
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.


Bu eğitim, akıllı telefonunuzdan ayrıntıları alabilen Arduino kullanarak Magicbit'ten hava durumu istasyonunun nasıl oluşturulacağını gösterir.
Gereçler
- sihirli bit
- USB-A - Mikro USB Kablosu
- Magicbit DHT11 sensör modülü
1. Adım: Öykü
Bu derste, DHT11 sensör modülüne sahip Magicbit geliştirme kartını kullanarak taşınabilir bir hava istasyonu yapmayı öğreneceğiz. Akıllı telefon kullanarak Magicbit'in bulunduğu hava durumu hakkında ayrıntılı bilgi alabiliriz.
Adım 2: Teori ve Metodoloji
Bu hava istasyonunda sıcaklık ve nem ile ilgili verileri istediğimiz yerde almayı umuyoruz. Öncelikle sıcaklık ve neme duyarlı sensörden veri almalıyız. Daha sonra bu sensörün çıkış sinyali internete bağlanmak için WIFI adaptörüne sahip mikrodenetleyiciye verilir. Tüm bunlar için Magicbit çekirdek kartını ve doğrudan Magicbit'e takılabilen DHT11 sensör modülünü kullandık. Magicbit'in ESP32 işlemcisi var. Bu nedenle internete bağlanmak için dahili WIFI bağlantısına sahiptir. Ardından sensör verilerimizi bulut platformuna aktarıyoruz ve özel bir uygulama kullanarak özel arayüzümüzü tasarladık ve bu detayları kullanarak gösteriyoruz. Bu amaçla Blynk uygulamasını kullanıyoruz. Bu uygulama IOT tabanlı bir uygulamadır. Ama çok basit ve ondan birçok proje yapabiliriz. Ayrıca Arduino, Esp32 ve benzeri birçok işlemci türünü destekler. Aşağıdaki bağlantıdan geçerek bu uygulama ve bu on/ine platformu hakkında daha fazla bilgi alabilirsiniz.
blynk.io/en/getting-started
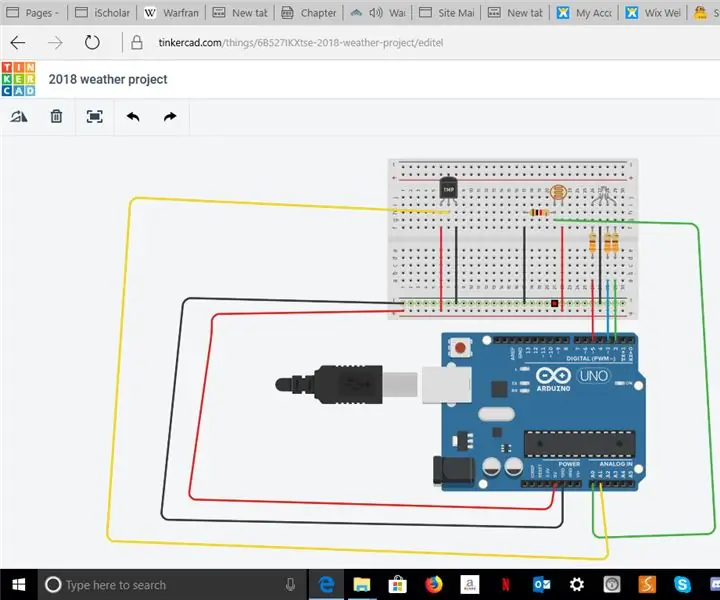
Adım 3: Donanım Kurulumu

Bu çok basit. Sensör modülünü Magicbit'e takın. Ardından Magicbit'i mikro USB kablosu kullanarak bilgisayara bağlayın.
Adım 4: Yazılım Kurulumu


Bu projenin büyük bir kısmı yazılım kurulumunda yapılır. Teori ve metodoloji kısmında verilerimizi görüntülemek için Blynk uygulamasını kullandığımızdan bahsetmiştik. Bu yüzden bunu ayarlayalım.
Öncelikle Blynk uygulamasını play store'dan android telefonunuza veya app store'dan ios'unuza indirip yüklemeniz gerekiyor. Sonra aç. Şimdi kaydolmak veya giriş yapmak istiyor. Bu çok kolay. Bu uygulamayı ilk kez kullanıyorsanız, e-posta adresinizi verin ve istediğiniz şifreyi yazın ve kaydolun
Blynk'e giriş yaptıktan sonra yeni proje simgesini seçin ve yeni proje sayfasına gireceksiniz. Ardından proje adınızı girin ve işlemci ile haberleşmek için hangi tip anakart kullandığınızı ve hangi tip bağlantı kullandığınızı sordu. Bunu ESP32 dev ve WIFI olarak ayarlayın. Şimdi oluştur düğmesine tıklayın ve ekranda bir miktar masaj göreceksiniz. Buna göre şimdi e-posta gelen kutunuzu kontrol etmeniz gerekiyor. Çünkü projeniz için size bazı yetkilendirme kodu gönderdiler. E-postanızı kontrol edin, aldığınızdan emin olun. Bu kodu daha sonra Arduino kaynak kodumuzda kullanıyoruz. Artık boş bir çalışma alanınız var ve onu istediğiniz gibi özelleştirebilirsiniz
Şimdi ekranın üst çubuğundaki pozitif işaretine tıklayın ve yeni sayfaya gireceksiniz. Widget adı verilen birçok seçeneğe sahiptir. Bu widget'lar, verileri görüntülemek ve cihazları uzaktan kontrol etmek için kullanılır. Bununla ilgili daha fazla bilgiyi bu bağlantıdan öğrenebilirsiniz
docs.blynk.cc/#:~:text=Now%20imagine%3A%2… a%20blynk%20of%20an%20eye.
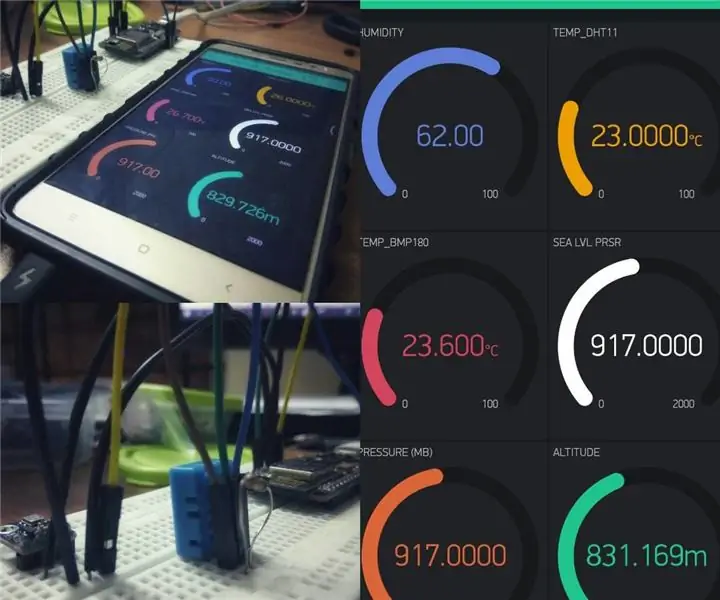
Bu projede verilerimizi iki analog metre kullanarak temsil ediyoruz ve verilerimizin zamana göre değişimini grafik kullanarak gösteriyoruz. Bunun için iki gösterge ve bir süper grafik kullanıyoruz. Bu widget'ları seçerek bunları çalışma alanı sayfanıza ekleyebilirsiniz
Şimdi tamamlamamız gereken çok önemli bir kısım var. Yani bu widget'ları uygun şekilde yapılandırın. Bunu yapmak için her widget'ın ayarlarına girebilirsiniz. Herhangi bir widget'a tıklayarak, tıkladığınız widget'ın ayarlarını ilişkilendirmek için girebilirsiniz. her bir widget'ın ayarlarını değiştirelim. nem detaylarını göstermek için sol widget, sıcaklık detayları için sağ widget kullandığımız için, önce sol gösterge widget'ının ayarlarına tıklayarak ayarlarına girin. Tercih edileni ve adı ölçü olarak ayarlayın ve göstergeden nem verilerinizi göstermek için istediğiniz rengi seçin. Girişi V5 olarak ayarlayın ve 0 ila 100 arasında ayarlayın. V5, görsel 5 pin anlamına gelir. Bu, uygulamanın görsel 5 pininden veri aldığı anlamına gelir. ESP32'yi oluşturan beşinci pin değil. Visual 5 pin sadece kart ve uygulama arasında internet üzerinden iletişim kurmak için kullanılır. Gerçek pin değildir. Nem 0 ile 100 arasında gösterecektir. Ayrıca okuma oranını 1 olarak ayarlayın, böylece veri okuması her saniyede bir güncellenecektir. Herhangi bir oranda değiştirebilirsiniz. ancak çoğu durumda 1s gecikmeden veri almak için iyidir
Proje ekranına geri dönün ve doğru mastar ayarlarına girin ve daha önce yaptığımız gibi ayarları değiştirin. Girişi V6 pin olarak ayarlamayı unutmayın. Çünkü nem verilerini almak için zaten V5 kullandık
Şimdi süper grafik ayarlarına gidin ve uygun adı ve rengi ayarlayın. Ardından iki veri akışı ekleyin. Birincisi nem için, ikincisi sıcaklık için. Ardından sağ taraftaki ekolayzer işaretlerine tıklayarak veri akışı ayarlarına gidin. Bundan sonra grafik stilini seçin. Bu durumda bunu sürekli desen olarak ayarladık. ardından iki veri akışı için girişleri V5 ve V6 olarak ayarlayın. Sıcaklık veri akışı ayarlarında son eki Celsius, nem ayarlarında ise % olarak belirledik. Göstermek istediğiniz diğer ayarları değiştirebilirsiniz
Şimdi uygulama kısmını tamamladık. Ancak Magicbit'e doğru kaynak kodu yüklemeden bu uygulamayla bağlantı kuramayız. Öyleyse bunun nasıl yapılacağına bakalım.
İlk aşamada WIFI kullanarak internet bağlantısı kurmak için özel kütüphaneler ekliyoruz. Kitaplıklar, Blynk kitaplığı hariç, Arduino'daki Magicbit kartınıza zaten yüklenmiştir. Bu yüzden Sketch> Kütüphaneyi Dahil Et> Kitaplıkları Yönet'e gidin ve Blynk kitaplığını arayın ve en son sürümünü yükleyin. Ayrıca kütüphaneyi bu linkten indirebilirsiniz
github.com/blynkkk/blynk-library
İndirdikten sonra Sketch > Include Library > Add zip library'e gidin ve indirdiğiniz zip dosyasını seçin.
Ardından, internete bağlanmak için kodda WIFI adımızı ve şifremizi ayarlamanız gerekir. Şimdi e-posta yoluyla aldığınız Auth Token kodunu kopyalayıp yapıştırın. Sensörümüzün Magicbit'e nereye bağlı olduğunu kontrol edin. Bu durumda bağlı pin 33'tür. Kurulumda iki sanal pin olduğunu görebilirsiniz. Bu pinleri V5 ve V6 olarak ayarlayın. Uygulamada farklı pinler kullandıysanız kodda bunu değiştirin. Kod işlemcide çalışırken ilk önce WIFI'a bağlanır. Ardından verileri internet üzerinden V5 ve V6 üzerinden iletir. Bu döngü sürecidir. Şimdi doğru com portunu seçin ve magicbit olarak kart tipini seçin. Şimdi onu yükleme zamanı
Kodu başarıyla yükledikten sonra Magicbit kartı otomatik olarak WIFI'nıza bağlanacaktır. Ortam durumunuza göre yavaş veya daha hızlı işlem olabilir.
Şimdi Blynk uygulamasında projenize gidin ve çalıştığını test etme zamanı. Üçgen şeklindeki ödeme düğmesi simgesine tıklayın. Uygulamanız internet üzerinden panonuza bağlıysa, uygulamadan biraz masaj alacaksınız. Güzel, Çalışıyor. Artık iki göstergeden sıcaklık ve nemi ve bunların grafikteki değişimlerini görebilirsiniz.
Adım 5: Sorun Giderme
Proje oynat düğmesine tıklarsanız ve yapmadıysa yanıt verir. Sonra,
- Biraz bekleyin. Çünkü bazen kartınızın WIFI'ınızı çevre durumunuza göre keşfetmesi zor. ayrıca yavaş internet bağlantısı bunun nedeni olabilir.
- Girdiğiniz koddaki Auth kodunu ve WIFI bilgilerinin doğru olup olmadığını kontrol edin.
- WIFI bağlantısını değiştirin.
Adım 6: Arduino Kodu
/*************************************************************
En son Blynk kitaplığını buradan indirin:
github.com/blynkkk/blynk-library/releases/latest Blynk, Arduino, Raspberry Pi ve benzerlerini İnternet üzerinden kontrol etmek için iOS ve Android uygulamalarına sahip bir platformdur. Widget'ları basitçe sürükleyip bırakarak tüm projeleriniz için kolayca grafik arayüzler oluşturabilirsiniz. İndirilenler, dokümanlar, öğreticiler: https://www.blynk.cc Eskiz oluşturucu: https://examples.blynk.cc Blynk topluluğu: https://community.blynk.cc Bizi takip edin: https://www.fb. com/blynkapp Blynk kitaplığı MIT lisansı altında lisanslanmıştır Bu örnek kod kamu malıdır. ******************************************************* *********** Bu örnek, değerin Arduino'dan Blynk Uygulamasına nasıl aktarılabileceğini gösterir. UYARI: Bu örnek için Adafruit DHT sensör kitaplıklarına ihtiyacınız olacak: https://github.com/adafruit/Adafruit_Sensor https://github.com/adafruit/DHT-sensor-library Uygulama projesi kurulumu: V5'e bağlı Value Display widget'ı V6'ya eklenen Değer Görüntüleme widget'ı ************************************************* ********************/ /* Baskıları devre dışı bırakmak ve yerden tasarruf etmek için bunu yorumlayın */ #define BLYNK_PRINT Seri #include #include #include #include "DHT.h" // Blynk Uygulamasında Auth Token almalısınız. // Proje Ayarlarına gidin (somun simgesi). char auth = "****************";//auth belirteci size e-posta yoluyla ulaştı // WiFi kimlik bilgileriniz. // Açık ağlar için şifreyi "" olarak ayarlayın. char ssid = "**********";//wifi adınız char pass = "**********";//wifi şifresi #define DHTPIN 33 // Hangi dijital pin'e bağlıyız // Hangi türü kullanırsan kullan yorumunu kaldır! #define DHTTYPE DHT11 // DHT 11 //#define DHTTYPE DHT22 // DHT 22, AM2302, AM2321 //#define DHTTYPE DHT21 // DHT 21, AM2301 DHT dht(DHTPIN, DHTTYPE); BlynkTimer zamanlayıcı; // Bu fonksiyon Arduino'nun çalışma süresini her saniye Virtual Pin'e (5) gönderir. // Uygulamada, Widget'ın okuma frekansı PUSH olarak ayarlanmalıdır. Bu, // Blynk Uygulamasına ne sıklıkta veri göndereceğinizi tanımladığınız anlamına gelir. void sendSensor() { float h = dht.readHumidity(); float t = dht.readTemperature(); // veya Fahrenheit için dht.readTemperature(true) if (isnan(h) || isnan(t)) { Serial.println("DHT sensöründen okunamadı!"); dönüş; } // İstediğiniz zaman istediğiniz değeri gönderebilirsiniz. // Lütfen saniyede 10'dan fazla değer göndermeyin. Blynk.virtualWrite(V5, h); Blynk.virtualWrite(V6, t); } void setup() { // Hata ayıklama konsolu Serial.begin(115200); gecikme(1000); Blynk.begin(auth, ssid, pass); // Sunucuyu da belirtebilirsiniz: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAdresi(192, 168, 1, 100), 8080); dht.begin(); // Her saniye çağrılacak bir fonksiyon ayarlayın timer.setInterval(1000L, sendSensor); } geçersiz döngü() { Blynk.run(); zamanlayıcı.run(); }
Önerilen:
NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 8 Adım (Resimlerle)

NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 2 farklı lokasyonda 1 yıllık başarılı operasyonun ardından, güneş enerjili meteoroloji istasyonu proje planlarımı paylaşıyor ve gerçekten uzun süre hayatta kalabilen bir sisteme nasıl evrildiğini açıklıyorum. güneş enerjisinden dönemler. Takip ederseniz
Arduino ile Hava İstasyonu: 14 Adım

Arduino ile Hava İstasyonu: Arduino kullanarak bir hava istasyonu inşa etmek
DIY Hava İstasyonu ve WiFi Sensör İstasyonu: 7 Adım (Resimlerle)

DIY Hava İstasyonu ve WiFi Sensör İstasyonu: Bu projede size bir WiFi sensör istasyonu ile birlikte bir hava istasyonunun nasıl oluşturulacağını göstereceğim. Sensör istasyonu, yerel sıcaklık ve nem verilerini ölçer ve WiFi aracılığıyla hava durumu istasyonuna gönderir. Hava durumu istasyonu daha sonra t görüntüler
Blynk Sunucu Üzerinde Arduino IDE ile DHT11, BMP180, Nodemcu Kullanan DIY Hava İstasyonu: 4 Adım

Blynk Sunucu Üzerinden Arduino IDE ile DHT11, BMP180, Nodemcu Kullanan DIY Hava İstasyonu: Github: DIY_Weather_Station Hackster.io: Hava İstasyonu Hava Durumu Uygulamasını görürdünüz değil mi? Mesela, açtığınızda Sıcaklık, Nem vb. gibi hava koşullarını öğrenirsiniz. Bu okumalar bir büyükün ortalama değeridir
Raspberry Pi ve Weewx Kullanan Acurite 5'i 1 Arada Hava İstasyonu (Diğer Hava İstasyonları Uyumludur): 5 Adım (Resimlerle)

Acurite 5'i 1 Arada Hava İstasyonu Raspberry Pi ve Weewx Kullanarak (diğer Hava İstasyonları Uyumludur): Acurite 5'i 1 arada meteoroloji istasyonunu satın aldığımda, evde yokken hava durumunu kontrol edebilmek istedim. Eve gelip kurduğumda, ekranı bir bilgisayara bağlamam ya da akıllı hub'larını satın almam gerektiğini fark ettim,
