
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.



Tanıtım
Barbekü, en tipik olarak, en sevdiğiniz etleri pişirmek için dolaylı ısı kullanmanın yavaş sürecini ifade eder. Bu pişirme yöntemi son derece popüler olmasına rağmen - özellikle ABD'de - bazılarının oldukça ciddi bir zayıflık olarak kabul edebileceği bir şeye sahiptir: çukurunuzun ve yemeğinizin sıcaklığını izlemek için saatlerce yarı net bir dikkat gerektirir. Girin: Ahududu Pi.
Orijinal Proje
Bu projenin orijinal kaynağı burada bulunabilir: https://old.reddit.com/r/raspberry_pi/comments/a0… İşin özü, reddit kullanıcısı Produkt'un gıda ve çukur sıcaklık verilerini nispeten ucuza aktarabilmesidir., ticari olarak temin edilebilen kablosuz termometreler bir Raspberry Pi'ye (GPIO pinlerine küçük bir RF modülü bağlamıştı). Orijinal projede (yukarıda bağlantılı), Produkt verilerinin bir sqlite veritabanında saklanmasına ve yerel olarak barındırılan bir apache2 php web sitesinde görüntülenmesine sahipti.
Bu çözüm, bu blogun girişinde değinilen asıl sorunu zaten çözüyor: Artık bir web tarayıcısı ile yiyecek ve çukur sıcaklığınızı uzaktan izleyebilirsiniz. Ama ya bunu genişletmek istersek? Girin: GridDB.
Gereçler
Ahududu Pi4
SUNKEE 433Mhz Süperheterodin Kablosuz Alıcı Modülü
Adım 1: GridDB Web API ve FluentD

Bu projeyi gördüğümde, ilk heyecan dalgasından sonra ilk düşüncem, işlevselliği genişletmenin yollarını düşünmekti. GridDB ve Grafana eklentisini kullanarak yiyecek ve çukur verilerimi görselleştirmeye çalıştım. Bunun ötesinde, herhangi bir anormal veri noktası aramak için Grafana ek açıklamaları kurmak istedim - kömürleşmiş et olamaz!
Başlamak için, kablosuz termometreden gelen verileri okumak ve bu verileri GridDB sunucuma göndermek için orijinal projedeki C kodunu kullanmam gerekiyordu. Bunu kurmak ve çalıştırmak için bir CentOS sanal makinesi kullanarak Azure üzerinde bir GridDB Sunucusu kurdum. Uç makinemizden (Raspberry Pi) bulut sunucumuza veri paylaşmanın en kolay yolu GridDB Web API'siydi. Bu nedenle, o vm'de Fluentd ve beraberindeki GridDB konektörüyle birlikte GridDB'nin WebAPI'sini kurdum.
Buluta veri göndermeden önce, BBQ Pi konteynerim için temel şema oluşturmam gerekiyordu. Gelen veri seti son derece basit: iki sıcaklık sensörümüz, bir aşçı kimliğimiz ve tabii ki zaman damgamız var. Yani şemamız şuna benziyor:
timeseries = gridstore.put_container("bbqpi", [("zaman", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Bu zaman serisi kapsayıcısını oluşturmak için WebAPI'yi (8080 numaralı bağlantı noktası) kullandım:
curl -X POST --basic -u admin:admin -H "İçerik türü:uygulama/json" -d
'{"container_name":"bbqpi", "container_type":"TIME_SERIES", / "rowkey":true, "columns":[ {"name": "time", "type": "TIMESTAMP" }, {"name": "cookid", "type": "INTEGER" }, {"name": "probe1", "type": "INTEGER" }, {"name": "probe2", "type": "INTEGER" }]}'
Oluşturulan kapsayıcıyla, gerçek verileri kapsayıcımıza göndermek için Fluentd'yi (bağlantı noktası 8888) kullanmam gerekiyordu. İşte bazı sahte veriler gönderen bir CURL komutu:
curl -X POST -d 'json={"date":"2020-01-01T12:08:21.112Z", "cookid":"1", "probe1":"150", "probe2":"140" }'
Oradan, Pi'miz çukurumuzdan veri okuduğunda bir HTTP POST İsteği göndermek için orijinal kodu eklemem gerekiyordu (yaklaşık her ~ 12 saniyede bir).
Bir yan not olarak: bu kodu yazmak bana C dilinin ne kadar ayrıntılı olabileceğini takdir etmeyi öğretti:
int postData(char time, int cookied, int probe1, int probe2, char url)
{ CURL *kıvrım; CURLcode res; /* Windows'ta bu, winsock öğelerini başlatır */ curl_global_init(CURL_GLOBAL_ALL); karakter hatası[CURL_ERROR_SIZE] = { 0, }; karakter aracısı[1024] = { 0, }; karakter json[1000]; snprintf(json, 200, "json={"date\":\"%s.112Z\", \"cookid\":\"%d\", \"probe1\":\"%d\", \"probe2\":\"%d\"}", zaman, cookie, prob1, prob2)); /* bir kıvrılma tutamacı olsun */ curl = curl_easy_init(); if(curl) { /* Önce POST'umuzu almak üzere olan URL'yi ayarlayın. Bu URL, verileri alması gereken şey buysa, bir https:// URL'si de olabilir. */ snprintf(agent, sizeof agent, "libcurl/%s", curl_version_info(CURLVERSION_NOW)->version); ajan[ajan boyutu - 1] = 0; curl_easy_setopt(curl, CURLOPT_USERAGENT, aracı); curl_easy_setopt(curl, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_USERNAME, "yönetici"); curl_easy_setopt(curl, CURLOPT_PASSWORD, "yönetici"); curl_easy_setopt(curl, CURLOPT_VERBOSE, 1L); curl_easy_setopt(curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, json); /* İsteği gerçekleştir, res dönüş kodunu alacak */ res = curl_easy_perform(curl); if(res != CURLE_OK) { size_t len = strlen(errbuf); fprintf(stderr, "\nlibcurl: (%d) ", res); if(len) fprintf(stderr, "%s%s", errbuf, ((errbuf[len - 1] != '\n') ? "\n": "")); fprintf(stderr, "%s\n\n", curl_easy_strerror(res)); temizlemeye git; } temizleme: curl_easy_cleanup(curl); curl_global_cleanup(); 0 döndür; } }
Bu fonksiyon yazıldığında, sqlite verilerinin gönderildiği anda çalıştırmam gerekiyordu:
if (goodData==1) {
if (last_db_write==0 || (secs-last_db_write>=10)) { snprintf(sql, 100, "INSERT INTO okumaları (cookid, time, probe1, probe2) DEĞERLER (%d, '%s', %d, %d);", CookID, buff, prob1, prob2); printf("%s\n", sql); rc=sqlite3_exec(db, sql, geri arama, 0, &zErrMsg); if (rc!=SQLITE_OK) { printf("SQL hatası: %s\n", zErrMsg); } else { last_db_write=sec; } karakter url = "https://xx.xx.xx.xx:8888/griddb"; postData(buff, CookID, prob1, prob2, url); } }
Verilerinizin sunucunuza gerçekten eklendiğinden emin olmak için veritabanınızı sorgulamak ve sonuçları görüntülemek için aşağıdaki komutu çalıştırabilirsiniz:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d '{"limit":1000}' https://localhost:8080/griddb/v2/defaultCluster/dbs/ genel/konteynerler/bbqpi/satırlar
2. Adım: Grafana


Yerinde kod ile, şimdi bir "yemek pişirmek" başlatmak için orijinal web portalını kullandığımızda, sıcaklık verilerimizi aynı anda GridDB sunucumuza kaydedeceğiz.
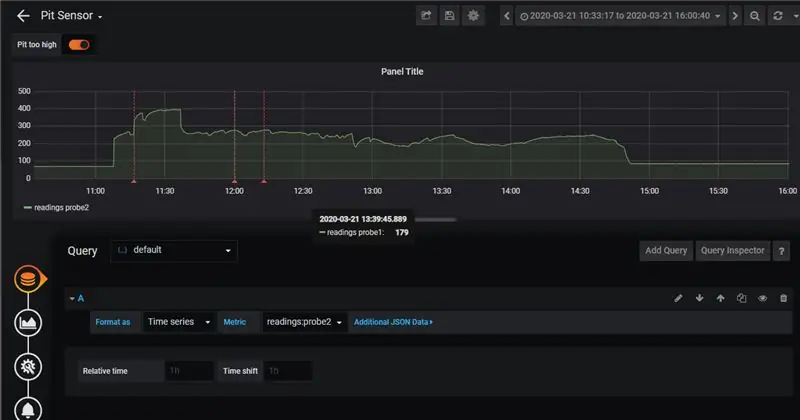
Bir sonraki adım, verilerimizi Grafana kullanarak görselleştirmek olacaktır. Bunu yapmak için şu blogdaki bilgileri takip ettik: burada. Bu uygulamanın güzel yanı, verilerimizin güzel bir grafikte gösterildiğini görmenin son derece kolay olmasıdır. Ayrıca açıklamalar ekler.
Blogda tartışılan açıklamalar, yemeğimizde veya çukurun kendisinde bir şeyler ters gittiğinde izlememizi son derece kolaylaştırıyor. Benim durumumda, sığır eti kısa kaburga pişiriyordum. Bunlarla, çukurdaki sıcaklığın 275 derece Fahrenheit'in üzerine çıkmasını istemedim. Sıcaklığın bunun ötesine geçtiğini görürsem, brülörü kapatabilir ve ısının tekrar düşmesine izin verebilirim:
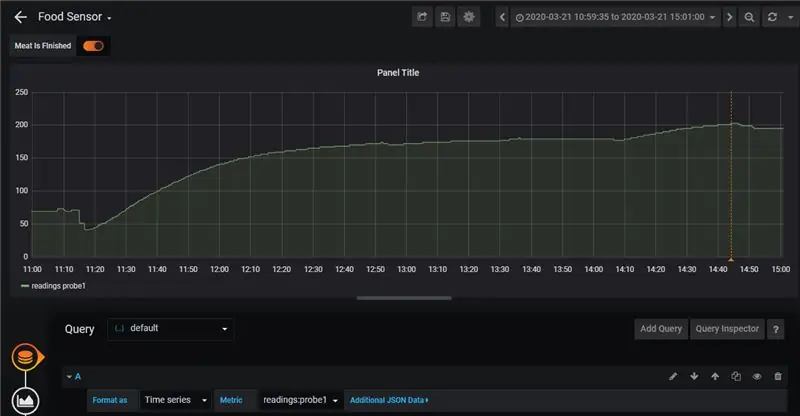
Yiyeceklerin kendisini takip eden sensör için de benzer bir kuralım vardı: yiyecek 203 fahrenhayt derecelik bir iç sıcaklığa ulaşırsa, kaburgalar hazırdı. Aşçının sonundaki yalnız açıklamayı burada görebilirsiniz:
Sonuç olarak, aşçı sadece yaklaşık 4 saatimi aldı, ancak bu tür bir kurulum, ızgarada daha fazla zaman gerektirecek bir şey pişiriyor olsaydım gerçekten mükemmel olurdu (~ 12 süren düşük yavaş bir duman düşünün) saat). Buna rağmen, bu aracın kolayca görülebilmesinin değerine inanıyorum: Yiyeceklerinizin sonuçlarını kaydedebilmek ve ardından önceki aşçılarla karşılaştırabilmek, neyin işe yarayıp neyin yaramadığını görmek için verileri kullanabildiğiniz için barbekünüzün zamanla yavaş yavaş daha iyi hale geleceği anlamına gelir. 'T.
3. Adım: Yemek



Bu, dana eti kısa kaburga yaptığım ilk seferdi; baharat olarak sadece tuz, karabiber ve sarımsak tozu kullandım. Brülörün başlangıçta biraz fazla yükselmesiyle ilgili bazı sorunlara rağmen, kaburgalar harika çıktı. Lütfen bir bak:
4. Adım: Sonuç
Sonunda, yemek harika çıktı, sensörler, GridDB ve Grafana'nın hepsi uyum içinde çok güzel çalıştı ve bir dahaki sefere bazı arkadaşlarımızı etkilemek istediğimizde bu şeyleri nasıl tekrar pişireceğimize dair değerli veriler elde ettik.
Önerilen:
Arduino UNO ve SD-Kart ile Nem ve Sıcaklık Gerçek Zamanlı Veri Kaydedici Nasıl Yapılır - Proteus'ta DHT11 Veri Kaydedici Simülasyonu: 5 Adım

Arduino UNO ve SD-Kart ile Nem ve Sıcaklık Gerçek Zamanlı Veri Kaydedici Nasıl Yapılır | Proteus'ta DHT11 Veri Kaydedici Simülasyonu: Giriş: merhaba, ben Liono Maker, işte YouTube bağlantısı. Arduino ile yaratıcı projeler yapıyoruz ve gömülü sistemler üzerinde çalışıyoruz
ESP8266 Ekranlı Barbekü Sıcaklık ve Et Sensörü: 5 Adım (Resimlerle)

ESP8266'da Ekranlı Barbekü Sıcaklığı ve Et Sensörü: Bu Eğitilebilir Kitapta, barbekünüzdeki mevcut sıcaklığı ölçen ve gerektiğinde aydınlatmak için bir fanı açan bir Barbekü aletinin kendi versiyonunu nasıl yapacağınızı göstereceğim. Buna ek olarak bir et çekirdeği sıcaklık sensörü saldırısı da var
MotoStudent Elektrikli Yarış Bisikleti için Veri Toplama ve Veri Görselleştirme Sistemi: 23 Adım

MotoStudent Elektrikli Yarış Bisikleti için Veri Toplama ve Veri Görselleştirme Sistemi: Veri toplama sistemi, harici sensörlerden veri toplamak, depolamak ve daha sonra işlemek için birlikte çalışan bir donanım ve yazılım topluluğudur, böylece grafiksel olarak görselleştirilip analiz edilebilir, mühendislerin yapmasına izin vermek
Google Harita ile Ulaşım Verisi Görselleştirme: 6 Adım

Google Harita ile Ulaşım Verisi Görselleştirme: Genellikle bisiklet sürerken çeşitli verileri kaydetmek istiyoruz, bu sefer onları takip etmek için yeni Wio LTE kullandık
Ses Görselleştirme, Dokunmatik Düğmeler ve NFC ile Masa Bluetooth Hoparlör: 24 Adım (Resimlerle)

Ses Görselleştirme, Dokunmatik Düğmeler ve NFC ile Masa Bluetooth Hoparlör.: Merhaba! Bu Talimatlarda, dokunmatik düğmeler ve NFC ile İnanılmaz Ses görselleştirmesi olan bu Masa Bluetooth hoparlörünü nasıl yaptığımı göstereceğim. Tek bir dokunuşla NFC Etkin cihazlarla kolayca eşleştirilebilir. Fiziksel bir düğme yok
