
İçindekiler:
- Adım 1: Kavram Kanıtı ve Prototipleme
- Adım 2: Malzemeler ve Araçlar
- Adım 3: Ön Panel - LCD Ekran
- Adım 4: Ön Panel - Durum LED'leri
- Adım 5: Ön Panel - Düğmeler
- Adım 6: Güç Konektörü
- 7. Adım: Her Şeyi Bir Araya Getirmek
- Adım 8: Gevşek Yapılandırma
- 9. Adım: Yazılım Uygulaması
- Adım 10: Kullanım Talimatı
- Adım 11: Serbest Bırakma
- Adım 12: SSS
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Çalıştığım bir şirkette bir kicker masası var. Şirket birçok katta yer kaplar ve bazı çalışanların masaya gelip masanın zaten dolu olduğunu anlamaları 3 dakika kadar sürer.
Bu nedenle, gerçek zamanlı olarak çalışan bir tür basit durum yayın ve rezervasyon sistemi oluşturma fikri ortaya çıktı.
Şirket, her çalışanın bir hesabının olduğu Slack iletişim aracını kullanır. Sadece…kicker hakkında tartışmalar için bir #kicker kanalımız bile var. Kanal, rezervasyon yapmak ve mevcut masanın durumu hakkında bilgi almak için bir tür "giriş noktası" olarak kullanılabilir.
Her zamanki gibi, böyle bir sistemle nasıl başa çıkılacağı konusunda birçok kavram vardır. Ancak genel olarak hepsinde temel bir kural belirdi: sistemle uğraşırken aşırı adımlar atmadan kullanımı basit olmalı.
Cihaz ve hizmet, kicker tablosuna bağlı değildir ve bir tür durum yayıncılığı ve rezervasyon çözümü gerektiren herhangi bir "ortak kaynak" (ping-pong masası, konsol, vb. gibi) için kullanılabilir.
Öyleyse başlayalım…
Adım 1: Kavram Kanıtı ve Prototipleme



Kabaca fikir, şu gereksinimleri izleyerek kicker masasının yanına yerleştirilecek bir cihaz inşa etmekti:
-
mevcut masa durumu ile ilgili bazı göstergeler - eğer yanında duruyorsanız, ücretsiz veya rezerve edilmiş olduğunu ve 3 dakika içinde birisinin oynamaya geleceğini bilmeniz gerekir. Trafik ışıkları bu fikre mükemmel bir şekilde uyuyor:
- yeşil ışık - oynaması ücretsiz,
- sarı ışık - saklıdır,
- kırmızı ışık - işgal edildi.
-
Buton(lar) Oyundan önce ve sonra tıklayarak diğer herkesin mevcut masanın durumu hakkında bilgi sahibi olmasını sağlayabilirsiniz. 1 geçiş düğmesi yerine 2 ayrı düğme kullanmaya karar verdim:
- kırmızı düğme - masayı işgal edin, bir oyun başlatın (rezervasyondan sonra veya geçici olarak).
- yeşil düğme - tabloyu serbest bırakın.
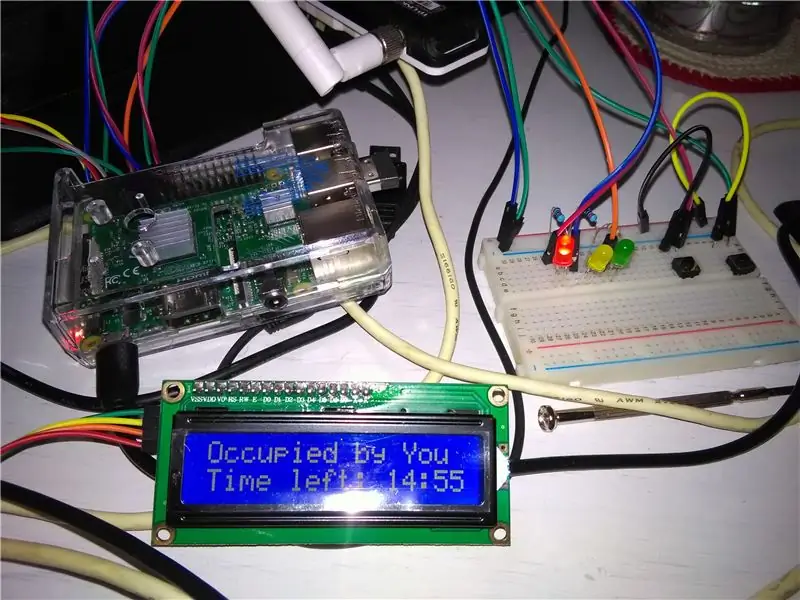
- "Neler oluyor" hakkında daha ayrıntılı bilgiler içeren bazı ekranlar - rezervasyon zaman aşımı, tekrarlanan masa durumu, oynatma zamanı zaman aşımı vb…
Rezervasyon ile sadece önümüzdeki 3 dakika için rezervasyon demek istiyorum. Sistem, kullanıcının masayı tam zamanında rezerve edebilmesi için tasarlanmamıştır (örn. 02:00PM). Rezervasyon gibi çalışmaz, ör. restoranlarda ama sadece yaklaşan dakikalar için.
LAN bağlantısı olmadığı için tek seçenek WLAN kullanmaktır - zaten en iyi seçenek budur. Sistemin beyni, Slack kanalından komut göndermek ve almak için Slack API'sini kullanmalıdır. İlk önce NodeMCU'yu kullanmaya çalıştım. Slack'e ve Slack'ten mesaj alıp alabildim, ancak HTTPS kullanımı ve ayrıca Slack'in "hoşgeldin mesajı" boyutu (~ 300kB) nedeniyle, NodeMCU bağlantıyı kaybediyordu ve/veya İnternet üzerinden kazmayı çözemediğim bazı garip istisnalar vardı..
Bu yüzden daha güçlü bir şey kullanmaya karar verdim: Raspberry Pi 3 (WiFi ile Sıfır W o zaman henüz piyasaya sürülmedi). RPi'ye sahip olarak, benim için daha uygun olduğu için uygulama dilini C'den Java'ya değiştirebilirdim - bu bir avantajdı. Bugün NodeMCU'dan daha güçlü ve RPI'dan daha az güçlü bir şey kullanabilirsiniz. Ahududu Sıfır belki?
İlk prototipi bir devre tahtası üzerinde bazı çılgın kablolama, çok fazla eskiz ve prototipleme ile oluşturduktan sonra, sistem işe yarayabilir gibi görünüyordu.
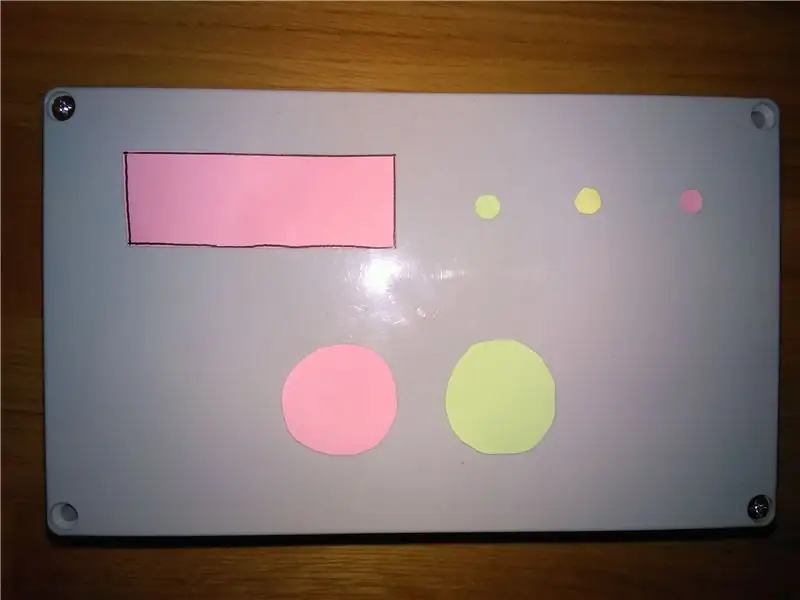
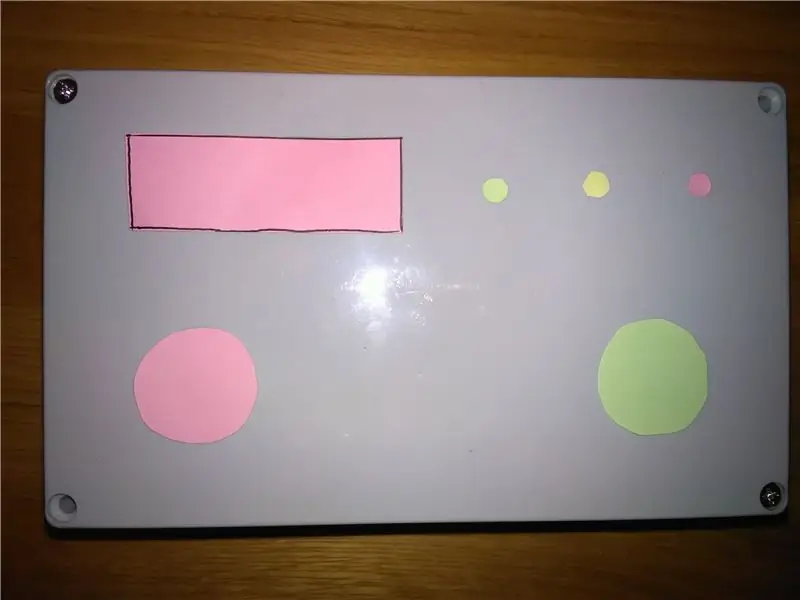
Tüm bu fikirlere ve çalışan PoC'ye sahip olarak, en bilgilendirici ve kullanımı kolay olmaları için bir ön panelde yukarıdaki öğelerin farklı yerleşim konfigürasyonlarını planlamaya başladım. Diğer tekliflerden bazılarını kontrol edebilirsiniz, belki bazıları Size daha çok uyar. Sonuncusu benim tarafımdan seçilmişti.
Adım 2: Malzemeler ve Araçlar
Kullandığım Malzemeler:
- Kutu
- Raspberry Pi, microSD kart, mikro USB güç kaynağı
- Yeşil ve kırmızı arcade düğmeleri
- 16x2 LCD ekran
- LED'ler - RGB kullandım ancak uygun rengi kullanabilirsiniz
- Erkekten Kadına ve Kadından Kadına Breadboard jumper kabloları
- Mikro USB arayüzü
- Sadece bazı kabloları bağlamak için mini breadboard
- RPi'ye güç sağlamak için kutunun içinde bir jumper görevi gören kısa mikro USB kablosu
Kullandığım araçlar:
- Keskin bıçak (örneğin halı kesmek için maket bıçağı)
- Döner alet
- Sıcak yapıştırıcı tabancası
- Lehimleme istasyonu
- Pense, çapraz pense/yan kesiciler
- Tornavida
- Dosya
- Ben mi
Muhtemelen ihtiyacınız olan araçlar:
Yukarıdakilerin hepsi ama "Ben" yerine "Sen" olmalı:)
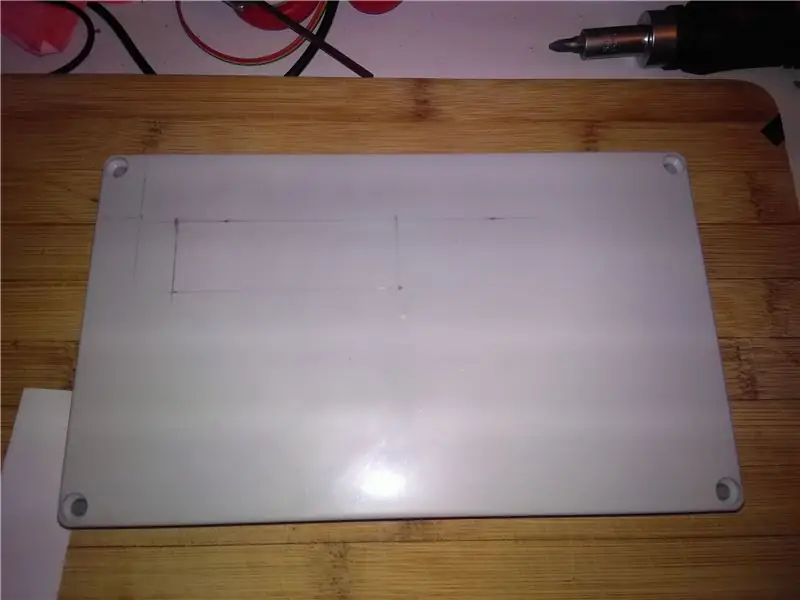
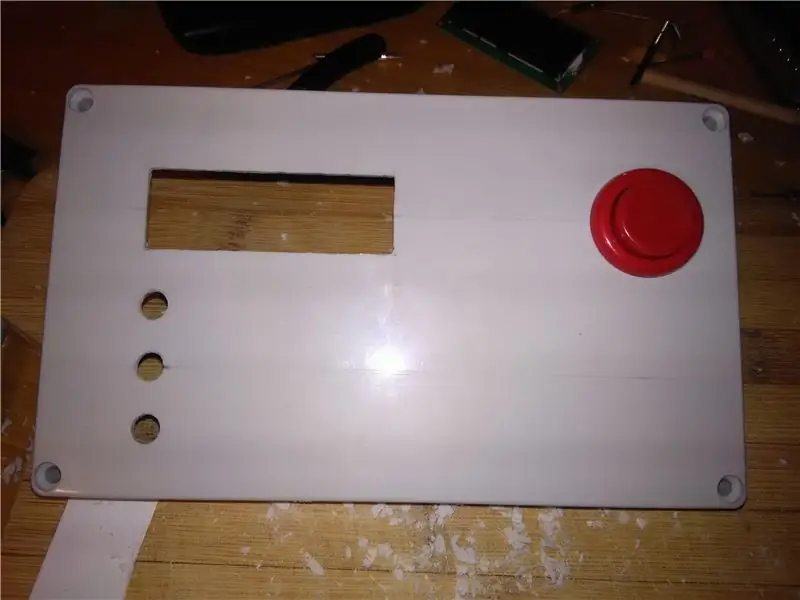
Adım 3: Ön Panel - LCD Ekran


LCD ekran için delik basitti. Sadece LCD ekranıma uyan bir dikdörtgen. Keskin bir bıçakla kesmeye çalıştıktan sonra kutunun plastiğinin oldukça sert olduğunu fark ettim. Bu yüzden pencereyi kesmek ve kenarları cilalamak için delme aleti kullandım.
Adım 4: Ön Panel - Durum LED'leri


LED delikleri de basittir. Sadece ahşap için büyük bir matkap aldım ve sonra kenarları delme aletiyle parlattım. Büyük LED'ler mükemmel şekilde sıkı bir şekilde oturdu. LED'lere henüz direnç lehimlemedim - montaj işlemi için bıraktım.
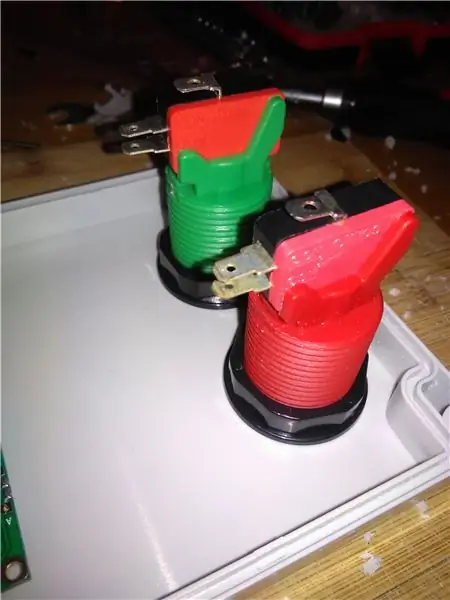
Adım 5: Ön Panel - Düğmeler




Bu 2 büyük düğmeyle ilgili en büyük sorun, bunları uygun aralıklarla eşit olarak yerleştirmekti. Düğmelerin sıkı oturması için çapı adım adım artırabildiğim için sadece delme aletimi kullanarak delikleri kestim.
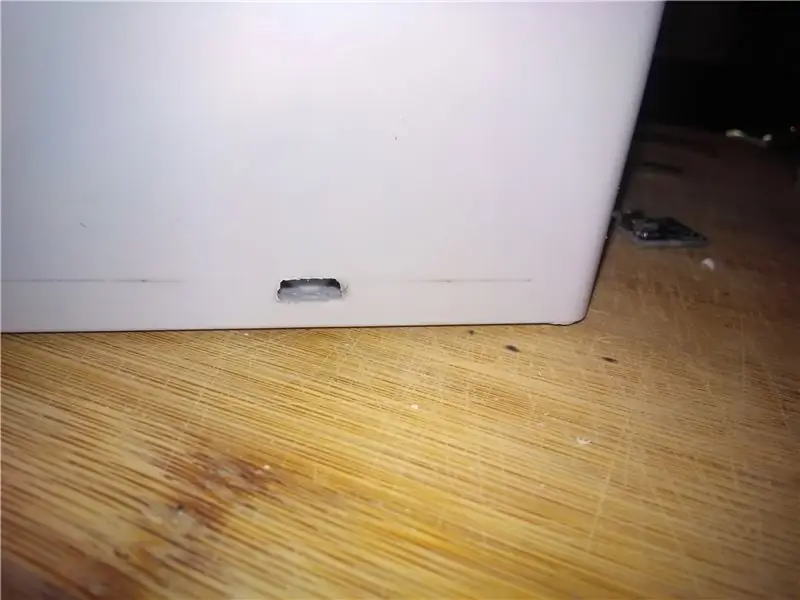
Adım 6: Güç Konektörü

Mikro USB gücü için küçük bir delik yapılması çok hassas bir işti. Deliğin mümkün olduğunca uygun olmasını istedim, bu yüzden burada parlatma için çok zaman harcadım. Ama nihai sonuçtan memnun kaldım.
Sonra kutunun içine yerleştirilmiş kısa bir mini USB kablosunu kestim. Bir tarafta RPi'ye takılı, diğer tarafta tüm kablolar USB pinoutlarına göre mikro USB arayüzüne lehimlenmiştir.
Sonra küçük PCB'yi doğrudan kutuya yapıştırdım (montaj adımında bir fotoğrafta görülebilir).
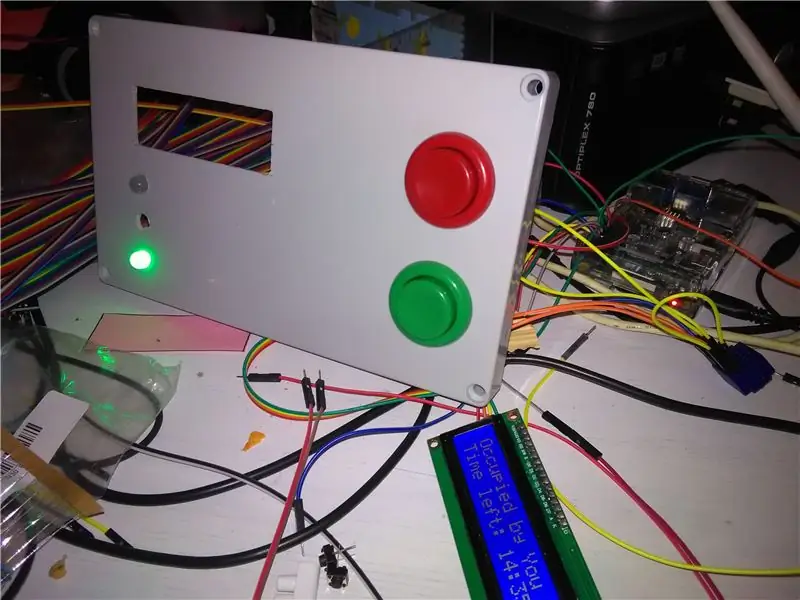
7. Adım: Her Şeyi Bir Araya Getirmek



Önce LED'lere renklerine (voltaj) göre uygun dirençleri 3.3V volt için lehimledim. Kırmızı için 100Ω, sarı (yeşil ve kırmızı düğüm) için iki direnç 82 ve 100 ve yeşil için 100Ω kullandım. LED hesaplayıcı için çevrimiçi dirençlerden birini kullanabilirsiniz. Ancak, elde etmek istediğiniz parlaklık ve tam renk tonuna göre kendiniz biraz araştırma yapın.
Sarı LED'in ayakları birbirine lehimlenmiştir, böylece LED'in kendisi sadece RPi üzerindeki bir pin ile kontrol edilebilir.
Bu pinout şemasına göre:
LED düğümleri bağlandı:
- Yeşil LED - Rpi'de GPIO1
- RPi'de GPIO2'ye sarı LED (her iki bacak)
- RPi'de GPIO0'a kırmızı LED
LCD'yi RPi pinlerinde I2C pinlerini kullanarak bağladım
- RPi'de LCD SDA'dan GPIO8'e
- RPi'de LCD SCL'den GPIO9'a
- RPi'de LCD PWR - 5V
- RPI üzerinde LCD GND'den GND'ye
LCD, ek bir koruma olarak kutuya sıcak yapıştırılmıştır.
3.3V ve GND'yi küçük devre tahtasına bağladım, böylece onları düğmeler için kullanabilirdim.
Yeşil düğme, mini devre tahtası aracılığıyla 3.3V'a ve RPi'de GPIO5'e bağlandı.
Kırmızı düğme, mini devre tahtası aracılığıyla 3.3V'a ve RPi'de GPIO4'e bağlandı.
Yani butona her bastığınızda RPi pininde yüksek bir durum var.
Mini bradboard gayet iyi çalışıyor, bu yüzden tüm kabloları PCB'ye lehimlemeyi atladım. Bunun yerine mini devre tahtasını sıcak tutkalla kapladım, böylece kablolar düşmeyecek.
Ayrıca kutunun içine yalpalamasın diye RPi'nin kapağını da sıcak yapıştırdım.
Ön paneli, içindeki her şeyle vidaladım.
Sonra trafik ışıklarının ve düğmelerin yanına basit etiketler yazdırdım, kestim ve yapıştırdım.
Adım 8: Gevşek Yapılandırma


Takımınızı Slack.com'da oluşturun veya sahip olduğunuz ve en azından yönetici haklarına sahip olduğunuz takımı kullanın.
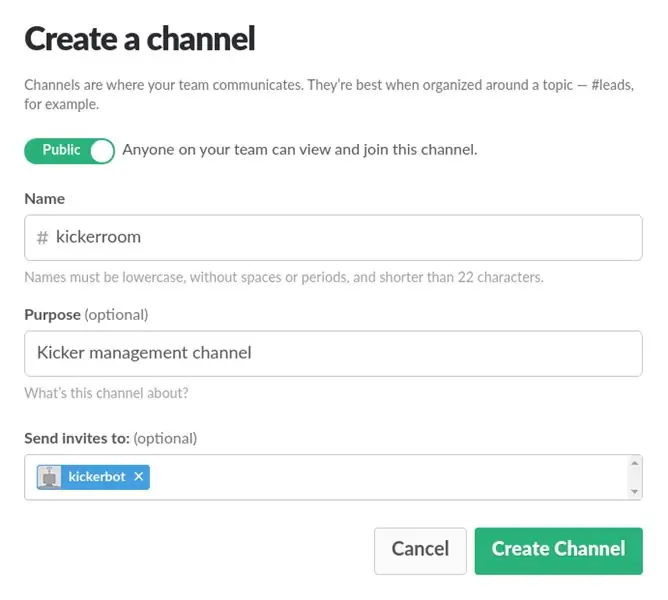
Slack'te, hizmetin Slack entegrasyonu için bir kanal oluşturun (veya zaten sahip olduğunuz bir kanalı kullanmak istiyorsanız, kanal oluşturmayı atlayın).
Ekibinize Gelen Web kancaları entegrasyonunu ekleyin. Kanalı seçin ve web kancası URL'sini kopyalayın.
Ekibinize Bot entegrasyonunu ekleyin. Botunuz için bir ad seçin ve bot API belirtecini kopyalayın.
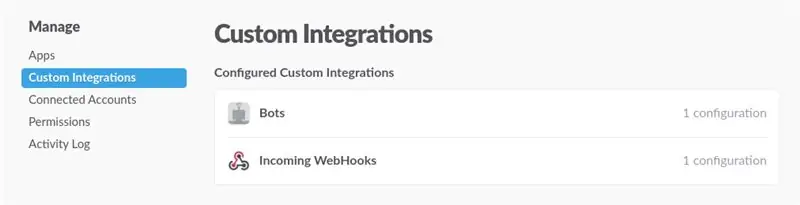
Özel entegrasyonları yönetme sayfanız resimdeki gibi görünmelidir.
Botu kanalınızın bir üyesi olarak davet etmelisiniz. Bunu bir kanal oluştururken zaten yapabilirsiniz.
Hizmeti daha sonra özelleştirmek isterseniz, lütfen Slack API'sini kontrol edin.
9. Adım: Yazılım Uygulaması
Bu öğreticiyi izleyerek Raspbian'ı RPI'm için bir işletim sistemi olarak kullandım. Lütfen beni bağışlayın, birçok yerde zaten belgelendiği ve süreç basit olduğu için açıklamayı atlayacağım. Umarım RPi'yi kendi başınıza kurmayı başaracak kadar yetenekli ve deneyimlisinizdir. Lütfen Raspberry Pi'nizde WiFi erişimini yapılandırmayı unutmayın;)
Prototipleme bölümünde bahsedildiği gibi, tüm sistemin beynini uygulamak için Java kullandım. Kod GitHub'da mevcuttur -
Kullandığım Java kütüphaneleri:
- pi4j - Java'dan Raspberry Pi kullanmak için
- Bir uygulama platformu olarak Springboot
- Slack entegrasyonu olarak allbegray/slack-api
src/resources/config.properties içindeki yapılandırma dosyasını düzenlemeniz gerekir. Slack API'yi kullanmak için yapılandırmanız gereken 3 giriş vardır:
- kanalAdı - Durum değişikliklerini göndermek ve komut almak istediğiniz kanalın adı.
- slackBotToken - Slack takım entegrasyonlarınızda yapılandırılmış, yukarıda belirtilen kanala mesaj göndermek için kullanılacak bir botun jetonu. Lütfen Slack Bot'u kanalın bir üyesi olarak eklemeniz gerektiğini unutmayın.
- webhookUrl - Slack Team'in özel entegrasyonlarından alabileceğiniz URL.
Proje Mavenized, bu yüzden inşa etmek için sadece yazın (En az Java 8 ve Maven'in kurulu olması gerekir):
mvn temiz paket
Ve hedef lastikte Springbooted JAR dosyasını bulabilirsiniz. Bir hizmeti başlatmak için:
sudo java -jar kicker-reservation-service-0.3.0.jar
Bu satırı.sh betiğine ayarladım ve otomatik başlatma olarak ekledim. Böylece, güç her açıldığında, servis otomatik olarak önyüklenir.
LCD için özel bir açıklama gereklidir.
LCD'yi I2C üzerinden RPi'den kontrol etmek için farklı yaklaşımlar/kütüphaneler denedim ama başarısız oldum. Bazı LCD'ler için düzgün çalışmıyor, bazıları için biraz çöp gösteriyordu.
Ama bir şey kutudan çıktığı anda çok güzel çalışıyordu. Bulduğum yardımcı program komut satırı aracıdır, LCD'yi kontrol etmek için kullanabilirsiniz. Bu yüzden bu aracı doğrudan Java'dan kullanmaya karar verdim. LCD ekranda bir şey görüntülemek istediğimde (hazırlanmış parametrelerle) normal bir Linux işlemi (lcdi2c) çağrılması gibi çalışır.
Aracı indirmeniz ve JAR hizmetinin yanına yerleştirmeniz gerekir
Bu aracı kullanmak bir tür hack ve aptalca bir çözüm ama ben mühendisliğin 1. kuralına uyuyorum:
Aptalsa, ama işe yarıyorsa… aptal değil
Adım 10: Kullanım Talimatı

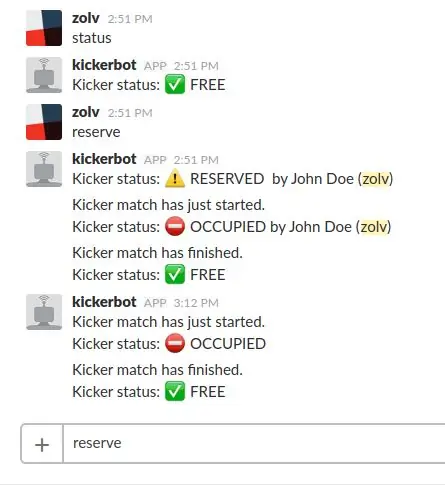
Oluşturulan Slack kanalında kicker tablosunun mevcut durumunu "status" (veya kısaca "st") komutunu yazarak veya doğrudan cihazdaki trafik ışıklarını kontrol ederek kontrol edebilirsiniz.
Sadece oynamak istiyorsanız - kırmızı düğmeye basın. Slack kanalına kicker masasının dolu olduğu bilgisi iletilecektir. Oynamayı bitirdiğinizde - yeşil düğmeye basın. Slack kanalına kicker tablosunun ücretsiz oynandığı bilgisi iletilecektir.
Trafik ışıkları da değişecek ve LCD ekran bazı detaylı bilgileri gösterecektir.
Oynamayı bitirdikten sonra masayı bırakmayı unutursanız, 20 dakikaya ayarlanmış bir zaman aşımı vardır. Hala oynuyorsanız ve daha fazla zamana ihtiyacınız varsa, kırmızı düğmeye tekrar basın ve maç 5 dakika uzatılacaktır (sadece molaya 5 dakikadan az kaldığında uygulayınız). Oynatma zaman aşımı LCD ekranda gösterilecektir.
Kicker tablosunu rezerve etmek için, Slack kanalına bir "rezerve" (veya sadece: "res") mesajı yazın.
Sarı trafik ışığı yanacak ve kicker masasının yakınındaki diğerlerine yerin rezerve edildiğini bildirecek ve yakında birisi oynamaya gelecek.
Rezervasyon zaman aşımı 3 dakika olarak ayarlanmıştır. Bundan sonra, kicker tablosu durumunu oynamak için ücretsiz olarak değiştirir.
İhtiyaç duymanız halinde Slack kanalına “cancel” yazarak rezervasyonu iptal edebilirsiniz.
Sistem ayrıca aşağıdakiler gibi bazı küçük özelliklere de sahiptir:
- Rezervasyondan sonra butonlar 5 saniye donuyor. Bu, aynı anda birisinin rezerve ettiği ve bir milisaniye sonra birinin masayı işgal edenin O olduğunu düşünerek kırmızı düğmeye bastığı, ancak birinin bir milisaniye önce masa ayırttığını bilmeden durumları önlemek içindir.
- Herhangi bir düğmeye basmak ikisini de yarım saniyeliğine dondurur. Bu, çılgın düğme tıklayıcılarını önlemek içindir, böylece Slack kanalı çok fazla spam yapılmayacaktır.
- Slack'in ücretsiz sürümü, tüm ekip tarafından 10000 mesajın saklanmasına izin verir. Mesajların bir kısmını korumak için servis, rezervasyon/durum sistemi ile ilgili eski mesajları siler ve sadece son 6 tanesini saklar. Neden 6? Çünkü çoğu zaman 2 durum senaryosu vardır: "Ayrılmış-İşgal Edilmiş-Serbest" ve "İşgal Edilmiş-Serbest". Böylece sistem en az 2 dolu dolu boş oturum saklayabilir. Tüm sistem mesajlarını temizlemek için "temiz" (veya "temizle") komutunu yazın.
Adım 11: Serbest Bırakma


Şimdiye kadar (bu talimatın yayınlandığı an), sistem 2,5+ aydır çalışıyor ve 30'dan fazla kişi tarafından kullanılıyor. Kicker tablosu durum güncellemesi sayesinde, ne zaman boş veya dolu olduğunu her zaman biliyoruz, böylece artık ileri geri gitmek için zaman kaybetmeyiz. Bağlantı ve hizmet çok kararlı, bu yüzden ona güvenebiliriz.
Çok uzak çok iyi…
Adım 12: SSS
Rezervasyon zaman aşımı neden 3 dakikaya ayarlandı?
3 dakika maksimum rezervasyon süresidir, kodda istediğiniz gibi kabul edin. Genellikle nadiren olur, tam 3 dakika geçer ve rezervasyon zaman aşımına uğrar. Çoğu durumda eninde sonunda biri gelir ve masayı işgal eder.
Oynatma zaman aşımı neden 20 dakikaya ayarlandı?
Bir oyuncuya bağlı olarak, ortalama oynama süresi ~ 10 dakikadır. Daha uzun süre oynamanız gerekiyorsa, 5 dakikadan daha az bir süre kaldığında kırmızı düğmeye tekrar basın ve zaman aşımı 5 dakikaya kadar uzatılacaktır. Bu zaman aşımı, birinin masayı bırakmayı unutması durumunda ayarlanır.
Rezervasyonu onaylamak için neden cihazda PIN pedi yok; giriş ve şifre yok mu?
Ana fikir basit-aptalca tutmaktı. Aksi takdirde rezervasyon, oyuna başlama ve bitirme çok fazla çaba gerektiriyorsa kimse kullanmak istemeyecektir.
Cihaz neden bu kadar endüstriyel-çirkin görünüyor?
Çünkü bende lazer kesici, CNC, 3D yazıcı, süslü renkli etiketleme makinesi vb. yoktu. Onu geliştirmekten ve güzelleştirmekten fazlasıyla memnunsunuz.
Neden sadece bir uygulama uygulayıp aynı işlevselliğe sahip ucuz tableti duvara yapıştırmıyorsunuz?
Uygulamalar, her yerde uygulamalar. İnsanlar nesnelerle fiziksel olarak etkileşime girmeyi severler ve sadece düz ekranlara dokunmazlar.
Önerilen:
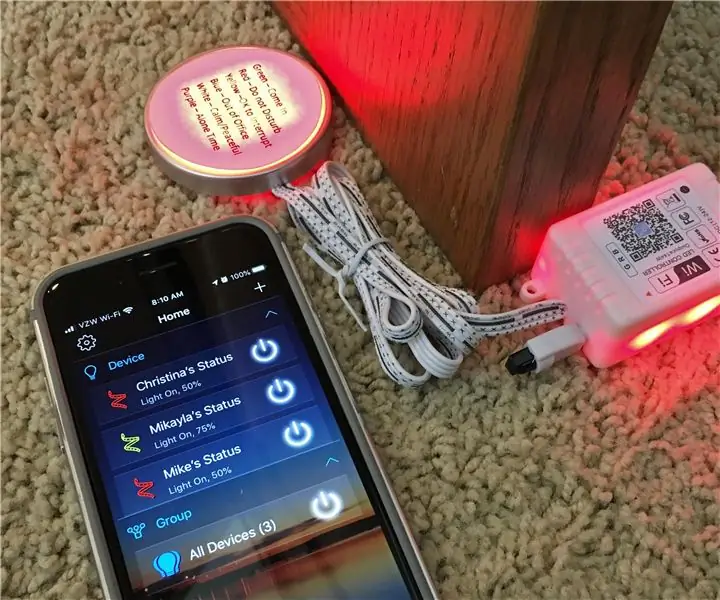
Aile / İş Arkadaşı Durum Göstergesi: 6 Adım (Resimlerle)

Aile / İş Arkadaşı Durum Göstergesi: İlk Eğitilebilirliğim, birçok proje yıllar içinde bana yardımcı oldu, umarım bu başka birine yardımcı olur. Kısa hikaye… Aramaları bölmek ya da başka bir şey düşündüğümüzde uzak durmak yerine birbirimize durumumuzu göstermenin bir yoluna ihtiyacımız vardı
Kendi Elle Çevirmeli Acil Durum Powerbank'ınızı Yapın: 4 Adım (Resimlerle)

Kendi Elle Çalıştırılan Acil Durum Powerbank'ınızı Yapın: Bu projede size modifiye edilmiş bir powerbank ile birlikte elle çalıştırılan bir jeneratörün nasıl oluşturulacağını göstereceğim. Bu sayede acil bir durumda prize ihtiyaç duymadan powerbank'ınızı şarj edebilirsiniz. Yol boyunca size ayrıca neden BLDC mot
Acil Durum Güç Bankası - DIY Araç Kutusu Solar: Radyo+ Şarj Cihazı+ Acil Durum için Işık!: 4 Adım

Acil Durum Güç Bankası - Kendin Yap Araç Kutusu Solar: Radyo+ Şarj Cihazı+ Acil Durum için Işık!: Ekle 28 Mart 2015: Alet kutumu acil durumlar için yaptım ve şimdi şehrim çamura gömüldüğü için kullanıyorum. Tecrübe olarak telefon şarj etmek ve radyo dinlemek için hizmet ettiğimi söyleyebilirim. Eski bir alet çantası mı? eski bir bilgisayar hoparlörü? kullanılmayan 12 voltluk bir pil mi? Yapabilirsiniz
DIY Acil Durum Cep Güç Bankası: 6 Adım (Resimlerle)

DIY Acil Durum Cep Güç Bankası: Bir hayatta kalma, acil durum cep güç bankası yaptım. Artık cihazlarımızla o kadar çok çevriliyiz ki, özellikle de hareket halindeyken güç gerektiren cep telefonları. Çoğu zaman, o aramayı yapmamız veya bazılarına ulaşmamız gereken bir duruma düşeriz
Basit ISS Bildirim Sistemi: 6 Adım (Resimlerle)

Basit ISS Bildirim Sistemi: Uluslararası Uzay İstasyonu nedir ve neden nerede olduğunu tahmin etmek istiyorsunuz? İlk soruyu yanıtlamak için NASA web sitesine bakabiliriz. Hangisi kısaca: Uluslararası Uzay İstasyonu büyük bir uzay aracıdır. Etrafında dönüyor
