
İçindekiler:
- Aşama 1:
- Adım 2:
- Aşama 3:
- 4. Adım:
- Adım 5:
- 6. Adım:
- 7. Adım:
- Adım 8:
- 9. Adım:
- Adım 10:
- Adım 11:
- Adım 1/2:
- Adım 13:
- Adım 14:
- Adım 15:
- 16. Adım:
- Adım 17:
- 18. Adım:
- Adım 19:
- Adım 20:
- Adım 21:
- Adım 22:
- 23. Adım:
- Adım 24:
- Adım 25:
- Adım 26:
- 27. Adım:
- Adım 28:
- Adım 29: Adım 20: Tercih Ederseniz İşte Video Talimatları!:)
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

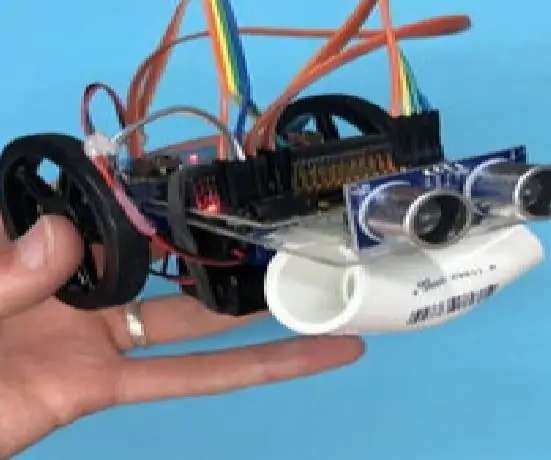
Walter'ın Sonarını programlayacağız
Aşama 1:
Bu, öğretilebilir adımları izleyen bir video eğitimi.
Adım 2:

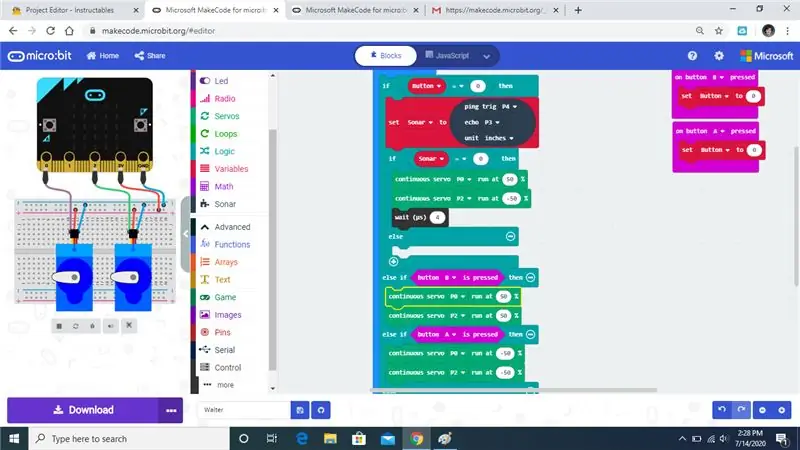
Walter mikrobot kodunu değiştireceğiz, böylece çalışan bir sonarımız olabilir.
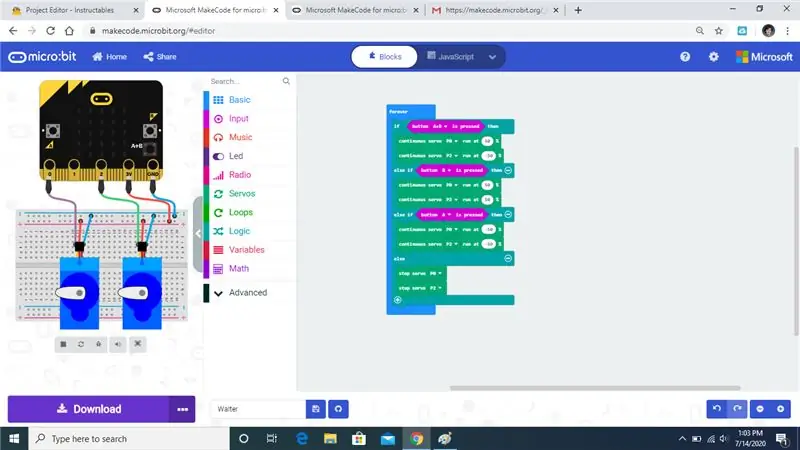
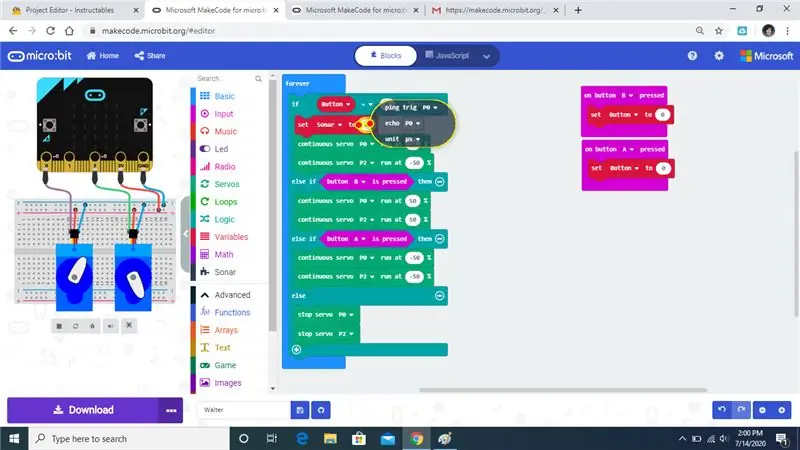
Aşama 3:

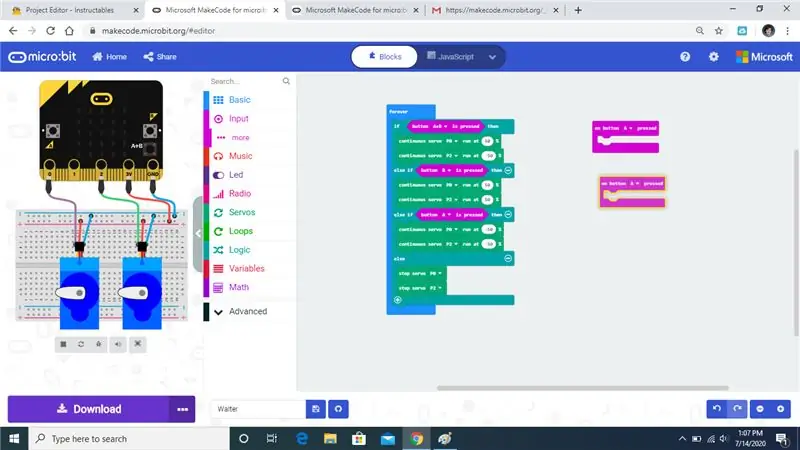
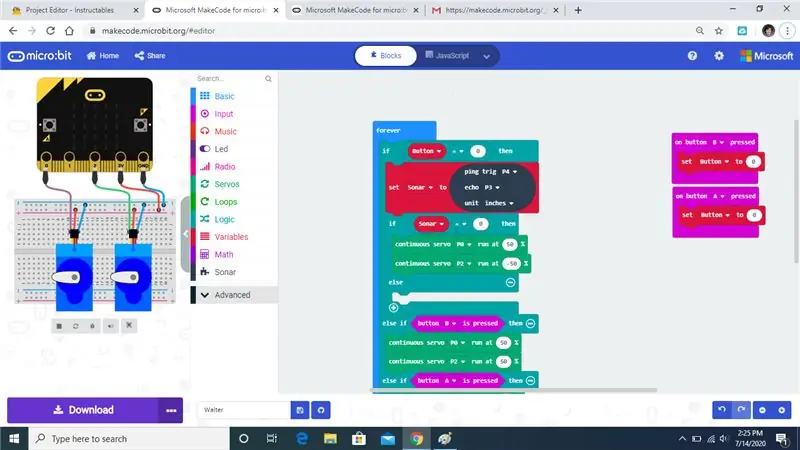
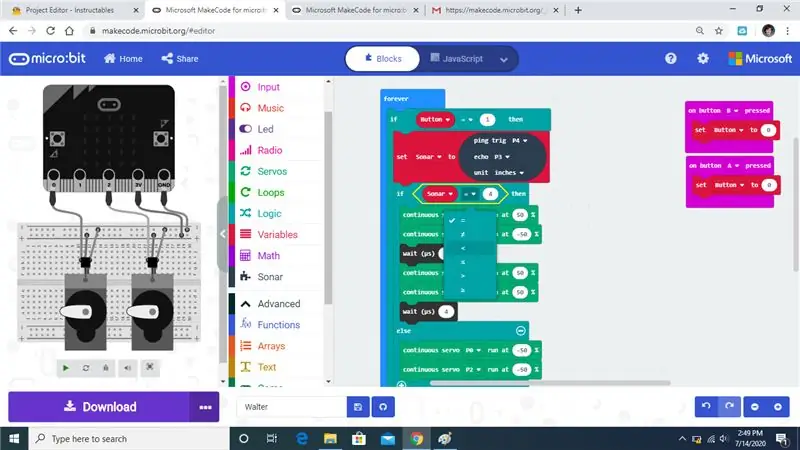
Girişler sekmesini açın ve vurguladığım Düğmeye Basma komutunu seçin.
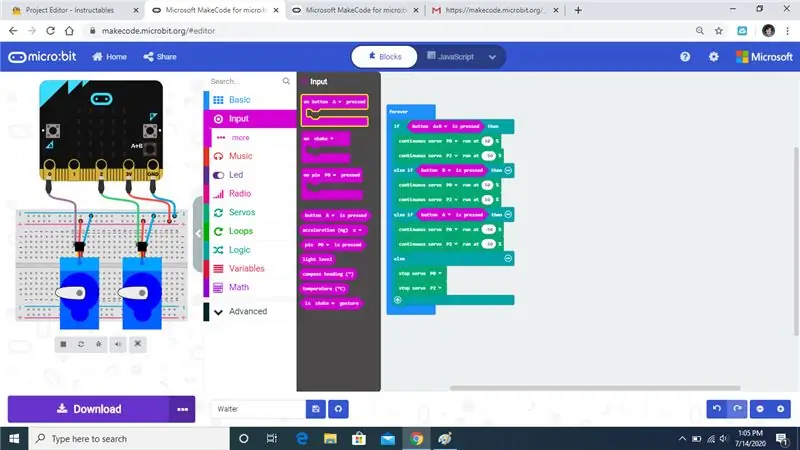
4. Adım:



Bu komutlardan 2'sine ihtiyacımız olacak, butonlardan birini B olarak değiştirdiğinizden ve diğerini A'da bıraktığınızdan emin olun.
Adım 5:

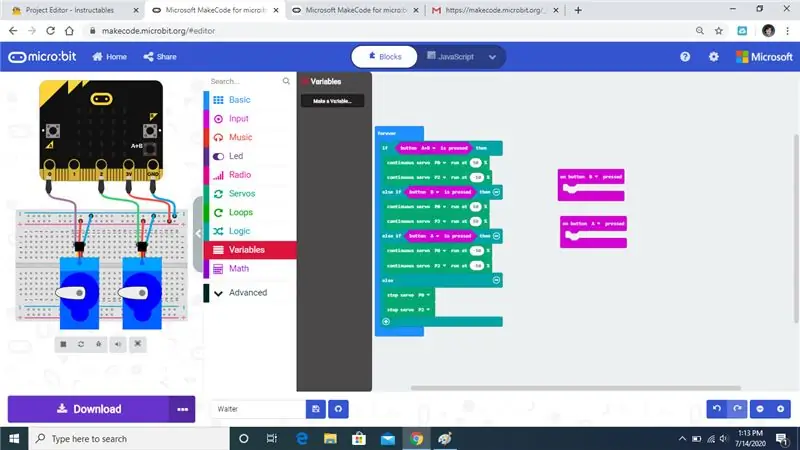
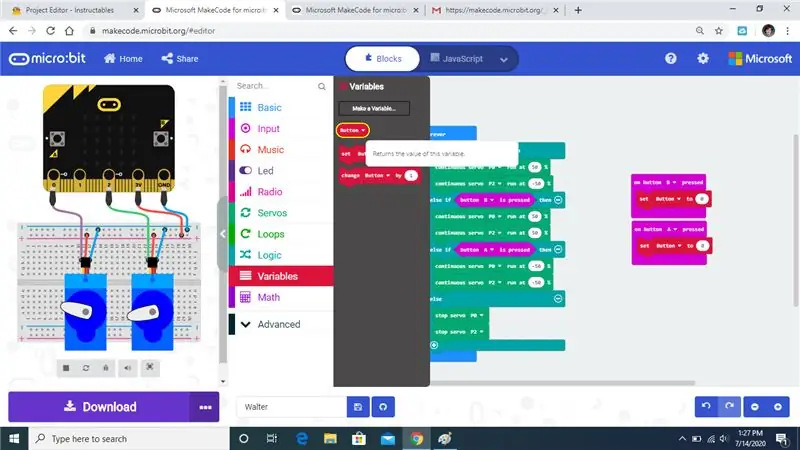
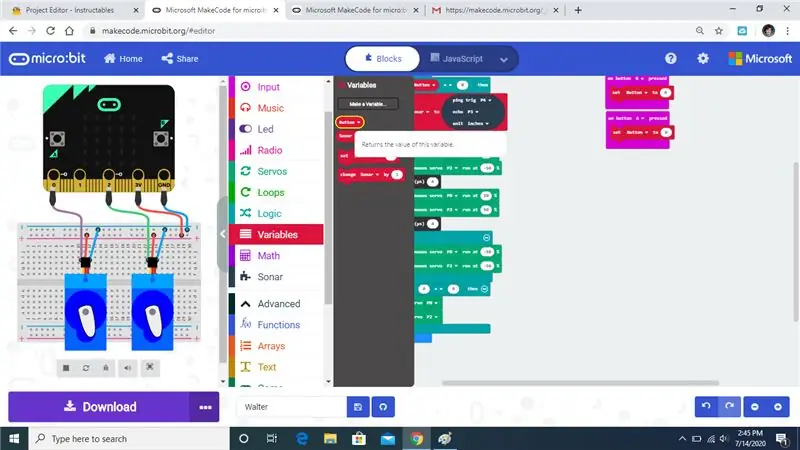
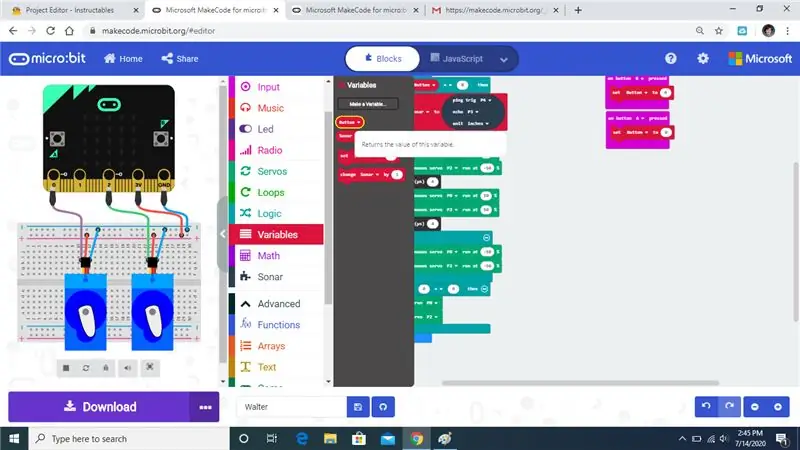
Değişkenler sekmesini açın ve bir değişken oluştur'a tıklayın
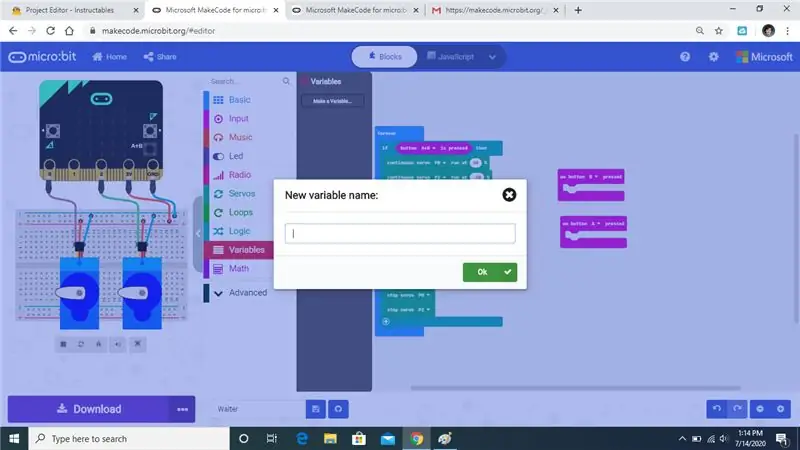
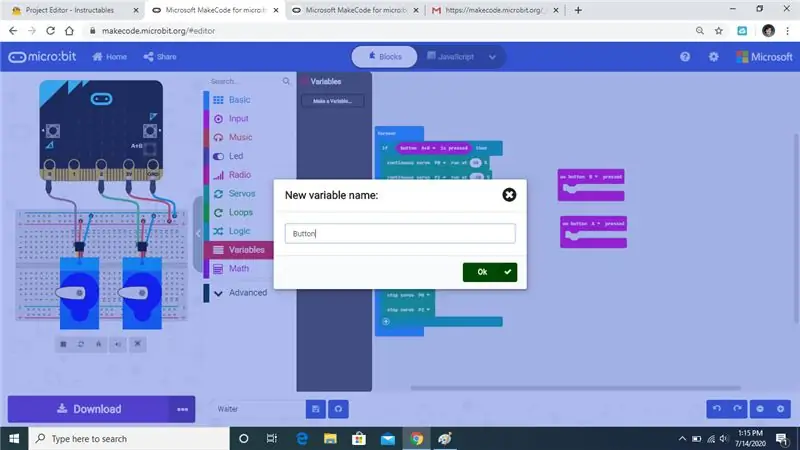
6. Adım:



Bir değişken oluştur'a tıkladığınızda, işleri basitleştirmek için adlandırmanızı isteyecektir, sadece Düğme olarak adlandırın ve ardından tamam'a basın, ardından 3 komutun göründüğünü görmelisiniz.
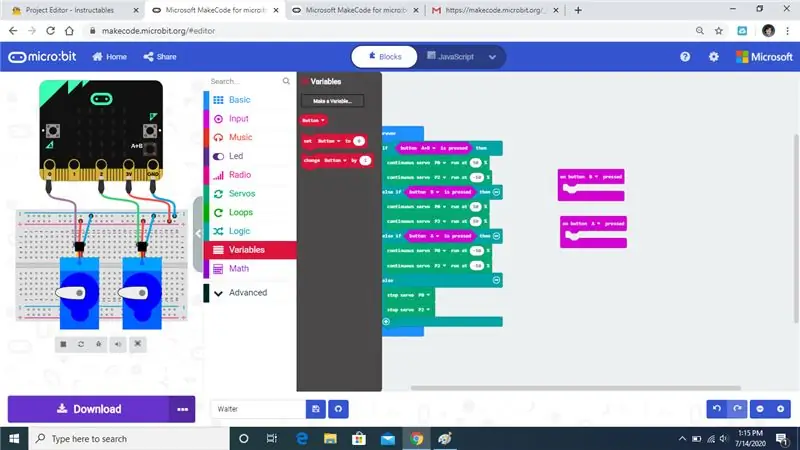
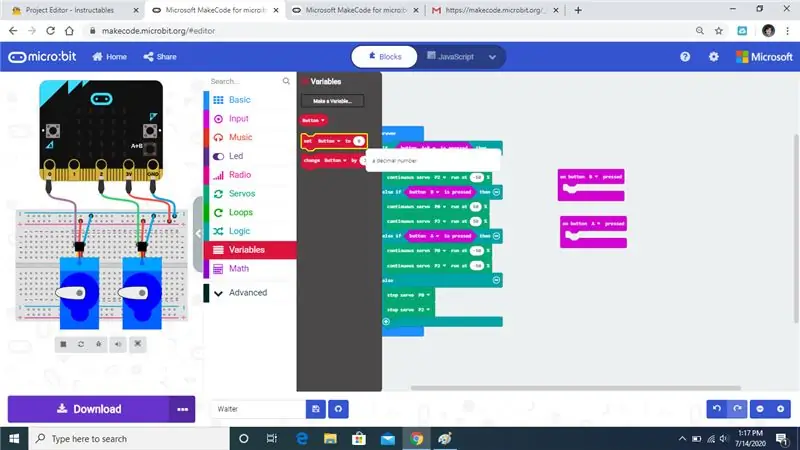
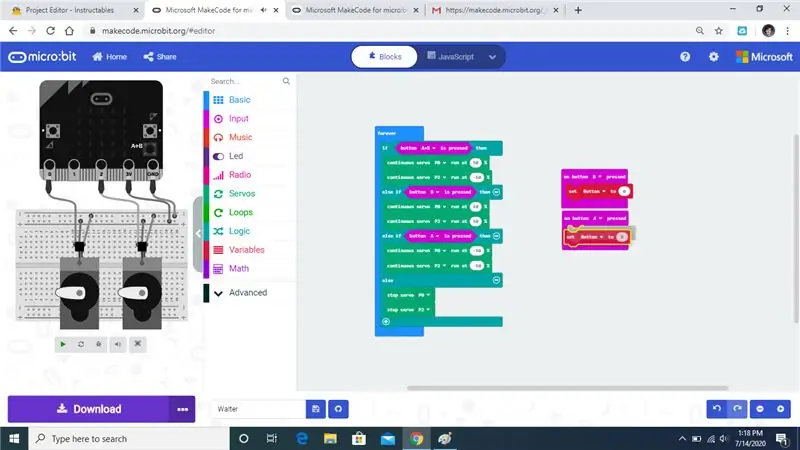
7. Adım:


Set Button komutunu gösterdiğim gibi On Button komutuna sürükleyin.
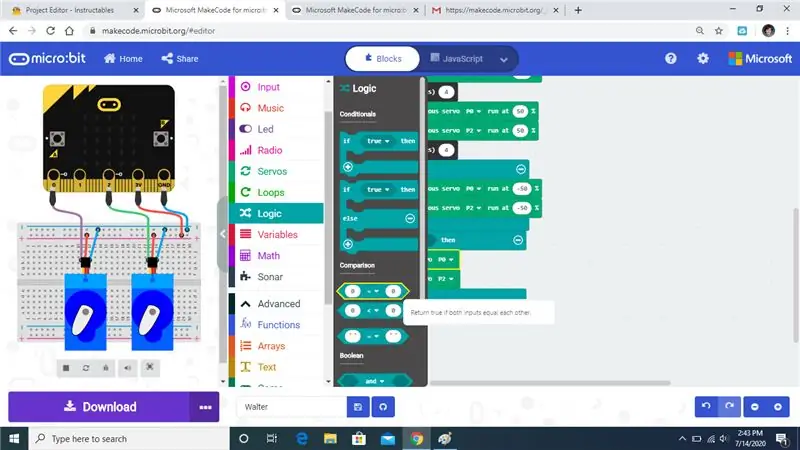
Adım 8:

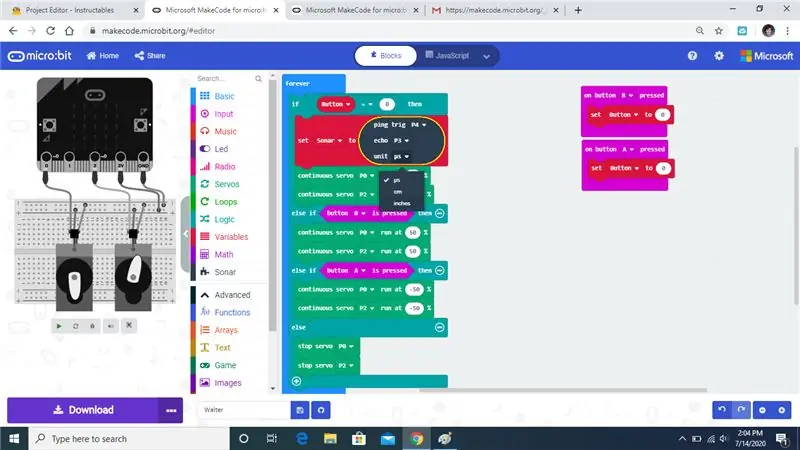
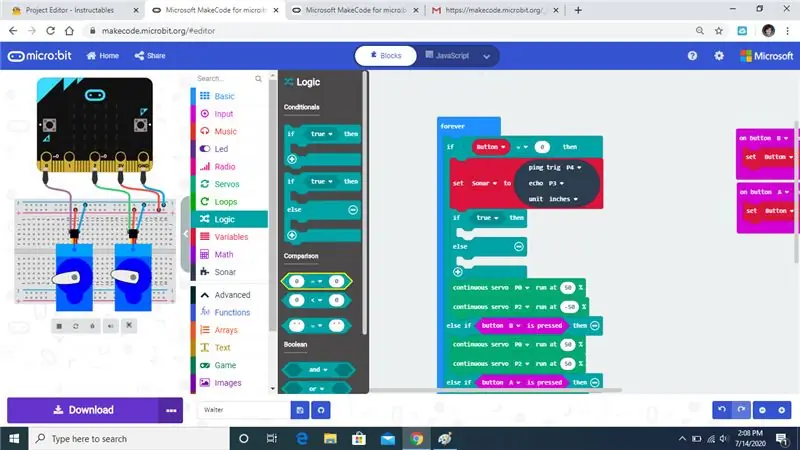
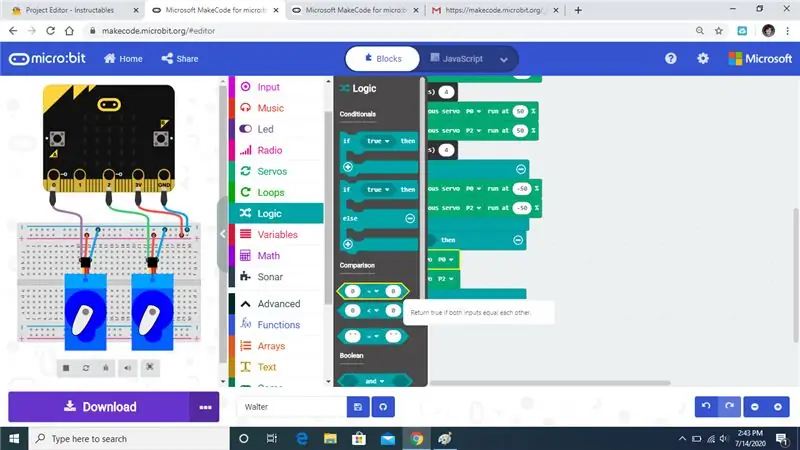
Mantık sekmesini açın ve vurguladığım komutu alın.
9. Adım:


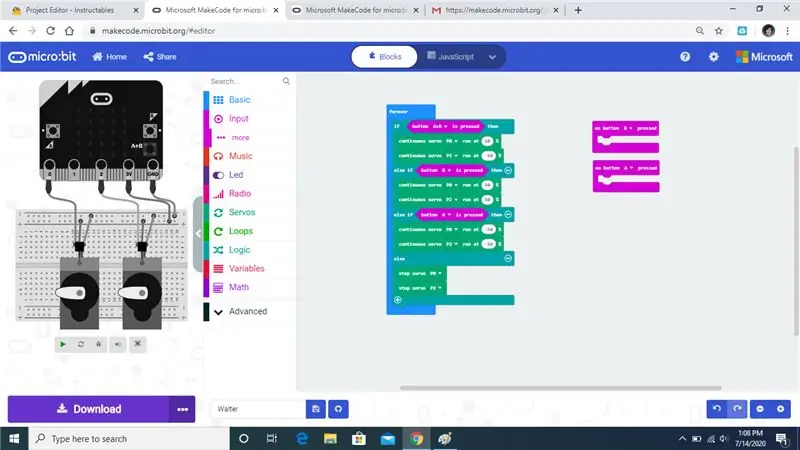
Düğme Komutunu yeni komutla değiştirin.
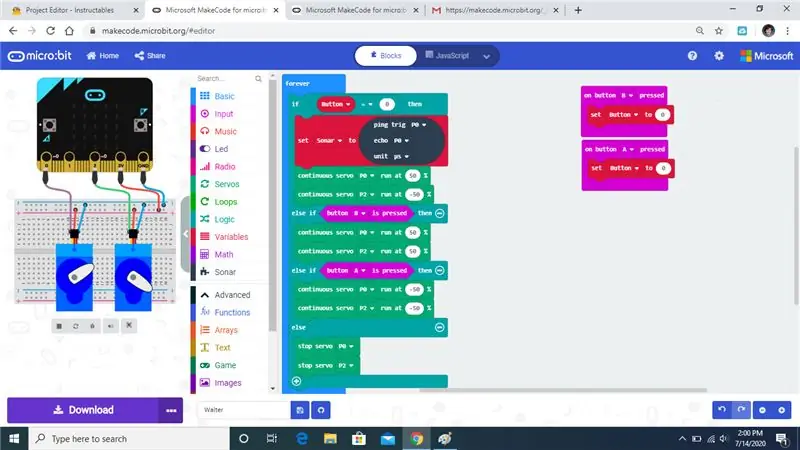
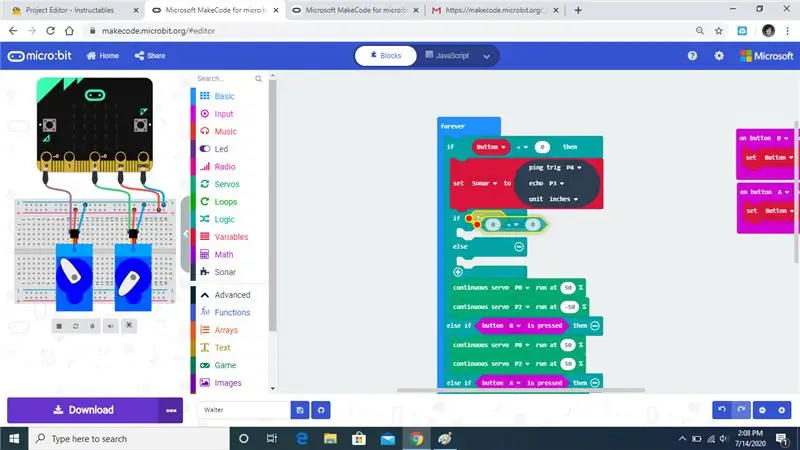
Adım 10:



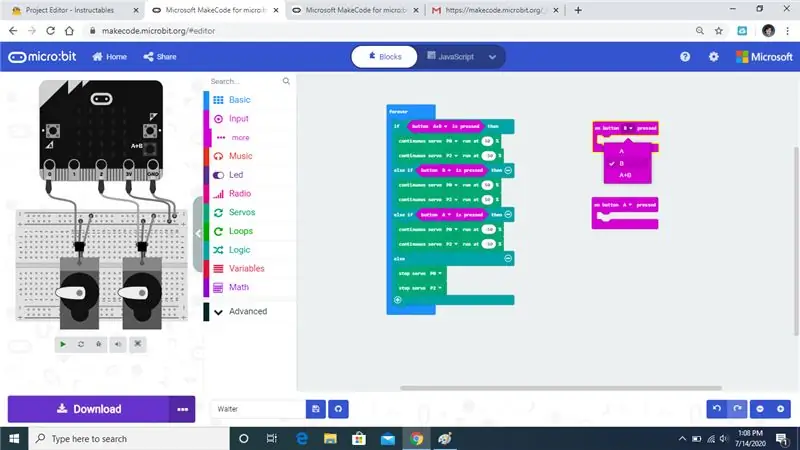
Düğme değişkenini seçin ve ilk 0'ı değiştirin. Doğru durağa oturması için birkaç deneme yapmanız gerekebilir.
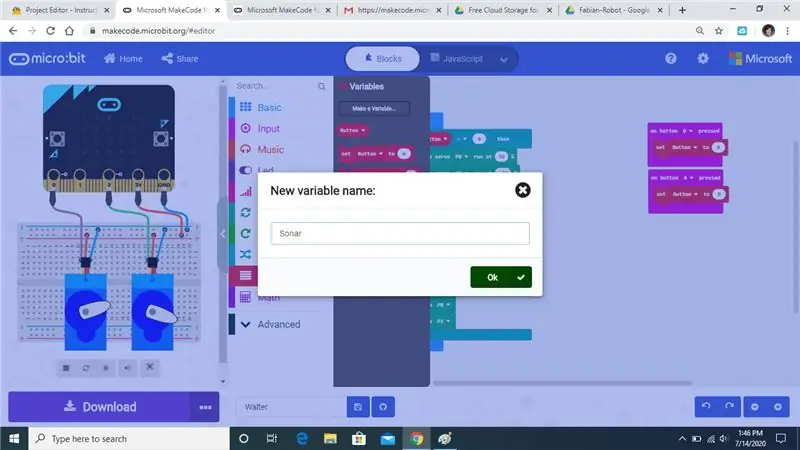
Adım 11:



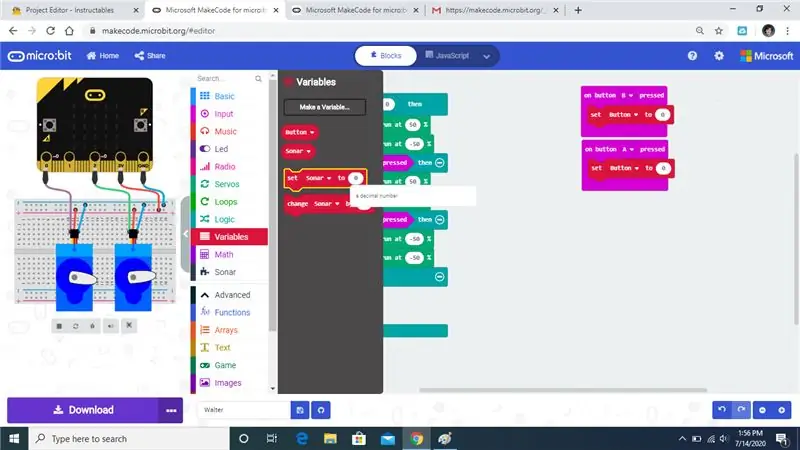
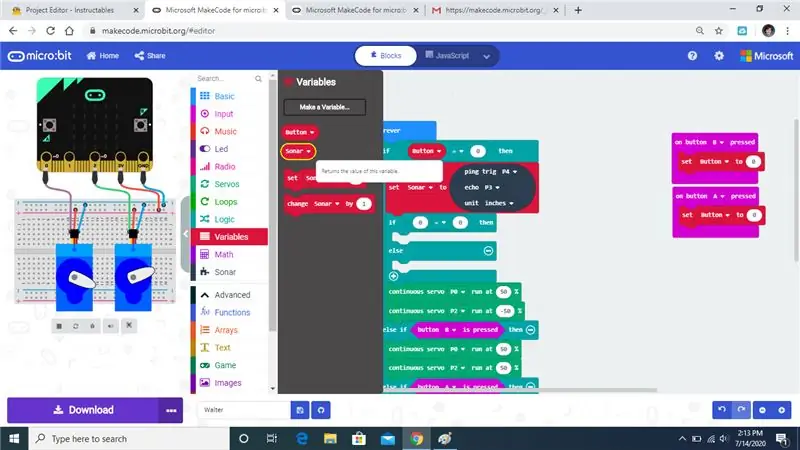
Değişken sekmesini açın ve Sonar adında yeni bir değişken oluşturacağız.
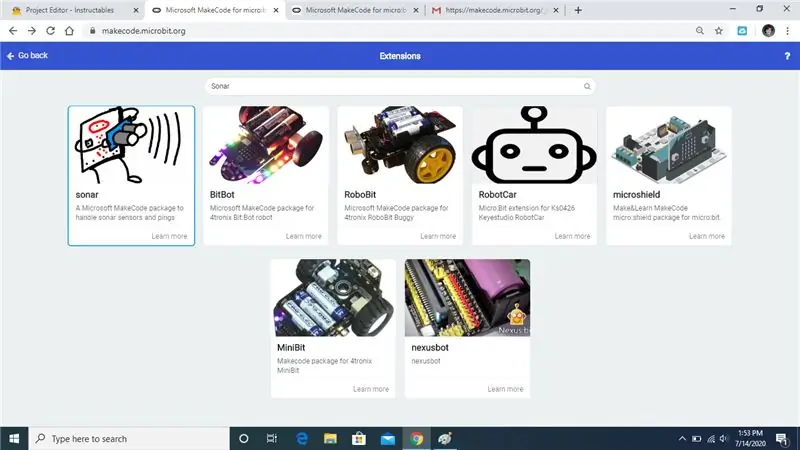
Adım 1/2:



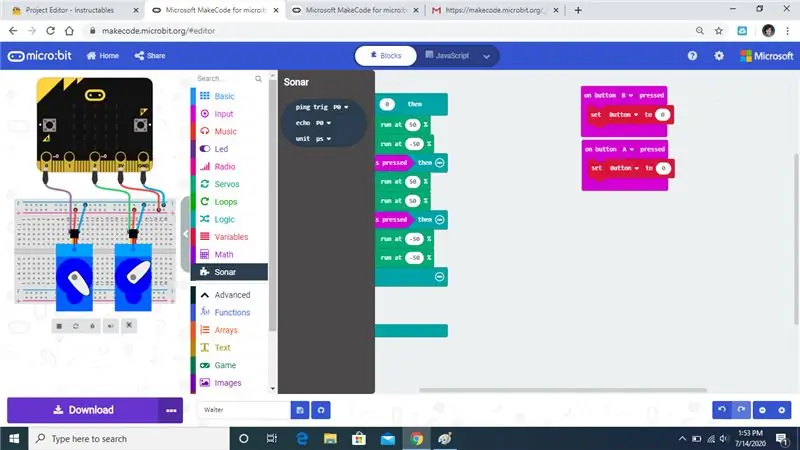
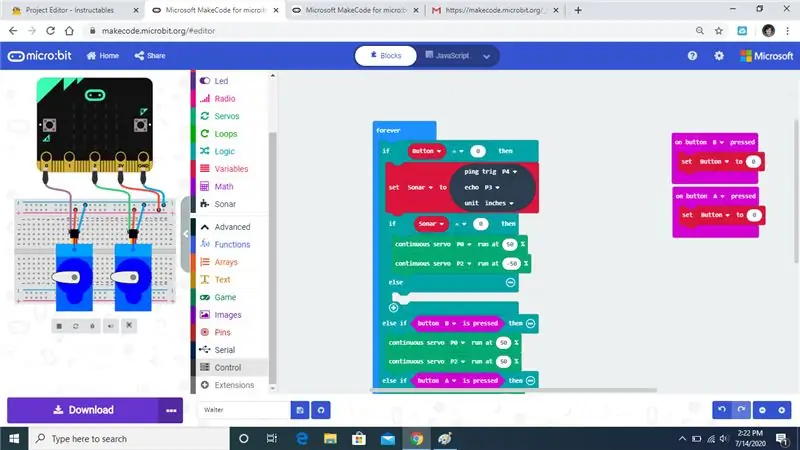
Uzantılara gidin ve sonar arayın ve vurguladığımı seçin.
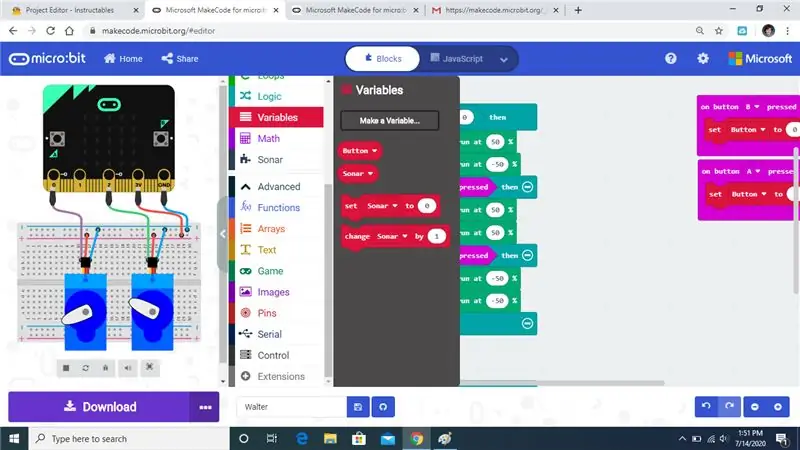
Adım 13:


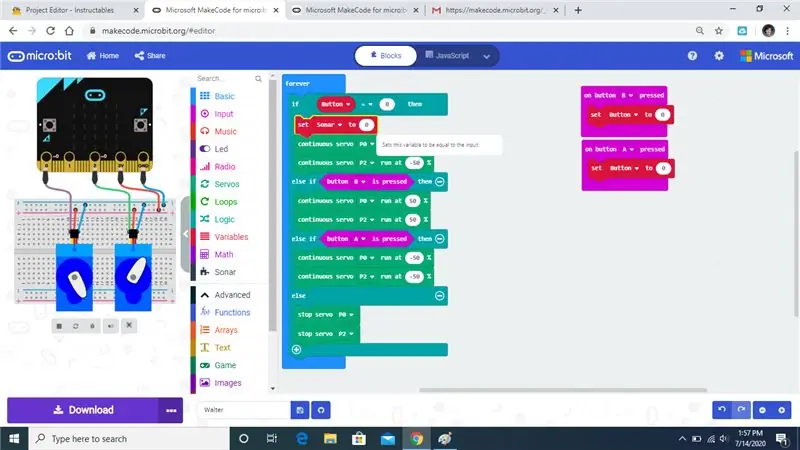
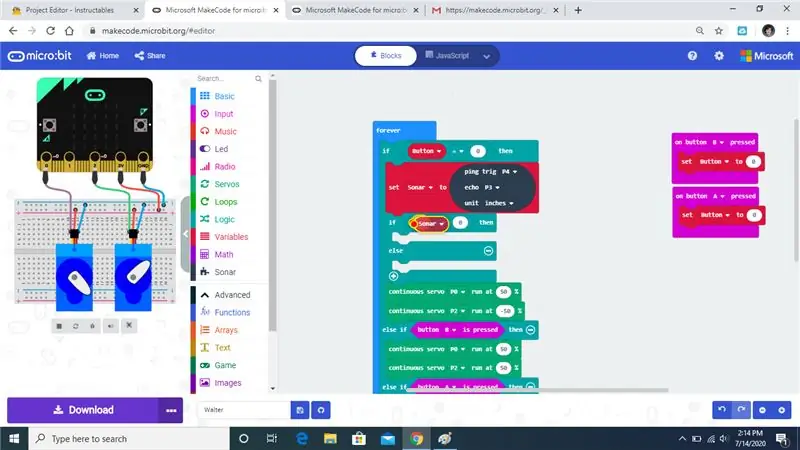
set Sonar komutunu alın ve if ifadesinin altına sürükleyin.
Adım 14:



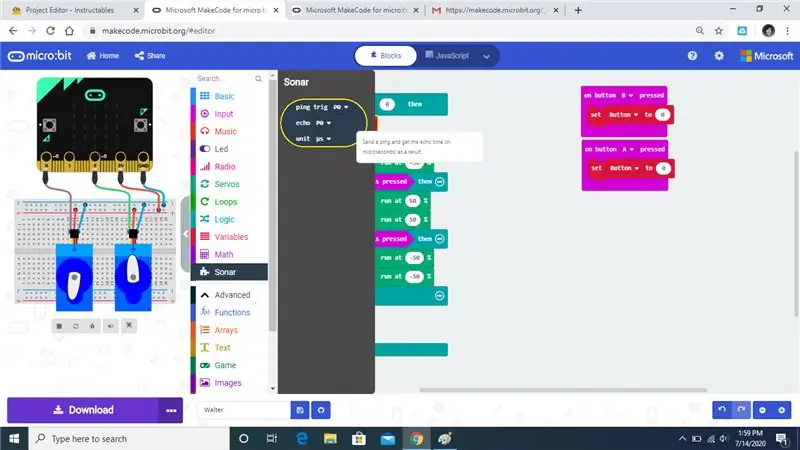
Sonar komutunu sonar değişkenine sürükleyin.
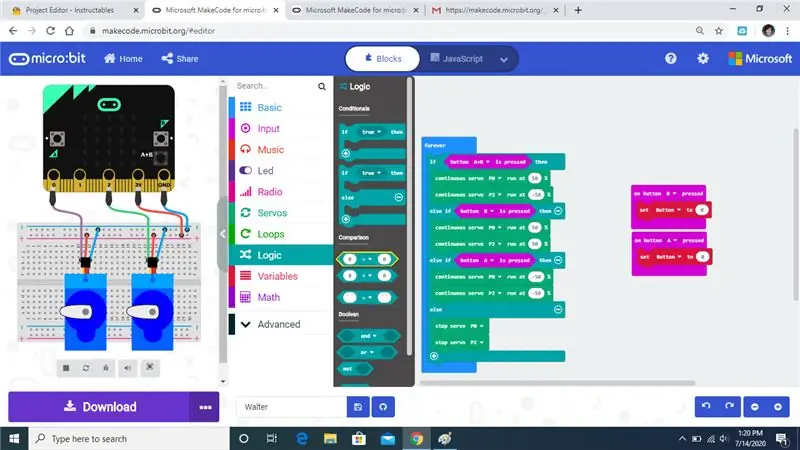
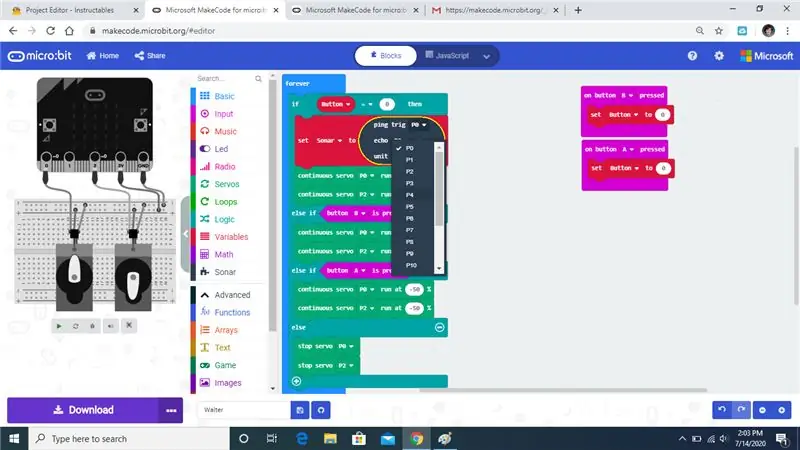
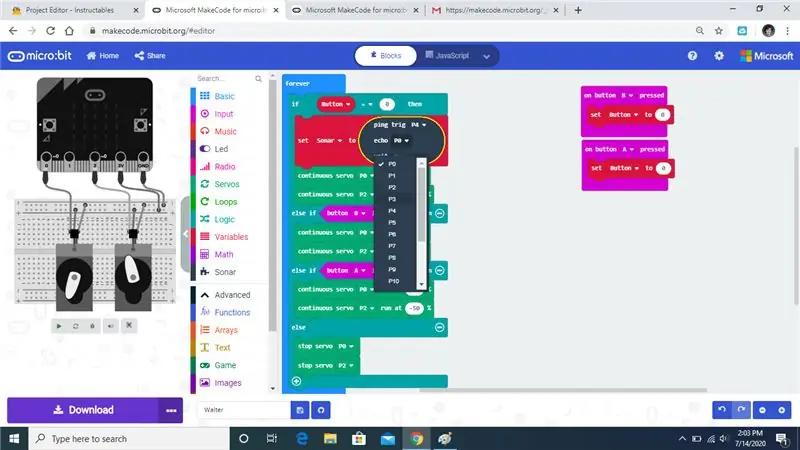
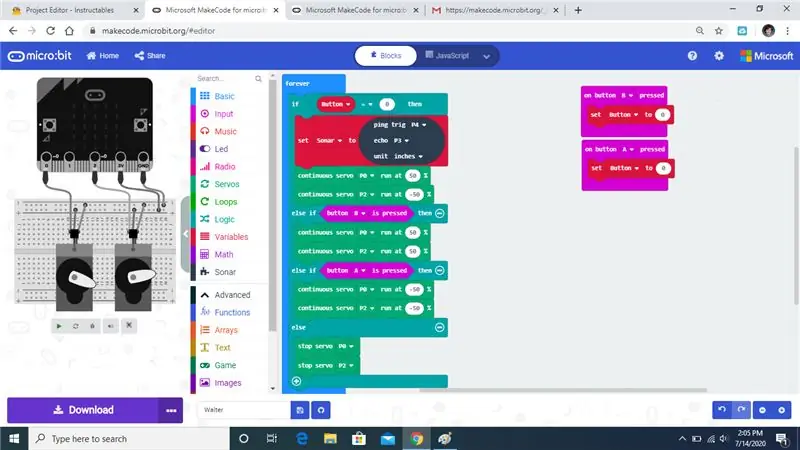
Adım 15:




Ardından, sonar komutundaki değişkenleri değiştireceğiz.
16. Adım:


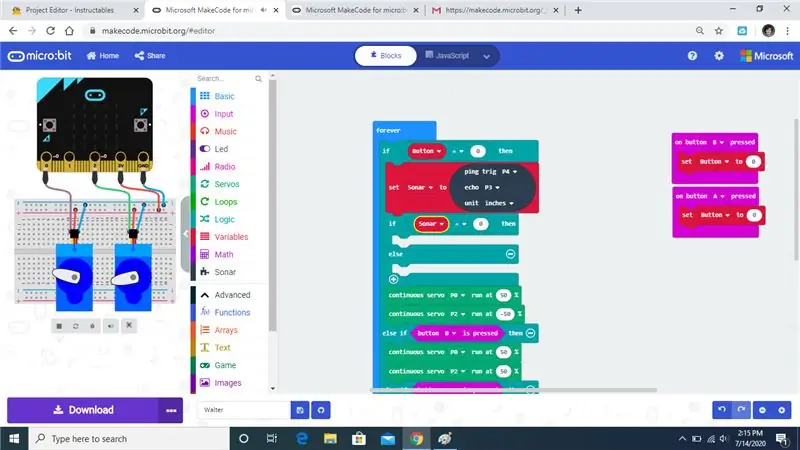
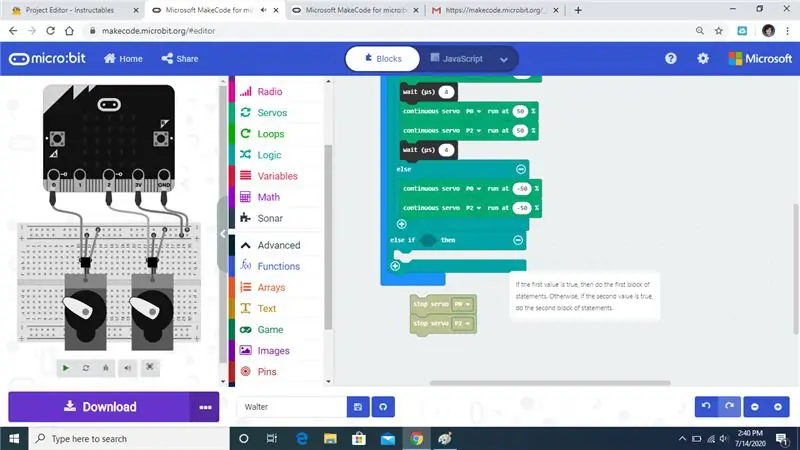
Mantık sekmesini açın ve Sonar komutunun altına if else komutunu sürükleyin.
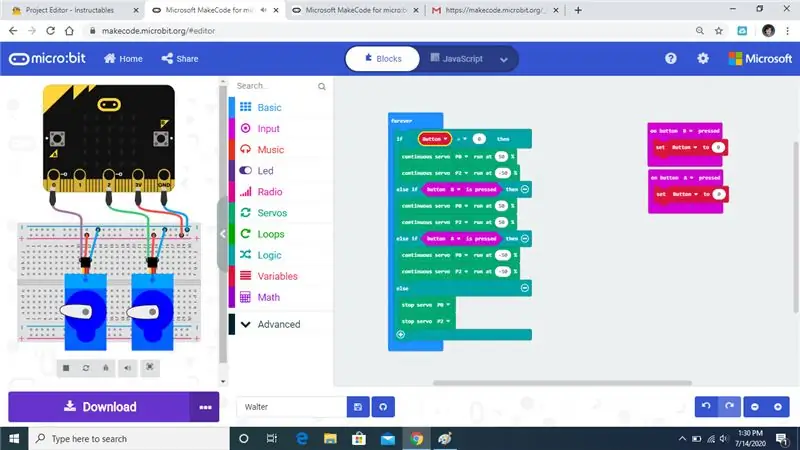
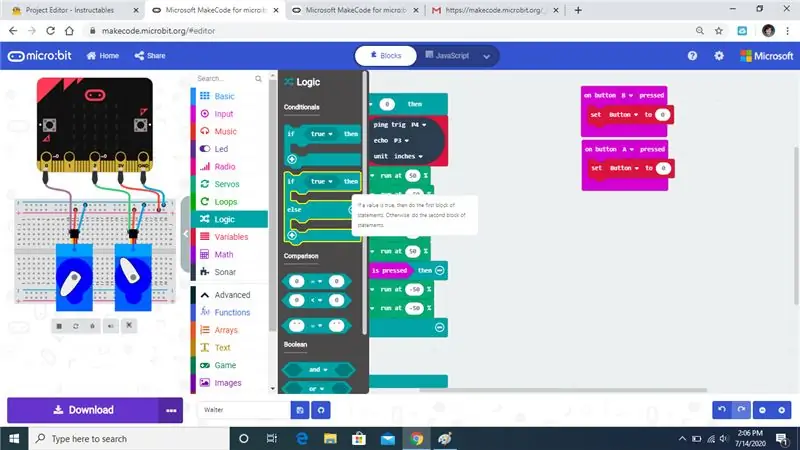
Adım 17:



Mantık sekmesini açın ve doğru ifadeyi değiştirmek için komutu sürükleyin.
18. Adım:



Sonar Değişkenini sürükleyin ve gerçek ifadeyi değiştirin.
Adım 19:


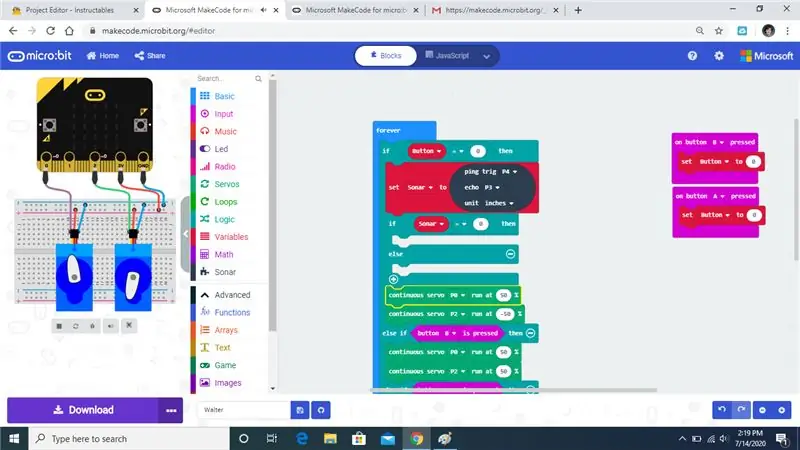
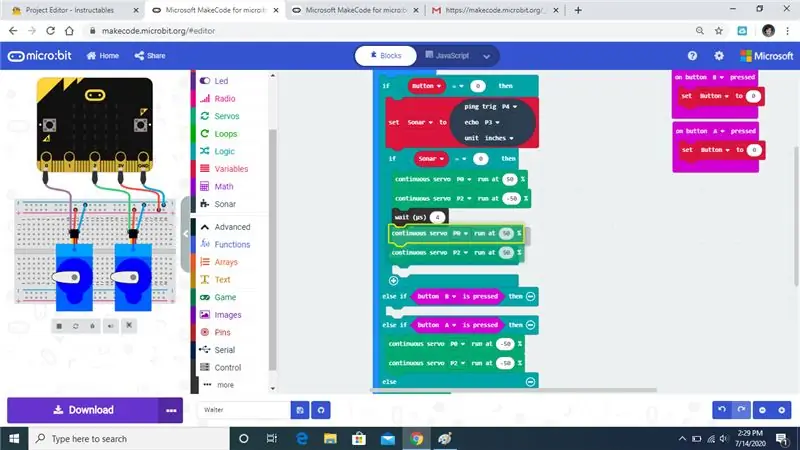
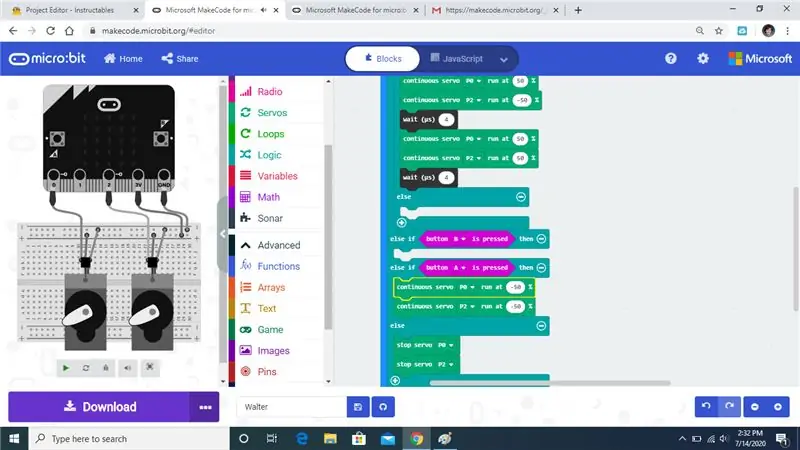
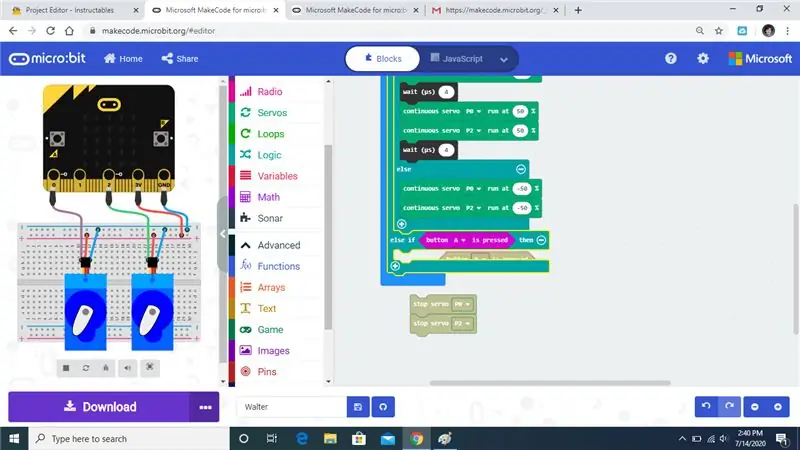
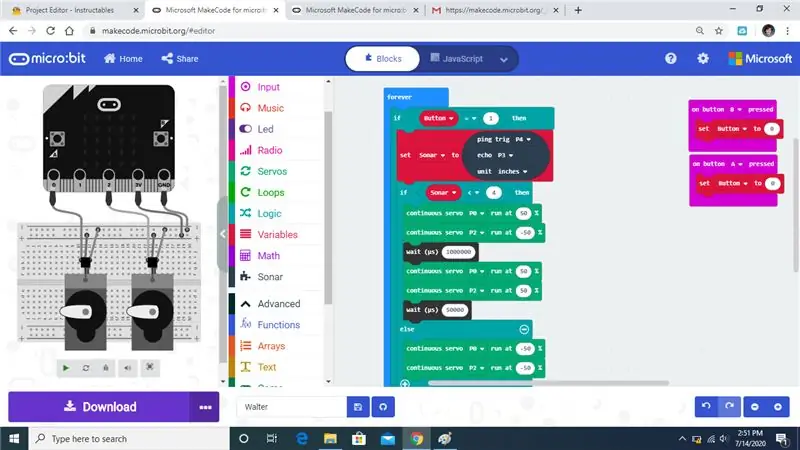
Sürekli servo komutunu ikinci if ifadesinin altına sürükleyin.
Adım 20:




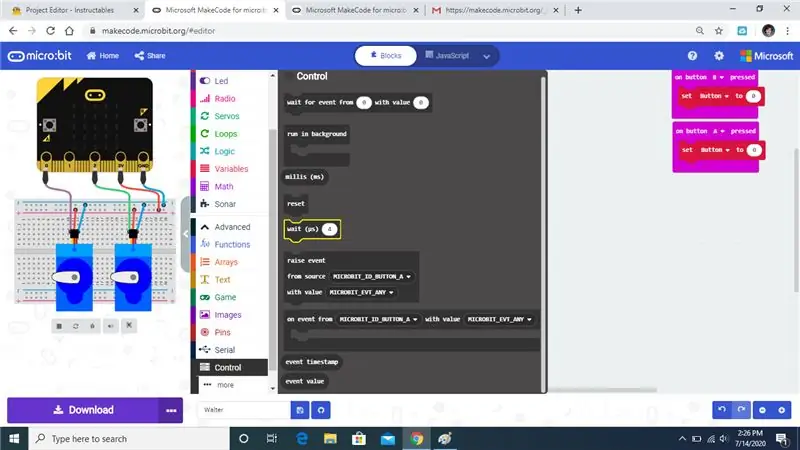
Gelişmiş'e tıklayın ve ardından kontrol sekmesini açın. Ardından ilk 2 sürekli servo komutunun altına sürükleyin.
Adım 21:



İkinci sürekli komut kümesini bekle komutunun altına sürükleyin.
Adım 22:



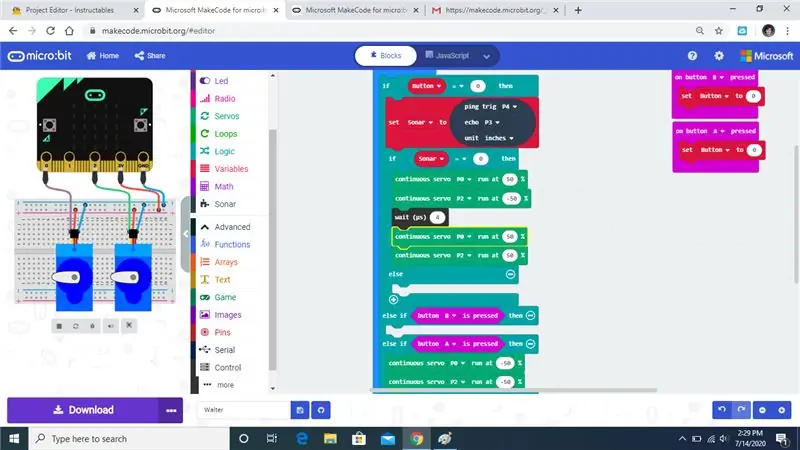
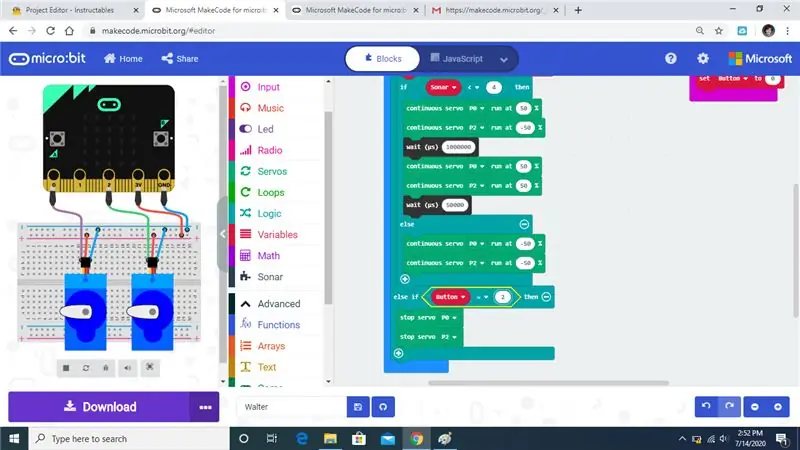
İkinci sürekli servo komutunun altına bir bekleme süresi ekleyin. Ardından, üçüncü sürekli komut grubunu ilk else komutunun altına sürükleyin.
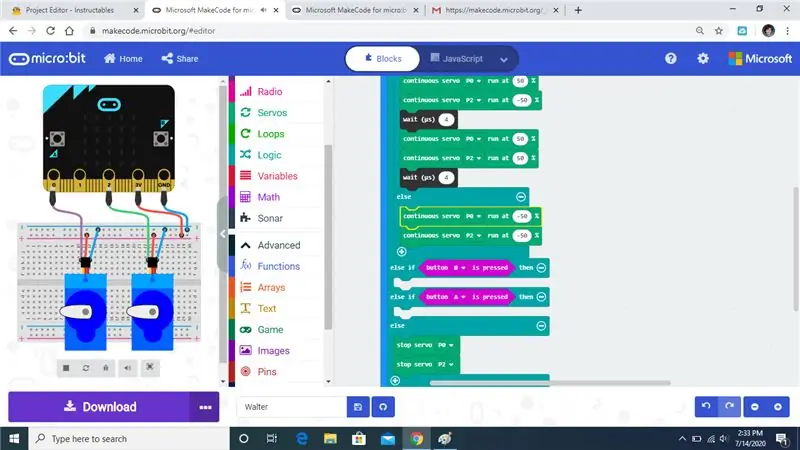
23. Adım:




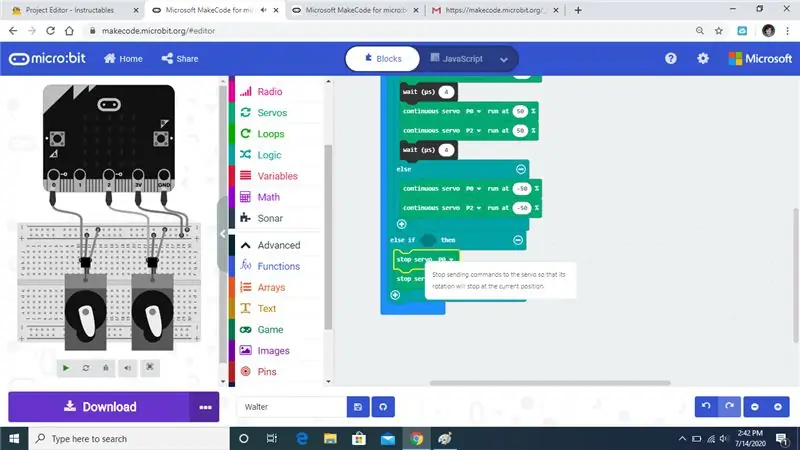
Diğer deyimleri silin ve else if deyimini ve stop servo komutlarını bırakın.
Adım 24:

else if ifadesinin altına stop servo komutunu sürükleyin.
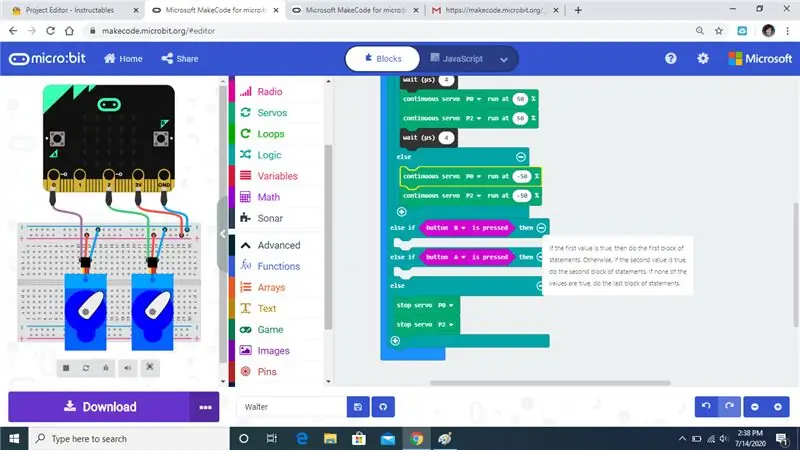
Adım 25:


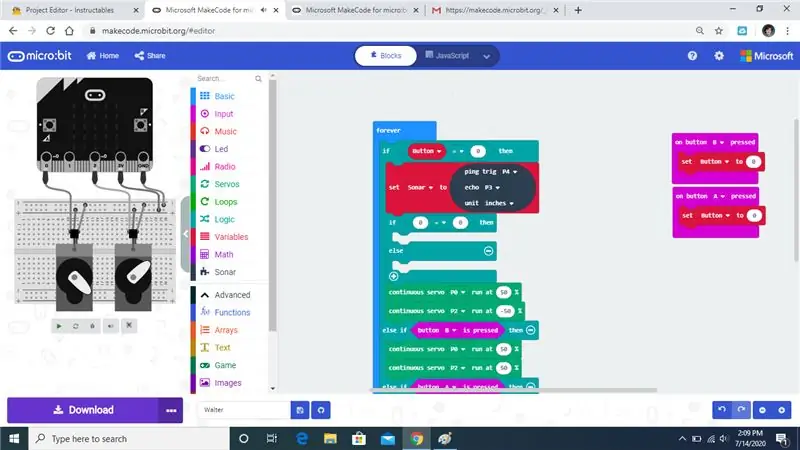
Mantık sekmesini açın ve yuvaya bir komut sürükleyin.
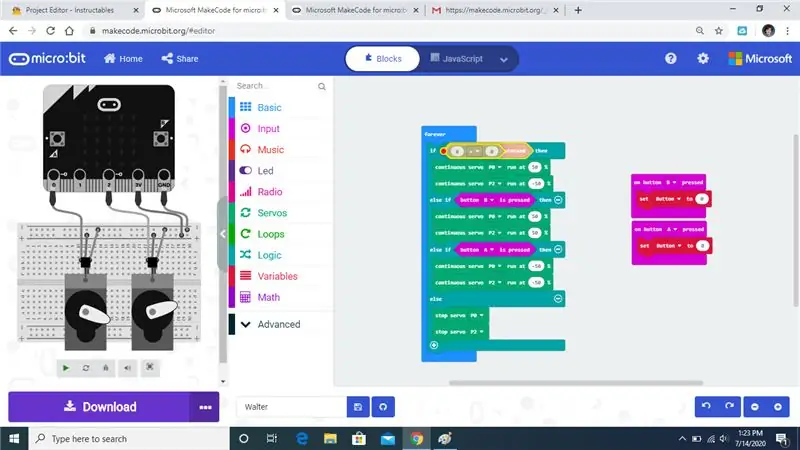
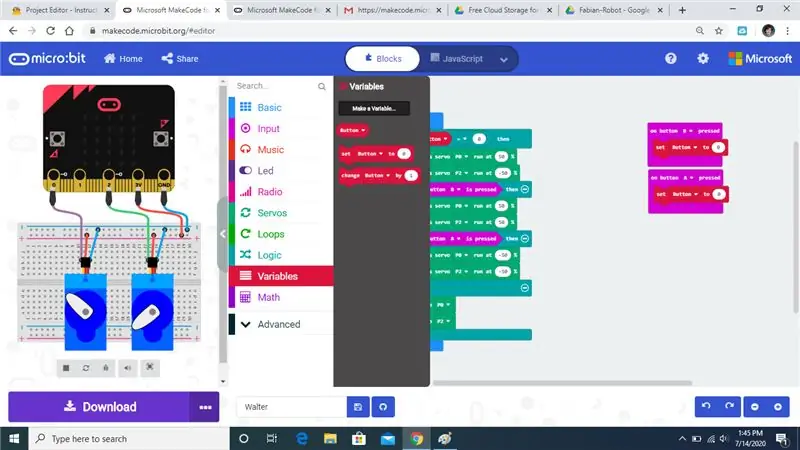
Adım 26:


0'ı değiştirmek için bir düğme değişkenini sürükleyin
27. Adım:




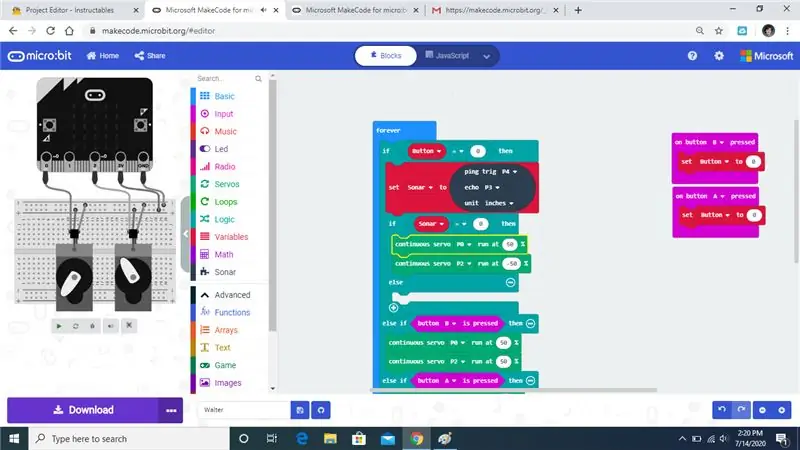
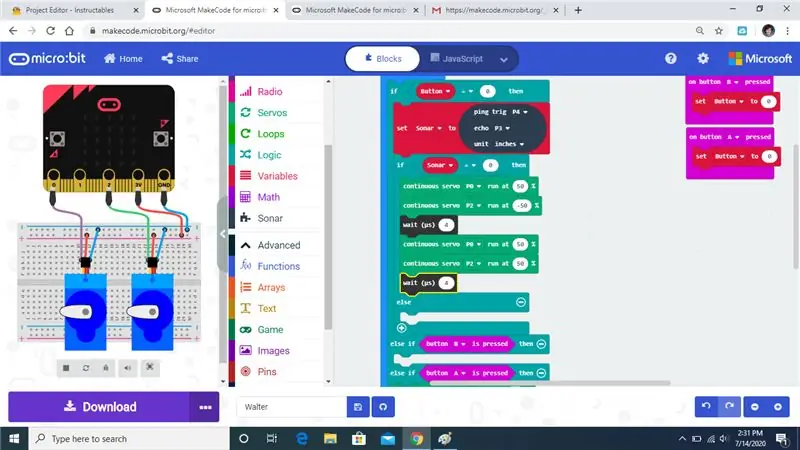
Şimdi bazı değişkenleri değiştirecektik.
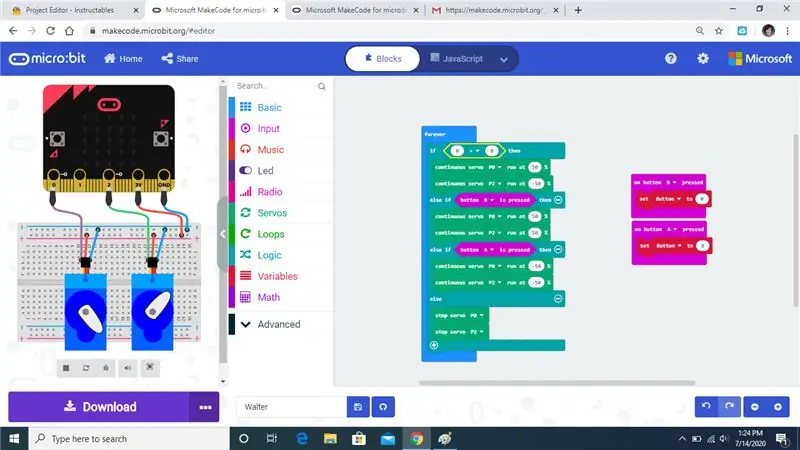
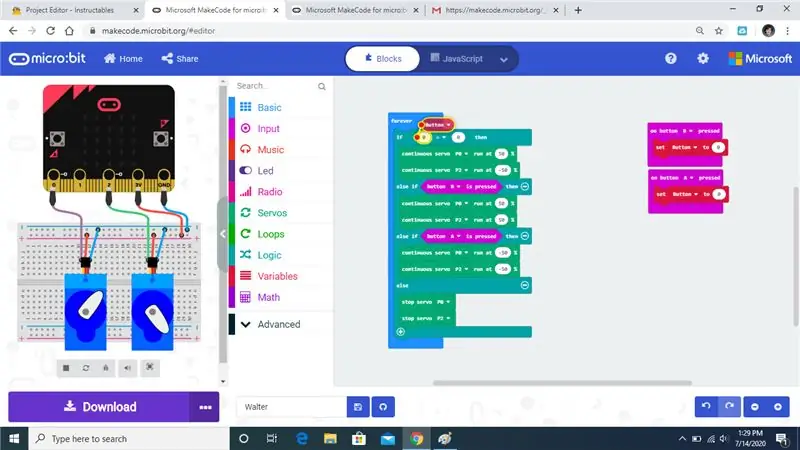
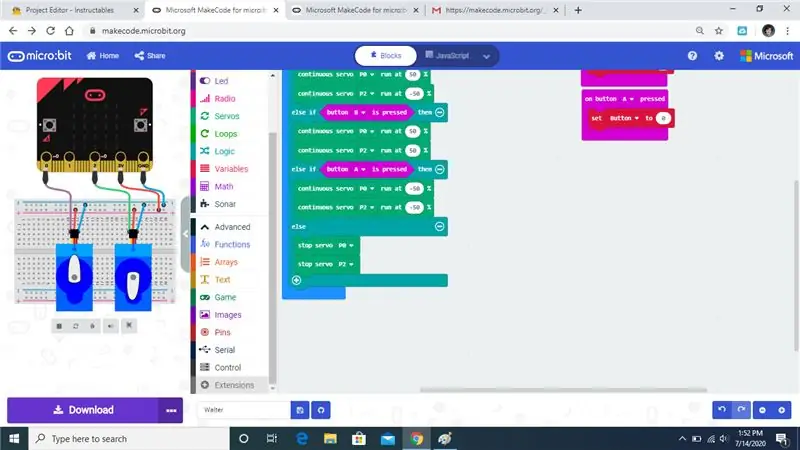
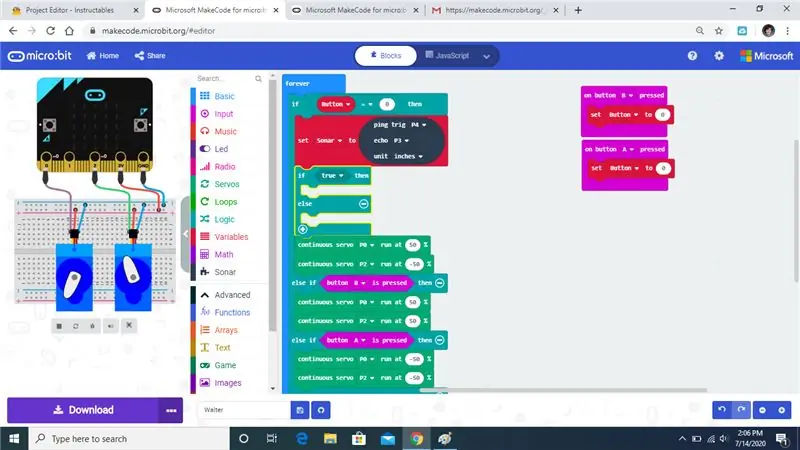
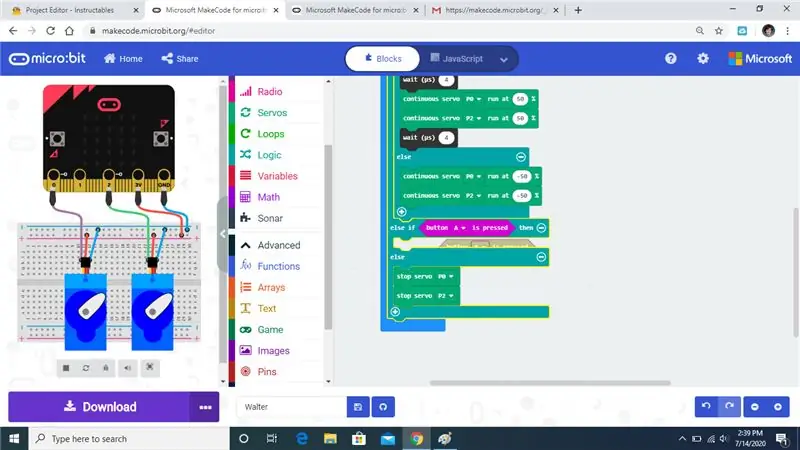
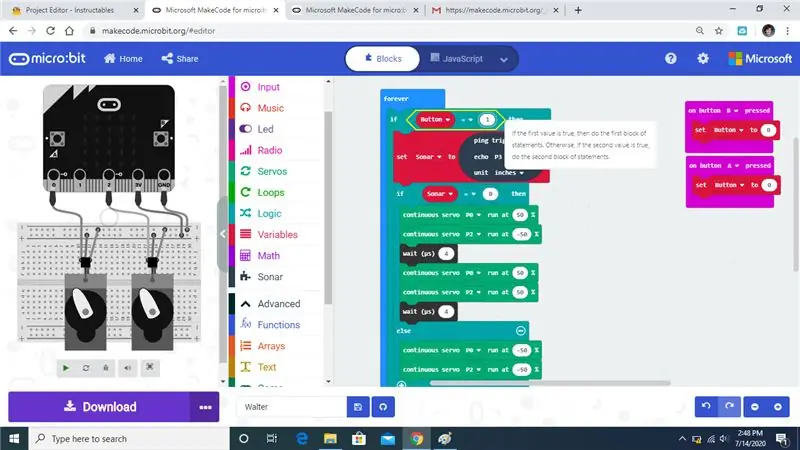
Adım 28:

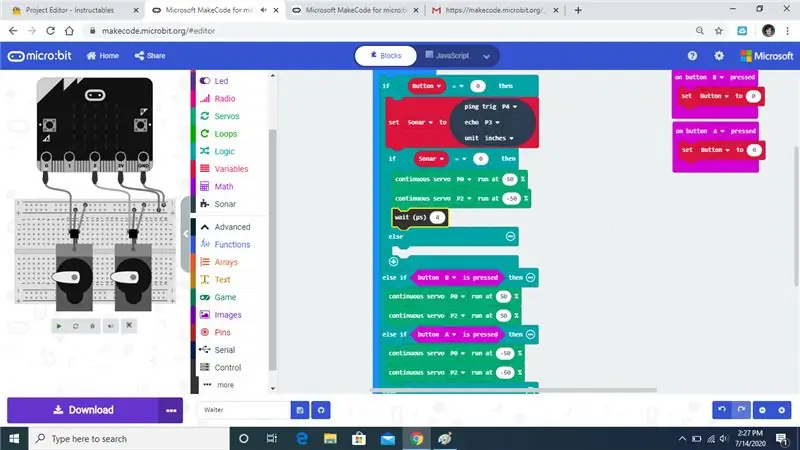
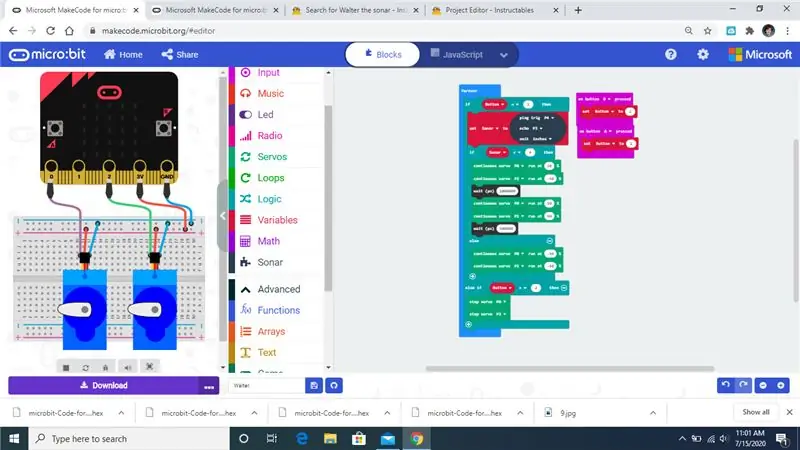
Bitmiş kod böyle görünmelidir.
Önerilen:
NodeMCU ile Telegram Botu (ESP8266): 3 Adım

NodeMCU'lu Telegram Botu (ESP8266): Sisteminizden bildirim vermek için bir bota mı ihtiyacınız var? ya da sadece mesaj göndererek bir şeyler yapmak mı? Telegram Bot sizin çözümünüz! Bu eğitimde, botumu yapmak için Telegram Web ve BotFather kullanacağım
T2 - Çay Botu - Kolay Çay Demleme: 4 Adım

T2 - Çay Botu - Çay Demleme Kolaylığı: Çay botu, kullanıcının çayını önerilen demleme süresine kadar demlemesine yardımcı olmak için yapılmıştır. Tasarım hedeflerinden biri basit tutmaktı. Bir ESP8266, bir servo motoru kontrol etmek için bir web sunucusu ile programlanmıştır. ESP8266 Web Sunucusu mobil uyumludur ve
ESP32 Tabanlı Telegram Botu: 7 Adım

ESP32 Tabanlı Telegram Botu: Telegram tamamen özgürlük ve açık kaynaklarla ilgilidir, 2015 yılında üçüncü tarafların mesajlaşma uygulamasını ana iletişim arayüzü olarak kullanan ESP32 için telgraf botları oluşturmasına izin veren yeni Telegram bot API'sini duyurdu. Bu demektir ki biz
Karton ve Arduino ile Savaş Botu Nasıl Yapılır: 7 Adım (Resimlerle)

Karton ve Arduino ile Savaş Botu Nasıl Yapılır: Arduino UNO'yu kullanarak savaş robotları yarattım ve gövdeleri oluşturmak için karton kullanıldı. Uygun fiyatlı malzemeler kullanmaya çalıştım ve çocuklara savaş robotlarını nasıl tasarlayacakları konusunda yaratıcı özgürlük verdim. Battlebot, kablosuz denetleyiciden komutlar alıyor
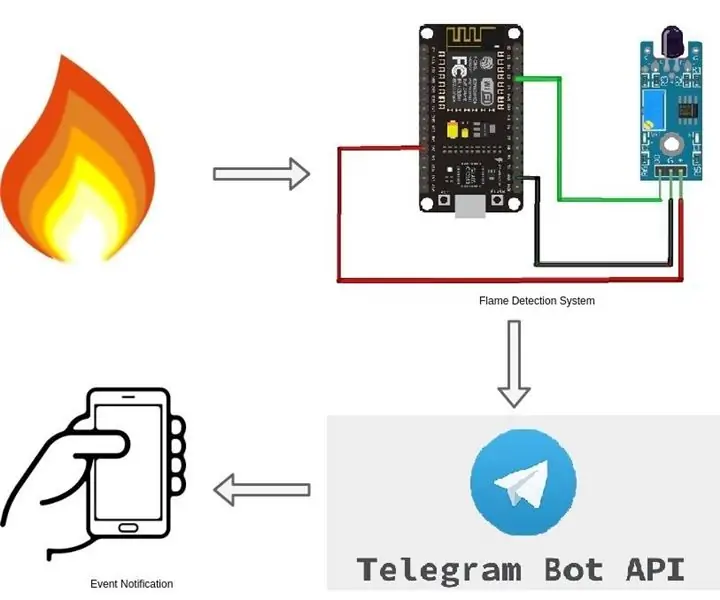
Telegram Alev Alarm Botu: 5 Adım

Telegram Alev Alarm Botu: Bu yazımda, alevi algılamayı ve kullanıcının Telegram'ına bildirim göndermeyi sağlayan IoT projesini sunacağım
