
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

İşe gidip gelirken tacize uğramak pek çok insan için, özellikle de kadınlar için oldukça yaygın bir durumdur. Ülke ne olursa olsun, toplu taşıma araçlarına binmek çoğu zaman cinsel tacize uğrayabileceğinizi, hatta eve yürürken takip edilebileceğinizi bilmekle eşdeğerdir. Bu durumlarda, bir anonstan kaynaklanan basit bir korkudan kötü bir şey olabileceğine dair gerçek bir endişeye kadar, tehdide tepki vermek ve değerlendirmek her zaman kolay değildir. Korku her zaman bir faktördür ve potansiyel tacizcinin dikkatini çekmek istememek, güvendiğimiz birini uyarmamızı engelleyebilir.
Talos, telefonunuza bağlanan ve istediğiniz kişiye kısa mesaj göndermenizi sağlayan küçük bir cihazdır. SMS, otomatik olarak bilinen son konumunuzu ve seçtiğiniz önceden kaydedilmiş metni içerir. Basit bir anahtarlık görünümüyle Talos, çantanıza takılı kalır ve anahtara basarak gizlice etkinleştirmenizi sağlar, bu da metin mesajının gönderilmesini tetikler. Düşük güç tüketimi, her gün şarj etmeniz ve unutma riskine girmeniz gerekmediği veya karşılaştığınız tehdidin size her gün hatırlatıldığı anlamına gelir.
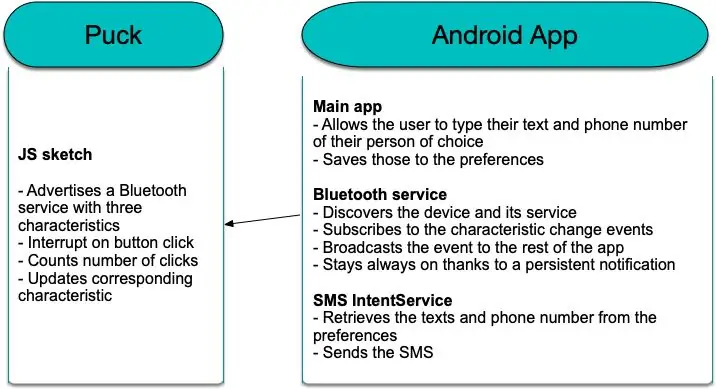
Bu projenin üç bölümü vardır:
- Fiziksel modül: nRF52832 modülünü temel alan ve Espruino- Android uygulaması sayesinde Javascript kullanılarak programlanabilen bir Puck-js modülü kullandım: Modüle bağlanan basit bir uygulama oluşturdum - Anahtarlık kapağı: Basit bir Puck JS'nin basit bir anahtarlık gibi görünmesini sağlayın
Gereçler
- Puck.js modülü (https://www.puck-js.com)
- En az 8.0 sürümüne sahip Android Telefon - Android Studio yüklü bir bilgisayar
- 3D yazıcı (isteğe bağlı)
1. Adım: Genel Bakış

Bu şema size farklı bileşenler hakkında bir fikir vermelidir: Puck modülünün üzerindeki kod gerçekten basittir ve Puck'ın telefonu taraması yerine Android uygulamasının bağlantıyla ilgilenmesine izin veriyoruz. Pil ömrünü korumak için uygulama ile cihaz arasında iletişim kurmak için Bluetooth Düşük Enerji ve özelliklerini kullanacağız.
Adım 2: Diskin Programlanması

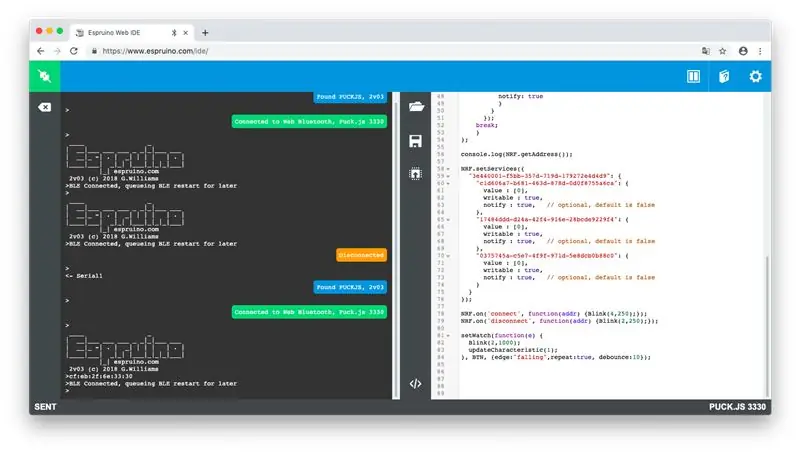
Puck-js.com'da tarayıcınızın ve bilgisayarınızın Web Bluetooth'u desteklediğini kontrol ettikten sonra, www.espruino.com/ide adresine gidin ve sayfanın sol üst köşesindeki fiş simgesine tıklayarak Puck'ınıza bağlanın.
Daha sonra ekli dosyadaki kodu kopyalayıp düzenleyiciye yapıştırabilir ve Puck'a gönderebilirsiniz.
Kodun ilk kısmında, daha sonra kodda kullanacağımız Blink ve updateCharacteristic fonksiyonunu tanımlıyoruz. updateCharacteristic işlevinde, gerçekten yeni bir değer olarak görüleceğinden emin olmak için mevcut tarihi özelliğe atadık. Daha sonra bu güncellemenin herhangi bir abonesini bilgilendiririz.
Bu bildirimlerden sonra yürütülecek kod üzerine:
56. satırdaki kod, Android uygulamasında harddode yapmanız gereken Puck'ınızın fiziksel adresini almanıza izin verir: bu satırın yorumunu kaldırın ve adresi IDE'nin sol tarafındaki günlüklerde göreceksiniz (eke bakın). ekran görüntüsü). Bu değere sahip olduğunuzda, satırı yorumlayabilir veya bu şekilde bırakabilirsiniz.
Bundan sonra, tümü bildirilebilir olan üç farklı özelliğe sahip bir özel BLE hizmeti (UUID'ler rastgele değerlerdir) tanımlıyoruz. Mesajımızı iletmek için değerlerin kendisini değil, sadece değiştikleri gerçeğini kullanacağız.
78 ve 79. satırlarda, cihaz başka bir Bluetooth cihazına bağlandığında veya bağlantısı kesildiğinde entegre LED'in yanıp sönmesine neden olacak bazı dinleyiciler ayarladık. Son olarak, 81. satırda, entegre düğmeye bir kesme ekliyoruz, böylece ona basıldığında updateCharacteristic işlevini çağırır.
3. Adım: Android Uygulamasını Oluşturma




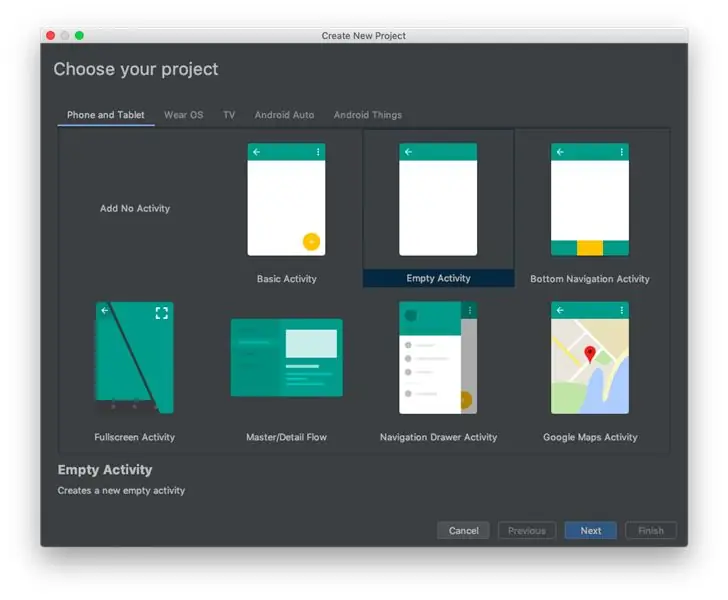
Tüm uygulama oldukça ağır kitaplıklar içerdiğinden, ekli zip içine uygulamanın yalnızca kaynak dosyalarını ve gradle dosyasını ekledim. Çalışması için Android stüdyosunu başlatmanız ve yeni bir proje oluşturmanız gerekir (Boş Etkinlik'i seçin, ekran görüntüsüne bakın). Yazdığım bazı kodlar bundan önce var olmayan API'leri kullandığından, uygulama için minimum sürüm olarak 26'yı (Android 8.0, Oreo) seçin. Projeniz kurulduktan sonra, Uygulama için bir build.gradle dosyanız olacaktır (build.gradle - Module: App olarak işaretlenmiştir). Açın ve zip dosyasındaki içeriği kopyalayın: IDE, uygulamanın dayandığı Nordic kitaplığını indireceği bir Gradle senkronizasyonu yapmanızı isteyecektir. Ardından uygulamayı bir kez başlatabilir ve çalışıp çalışmadığını kontrol edebilirsiniz.
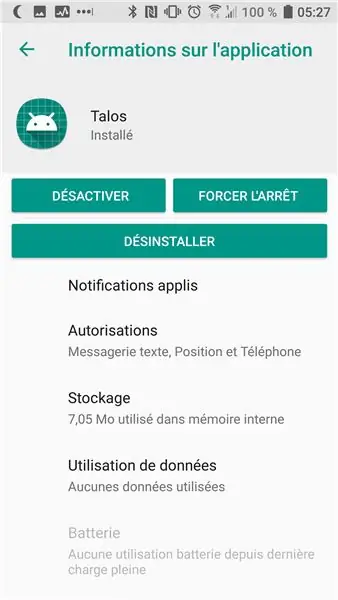
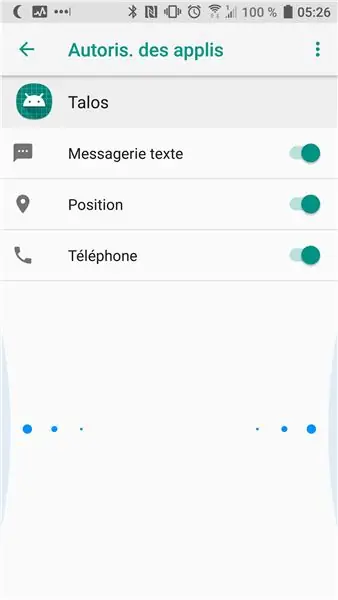
Uygulama cihazınıza yüklendikten sonra, ayarlar menünüze gidin, Uygulamalar'ı seçin ve listeden uygulamayı bulun. Seçin ve "Otomatikleştirmeler" üzerine tıklayın. Orada, varsayılan olarak kapalı olacak birkaç radyo düğmeniz olacak: Uygulamanın ihtiyaç duyduğu her şeye erişimi olduğundan emin olmak için hepsini kontrol edin.
Artık kaynak dosyaları zip arşivinden içe aktarabilirsiniz: Bunu yapmanın en kolay yolu yeni sınıflar oluşturmak (sağ tıklama, yeni Kotlin dosyası/sınıfı) ve onlara arşivdekilerle aynı adı vermektir. Sınıf dosyası açıldıktan sonra, kodu kopyalayıp içine yapıştırmakta özgürsünüz.
Yalnızca uygulamayı kullanmak istiyorsanız, BTService sınıfında 31. satırdaki adresi değiştirin ve bunun yerine önceki adımda aldığınız adresi girin. Artık uygulamayı derleyebilmeli ve cihazınızda çalıştırabilmelisiniz!
Uygulamanın nasıl çalıştığı hakkında daha fazla bilgi edinmek istiyorsanız, okumaya devam edin:-)
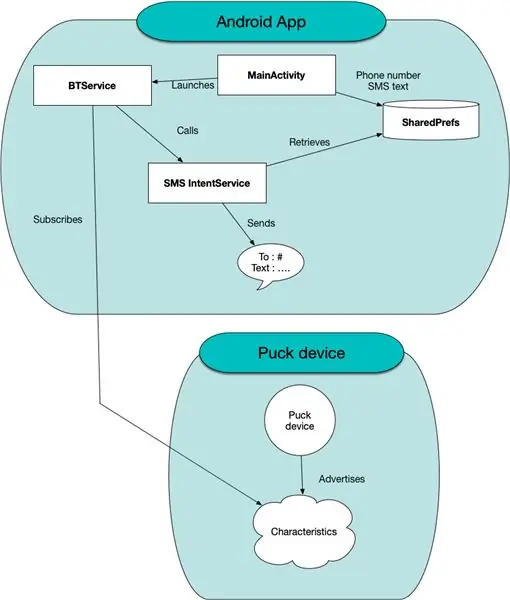
Aşağıdaki şema, uygulamanın içinde neler olduğunu daha iyi anlamanızı sağlayacaktır: - MainActivity, kullanıcının yalnızca arada bir kullanacağıdır: asıl amacı, kişinin telefon numarasını girebilmeleridir. Talos'u kullanırken iletişim kurmak ve onları göndermek için metin istiyorlar.
- BTService bir ön plan hizmetidir, yani her başlatıldığında, hizmetin Android tarafından öldürülme olasılığını sınırlayan kalıcı bir bildirim oluşturur. Bu hizmet, klasik Bluetooth Düşük Enerji sürecini kullanarak Talos'a bağlanmaya çalışır - Nordic'in örnek kodunu ve bulabildiğim diğer kaynakları kullandım. Şu anda, özellikle Puck'ın UUID'si için görünüyor: bu değeri (private val remoteMacAddress = "CF:EB:2F:6E:33:30") cihazınızın önceki adımda elde ettiğiniz kendi adresiyle eşleşecek şekilde değiştirmelisiniz. Cihazı bulduktan ve aradığımız hizmete sahip olup olmadığını kontrol ettikten sonra, kullanıcı butona her bastığında güncellenecek olan özellik için bildirimlere abone olur.
BTService bu özellik için bir güncelleme aldığında, uygulamanın diğer bileşenlerinin tepki vermesi için bir LocalBroadcast nesnesini ateşler. Ayrıca SMS'i göndermesi için SMSIntentService'i arayacaktır.
- SMSIntentService, kullanıcı tarafından girilen son değerlere sahip olmak için telefon numarasını ve metni SharePreferences'tan alacaktır. Ardından, kullanıcının uygulamayla etkileşime girmesine gerek kalmadan SMS'i otomatik olarak gönderir ve kullanıcının bilinen son konumunu SMS'e ekler.
Adım 4: Bir Vaka Tasarlamak
Puck ile gelen mevcut durumda, bir anahtarlığa bağlanması için zaten küçük bir döngü var, bu yüzden neredeyse bu şekilde bırakabiliriz. Tamamen beyaz silikon kılıf hala oldukça tuhaf geldi, bu yüzden herhangi bir şüphe çekmemek için Puck'ın üstüne koymak için basit bir nesne tasarladım. Bir resmin bin kelimeye bedel olduğunu söylüyorlar, size saniyede 25 resim vereceğimi düşündüm: Aşağıdaki videoda, tasarımı oluşturmak için Fusion 360'ı nasıl kullandığımı göreceksiniz, kullandığım komutlar ve kısayollar dahil:
Adım 5: Hepsini Bir Araya Getirmek
Artık farklı bileşenlere sahip olduğunuza göre, bunları bir araya getirme zamanı! Puck modülünün mevcut kasasında zaten bir zincir takmak için kullanabileceğiniz bir delik var - Elimde, söktüğüm eski bir anahtarlık var, ancak bunları da kolayca satın alabilirsiniz. Yüzüğü pense kullanarak ayırın - yüzüğün açıklığını bulduktan sonra, her bir yarıyı, biri kendinize doğru, diğeri sizden uzağa doğru zıt yönlerde hareket ettirin. Daha sonra yüzüğü Puck'a takabilir ve tekrar kapatabilirsiniz.
Az önce oluşturduğunuz tasarımı 3D olarak yazdırın - Biraz mor PLA kullandım ve Puck'ın üstüne tutturdum
Önerilen:
Döner Telefonu Radyoya Dönüştür ve Zamanda Yolculuk: 5 Adım (Resimlerle)

Döner Telefonu Radyoya Çevirin ve Zamanda Yolculuk: Döner bir telefonu hackleyerek radyoya çevirdim! Telefonu elinize alın, bir ülke ve bir on yıl seçin ve harika bir müzik dinleyin!Nasıl çalışırBu döner telefon, bir web radyosu olan radiooooo.com ile iletişim kuran yerleşik bir mikro bilgisayara (ahududu Pi) sahiptir. NS
Arduino Kullanan Otomatik Musluk (Dokunmatik) - COVID-19 Krizi Sırasında Ellerinizi Yıkayın ve Güvende Kalın: 4 Adım

Arduino Kullanan Otomatik Musluk (Dokunmasız) - COVID-19 Krizi Sırasında Ellerinizi Yıkayın ve Güvende Kalın: Hey arkadaşlar!Umarım hepiniz iyisinizdir ve şu anda güvendesinizdir. Bu yazımda sizlere güvenle el yıkamak için tasarladığım prototipimi anlatacağım. Bu projeyi kısıtlı imkanlarla yaptım. İlgilenenler bu proyu yeniden yapabilir
MEROSS MSS620 -- Tuhaflığa Yolculuk: 3 Adım

MEROSS MSS620 -- Garipliğe Yolculuk: Bir arkadaşımın balkonu için wifi kontrollü elektrik prizlerine ihtiyacı vardı - bilirsiniz, olağan şeyler: bitkileri sulamak, hava karardığında ışıkları yakmak. Web'de biraz gezindikten sonra, MEROSS MSS620'yi buldum - iki güçlü ou
Telefonunuzu ve Gadget'ınızı Nasıl Güvende Tutar ve Güvende Tutarsınız: 4 Adım

Telefonunuzu ve Gadget'ınızı Nasıl Güvenli ve Güvenli Hale Getirirsiniz: neredeyse her şeyini kaybetmiş bir kişiden (tabii ki abartılı). Yani, itiraf zamanı, önceki cümlemin dediği gibi, çok ÇOK beceriksizim. Bir şey bana bağlı değilse, onu yanlış yere koyma ihtimalim çok yüksek, unutmak bir yerlerde
MidiMatrix - Performans Sırasında Adınızı Yayınlayın: 3 Adım

MidiMatrix - Performans Sırasında Adınızı Yayınlayın: Mesajları gösteren bir LED Matrix'i kaçıramazsınız. Konser sırasında adınızı/web sitenizi/instagram vb. yayınlamanın mükemmel bir yolu. Kayan mesajların görüntülenmesine ek olarak, bu tasarım 4/4 boyutunda animasyonları görüntüleyen bir MIDI saati ile senkronize olur
