
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

Bu talimat, kullanıma hazır tüm kodlarla birlikte teslim edilir. Geliştirme çok karmaşıktı ancak bir kez kurulduktan sonra özelleştirmesi gerçekten çok kolay.
Bir göz atın ve keyfini çıkarın;)
Adım 1: Arduino'nuzu Yapılandırma


Öncelikle arduino'nuzu yapılandırmanız gerekecek.
SRF Sensörünü arduino'nuza bağlayarak başlayalım. Yukarıdaki fotoğrafta SRF'yi arduinoma nasıl bağladığımı görebilirsiniz.
Zip dosyasında Arduino'nuza yüklemek için bir Arduino kodu bulacaksınız. Bu kodu çalıştırdığınızda ve Arduino IDE'deki seri monitörü açtığınızda, 1 metreden daha uzaktayken "0" ve sensörün bir metre yakınındayken "1" görmelisiniz.
Bu numaraları değiştirebilirsiniz, ancak daha sonra okunması daha kolaydır.
2. Adım: Node.js'yi Yükleme ve Websocket'i Çalıştırma


Verileri tarayıcı ortamımıza göndermeden önce Node. JS'yi kurmamız gerekecek.
Bu kuruluysa, komut isteminizi açın ve Smartmirror klasörünüze gidin.
$ cd Masaüstü/SmartMirror
Artık ZIP'de sağlanan index.js dosyasını çalıştırdığınız klasördesiniz.
$ düğüm indeksi.js
Normalde şimdi sensörünüzden "0" ve "1" görmelisiniz.
NOT:
index.js içinde muhtemelen bağlantı noktanızı değiştirmeniz gerekecektir. Benimki COM6'da kuruldu. Arduino'nuzun hangisine bağlı olduğunu arduino IDE'nizde kontrol edin.
var myPort = new SerialPort('COM6', { baudRate: 9600 });
3. Adım: Web Sayfasını Açın

Web sayfasının içinde saat, hava durumu vb. Gibi bir çift API kurdum.
Genel haritanın içindeki index.html dosyasını açın ve Komut İsteminizde "yeni bağlantı" göreceksiniz.
Her şey olması gerektiği gibi çalışıyorsa, bir metre içinde olsanız da olmasanız da metin görünmeye başlamalıdır (kaybolur).
Adım 4: Muhafazayı Lazer Kesim


Ayrıca bir kasa için kendi şablonumu da sağladım, ancak muhtemelen benden başka bir monitörünüz olacağı için kendi şablonunuzu oluşturabilirsiniz.
Kestikten sonra, bir araya getirir ve tüm kabloları gizlersiniz.
Adım 5: BİTTİ
Her şey planlandığı gibi gittiyse, şimdi akıllı aynanıza sahip olmalısınız!
6. Adım: İpuçları
Raspberry Pi kullanırsanız daha kompakt ve kablosuz hale getirebilirsiniz. Bu daha az kablo ve daha hareketli olacaktır.
Önerilen:
Arduino Tabanlı Temassız Kızılötesi Termometre - Arduino Kullanan IR Tabanlı Termometre: 4 Adım

Arduino Tabanlı Temassız Kızılötesi Termometre | Arduino Kullanan IR Tabanlı Termometre: Merhaba arkadaşlar, bu talimatta arduino kullanarak temassız bir Termometre yapacağız. Bazen sıvının/katının sıcaklığı çok yüksek veya çok düşük olduğundan, onunla temas kurmak ve okumak zordur. o sahnede sıcaklık
Bluefruit Kullanarak Kablosuz Seri İletişim: 4 Adım

Bluefruit Kullanarak Kablosuz Seri İletişim: Kablolarınızı düşük enerjili bluetooth bağlantısıyla değiştirmek için adım adım basit bir kılavuz: Bunu anlamam biraz zaman aldı çünkü modern bluetooth düşük enerji teknolojisiyle bunu yapmak için neredeyse hiç belge yok. Bluefruit olarak
Launchpad - İletişim Seri Con Matlab: 6 Adım

Launchpad - Comunicación Serial Con Matlab: Hola, bienvenido ve bienvenido aprender's a comunicar tu tarjeta LaunchPad TI Değerlendirme Kiti, Matlab.En este öğreticisi se enfocar'a; a la conexión con la Tiva C y el usuario podr'acute; migrar fácilmente a una ta
Bluetooth HC-05, HC-06 Üzerinden Arduino Akıllı Telefon İletişim/Seri Monitör: 4 Adım (Resimlerle)

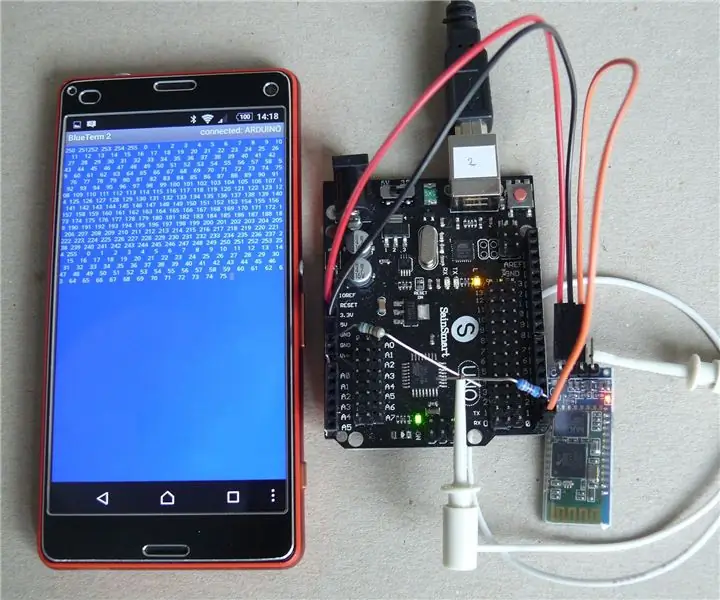
Bluetooth HC-05, HC-06 Üzerinden Arduino Akıllı Telefon İletişim/Seri Monitör: Bu, çiziminizi PC'nizden uzakta, gerçek dünya ortamında test etmek istiyorsanız inanılmaz derecede kullanışlıdır. Sonuç, akıllı telefonunuzun PC'nizdeki Arduino seri monitörle aynı şekilde hareket etmesidir. HC-05 ve HC-06 Bluetooth modülleri mevcuttur
ARM Cortex-M4 Kullanarak Seri İletişim: 4 Adım

ARM Cortex-M4 Kullanarak Seri İletişim: Bu, Sanal Terminal kullanarak Seri İletişim için ARM Cortex-M4 (Texas Instruments EK-TM4C123GXL) kullanan devre tahtası tabanlı bir projedir. Çıkış 16x2 LCD Ekranda alınabilir ve Seri Haberleşme için giriş Seri Mo
