
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.



Beni aydınlat! maliyeti düşük ve performansı yüksek tutarken bir RGB LED-Strip'i gerçek zamanlı olarak kontrol etmek için icat ettiğim bir sistemdir.
Sunucu Node.js ile yazılmıştır ve bu nedenle platformlar arası kullanılabilir.
Örneğimde, uzun süreli kullanım için bir Raspberry Pi 3B kullanıyorum, ancak Windows PC'mi gösteri ve hata ayıklama amacıyla kullanıyorum.
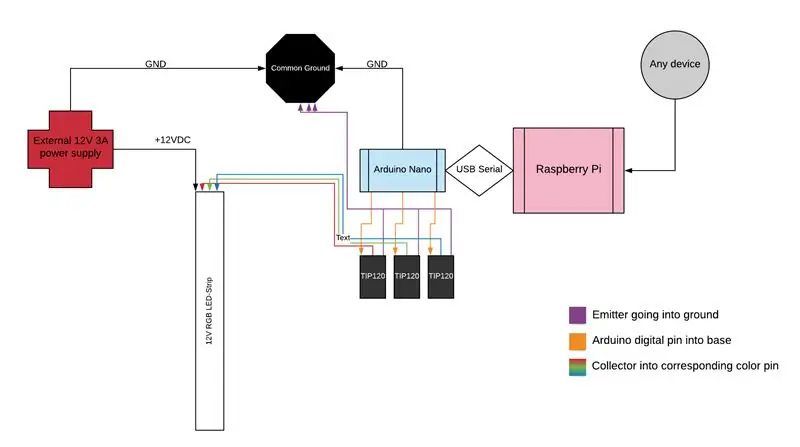
4 pinli şerit, +12VDC'yi şeridin ilgili renk pinine çeviren üç transistöre PWM sinyalleri göndermek için seri olarak verilen komutları yürüten bir Arduino Nano tip kartı tarafından kontrol edilir.
LightMeUp! sistem ayrıca kendi sıcaklığını da kontrol eder, sıcaklık 60°C'nin (140°F) üzerine çıktığında devre ömrünü uzatmak için kendini soğutmak için kasaya yerleştirilmiş iki adet 12VDC bilgisayar fanını açar.
LightMeUp'ın bir diğer özelliği! bir Bombay-Sapphire Gin şişesini aydınlatmaktır, ancak bu Eğitilebilir Yazının odak noktası bu değildir.
Okumanın tadını çıkar:)
Gereçler
- Arduino Nano (veya diğer herhangi bir ATmega328 / daha yüksek tabanlı mikrodenetleyici)
- Node.js yüklü Raspberry Pi 3 Model B (veya başka bir bilgisayar)
- 12V RGB 4-Pin LED şerit
- 12V 3A Güç kaynağı
- Jumper kabloları (tabii ki breadboard kullanıyorsanız erkek-erkek)
- Breadboard (isteğe bağlı)
- 2 adet 12V DC bilgisayar fanı (isteğe bağlı)
- 3x TIP120 Darlington Transistör, soğutuculu (soğutma fanları dahil etmek istiyorsanız 4 adet)
- 2 durum LED'i kırmızı ve yeşil (isteğe bağlı)
- 6, 7K NTC sıcaklık bazlı direnç + 6, 7K direnç (opsiyonel)
- USB-Mini - USB 2.0 veri kablosu (Raspberry Pi'nin Arduino ile iletişim kurması için)
- Harici olarak çalışan USB-Hub (isteğe bağlı, yalnızca Raspberry Pi için)
Adım 1: Sistemi Anlayın

Beni aydınlat! çok basit elektronik devrelere dayanmaktadır.
Mikrodenetleyici kartımızla seri olarak iletişim kuran bir tür bilgisayarımız (bu durumda bir Raspberry Pi) var. Bu kart daha sonra LED-Strip'imizi beyaza çevirecek "RGB(255, 255, 255)" gibi belirli seri komutları yürütür.
4pin LED-Strip için gerekli olan KIRMIZI, YEŞİL ve MAVİ için üç değerimizi elde ettikten sonra, TIP120 transistörümüze bir PWM sinyali sağlamak için analogWrite(pin, value) çalıştırırız.
Bu PWM sinyali, transistörün toplayıcısının bağlı olduğu ilgili renk pinini belirli bir dereceye kadar veya tamamen açma / kapama konumuna getirmesini sağlar. Evet, bir sürü "to":)
Üç transistör çıkışını LED şeritlerin renk pinlerine karıştırarak, temelde istediğimiz herhangi bir rengi oluşturabiliriz!
Şimdi bu anlayışla, bu projenin en büyük zorluğuna, websocketserver'a ve onun Arduino'muza seri bağlantısına saldırabiliriz.
Adım 2: WebSocketServer'ı Yazma

Şimdi, gerçek zamanlı bir LED şerit kontrolü elde etmek için verileri bir kez yenilemeden ileri geri aktarmamıza izin veren belirli bir tür web sunucusu oluşturmamız gerekiyor.
Lütfen, gerçek zamanlı iletişimin elbette imkansız olduğunu, her zaman en az birkaç milisaniye gecikme olacağını unutmayın, ancak insan gözü için gerçek zamanlı kadar önemlidir.
Bu, benim yaptığım gibi Node.js kullanıyorsanız, socket.io kitaplığını kullanarak kolayca başarılabilir. Ancak, elbette her zaman en sevdiğiniz programlama diline bağlı kalabilirsiniz.
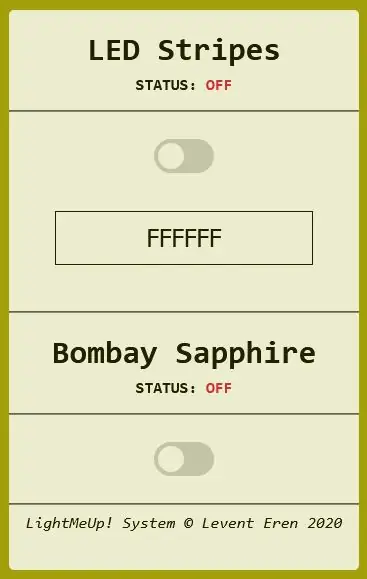
LED şeridini hangi renge ayarlamak istediğiniz gibi giriş verilerini veya "LED AÇIK" gibi durum verilerini yenilemeden çift yönlü olarak aktarmamızı sağlayan bir websocket bağlantısı ile uğraşacağız.
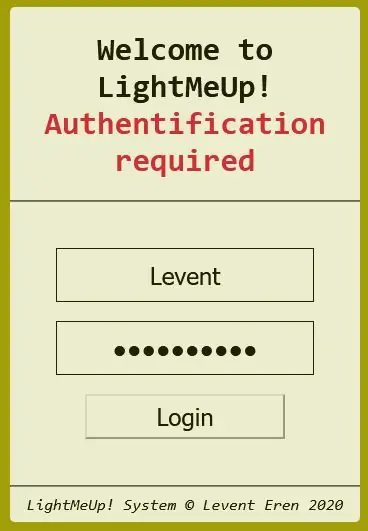
Sunucunun sahip olması gereken ancak gerekmeyen bir diğer çok önemli özellik, basit bir oturum açmadır. Girişimi basit bir kullanıcı adı ve şifre alanına dayandırdım. Bu bilgi parçaları daha sonra sunucunun /login yoluna gönderilir, bu daha sonra kullanıcı adını bir kullanıcı listesiyle (.txt dosyası) ve onun SHA256 şifreli biçimindeki karşılık gelen parolasıyla karşılaştırır. Siz en rahat koltuğunuzda en sevdiğiniz içeceğin tadını çıkarırken komşularınızın LED şeridinizle uğraşmasını istemezsiniz, değil mi?
Şimdi sunucunun kalbi olan seri iletişim geliyor.
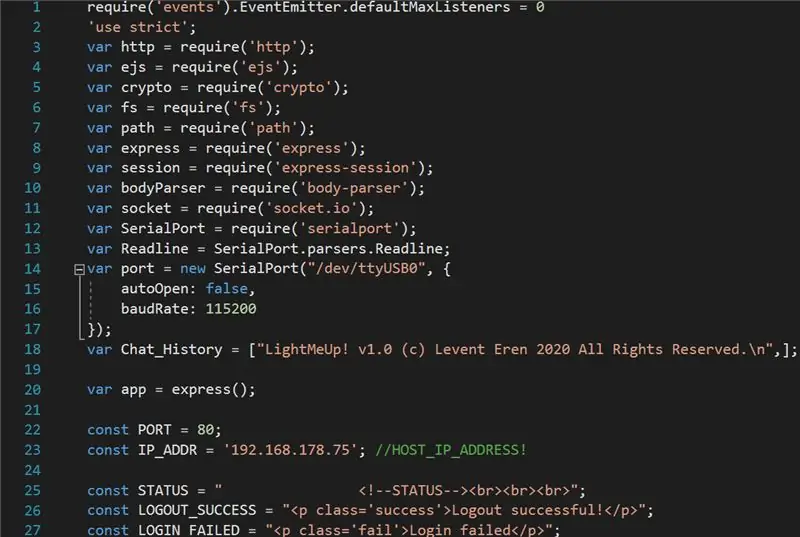
Sunucunuz seri olarak iletişim kurabilmelidir - Node.js'de bu, "seri bağlantı noktası" kitaplığını kullanarak bir bağlantı noktası açarak başarılabilir. Ama önce sunucuyu barındıran bilgisayarınızda arduino portunuzun adını belirleyin. İşletim sisteminize bağlı olarak, bağlantı noktaları farklı adlara sahip olacaktır, a.e. Windows'ta bu bağlantı noktaları "COMx" bağlantı noktaları olarak adlandırılırken, Linux'ta "/dev/ttyUSBx" olarak adlandırılırlar; burada x, USB bağlantı noktasının numarasıdır.
Adım 3: Bir Seri Komutlar Protokolü Oluşturun

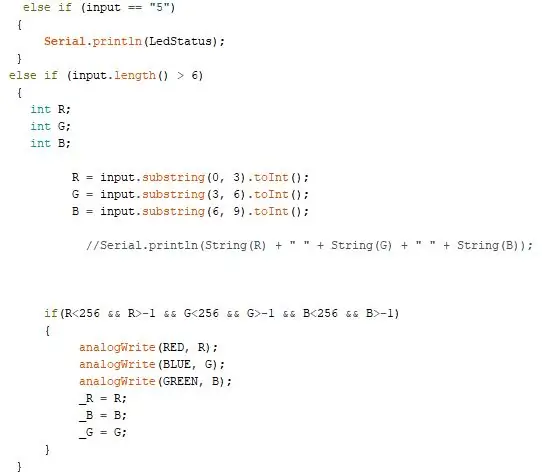
Yukarıdaki resimde RGB kontrolünden sorumlu gerçek Arduino IDE kodunu görüyorsunuz. Bu adımın amacı, kendi yazdığınız sunucunuz ile Arduino kartınızın başarılı bir şekilde birbirleriyle konuşmasını sağlamaktır.
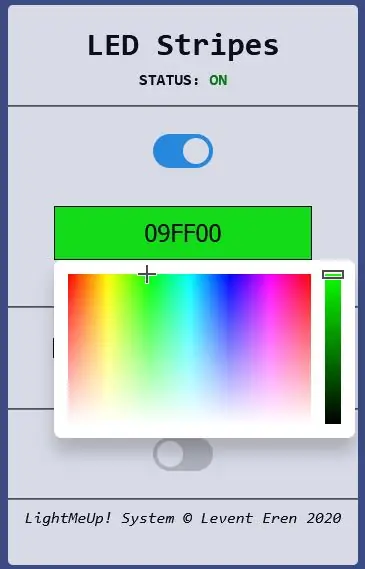
Seri portunuzu başarıyla açtıktan sonra, isteklerinizi yerine getiren panoya komut gönderebilmeniz gerekir. Örneğin, HTML web sayfasındaki renk seçicinin üzerine bir parmak çizersek, RGB kodunu sunucuya göndermeli ve ardından Arduino'nuza göndererek ayarlanan değerleri işlemelidir.
Jscolor kullandım, "onFineChange" adlı bir etkinliğe sahip olan yüksek kaliteli bir renk toplama öğesinin harika bir uygulamasına sahipler ve bu, değerler değişir değişmez renk seçiciden proses verilerinizin renk seçiciden alınmasını sağlar.
Önerilen:
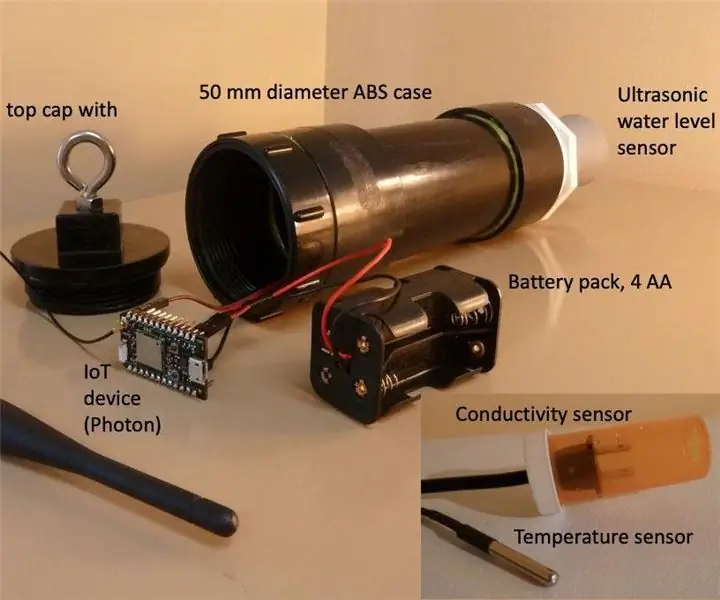
Gerçek Zamanlı Kuyu Suyu Seviye Ölçer: 6 Adım (Resimlerle)

Gerçek Zamanlı Bir Kuyu Su Seviyesi Ölçer: Bu talimatlar, kazılmış kuyularda kullanım için düşük maliyetli, gerçek zamanlı bir su seviyesi ölçerin nasıl oluşturulacağını açıklar. Su seviyesi ölçer, kazılmış bir kuyuya asılmak, günde bir kez su seviyesini ölçmek ve verileri WiFi veya hücresel bağlantı ile göndermek için tasarlanmıştır
Gerçek Zamanlı Kuyu Suyu Sıcaklığı, İletkenlik ve Su Seviyesi Ölçer: 6 Adım (Resimlerle)

Gerçek Zamanlı Kuyu Suyu Sıcaklığı, İletkenlik ve Su Seviyesi Ölçer: Bu talimatlar, kazılmış kuyulardaki sıcaklık, Elektrik İletkenliği (EC) ve su seviyelerini izlemek için düşük maliyetli, gerçek zamanlı bir su sayacının nasıl oluşturulacağını açıklar. Sayaç, kazılmış bir kuyuya asılmak, su sıcaklığını ölçmek, EC ve
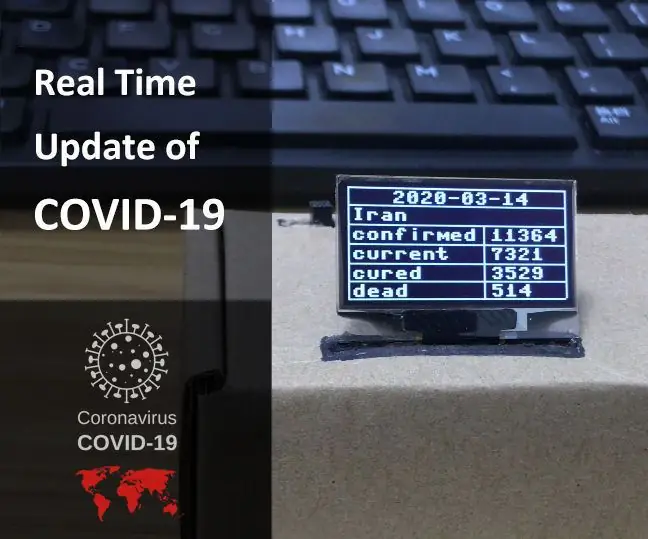
MicroPython Programı:Koronavirüs Hastalığı(COVID-19) Verilerini Gerçek Zamanlı Güncelleme: 10 Adım (Resimlerle)

MicroPython Programı: Koronavirüs Hastalığı (COVID-19) Verilerini Gerçek Zamanlı Güncelleme: Son birkaç hafta içinde, dünya çapında doğrulanmış koronavirüs hastalığı (COVID 19) vakalarının sayısı 100.000'i aştı ve dünya sağlık örgütü (WHO) yeni koronavirüs pnömoni salgını küresel bir salgın olacak. Ben çok
SCARA Robot: İleri ve Ters Kinematik Öğrenme!!! (Plot Twist ARDUINO'da PROCESSING Kullanarak Gerçek Zamanlı Arayüz Yapmayı Öğrenin !!!!): 5 Adım (Resimlerle)

SCARA Robot: İleri ve Ters Kinematik Öğrenme!!! (Plot Twist, PROCESSING Kullanarak ARDUINO'da Gerçek Zamanlı Arayüz Yapmayı Öğrenin !!!!): Bir SCARA robotu endüstri dünyasında çok popüler bir makinedir. Ad, hem Seçici Uyumlu Montaj Robot Kolu hem de Seçici Uyumlu Mafsallı Robot Kolu anlamına gelir. Temelde üç serbestlik dereceli bir robottur ve ilk iki displ
ESP8266 RGB LED ŞERİT WIFI Kontrolü - NODEMCU Wifi Üzerinden Kontrollü Led Şerit için IR Uzaktan Kumanda Olarak - RGB LED STRIP Akıllı Telefon Kontrolü: 4 Adım

ESP8266 RGB LED ŞERİT WIFI Kontrolü | NODEMCU Wifi Üzerinden Kontrollü Led Şerit için IR Uzaktan Kumanda Olarak | RGB LED STRIP Akıllı Telefon Kontrolü: Merhaba arkadaşlar, bu eğitimde nodemcu veya esp8266'yı bir RGB LED şeridini kontrol etmek için IR uzaktan kumanda olarak nasıl kullanacağımızı öğreneceğiz ve Nodemcu wifi üzerinden akıllı telefon ile kontrol edilecek. Yani temel olarak RGB LED STRIP'i akıllı telefonunuzla kontrol edebilirsiniz
