
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.



Son zamanlarda ikili saat kavramıyla tanıştım ve kendim için bir tane yapıp yapamayacağımı görmek için biraz araştırma yapmaya başladım. Ancak aynı anda hem işlevsel hem de şık olan mevcut bir tasarım bulamadım. Bu yüzden tamamen sıfırdan kendi tasarımımı yaratmaya karar verdim!
Gereçler
Bu proje için tüm dosyalar:
Arduino kodunun kütüphaneleri GitHub'dan buradan indirilebilir:
M41T62 RTC Kitaplığı
FastLED Kitaplığı
LowPower Kitaplığı
Adım 1: Fikir
Geçenlerde şu videoya denk geldim:
DIY İkili Kol Saati
Yukarıdaki video, temel bir ev yapımı ikili saati göstermektedir. Böyle bir şeyin var olduğu hakkında hiçbir fikrim yoktu ama ikili saatler konusunda biraz daha araştırma yaptıktan sonra, orada bir sürü farklı tasarım olduğunu çabucak fark ettim! Kendim için bir tane yapmak istedim ama beğendiğim bir tasarım bulamadım. Bulduğum ikili saatler pek çok özellikten yoksundu ve özellikle iyi görünmüyordu. Bu yüzden tamamen sıfırdan kendimi tasarlamaya karar verdim!
İlk adım, tasarımım için kriterleri belirlemekti. Aklıma şu geldi:
- İkili RGB arayüzü
- Zaman göstergesi (çok hassas zaman işleyişi ile)
- Tarih ekranı
- Kronometre işlevi
- Alarm işlevselliği
- En az 2 hafta pil ömrü
- USB şarjı
- Kullanıcı tarafından kolayca özelleştirilebilir yazılım
- Temiz ve basit bir tasarım
Bu kriterler tüm projenin temeli oldu. Bir sonraki adım, saatin nasıl çalışmasını istediğimi bulmaktı!
Adım 2: Bazı İkili İzleme Teorisi

Plan basitti. İkili saat, arayüzün ikili, özellikle BCD (İkili Kodlu Ondalık) olması dışında normal bir saat gibi çalışır. BCD, her ondalık basamağın sabit sayıda bit ile temsil edildiği bir ikili kodlama türüdür. 0-9 arasındaki bir rakamı temsil edebilmek için 4 bite ihtiyacım var. Ve bir standart için
ss:dd
zaman biçiminde, bu rakamlardan 4'üne ihtiyacım var. Bu, 16 LED ile temsil edilecek toplam 16 bite ihtiyacım olduğu anlamına geliyor.
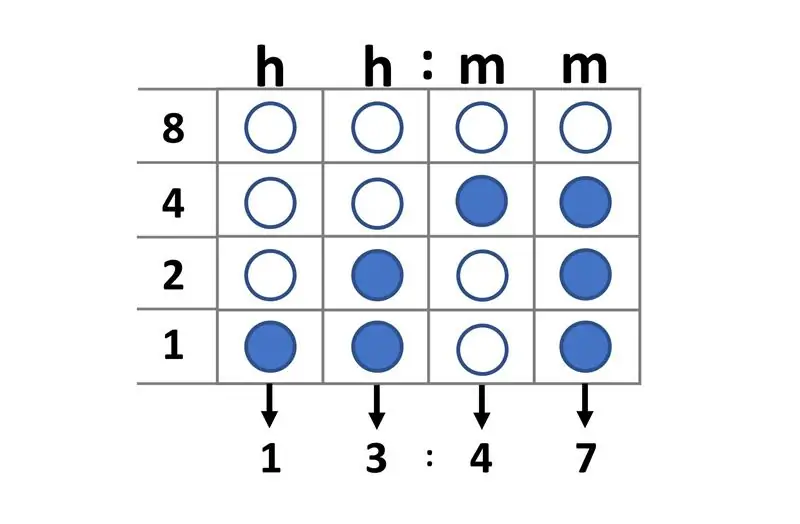
BCD'de zamanı okumak, alıştıktan sonra oldukça kolaydır. Saatin altındaki sıra en az anlamlı biti (1) ve üstteki sıra en anlamlı biti (8) temsil eder. Her sütun, içindeki bir rakamı temsil eder.
ss:dd
zaman formatı. Bir LED AÇIK ise, o değeri sayarsınız. Bir LED KAPALI ise, yok sayarsınız.
İlk basamağı okumak için, ilk (en soldaki) sütundaki tüm etkinleştirilmiş LED'lere karşılık gelen değerleri toplamanız yeterlidir. Soldan sağa diğer rakamlar için de aynısını yapın. Artık zamanı BCD'de okudunuz!
Bu ilke, saatteki diğer işlevler için aynı olacaktır. RGB LED'lerin kullanımı, farklı renkler kullanan farklı işlevler ve modlar arasında ayrım yapılmasına yardımcı olacaktır. Renkler kullanıcı tarafından seçilir ve tercih ettikleri renk paletine göre kolayca ayarlanabilir. Bu, kullanıcının kafası karışmadan fonksiyonlar arasında kolayca gezinmesini sağlar.
Bir sonraki adım bir blok diyagram oluşturmaktı!
3. Adım: İşe Başlarken

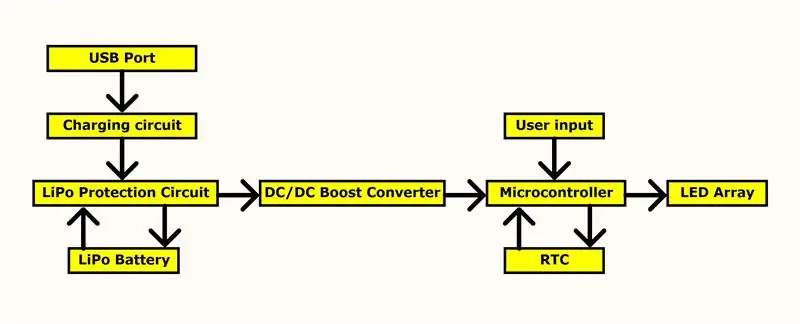
Herhangi bir tipik elektronik projesinde olduğu gibi, bir blok diyagram, erken tasarım aşamasında önemli bir parçadır. Kriterleri kullanarak yukarıdaki blok diyagramı bir araya getirmeyi başardım. Diyagramdaki her blok devredeki bir fonksiyonu temsil eder ve oklar fonksiyonların ilişkisini gösterir. Blok diyagramın tamamı devrenin nasıl çalışacağına dair iyi bir genel bakış sunar.
Bir sonraki adım, blok şemasındaki her blok için ayrı bileşenler üzerinde karar vermeye başlamaktı!
Adım 4: Bileşenleri Seçme
Bu devrede oldukça fazla bileşen olduğu ortaya çıktı. Aşağıda, neden seçtiğime dair bir açıklama ile birlikte en önemli olanlardan bazılarını seçtim.
LED'ler
İkili arayüz için seçim oldukça basitti. Ekran için LED kullanmak istediğimi biliyordum ve mümkün olduğunca fazla bilgi görüntülemek için 16 tanesine (4×4 ızgarada) ihtiyacım olduğunu anladım. Mükemmel LED araştırmam sırasında APA102 ortaya çıkmaya devam etti. Geniş bir renk yelpazesine sahip çok küçük (2mm x 2mm) adreslenebilir bir LED'dir ve oldukça ucuzdur. Onlarla daha önce hiç çalışmamış olmama rağmen, bu proje için mükemmel bir seçim gibi göründüler, bu yüzden onları kullanmaya karar verdim.
Mikrodenetleyici
Mikrodenetleyici seçimi de oldukça basitti. Atmega328P-AU'yu bağımsız uygulamalarda kullanma konusunda çok deneyimim oldu ve özelliklerine çok aşinaydım. Bu, Arduino Nano kartlarında kullanılan mikrodenetleyicinin aynısıdır. Kullanabileceğim muhtemelen daha ucuz bir mikrodenetleyici olduğunun farkındayım ama Atmega328'in tüm Arduino kütüphanelerini tam olarak destekleyeceğini bilmek, bu proje için onu seçmemde büyük bir faktör oldu.
RTC (Gerçek Zamanlı Saat)
RTC için birincil gereksinim doğruluktu. Saatin herhangi bir internet bağlantısı olmayacağını ve bu nedenle bir internet bağlantısı aracılığıyla kendini yeniden kalibre edemeyeceğini biliyordum, kullanıcının manuel olarak yeniden kalibre etmesi gerekecekti. Bu nedenle, zaman işleyişini mümkün olduğunca doğru yapmak istedim. M41T62 RTC bulabildiğim en yüksek doğruluklardan birine sahip (±2ppm, bu da ayda ±5 saniyeye eşittir). Yüksek doğruluğu I2C uyumluluğu ve ulta düşük akım tüketimi ile birleştirmek, bu RTC'yi bu proje için iyi bir seçim haline getirdi.
DC-DC Boost Dönüştürücü
DC-DC Boost Converter IC'yi seçmek, basitçe devreye bakarak ve hangi voltaj ve akımların gerekli olduğunu bularak yapıldı. Devreyi düşük voltajda çalıştırmak akım tüketimini azaltır ancak 4.5V'nin (16MHz saatteki minimum mikrodenetleyici voltajı) altına inemedim ve 4.5V'nin (RTC'nin maksimum voltajı) üzerine çıkamadım. Bu, bileşenleri önerilen özellikler dahilinde çalıştırmak için devreyi tam olarak 4,5V'ta çalıştırmam gerektiği anlamına geliyordu. Devrenin maksimum akımının 250mA'yı geçmeyeceğini hesapladım. Bu nedenle, gereksinimleri karşılayabilecek bir yükseltici dönüştürücü aramaya başladım ve hızla TPS61220'ye rastladım. TPS61220 minimum harici bileşen gerektiriyordu, oldukça ucuzdu ve akım ve voltaj gereksinimlerini karşılayabiliyordu.
Batarya
Pil için birincil gereksinim boyuttu. Pilin yeterince küçük olması gerekiyordu, böylece hantal görünmeden saat kasasının içine sığabiliyordu. Pilin 20mm × 35mm × 10mm'yi geçemeyeceğini düşündüm. Bu boyut kısıtlamaları ve mevcut 250mA gereksinimi ile pil seçimim LiPo pillerle sınırlıydı. Hobbyking'de kullanmaya karar verdiğim bir "Turnigy nano-tech 300mAh 1S" pil buldum.
Şarj IC
1S LiPo pil ile uyumlu olması gerekmesi dışında, şarj kontrol cihazı için özel bir gereklilik yoktu. Tek hücreli şarj uygulamaları için tasarlanmış tam entegre bir şarj kontrol cihazı olan MCP73831T'yi buldum. Bir özelliği de bu uygulamada oldukça kullanışlı bulduğum harici bir direnç üzerinden şarj akımını ayarlayabilmesidir.
LiPo Koruması
Pili tehlikeli aşırı şarj ve aşırı deşarj koşullarından korumak için voltaj ve akım izlemeyi dahil etmek istedim. Bu tür özellikleri sağlayan sınırlı sayıda IC vardı ve daha ucuz seçeneklerden biri BQ29700 IC idi. Minimum miktarda harici bileşen gerektiriyordu ve tek hücreli bir LiPo pil için gerekli tüm korumayı içeriyordu.
Bileşenler seçildiğine göre, şimdi şemayı oluşturma zamanıydı!
Adım 5: Şematik

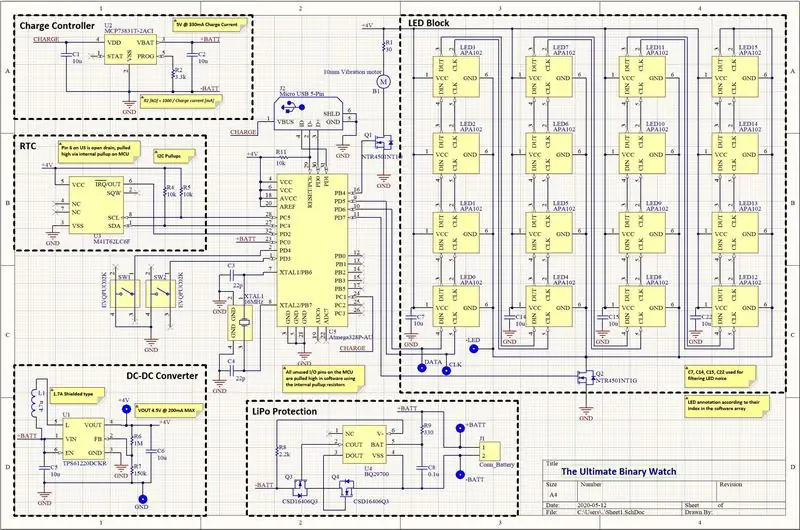
Altium Designer'ı kullanarak, her bir bileşenin veri sayfalarından gelen önerileri kullanarak yukarıdaki şemayı bir araya getirebildim. Şematik, daha okunabilir hale getirmek için farklı bloklara ayrılmıştır. Başka birinin bu tasarımı yeniden yaratmak istemesi ihtimaline karşı önemli bilgiler içeren bazı notlar da ekledim.
Bir sonraki adım, şemayı bir PCB üzerinde düzenlemekti!
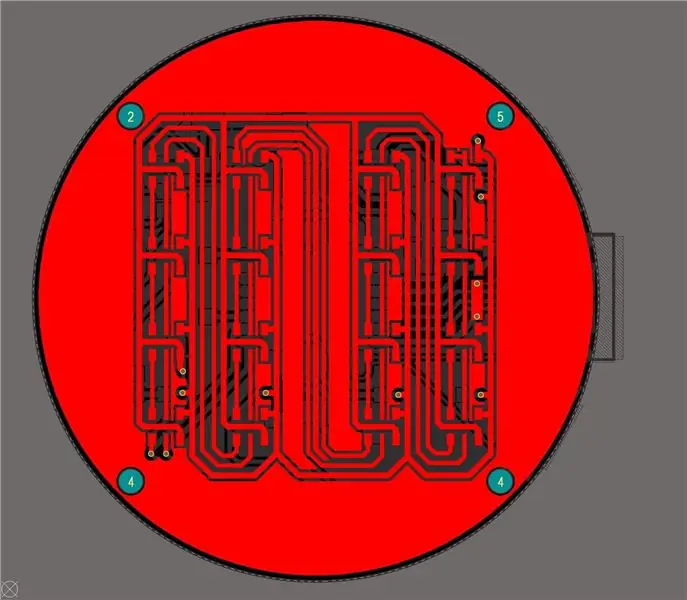
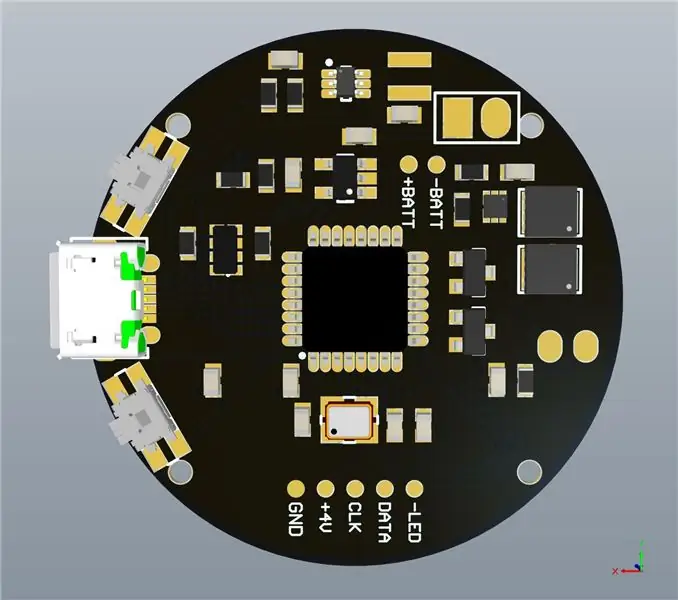
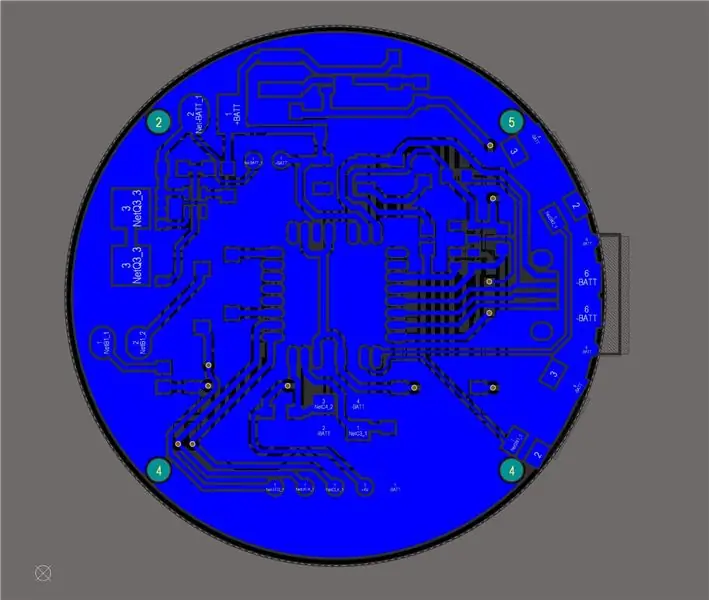
Adım 6: PCB Düzeni




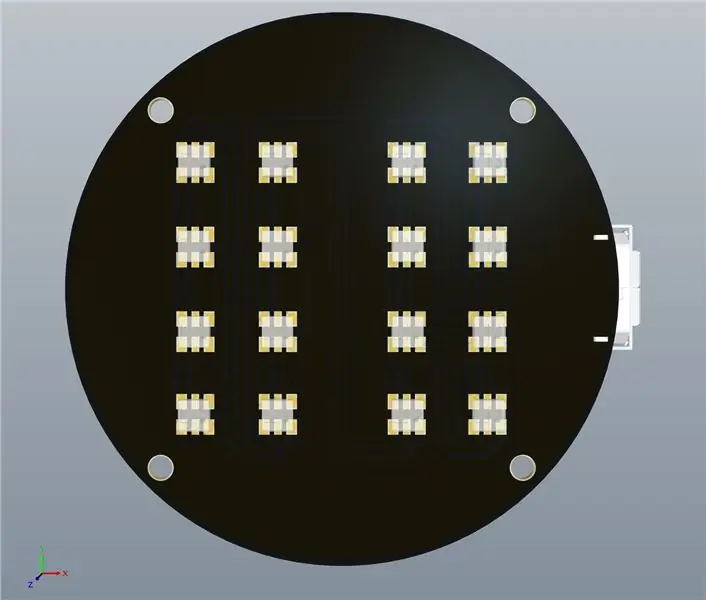
PCB yerleşimi, bu projenin en zorlu kısmı olarak ortaya çıktı. PCB üretim maliyetlerini minimumda tutmak için 2 katmanlı bir PCB kullanmayı seçtim. 36 mm'lik standart bir saat kullanmayı seçtim çünkü bu LED'lere oldukça iyi uyuyor gibiydi. PCB'yi saat kasasına sabitlemek için 1 mm'lik vida delikleri ekledim. Amaç, tüm bileşenleri (elbette LED'ler hariç) alt katmana yerleştirerek temiz ve güzel görünen bir tasarım sağlamaktı. Ayrıca üst katmanda görünür yollardan kaçınmak için mutlak minimum sayıda yol kullanmak istedim. Bu, devrenin "gürültülü" kısımlarını hassas sinyal izlerinden uzak tuttuğumdan emin olarak tüm izleri tek bir katman üzerinde yönlendirmem gerektiği anlamına geliyordu. Ayrıca, baypas kapasitörlerini yüke yakın yerleştirerek, yüksek güçlü bileşenler için daha kalın izler kullanarak ve aksi takdirde PCB tasarımının tüm yaygın iyi uygulamalarını takip ederek tüm izleri mümkün olduğunca kısa tutmaya özen gösterdim. Yönlendirme biraz uzun sürdü, ama bence çok iyi oldu.
Bir sonraki adım, saat kasası için bir 3D model oluşturmaktı!
Adım 7: 3D Tasarım



Saat kasası, Fusion 360 kullanılarak çok geleneksel, klasik bir saat tasarımından sonra tasarlandı. Saati çok çeşitli diğer kayışlarla uyumlu hale getirmek için saat kayışı için standart 18 mm boşluk kullandım. PCB için oyuk, herhangi bir üretim yanlışlığına uyum sağlamak için PCB'nin kendisinden 0, 4 mm daha büyük olarak tasarlanmıştır. PCB'yi monte etmek için bazı vida direkleri ve PCB'nin uzanması için küçük bir kenar ekledim. LED'lerin keskin kenarlarının giysilere yapışmasını önlemek için PCB'yi üstten bir milimetre içeri soktuğumdan emin oldum. Muhafazanın yüksekliği yalnızca pilin kalınlığına göre belirlendi. Muhafazanın geri kalanı, yuvarlatılmış kenarlar ve cilalı köşelerle iyi görünecek şekilde tasarlanmıştır. Herhangi bir destek malzemesi olmadan evde 3B yazdırabilmem için tasarımı 3B baskıya uygun tutmam gerekiyordu.
Artık donanım bittiğine göre, yazılım üzerinde çalışmaya başlama zamanıydı!
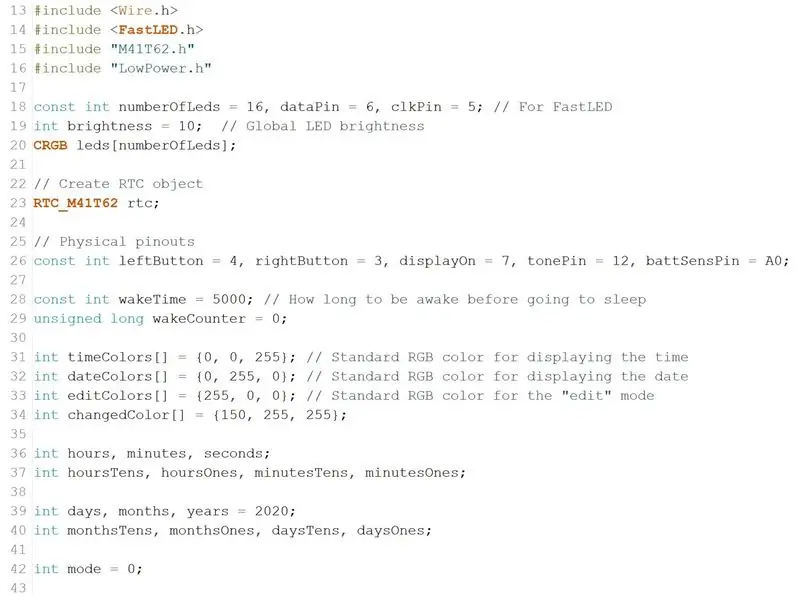
Adım 8: Kod

Gerekli tüm kütüphaneleri dahil ederek koda başladım. Bu, RTC ile iletişim kurmak ve LED'leri sürmek için kitaplığı içerir. Daha sonra modların her biri için ayrı fonksiyonlar oluşturdum. Kullanıcı bir düğmeye basarak modları değiştirdiğinde, program o moda karşılık gelen işlevi çağırır. Kullanıcı belirtilen süre içerisinde herhangi bir düğmeye basmazsa saat uyku moduna geçer.
Uyku modu, tüm LED'lerin tamamen sönene kadar sönmesiyle belirtilir. Uyku modunun kullanılması pil ömrünü büyük ölçüde artırır ve kullanılmadıklarında LED'lerin kapalı kalmasını sağlar. Kullanıcı üst düğmeye basarak saati uyandırabilir. Uyandığında saat, şarj gerektirmediğinden emin olmak için pil seviyesini kontrol eder. Şarj gerekiyorsa, LED'ler zamanı göstermeden önce birkaç kez kırmızı renkte yanıp söner. Pil kritik seviyenin altındaysa, hiç açılmayacaktır.
Zamanın geri kalanında programlama, diğer modları olabildiğince sezgisel hale getirmeye başladı. Tüm modlarda aynı işlevsellikten sorumlu aynı düğmeye sahip olmanın en sezgisel olacağını düşündüm. Bazı testlerden sonra, bulduğum düğme yapılandırması bu:
- Üst Düğmeye Basma: Uyanma / "Görüntüleme Süresi", "Tarihi Görüntüle", "Kronometre" ve "Alarm" modları arasında geçiş yapın.
- Üst Düğme Basılı Tutma: "Saati Ayarla", "Tarihi Ayarla", "Kronometreyi Başlat" veya "Alarm Ayarla" moduna girin.
- Alt Düğmeye Basma: Parlaklığı Artırır.
- Alt Düğme Tutma: "Renk Seç" Moduna girin.
Hangi modda olursanız olun, parlaklık ve renk ayarlarından her zaman alttaki düğme sorumludur. Kullanıcı "Renk Seç" moduna girdiğinde, LED'ler olası tüm RGB renkleri arasında geçiş yapmaya başlar. Kullanıcı, animasyonu duraklatabilir ve o belirli mod için tercih ettiği rengi seçebilir (Görüntü Zamanı kırmızı, Tarihi Görüntüle mavi, vb.). Renklerin, farklı modlar arasında ayrım yapmalarına yardımcı olmak için kullanıcı tarafından kolayca özelleştirilebilmesi amaçlanmıştır.
Artık kod bittiğine göre mikrodenetleyiciye yükleme zamanı gelmişti!
Adım 9: Programlama

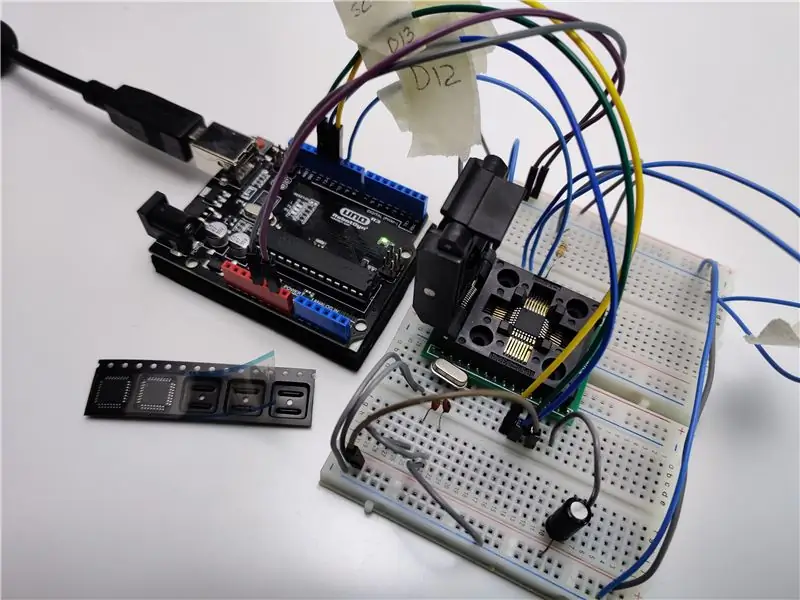
Lehimleme ve montaj için neredeyse zaman vardı ama ondan önce mikrodenetleyiciyi programlamam gerekiyordu. Bu öğreticiyi takip ettim
Önyükleyiciyi bir ATmega328P-AU SMD'ye yazın
programlayıcı olarak normal bir Arduino Uno kullanarak bir önyükleyicinin nasıl yakılacağı ve mikrodenetleyicinin nasıl programlanacağı hakkında.
İlk adım, "ArduinoISP" örnek kodunu yükleyerek Arduino Uno'yu bir ISP'ye dönüştürmekti. Bir programlama soketi ile birlikte bir devre tahtası kullandım ve eğitimdeki şemayı bağladım. Ondan sonra Arduino IDE'de sadece "Burn Bootloader" a basarak bootloader'ı mikrodenetleyiciye yakabildim.
Mikrodenetleyici bir önyükleyiciye sahip olduğunda, mevcut mikro denetleyiciyi Arduino Uno'dan çıkardım ve kodu programlama soketindeki mikro denetleyiciye yüklemek için Arduino Uno kartını USB - Seri Adaptör olarak kullandım. Yükleme bittikten sonra lehimleme işlemine başlayabilirdim.
Bir sonraki adım, tüm bileşenleri toplamak ve bunları bir araya getirmekti!
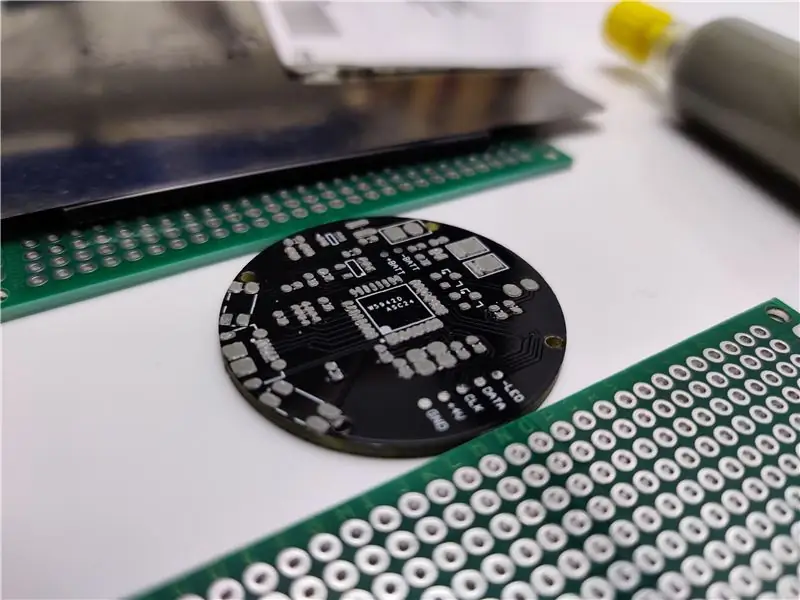
Adım 10: Lehimleme




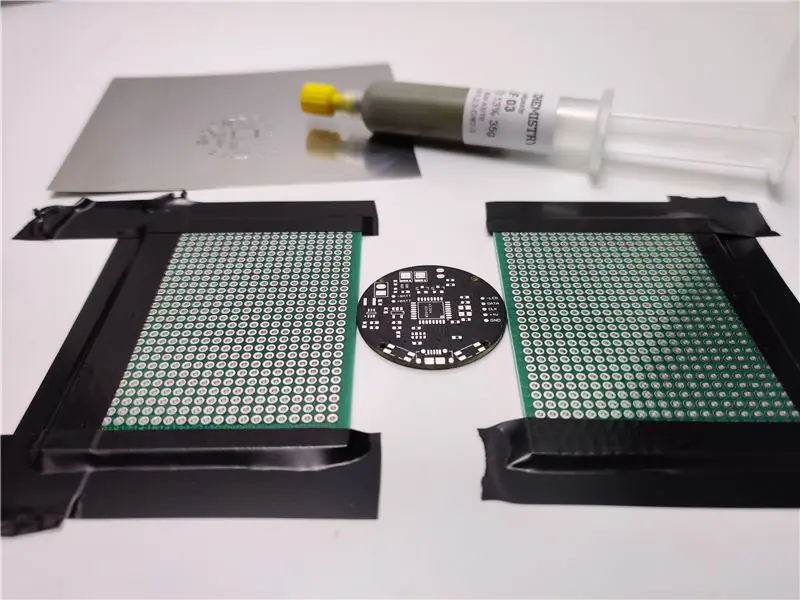
Lehimleme işlemi iki bölüme ayrıldı. Önce alt tabakanın lehimlenmesi gerekiyordu, sonra da üst tabaka.
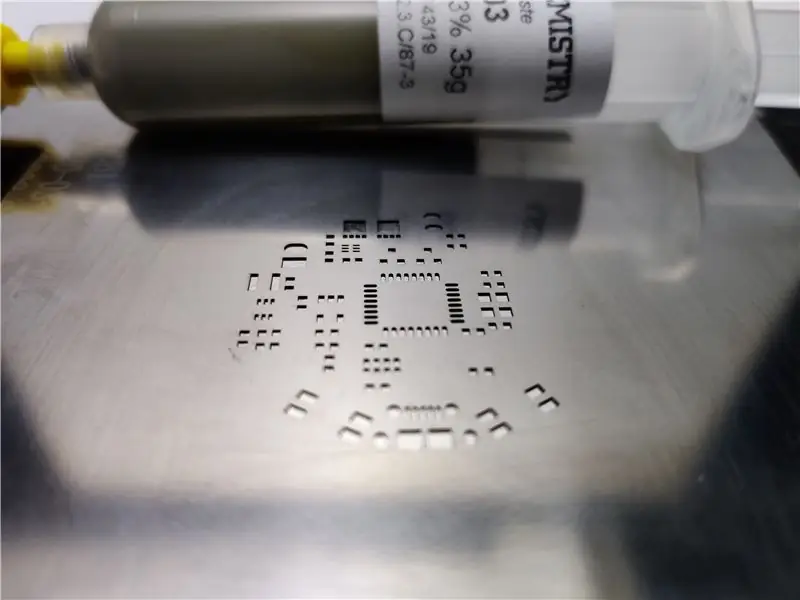
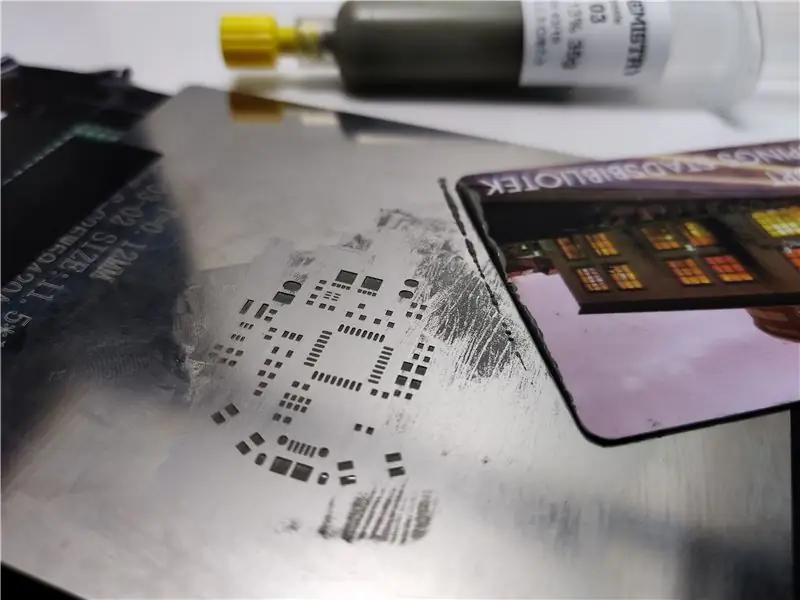
Saat PCB'sini bant kullanarak birkaç prototip kartı arasına sabitledim. Bu çok önemli olan lehimleme sırasında PCB'nin hareket etmemesini sağladı. Daha sonra lehim şablonunu PCB'nin üzerine yerleştirdim ve tüm lehim pedlerini kaplamak için bol miktarda lehim pastası kullandım. Tüm bileşenleri ilgili pedlere yerleştirmek için ince bir cımbız kullanmaya başladım. Daha sonra tüm bileşenleri yerinde lehimlemek için bir ısı tabancası kullandım.
Alt tabaka lehimlendiğinde, lehimlemenin başarılı olduğundan emin olmak için hızlı bir görsel inceleme yaptım. Daha sonra kartı ters çevirdim ve diğer taraftaki lehimleme işlemini bu sefer tüm LED'lerle tekrarladım. Alttaki tüm bileşenlerin düşme riski olduğundan, üst tabaka lehimlenirken kartın aşırı ısınmaması çok önemliydi. Neyse ki, tüm bileşenler yerinde kaldı ve düğmeleri normal bir havya kullanarak yerinde lehimledikten sonra PCB bitti!
Artık son montaj zamanıydı!
Adım 11: Montaj

Montaj çok basitti. Pili PCB'ye bağladım ve pili ve PCB'yi 3D baskılı muhafazanın içine yerleştirdim. PCB'nin her köşesindeki montaj deliklerine dört vidayı vidalamaya başladım. Ondan sonra 18 mm yay çubuklarını kullanarak saat kayışlarını taktım ve saat tamamlandı!
Adım 12: Sonuç ve İyileştirmeler


Saat beklendiği gibi çalışıyor ve ortaya çıkmasından çok memnunum. Şimdiye kadar herhangi bir sorun yaşamadım ve pil bir haftalık kullanımdan sonra neredeyse tamamen şarjlı kalıyor.
İleride saate başka özellikler de ekleyebilirim. USB portu mikrodenetleyiciye bağlı olduğundan, firmware yeni özelliklerle her an güncellenebilir. Şimdilik, saatin bu versiyonunu kullanmaya devam edeceğim ve uzun süreli kullanımdan sonra nasıl durduğunu göreceğim.
Bu proje hakkında herhangi bir düşünceniz, yorumunuz veya sorunuz varsa, lütfen aşağıya bırakın. Bunları [email protected] adresine de gönderebilirsiniz.


Saat Yarışmasında Birincilik Ödülü
Önerilen:
Vortex Watch: Infinity Mirror Kol Saati: 10 Adım (Resimlerle)

Vortex Watch: Infinity Mirror Kol Saati: Bu projenin amacı, bir sonsuz aynalı saatin giyilebilir bir versiyonunu yaratmaktı. Sırasıyla Kırmızı, Yeşil ve Mavi ışıklara saat, dakika ve saniye atayarak ve bu tonları üst üste bindirerek zamanı belirtmek için RGB LED'lerini kullanır
Nerd Watch: 10 Adım (Resimlerle)

Nerd Watch: Nerd Watch, düğmeye basıldığında saati ikili olarak gösterir ve Sam DeRose tarafından Genel Merkezimizde bir yaz stajı sırasında oluşturulmuştur. Saat, iki adet 4 bitlik ikili sayıyı temsil etmek için iki LED'i sırayla yanıp sönerek saat ve dakikayı gösterir (
TTGO T-Watch: 9 Adım (Resimlerle)

TTGO T-Watch: Bu talimat, TTGO T-Watch ile oynamaya nasıl başlayacağınızı gösterir
DIY Apple Watch Şarj Standı (IKEA Hack): 5 Adım (Resimlerle)

DIY Apple Watch Şarj Standı (IKEA Hack): Apple Watch'ınızın ekstra uzun şarj kablosundan rahatsızsanız, bu şarj standını yapmayı deneyebilir ve keyfini çıkarabilirsiniz
Apple II Watch: 9 Adım (Resimlerle)

Apple II Watch: CUPERTINO, California-9 Eylül 1984-Apple Computer Inc.® bugün, şimdiye kadarki en kişisel aygıtı olan Apple // watch™'u tanıttı. Apple // watch, devrim niteliğinde bir tasarım ve daha küçük bir cihaz için özel olarak oluşturulmuş bir TEMEL KULLANICI ARAYÜZÜ sunar. Elma
