
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.



GİRİŞ
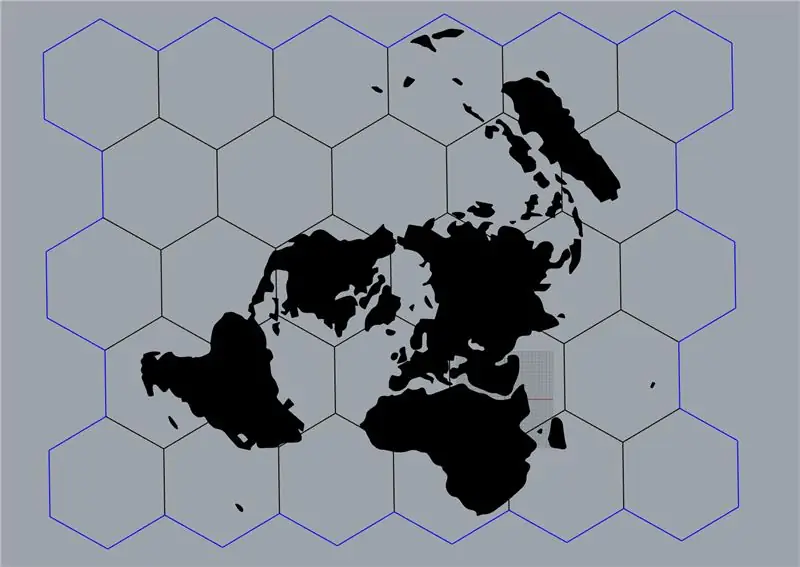
Aşağıdaki sayfada, coğrafya, geometri, haritalar, Birleşmiş Milletler ve müzik alanlarını bir arada barındıran, aydınlatmalı sade dekorasyon ve halk müziği yapboz oyunu olmak üzere iki ana işlevi olan bir Arduino projesinin nasıl oluşturulacağı anlatılacaktır. Altıgenlerin yapısı üzerine inşa edilen cihaz, Birleşmiş Milletler (ve sembolü) tarafından kullanılan harita projeksiyonu şekli olan Azimutal Eşitlik İzdüşümünde dünya haritasını tasvir ediyor.
Dekorasyon modunu etkinleştirirken, haritanın kıtaları, RGB LED'lerin kullanımı yoluyla rastgele RGB değerleri kombinasyonlarıyla belirlenen farklı renklerde parlayacaktır.
Öte yandan oyun modu, kullanıcıların halk müziği şarkılarının kökenini (1'den 20'ye kadar rastgele sayılar üreterek seçilir) tanımasını ve cevabının kıtasal tahtasını bir set içindeki ana ahşap tahta üzerinde karşılık gelen konumuna koymasını gerektirir. süre (1 dakika için önceden ayarlanmıştır).
_
GEREÇLER
Gerçek Malzemeler
- 5 mm RGB LED'ler *20
- teller
- Dirençler *9
- Arduino Kurulu *1 (herhangi bir tür)
- Breadboard'lar *3
- Düğmeler *7
- LCD Ekran Kartı I2C *1
- Karton Kutu (13*9*5.7 inç; 33*23*14,5 cm)
- Tahta Pano (37,5*29*0,8 cm)
- Akrilik Levhalar (şeffaf * 2, yarı saydam *1)
- Taşınabilir Şarj Cihazı * 1
Aletler:
- Bıçak * 1
- UV Kür Yapıştırıcılar *1
- Çift Taraflı Bant * 1 rulo
- Sıcak Tutkal Tabancası * 1
makineler:
Lazer kesme makinesi
Yazılım:
- Adobe Illustrator
- Adobe Photoshop
- Gergedan 3D
Adım 1: Tahtayı Tasarlayın
Ekli dosyayı doğrudan indirebilir veya aşağıdaki adımları takip edebilirsiniz.
Haritanın Ana Hatlarını Çıkarmak
-
Google'dan bir harita taslağı indirin
- Google "birleşmiş milletler logosu"
- "Araçlar - boyut - büyük" seçeneğini seçin
- En sevdiğiniz resmi indirin (bu projede kullanılan: link) *Karmaşık çizgileri kıta topraklarıyla örtüşenleri seçmemeye çalışın*
-
İndirilen haritayı baskı sürümüne aktarın
- Adobe Photoshop'ta boya fırçası işlevini kullanarak istenmeyen bölgeleri beyaza boyayın
- Dosyayı dışa aktar (JPEG)
- Dosyayı Adobe Illustrator'a aktarın ve haritayı izlemek için "görüntü izleme" işlevini kullanın
- Dosyayı dışa aktar (dxf)
Altıgen Arka Plan Ekleme
- dxf dosyasını Rhino'ya aktarın
- "Çokgen" işlevini seçin ve "NumSides" seçeneği için "6"yı tuşlayın
- Yarıçap değeri için "3.5" girin
- 28 eşit boyutlu altıgen çizin
- Dosyayı 3dm olarak dışa aktarın
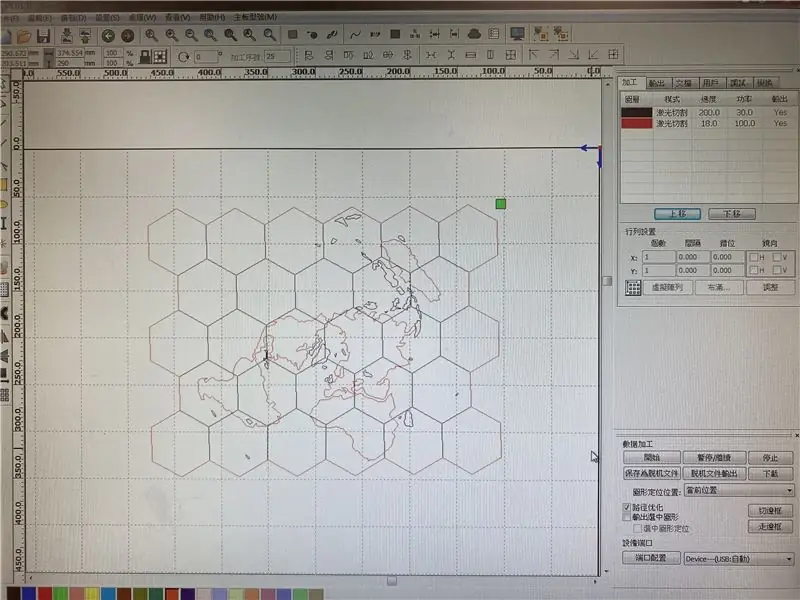
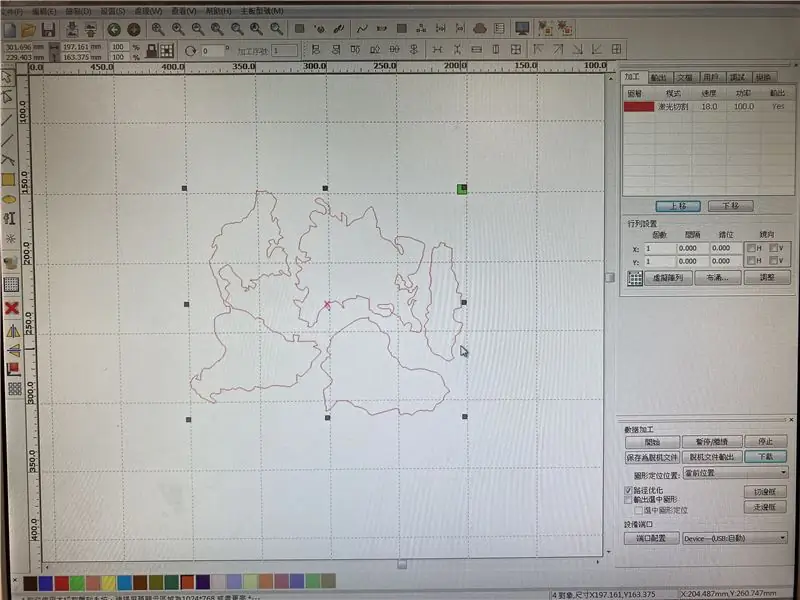
Adım 2: Lazer Kesim





- Önceden tamamlanmış dosyayı xxx'e aktarın.
- Lazer kesim makinesini kullanarak ana gövdeyi ahşap panoya, kıtaları akrilik panolara (2 şeffaf ve 1 yarı saydam) yazdırın (videolar yukarıda verilmiştir)
3. Adım: Cihazı Oluşturun



Lazer Kesim Sonrası Levhalar
-
Akrilik Kıtalar
- Her kıtanın üç levhasını birbirine yapıştırmak için UV ile kürlenebilen yapıştırıcıları kullanın (yarı saydam orta katman olarak)
- Yapıştırıcıların katılaşmasına izin vermek için UV ışığını yapıştırılmış bölgelere parlatmak için kullanın.
-
Ahşap Tahta Temel
- Ana ahşap tahtaya sıkışmış küçük arazi bölgelerini manuel olarak çıkarın
- *Ahşap levhanın herhangi bir parçası kırılırsa, bunları tekrar yapıştırmak için UV ile kürlenen yapıştırıcıları kullanın*
Tabanı İnşa Etme (Tüm Cihazın Alt Temeli)
- 13*9*5.7 inç (33*23*14,5 cm) kadar yakın boyutlara sahip, yeterli büyüklükte bir karton kutu bulun.
- Ahşap tahtayı referans model olarak kullanarak, kıta parçalarını kutunun üst yüzeyine doğru takip edin.
- Her bir düğme, izlenen her kıta parçasının içinde ortalanacak şekilde, düğmelerin alt kısmını kutunun üst yüzeyine doğru takip edin.
- İzleri takip ederek düğme kısımlarını kesmek için bir bıçak kullanın
- İzlenen kıta parçaları içinde, düğmeyi çevreleyen kısa parçaları kesmek için bir bıçak kullanın
- Düğmenin iki alt parçasını kutunun sağ tarafına doğru takip edin (izleri aynı yükseklikte hizalamaya çalışın)
- LCD ekran kartını kutunun sağ tarafına doğru takip edin (önceki adımdaki iki düğmenin üzerinde)
- 6. ve 7. adımdaki izleri takip ederek iki düğme parçasını ve LCD parçasını kesmek için bir bıçak kullanın.
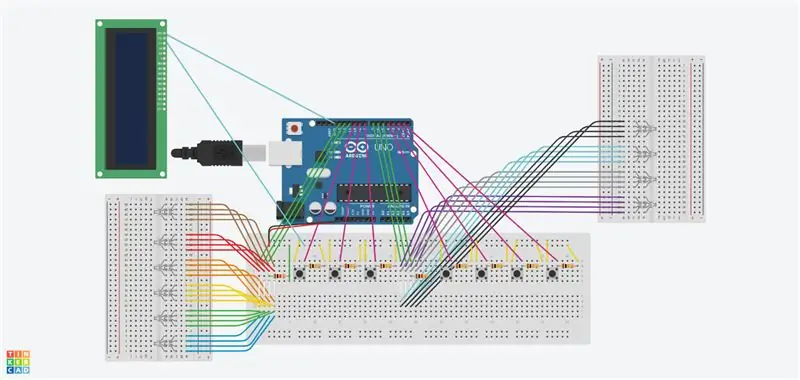
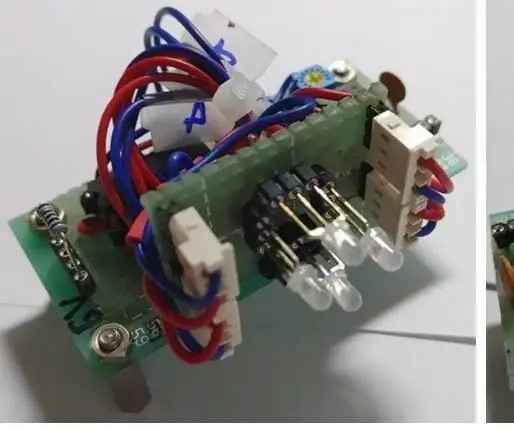
Adım 4: Devreleri İnşa Edin

Yukarıdaki şemalara bakarak devreyi kurunuz.
Not:
- RGB LED'lerin dirençleri ve düğmelerin dirençleri farklı, NET BAKIN!
-
Yukarıdaki LCD Ekran Kartı, I2C modeline sahip olmadığı için mükemmel şekilde bağlanmamıştır. (I2C modellerine sahip LCD Ekran Kartları yalnızca dört pin takmak zorundadır)
- GND'leri görüntüleyiciye ve Arduino kartına bağlayın
- Ekrandaki VCC'yi devre tahtasındaki pozitif pimlerle bağlayın
- Ekrandaki ve Arduino kartındaki SDA'ları bağlayın
- Ekrandaki ve Arduino kartındaki SCL'leri bağlayın
Adım 5: Kodu Yükleyin
Bu projenin kodu burada veya aşağıda bulunabilir.
Her kodlama satırının amacını ve işlevini açıklayan bir yan notu vardır.
Not:
- Tüm özel D pinleri, devrenizin düzenine göre değiştirilebilir ve ayarlanabilir
- Tüm gecikmeli saniyeler farklı değerlere dönüştürülebilir, ancak SİLMEYİN! (Bu gecikmeli saniyeler kodun daha mantıklı bir şekilde akmasını sağlar. Onlar olmadan kodun bazı kısımları çalışmayabilir!)
- 24. satırda ("for döngüsü"nün tanıtımı), döngünün çalışmasını istediğiniz tekrar sayısını belirtebilirsiniz (orijinal değer 5'tir).
- Her bir düğmenin "basılıysa" ve "basılı değilse" döngülerindeki RGB LED'lerin renk kombinasyonu ayarlanabilir ve özelleştirilebilir. (Başlangıçta RGB LED'lere basıldığında yeşil yanarken basılmazsa kırmızı renkte yanardı. DOĞRU ve YANLIŞ yanıtlamak için değerleri yaratıcı renklere sahip olacak şekilde değiştirebilirsiniz)
#Dahil etmek
#include LiquidCrystal_I2C lcd_I2C_27(0x27, 16, 2); // 16 karakter ve 2 satırlık bir ekran için LCD adresini ayarlayın int _R; //RGB LED'lerinin Kırmızı değerini temsil eden R değişkenini tanıtın int _G; //RGB LED'lerinin Yeşil değerini temsil eden G değişkenini tanıtın int _B; //RGB LED'lerinin Mavi değerini temsil eden B değişkenini tanıtın int _SongNumber; // değişken SongNumber void kurulumunu tanıtın() { pinMode(10, INPUT); // D10'u harita-dekorasyon düğmesi pinMode(9, INPUT) için giriş olarak ayarlar; // D9'u bulmaca oyunu düğmesi pinMode(8, INPUT) için giriş olarak ayarlar; // D8'i Avrasya düğmesi pinMode(4, INPUT) için giriş olarak ayarlar; // Kuzey Amerika düğmesi pinMode(3, INPUT) için giriş olarak D4'ü ayarlar; // Güney Amerika düğmesi pinMode(2, INPUT) için giriş olarak D3'ü ayarlar; // Afrika düğmesi pinMode(1, INPUT) için giriş olarak D2'yi ayarlar; // Okyanusya düğmesi lcd_I2C_27.init (); // LCD ekran kartını başlat lcd_I2C_27.backlight(); //LCD ekran kartının arka ışığını aç } void loop() { if (digitalRead(10)) { //harita-dekorasyon düğmesine basıldığında (int i = 0; i <5; ++i) { //aşağıdaki döngüyü 5 kez çalıştırın _R = random(0, 1023); //R değişkenine 0 ile 1023 arasında rastgele bir değer verin _G = random(0, 1023); //G değişkenine 0 ile 1023 arasında rastgele bir değer verin _B = random(0, 1023); //B değişkenine 0 ile 1023 arasında rastgele bir değer ver analogWrite(13, (_R / 4)); //birinci grup için RGB LED'lerinin R değeri, 0 ile 255 arasındaki değişken değerini değiştirir ve yazar analogWrite(12, (_G / 4)); //birinci grup için RGB LED'lerinin G değeri, 0 ile 255 arasındaki değişken değerini değiştirir ve yazar analogWrite(11, (_B / 4)); //birinci grup için RGB LED'lerinin B değeri, 0 ile 255 arasındaki değişken değerini değiştirir ve yazar analogWrite(7, (_R / 4)); //ikinci grup için RGB LED'lerinin R değeri, 0 ile 255 arasındaki değişken değerini değiştirir ve yazar analogWrite(6, (_G / 4)); //ikinci grup için RGB LED'lerinin G değeri, 0 ile 255 arasındaki değişken değerini değiştirir ve yazar analogWrite(5, (_B / 4)); //ikinci grup için RGB LED'lerin B değeri, 0 ile 255 gecikme(3000) arasındaki değişken değerini değiştirir ve yazar; // 3000 milisaniye (3 saniye) bekleyin } //R, G, B değişkenlerinin değerleri döngüde belirlendiği için döngü başına beş farklı renk kombinasyonu olacaktır } if (digitalRead(9)) { //if bulmaca oyunu düğmesine basıldığında _SongNumber = rastgele(1, 20); //SongNumber değişkenine 1 ile 20 arasında rastgele bir değer verin lcd_I2C_27.setCursor(0, 0); // imleci ayarla, sayma 0 ile başlar lcd_I2C_27.print(_SongNumber); // SongNumber değerini LCD ekran kartına analogWrite(13, 0); //D13'ün değerini sıfırla ve 0 analogWrite(12, 0) olarak yaz; //D12'nin değerini sıfırlayıp 0 analogWrite(11, 0); //D11'in değerini sıfırlayıp 0 analogWrite(7, 0); //D7'nin değerini sıfırlayıp 0 analogWrite(6, 0); //D6'nın değerini sıfırlayıp 0 analogWrite(5, 0); //if (_SongNumber>= 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) ise D5 değerini sıfırlayın ve 0 olarak yazın { //değeri değişken SongNumber 18 ila 20 gecikmedir(60000); // oyuncuların halk müziğini dinlemesi için 60000 milisaniye bekleyin (60 saniye; 1 dakika) if (digitalRead(1)) { //Okyanusya düğmesine basılırsa analogWrite(13, 0); //analogD13 değerini 0 analogWrite(12, 255) olarak yazın; //analogD12'nin değerini 255 olarak yazın analogWrite(11, 0); //analogD11 değerini 0 olarak yazın analogWrite(7, 0); //analogD7'nin değerini 0 analogWrite(6, 255) olarak yazın; //analogD6 255'in değerini yazın analogWrite(5, 0); //analogD5'in değerini 0 olarak yazın } //tüm RGB LED'ler yeşil renkte yanar, yoksa { //Okyanusya düğmesine basılmazsa analogWrite(13, 255); //analogD13'ün değerini 255 olarak yazın analogWrite(12, 0); //analogD12'nin değerini 0 olarak yazın analogWrite(11, 0); //analogD11 değerini 0 olarak yazın analogWrite(7, 255); //analogD7'nin değerini 255 analogWrite(6, 0); //analogD6'nın değerini 0 olarak yazın analogWrite(5, 0); //analogD5'in değerini 0 olarak yazın } //tüm RGB LED'ler kırmızı renkte yanacaktır } //SongNumber 18 ila 20 için doğru yanıtların tümü Okyanusya olduğundan, bu "if döngüsü" oynatıcının yanıtının doğru olup olmadığına veya lcd_I2C_27.clear() değil; //LCD ekran kartı gecikmesini temizle(1000); // 1000 milisaniye (1 saniye) bekleyin } }
Adım 6: Cihazı Bitirme
- Karton kutuyu açın ve önceden oluşturulmuş devreleri yerleştirin (tüm elemanlar dahil, örneğin: üç devre tahtası, Arduino kartı, taşınabilir şarj cihazı)
-
Kutunun üstündeki koda ve izlenen kıtasal parçalara atıfta bulunarak, düğmeleri ilgili konumlarının her birine yerleştirin.
*Hangi pinin hangi kıta için olduğunu öğrenmek için kodların arkasındaki yan notlara bakabilirsiniz*
- İki "işlev düğmesini" (D10'un harita-deco'su ve D9'un yapboz oyunu) kutunun sağ tarafındaki kesik parçaların her birine doldurun
- LCD ekran kartını kutunun sağ tarafındaki kesik kısmına takın
- Kutuyu açın ve tüm kabloların panolara düzgün şekilde bağlandığından emin olun.
- Çift taraflı bant kullanarak ahşap tahta temeli kutunun üst kısmına yapıştırın (düğmelerin ahşap panoların kesik kısmına tam olarak oturması için düzgün şekilde hizaladığınızdan emin olun)
- Küçük bölge parçalarını doldurmak için sıcak tutkal tabancası kullanın (ana kıtaları değil)
Adım 7: TAMAMLANDI!!!!!
Bulmaca oyunu için test oynatma listesi için bağlantıya gidin!
Önerilen:
Londra Yeraltı Harita Saati: 9 Adım (Resimli)

Londra Yeraltı Harita Saati: 2014'te, Londra'daki bir 3D baskı danışmanlığında stajyerlik ve Stratasys makinelerini kullanarak renkli litofanlarla bir denemenin arkasından, kendi gidiş hediyemi tasarlıyorum, tüp hatlarının yerel renkli bir 3D baskısını tasarlıyorum. ofisler. Ben … idim
BBC MicroBit Kullanan Hafıza Yapboz Oyunu: 7 Adım

BBC MicroBit Kullanarak Hafıza Yapboz Oyunu: BBC MicroBit'in ne olduğunu bilmiyorsanız, temelde giriş ve çıkışları programlayabileceğiniz gerçekten küçük bir cihazdır. Bir tür Arduino gibi, ama daha fazla ete sahip. MicroBit hakkında gerçekten sevdiğim şey, iki adet yerleşik girişe sahip olmasıydı
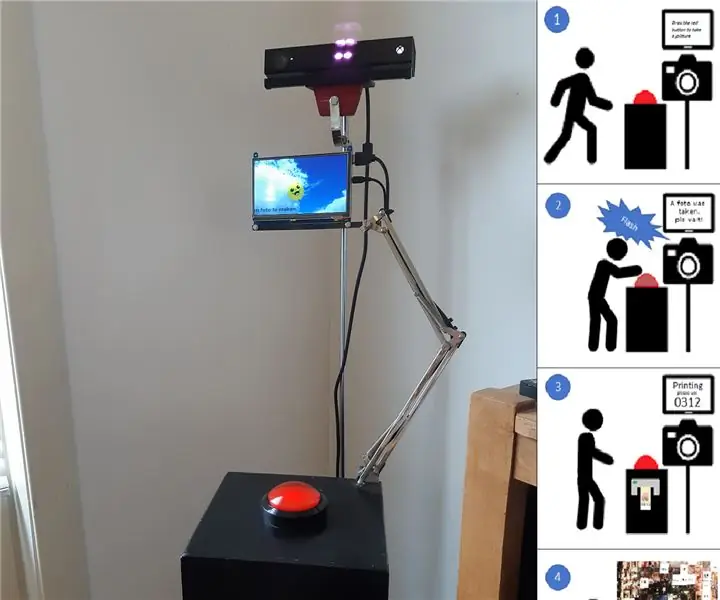
RoboPhoto - Halk için Mozaik Oluşturucu: 4 Adım

RoboPhoto - Halk için Mozaik Üreticisi: RoboPhoto gerçek zamanlı bir fotomozaik üretecidirRoboPhoto, siz beklerken kullanıcılarının bir fotomozaikini oluşturur. RoboPhoto, görüntü işleme, yüz tanıma ve yapay zeka gibi modern dijital teknikleri kullanarak bir ph
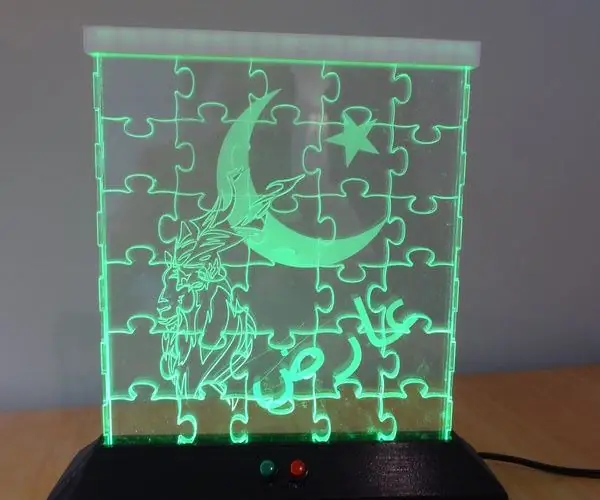
LED Yapboz Işığı (Akrilik Lazer Kesim): 7 Adım (Resimlerle)

LED Yapboz Işığı (Akrilik Lazer Kesim): Başkalarının yaptığı çeşitli akrilik lazer kesim gece ışıklarından her zaman keyif almışımdır. Bunlar hakkında daha fazla düşününce, gece lambasının da bir eğlence biçimi olarak ikiye katlanmasının harika olacağını düşündüm. Bu akılla yaratmaya karar verdim
Yapboz Saat: 8 Adım (Resimli)

Jigsaw Puzzle Clock: Bir yapboz parçasının saatin kollarından birinde hareket ettiği bir yapbozdan bir saat yapmanın eğlenceli olacağını düşündüm, bu yüzden saat saati vurduğunda yapboz parçası uyuyor. Yapbozumun yaklaşık bir inç büyüklüğünde parçalara sahip olmasını istedim,
