayın. Led panelinizin kablosunu yerine sabitlemeden önce çerçevenin ortasından çekin.
Şimdi ön montajı bir kenara bırakıp arka panele geçiyoruz. Resimde de güzel kendi yaptığım 90 derecelik mini USB Adaptörümü görebilirsiniz. Size uygun bir adaptör bağladım, böylece bu tür bir karmaşa ile uğraşmak zorunda kalmayacaksınız. Adaptörünüzü basitçe prize takabilir ve kabloyu arka paneldeki bir delikten geçirebilirsiniz.
Küçük pencereyi düzeltmek için M3 vidalarımızı ve PCB ara parçalarımızı alıyoruz. Akrilikimize zarar vermek istemediğimiz için vidaları dikkatlice sıkmak önemlidir. Daha sonra PCB'mizi alıp adaptörümüze takıyoruz ve spacer'lara vidalıyoruz. Arduino'nun USB bağlantı noktası saatin altına bakarken bileşen tarafı pencereye bakmalıdır.
Ardından, polariteyi göz önünde bulundurarak tüm konektörleri ön düzeneğe takıyoruz ve tüm kabloları saatin içine dikkatlice sıkıştırıyoruz. Daha sonra arka panel ile kapatabilir ve kalan 4 kontra somunu sıkabiliriz.
Sonunda, ışık kılavuzu doğrudan ön panelin arkasına yerleştirilirken, her panelin her tarafında bir pul olmasını istersiniz. Işık kılavuzu ile led panel arasında bir adet somunumuz ve onu düğme çerçevesinden ayıran iki adet somunumuz daha bulunmaktadır. Bunu da son resimde görebilirsiniz.
40 mm uzunluğunda kısa cıvatalar kullandığım için arka panel ve çerçeveyi birbirinden ayıran sadece 3 somunum var. Doğru 45 mm cıvatalarla, buraya bir veya iki ekstra pulun yanı sıra başka bir somun eklersiniz. Montajın sonunda, her şeyin yerinde kalması için kilit somunumuz var.
9. Adım: Kodu Yükleyin ve Işık Sensörünü Kalibre Edin



Kodumuzu yükleme zamanı.
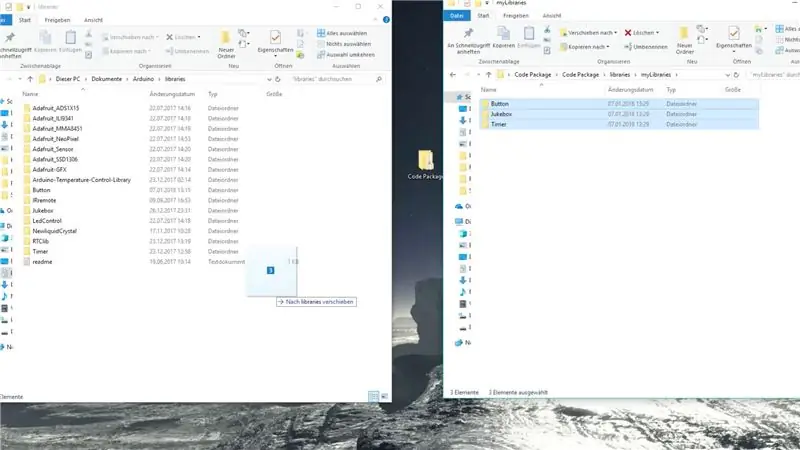
Öncelikle gerekli tüm dosyaları indirip unzip ediyoruz. Daha sonra Arduino kütüphaneleri klasörümüzü açıyoruz ve tüm yeni kütüphaneleri içine atıyoruz.
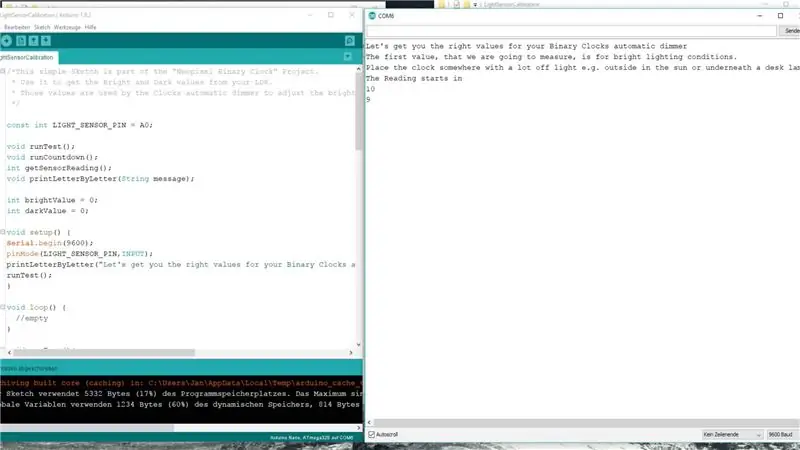
Şimdi, saatin otomatik dimmer işlevi için bize parlak ve karanlık değerleri verecek olan ışık sensörü kalibrasyon taslağını açıyoruz. Yükliyoruz, seri monitörü açıyoruz ve ekrandaki talimatları takip ediyoruz.
Bu yapıldıktan sonra, ikili saatlerin gerçek kodunu açarız ve iki değeri az önce ölçtüğümüz değerlerle değiştiririz.
Diğer tüm pencereleri kapatıyoruz, kodu saatimize yüklüyoruz ve işimiz bitiyor.
Yeni gadget'ımızla oynama zamanı.
Adım 10: İkili Sisteme Hızlı Giriş




Devam etmeden önce muhtemelen aklınızdan geçen bir soruyu cevaplamak istiyorum, "Bu saati nasıl okuyorsun?"
Bunun için size ikili sisteme kısa bir giriş yapmak istiyorum.
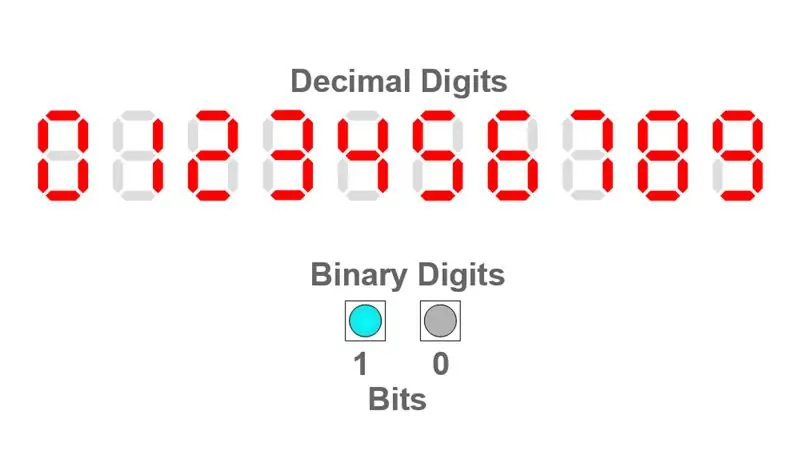
Her basamağın 0 ile 9 arasında değişen 10 farklı duruma sahip olabileceği ondalık Sisteme hepimiz aşinayız. ikili bir sayı görüntüler.
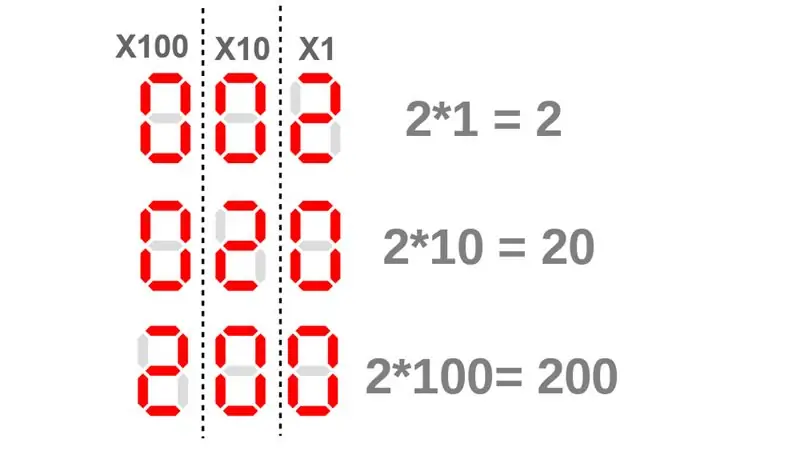
9'dan büyük sayıları ondalık olarak görüntülemek için daha fazla rakam ekliyoruz. Her rakam belirli bir çarpan ile birlikte gelir. Sağdan ilk rakam 1 çarpanıyla gelir, sonraki 10 ve sonraki 100'dür. Her yeni rakamla çarpan, önceki rakamın on katıdır. Yani bir basamak sola yerleştirilen iki sayısının 20 sayısını temsil ettiğini biliyoruz. Soldaki iki basamak ise 200'ü temsil ediyor.
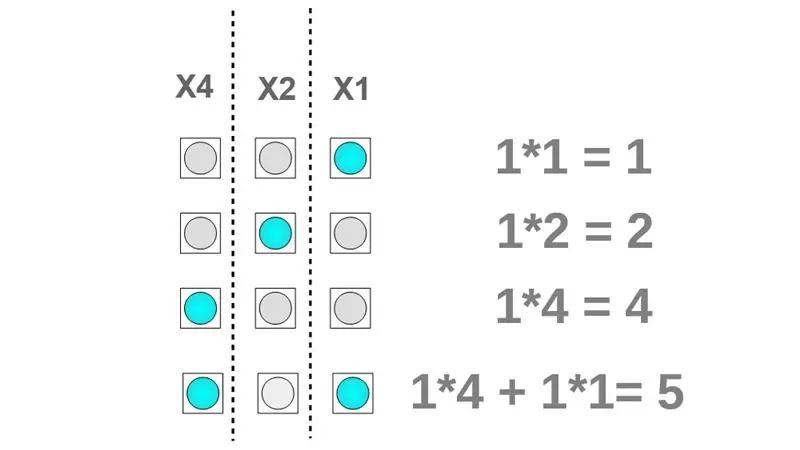
İkili sistemde her rakam aynı zamanda bir çarpan ile birlikte gelir. Ancak, her rakamın sadece iki farklı durumu olabileceğinden, her yeni çarpan bir öncekinin iki katı büyüklüğündedir. Oh ve bu arada, ikili sayılara Bitler denir. İlk örneğimize bir göz atalım, en alt konuma 1 yerleştirirsek, basit 1 olur, ancak çarpanımızın 2 olduğu bir sonraki daha yüksek konuma yerleştirirsek, ikili sistemde 2 sayısını temsil eder.
Resmin altındaki biraz daha zor örneğe ne dersiniz? Üçüncü ve ilk bitler açık. Burada temsil edilen ondalık sayıyı elde etmek için iki bitin değerlerini toplamamız yeterlidir. Yani 4 * 1 + 1*1 veya 4+1 bize 5 sayısını verir.
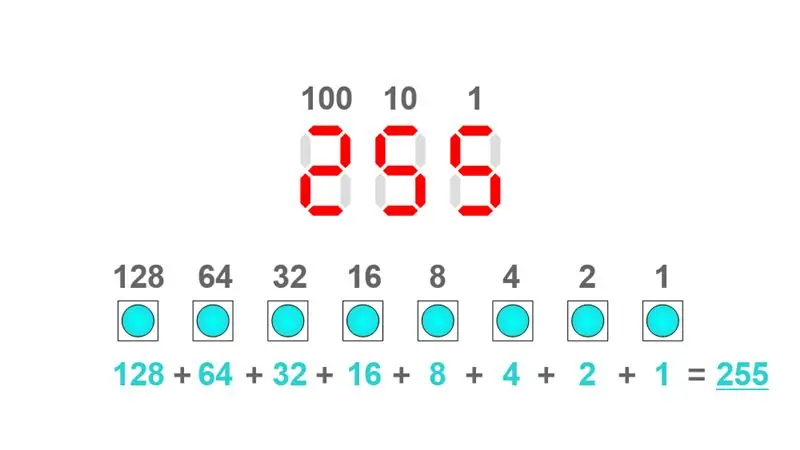
8 bit bayt olarak adlandırılır, bu yüzden bir baytı birlerle doldurursak hangi sayıyı alacağımızı görelim.1+2+4+8+16+32+64+128 yani 255, tek bir baytın sahip olabileceği en yüksek değerdir.
Bu arada, ondalık sistemde çarpanı en yüksek olan rakam her zaman önce gelirken, ikili olarak bir sayı yazmanın iki yolu vardır. Bu iki yönteme önce en az anlamlı bayt (LSB) ve önce en önemli bayt (MSB) denir. Bir ikili sayıyı okumak istiyorsanız, iki biçimden hangisinin kullanıldığını bilmeniz gerekir. Ondalık sisteme daha yakın olduğu için ikili saatimiz MSB varyantını kullanır.
Gerçek dünya örneğimize geri dönelim. Altıncı resimde de vurgulandığı gibi saatimizin saati göstermek için 4 biti vardır. Daha sonra dakika için 6 bit ve saniye için 6 bit var. Dahası, tek bir am/pm bitimiz var.
Pekala, 6. resimde saatin kaç olduğunu söyle, son resme atla.. ….
saat bölümünde 2+1 yani 3 var ve pm biti açık yani akşam. Sonraki dakika 32+8, yani 40. Saniyeler için 8+4+2 yani 14 var. Yani saat 3:40:14 veya 15:40:14.
Tebrikler, ikili saati okumayı yeni öğrendiniz. Elbette alışmak biraz zaman alıyor ve başlangıçta her saatin kaç olduğunu öğrenmek istediğinizde sayıları bir araya getirmeniz gerekecek, ancak kadransız bir analog saate benzer şekilde, LED'in desenlerine alışıyorsunuz. zaman.
Ve bu projenin konusunun bir parçası, ikili sistem gibi soyut bir şeyi gerçek dünyaya götürmek ve onu daha iyi tanımak.
Adım 11: İkili Alarm Saatini Kullanma



Şimdi nihayet saatle oynamak istiyoruz, o yüzden kontrollere hızlıca bir göz atalım.
Yazılım, tek tuşa dokunma, çift dokunma ve uzun dokunma arasında ayrım yapabilir. Böylece her düğme birden fazla eylem için kullanılabilir.
Yukarı veya aşağı düğmesine iki kez dokunma LED'in renk modunu değiştirir. Sıcaklık modunun yanı sıra farklı statik ve solma renk modları arasında seçim yapabilirsiniz. Statik renk modlarından birindeyseniz, yukarı veya aşağı düğmesini basılı tutmak rengi değiştirir. Soluk modda, tek bir dokunuş animasyonların hızını değiştirir.
Karartma modunu ayarlamak için tamam düğmesine iki kez dokunun. Led panel, birkaç kez yanıp sönerek ayarlanan modu gösterir.
- Bir kez, dimmer yok demektir.
- İki kez, parlaklığın ışık sensörü tarafından kontrol edildiği anlamına gelir.
- Üç kez ve LED'ler 10 saniye hareketsizlikten sonra otomatik olarak kapanır.
- Dört kez ve her iki kısma modu birleştirilir.
Tamam düğmesine uzun basmak sizi, sayıyı değiştirmek için yukarı ve aşağı okları kullanabileceğiniz zaman ayar moduna getirecektir. Tamam düğmesine bir kez dokunmak sizi saatten dakikalara götürür, bir kez daha dokunursanız saniyeleri ayarlayabilirsiniz. Bundan sonra, son bir dokunuş yeni zamanı kaydeder. Hızla zaman ayarlama moduna girerseniz, sadece 10 saniye bekleyebilirsiniz ve saat otomatik olarak bu moddan çıkacaktır.
Tamam düğmesinde olduğu gibi, alarm düğmesine uzun süre basmak, alarmı kurmanızı sağlar. Alarm düğmesine iki kez dokunmak, alarmı etkinleştirir veya devre dışı bırakır.
Saat çalıyorsa, 5 dakika uyku moduna geçirmek için alarm düğmesine bir kez dokunun veya alarmı devre dışı bırakmak için basılı tutun.
Bunlar, saatin şimdiye kadar sahip olduğu işlevlerin hepsiydi. En son üretici yazılımı sürümünü indirirseniz, gelecekte alabileceğiniz daha fazlasını ekleyebilirim.
Adım 12: Kodu Anlama (isteğe bağlı)

Birçok insanın programlamayı pek sevmediğini biliyorum. Neyse ki bu insanlar için, bu ikili saati oluşturmak ve kullanmak için neredeyse hiçbir programlama bilgisi gerekmez. Yani programlama tarafıyla ilgilenmiyorsanız, bu adımı atlayabilirsiniz.
Ancak kodlama kısmıyla ilgileniyorsanız, size programın genel bir özetini vermek istiyorum.
Saat kodunun her küçük detayını açıklamak başlı başına bir Eğitilebilirlik olabilir, bu yüzden programı nesne yönelimli bir şekilde açıklayarak basit tutacağım.
Bunun ne anlama geldiğini bilmiyorsanız, nesne yönelimli programlama (OOP), C++ gibi çoğu modern programlama dilinin bir kavramıdır. Farklı işlevleri ve değişkenleri sözde sınıflar halinde düzenlemenizi sağlar. Sınıf, içinden bir veya birden çok nesne oluşturabileceğiniz bir şablondur. Bu nesnelerin her biri bir Ad alır ve kendi değişken kümesine sahiptir.
Örneğin, saatin kodu alarmButton gibi birkaç MultiTouchButton nesnesi kullanır. Bunlar, Button kitaplığımın bir parçası olan MultiTouchButton sınıfındaki nesnelerdir. Bu nesnelerle ilgili harika olan şey, onlarla gerçek dünyadaki nesnelere benzer şekilde arayüz oluşturabilmenizdir. Örneğin, alarmButton.wasDoubleTapped() öğesini çağırarak alarm düğmesine iki kez dokunulup dokunulmadığını kontrol edebiliriz. Ayrıca, bu işlevin uygulanması farklı bir dosyada güzel bir şekilde gizlenmiştir ve kodumuzdaki herhangi bir şeyi değiştirerek onu bozma konusunda endişelenmemize gerek yoktur. Adafruit web sitesinde nesne yönelimli programlama dünyasına hızlı bir giriş bulunabilir.
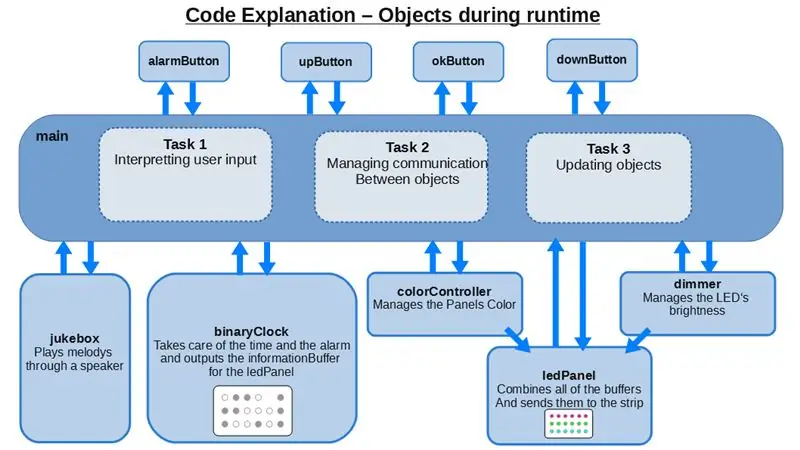
Yukarıdaki grafikte görebileceğiniz gibi, saatler programında bir sürü farklı nesne var.
Giriş sinyallerini dokunma, çift dokunma veya uzun basma olarak yorumlayabilen düğme nesnelerinden biraz önce bahsettik.
Müzik kutusu adından da anlaşılacağı gibi gürültü yapabilir. Küçük bir hoparlörden çalınabilen birkaç melodiye sahiptir.
BinaryClock nesnesi, alarm izlemenin yanı sıra zaman ve alarm ayarını da yönetir. Ayrıca zamanı rtc modülünden alır ve onu ledPanel için ikili bilgi tamponuna dönüştürür.
colorController, tüm renk efekti işlevlerini kapsar ve ledPanel için colorBuffer sağlar. Ayrıca durumunu Arduinos EEProm'a kaydeder.
Dimmer, saatlerin parlaklığıyla ilgilenir. Kullanıcının geçiş yapabileceği farklı modları vardır. Geçerli mod ayrıca EEProm'a kaydedilir.
ledPanel, her bir LED'in renk değeri, parlaklık değeri ve ikili durumu için farklı tamponları yönetir. pushToStrip() işlevi her çağrıldığında, bunları kaplar ve led şeridine gönderir.
Tüm nesneler, 3 temel görevi gerçekleştirmek için yalnızca birkaç işlevi içeren ana (kurulum ve döngü işlevlerine sahip dosya) aracılığıyla "bağlanır".
- Kullanıcı girdisini yorumlama - 4 düğme nesnesinden girdi alır ve bunları bir mantıktan geçirir. Bu mantık, saatin mevcut durumunu kontrol ederek saatin normal, zaman ayarı veya zil modunda olup olmadığını belirler ve buna göre diğer nesnelerden farklı işlevleri çağırır.
- Nesneler arasındaki iletişimi yönetme - BinaryClock nesnesine, mevcut yeni bilgilere sahip olup olmadığını veya alarmınRinging() olup olmadığını sürekli olarak sorar. Yeni Bilgi varsa, binaryClock'tan bilgiBuffer'ı alır ve ledPanel nesnesine gönderir. Saat çalıyorsa müzik kutusunu başlatır.
- Nesneleri güncelleme - Programın nesnelerinin her biri, girişleri kontrol etmek veya LED'in renklerini değiştirmek gibi şeyler için kullanılan bir güncelleme prosedürüne sahiptir. Saatin düzgün çalışması için döngü işlevinde bunların tekrar tekrar çağrılması gerekir.
Bu, bireysel kod parçalarının birlikte nasıl çalıştığına dair genel bir anlayış sağlamalıdır. Daha spesifik sorularınız varsa, bana sorabilirsiniz.
Kodum kesinlikle mükemmel olmaktan uzak olduğundan, gelecekte daha da geliştireceğim, bu nedenle birkaç işlev değişebilir. OOP ile ilgili harika olan şey, hala çok benzer bir şekilde çalışacak ve bunu anlamak için grafiği kullanabileceksiniz.
Adım 13: Son Sözler

Buraya kadar okumaya devam etmene sevindim. Bu, projemin çok sıkıcı olmadığı anlamına geliyor:).
Kendi İkili Alarm Saatinizi oluşturmanızı kolaylaştırmak için bu küçük saate tonlarca emek harcadım ve tüm belgelere ve videoya daha da fazla çalıştım. Umarım emeğime değmiştir ve bir sonraki hafta sonu projen için sana harika bir fikir verebilirim ya da en azından sana biraz ilham verebilirim.
Aşağıdaki yorumlarda saat hakkında ne düşündüğünüzü duymak isterim:).
Her ayrıntıyı örtmeye çalışsam da, bir iki şeyi kaçırmış olabilirim. Bu yüzden herhangi bir sorunuz varsa sormaktan çekinmeyin.
Her zaman olduğu gibi, okuduğunuz ve mutlu ettiğiniz için çok teşekkür ederim.


LED Yarışması 2017'de İkincilik
Önerilen:
Akıllı Çalar Saat: Raspberry Pi İle Yapılmış Akıllı Çalar Saat: 10 Adımda (Resimlerle)

Akıllı Çalar Saat: Raspberry Pi ile Yapılan Akıllı Çalar Saat: Hiç akıllı saat istediniz mi? Eğer öyleyse tam size göre bir çözüm! Akıllı Çalar Saat yaptım, siteye göre alarm saatini değiştirebileceğiniz bir saat bu. Alarm çaldığında bir ses (buzzer) duyulacak ve 2 ışık yanacaktır
DIY Arduino İkili Çalar Saat: 14 Adım (Resimlerle)

DIY Arduino İkili Çalar Saat: Yine klasik ikili saat! Ama bu sefer daha fazla ek işlevle! Bu talimatta, Arduino ile size sadece zamanı değil, tarihi, ayı, hatta zamanlayıcı ve alarm eğlencesiyle bile gösterebilen ikili bir çalar saatin nasıl oluşturulacağını göstereceğim
DS1307 Gerçek Zamanlı Saat (RTC) Modülü ve 0.96: 5 Adım Kullanan Arduino Tabanlı Saat

DS1307 Gerçek Zamanlı Saat (RTC) Modülü & 0.96 Kullanan Arduino Tabanlı Saat: Merhaba arkadaşlar bu dersimizde DS1307 gerçek zamanlı saat modülü & OLED ekranlar.Bu yüzden zamanı DS1307 saat modülünden okuyacağız. Ve OLED ekranına yazdırın
İkili LED Mermer Saat: 6 Adım (Resimli)

İkili LED Mermer Saat: Şimdi hemen herkesin ikili bir saati olduğunu düşünüyorum ve işte benim versiyonum. Sevdiğim şey, bu projenin bazı ahşap işleri, programlama, öğrenme, elektronik ve belki de biraz sanatsal yaratıcılığı birleştirmesiydi. Saati, ayı, tarihi, günü gösterir
"Bilge Saat 2" Montajı (Birçok Ekstra Özelliği Olan Arduino Tabanlı Çalar Saat): 6 Adım

"Wise Clock 2" Montajı (Birçok Ekstra Özelliğe Sahip Arduino Tabanlı Alarm Clock): Bu eğitim, bir açık kaynak (donanım ve yazılım) projesi olan Wise Clock 2 için kitin nasıl monte edileceğini gösterir. Eksiksiz bir Wise Clock 2 kiti buradan satın alınabilir. Özetle, Wise Clock 2 bunu yapabilir (mevcut açık kaynaklı yazılımla
