
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-06-01 06:10.


Bu projede Arduino ve 3D baskılı parçalar kullanarak interaktif bir LED duvar ekranı oluşturdum.
Bu proje için ilham kısmen Nanoleaf karolarından geldi. Sadece daha uygun fiyatlı değil, aynı zamanda daha etkileşimli olan kendi versiyonumu bulmak istedim. Ayrıca bir LED matrisi kullanarak bir sınıf projesini yeni bitirmiştim ve daha büyük ölçekte bir şeyler denemek istedim.
Bu proje, uzun 3D baskı süreleri nedeniyle birkaç hafta sürdü, ancak maliyeti düşük tuttum ve çok az emek var, bu da onu denemek ve kendiniz inşa etmek için harika bir proje haline getiriyor!
Thingsiverse'de kullandığım tüm STL'leri bulabilirsiniz:
Gereçler
Tam maliyet dökümü için web siteme göz atın:
İçeriğimi desteklemek için bağlı kuruluş bağlantılarını kullanın!
Arduino Mega -
WS2812b Adreslenebilir LED'ler -
Tact Switch'ler -
5V 10A güç kaynağı -
18 gauge tel -
Tel striptizci -
Havya -
Isı büzüşmeli -
En uygun fiyatlı 3D Yazıcı (bence) -
PLA filamenti -
Adım 1: Fayansları Yazdırmaya Başlayın

Bu projenin en uzun kısmı, 8 x 8 ızgara yapmak için gereken 64 döşemenin 3D yazdırılmasıdır. Bunu yaptığımda, bir seferde üç karo basıyordum ve her baskı yaklaşık 5.5 saat sürüyordu. Tüm duvar için toplam yazdırma süresi yaklaşık 120 saat veya kesintisiz yazdırırsanız 5 gündü. Şansımıza, projenin geri kalanının tamamı karolar baskıyı bitirirken yapılabilir.
Fayansların kendileri, bir inç derinliğinde olan 3,6 inç karelerdir. 0,05 inçlik bir duvar kalınlığı kullandım ve ışığı mükemmel bir şekilde yaydığını gördüm. Ayrıca LED şeritlerin ve düğme kablolarının geçmesine izin vermek için çentikler ekledim, ancak fayansları monte etmek için kullandığım ara parçalar nedeniyle gereksiz oldu (buna geleceğiz).
İşte yaptığım STL'lerin bir bağlantısı ama projenize daha iyi uyması için kendinizinkini yapmanızı tavsiye ederim.
Adım 2: LED Şeritlerini Kablolayın

Arduino ile programlama yapacağım için WS2812b LED şeritlerinin bu proje için mükemmel olacağına karar verdim. Bu şeritler ayrı ayrı adreslenebilir, yani şerit üzerindeki her bir LED'i farklı bir renk ve parlaklıkta programlayabilirsiniz. Ayrıca bir pikselden diğerine veri iletirler, böylece her şey Arduino'nun bir veri pininden kontrol edilebilir. Kullandığım şeritler metre başına 30 LED piksel yoğunluğuna sahip
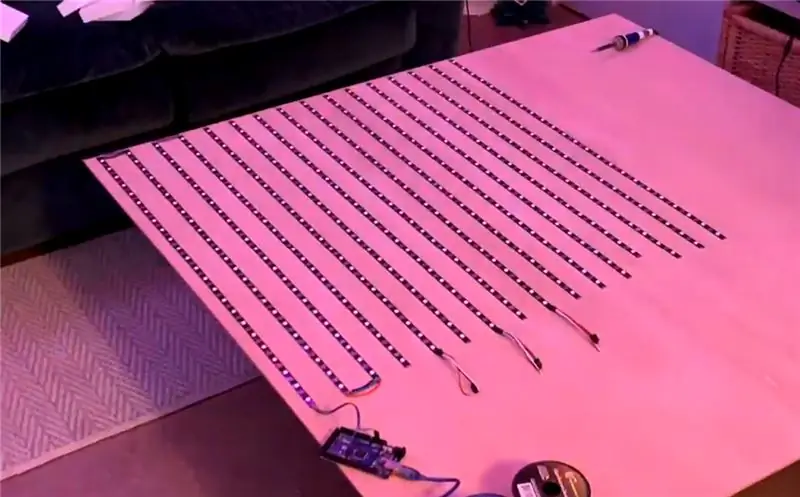
Tasarımım her döşemenin altına 6 LED, iki sıraya üç LED sığdırıyor, bu yüzden şeritleri her biri 24 LED'li 16 parçaya böldüm. Bu şeritler, şeridin yapışkan desteği kullanılarak ahşap levhaya yapıştırıldı. Bunu yapmadan önce tahtadaki tozu temizlediğinizden emin olun, aksi takdirde şeritleriniz zamanla soyulabilir.
Şeritlerdeki yön oklarına dikkat edin, tahtanın sol alt tarafından başladım ve onları yapıştırırken yönlerini değiştirdim. Her şeridin çıkış ucunu bir sonrakinin girişine lehimleyin.
Adım 3: Tahtayı Boyuta Göre Kesin (Opsiyonel)

Satın aldığım tahta 4' kareydi ama son tahtam 3' kareye daha yakın olacaktı bu yüzden yapbozumu çıkardım ve boyutuna göre kestim. Daha büyük fayanslar yaptıysanız veya daha fazla 3,6 fayans eklediyseniz, 4' x 4' tahtanın tamamını kolayca doldurabilir ve kendinize biraz kesim kazandırabilirsiniz.
Adım 4: Düğme Matrisini Yapın




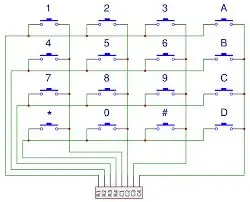
Bu, bu yapının en uzun kısmıydı (baskı süresi dışında). Arduino IDE'de bulunan keypad kütüphanesinden faydalanmak için 64 butonun tamamının satır ve kolonlar halinde bağlanması gerekmektedir. Yukarıdaki şema 4 x 4'lük bir örnek göstermektedir, ancak benim yaptığım gibi 8 x 8'lik bir ızgaraya veya alanınıza uyacak başka herhangi bir boyuta kolayca yükseltilebilir.
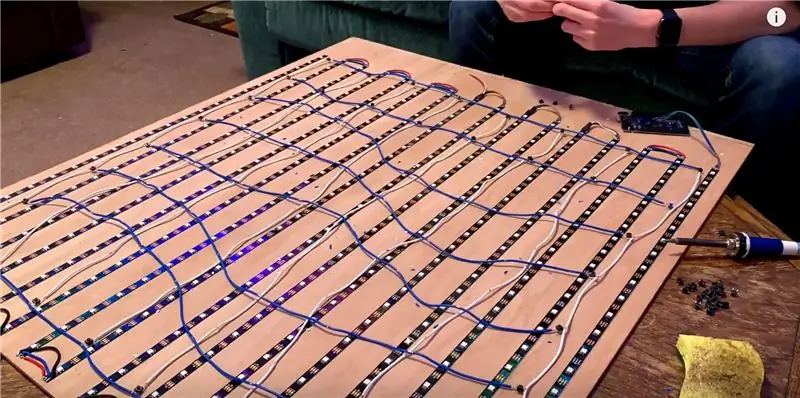
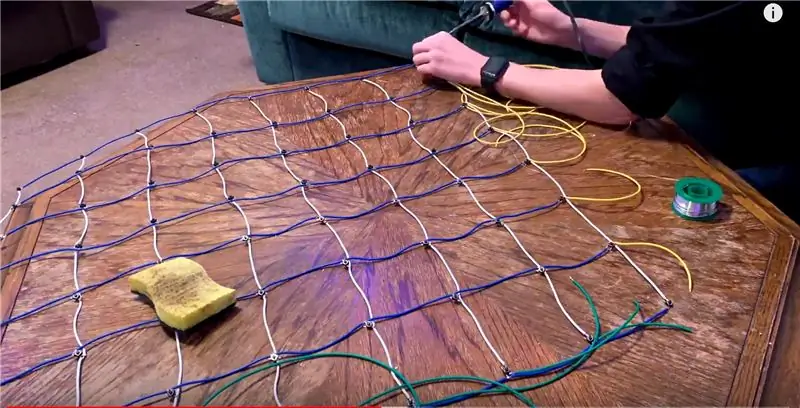
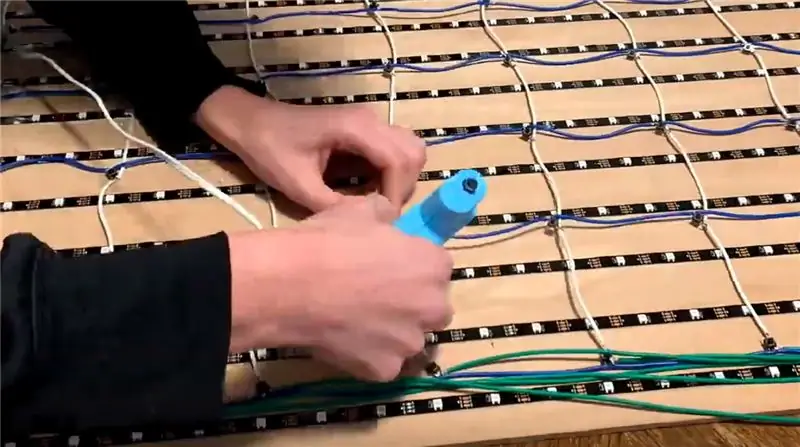
Düğmelerin her karenin ortasına oturması için 16 uzunlukta kablo kestim ve her 3,6 inçte bir soydum. Daha sonra her incelik anahtarının bir ayağını sıra tellerindeki bir boşluğa lehimledim. Kolon telleri, sıra telinden çapraz bacağa lehimlenmiştir. Tact anahtarına basıldığında, satır ve sütun tellerini birlikte kısa devre yapacaktır.
Her satır ve sütun daha sonra onu Arduino'daki dijital bir pime bağlamak için bir kabloya ihtiyaç duyar. Sorun gidermeyi kolaylaştırmak için tüm kablolarımı renkle kodladım ve kullandığım pinleri birkaç kez değiştirmek zorunda kaldım, bu yüzden faydalı bir karar oldu.
Bundan sonra, tüm düğmeleri MDF'deki yerlerine yapıştırdım. Her düğmeyi nereye yapıştırmanız gerektiğini ölçtüğünüzden emin olun, aksi takdirde pistonlar kaçırır.
Adım 5: Devrenizi Test Edin

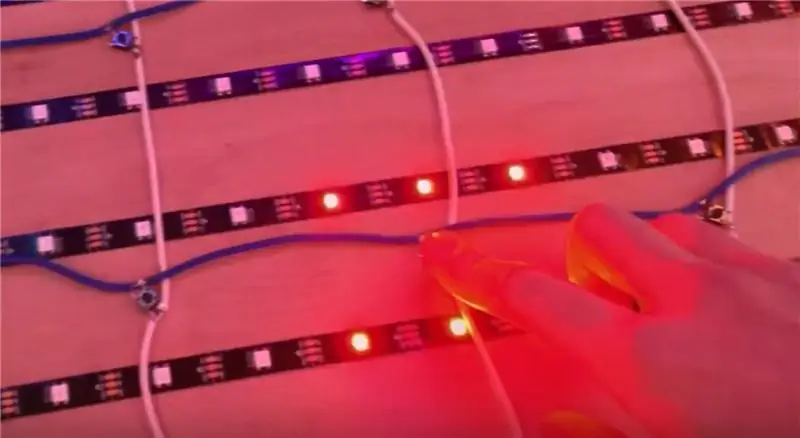
Artık tüm LED'ler ve düğmeler yapıştırıldığına göre, her şeyi test etmenin tam zamanı. Yukarıda bağlantılı kodda, tüm LED'lerinizi ve düğmelerinizi test etmek için birkaç işlevim var. Herhangi bir sorun varsa (muhtemelen bu kadar büyük bir projede olacaktır) bunları bulabilir ve düzeltebilirsiniz. Bu test işlevlerinin nasıl kullanılacağı hakkında daha fazla bilgi için aşağıda bağlantısı verilen kod yürüyüşünü inceleyin.
Döşemeleri eklemeden önce tüm sorun giderme işlemlerinizi deneyin ve yapın. Fayanslar düştüğünde her şeye ulaşmak çok daha zor olacak.
Adım 6: Fayansları Yapıştırın

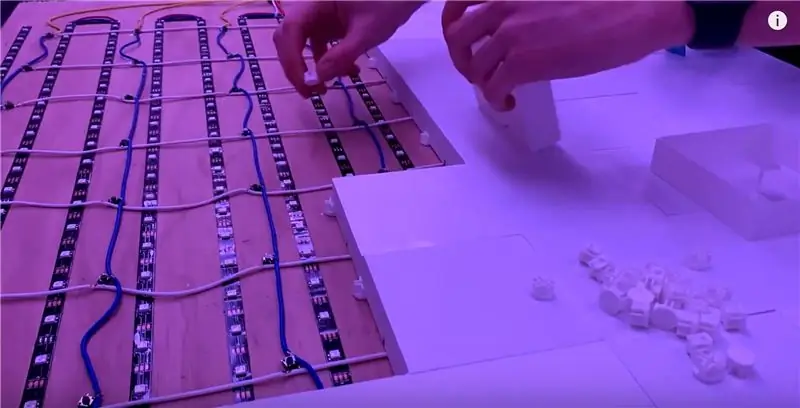
Fayansları tahtaya bağlamak için her köşede dört fayansı bir arada tutacak 3D baskılı bir braket tasarladım. Bunu yaptığımda, her seferinde bir kiremit gittim ve her bir braketi, bağlandığı kiremitlere göre yerine yapıştırdım, böylece garip boşluklarım olmazdı.
Ayrıca her bir döşemenin pistonlarına yapıştırmak için 64 ara parça yazdırdım. Bu, braketlerle birlikte gelen ek yüksekliği telafi eder, ancak aynı zamanda, düğme aralığındaki küçük hataları telafi ederek, pistonların tıklayabileceği alanı da artırır.
Bu parantezler ve ara parçalar için STL'ler, kutucuklarla birlikte Thingiverse sayfasında bulunabilir.
Adım 7: Programlama


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Bu projenin en sevdiğim kısmı buydu. Artık donanım bittiğine göre, onu her şeyi yapmak için programlayabiliriz! Şu andan itibaren bir gökkuşağı desen modu ve bir tıklama boyama modu programladım. Bunların her ikisi de yapım videomda görülebilir ve bunları kodda nasıl yazdığımın ayrıntılarına giriyorum.
Bunu inşa ederseniz, kendi modlarınızı denemenizi ve programlamanızı gerçekten tavsiye ederim! Projeyi gerçekten zaman ve paraya değer kılıyor. Modların programlanması için biraz ilhama ihtiyacınız varsa, gelecekteki güncellemeler için YouTube kanalıma göz atın.
Planladığım bazı gelecekteki özellikler:
- Mikrofon ve FFT Arduino kitaplığı kullanan bir ses görselleştiricisi
- Dama
- Tic tac toe
- Savaş gemisi
- Ters çevirme
- Hafıza
- Ve bir ızgarada oynanabilecek daha birçok oyun.

Make it Glow Yarışmasında İkincilik Ödülü
Önerilen:
Daha Az Alanda Daha Fazla Marul Yetiştirmek Veya Uzayda Marul Yetiştirmek, (Daha Fazla veya Daha Az).: 10 Adım

Daha Az Alanda Daha Fazla Marul Yetiştirmek Veya… Uzayda Büyüyen Marul, (Daha Fazla veya Daha Az).: Bu, Instructables aracılığıyla gönderilen Growing Beyond Earth, Maker Yarışması'na profesyonel bir başvurudur. Uzay mahsulü üretimi için tasarım yapmaktan ve ilk Instructable'ımı göndermekten daha fazla heyecanlanamazdım. Başlamak için yarışma bizden
O-R-A RGB Led Matris Duvar Saati ve Daha Fazlası **Temmuz 2019'da güncellendi**: 6 Adım (Resimlerle)

O-R-A RGB Led Matris Duvar Saati ve Daha Fazlası **Temmuz 2019'da güncellendi**: Merhaba. O-R-AIt adlı yeni bir projeyle karşınızdayım, şunu gösteren bir RGB LED Matrix duvar saati: saat:dakika sıcaklık nem mevcut hava durumu simgesi Google Takvim etkinlikleri ve belirli bir zamanda 1 saatlik hatırlatma bildirimleri gösterir:
Daha Güvenli Daha Güvenli: Tren İstasyonlarını Daha Güvenli Hale Getirmek: 7 Adım

Daha Güvenli Daha İyi: Tren İstasyonlarını Daha Güvenli Hale Getirmek: Bugün birçok tren istasyonu, güvenlik eksikliği, bariyerler ve gelen trenin uyarısı nedeniyle güvensizdir. Bunun düzeltilmesi gerektiğini gördük. Bu sorunu çözmek için Safer Better'ı yarattık. Titreşim sensörleri, hareket sensörleri kullandık ve
DIY MusiLED, Tek Tıkla Windows ve Linux Uygulaması ile Müzik Senkronize LED'ler (32-bit ve 64-bit). Yeniden Oluşturması Kolay, Kullanımı Kolay, Taşıması Kolay.: 3 Adım

DIY MusiLED, Tek Tıkla Windows ve Linux Uygulaması ile Müzik Senkronize LED'ler (32-bit ve 64-bit). Yeniden Oluşturması Kolay, Kullanımı Kolay, Portu Kolay.: Bu proje, Arduino Board'unuza 18 LED (6 Kırmızı + 6 Mavi + 6 Sarı) bağlamanıza ve bilgisayarınızın Ses Kartının gerçek zamanlı sinyallerini analiz etmenize ve bunları aktarmanıza yardımcı olacaktır. Vuruş efektlerine göre onları aydınlatmak için LED'ler (Snare, High Hat, Kick)
GÜNCELLENMİŞ !!!! Kağıt Antenlerden Daha İyi ve Daha Hızlı Ucuz ve Kolay WIFI Anten Sinyal Güçlendirici !!!: 9 Adım

GÜNCELLENMİŞ !!!! Kağıt Antenlerden Daha İyi ve Daha Hızlı, Ucuz ve Kolay WIFI Anten Sinyal Güçlendirici !!!: WIFI sinyalinizi geliştirmek için eski bir fikir üzerinde yeni bir dönüş
