
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.




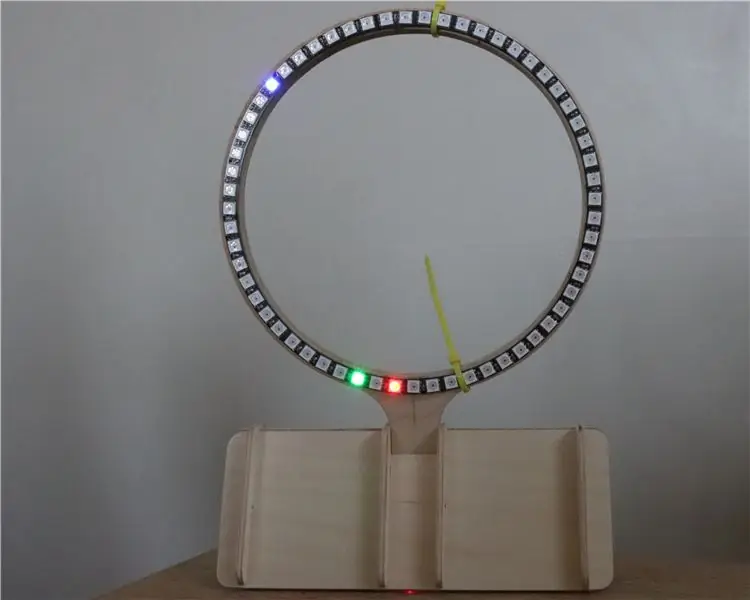
60 Neopiksel kullanarak bir LED saatin nasıl yapılacağına ilişkin talimatıma hoş geldiniz.
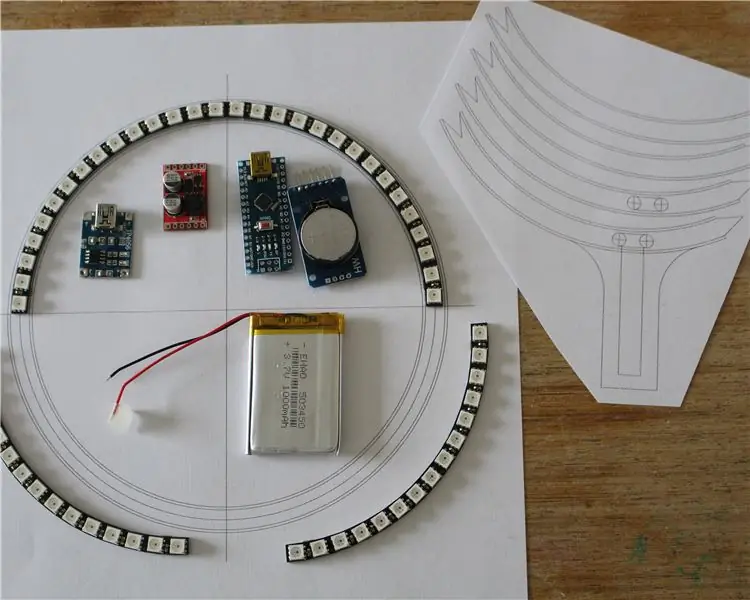
Ekli 3 PDF'i bulacaksınız, biri saatin bölümleri için, diğeri taban için ve son olarak da bölümleri birbirine yapıştırmaya yardımcı olacak bir şablon.
Yani bunu tamamlamak için aşağıdakilere ihtiyacınız olacak
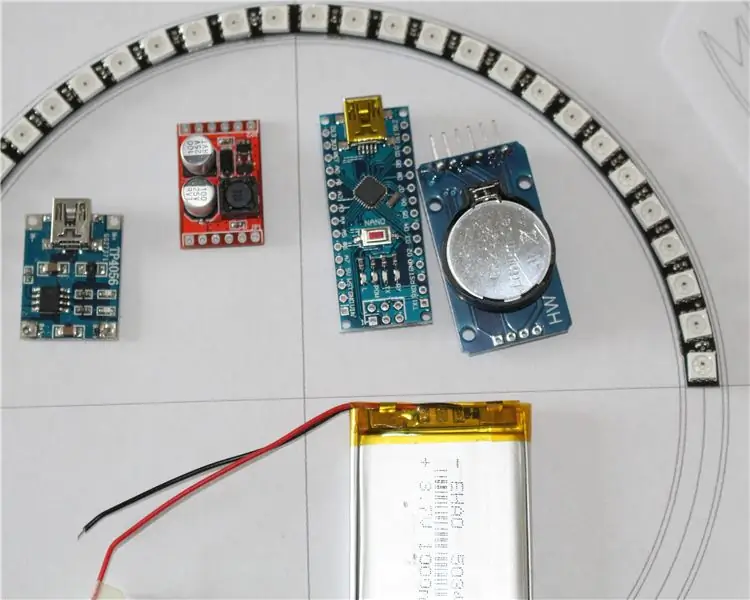
- 60 neopiksellik halka 4 çeyrekte gelir. "ws2812 yüzük 60" için arama (12.00 £)
- "DS3231 modülü" için RTC araması (2,50 £)
- Arduino Nano (4 £)
- 3mm/1/8" kontrplak.
- tel parçaları. umarım biraz çevren olur?
- 5v USB güç kaynağı ünitesi. Çocuklarınızın konektörü yok edeceği türden.
Aşağıda Lipo pille çalışan öğeler bulunmaktadır, ancak testten sonra saat çok fazla güç tükettiği için pil bir ana USB PSU lehine düşürülmüştür.
- dc-dc dönüştürücü araması "destek dönüştürücü" (3 £)
- Şarj devresi TP4056 arama "tp4056" (2 £)
- LiPo 1000Mah tek hücre. "1000mah lipo 3.7" VEYA "503450 lipo" (8,00 £) için arama yapın
LiPo numarası 503450 ve bunun 50 mm uzunluğunda 34 mm genişliğinde ve 5.0 derinliğinde olduğunu bilmek güzel olabilir.
Adım 1: Ahşap Uçlar



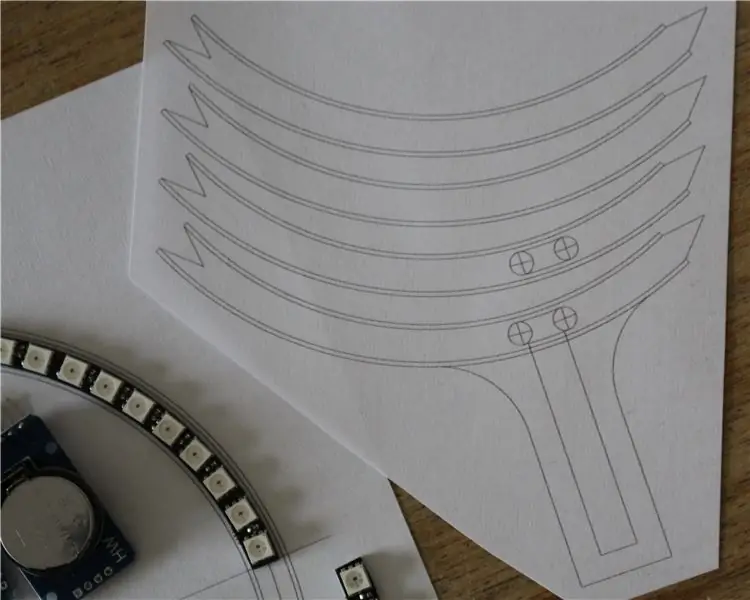
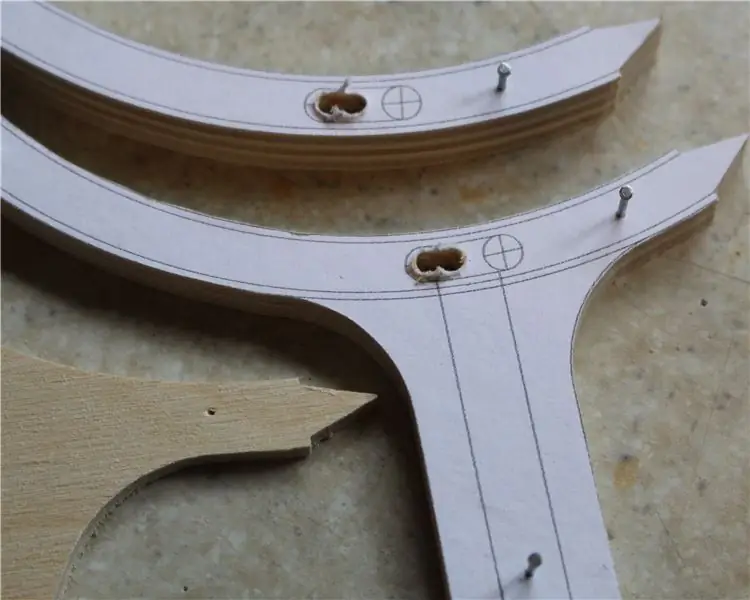
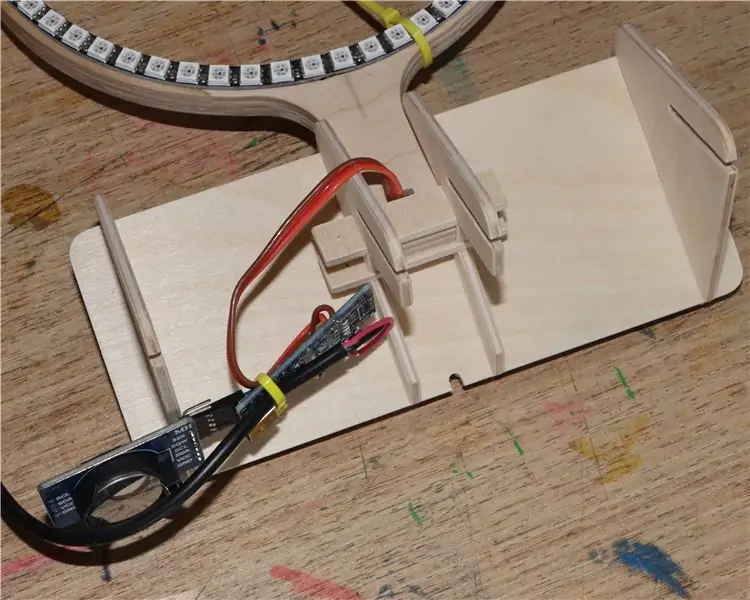
Tasarımın çıktısını aldığım ve onu da kontrplak yapıştırdığım resimlerde görebilmelisiniz. Açık olmayan şey, aynı anda 3 bölümü kestim ve önce alt bölüm çevre çevresinde kesildi, sonra bir bölüm çıkarıldı (arkadan), sonra kalan iki bölümde delik açıldı, sonra başka bir bölüm sadece ön kısım kalacak şekilde çıkarıldı, ardından teller için yuva kesildi.
Tüm parçalar kesildiğinde, önce hepsinin nasıl bir araya geldiğini kontrol etmeli, ardından hepsini yapıştırmalısınız. Her şeyin doğru bir şekilde dairesel olduğundan emin olmak için 3 katmanı saat planının üzerine kurdum. Ayrıca alt uçları doğru yönde aldığınızdan ve orta dilimin tamamının eklemlerin üzerine binmeniz için baş aşağı monte edildiğinden emin olun.
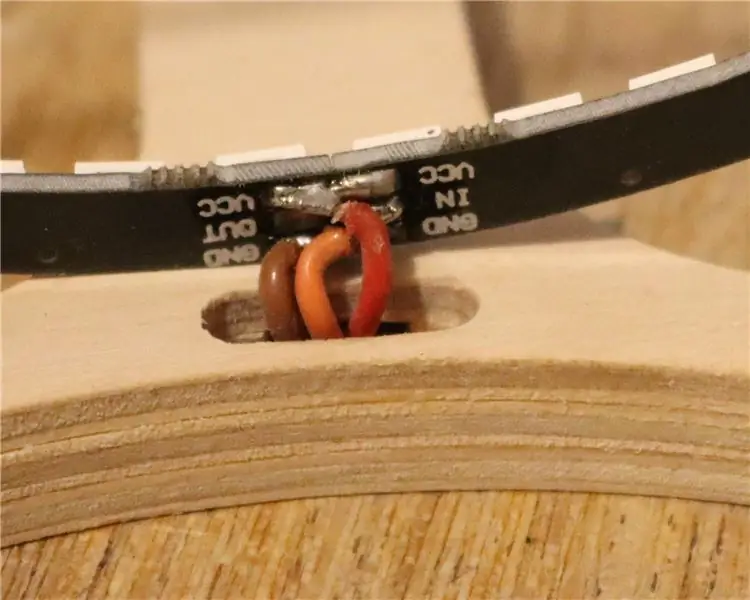
Ön kısımlardaki delikler, çeyreklerdeki lehimli bağlantıların oturmasını, alt kısım ise tellerin geçmesini sağlar.
Resim serisi ayrıca tabanın nasıl bir araya getirildiğini de gösterir.
Adım 2: LED Halkasını Kablolama




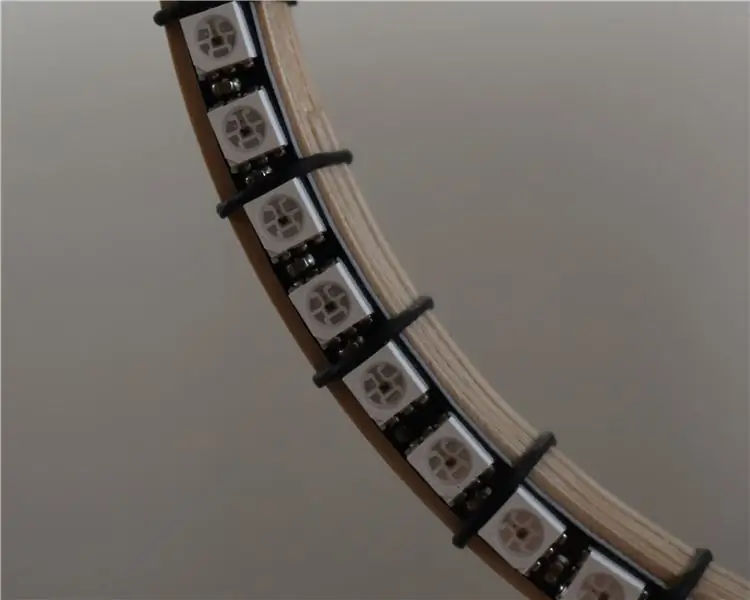
Bu adım hakkında söylenecek fazla bir şey yok, ancak bir WS2812LED şeridi kullanmamış olmanız durumunda, akıllıdırlar, bu nedenle her birinin bir girişi ve çıkışı vardır. 15 LED'in yaylarında tüm bağlantıları PCB halleder ama bölümlere geldiğinizde güç bağlantılarını ve verileri yapmanız gerekir. Bağlantıları yanlış yapamazsınız çünkü bir daire içindedirler, ancak daireyi bitirdiğinizde, kabloları GİRİŞ'e bağlayabilmeniz için veri GİRİŞ/ÇIKIŞ'ta bir bağlantı eksik olmalıdır. Kabloların IN verilerine bağlandığı yerde, ilk LED olacaktır veya doğru numaralandırılmıştır SIFIR.
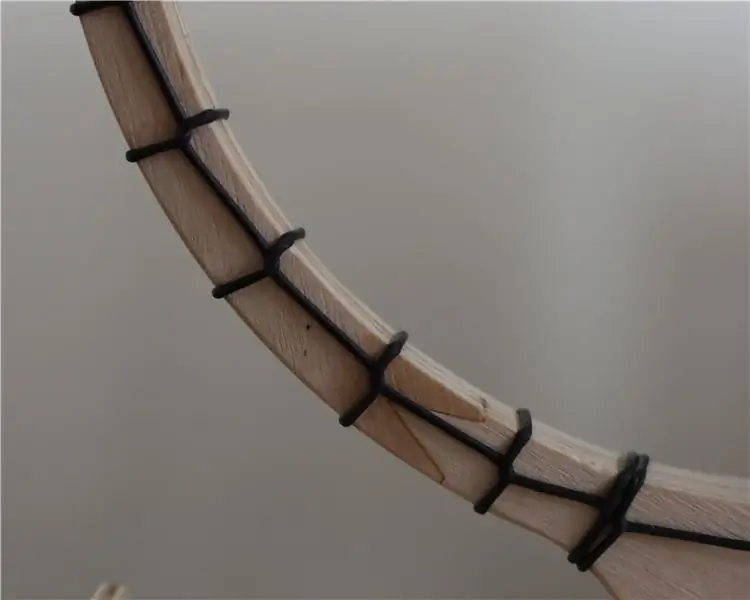
LED halkasını ahşap halkaya sabitlemenin en iyi yolunun nasıl olduğunu merak ettim. ama sonunda, her seferinde bir LED'i atlayarak baş döndürücü bir kablo kullanmaya ve çevrenin etrafına dolanmaya karar verdim.
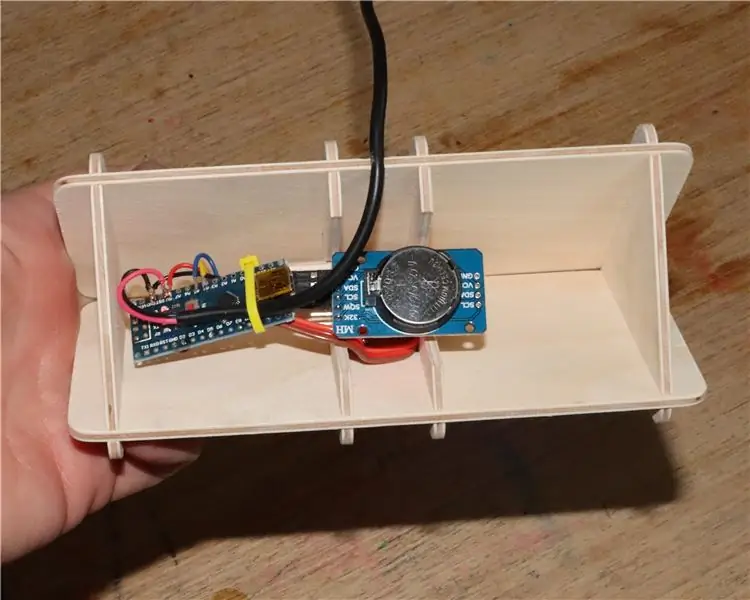
Adım 3: Arduino Nano ve Gücü Kablolama



Başlangıçta bu projede bir LiPo kullanmaya karar verdim, ancak denediğimde pil bir gecede boşaldı. İlk başta pilin duff olabileceğini düşündüm, bu yüzden akımı ölçtüm ve devrenin 73mA çektiğini keşfettim, bu da pilde daha fazla olacağı anlamına geliyor. Aslında aküdeki akımı (güçlendirme dönüştürücüsünden önce) ölçtüm ve 110mA'nın üzerinde olduğunu keşfettim. Yani bu saatin pille çalışmayacağı belliydi.
Bunun yerine 5V USB şarj cihazı kullanmayı seçiyorum. Konektörlerin iki küçük çocuktan kötüye kullanılması nedeniyle etrafta bir sürü ölü USB şarj cihazı bulundurma eğilimindeyim.
WS2812 LED'leri kullandığımız için Arduino Nano ile sadece 3 bağlantımız var.
- Güç
- Zemin
- Veri GİRİŞİ Nano'da Turuncudan D2'ye
Daha sonra RTC'ye sahibiz, bunun sadece 4 kablosu var.
- Güç 5 Volt
- Zemin
- SCL (I2C Saati) Maviden Nano'ya A5
- SDA (I2C Verileri) Nano'da Sarıdan A4'e
Son olarak güce ihtiyacımız var ve bu da Nano üzerindeki 5 V güç terminaline gidiyor. Vin, 5 volttan (yani 7-12 Volt) daha büyük bir voltaj ve toprağa sahip olacak şekilde tasarlanmıştır.
Adım 4: Program
Programlamayı gerçekten seviyorum, sadece bunda pek iyi değilim.
Sorun 1
Saniye ve dakika, 0-59 arasında bir sayı olarak doğru bir şekilde sunulur. Ancak ilk LED ve dolayısıyla sıfır altta. Dolayısıyla bunun düzeltilmesi gerekiyordu.
geçersiz doğruPos(int A)
{ if (A 30) { A = A - 31; } } sıcaklık = A; }
2. sorun
Yeni konumu görüntülemeden önce tüm LED'leri temizlemeye çalıştım ancak bu LED'lerin yanıp sönmesine neden oldu. Bu yüzden bir sonraki LED'i açmaya ve ardından öncekini kapatmaya karar verdim. Bu gayet iyi çalıştı?? HAYIR çünkü yeni konum sıfır olsaydı -1'i kapatmaya çalışırdı. yani aynı anda halledildi.
void deletePrevious(int B)
//önceki led'i sil, eğer sıfır ise //kapat 59 yoksa 1 çıkar //ve onu kapat. { if (B == 0) { strip.setPixelColor(59, 0, 0, 0);// Hepsi kapalı } else { strip.setPixelColor(B - 1, 0, 0, 0);//hepsi kapalı } }
Sorun 3
Yukarıdakileri yapmak, eski dakikanın yerine yeni ikinci pozisyon gelene kadar gerçekten iyi çalıştı. Bu, saniyelerden sonra güncellenen dakikanın kapandığı anlamına geliyordu! Saat/dakika için de aynı
if (sn == dak-1)
{ strip.setPixelColor(dk-1, 0, 30, 0); }
4. sorun
İşler güzel görünmeye başladı, renkleri aynı yere düştüğünde karıştıralım mı?
if (dakika == saniye)
{ strip.setPixelColor(mins, 15, 13, 0);//sarı yapmak için yeşil ve kırmızı. }
Sorun 5
Saatler 24 saat formatı olarak başlar. bu yüzden önce bunun düzeltilmesi gerekiyor
if (saat > 12)
{ saat = saat -12; }
6. sorun
Bir günde 24 saat olduğunu ve 60 LED'im olduğunu unutmayalım. Kolay gerçekten 5 ile çarpı
saat = saat * 5;
7. Sorun
Yukarıdakileri yaptıktan sonra şimdi 4 LED'i atlama saatimiz var, tüm LED'leri kullansaydı ve bir saatin kesirlerini doğru bir şekilde gösterseydi çok daha iyi görünürdü? Yine bu kolay bir düzeltmeydi, sadece orijinal dakika sayısını 12'ye bölünerek saatlere ekledim.
saat = saat + (ekleMin/12);
8. Sorun
Saat veya dakika ledi en alttayken saniyeler bir saniye önce kaybolur.
saat = if (dakika == 0)
{ if (sn == 59) { strip.setPixelColor(59, 0, 30, 0);//green } } if (saat == 0) { if (sn == 59) { strip.setPixelColor(59, 0, 30, 0);//yeşil } }
9. Sorun
Zamanı ayarlama. Bu yapıyı çok basit tutmaya karar verdim, bu yüzden zamanı ayarlamak için düğmeler eklemedim. Yani sadece saati bilgisayarınıza bağlayıp yeni bir zaman yükleme meselesi. Aşağıdaki bölümün yorumunu kaldırın ve gerekli süreyi ayarlayın, ardından programı yükleyin. Doğru olduğunda hattı yeniden yorumlayın ve programı yeniden gönderin, aksi takdirde güç kaybederseniz kurulumu yeniden çalıştıracak ve eski zamanı tekrar yükleyecektir.
// 12 Nisan 2020, 23:20'de arayabilirsiniz:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Önerilen:
Üç Neopiksel Halkalı Neopiksel Saat: 7 Adım

Üç Neopiksel Halkalı Neopiksel Saat: Steve Manley tarafından yapılan Neo Pixel saatin mükemmel tasarımı, beni en az miktarda parayla benzer bir saatin nasıl oluşturulacağına dair bu talimatı oluşturmaya yöneltti. (Önemli bir Hollanda alışkanlığı her zaman para biriktirmeye çalışmaktır;-)) Öğrendim ki o
Kumaş Neopiksel Saat: 12 Adım

Kumaş Neopiksel Saat: Kumaş, torus şeklinde Neopiksel saattir. Bunu, fablabwgtn'nin kaynakları ve rehberliği ile CoCA Massey Üniversitesi'nde bir makale için tasarladım ve oluşturdum. Malzemeler: Keçe İğne ve iplik 3mm oluklu mukavva 3mm şeffaf akrilik 3mm
DS1307 Gerçek Zamanlı Saat (RTC) Modülü ve 0.96: 5 Adım Kullanan Arduino Tabanlı Saat

DS1307 Gerçek Zamanlı Saat (RTC) Modülü & 0.96 Kullanan Arduino Tabanlı Saat: Merhaba arkadaşlar bu dersimizde DS1307 gerçek zamanlı saat modülü & OLED ekranlar.Bu yüzden zamanı DS1307 saat modülünden okuyacağız. Ve OLED ekranına yazdırın
ESP-03 Kullanan WiFi Üzerinden Neopiksel Denetleyici: 4 Adım

ESP-03 Kullanarak WiFi Üzerinden Neopiksel Denetleyici: Bu talimat, WS2812B veya WS2812 olarak bilinen Blynk uygulaması neopiksel LED'leri üzerinden wifi kontrollü oluşturmakla ilgilidir. kod
Neopiksel Kullanan İkili Saat: 6 Adım (Resimlerle)

Neopiksel Kullanan İkili Saat: Merhaba millet, LED ile ilgili her şeyi seviyorum ve ayrıca onlardan farklı ilginç şekillerde yararlanmayı seviyorum Evet, İkili Saatin burada birkaç kez yapıldığını biliyorum ve her biri nasıl yapılacağına dair mükemmel örnekler kendi saatini yarat. Gerçekten hayranım
