
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Gece sürüşü oldukça eğlencelidir. Ancak çoğu zaman, yolun karşısına geçen hayvanlar şeklinde bir kabus olduğu ortaya çıkıyor (özellikle de karşıya geçebilmeleri için yanlarına gitmenizi bekleyen başıboş kedi ve köpekler!!). Bu yüzden, daha dikkatli sürebilmeniz için bu hassas yerlere yaklaştığınızda sizi uyaran bir şey yapmayı düşündüm.
Sistemin iki bölümü vardır: Veri Toplama ve Veri Alma. İlk kısım, hayvan geçişi olasılığının daha yüksek olduğu konumlar olan konum verilerini alır. Bu veriler manuel olarak eklenmeli ve bir harita üzerinde güncellenmelidir. İkinci kısım mevcut konumumuzu alır ve ardından toplanan verilerle karşılaştırır ve uygun bildirimler veya uyarılar sağlanır.
Gereçler
Kullanılan Donanım
ESP8266 WiFi geliştirme kartı
Ublox NEO-6M GPS Modülü
LED'ler
Anlık Basma Düğmesi
Kullanılan Yazılım
Arduino IDE'si
Herhangi bir JavaScript Düzenleyicisi
Firebase (veri depolama ve alma için)
Adım 1: Donanım Birimi
Donanımın iki şekilde (mod) çalışması gerekir: 1) Konumu Veritabanında saklayın: Bu, veri toplama sürecinin önemli bir parçasıdır; GPS modülü tarafından alınan konum, bir ESP8266 WiFi geliştirme kartı aracılığıyla firebase veritabanına gönderilir.
2) Navigasyon sırasında bildirim sağlayın: Navigasyon sırasında mevcut konum alınır ve veritabanına gönderilir. Konumun her güncellemesinde, mevcut konum ile bu konumlar (veri toplama işlemi sırasında saklanan) arasındaki mesafe hesaplanır ve ESP8266 modülü tarafından kurtarılır, daha sonra kullanıcının saklanan konumlardan ne kadar yakın olduğuna göre kullanıcıyı uyarır.
Mod değişikliğini bildirmek için üç adet LED, veritabanına başarılı güncelleme ve kullanıcının kayıtlı konuma yakınlığını bildirmek için bir uyarı lambası ekledim.
Basmalı düğme, konumu yalnızca tek bir tıklamayla saklamak (depolama/veri toplama modunda) ve ayrıca bu modlar arasında geçiş yapmak için kullanılır.
Güçlendirme
Başlangıçta 3.7V 300mAh Lipo pil kullanıldı ancak bu bazı problemler doğurdu. En büyük sorun, ESP8266'nın sıfırlanmasıydı (mevcut ani yükselmelerden kaynaklanıyor olabilir). Ayrıca pili de pek dayanmadı. Sonunda bir powerbank imdadıma yetişti.
2. Adım: Devre

3. Adım: Firebase Hakkında




Firebase, Google'a ait bir mobil ve web uygulaması geliştirme platformudur. Birçok özelliği var ama ben burada sadece ikisini kullanıyorum, Realtime Database ve Cloud Functions.
Firebase'i kullanmaya başlamak için, 1. Önce firebase web sayfasına gidin.
2. Şimdi konsola gidin ve yeni bir proje oluştur'a tıklayın.
3. Bir proje oluşturmak için diğer ayrıntılarla birlikte bir proje adı sağlamanız gerekir.
4. Proje oluşturulduktan sonra yeni bir veritabanı oluşturmak için yan panelden veritabanı seçeneğine tıklayın.
5. Fonksiyonlar için de aynısını yapın.
Bunlar bir proje oluşturmak için genel adımlardır, firebase iyi belgelenmiştir ve yeni başlayanlar için birçok youtube video dizisi vardır, lütfen daha fazlasını anlamak için inceleyin.
Adım 4: Gerçek Zamanlı Veritabanı


Veritabanını oluşturduktan sonraki adım, veritabanındaki verilerin nasıl saklandığını ve bunlara nasıl erişilebileceğini görmektir. Veritabanına yazmak veya veritabanından okumak için veritabanı kurallarını yapılandırmanız gerekir. Geliştirme amacıyla, veritabanı referansına sahip herkesin okuyabilmesi/yazabilmesi için açık bir kural kullanabiliriz, ancak kuralları yapılandırırken dikkatli olun. Veritabanı, verileri JSON formatında depolar ve bağlı olan tüm cihazlarla senkronize edilir. veritabanı.'+' işaretini kullanarak alt düğümler ekleyebilirsiniz, ancak düğümler programlı olarak da oluşturulabilir. Veritabanına 'depolama' modunda (toplanan depolama konumu) yüklediğimiz tüm veriler burada ayrı düğümler olarak depolanırken, 'bildirim' modunda (navigasyon sırasında veri alma) veriler her zaman güncellenir (resmi kontrol edin).
Adım 5: Firebase İşlevlerini Ayarlama



Mevcut konumun saklanan konumlara yakınlığını hesaplamak için bir şeye ihtiyacımız var ve arka plan veritabanı tarafından tetiklenen işlevler işimizi yapacaktı. İşlevler javascript ile yazılmıştır ve firebase'e dağıtılması gerekir.
Bilgisayarınızda node.js kurulu olmalıdır.
1) Şimdi komut isteminde "npm install -g firebase-tools" komutunu kullanarak firebase komut satırı arayüzünü indirin
2) Şimdi "firebase login" komutunu kullanarak firebase'e giriş yapmanız gerekiyor (Henüz giriş yapmadıysanız gmail giriş şifrenizi vermeniz gerekiyor)
3)Bundan sonra proje dizininize gidin ve "firebase init" komutuyla işlevi başlatın. Projeniz için firebase işlevlerini başlatmak için 'işlevler' seçeneğini seçmeniz gerekir.
4)Şimdi proje dizininizdeki 'functions' klasörüne gitmeniz ve 'index.js' dosyasını bulmanız gerekiyor.
5)Dosyayı bir metin düzenleyici ile düzenleyin ve dosyayı düzenleyin/dosyayı mappifier_function.txt ile değiştirin.(Bu aslında bizim fonksiyonumuz olacaktır)
6)Son olarak, komut isteminde "firebase dağıtımını" kullanarak işlevinizi dağıtın.
Firebase konsolunuzdaki işlev menüsü altında işlevin konuşlandırılıp dağıtılmadığını kontrol edebilirsiniz.
6. Adım: Kod



ESP8266 için:
Kart, kimlik bilgilerini kullanarak WiFi ve Firebase'e bağlanır ve bir düğmeye basılmasını bekler. Düğmeye basma süresine göre farklı modlar başlatılır. Veri toplama modunda (buna "depolama" modu diyelim), her düğmeye basıldığında, veri alma modunda ("bildirim modu") mevcut konum veritabanına gönderilirken, geçerli konum veritabanına gönderilir. ve mesafe otomatik olarak veritabanından alınır. Uyarılar (işaretlenen yere yakınlık) ve bildirimler (GPS düzeltme, WiFi bağlantısı, başarılı veritabanı yazma, mod değişikliği vb.) için LED'ler ekledim.
Firebase İşlevi için:
Bu fonksiyon, veri tabanındaki 'geçerli konum' düğümüne bir yazma olup olmadığını kontrol eder ve veri tabanındaki konumlar ile mevcut konum arasındaki mesafeyi hesaplar ve ardından veri tabanındaki 'mesafe' düğümüne yazılan en küçük mesafeyi bulur.
Programınızı yüklemeden önce wifi kimlik bilgilerinizi ve firebase auth kimlik bilgilerinizi eklemeyi unutmayın.(Resimlere bakınız). Ayrıca, ESP8266'da yeniyseniz ve bunları Arduino IDE'de kodlamak için bunlara bakın.
Adım 7: İsteğe Bağlı Adım (Bir Muhafaza Oluşturma)




Donanım parçasını kompakt hale getirmek ve monte edilebilmesi için, içine sığdırmak için küçük bir kasa yaptım. LED'leri monte etmek ve USB kablosunu bağlamak için birkaç delik açılmıştır. Ama son muhafaza beklentilerimin ötesindeydi!! Avucumun içine mükemmel bir şekilde oturdu ve bisiklet koluna ve direksiyon simidine çok kolay monte edildi.
Adım 8: Eylemde…
İşte uyarı ve bildirim LED'leri ile her iki modu (depolama ve bildirim) gösteren küçük bir video.
Adım 9: İlerlemek…

Bu sistem çeşitli amaçlar için kullanılabilir, örneğin mevcut senaryo göz önüne alındığında, hastalığın yayıldığı yerleri alıp bir veritabanında saklayabilirseniz, o noktalara yaklaştığınızda bu sistem tarafından uyarılar verilecektir. Ancak sürücüleri temkinli kılmak ve birçok hayvanı kazalardan kurtarmak için dünyanın her yerinden hayvan geçiş verileri almayı ciddi olarak düşünüyorum. Topladığım tüm verileri içeren basit bir web sayfası yaptım (ancak henüz barındırılmadı). Bunlar yürüyüş ya da bisiklet sürerken topladığım veriler (yol kenarında karşıya geçmeye daha meyilli oldukları için ne zaman bir kedi ya da köpek bulsam) ama bunu uygulamak için çok daha fazla veriye ihtiyacımız var.
Web sayfaları (çoğunlukla javascript) ve diğer şeyler yapmak konusunda oldukça yeniyim ve önerilerinizi ve uzmanlığınızı almayı çok isterim:)
Önerilen:
ThingSpeak'teki Bir Kanal Bir Süre Güncellenmediğinde Bildirim E-postası Alın: 16 Adım

ThingSpeak'teki Bir Kanal Bir Süre Güncellenmediğinde Bildirim E-postası Alın: Arka plan hikayesi Dublin, İrlanda'ya yayılmış altı otomatik seram var. Özel yapım bir cep telefonu uygulaması kullanarak, her bir seradaki otomatikleştirilmiş özellikleri uzaktan izleyebilir ve bunlarla etkileşim kurabilirim. Kazanımı manuel olarak açabilir / kapatabilirim
Geri Bildirim Toplama Sistemi: 4 Adım

Geribildirim Toplama Sistemi: Etkinlikler ve çalıştaylar sonrasında geri bildirim toplamak her zaman ilgi çekicidir. Bu sorunu çözmek için arduino tabanlı bir geri bildirim toplama sistemi yaptık. Bu projede, basılan düğmeye göre geri bildirim toplayacak bir elektronik cihaz yapacağız,
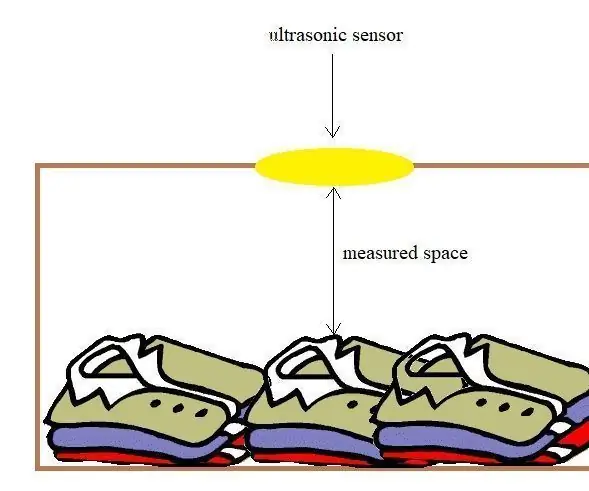
IoT Tabanlı Çamaşırhane Bildirim Sistemi: 18 Adım

IoT Tabanlı Çamaşırhane Bildirim Sistemi: HiBu talimat, IoT tabanlı bir çamaşırhane bildirim sisteminin nasıl oluşturulacağı konusunda adım adım giriş sağlar. Cihaz, çekmecelerinize ve çamaşır çantanıza takılıdır. Burada demo olsun diye iki çekmece ve bir çamaşır torbası aldık. Hissediyor
Otomatik Kahve Bildirim Sistemi: 7 Adım (Resimli)

Otomatik Kahve Bildirim Sistemi: Bu projede, birisi taze bir demlik kahve hazırladığında Slack bildirimleri gönderen bir kahve uyarı sistemi kurarak bir ofis kahve makinesini akıllı hale getiriyorum. Kod, bir e-posta veya kısa mesaj göndermek için değiştirilebilir. Bu proje bir R üzerine inşa edilmiştir
Basit ISS Bildirim Sistemi: 6 Adım (Resimlerle)

Basit ISS Bildirim Sistemi: Uluslararası Uzay İstasyonu nedir ve neden nerede olduğunu tahmin etmek istiyorsunuz? İlk soruyu yanıtlamak için NASA web sitesine bakabiliriz. Hangisi kısaca: Uluslararası Uzay İstasyonu büyük bir uzay aracıdır. Etrafında dönüyor
