
İçindekiler:
- Gereçler
- Adım 1: Devreyi Oluşturun
- Adım 2: Wemos'u Programlama - Genel Bakış
- Adım 3: Wemos'un Programlanması - Sürücülerin Yüklenmesi
- Adım 4: Wemos'u Programlama - Arduino IDE'yi Güncelleyin
- Adım 5: Wemos'un Programlanması - Göz Kırpma Testi
- Adım 6: Wemos'u Programlama - Blynk'i Ayarlama
- 7. Adım: Wemos'u Programlama - Blynk Kitaplığını Yükleme
- Adım 8: Wemos - Sketch'i Programlama
- Adım 9: Wemos'un Programlanması - Son Adım
- Adım 10: Blynk'i IFTTT ve Google Home veya Alexa ile Kontrol Etme
- Adım 11: Sonuç
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Bu proje, Arduino tabanlı, ses kontrollü, IOT röle anahtarının nasıl yapıldığını açıklar. Bu, iOS ve Android için bir uygulama kullanarak uzaktan açıp kapatabileceğiniz, ayrıca IFTTT'ye bağlayabileceğiniz ve Google Home ve/veya Alexa'yı kullanarak sesinizle kontrol edebileceğiniz bir röledir. Cihazı oluşturmak, uygulamayı bağlamak ve çeşitli IoT hizmetlerine bağlanmak için gereken tüm adımları ele alacağız.
Gereçler
- Wemos D1 Mini Lite ESP8285 (Amazon'da birkaç dolar)
- Arduino/Raspberry Pi için 5V Röle Modülü
- 2N2222 NPN transistör
- 47K ohm direnç
- 1K ohm direnç
Adım 1: Devreyi Oluşturun



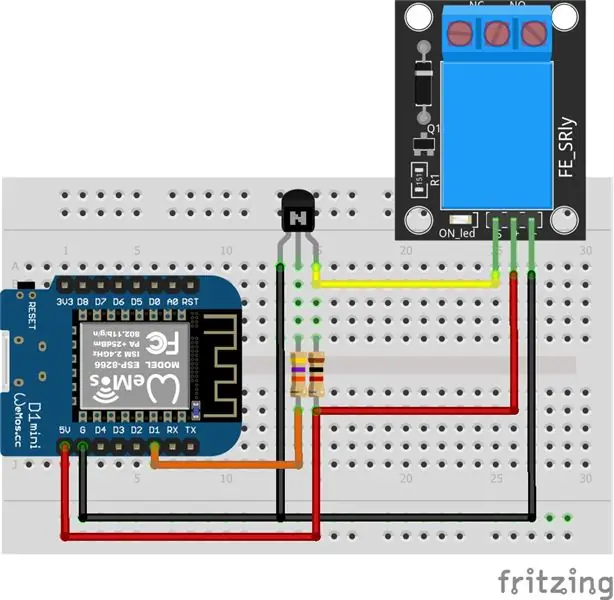
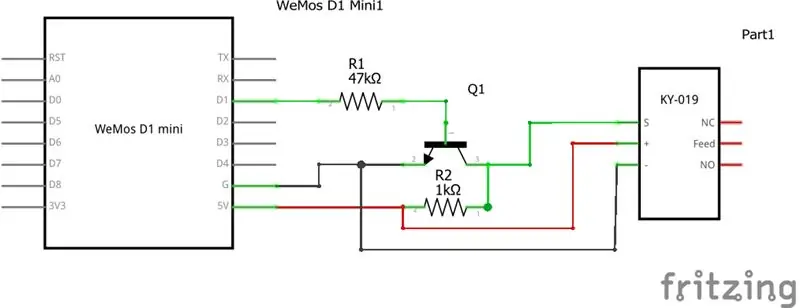
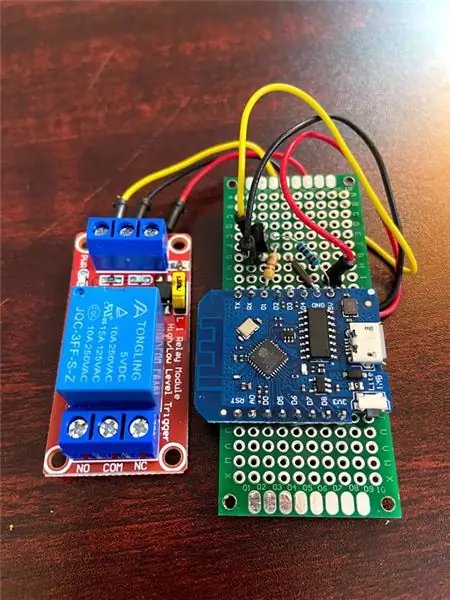
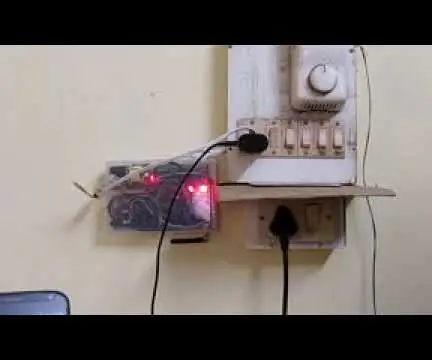
İlk adım, devreyi kablolamak. Neye alıştığınıza bağlı olarak bir şematik ve geleneksel bir bağlantı şeması ekledim. İlk devremi bir prototip devre tahtası üzerinde yaptım ve ardından daha kalıcı bir kurulum için bir PCB'ye taşıdım ve 3D baskılı bir proje kutusuna yerleştirdim.
Röle, opto-izoleli bir H/L 5V röledir; bu, ilk olarak, tetik devresinin röle aktivasyonunun kendisinden optik olarak izole edildiği anlamına gelir, bu da röleden Wemos mikrodenetleyicisine geri besleme ile ilgili olası herhangi bir sorunu ortadan kaldırır. Sahip olmak için güzel bir güvenlik. İkincisi, yüksek/düşük değiştirilebilir, yani resimlerde gördüğünüz sarı jumper'ı hareket ettirerek, sinyal yüksek olduğunda tetiklemeden (+5V) veya sinyal düşük olduğunda tetiklemeden (0V) yapılandırılabilir.. Wemos'un kendisi dijital pinlerinden 3.3V gönderiyor ve tetikleme kaynağımız olarak D1'i kullanıyoruz, bu da röleyi tetiklemek için +5V dijital sinyale yaklaşmak için biraz yükseltmemiz gerektiği anlamına geliyor. Alternatif olarak, bir 3.3V röle kullanabilir ve devredeki transistör yükseltici bileşenini ortadan kaldırabilir ve doğrudan D1'den röle üzerindeki sinyal pimine gidebilirsiniz. 3.3V rölelerim yoktu, bu yüzden daha yaygın bir 5V röle ve amper devresi kullanıyoruz.
Röle üzerindeki DC+ ve DC- Wemos'un 5V ve GND pinlerine bağlanarak röleyi çalıştırmak için gerekli voltajı sağlar. Röle, küçük voltajlardan hat voltajına kadar derecelendirilmiştir, ancak bunu düşük voltajlı bir kablo uygulamasını kontrol etmek için kullanıyorum. Bunu hat voltajını kontrol etmek için kullanıyorsanız, lütfen ne yaptığınızı bildiğinizden, kalifiye olduğunuzdan ve uygun önlemleri aldığınızdan emin olun. Değilse, hat voltajı uygulamalarını kontrol etmek için bunu kullanmayın.
Wemos üzerindeki Pin D1, NPN transistöründeki tabanı besleyen 47K ohm rezistöre bağlanır. Yayıcı toprağa geri bağlanır. Kollektör, röle üzerindeki sinyal girişine bağlanır. Röle düşükte tetiklenecek şekilde ayarlanmıştır, bu nedenle D1 bir sinyal verirken 3.3v sinyali yaklaşık 5V'a yükseltilir ve röle açıktır. D1 azaldığında röleye giden sinyal azalır ve röle kapanır ve bir devreyi tamamlar.
Prototipleme devre tahtasındaki geçici devremin fotoğraflarını çekmeyi unuttum, ancak yardımcı olacaksa, yukarıdaki Fritzing şemasına tam olarak benziyordu. Son kalıcı devremin birkaç resmini ekledim, böylece bazı içgörülere ihtiyaç duymanız veya kullandığım belirli bileşenler hakkında görünürlüğe ihtiyaç duymanız durumunda nasıl kablolandığını görebilirsiniz.
Adım 2: Wemos'u Programlama - Genel Bakış
Wemos hakkında sevdiğim şeylerden biri, aynı IDE'yi kullanarak tıpkı bir Arduino gibi programlanabilmeleri. Yine de burada birkaç adım var.
- Wemos sürücülerini bilgisayara yükleyin, Wemos ile konuşabilirsiniz
- Arduino IDE'yi güncelleyin, böylece Wemos kartı kullanılabilir
- Her şeyin doğru çalıştığından emin olmak için hızlı bir "Yanıp Sönme" testi yapın
- Blynk'i kurun (kafa karıştırıcı olduğunu biliyorum, ancak aslında "göz kırpma testinden" farklıdır)
- Blynk'ten bir uygulama kodu alın
- Wemos/Arduino kodunu Blynk bilgisiyle güncelleyin
- Kodu Wemos kurulumunuza yükleyin.
Adım 3: Wemos'un Programlanması - Sürücülerin Yüklenmesi

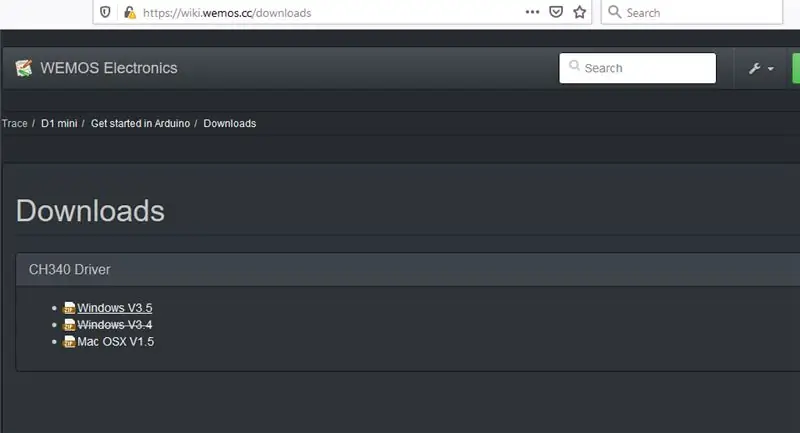
Buraya gidin (bu bağlantı periyodik olarak değişiyor gibi görünüyor, güncel tutmaya çalışacağım):
www.wemos.cc/en/latest/ch340_driver.html
Ve işletim sisteminiz için doğru sürücü paketini indirin. Ardından zip dosyasını bir dizine çıkarın ve yüklemek için "SETUP" uygulamasını çalıştırın.
Bunu ilk kez yaptığımda, yüklememe konusunda garip bir hata aldım. Bu konuda başka birinin notunu ve benim için işe yarayan çözümlerini gördüm. Bu nedenle, bir hata alırsanız, "Kaldır" düğmesini kullanmayı deneyin ve ardından "Yükle" düğmesini tekrar kullanın. Umarım bu benim için yaptığı gibi sorunu çözer.
Adım 4: Wemos'u Programlama - Arduino IDE'yi Güncelleyin



Arduino IDE'yi kurmadıysanız, şimdi bunu yapmanın tam zamanı. www.arduino.cc adresinden indirebilirsiniz.
İşte bu adımda yapacağımız şey için bir referans.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Arduino IDE'de bir seçenek olarak görünmesi için yeni kartı kuralım. Adım 2 - 4, aşağıdaki github sayfasındaki kurulum kılavuzundan alınmıştır.
github.com/esp8266/Arduino
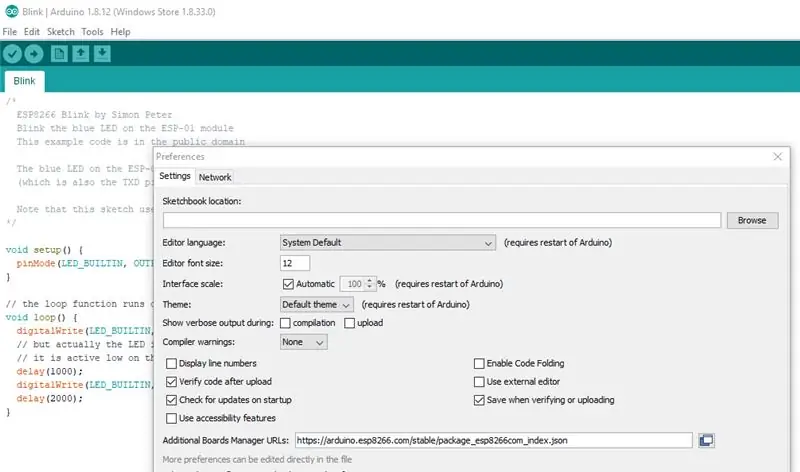
- Arduino IDE'yi başlatın ve Tercihler penceresini açın.
- Ek Pano Yöneticisi URL'leri alanına "https://arduino.esp8266.com/stable/package_esp8266com_index.json" yazın. Virgülle ayırarak birden çok URL ekleyebilirsiniz.
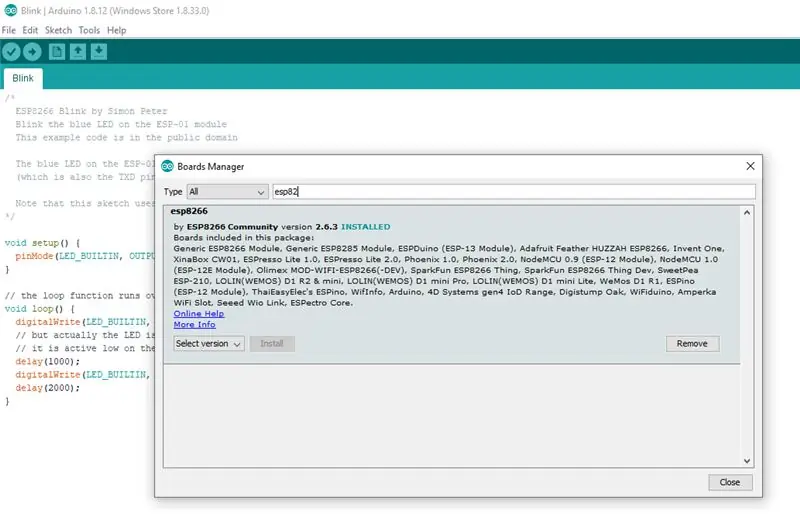
- Araçlar > Pano > Panolar Yöneticisi'nden (en üstte) Boards Manager'ı açın, "esp8266"yı arayın ve listelenen esp8266 platformunu yükleyin.
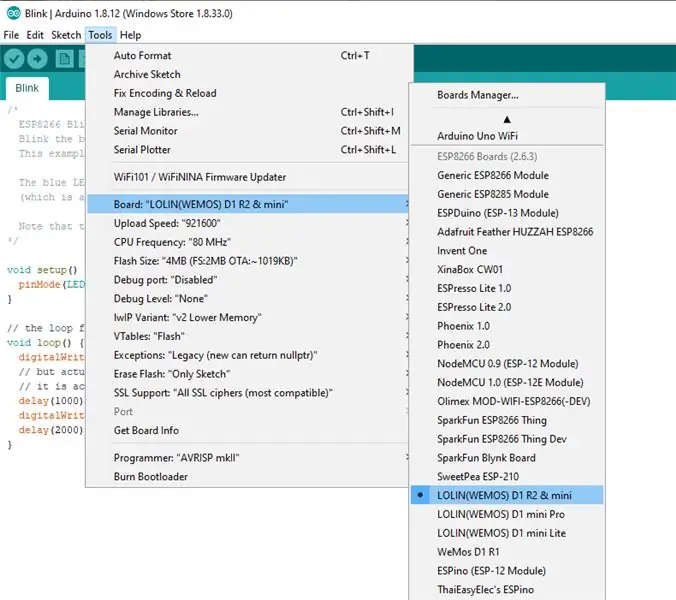
- Bu noktada Araçlar → Tahta: xxx'de Wemos panolarını göreceksiniz. Wemos D1 Mini'yi seçin. Benim durumumda, resimden de görebileceğiniz gibi, özel isim "LOLIN(WEMOS) D1 R2 & mini" idi.
- Bilgisayar ve Wemos arasına bir USB kablosu bağlayın
- Araçlar menüsünde "Bağlantı Noktası"nın artık etkin olduğunu ve doğru göründüğünü onaylayın.
Adım 5: Wemos'un Programlanması - Göz Kırpma Testi

Daha ileri gitmeden önce, Wemos yönetim kuruluyla iletişim kurabileceğimizden ve her şeyin yolunda göründüğünden emin olmalıyız. Bunu yapmanın en kolay yolu bir USB kablosu takıp basit bir programı Wemos'a göndermektir. Blink en kolay örnek ve yeni panolarla çalışırken her zaman önce bunu yaptığım için beni çok fazla güçlükten kurtardı.
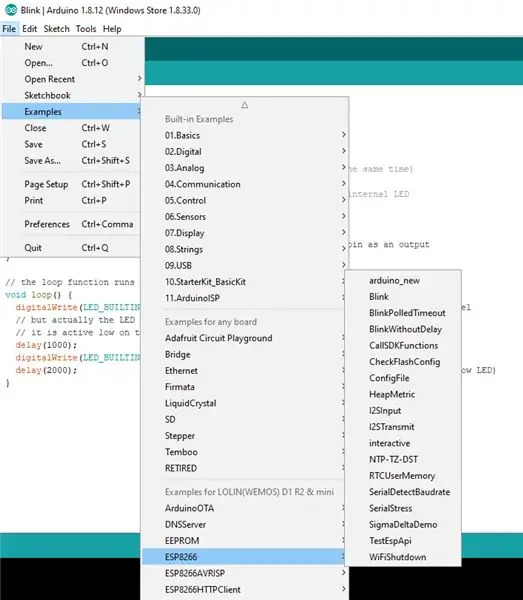
- Şuraya gidin: Dosya > Örnekler > ESP8266 > Göz kırpın ve bir Wemos cihazı için göz kırpma taslağını yükleyin
- Çizimi derleyin ve yükleyin
Mavi LED saniyede bir yanıp sönmeye başlarsa, bir sonraki adıma geçebilirsiniz! Değilse, geri dönün ve önceki adımları giderin. Sürücüler ve yönetim kurulu yöneticisi ile ilgili bir sorun olup olmadığına bakın. ESP8266'nın anakart paketiyle ilgili bazı sorunlar yaşadım ve sürümlerde meydana gelen garip bir şey nedeniyle onu tamamen kaldırıp yeniden yüklemek zorunda kaldım. Pes etmeyin ve internet aramaları arkadaşınız olabilir!
Her şeyin yolunda olduğunu varsayarak bir sonraki adıma geçin.
Adım 6: Wemos'u Programlama - Blynk'i Ayarlama



Bu sonraki adımlarda, Blynk ile bir hesap oluşturmamız ve oluşturduğumuz devreyi kontrol etmek için kullanmamız için bir jeton almamız gerekiyor.
- Uygulamayı indirin ve bir hesap oluşturun (ücretsizdir)
- Yeni bir proje oluştur
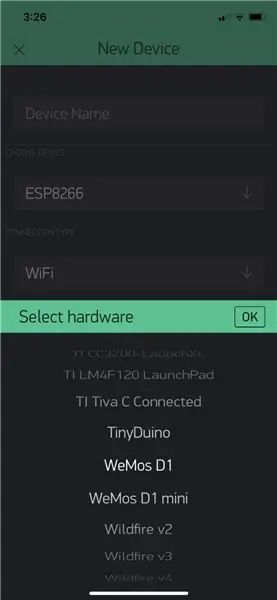
- Cihaz Seçin altında Donanım olarak Wemos D1'i seçin
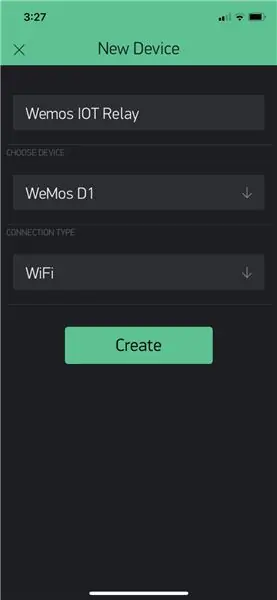
- Projeye bir isim verin ve bağlayıcı tipini WiFi olarak tutun
- Proje Oluştur'a tıklayın
- Bu noktada Auth Token, Blynk hesabınızı oluştururken kullandığınız e-posta adresine e-posta ile gönderilecektir. Bunu daha sonrası için saklayın, değerleri bir sonraki adımda çizime ekleyeceğiz.
- Boş tuval ekranına geldiğinizde, sola kaydırın ve widget menüsünü göreceksiniz. Projeye bir "düğme" eklemek için "Düğme"yi seçin
- Düğmeyi seçin ve ardından üzerine tıklayarak ve pi olarak "Dijital" ve "D1"i seçerek Pini yapılandırın ve "Tamam"a tıklayın.
- Bu noktada her şey hazır olmalıdır. Bunu aktif hale getirmek için sağ üstteki üçgen simgesini seçmek isteyeceksiniz, ancak taslak yüklenene ve yapılandırılana kadar henüz çalışmayacak, ki bu bir sonraki adımdır!
7. Adım: Wemos'u Programlama - Blynk Kitaplığını Yükleme
Blynk tabanlı bir çizim yükleyebilmek için kütüphanelerini kurmamız gerekiyor. Ayrıntılar burada bulunabilir.
github.com/blynkkk/blynk-library/releases
Ayrıca, biraz arka plan için ana web sitelerine buradan göz atın (https://blynk.io/en/getting-started)
Bu ilk başta benim için kafa karıştırıcıydı, ama göründüğünden çok daha kolay. Dosyayı Arduino dizininize açmanız yeterlidir. Benim için bu \user\Documents\Arduino içindeydi. Orada zaten "kütüphaneler" adında bir klasör vardı. Zip dosyası bir "kütüphane" ve bir "araçlar" dizini içerir. Arduino dizinine açtığınızda, içeriğini kitaplıklara ekler ve zaten mevcut değilse araçlar oluşturur.
Adım 8: Wemos - Sketch'i Programlama
Bu noktada neredeyse işimiz bitti. Çizim oldukça basit, doğrudan Blynk'ten geliyor ve esasen Blynk hizmetini ve kartı birbirine bağlıyor. Oluşturucularını burada kullanabilirsiniz:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Ya da işinize yarayacak bu örneği kullanabilirsiniz. Yetkilendirme belirtecinin değerlerini ve wifi ağınız için kimlik bilgilerinizi değiştirdiğinizden emin olun.
/*************************************************************
En yeni Blynk kitaplığını buradan indirin: https://github.com/blynkkk/blynk-library/releases/latest Blynk, Arduino, Raspberry Pi ve benzerlerini İnternet üzerinden kontrol etmek için iOS ve Android uygulamalarına sahip bir platformdur. Widget'ları basitçe sürükleyip bırakarak tüm projeleriniz için kolayca grafik arayüzler oluşturabilirsiniz. İndirilenler, dokümanlar, öğreticiler: https://www.blynk.cc Eskiz oluşturucu: https://examples.blynk.cc Blynk topluluğu: https://community.blynk.cc Bizi takip edin: https://www.fb. com/blynkapp Blynk kitaplığı MIT lisansı altında lisanslanmıştır Bu örnek kod kamu malıdır. ******************************************************* *********** WidgetTerminal nesnesini kullanarak herhangi bir veriyi gönderebilir/alabilirsiniz. Uygulama projesi kurulumu: Virtual Pin V1'e ekli Terminal widget'ı ******************************************** *************************/ /* Baskıları devre dışı bırakmak ve yerden tasarruf etmek için bunu yorumlayın */ #define BLYNK_PRINT Seri #include #include // Yetkilendirme almalısınız Blynk Uygulamasında belirteç. // Proje Ayarlarına gidin (somun simgesi). char auth = "YourAuthToken"; // WiFi kimlik bilgileriniz. // Açık ağlar için şifreyi "" olarak ayarlayın. char ssid = "AğAdınız"; char pass = "Parolanız"; // Sanal seri terminali Virtual Pin V1 WidgetTerminal terminaline(V1) bağlayın; // Terminalden donanımınıza komut gönderebilirsiniz. Sadece // Terminal Widget'ınızla aynı Sanal Pini kullanın BLYNK_WRITE(V1) { // Terminal Widget'ına "Marco" yazarsanız - yanıt verir: "Polo:" if (String("Marco") == param.asStr ()) { terminal.println("'Marco' dediniz"); terminal.println("'Polo' dedim"); } else { // Geri gönder terminal.print("Demiştiniz:"); terminal.write(param.getBuffer(), param.getLength()); terminal.println(); } // Her şeyin gönderildiğinden emin olun terminal.flush(); } void setup() { // Hata ayıklama konsolu Serial.begin(9600); Blynk.begin(auth, ssid, pass); // Sunucuyu da belirtebilirsiniz: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAdresi(192, 168, 1, 100), 8080); // Bu, donanımınız Blynk Sunucusuna bağlandığında // Blynk Yazılım sürümünü Terminal Widget'ına yazdıracaktır terminal.println(F("Blynk v" BLYNK_VERSION ": Cihaz başlatıldı")); terminal.println(F("-------------")); terminal.println(F("'Marco' yazın ve bir yanıt alın veya yazın")); terminal.println(F("başka bir şey ve onu geri yazdırın.")); terminal.flush(); } geçersiz döngü() { Blynk.run(); }
Adım 9: Wemos'un Programlanması - Son Adım


Eskiz yüklendikten sonra taslağı derleyin ve yükleyin; kurulumunuzu test etmeye hazır olmalısınız!
Blynk uygulamasını açın, Wemos Projeniz için sağ üst köşedeki üçgene tıklayın
Ardından düğmeye tıklayın! Rölenin klik sesini duymalısınız ve röle kartındaki durum LED'leri rölenin durum değiştirdiğini gösterir.
Artık röleyi basit bir anahtar gerektiren herhangi bir alçak gerilim uygulamasına bağlayabilir ve Blynk uygulamanızdan kontrol edebilirsiniz. Yapmamız gereken son şey, IFTTT'ye bağlanmak ve Blynk sistemini kontrol etmek için Google veya Alexa'yı kullanmak, böylece bunu Blynk uygulamamızdan yapmak zorunda kalmayacağız.
Adım 10: Blynk'i IFTTT ve Google Home veya Alexa ile Kontrol Etme
Bu noktada IFTTT'ye biraz aşina olduğunuzu varsayıyorum. Değilse, IFTTT'yi nasıl kullanacağınızı ve ondan nasıl yararlanacağınızı öğrenmenize yardımcı olacak bazı mükemmel öğreticiler var. Çok güçlü ve henüz aşina değilseniz öğrenmek isteyeceğiniz bir şey.
- IFTTT'de yeni bir uygulama oluşturun
- "Eğer Bu" olarak Google Asistan'ı seçin ve tetikleyici olarak "Basit Bir İfade" kullanın. Benim için bu, şöminemi açıp kapatacağı için, cümlem "şömineyi aç" idi.
- "Sonra Şu" bölümü için Webhooks'u arayın ve kullanın
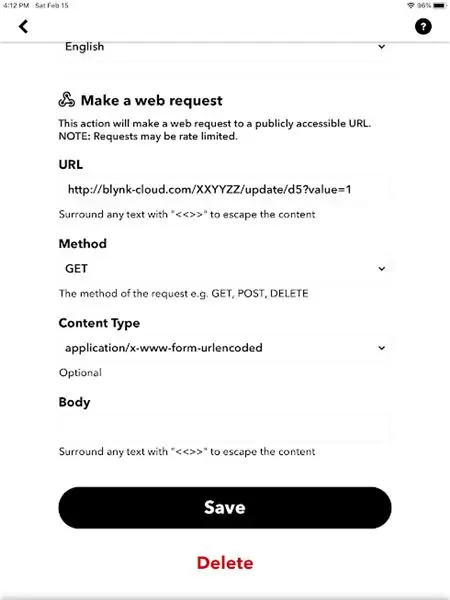
- "Web isteği yap"ı seçin
-
URL için kullanmak isteyeceğiniz:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Yöntemi GET olarak, içerik türünü urlencoding olarak ayarlayın ve BODY'yi boş bırakıp kaydedebilirsiniz.
Birkaç dakika bekleyin ve ardından devam edin ve ifadenizi google home cihazınızla test edin. Hazır olmasının yaklaşık iki dakika sürdüğünü fark ettim.
NOT: Burada dikkat edilmesi gereken bir husus daha vardır. API çağrımda "d5" kullandığıma dikkat edin, ancak panodaki D1 pinine bağlandım. GPIO pin numaralandırmasının ve tahtadaki ekran baskılı numaralandırmanın aynı olmadığını anlamam yaklaşık bir günümü aldı. Doğrudan URL çağrılarıyla değerleri değiştirdikten ve bir voltmetre ile farklı pinlerdeki voltajları test ettikten sonra, API aracılığıyla d1'e yapılan bir çağrının voltajı değiştirdiğini, ancak karttaki D1'de değiştirmediğini fark ettim. d5/GPIO 5 aslında karttaki D1'e karşılık geliyordu. Bu ayarı yaptıktan sonra her şey çok güzel çalıştı!
Alexa'yı bağlamak, Google home ile aynıdır, bunun yerine IFTTT'deki Alexa hizmetini kullanır.
Adım 11: Sonuç
Bu noktada, Wemos D1 mini lite kullanarak çalışan bir ses kontrollü IOT rölesine sahip olmalısınız. Zevk ve iyi şanslar!
Yine elektrik tehlikelidir, bu yüzden lütfen uygun önlemleri alın ve kalifiye değilseniz lütfen almayın.
Önerilen:
Alexa Tabanlı Ses Kontrollü Roketatar: 9 Adım (Resimli)

Alexa Tabanlı Ses Kontrollü Roketatar: Kış mevsimi yaklaşırken; ışık festivalinin kutlandığı yılın o zamanı gelir. Evet, dünya çapında kutlanan gerçek bir Hint festivali olan Diwali'den bahsediyoruz. Bu yıl, Diwali çoktan bitti ve insanları görmek
Konuşkan Otomasyon -- Arduino'dan Ses -- Ses Kontrollü Otomasyon -- HC - 05 Bluetooth Modülü: 9 Adım (Resimli)

Konuşkan Otomasyon || Arduino'dan Ses || Ses Kontrollü Otomasyon || HC - 05 Bluetooth Modülü:…………………………… Daha fazla video için lütfen YouTube kanalıma ABONE OLUN…. …. Bu videoda Konuşkan Otomasyon kurduk.. Mobilden sesli komut göndereceğiniz zaman ev cihazlarını açıp geri bildirim gönderecektir
Ses Kontrollü Ev Otomasyonu (Alexa veya Google Home gibi, Wifi veya Ethernet Gerekmez): 4 Adım

Ses Kontrollü Ev Otomasyonu (Alexa veya Google Home gibi, Wifi veya Ethernet Gerekmez): Temelde SMS tabanlı arduino kontrollü, google asistan kurulumlu, sesli talimat üzerinden mesaj göndermek için kullanılan rölelerdir. mevcut elektrikli cihazlar (Moto -X smartp'niz varsa
Ses Kontrollü HDMI Anahtarı: 5 Adım

Ses Kontrollü HDMI Anahtarı: Televizyonunuzun 3 HDMI girişi olmasına rağmen bağlamak istediğiniz 4 (veya daha fazla) cihazınız varsa ne yaparsınız? Televizyonun arkasına uzanıp kabloları değiştiren çok şey var. Bu oldukça hızlı eskiyor. Yani ilk yaptığım şey
Nane Kutusu Ses Seçici: 3,5 mm Ses Anahtarı: 6 Adım

Nane Kutusu Ses Seçici: 3,5 mm Ses Anahtarı: Sorun: Çoğu zaman masaüstümde, diğer insanlar odadayken oyun oynamak veya müzik dinlemek için kulaklık kullanmam gerekiyor ve sonra komik bir şey göstermek istersem hoparlörlere geçmem gerekiyor. uzaktaki bir akrabanızla video veya internet araması yapın. NS
