
İçindekiler:
- Adım 1: İstemci ve Sunucu
- 2. Adım: Yerel Web Sunucusu Oluşturun
- 3. Adım: Apache'yi yükleyin
- 4. Adım: Statik bir Web Sayfası Yapın
- Raspberry Pi'min bir web sitesi var
- Adım 5: Biraz Stil Ekleyin
- Adım 6: PHP'yi yükleyin
- 7. Adım: Dinamik Web Sayfası Yapın
- 8. Adım: Bir Tumblr API İstemcisi Oluşturun
- 9. Adım: Tumblr ve/veya Web Sitesinin Ekran Görüntüsünü Alın
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bu derste, bir web sayfası oluşturmayı, dünya çapında web'i kullanarak veri toplamayı ve Tumblr ve Twitter'a resim göndermek için API'leri kullanmayı öğreneceksiniz.
Adım 1: İstemci ve Sunucu
Hesaplamada, istemci-sunucu iki bölümden oluşan bir yazılım modelidir: bir istemci ve bir sunucu. Her ikisi de bir bilgisayar ağı üzerinden veya aynı bilgisayarda birlikte iletişim kurar. İstemci, bir sunucuya hizmet istekleri göndermeye dayanan yazılıma sahip bir program veya bilgisayardır. Sunucu, bu istekleri kabul edebilen, işleyebilen ve istenen bilgileri istemciye geri gönderebilen bir bilgisayar programı veya cihazdır. Bazen, aynı anda birden fazla görev yapan makinelerle çalışırken hangisinin hangisi olduğunu anlamak zor olabilir. Bir istemci ve bir sunucuyu birbirinden ayırmanıza yardımcı olacak bazı özellikler aşağıda verilmiştir.
Müşteri özellikleri:
- Bu ilk aktif
- Sunucuya istek gönderir
- Sunucudan yanıt bekler ve alır
- Genellikle, grafik kullanıcı arabirimi gibi herhangi bir kullanıcı arabirimini kullanarak son kullanıcılarla doğrudan etkileşime girer
Sunucu özellikleri:
- Başlangıçta pasif
- Dinliyor, müşteriler tarafından gönderilen isteklere yanıt vermeye hazır
- bir istek geldiğinde, istemcilere istenen verilerle yanıt verir
- Son kullanıcılar genellikle bir sunucuyla doğrudan etkileşim kurmazlar, ancak bir istemci kullanırlar.

İstemci ve sunucu ilişkisinin yaygın bir örneği, bir web sunucusunda barındırılan web sayfası dosyalarını isteyen ve alan bir web tarayıcısıdır (istemci).
2. Adım: Yerel Web Sunucusu Oluşturun
Raspberry Pi, bir sunucu uygulaması yükleyip çalıştırarak bir web sunucusu olabilir. İki popüler açık kaynak sunucu uygulaması şunlardır: NGINX (telaffuz edilen motor x) ve Apache. Bu derste Apache'yi kullanacaksınız çünkü bu yazı itibariyle daha yoğun bir şekilde belgelenmiştir. Bu, öğrenirken çevrimiçi yanıt aramayı kolaylaştırır.
Raspberry Pi'niz, aynı ağdaki herhangi bir cihazın erişebileceği bir web sitesine ev sahipliği yapacak. Başlayalım!
3. Adım: Apache'yi yükleyin
apache2 paketini kurun. -y bayrağı, yükleme öncesi güvenlik sorusunu sizin için yanıtlar.
sudo apt-get install apache2 -y
Apache, kurulumu test etmek için bir yer tutucu web sayfası oluşturan bir test HTML dosyasıyla birlikte gelir. Bu test HTML dosyası Apache'nin kök dizininde gelir. Varsayılan olarak Apache, bir web tarayıcısında içerik oluşturmak için web belgelerini bu dizinde arayacak şekilde ayarlanmıştır. Bu test sayfasına bir göz atmak ve Apache'nin gerçekten doğru şekilde kurulduğunu doğrulamak için, bu URL adresini yazarak web tarayıcınızda açın:
localhost/
Apache doğru şekilde kurulmuşsa, tarayıcıda Apache test web sayfasını göreceksiniz:

Raspberry Pi'nizin IP Adresini Bulun
Raspberry Pi'deyken web sayfasına erişmek için localhost adresini kullanabilirsiniz. Web sayfasına başka bir bilgisayardan erişmek için Raspberry Pi'nizin IP adresine ihtiyacınız var. LXTerminal'de IP adresi türünü bulmak için:
ifconfig

İmleci WiFi alım sembolünün üzerine getirirseniz masaüstünde de bulabilirsiniz.

4. Adım: Statik bir Web Sayfası Yapın
Raspberry Pi'niz artık bir web sayfasını ve bu sayfada yayınlanacak tüm içeriği barındırabilir. İki temel web sayfası türü vardır: statik ve dinamik. Statik bir sayfa, değişmeyen içeriğe sahiptir. Dinamik bir sayfa, sensör okumaları veya değişen saat ve tarih gibi değişen verileri görüntüleyebilir.
Statik bir sayfa ile başlayalım. Bir tane oluşturmak için HTML adlı bir dil kullanmanız gerekir. Bir web sayfasına gittiğinizde, görüntülenen ilk şey muhtemelen bir index.html sayfasıdır. Bu sayfa, başka bir sayfa belirtilmemişse tarayıcının gösterdiği varsayılan sayfadır. Apache varsayılan olarak index.html dosyasını burada arar:
/var/www/html
Buna belge kökü denir ve bu gizli bir klasördür. Web sayfalarını tutmak için tasarlanmıştır. Oraya git ve etrafa bir bak:
cd /var/www/html
ls
Listelenen varsayılan test index.html dosyasını göreceksiniz. Varsayılan dosyayı kaydetmek istiyorsanız, mv komutunu kullanarak dosyayı defaultIndex.html gibi bir adla yeniden adlandırın.
sudo mv index.html defaultIndex.html
kaydetmek istemiyorsanız, rm komutunu kullanarak dosyayı kaldırın:
sudo rm dizin.html
Artık kendi index.html dosyanızı oluşturabilir ve düzenlemeye başlayabilirsiniz:
sudo nano indeks.html
Sudo kullanmayı unutmayın, www ve html dizinleri root'a aittir, bu nedenle bu dizinlerde yaşayan dosyaları oluşturmak, düzenlemek ve değiştirmek için root gibi davranmanız gerekir.
Temel HTML Sayfası
HTML derinlere inen bir dildir. Onunla çok şey yapabilirsiniz. Daha fazlasını öğrenmek istiyorsanız, bir web sitesi oluşturmak için HTML'nin nasıl kullanılacağına dair birçok öğretici bulabileceğiniz W3Schools'un web sitesine bakın. Basit bir HTML sayfasıyla başlayacağız.
İlk olarak, tarayıcıya hangi HTML sürümünü kullandığınızı söyleyin. Bu belge bir HTML5 belgesi olarak bildirildi:
Html ve gövde etiketleriyle başlayın:
İçeriğinizin büyük kısmı, gövde etiketleri arasında sıralanır. İlk satırı h1 etiketiyle bir başlık yapın. "h" harfinden sonraki sayı, yazı tipinin boyutunu etkileyen başlığın önemini tanımlar. Bir paragraf tanımlamak için p etiketini kullanın:
Raspberry Pi'min bir web sitesi var
Buraya ne koymalıyım?
Gövdeyi, html ve etiketleri kapatarak sayfayı bitirin:
Belgeyi.html son ekiyle kaydedin ve tarayıcınızda localhost'u ziyaret edin. Web sayfanızı göreceksiniz!

Web sayfasına ne koymalısınız? animateMe.gif'e bir resim koyalım ya da daha iyisi! Herhangi bir varlığın bu web sayfasında görüntülenmesi için Apache'nin belge köküne yerleştirilmesi gerekir. Boof/fotos dizininizde de kalması için kopyalayıp yapıştırmalısınız. Komut satırında bir dosyayı kopyalayıp yapıştırmak için cp komutunu kullanın. İlk önce, ana dizininize cd:
cd ~
animateMe-g.webp
sudo cp boof/fotos/animateMe.gif /var/www/html
Html dizinine geri dönün:
cd /var/www/html
Görüntüyü ekleyebilmek için index.html dosyasını yeniden açın:
sudo nano indeks.html
Bir HTML sayfasına bir resim tanımlamak ve gömmek için img etiketini kullanın. Başlık ile paragraf arasına aşağıdaki satırı koyunuz.
Sayfayı tarayıcıda açın ve kendi şık selfie GIF'iniz dışında böyle görünecek.

Adım 5: Biraz Stil Ekleyin
Sayfa biraz yavan görünüyor. Renk ve stil yok. İşte burada CSS devreye giriyor. Bir web sayfasını daha çekici ve görsel olarak yaratıcı hale getirmek için HTML ile el ele çalışan bir dildir. Sadece buraya değineceksiniz ama daha fazlasını öğrenmek istiyorsanız W3schools'a giderek daha fazlasını öğrenin.
Örnek olarak HTML dosyanıza CSS ekleyerek arka plan rengini değiştirelim. CSS kullanarak web sayfanıza stil vermenin birkaç yolu vardır. Bu sınıf için, CSS'yi doğrudan HTML dosyanıza gömmek için stil etiketlerini kullanacaksınız.
HTML sayfanızın üst kısmındaki ilk html ve body etiketleri arasına aşağıdaki satırları koyun:
body {background-color: Powderblue;} etiketleri. Bunun gibi görünecek:

gövde {arka plan rengi: toz mavisi;}

Adım 6: PHP'yi yükleyin
Statik bir sayfa yerine, manuel olarak dosya yüklemeden değişebilen dinamik bir sayfa oluşturabilirsiniz. Bunu yapmanın popüler bir yolu, PHP adlı bir betik dili kullanmaktır. PHP'yi Raspberry Pi'de kullanmak için önce Apache modül paketini kurmanız gerekir:
sudo apt-get kurulum libapache2-mod-php5 php5 -y
7. Adım: Dinamik Web Sayfası Yapın
PHP kodu etiketlerin içinde bulunduğu sürece PHP'yi HTMLA'larla birleştirin, onu bir HTML dosya yapısına dahil edebilirsiniz. Örnek olarak, mevcut HTML ve PHP betiklerinizi birleştirin ve HTML etiketlerini kullanarak metni büyütün.
Tarih ve saati gösteren basit bir PHP betiği ekleyelim. Aşağıdakileri etiketlerin arasına herhangi bir yere yapıştırın:
Dosyayı Ctrl + o ile kaydedin, ancak uzantıyı.html'den.php'ye değiştirin, bu yeni bir dosya kaydedecektir. Tarayıcının kafasını karıştırmamak için eski.html sürümünü kaldırın:
sudo rm dizin.html
Web tarayıcınızda localhost'u yenileyin. Çıktı şöyle görünecektir:

Tamam, peki fark nedir? Normal bir HTML sayfasına benziyor değil mi? Sayfayı yenileyin ve sihri izleyin. Zamanın sihri değişecek! Bu PHP ve yerleşik date() işlevidir ve dinamik bir web sayfası oluşturmanız için çalışır.
8. Adım: Bir Tumblr API İstemcisi Oluşturun
Raspberry Pi, bir API (Uygulama Programlama Arayüzü) aracılığıyla çevrimiçi olarak diğer yazılım uygulamalarından bilgi talep edebilir ve alabilir. Bir API, Raspberry Pi gibi bir şeyin bir web sitesinin tüm verilerini keserek yalnızca yararlı şeyleri almasını kolaylaştırır. Raspberry Pi'nizi tweetlemek, resim göndermek ve hava tahminlerini görüntülemek için Tumblr, Twitter ve weather.com ile konuşmasını sağlayın.
Ahududu Pi ve Tumblr
Aşağıdaki alıştırma, Raspberry Pi'niz ve Tumblr'ınız arasında bir konuşma oluşturur. İstemci olarak Raspberry Pi'niz, görüntüleri Tumblr'ın uzak sunucusuna yükleyebilmesi için Tumblr'dan veri parçacıkları isteyecek ve bu da görüntülerin bir Tumblr hesabına gönderilmesine neden olacaktır. Bir API ile çalışan bir Raspberry Pi elde etmek için büyük olasılıkla zaten orada kullanmanız için bir kütüphane olacaktır. Tumblr için Pytumblr var. Pytumblr'da oluşturulan yerleşik bir işlev kullanılarak bir Python programında bir istemci oluşturulur. Bu işlev, Tumblr tarafından oluşturulan dört yetkilendirme kodunu kullanır:
- tüketici anahtarı
- tüketici mahremiyeti
- jeton anahtarı
- jeton sırrı
Tumblr'ın API'sini kullanmadan önce bu dört anahtarı almalısınız (şifrelere benzer). Onları almak için şu adımları izleyin:
- Ücretsiz bir Tumblr hesabı oluşturun ve giriş yapın.
- Bir uygulama kaydedin. Sadece başlık ("My Raspberry Pi" deneyin), açıklama, e-posta ve web sitesi (eğer yoksa bunu kullanın) gibi temel bilgileri vermeniz yeterlidir. Kayıttan sonra bir tüketici anahtarı ve bir tüketici sırrı alacaksınız. Bunları bir metin dosyası veya e-posta gibi güvenli bir yere kopyalayıp yapıştırın. Onlara tekrar erişmek için Tumblr hesap sayfanıza gidin, Hesap menüsünde Ayarlar'ı seçin ve Uygulamalar'a tıklayın.
- Anahtarınızı ve gizli yetkilendirme kodlarınızı kullanarak geliştirici konsolunda oturum açın. Sizin adınıza yayınlanmasını isteyip istemediğiniz sorulduğunda izin ver'i tıklayın.
- Geliştirici konsoluna giriş yaptıktan sonra, birkaç farklı dilde örnek kod göreceksiniz. Python sekmesine tıklayın ve OAuth bloğunu kopyalayın ya da zaten sahip olduğunuz iki kodla birlikte belirteç anahtarını ve belirteç gizli kodlarını görmek için üst menüde Anahtarları Göster'e tıklayın.
Bu kodları çalıştıralım ve animateMe.gif'i yeni Tumblr hesabınıza gönderen bir Python programı yapalım.
İlk önce Pytumblr'ı yükleyin:
sudo apt-get güncellemesi
sudo pip kurulumu pytumblr
Ana dizininizden boof klasörüne cd girin ve bir Python dosyası oluşturun:
cd patlaması
Çok uzun yetkilendirme kodlarınızı kesmeyi ve yapıştırmayı kolaylaştırmak için IDLE düzenleyicisini kullanarak dosyanızı oluşturun. Bunu testPytumblr.py dosyanıza koyun, dört anahtarı ve kullanıcı adınızı güncelleyin:
pytumblr'ı içe aktar
# OAuth aracılığıyla kimlik doğrulaması yapar, https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret() client.create_ adresinden kopyalayın. 'your_account_username', state="published", Tags=[“raspberrypi”, “picamera”], data=“fotos/animateMe.gif") print("uploaded")
Program yüklenen fotoğrafı sizin için "raspberrypi" ve "picamera" ile etiketler. Dilerseniz bu etiketleri kaldırabilir, değiştirebilir veya ekleyebilirsiniz. Bunlar, client.create_photo() içinde kullanılan etiketler adlı bir değişkende saklanır.
Programı çalıştırmak için F5 tuşuna basın. Bir hata olacak… ama zaten Pytumblr'ı yüklediniz, Python neden modülü bulamadığını söylüyor? Bunun nedeni Pytumblr'ın Python 3'ü desteklememesi, yalnızca Python 2*'de çalışmasıdır. Python 2 IDLE düzenleyicisini açın ve kodunuzu kesip yapıştırın, Python 3 programının üzerine yazın ve çalıştırın. GIF'i yüklediğinde, Python kabuğu penceresinde "yüklendi" yazdırılacaktır.
Bu heyecan verici kısım! Tumblr sayfanıza gidin ve GIF'e bakın! Bunun yerine taslak gönderiler oluşturmak istiyorsanız, programınızdaki "yayınlananları" "taslak" olarak değiştirin.

*Bu sınıf yayınlandıktan sonra, başka bir github kullanıcısı orijinali çatalladı ve belirli komutlar için Python 3 desteği ekledi.
Gönderi görünmüyorsa, dört anahtarınızı ve Tumblr kullanıcı adınızı doğru girdiğinizden ve Pi'nizin internet bağlantısının etkin olduğundan emin olun. Komut dosyanızı Python 2'yi kullanarak komut satırından da çalıştırabilirsiniz (zaten orada değilseniz, klasörünüze cd):
piton testiPytumblr.py
9. Adım: Tumblr ve/veya Web Sitesinin Ekran Görüntüsünü Alın
Bir-g.webp
Önerilen:
Node.js Kullanarak Raspberry Pi'yi Buluta Bağlama: 7 Adım

Node.js Kullanarak Raspberry Pi'yi Buluta Bağlama: Bu eğitim, bir Raspberry Pi'yi buluta, özellikle de Node.js kullanarak AskSensors IoT platformuna bağlamak isteyen herkes için yararlıdır. Raspberry Pi'niz yok mu? Şu anda bir Raspberry Pi'niz yoksa Raspberry Pi almanızı tavsiye ederim
Bir TV'yi Kontrol Etme ve Raspberry Pi'yi Aynı Uzaktan Kumandayla Bağlama: 4 Adım

Bir TV ve Bağlı Raspberry Pi'yi Aynı Uzaktan Kumanda ile Kontrol Etme: Bir Raspberry Pi'yi Kızılötesi uzaktan kumanda ile kontrol etmek için LIRC kullanabiliyorduk. Bu, LIRC'nin çalışmasını sağlamak çok daha zor hale geldiğinde Kernel 4.19.X'e kadar çalışıyordu. Bu projede TV'ye bağlı bir Raspberry Pi 3 B+ var ve biz
IoT Temelleri: Mongoose OS Kullanarak IoT'nizi Buluta Bağlama: 5 Adım

IoT Temelleri: Mongoose OS Kullanarak IoT'nizi Buluta Bağlama: Tamircilik ve elektronikle ilgilenen biriyseniz, genellikle IoT olarak kısaltılan Nesnelerin İnterneti terimiyle karşılaşırsınız ve internete bağlanabilen bir dizi cihazı ifade eder! Böyle bir insan olmak
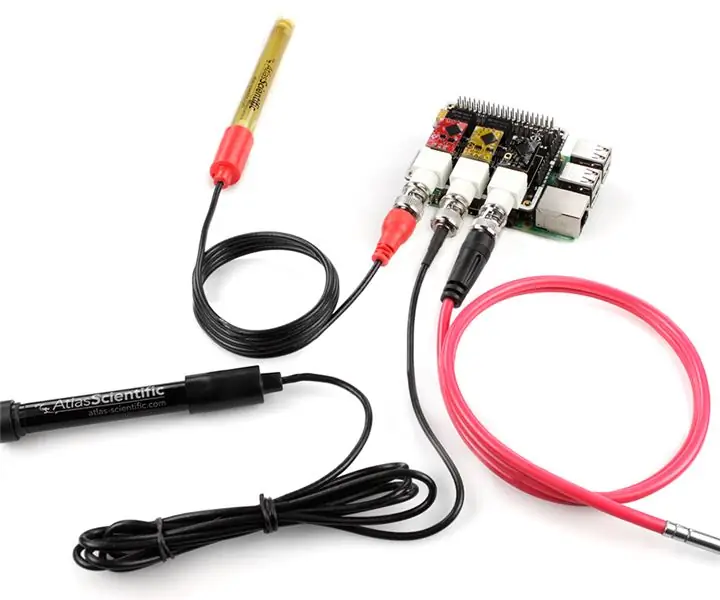
BİRDEN FAZLA SENSÖRÜ RASPBERRY PI'YE BAĞLAMA: 6 Adım (Resimlerle)

BİRDEN FAZLA SENSÖRÜ RASPBERRY PI'YE BAĞLAMA: Bu projede, Atlas Scientific'in üç EZO sensörünü (pH, çözünmüş oksijen ve sıcaklık) bir Raspberry Pi 3B+'ya bağlayacağız. Devreleri Raspberry Pi'ye bağlamak yerine Whitebox Labs Tentacle T3 kalkanını kullanacağız. T
Raspberry Pi'yi Dizüstü Bilgisayar Ekranına Bağlama (Windows OS): 6 Adım

Raspberry Pi'yi Dizüstü Bilgisayar Ekranına Nasıl Bağlanır (Windows OS): Bu Eğitilebilir Kitapta, Raspberry Pi 2 Model B'niz için bir dizüstü bilgisayar ekranını ekran olarak nasıl kullanacağınızı öğreneceğiz. Raspberry Pi ekranları piyasada yaygın olarak bulunur ancak oldukça iyidir. masraflı. Yani ayrı bir monitör satın almak yerine kullanabilirsiniz
