
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.



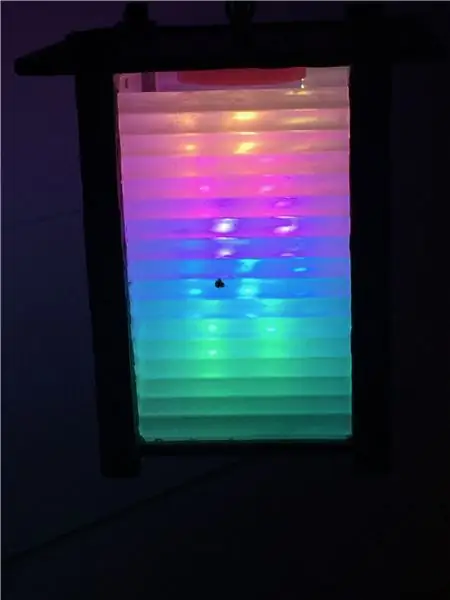
Her türlü LED şeridi seviyorum. Onlarla güzel bir gökkuşağı ışığı yaptım. Adreslenemeyenler bile faydalıdır. Onları unbrella kaburgalarına bağlayarak parlak bir pazar şemsiyesi dış mekan ışığı yaptım, bu yüzden sarmal ağacım patladığında etrafına uzun bir led şerit sarmaya karar verdim.
Adım 1: Denetleyici



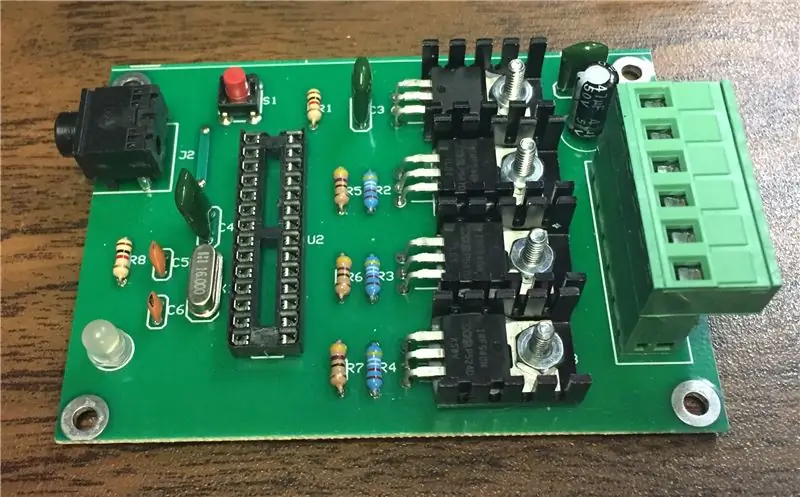
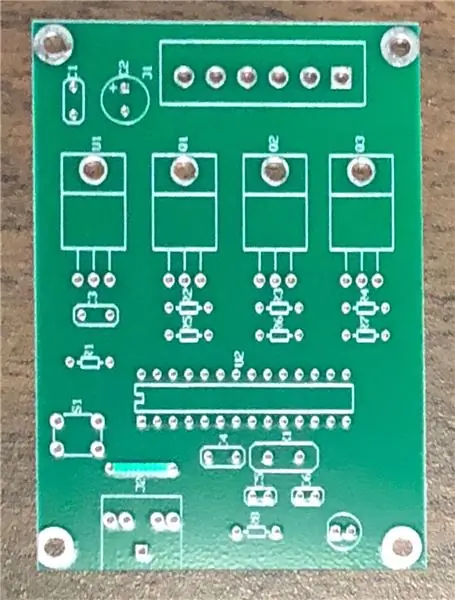
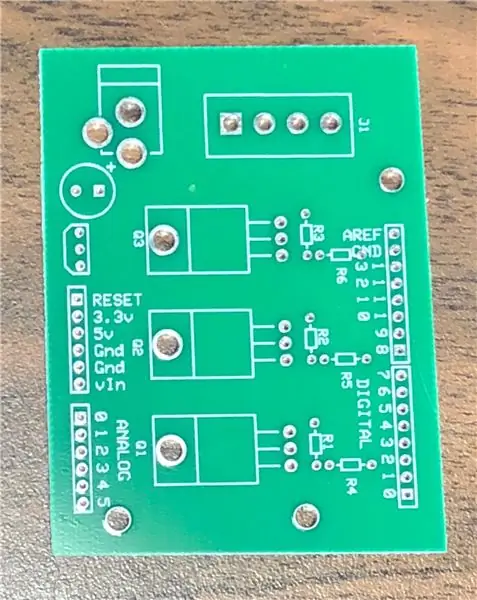
Adreslenemeyen RGB ledleri kullanmaya karar verdim. Bu, programlanmış bir etkiye sahip olabileceğim anlamına gelir, ancak tüm ledler aynı anda renk değiştirir. Bu aynı zamanda bir denetleyiciye ihtiyaç duyulacağı anlamına gelir. Bir arduino uno kullanabilir ve ilk testleri bir RGB kalkanı kullanarak yapabilirdim, ancak sonunda çıplak bir Atmega328 yongası olan özel bir tek kart kullandım. Sadece hedef programlayıcıyı değiştirmek ve çipi doğrudan programlamak zorunda kaldım.
Diğer lamba projelerinden kalan bu panolardan bolca vardı. Şemsiyemde yaptığım gibi bir ucuz satır içi önceden programlanmış denetleyici kullanmaktan çekinmeyin.
Ağacın temeli olarak yavaş bir çapraz geçiş demosu kullandım.
/** Çapraz sönümleme kodu 3 LED, kırmızı, yeşil ve mavi (RGB) * Soldurma oluşturmak için iki şey yapmanız gerekir: * 1. Görüntülenmesini istediğiniz renkleri tanımlayın * 2. İstediğiniz sırayı listeleyin * * BİR RENK AÇIKLAMASI: * Bir renk sadece üç yüzdelik bir dizidir, 0-100, * kırmızı, yeşil ve mavi LED'leri kontrol eder * * Kırmızı LED tam, mavi ve yeşil kapalıdır * int kırmızı = { 100, 0, 0 } * Loş beyaz, üç LED'in tümü %30'da * int dimWhite = {30, 30, 30} * vb. * * Bazı genel renkler aşağıda verilmiştir veya kendinizinkini yapın * * LİSTE SİPARİŞ: * Programın ana bölümünde, renklerin görünmesini istediğiniz * sırayı listelemelisiniz, örn. * crossFade(kırmızı); * crossFade(yeşil); * crossFade(mavi); * * Bu renkler, bir renkten solarak * bir renkten diğerine geçerek bu sırayla görünür * * Ek olarak, ayarlayabileceğiniz 5 isteğe bağlı ayar vardır: * 1. İlk renk siyah olarak ayarlanır (böylece ilk renk kaybolur in), ancak * başlangıç rengini başka bir renk olarak ayarlayabilirsiniz * 2. Dahili döngü 1020 etkileşim için çalışır; 'wait' değişkeni *, tek bir çapraz geçişin yaklaşık süresini ayarlar. Teoride, * 10 ms'lik bir 'bekleme', ~10 saniyelik bir crossFade yapmalıdır. * uygulamasında, kodun gerçekleştirdiği diğer işlevler, bu * yavaş yavaş benim panomda ~ 11 saniyeye kadar. YMMV. * 3. Eğer 'tekrar' 0'a ayarlanırsa program süresiz olarak döngüye girer. * bir sayıya ayarlanırsa, o sayıda döngüye girer, * ardından dizideki son renkte durur. ('Dönüş'ü 1'e ayarlayın, * ve sonunda solmasını istiyorsanız son rengi siyah yapın.) * 4. İsteğe bağlı bir 'tutma' değişkeni vardır, bu durumda * programını 'tutma' milisaniyesi için duraklatır. bir renk tamamlandı, * ancak bir sonraki renk başlamadan önce. * 5. Hata ayıklama çıktısının seri monitöre * gönderilmesini istiyorsanız, DEBUG bayrağını 1 olarak ayarlayın. * * Programın içindekiler karmaşık değil, ancak * biraz telaşlı -- iç işleyiş ana döngünün altında * açıklanıyor. * * Nisan 2007, Clay Shirky *
/ Çıktı
int grnPin = 9; // Yeşil LED, dijital pin 10'a bağlı int redPin = 10; // Kırmızı LED, dijital pin 9'a bağlı int bluPin = 11; // Mavi LED, dijital pin 11'e bağlı
// Renk dizileri
int siyah[3] = { 0, 0, 0 }; int beyaz[3] = { 100, 100, 100 }; int kırmızı[3] = { 100, 0, 0 }; int yeşil[3] = { 0, 100, 0 }; int mavi[3] = { 0, 0, 100 }; int sarı[3] = { 40, 95, 0 }; int dimWhite[3] = { 30, 30, 30 }; // vesaire.
// Başlangıç rengini ayarla
int redVal = siyah[0]; int grnVal = siyah[1]; int bluVal = siyah[2];
int bekle = 3; // 10ms dahili crossFade gecikmesi; daha yavaş solma için artış
int bekletme = 0; // Bir renk tamamlandığında, sonraki crossFade'den önce isteğe bağlı bekletme int DEBUG = 0; // DEBUG sayacı; 1'e ayarlanırsa, değerleri serial int loopCount = 60 aracılığıyla geri yazar; // DEBUG ne sıklıkla rapor vermeli? int tekrar = 0; // Durmadan önce kaç kez döngü yapmalıyız? (duraksız için 0) int j = 0; // Tekrar için döngü sayacı
// Renk değişkenlerini başlat
int öncekiR = redVal; int prevG = grnVal; int öncekiB = bluVal;
// LED çıkışlarını ayarla
void setup() { pinMode(redPin, OUTPUT); // pinleri çıkış pinMode olarak ayarlar(grnPin, OUTPUT); pinMode(bluPin, ÇIKIŞ);
if (DEBUG) { // Hata ayıklama için değerler görmek istiyorsak…
Seri.başla(9600); // …seri çıktıyı ayarla } }
// Ana program: çapraz geçişlerin sırasını listele
void loop() { crossFade(kırmızı); crossFade(yeşil); crossFade(mavi); crossFade(sarı);
if (repeat) { // Sonlu sayıda döngü mü yapıyoruz?
j += 1; if (j >= tekrarla) { // Hâlâ orada mıyız? çıkış(j); // Eğer öyleyse, dur. } } }
/* MATEMATİK BU SATIRIN ALTINDADIR -- TEMEL BİLGİLER İÇİN BUNU DEĞİŞTİRMEYE GEREK YOKTUR
* * Program şu şekilde çalışır: * Kırmızı LED'i 0-10'dan, * yeşili 0-5'ten ve maviyi 10'dan 7'ye * on adımda hareket ettiren bir çapraz geçiş düşünün. * 10 adımı saymak ve eşit kademeli artışlarla renk değerlerini artırmak veya * azaltmak isteriz. * Bir + öğesinin bir değeri 1 artırmayı ve - * değerini düşürmeyi gösterdiğini hayal edin. 10 adımlık solmamız şöyle görünür: * * 1 2 3 4 5 6 7 8 9 10 * R + + + + + + + + + * G + + + + + * B - - - * * Kırmızı, 0'dan 10'a on adımda, yeşil * 0-5'ten 5'e, mavi ise üç adımda 10'dan 7'ye düşüyor. * * Gerçek programda renk yüzdeleri * 0-255 değerlerine çevrilir ve 1020 adım (255*4) vardır. * * LED değerlerinden birinin yukarı veya * aşağı işareti arasında ne kadar büyük bir adım olması gerektiğini bulmak için, başlangıç ve bitiş değerleri arasındaki mutlak boşluğu hesaplayan hesapla Adım()'ı * ve ardından * olarak adlandırırız. değerdeki ayarlamalar arasındaki adımın * boyutunu belirlemek için bu boşluğu 1020'ye böler. */
int hesaplaStep(int prevValue, int endValue) {
int adım = endValue - prevValue; // Genel boşluk nedir? if (adım) { // Sıfır değilse, adım = 1020/adım; // 1020'ye böl } dönüş adımı; }
/* Sonraki fonksiyon hesaplaVal. Döngü değeri, i olduğunda, * renklerden biri için uygun adım boyutuna ulaşır, o rengin değerini 1 artırır veya azaltır. * (R, G ve B ayrı ayrı hesaplanır.) */
int hesaplaDeğer(int adım, int val, int i) {
if ((adım) && i % adım == 0) { // Adım sıfırdan farklıysa ve bir değeri değiştirme zamanı geldiyse, if (adım > 0) { // adım pozitifse değeri artır… val += 1; } else if (adım 255) { val = 255; } else if (val < 0) { val = 0; } dönüş değeri; }
/* crossFade() yüzde renklerini bir
* 0-255 aralığında, ardından 1020 kez döngü yapar, her seferinde * değerin güncellenmesi gerekip gerekmediğini kontrol eder, ardından renk değerlerini doğru pinlere * yazar. */
void crossFade(int color[3]) {
// 0-255'e dönüştür int R = (renk[0] * 255) / 100; int G = (renk[1] * 255) / 100; int B = (renk[2] * 255) / 100;
int stepR = hesaplaStep(öncekiR, R);
int stepG = hesaplaStep(önceki, G); int stepB = hesaplaStep(öncekiB, B);
for (int i = 0; i <= 1020; i++) { redVal = hesaplaDeğer(stepR, redVal, i); grnVal = hesaplaVal(adımG, grnVal, i); bluVal = hesaplaVal(adımB, bluVal, i);
analogWrite(redPin, redVal); // Mevcut değerleri LED pinlerine yaz
analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal);
gecikme(bekle); // Döngüye devam etmeden önce milisaniye 'bekle' için duraklat
if (DEBUG) { // Seri çıktı istiyorsak
if (i == 0 veya i % loopCount == 0) { // başlangıç ve her loopCount kez Serial.print("Loop/RGB: #"); Seri.baskı(i); Seri.print(" | "); Serial.print(kırmızıVal); Seri.print(" / "); Serial.print(grnVal); Seri.print(" / "); Serial.println(bluVal); } HATA AYIKLAMA += 1; } } // Bir sonraki döngü için mevcut değerleri güncelle prevR = redVal; önceki = grnVal; öncekiB = bluVal; gecikme(tut); // Döngüye devam etmeden önce isteğe bağlı 'bekle' milisaniye için duraklat }
Adım 2: Ağacı Sarmak




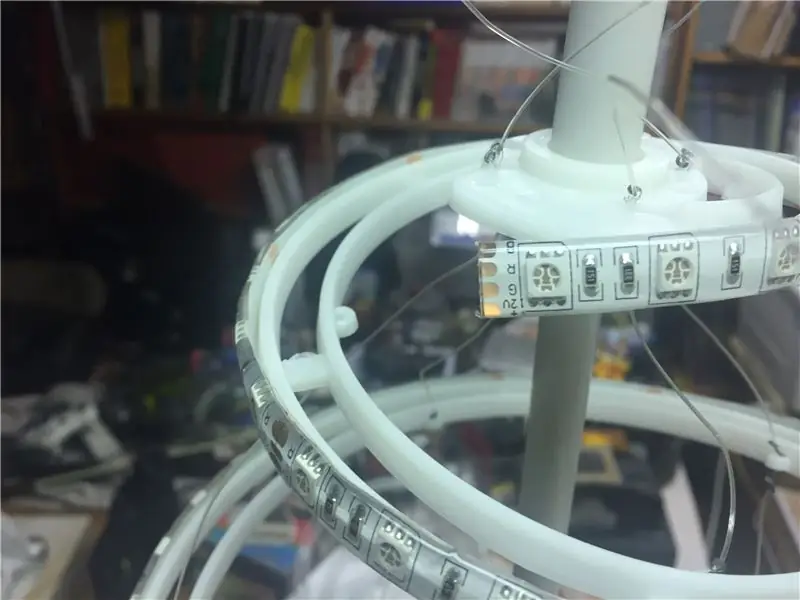
Açık havada olacağı için su geçirmez şeritler kullandım. Kendi başlarına yapıştılar ama yerlerinde kaldıklarından emin olmak için hemen tel bağları takip ettim. Basit ve kolay hack. Şeridin geçiş gücü yeteneği, güç kaynağını alttan beslemeyi ve üstten yıldıza güç almayı kolaylaştırdı.
3. Adım: Üstteki Yıldızı Unutma




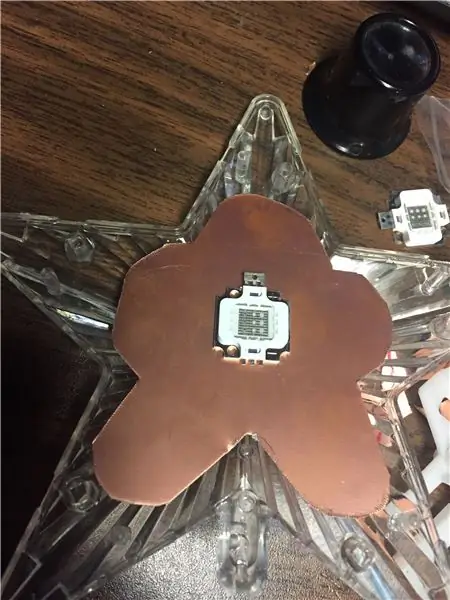
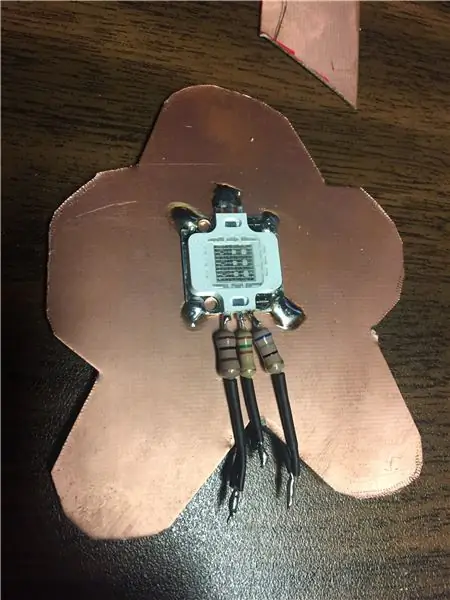
Yıldız için biraz dikkat çekmek için bir çift 10W çip kullandım. Soğutucu olarak bakır levhaya lehimledim. Biraz fazla kaldığı için daha fazla şerit kullanabilirdim.
Adım 4: Denemek




İlk denemede hız çok hızlıydı….
Sakinleştirdiğimde oldukça iyi görünüyordu.
Önerilen:
PCB Yanıp Sönen Ağaç Dekorasyonu: 5 Adım (Resimlerle)

PCB Yanıp Sönen Ağaç Dekorasyonu: Bu eğitimde, bir elektronik projesinin nasıl etkin bir şekilde yapılacağını öğreneceksiniz. Örnek olarak, baştan sona yanıp sönen ışıklı bir PCB yapacağım. Tüm elektronikler kodlama gerektirmeden kendi kendine çalışır. Tek yapmanız gereken fişe takmak
Kendin Yap Pille Çalışan Bluetooth Hoparlör // Nasıl Yapılır - Ağaç İşleme: 14 Adım (Resimlerle)

Kendin Yap Pille Çalışan Bluetooth Hoparlör // Nasıl Yapılır - Ağaç İşleme: Bu şarj edilebilir, pille çalışan, taşınabilir Bluetooth boombox hoparlörü, Parts Express C-Note hoparlör kitini ve KAB amfi kartını kullanarak yaptım (tüm parçalara bağlantılar aşağıdadır). Bu benim ilk hoparlör kurulumumdu ve gerçekten ne kadar harika olduğuna şaşırdım
İkili Ağaç Mors Dekoderi: 7 Adım (Resimlerle)

İkili Ağaç Mors Kod Çözücü: a.articles {yazı tipi boyutu: %110,0; yazı tipi ağırlığı: kalın; yazı tipi stili: italik; metin-dekorasyon: yok; background-color: red;} a.articles:hover {background-color: black;} Bu talimat, bir Arduino Uno R3.T kullanarak Mors Kodunun nasıl çözüleceğini açıklar
Sarmal Tel Yap: 8 Adım (Resimlerle)

Sarmal Tel Yapın: Sarmal teller (geri çekilebilir kordlar olarak da adlandırılır), uzun telleri düzenli ve bir arada tutmak için mükemmeldir. Yaylı yapıları, esnemelerine ve daha sonra sarmal şekline geri dönmelerine olanak tanıyarak telinizin lokalize olmasını ve düzgün görünmesini sağlar. Kendi bobininizi yapmak
Ağaç Tılsımları: 6 Adım (Resimlerle)

Ağaç Tılsımları: E-atık veya başka herhangi bir işçilik malzemesi ve bükülebilir tel kullanarak, bir yeri, olayı veya zamanı işaretlemek için kullanılan kendi tılsım benzeri eserinizi yapabilirsiniz; halk arasında ağaç tılsımı olarak bilinir. Bu fikre lise son sınıftayken sahip oldum, çoğu zaman
