
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-06-01 06:10.

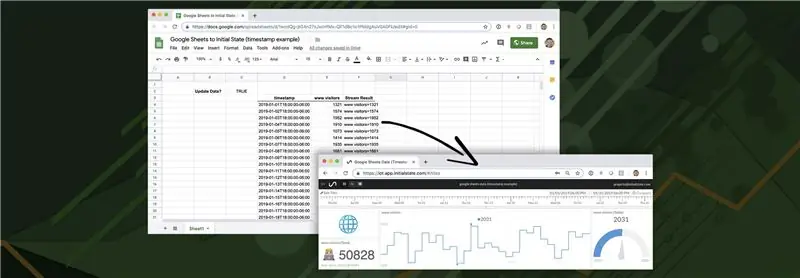
E-tablolar, verileri manipüle etmede başarılıdır, ancak görüntülememektedir. İşte bu yüzden pek çok özel veri görselleştirme ve BI gösterge tablosu şirketi ortaya çıkmaya başladı. Bu ürünlerin çoğuyla ilgili sorun, genellikle pahalı olmaları ve kurulumunun zor olmasıdır. Bu eğitici, Google E-Tablolar verilerinizden güzel, paylaşılabilir, gerçek zamanlı bir güncelleme panosu oluşturmanın basit ve ucuz bir yolunu gösterecektir.
Gereçler
- Google E-Tablolar: Web tarayıcınızda kullanabileceğiniz güçlü bir elektronik tablo (ücretsiz).
- İlk Durum: Web tarayıcınızda gerçek zamanlı gösterge tabloları oluşturmak için kullanabileceğiniz bir veri akışı ve görselleştirme hizmeti (öğrenciler için ücretsiz, diğer herkes için ayda 9,99 ABD doları veya yılda 99 ABD doları).
Adım 1: Nasıl Çalışır?
İlk Durum bir veri akışı hizmetidir; bu, zaman serisi verilerini (yani zaman damgalı verileri) API'sine gönderebileceğiniz anlamına gelir. Başka bir deyişle, Sıcaklık 5:45 PM'de 50 derece ise, bu bilgiyi Initial State API'sine bir veri noktası olarak kolayca gönderebiliriz. Bu veriler hesabınıza girdikten sonra, bu verileri görselleştirmelerde görüntüleyebilir ve web tarayıcınızda görüntüleyebileceğiniz özel bir veri panosu oluşturabilirsiniz. E-tablonuzdaki verileri, gönderilmesini istediğiniz zaman İlk Durum hesabınıza göndermek için Google E-Tablolar'ı almanız yeterlidir.
Google E-Tablolar, tam da bunu yapmak için özel bir işlev oluşturmak için kullanabileceğimiz harika bir komut dosyası oluşturma özelliğine sahiptir. Sadece Google Script'te Initial State API'sine veri gönderecek bir fonksiyon yazmamız gerekiyor. E-tablonuzda bu işlevi çağırmak kolay olacak ve istediğimiz verileri göndermenize izin verecek.
2. Adım: Bir İlk Durum Veri Grubu Oluşturun

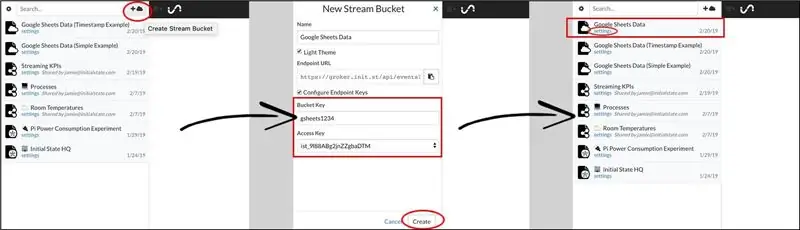
Halihazırda bir hesabınız yoksa, buradan bir Initial State hesabı için kaydolun. Kaydolduktan ve oturum açtıktan sonra, yeni bir veri paketi oluşturmak için kova rafınızın üst kısmındaki +bulut simgesine tıklayın. Bu, akışlı Google E-Tablolar verilerinizin hedefi olacaktır. Bu kovaya veri göndermek için iki anahtara ihtiyacınız var. Biri, verileri hesabınıza yönlendirecek özel hesap Erişim Anahtarınızdır. İkinci anahtar, hesabınızdaki verilerin hangi veri paketine gireceğini belirtmek için kullanılan Paket Anahtarıdır. Yeni Akış Paketi iletişim kutusunda istediğiniz Paket Anahtarı adını belirtebilirsiniz. Erişim Anahtarınız da listelenecektir. Bu yeni veri paketini oluşturmak için Oluştur düğmesini tıklayın. Kova rafınızda listelenen yeni veri paketini göreceksiniz. Kova Anahtarını ve Erişim Anahtarını görmek için veri kovası adının altındaki Ayarlar bağlantısına tıklayabilirsiniz. Bir sonraki adım için bu anahtarlara ihtiyacınız olacak. İlk Durum veri paketiniz veri almaya hazır.
3. Adım: Bir Google Komut Dosyası Oluşturun


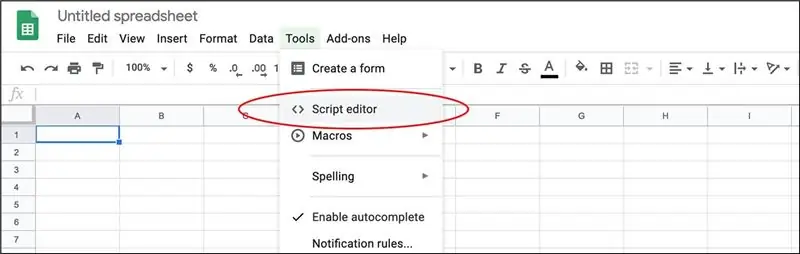
Yeni bir Google E-Tablolar e-tablosu oluşturun. Google Komut Dosyası düzenleyicisini açmak için Araçlar -> Komut Dosyası düzenleyicisi'ne tıklayın. Aşağıdaki işlevi kopyalayıp komut dosyası düzenleyicinize yapıştırın:
function streamData(sinyalAdı, değer, etkinleştir) {
var accessKey = 'ERİŞİM ANAHTARINIZI BURAYA YERLEŞTİRİN'; var kovaKey = 'KEPÇE ANAHTARI BURAYA YERLEŞTİRİN'; if (!signalName) { sinyalName = 'BilinmeyenVeri'; } if (etkinleştir) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + kovaKey + '&' + encodeURIComponent(signalName) + '=' + encodeURIComponent(değer); UrlFetchApp.fetch(url); dönüş sinyaliAdı + '=' + değer; } }
Yönlendirildiği yerde, hesabınızın İlk Durum Erişim Anahtarını 2. satıra ve Başlangıç Durumu Kova Anahtarınızı 3. satıra yerleştirmeniz gerekecektir. Bu komut dosyasını kaydetmek ve tüm değişiklikleri uygulamak için Dosya -> Kaydet'e tıklayın (değişikliklerinizi kaydetmezseniz, elektronik tablonuz bu yeni işlevi kullanamaz).
Şimdi oluşturduğumuz fonksiyona bir göz atalım. streamData(signalName, value, enable) üç giriş parametresi gerektirir. sinyalAdı, veri akışının adıdır (örn. Sıcaklık). değer, veri akışının mevcut değeridir (örn. 50). etkinleştirme DOĞRU veya YANLIŞ'tır ve veri kovamıza gerçekten ne zaman veri gönderdiğimizi kontrol etmek için kullanılır. Satır 8, URL parametrelerini kullanarak gerçekten İlk Durum API'sini çağıran kod satırıdır.
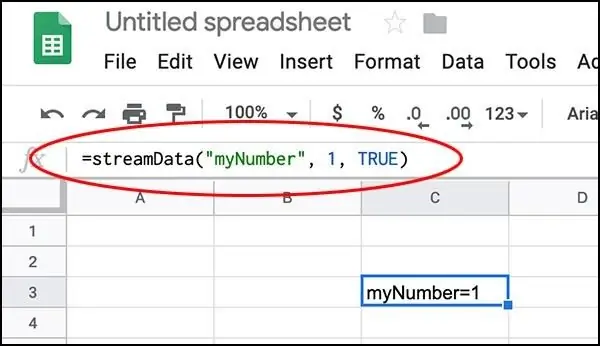
Bunu, elektronik tablonuzdaki bir hücreyi şu formülle düzenleyerek test edebilirsiniz: =streamData(“myNumber”, 1, TRUE) ve ENTER tuşuna basarak. Veri başarıyla gönderildiyse, hücre myNumber=1 değerini döndürmelidir.
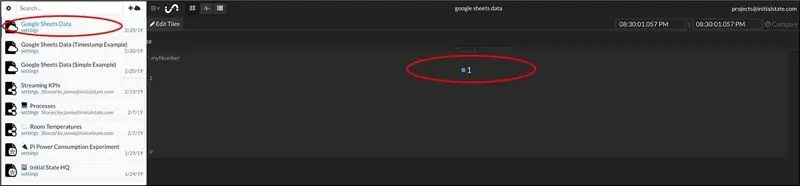
İlk Durum hesabınıza geri dönün ve yeni veri paketinize tıklayın. 1 numaranın myNumber adlı yeni bir veri akışına gönderildiğini görmelisiniz. Değeri ve sinyalAdı'nı değiştirerek oynayın ve gösterge tablonuzun değişimini izleyin.
Adım 4: Örnek Bir Elektronik Tablo

Bu bağlantı sizi, biri myNumber değerini göndermek için diğeri de myString değerini göndermek için olmak üzere iki farklı yerde streamData işlevini kullanan örnek bir elektronik tabloya götürecektir. Bu e-tabloyla oynamak için kendi Google Komut Dosyası işlevinizi eklemek için bu örneği kopyalamanız ve Adım 2'yi tekrarlamanız gerekecek. Etkinleştirme C2'de belirtilir. Veri paketinize istenmeyen veriler göndermeden değişiklik yapmak için bunu YANLIŞ olarak değiştirin ve veri akışını etkinleştirmek için DOĞRU'ya geri dönün.
Gösterge tablonuza sayıları, dizeleri ve hatta emojileri aktarabileceğinize dikkat edin. Herhangi bir giriş değişkeni değiştiğinde, streamData işlevi yürütülür ve veri gönderir.
Adım 5: Zaman Damgalarını Belirtme (Geçmişten Veri Akışı)


İlk örnek, Google Komut Dosyası işlevimize bir veri girişi değiştiğinde, verileri URL parametreleri aracılığıyla gönderir. Bu veri noktası için kullanılan zaman damgası, API'nin verileri aldığı saattir. Bir zaman damgası belirtmek isterseniz ne olur? Örneğin, bir ay öncesine ait verileri kontrol panelinize göndermek isterseniz ne olur? İlk Durum API'si (buradaki belgeler) tam da bunu yapmamızı sağlar. Sadece zaman damgasını giriş parametresi olarak alan farklı bir Google Komut Dosyası işlevi yazmamız gerekiyor:
function streamDataTime(sinyalAdı, değer, zaman damgası, etkinleştir) {
if (!signalName) { signalName = 'BilinmeyenVeri'; } var headersIS = { 'X-IS-AccessKey': 'ERİŞİM ANAHTARINIZI BURAYA YERLEŞTİRİN', 'X-IS-BucketKey': 'KEPÇE ANAHTARI BURAYA YERLEŞTİRİN', 'Kabul Versiyonu': '~0' } var data = { 'anahtar': sinyalAdı, 'değer': değer, 'iso8601': zaman damgası }; var options = { 'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify(data) }; if (etkinleştir) { UrlFetchApp.fetch('https://groker.init.st/api/events', seçenekler); dönüş sinyaliAdı + '=' + değer; } }
Yukarıdaki Google Komut Dosyası, bir zaman damgası giriş parametresi ekler. Bu komut dosyası, bir HTTPS POST aracılığıyla bir JSON nesnesi göndererek Başlangıç Durumu API'sini çağırır. Tek yapmanız gereken, 6. ve 7. satırlarda İlk Durum Erişim Anahtarınızı ve Kova Anahtarınızı belirtmektir.
Zaman damgası iso8601 formatlı olmalıdır (iso8601 hakkında bilgi). Örnek bir iso8601 zaman damgası "2019-01-01T18:00:00-06:00" şeklindedir. Bu zaman damgası 1 Ocak 2019, 18:00 CT'ye eşdeğerdir. Zaman damgasının "-06:00" kısmı, saat dilimi. Saat diliminizi belirtmezseniz, saatin UTC olduğu varsayılır. Verilerinizi Döşemelerde İlk Durumda görüntülediğinizde, verilerinizi görüntülemek için tarayıcınızın yerel saat dilimi kullanılır.
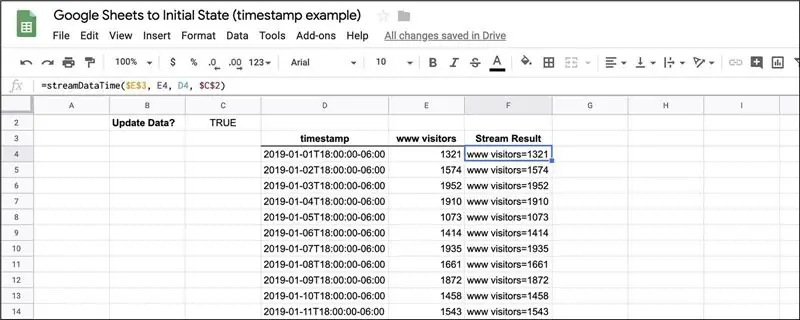
Bu bağlantı sizi F sütunundaki streamDataTime işlevini kullanan örnek bir elektronik tabloya götürecektir. Bu e-tabloyla oynamak için kendi Google Komut Dosyası işlevinizi eklemek için bu örneği kopyalamanız ve Adım 2'yi tekrarlamanız gerekecek. Bu örnek, Ocak ayında ayın her günü için web sitesi ziyaretçilerinin sayısını kaydeder.
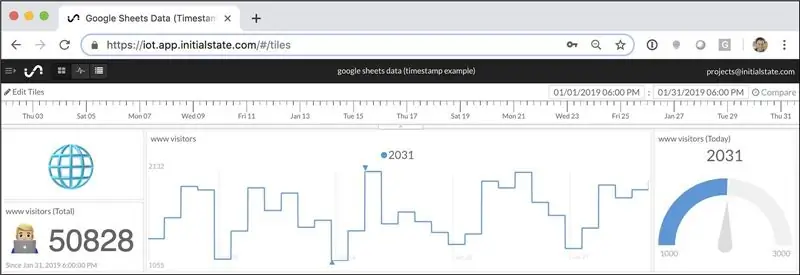
Bu örnek elektronik tabloyu bir Başlangıç Durumu panosuna aktarmak yukarıdaki gibi görünebilir (bu panoyu https://go.init.st/v8sknuq adresinde görüntüleyebilirsiniz). Gösterge tablosunun üst kısmındaki zaman çizelgesinin, Google E-Tablolar verilerinde (D sütunu) belirtilen zaman damgalarıyla aynı hizada olduğuna dikkat edin. Bu pano, Döşemelere bağlam eklemek için bir gösterge ve emoji kullanır. Bu talimatları izleyerek tam olarak bu pano düzenini örneğinize aktarabilirsiniz. Verilerinize daha fazla bağlam kazandırmak için panonuza bir arka plan resmi ekleyebilirsiniz.
6. Adım: Sonuç
Bir Google E-Tablolar e-tablosuna istediğiniz sayıda KPI ekleyebilir ve bu örnekteki temel ilkeleri kullanarak bunları bir gösterge panosuna aktarabilirsiniz. Verileri tek bir gösterge panosuna göndermek için birden çok elektronik tablo oluşturabilirsiniz. Google E-Tablolar e-tablonuzla aynı gösterge panosuna veri göndermek için sensörler veya diğer uygulamalar ayarlayabilir ve hatta bu farklı veri kaynaklarını kontrol panelinizde matematiksel olarak birleştirebilirsiniz.
Önerilen:
Arduino UNO ve SD-Kart ile Nem ve Sıcaklık Gerçek Zamanlı Veri Kaydedici Nasıl Yapılır - Proteus'ta DHT11 Veri Kaydedici Simülasyonu: 5 Adım

Arduino UNO ve SD-Kart ile Nem ve Sıcaklık Gerçek Zamanlı Veri Kaydedici Nasıl Yapılır | Proteus'ta DHT11 Veri Kaydedici Simülasyonu: Giriş: merhaba, ben Liono Maker, işte YouTube bağlantısı. Arduino ile yaratıcı projeler yapıyoruz ve gömülü sistemler üzerinde çalışıyoruz
Opel DPF Gösterge ve Monitör: 5 Adım

Opel DPF Gösterge & Monitör: Dizel motorlu son model bir Opel otomobile (İngiltere'de Vauxhall) sahip olmak biraz başınızı ağrıtabilir. DPF'm (Dizel partikül filtresi) ne zaman olduğunu bilmediğim bir durumda buldum kendimi yakılmakta ve tamamen doldurulmaktadır. Tek rem
DJI Drone'dan Düşük Gecikmede Canlı 4G/5G HD Video Akışı [3 Adım]: 3 Adım
![DJI Drone'dan Düşük Gecikmede Canlı 4G/5G HD Video Akışı [3 Adım]: 3 Adım DJI Drone'dan Düşük Gecikmede Canlı 4G/5G HD Video Akışı [3 Adım]: 3 Adım](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Düşük Gecikme Süresinde DJI Drone'dan Canlı 4G/5G HD Video Akışı [3 Adım]: Aşağıdaki kılavuz, neredeyse tüm DJI drone'larından canlı HD kalitesinde video akışları almanıza yardımcı olacaktır. FlytOS Mobil Uygulaması ve FlytNow Web Uygulaması yardımıyla drone'dan video akışına başlayabilirsiniz
Su Seviyesi Gösterge Alarmı Nasıl Yapılır: 3 Adım

Su Seviyesi Gösterge Alarmı Nasıl Yapılır: Merhaba, bugün size su seviyesi göstergesi alarmının nasıl yapıldığını anlatacağım bu çok faydalı bir proje çünkü günümüzde herkesin evinde su deposu var ama dolduğunda kimse bu Suyu bilmiyor Alarm ile su tasarrufu yapabilirsiniz & El
MotoStudent Elektrikli Yarış Bisikleti için Veri Toplama ve Veri Görselleştirme Sistemi: 23 Adım

MotoStudent Elektrikli Yarış Bisikleti için Veri Toplama ve Veri Görselleştirme Sistemi: Veri toplama sistemi, harici sensörlerden veri toplamak, depolamak ve daha sonra işlemek için birlikte çalışan bir donanım ve yazılım topluluğudur, böylece grafiksel olarak görselleştirilip analiz edilebilir, mühendislerin yapmasına izin vermek
