
İçindekiler:
- Adım 1: Dash Düğmenizi Ayarlama
- 2. Adım: Cihazınıza Node JS yükleyin
- 3. Adım: Düğmenin Adresini Bulun
- 4. Adım: Düğmenizi Test Etme
- Adım 5: İlk Durum Hesabını Ayarlayın
- Adım 6: Son Kod
- 7. Adım: Bir SMS Tetikleyicisi Ayarlama
- 8. Adım: Kontrol Panelinizi Kişiselleştirme
- 9. Adım: Komut Dosyasını Önyüklemeden Başlatma
- Adım 10: Sonuç
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.


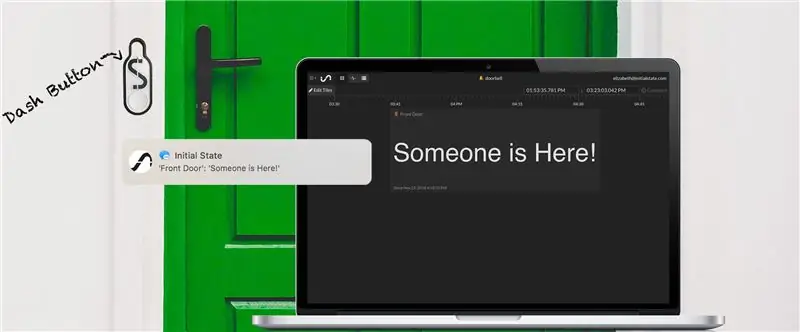
Ziyaretçiler zili çalmadan önce onları durdurabilmek için sürekli pencereden dışarı mı bakıyorsunuz? Köpeklerin ve bebeğin her çaldığında çıldırmasından bıktınız mı? "Akıllı" bir çözüm için bir servet harcamak istemiyor musunuz?
Sessiz bir kapı zili yapmak, 5 dolarlık Amazon Dash Düğmesini kesmek kadar kolay! İhtiyacınız olan diğer tek şey, her zaman evde olan bir bilgisayardır - örneğin, etrafta oturduğunuz Raspberry Pi gibi. Birisi yeni kapı zilinizi çaldığında metin bildirimleri alın ve tüm evi mutlu edin. (Akıllı saatiniz varsa bildirim almak daha da güzel!)
Bu proje için ihtiyacınız olacak:
- Bir Amazon Dash Düğmesi
- Evde kalan bir bilgisayar (Raspberry Pi gibi)
Adım 1: Dash Düğmenizi Ayarlama


Dash düğmenizi bilgisayar korsanlığı için hazırlamak oldukça basittir - sadece bir ürün seçme eksi tüm Amazon kurulum sürecinden geçmeniz gerekir.
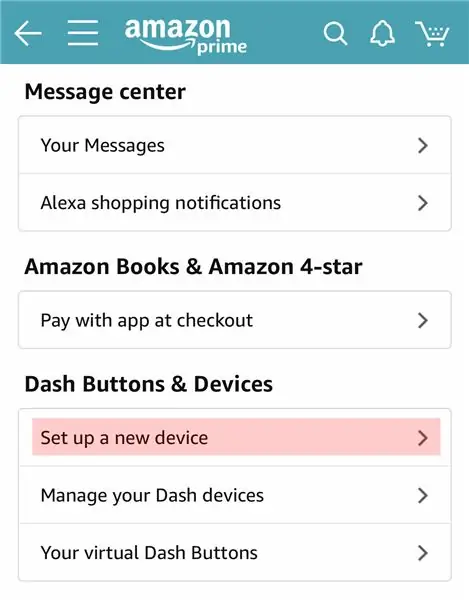
Bu kurulum, iOS ve Android için kullanılabilen Amazon uygulamasını gerektirir. Uygulamanın içinden Amazon'a giriş yaptıktan sonra, Hesabınız -> Gösterge Düğmeleri ve Cihazlar -> Yeni bir cihaz kur seçeneğine gidin. "Tire Düğmesi"ni seçin ve bir ürün seçmeniz isteninceye kadar talimatları izleyin.
Uygulamayı kapatın. Kurulumu iptal etmeyin; x'e basmayın - sadece uygulamayı kapatın. Yanlışlıkla bir ürün seçtiyseniz veya eski bir Dash düğmesinin amacını değiştirdiyseniz, cihazı Amazon uygulaması aracılığıyla kaldırmanız ve bu adımları tekrar uygulamanız yeterlidir.
Düğmenizin görünümünü değiştirmek istiyorsanız, etiket etiketini soymak kolaydır.
2. Adım: Cihazınıza Node JS yükleyin
Dash düğmenizin donanım adresini bulmak (ve daha sonra kullanmak) için Node JS kullanmamız gerekir. Bu, herhangi bir bilgisayara yüklenebilir - Mac, Linux (Raspberry Pi) veya Windows.
Son projemiz, kesintisiz bir Düğüm komut dosyası çalıştıran düğmemizle aynı ağa bağlı bir bilgisayara sahip olmaya dayanıyor, bu nedenle cihazınızı seçerken bunu aklınızda bulundurun. Evde bir masaüstü veya Raspberry Pi mükemmel olurdu.
Ben bir Pi 3 kullanmayı tercih ediyorum ama WiFi dongle'lı bir Pi Zero da işe yarayabilir!
Node JS'yi bilgisayarınıza kurmak için uygun talimatları izleyin:
- Ahududu Pi
- Mac os işletim sistemi
- pencereler
Alex Horton, düğüm-çizgi-düğmesi adı verilen, yapmaya çalıştığımız şey için harika bir modül yazdı. Düğüm paketi yöneticisi (npm) ve libpcap ile birlikte kurmamız gerekiyor. Bu komutları komut satırına girin:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm kurulum düğümü-tire düğmesi
3. Adım: Düğmenin Adresini Bulun


Çizgi düğmesi adresinizi bulmanın basit bir yolunu bulduk.
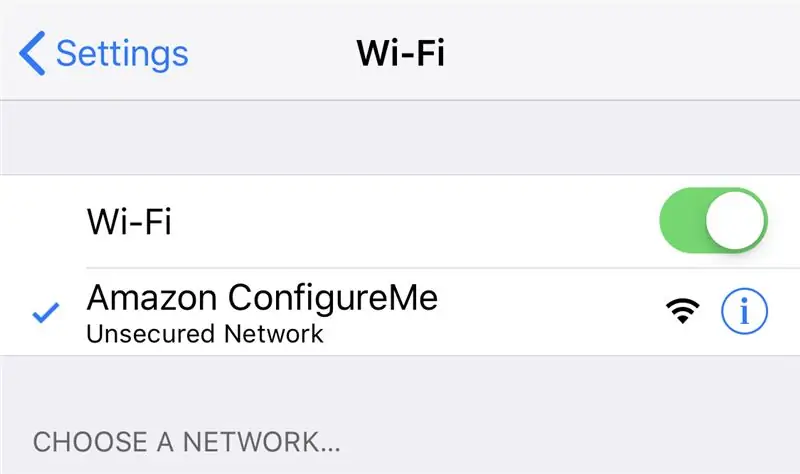
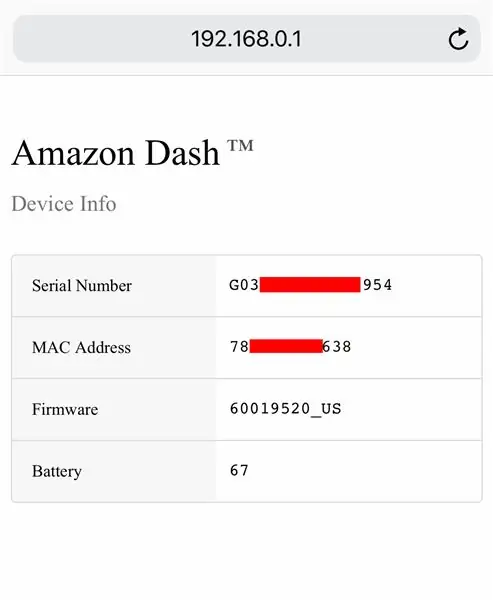
İlk olarak, LED yavaşça mavi renkte yanıp sönmeye başlayana kadar gösterge düğmenizdeki düğmeyi yaklaşık 5 saniye basılı tutun. Telefonunuzda wifi ayarlarınızı açın ve 'Amazon Configure Me' wifi'sini bulun. Buna bağlandıktan sonra web tarayıcınızı açın ve 'https://192.168.0.1' adresine gidin.
Aradığımız adres MAC adresidir ve "ab:64:be:8b:ce:82" şeklinde görünecektir.
4. Adım: Düğmenizi Test Etme
Düğmeye her basıldığında bir mesaj yazdırmak için basit bir komut dosyası yazarak doğru adresi bulduğunuzu onaylayabilirsiniz.
node-dash-button dizininin içinde yeni bir komut dosyası oluşturun.
sudo nano button_test.js
Ve aşağıdakileri dosyaya kopyalayıp yapıştırın:
var dash_button = require('node-tire-button'), tire = tire_button('xx:xx:xx:xx:xx:xx'), //ADRESİNİZLE DEĞİŞTİR exec = require('child_process').exec; dash.on('tespit edildi', function() { console.log('Düğmeye basıldı!'); });
İkinci satırdaki x'leri yeni bulunan düğme adresinizle değiştirin. Dosyayı Ctl-x, y ile kaydedin.
Komut dosyasını başlatın ve düğmenize basın.
sudo düğümü button_test.js
"Düğmeye basıldı!" ifadesini görmelisiniz. çıktı. Artık düğme basışlarını algılayabildiğimize göre, bunlara dayalı eylemleri tetikleyebiliriz!
Adım 5: İlk Durum Hesabını Ayarlayın


Artık Dash düğmesine bastığımızda bir komut satırı mesajını tetikleyebileceğimize göre, her türlü başka şeyi tetikleyebiliriz! Bu durumda bir metin mesajını tetikleyeceğim - kapıda kim varsa biz e-postamızı kontrol edene kadar beklemesini istemiyoruz.
Bir metin bildirimini tetiklemenin birkaç yolu vardır - Twilio veya PushBullet gibi hizmetler. Bulduğum en kolay yollardan biri İlk Durumdu. Minimum ekstra kodlama gerektiriyordu ve bana düğmeme ne zaman basıldığına dair bir pano görünümü sağladı.
iot.app.initialstate.com adresine gidin ve yeni bir hesap oluşturun.
NodeJS için Initial State SDK'yı masaüstü/dizüstü/Raspberry Pi'nize yüklemeniz gerekir. Bir komut isteminde (önce Pi'nize SSH yazmayı unutmayın), aşağıdaki komutu çalıştırın:
cd /home/pi/node_modules/düğüm-tire düğmesi
sudo npm ilk durumu yükle
Streamer'ı test etmek için bir test dosyası oluşturun:
nano stream_test.js
Ve aşağıdakini kopyalayıp yapıştırın (burada da bulunur):
var IS = require('ilk durum');
var kova = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Olayı ilk duruma itin kova.push('Demo Durumu', 'etkin'); setTimeout(function () { // Başka bir olay gönder kova.push('Demo Durumu', 'etkin değil'); }, 1000);
Komut dosyasını Ctl-x, y ile kaydedin.
Ancak bu betiği çalıştırmadan önce ikinci satıra benzersiz bir Erişim Anahtarı eklememiz gerekiyor.
2. satırda, var kova = IS.bucket(… ile başlayan bir satır göreceksiniz. Bu satırlar, “NodeJS_SDK_Example” adında yeni bir veri kovası oluşturur ve hesabınızla ilişkilendirilir. Bu ilişkilendirme, aynı üzerindeki ikinci parametre nedeniyle olur. satırı. İlk Durum hesap erişim anahtarınız, uzun bir harf ve rakamlar dizisidir. Web tarayıcınızda Başlangıç Durumu hesabınıza giderseniz, sağ üstteki kullanıcı adınıza tıklayın, ardından “ayarlarım” a gidin, erişim anahtarınız orada.
İlk Durum hesabınıza bir veri akışı oluşturabileceğimizden emin olmak için test komut dosyasını çalıştırın. Aşağıdakileri çalıştırın:
stream_test.js düğümü
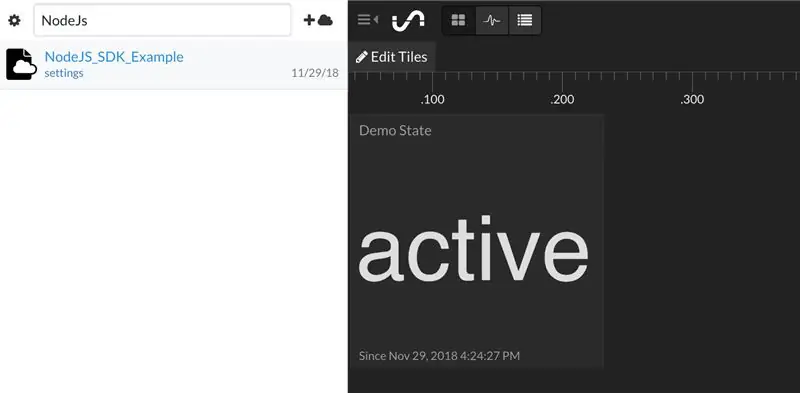
Web tarayıcınızda İlk Durum hesabınıza geri dönün. Günlük rafınızın solunda "NodeJS_SDK_Example" adlı yeni bir veri paketi görünmelidir (sayfayı yenilemeniz gerekebilir). Test verilerini görüntülemek için bu kovaya tıklayın.
Artık düğme baskılarınızı İlk Duruma göndermeye hazırsınız!
Adım 6: Son Kod

İlk Durum Düğümü SDK'sını zaten kurduk, bu yüzden tek yapmamız gereken onu kodumuza eklemek!
İşte daha önce kullandığımız button_test.js betiğinin değiştirilmiş bir versiyonu:
var dash_button = require('node-tire-button'), tire = tire_button('xx:xx:xx:xx:xx:xx'), //ADRESİNİZLE DEĞİŞTİR exec = require('child_process').exec; var IS = require('ilk durum'); var kova = IS.bucket('Kapı Zili', 'YOUR_ACCESS_KEY'); dash.on('tespit edildi', function() { console.log('Düğmeye basıldı!'); kova.push('Ön Kapı', 'Biri Burada!'); });
Bu betiği kopyalayıp yeni bir dosyaya yapıştırın (hala düğüm-çizgi-düğme dizininin içinde):
sudo nano kapı zili.js
5. ve 6. satırlarda İlk Durum modülünü dahil ettiğimizi ve kova parametrelerimizi sağladığımızı fark edeceksiniz. Benzersiz Erişim Anahtarınızı 6. satıra daha önce koymanız gerekir.
Satır 10, aslında İlk Duruma veri gönderdiğimiz yerdir. Bu durumda, kovama "Kapı Zili" adını verdim ve "Birisi Burada!" yayınını yapıyorum. kapımın önünde. Birden fazla Dash butonunuz varsa, hepsini "Kapı Zili" kovasına gönderebilir, ancak konumlarına göre adlandırabilirsiniz (ör. "Garaj Kapısı", "Yatak Odası" vb.).
Komut dosyasını Ctl-x, y ile kaydedin.
Komut dosyanızı test etmek için şunu çalıştırın:
sudo düğüm kapı zili.js.
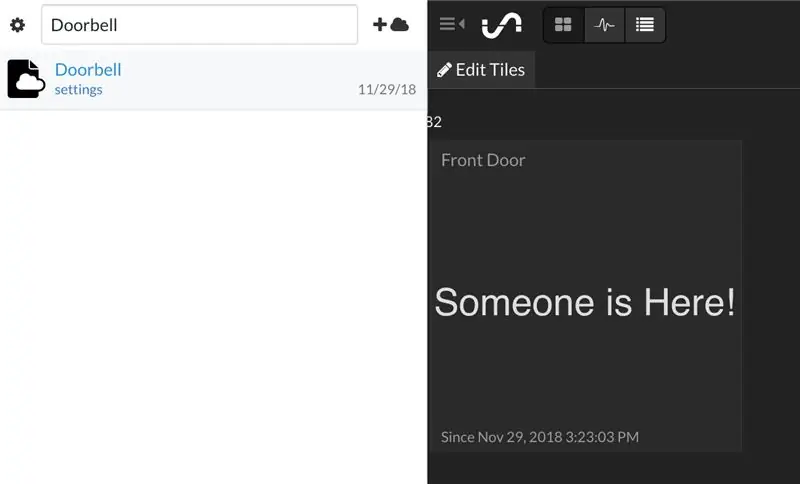
Düğmenize bastığınızda, İlk Durum sayfanıza gidebilmeli ve kenar çubuğunda "Kapı Zili" adlı yeni bir kova görebilmelisiniz. Şimdi bir Tetik ekleyelim!
7. Adım: Bir SMS Tetikleyicisi Ayarlama

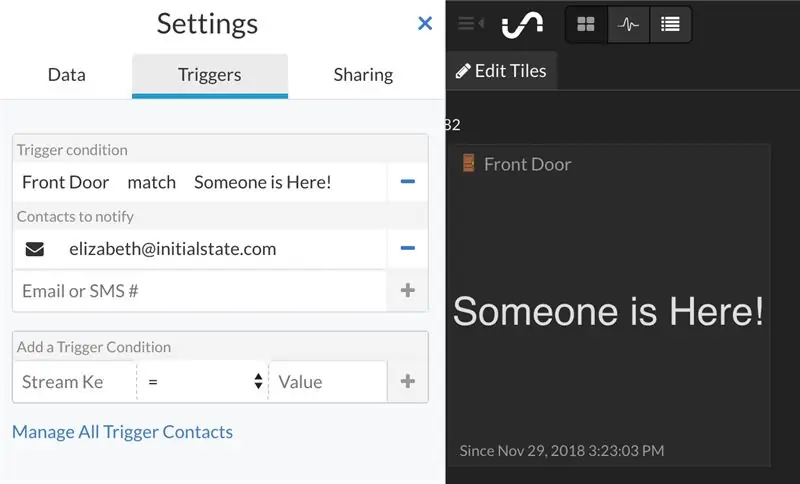
"Tetikleyiciler", Initial State'in bildirim sürümüdür ve eklenmesi çok kolaydır. Kapı Zili kovasının altındaki "Ayarlar"a tıklayın ve ardından "Tetikleyiciler" sekmesine tıklayın.
Açılır listeden tetiklemek istediğiniz sinyali seçebilirsiniz. Kovamızda sadece bir tane var - "Ön Kapı" - bu yüzden onu seçin. Ardından "eşleştir" seçeneğini seçin ve düğmeye basıldığında yayınladığınız mesajı ekleyin - bu durumda "Birisi Burada!"
Son olarak, SMS mesajları almak için telefon numaranızı ekleyin. Bu numarayı ilk kullandığınızda telefonunuza gönderilen doğrulama kodunu girmeniz gerekecektir.
Telefon numaranızın yanındaki "+" işaretine bastığınızdan emin olun, aksi takdirde tetik oluşturulmaz.
Tetikleyicinizi kaydetmek için Tetikleyiciler sekmesinin altındaki "Bitti"yi tıklayın.
Artık metin uyarıları almaya hazırsınız! Düğmenize basın (doorbell.js betiği çalışırken). 8 saniye veya daha kısa sürede bir metin almalısınız!
Sessiz kapı ziliniz gitmeye hazır! Komut dosyanızın bir elektrik kesintisinde yeniden başladığından emin olmak istiyorsanız okumaya devam edin. Ayrıca kova ve sinyal isimlerinize emojiler eklemeye devam edeceğim.
8. Adım: Kontrol Panelinizi Kişiselleştirme


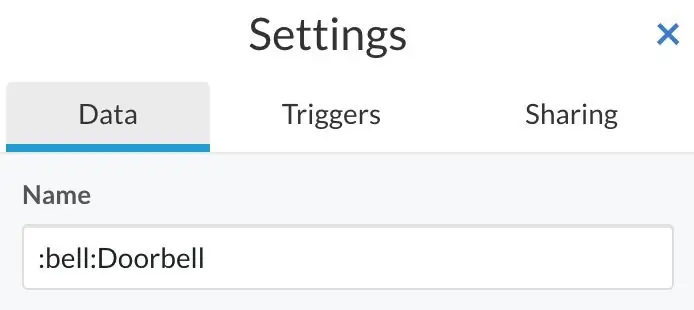
İlk Durum gösterge tablonuzu süslemek istiyorsanız, emoji eklemek veya adları değiştirmek tamamen çok basittir.
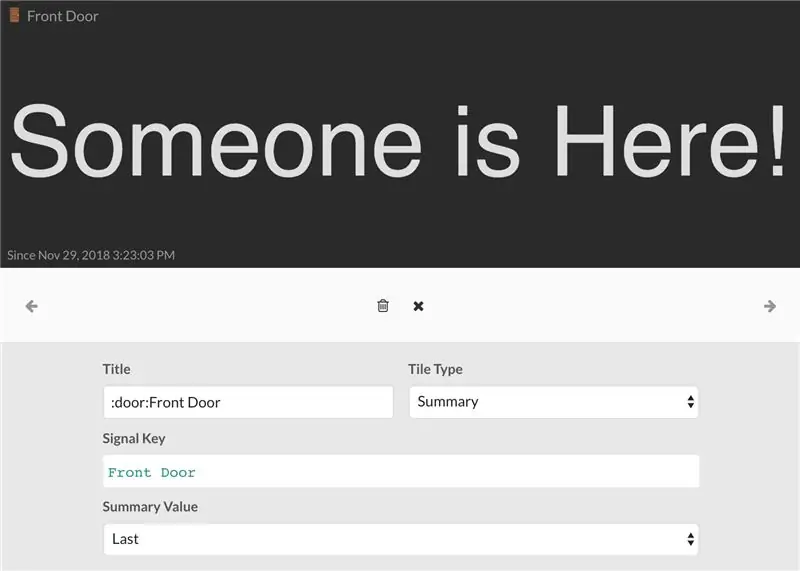
Bir döşemenin adını değiştirmek için döşemeye sağ tıklayın ve "döşemeyi düzenle"yi seçin. Açılan Başlık kutusunun içine herhangi bir emojinin kısayolunu koyabilirsiniz. Yapılandırma penceresinin üst kısmındaki "x"e tıklamak değişikliklerinizi kaydedecektir.
Bunu, kepçe adının altındaki "Ayarlar"a tıklayarak ve ardından Ad alanını düzenleyerek kepçenizin adına da yapabilirsiniz.
Verilerinize daha fazla kişilik ve bağlam kazandırmak için gösterge tablonuza bir arka plan resmi ekleyebilirsiniz.
9. Adım: Komut Dosyasını Önyüklemeden Başlatma
Ev bilgisayarınızda veya Pi'nizde çalıştırdığınız komut dosyası, sessiz kapı zilimizin anahtarıdır. Elektrik kesintisi gibi bir şey olursa, komut dosyamızın tekrar çalışmaya başladığından emin olmak istiyoruz.
Mac'te crontab adlı bir hizmet ve nano metin düzenleyici kullanacağız:
env EDİTÖR=nano crontab -e
Dosyanın içine şunu ekleyin:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
"Kullanıcı Adı"nı kendinizle değiştirdiğinizden emin olun. Komut dosyanıza başka bir ad verdiyseniz veya farklı bir dizine koyduysanız, /Users/UserName/node_modules/node-dash-button/doorbell.js'yi doğru yolla değiştirin. Örneğimdeki yol, ana kullanıcı dizini ve ardından node_modules/node-dash-button dizinidir. Bu talimatları izleyerek bir dosyanın yol adını kolayca kopyalayabilirsiniz.
Dosyayı Ctl-x, y ile kaydedin. Bilgisayarınızı yeniden başlatarak çalışıp çalışmadığını test edebilirsiniz.
Windows'ta Yeniden başlatma sırasında düğüm komut dosyanızı başlatmak için buradaki talimatları izleyin. Komut dosyasının tüm yolunu belirttiğinizden emin olun.
Raspberry Pi/Linux Makinesinde Pi'de önyüklemeden bir komut dosyası çalıştırmak oldukça basittir. crontab adında bir hizmet kullanacağız:
sudo crontab -e
Favori metin düzenleyicinizi seçin (nano'yu severim) ve dosyanın altına (tüm yorumların altına) ekleyin:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Komut dosyanıza başka bir ad verdiyseniz veya farklı bir dizine yerleştirdiyseniz, /home/pi/node_modules/node-dash-button/doorbell.js dosyasını doğru yolla değiştirin. Örneğimdeki yol, ana Pi dizini ve ardından node_modules/node-dash-button dizini.
Dosya 'yı kaydet! Etkili olması için yeniden başlatmanız gerekiyor, ancak internet bağlantısı kesilirse yeniden başlatmak istiyorsanız, bir sonraki adımda crontab'ımıza başka bir görev ekleyeceğiz.
Ağ kesintilerini ele almak için, Pi'nin bir ağ bağlantısını algılaması ve orada değilse yeniden başlatması için bir yol uygulamaya karar verdim.
Önce WiFi'yi kontrol etmek için bir komut dosyası oluşturmamız ve ardından kapatmayı tetiklememiz gerekiyor:
CD
sudo nano /usr/local/bin/checkwifi.sh
IP adresini yönlendiricinizin IP adresiyle değiştirdiğinizden emin olarak aşağıdakileri dosyanın içine yerleştirin:
ping -c4 IP_ADDRESS > /dev/null
eğer [$? != 0]sonra sudo /sbin/shutdown -r şimdi fi
Ping, bir bağlantı olup olmadığını kontrol eder. Sıfır olmayan bir çıkış koduyla dönerse, komut dosyası kapatma komutunu gönderir. Kaydedin ve komut dosyasından çıkın. Şimdi izinlerinin uygun olduğundan emin olun:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Doorbell.js betiğimiz gibi, bu betiği crontab'a ekleyeceğiz:
sudo crontab -e
Yer
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
daha önce eklediğimiz satırın altında. Bu, checkwifi komut dosyamızı her 5 dakikada bir çalıştıracaktır. Şimdi crontab'dan çıkın ve Pi'yi yeniden başlatın:
sudo yeniden başlatma
Her şey ayarlanmalı ve çalışmalı! Bu öğreticiyi izleyerek bir Pi'de çalışan işlemleri izlemenin bir yolunu da ayarlayabilirsiniz.
Adım 10: Sonuç

Amazon teslimatçılarının sizi uyandırmasını önlemek için artık sessiz bir kapı ziliniz var! Herhangi bir sorunuz varsa veya benzersiz değişikliklerle karşılaşırsanız bana bildirin.
Önerilen:
Nest Hello - Entegre Trafolu Kapı Zili Zil İngiltere (220-240V AC - 16V AC): 7 Adım (Resimlerle)

Nest Hello - Entegre Transformatörlü Kapı Zili Zil İngiltere (220-240V AC - 16V AC): Evde bir Nest Hello kapı zili kurmak istedim, 16V-24V AC ile çalışan bir cihaz (NOT: 2019'daki bir yazılım güncellemesi Avrupa'yı değiştirdi sürüm aralığı 12V-24V AC'ye kadar). Standart kapı zili, İngiltere'de şu anda mevcut olan entegre transformatörlere sahip
DIY Akıllı Kapı Zili: Kod, Kurulum ve HA Entegrasyonu: 7 Adım (Resimlerle)

Kendin Yap Akıllı Kapı Zili: Kod, Kurulum ve HA Entegrasyonu: Bu projede, mevcut işlevleri değiştirmeden veya kabloları kesmeden normal kapı zilinizi nasıl akıllı hale getirebileceğinizi göstereceğim. Wemos D1 mini adlı bir ESP8266 kartı kullanacağım.ESP8266'da yeni misiniz? Tanıtımımı izleyin
Hareket Sensörlü Kapı Zili: 5 Adım (Resimlerle)

Hareket Sensörlü Kapı Zili: Oğlum Jayden'e meydan okumadan bahsettiğimde, hemen LEGO WeDo setini kullanmayı düşündü. Yıllarca Legolarla oynadı ama geçen okul yılının başına kadar WeDo 2.0 ile kodlama fırsatı bulamamıştı
Kablosuz Kapı Zili - (Raspberry PI & Amazon Dash): 4 Adım (Resimlerle)

Kablosuz Kapı Zili - (Raspberry PI ve Amazon Dash): Ne işe yarar? (videoya bakın) Düğmeye basıldığında, Raspberry kablosuz ağda oturum açan yeni cihaz keşfeder. Bu şekilde, basılan düğmeyi tanıyabilir ve bu gerçekle ilgili bilgileri cep telefonunuza (veya bilgisayarınızın bir cihazına) iletebilir
Hip Hop Kapı Zili: 9 Adım (Resimlerle)

Hip Hop Kapı Zili: Birden fazla numuneye sahip bir kapı zili ve gerçekten çizebileceğiniz bir döner tabla! Yani, birkaç yıl önce, evimdeki her kişi için ayrı zillere sahip bir kapı zili fikri hakkında bir Facebook gönderisinden sonra, dostum dahil etmek için fikir attı
