
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.



Öncelikle bu projenin ilham kaynağı olan kız arkadaşımın dev oyuncak ayısı Tobias'ı tanıtmama izin verin.
Tobias'ın zamanla oluşan bir kişiliği var, biz de şaka yollu bir şekilde o işteyken ne yaptığını kafamızda merak ediyoruz.
Proje basit bir hediye olarak tasarlandı, en sevdiği şarkıyı çalan piezo hoparlörlü bir Arduino. Hızla kontrolümden çıktı ve bir müzik kutusu oldu:
- 3D baskılı
- AA piller kullanarak USB bağlantısına ihtiyaç duymadan müzik çalabilme
- her notada yanan piyano “tuşları” ile
- RCA konektörleri aracılığıyla eski bir CRT televizyonda görüntüleri yeniden üretebilir
Gereçler
- Arduino Nano
- Hoparlör (hasarlı eski bir radyodan aldım)
- Geçiş Anahtarı (3 pimli) - mod seçici
- Döner Potansiyometre - ses kontrolü
- 2x 220Ω direnç
- 1x 440Ω direnç veya 2x 220Ω direnç
- 1x 1kΩ direnç
- 11 3mm led
- 2x RCA dişi konnektör
- teller
- 3.5mm beyaz akrilik
- sıcak tutkal veya süper yapıştırıcı
Aletler:
- lehimleme takımı
- 3 boyutlu yazıcı
- kodu yüklemek için Arduino IDE'li bilgisayar
1. Adım: Kod - Yükleme
İhtiyacın olacak:
- TVout kitaplığı - Arduino'nun RCA veya SCART bağlantısı olan bir televizyona görüntü ve ses koymasını sağlar
- arduino-volume1 - Bu kitaplık ses kalitesini iyileştirir, mod 1'de kullanılır (TV bağlantısı olmadan tek başına Arduino). Ancak mod 2'de TVout kütüphanesi volume1 ile aynı zamanlayıcıyı kullandığından aynı anda kullanmak mümkün değildir
Müziği veya resmi değiştirmek istiyorsanız, kodu Arduino'nuza yüklemekle kalmayıp, önce her iki kitaplığın da kurulu olduğundan emin olun, sonraki adımlara bakın.
2. Adım: Kodlayın (Müziği değiştirin)

Şarkıyı burada bulabilirsiniz:
Müziği parçalara böldüm, her parçaya kendini tekrar eden harfler atadım. Sonra her nota için 1'den 16'ya kadar bir değer atadım ve bunları her dizinin 0 satırına yerleştirdim. Değerler çalınacak notanın frekansına karşılık gelir (dizi frekansı ). 1. satırda her notanın süresini yukarıya koydum. Örnek:
const bayt melB1[2][6] PROGMEM={
{11, 8, 0, 8, 7, 6}, // not
{ 1, 3, 1, 1, 1, 1}}; // süre
Başka bir şarkı kullanmak istiyorsanız:
- freq dizisini istenen yeni frekanslarla değiştirin (notlar)
- şarkının her bölümüne karşılık gelen dizileri değiştirin
- geçersiz müzikte () çalınması gereken sırayı seçin
- her satırdaki eleman sayısı için dizi bildirimindeki "X"i değiştirin ve ayrıca karşılık gelen boşlukta değiştirin, örnek:
melB1[2][X]
void melodiaB1(){
için (a=0; a<X; a++){
Adım 3: Kod (Resmi / Fotoğrafı değiştirin)



Bir fotoğrafı siyah beyaza dönüştürmek için GIMP kullandım, adımlar:
Renkler / Doygunluk = 0
Görüntü 95x95 piksel çözünürlüğe değiştirilmelidir. TVout kütüphanesi daha yüksek çözünürlüklere izin veriyor ancak kullanmayı düşündüğüm kodun boyutu nedeniyle çözünürlüğü düşürmek zorunda kaldım.
- Dikdörtgen Seçim Aracı (En Boy Oranı - sabit 1:1)
- Düzenle/Kopyala
- Dosya/Oluştur/Panodan
- Görüntü/Ölçek Görüntü (95x95)
Görüntüyü gri tonlamalı değil siyah beyaza dönüştürmek zorunludur.
- Siyah olarak görünmesini istediğim alanları seçmek için Bulanık Seçim Aracı ve Serbest Seçim Aracı.
- Seçimimizi siyah yapmak için kurşun kalem (siyah)
- Seç / Ters Çevir (seçimimizi tersine çevirir)
- Alanın geri kalanını beyaza boyamak için kalem (beyaz)
- Renkler / Parlaklık-Kontrast (siyahın siyah olmasını sağlamak için maksimum kontrast)
Artık 95x95 piksel çözünürlüğe sahip siyah beyaz görüntümüz var.
Dosya/Farklı Dışa Aktar (. BMP)
Yeni görüntüyü koda dönüştürmek için Image2Code https://www.crystalfontz.com/product/image2code kullandım.
Bu da bize neredeyse iyi bir dizi veriyor. Sonra kopyalayıp Arduino IDE'ye yapıştırdım.
Düzenle / Bul'u kullanma:
- tüm “0xFF”leri arayın ve “0” ile değiştirin (Tümünü Değiştir)
- aynısını “0x00” için yapın ve “1” ile değiştirin
- Tüm “{“ve “}” öğelerini silin
"0" siyah bir piksel olacak
"1" beyaz bir piksel olacak
Adım 4: 3B Model

Kutu 3D modelini oluşturmak için SketchUp'ı kullandım. 3D yazıcımın sınırlamaları ve iç bağlantıları yaparken hayal ettiğim zorluktan dolayı modeli 4 parça halinde oluşturmaya karar verdim.
Tasarımda bir değişiklik yapmak isterseniz SketchUp dosyasını yükledim, istemiyorsanız.stl dosyalarını yazdırmanız yeterli.
Adım 5: Montaj



Montaj karmaşık değildir, ancak kutunun boyutu ve bağlanacak tellerin miktarı nedeniyle zordur.
Önerilen:
OTOMATİK ÇÖP KUTUSU VEYA KUTUSU. GEZEGENİ KURTARMAK İÇİN: 19 Adım (Resimli)

OTOMATİK ÇÖP KUTUSU VEYA KUTUSU. GEZEGENİ KURTARMAK İÇİN: Başlamadan önce bunu okumadan önce ilk videoyu izlemenizi tavsiye ederim çünkü çok faydalı. Merhaba, benim adım Jacob ve İngiltere'de yaşıyorum. Geri dönüşüm yaşadığım yerde büyük bir sorun, tarlalarda çok fazla çöp görüyorum ve zararlı olabilir. NS
Işık Gösterili Müzik Kutusu: 9 Adım (Resimli)

Işık Gösterili Müzik Kutusu: Merhaba ve hoş geldiniz, bu eğitimde dahil edilen bir ışık gösterisi ile kendi müzik kutunuzu nasıl yapabileceğinizi göstereceğiz. Tek ihtiyacın olan boş bir kasa. Normalde aletler için kullanılan bir davayı ele aldık. Bu Projede çok yaratıcı olabilirsiniz, bu yüzden ihtiyacınız yok
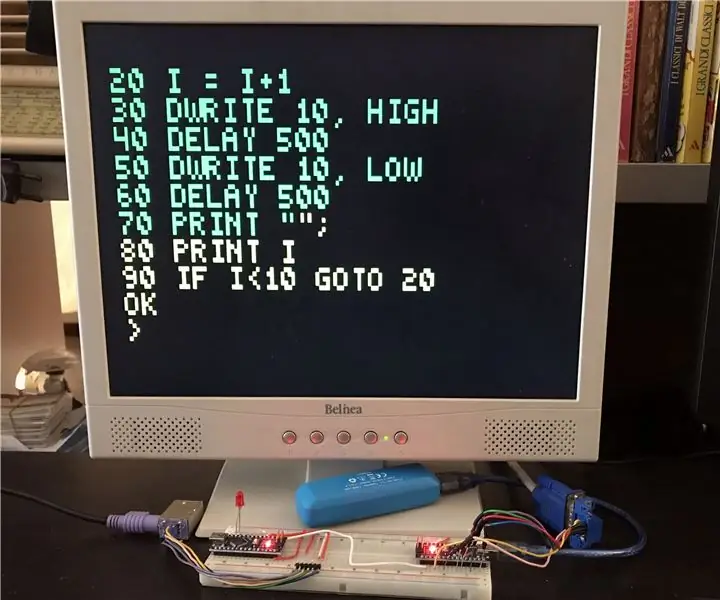
VGA Çıkışlı Arduino Basic PC: 5 Adım (Resimli)

VGA Çıkışlı Arduino Temel PC: Önceki Eğitim Tablomda, BASIC çalıştıran, iki Arduino aracılığıyla ve bir TV ekranı için S&B çıkış sinyali ile 8 bitlik retro bir bilgisayarın nasıl oluşturulacağını gösterdim. Şimdi aynı bilgisayarın nasıl oluşturulacağını göstereceğim, ancak çıkış sinyali içinde
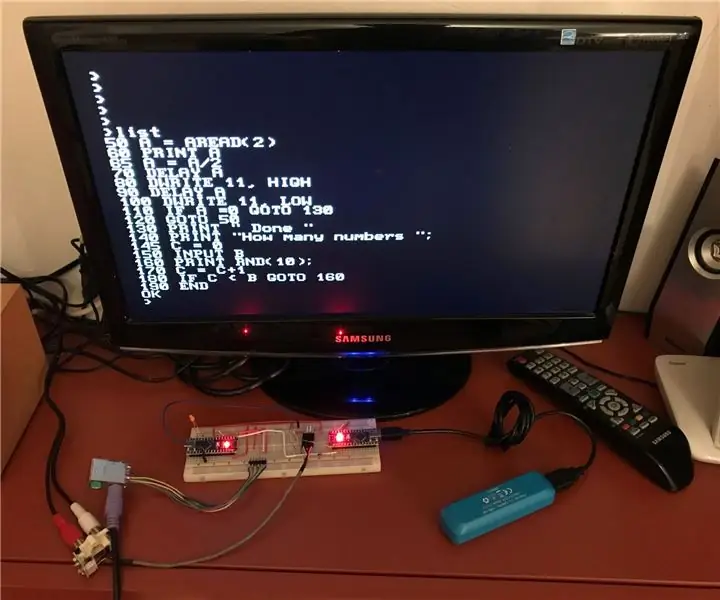
TV Çıkışlı Arduino Basic PC: 5 Adım (Resimli)

TV Çıkışlı Arduino Temel PC: Bu Talimatlarda, iki Arduino ve birkaç diğer bileşen aracılığıyla BASIC çalıştıran retro 8 bitlik bir bilgisayarın nasıl oluşturulacağını göstereceğim. Değişkenleri ve BASIC programını bir PS2 klavye ile girebilirsiniz ve çıktı bir monitörde gösterilir
Sedir (Puro?) Kutusu Hoparlör Kutusu: 8 Adım (Resimli)

Sedir (Puro?) Kutusu Hoparlör Kutusu: Munny hoparlörlerinden ilham alan, ancak 10 dolardan fazla harcamaya istekli olmayan, işte eski bilgisayar hoparlörlerini, ikinci el mağazasından bir tahta kutu ve çok sayıda sıcak tutkal kullanma talimatım
