
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-06-01 06:10.




Babam için bir doğum günü hediyesiydi; Gördüğüm ve başlangıçta kendisine kendi kendine yapılan bir kit olarak kanıtlanması amaçlanan başka bir Eğitilebilir Kitaptan ilham aldı. Bununla birlikte, onunla bu proje üzerinde çalışmaya başladığımda, hediyeye ilham veren ilk öğreticinin güncel olmadığını ve diğer çevrimiçi eğitimlerin çoğunun açıklamalarında önemli boşluklar olduğunu çok çabuk fark ettim. Bu nedenle, baştan sona takip etmesi kolay olacağını umduğum başka bir IoT Hava İstasyonu yayınlamaya karar verdim.
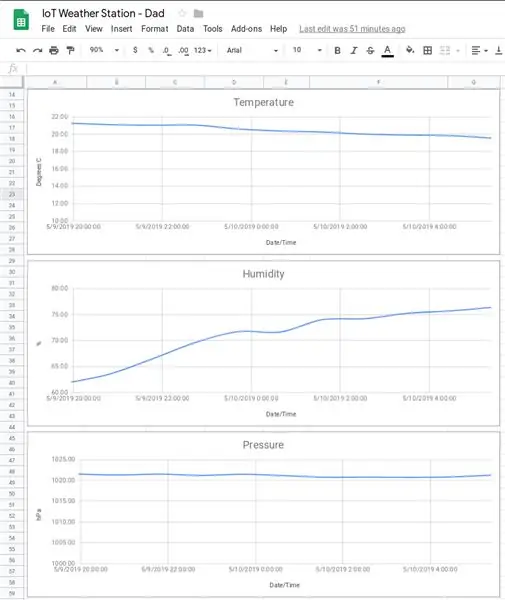
Ayrıca bu talimat, sensör okumalarını izlemek ve kaydetmek için Blynk, Google E-Tablolar veya her ikisini nasıl kullanacağınızı gösterir. Ayrıca, Google E-Tablolar girişleri doğrudan sayfaya yazılır (3. taraf hizmeti aracılığıyla gitmek zorunda kalmadan).
Stevenson Ekranı ile ilgili olarak, 3D olarak basılabilen birçok çevrimiçi mevcuttur; https://www.thingiverse.com/thing:1718334. Bu Eğitilebilirlik için bunun üzerine inşa edeceğim.
Bir Stevenson Ekranı, "enstrüman sığınağı, havanın etraflarında serbestçe dolaşmasına izin verirken, yağış ve dış kaynaklardan gelen doğrudan ısı radyasyonuna karşı meteorolojik araçlar için bir sığınak veya bir muhafazadır." (Vikipedi).
Parçalar
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (Sıcaklık, Basınç ve Nem sensörü) (2,40 USD)
- 6V 1000mA Güneş Paneli (USD 9.96)
- 5V 1A Mikro USB 18650 Lityum Pil Şarj Kartı Şarj Modülü + Koruma Çift Fonksiyonlu TP4056 (USD 0.99)
- 4x 1.2V NiMH şarj edilebilir piller
- Pil Tutucu (4x AA, yan yana ve uçtan uca)
- Mikro USB Erkek konektör fişi
- Kablo bağları
- 3x Kanatlı Fındık
- Direk veya süpürge sopası
- Epoksi ve/veya süper yapıştırıcı (önceden bakıldığında silikon daha iyi çalışabilirdi)
Yazılım
- Blynk Uygulaması
- Google E-Tablolar (geçmiş verilere erişmek istiyorsanız)
- EasyEDA (şematik çizim için)
- Arduino IDE'si
Aletler
- Havya
- Lehim
- Isıyla Daralan Makaron
- 3 boyutlu yazıcı
- Tutkal tabancası
Adım 1: 3D Baskı - Stevenson Ekranı



Daha önce de belirtildiği gibi, dosyaları https://www.thingiverse.com/thing:1718334 adresinden indirin ve gerekli bitleri yazdırın. Montaj talimatları da yukarıdaki linkte bulunmaktadır. Bazı değişiklikler yaptım (aşağıdaki notlara bakın).
Basılan parçalar şunlardır:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL yukarıda ekli)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL yukarıda eklenmiştir)
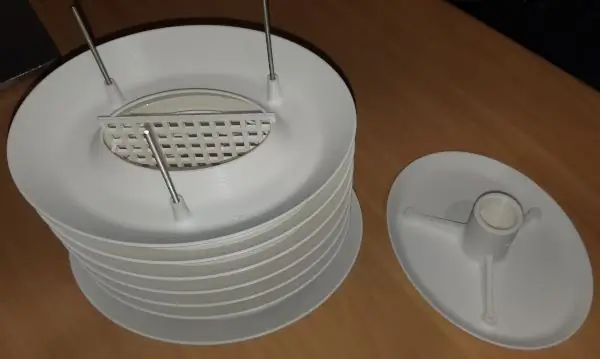
Montaj sırası şöyledir:
- Delikleri geçir
- M3 çubuklarını dişli yuvalara vidalayın
- Kapak
- Solid_Plate
- Orta_Yüzükler
- Sensor_Grid'de kaydırın
- Electronics_Mount
- Solid_Plate_Bottom
- Kutup Dağı
- My_Solar_Cell_Mounts, Top_Cover'ın üstüne epoksi ile kaplanmıştır
Güneş Panelinden gelen şarj kablosunun şarj cihazına bağlanmasına ve ardından kablonun kontrolörden Sensor_Grid üzerindeki sensöre geçmesine izin vermek için Katı plakalara delikler açtım.
Tamamlandığında, sensör her 60 dakikada bir aşağıdaki okumaları alacak şekilde programlandı:
- Sıcaklık
- Nem
- Baskı yapmak
Notlar
- Güneş pilini tutmak için daha uygun olacak şekilde güneş pili bağlantılarını özelleştirdim.
- Elektroniği Pole_Mount ve Solid_Plate arasına kurdum. Bu, elektronikler için iyi bir koruma sağlamıyor gibi görünmüyordu. Bu nedenle Solid_Plate'i, daha sonra boşluğu kapatacak ve böylece elektronikler için daha iyi koruma sağlayacak bir eteğe sahip olacak şekilde değiştirdim. Yukarıdaki fotoğrafların bazıları bu değişikliği yapmadan önce çekildi.
- Epoksim, daha sonra süper yapıştırıcı ile yeniden bağladığım güneş panelini tutmadan indi. Sanırım silikon kullanmak zorunda kalacağım.
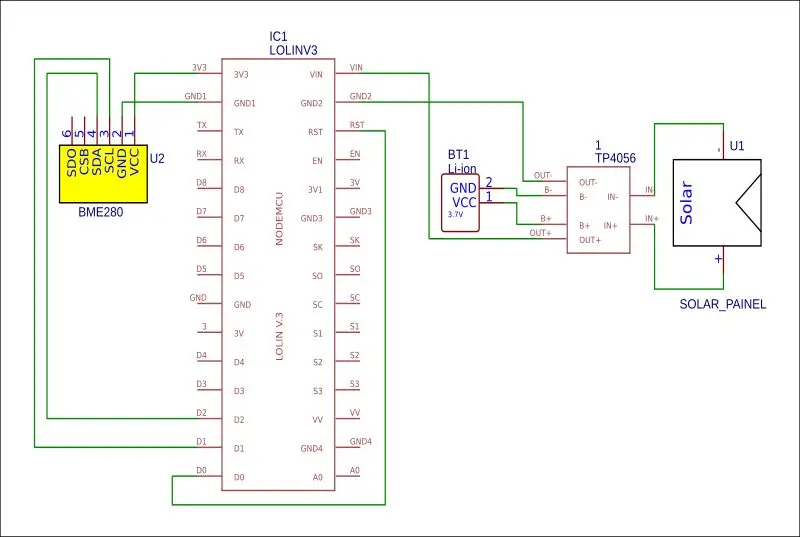
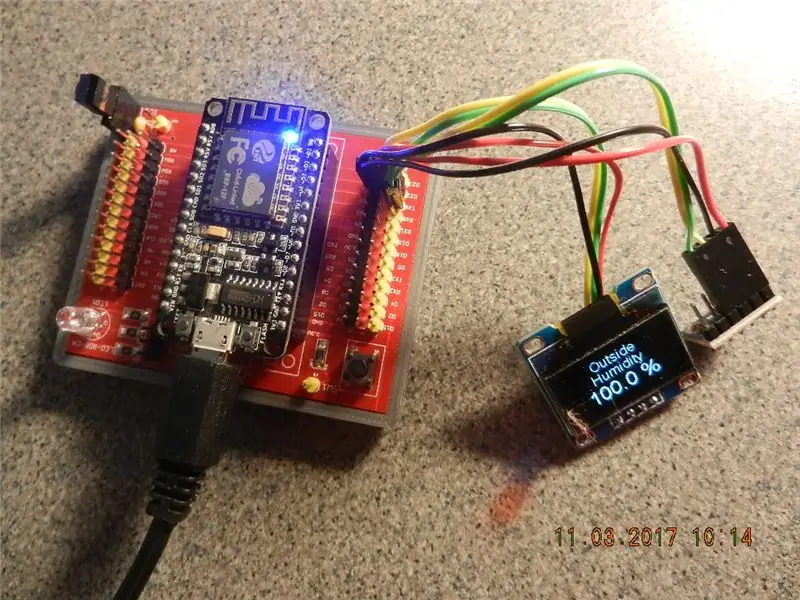
Adım 2: Devre


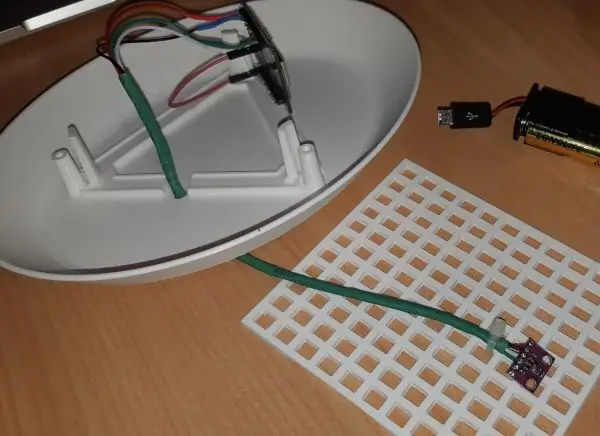
Devreyi şemada gösterildiği gibi bağlayın, LoLin ve BME280'i fotoğrafta gösterildiği gibi 3D baskılı ağ üzerine monte edin.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (denetleyiciyi derin uyku modundan uyandırmak için gereklidir, ancak yalnızca kod denetleyiciye yüklendikten sonra bağlanmalıdır)
NOT
Uygun bir LiLon pil bulmakta zorlandım. Ayrıca bir nedenden dolayı VIN üzerinden güç sağlama konusunda başarılı olamadım. Bu nedenle aşağıdaki şekilde güç verdim:
- TP4056'dan gelen çıkış, daha sonra güç sağlamak için kartın USB soketine takılan Erkek USB konektörüne bağlandı.
- TP4056 üzerindeki B- ve B+, NiMH pilleri tutan AA pil tutucusuna bağlandı.
3. Adım: IoT - Blynk




"Blynk, özelleştirilebilir mobil uygulamalara, özel buluta, kural motoruna ve cihaz yönetimi analitik panosuna sahip donanımdan bağımsız bir IoT platformudur". Temel olarak, İnternet üzerinden dünyanın herhangi bir yerinden uzak sensörleri güvenli bir şekilde yönetmenizi ve izlemenizi sağlar. Ticari bir hizmet olmakla birlikte, her hesap 2000 ücretsiz kredi ile birlikte gelir. Krediler, sensörünüz veya sensörlerinizle farklı göstergeler, ekranlar, bildirimler vb. ilişkilendirmenizi sağlar. Abonelik fiyatları bir hobicinin bütçesinin dışında olsa da, ücretsiz krediler bunun gibi basit bir proje için yeterlidir.
Hizmeti kullanmaya başlamak için önce Blynk Uygulamasını telefonunuza/cihazınıza indirmeniz, oluşturmanız ve hesap oluşturmanız (veya mevcut hesapla oturum açmanız) ve ardından aşağıdaki gibi yeni bir proje oluşturmanız gerekir:
- Donanımınızı seçin
- Projenize bir isim verin (bu durumda "Weather Station" kullandım.
- "Oluştur" u tıklayın
- Daha sonra size e-posta ile bir Yetkilendirme Kodu gönderilir.
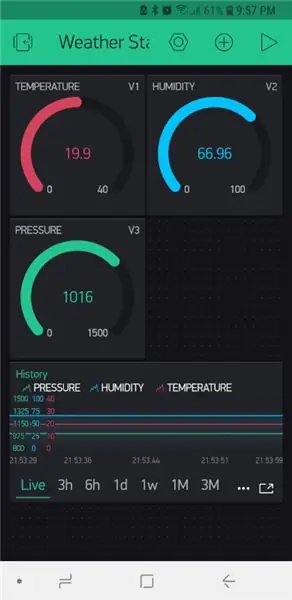
Gerekli widget'ları eklemeniz gerekmeyecek. 2000 ücretsiz kredimle aşağıdakileri ekledim:
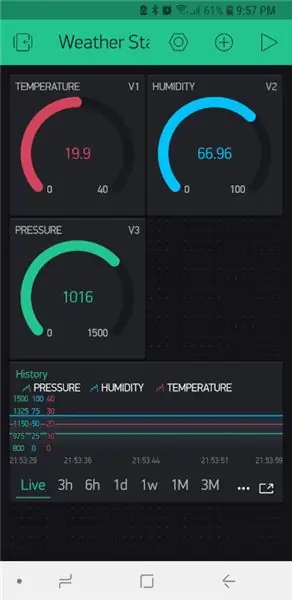
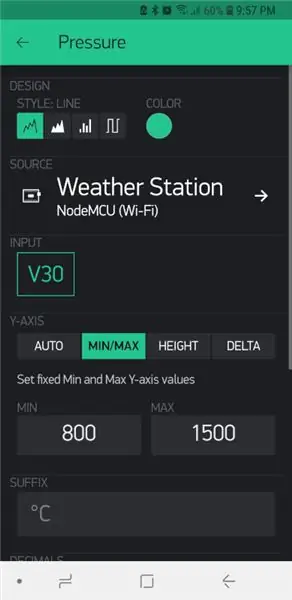
- 3 Gösterge
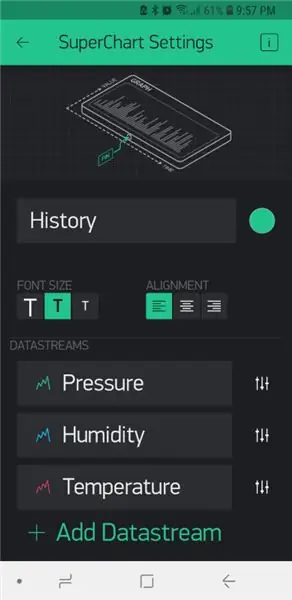
- 1 Süper Grafik
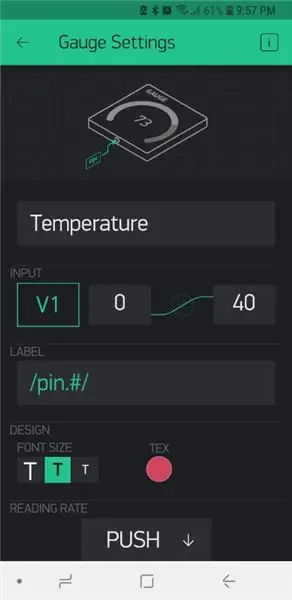
Göstergeler ve çizelgeler, ekteki fotoğraflara göre kuruldu ve her birine kodda daha sonra kullanılacak olan kendi sanal pini atandı.
Ayarlar yapıldıktan sonra, tarih toplamaya başlamak için sağ üstteki oynat düğmesine basılabilir.
Daha fazla bilgi için bakınız
docs.blynk.cc/#getting-started.
Adım 4: Kod - Arduino IDE'nin Hazırlanması
Bu projeyi tamamlamak için Arduino IDE'ye aşağıdaki kitaplıkların eklenmesi gerekecektir:
- https://github.com/adafruit/Adafruit_BME280_Library (sıcaklık, basınç ve nem sensörü ihtiyacı)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (bu, ESP8266 panosuna erişmenizi sağlar)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (Blynk kitaplığı)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (Google E-Tablolar'a bağlanmak için HTTPSRedicect gereklidir)
Arduino IDE için kitaplık yükleme talimatları için https://www.arduino.cc/en/guide/libraries adresini ziyaret edin.
Donanım ayarlarım aşağıdaki gibi:
- Anakart: NodeMCU 1.0 (ESP-12E Modülü)
- Yükleme Hızı: 115200
Ekli kodu aşağıdaki adımlarda kullanırken, lütfen aşağıdakileri eklemekle ilgili olarak her zaman koddaki açıklamalara bakın:
- Wi-Fi SID'si
- Kablosuz ağ parolası
- Blynk yetkilendirme anahtarı
- Google Komut Dosyası Kimliği
- Google E-Tablo paylaşım anahtarı
Adım 5: Kod - Blynk
Aşağıdaki satırı içeren bir örnek bulana kadar BME280 sensörümün çalışması için uzun yıllar mücadele ettim.
durum = bme.begin(0x76); //Kullandığım sensörün I2C adresi 0x76
Görünüşe göre sensör adresini ayarlamam gerekiyor. Bunu yaptıktan sonra her şey yolunda gitti.
Blynk'in gerçekten güzel bir mobil kullanıcı arayüzü var, ancak aşağıdaki sınırlamalara sahip:
- Yalnızca 2000 ücretsiz kredi, bundan fazlasını gerektiren projeler pahalı bir aylık abonelik gerektirir (kendi Blynk sunucunuzu barındırıp bakımını yapmadığınız sürece).
- Kendi Blynk sunucunuzu barındırmadığınız sürece geçmiş verileri dışa aktaramazsınız.
Yukarıdaki nedenlerle, veri toplama sürecimi bir Google E-Tablosuna nasıl entegre edebileceğime baktım. Bu bir sonraki bölümde ele alınmıştır.
6. Adım: Kod - Google E-Tablolar



Daha sonraki bir tarihte geçmiş verileri analiz edebilmeniz için okumalarınızı kaydetmek için, bunları bir çeşit veritabanına yazmanız gerekir. HTTPSRedirect kitaplığı, verilerimizi bir Google E-Tablosuna yazarak bunu yapmamızı sağlar.
Bu yaklaşımla ilgili ana sınırlamalar aşağıdaki gibidir:
- Güzel bir mobil kullanıcı arayüzü yok
- Bir Google E-Tablosu en fazla 400.000 hücreye sahip olabilir. Bu proje için bu büyük bir sorun değil çünkü bu sınıra ulaşılması 11 yıldan biraz fazla zaman alacak.
Google E-Tablosu aşağıdaki gibi ayarlanır.
İki sayfadan oluşan bir Google Sayfası oluşturun.
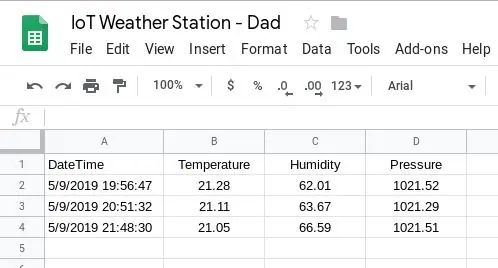
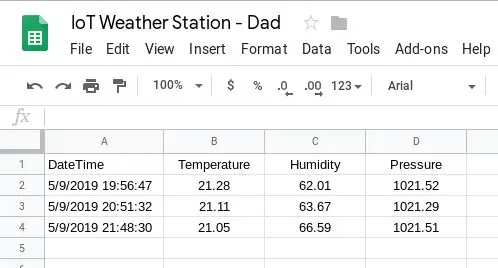
Sayfa 1: Veri
Veri sayfası 4 sütuna ihtiyaç duyar, yani Tarih/Saat, Sıcaklık, Nem, Basınç (A'dan D'ye sütunlar). Sütunları uygun şekilde biçimlendirin, ör. A sütunu "Tarih Saat" olacak, böylece tarih ve saat hücrelerde gösterilecektir.
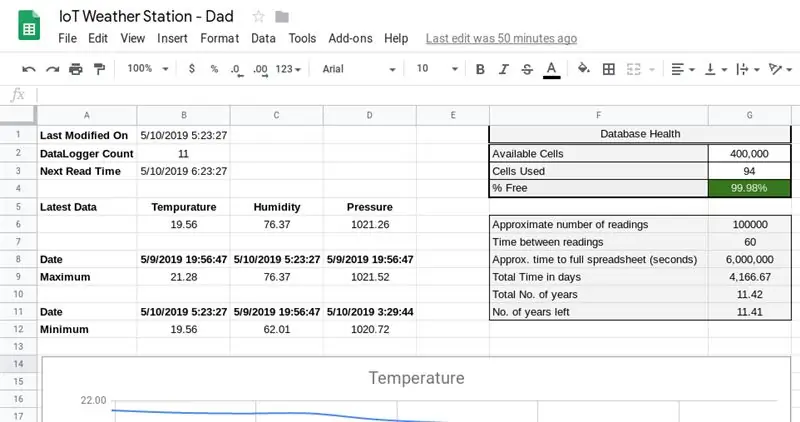
2. Sayfa: Pano
Aşağıdaki formülleri girerek, ekteki fotoğraflara göre Dashboard sayfasını oluşturun:
- B2: =say(Veri!B:B)-1
- B3: =B1+ZAMANDEĞERİ(BİRİŞLE("00:", Metin(G7, "0")))
- B6: =sorgu(Veri!A2:D, "B sırasını A desc limit 1'e göre seçin")
- C6: =sorgu(Veri!A2:D, "C sırasını A desc limit 1'e göre seçin")
- D6: =sorgu(Veri!A2:D, "D sırasını A desc limit 1'e göre seçin")
- B8: =sorgu(Veri!A2:D, "B desc limit 1'e göre A siparişini seçin")
- C8: =sorgu(Veri!A2:D, "C desc limit 1'e göre bir sipariş seçin")
- D8: =sorgu(Veri!A2:D, "D desc limit 1'e göre bir sipariş seçin")
- B9: =sorgu(Veri!A2:D, "B sırasını B desc limit 1'e göre seçin")
- C9: =sorgu(Veri!A2:D, "C desc limit 1'e göre C sırasını seçin")
- D9: =sorgu(Veri!A2:D, "D desc limit 1'e göre D sırasını seçin")
- B11: =sorgu(Veri!A2:D, "B'nin, B artan limit 1'e göre boş sıra olmadığı durumlarda A'yı seçin")
- C11: =sorgu(Veri!A2:D, "C'nin C artan limit 1'e göre boş sıra olmadığı durumlarda A'yı seçin")
- D11: =sorgu(Veri!A2:D, "D'nin, D artan limit 1'e göre boş sıra olmadığı durumlarda A'yı seçin")
- B12: =query(Veri!A2:D, "B'yi seçin, burada B, B artan limit 1'e göre boş sıra değil")
- C12: =query(Veri!A2:D, "C'yi seçin, burada C, C artan limit 1'e göre boş sıra değil")
- D12: =sorgu(Veri!A2:D, "D'yi seçin, burada D, D artan limit 1'e göre boş sıra değil")
- G3: =4+B2*4+29+17
- G4: =(G2-G3)/G2
- G6: =G2/4 G8: =G7*G6
- G9: =(G8/60)/24
- G10: =G9/365
- G11: =(((((G2-G3)/4)*G7)/60)/24/365)
Google E-Tablolar en fazla 400.000 hücreye sahip olabilir. Bu, her okumanın 4 hücre kullanması gerçeğiyle birlikte, ne kadar alan kaldığını ve ne zaman biteceğini hesaplamak için kullanılır.
Bu formülleri geliştirmek mümkün olabilir. Burada iki şey yapıyordum, yani sorgu formülünü öğreniyordum ve ardından arkasındaki mantığı hatırlamama yardımcı olacak şekilde bir formül yazıyordum.
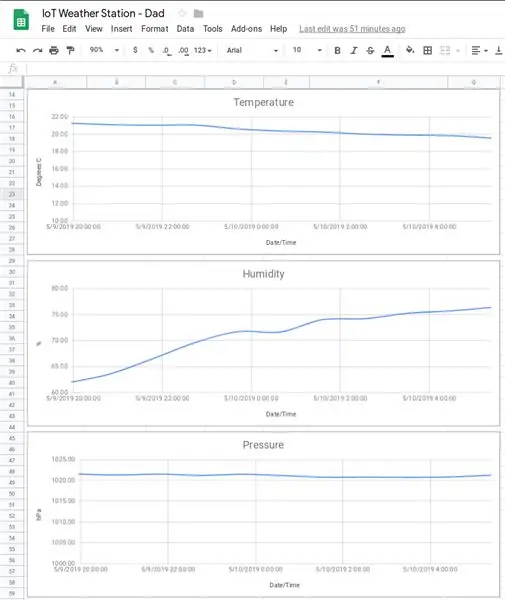
"Grafik Düzenleyici" ekran görüntüsü, Sıcaklık grafiğinin temel kurulumunu gösterir. Aynı kurulum kullanılarak oluşturulan diğer grafikler. Grafikler arasındaki tek fark, minimum dikey eksen değerleriydi (özelleştirme sekmesinde bulunur). Özelleştirme sekmesinde ayrıca erişim adları, grafik başlıkları vb. gibi diğer ayarlar da bulunur.
Artık bir URL'yi arayarak verilerimizi yazmamızı sağlayacak bir Google Komut Dosyasına ihtiyacımız var.
Komut dosyasını oluşturma
Google E-Tablo URL'sinde, " d/ " ve " /edit " arasındaki anahtarı not edin. Bu, sizin-Google-E-Tablo-Paylaşım-Anahtarınızdır ve aşağıdaki kodda gerekli olacaktır.
Ardından Araçlar > Komut Dosyası Düzenleyici'ye gidin ve Google Uygulama Komut Dosyasını oluşturun, kodu ekteki GS dosyasına yapıştırın. var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); dosyasını güncelleyin. paylaşım anahtarınızı yansıtmak için.
Şimdi Yayınla > Web Uygulaması Olarak Dağıt'a giderek komut dosyasını yayınlayın.
Geçerli web uygulaması URL'sini kopyalayın ve GScriptID'yi (-Your-Google-Script-ID-) çıkarmak için ihtiyaç duyacağınız için bir yere kaydedin. GScriptID, " s/ " ve " /exec?" arasındaki dizedir. "Herkes, hatta anonim" ifadesinin uygulamaya erişimi olduğundan emin olun. Bu işlem sırasında sizden bazı izinler vermeniz istenecektir. Bunları vermeniz önemlidir.
Not: Kodunuzu her değiştirdiğinizde, “Yeni” bir Proje sürümü oluşturmanız ve bunu yayınlamanız gerekir, aksi takdirde yine aynı eski koda basarsınız.
Artık https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12 adresine göz atarak komut dosyasını test edebilirsiniz. Bu bağlantıyı her yenilediğinizde, Google E-Tablosuna yeni bir giriş eklenmelidir.
Yukarıdakiler, şu eğiticiden alınmıştır: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Ancak bu öğretici güncel değil ve bu nedenle bir sonraki bölümdeki ilgili Arduino kodu, en son HTTPSRedirect kitaplıklarını barındıracak şekilde değiştirildi.
Arduino Kodu
Ekli koda bakın.
7. Adım: Kod - Blynk ve Google E-Tablolar
Her iki dünyadan da en iyi şekilde yararlanmak için hem Blynk hem de Google E-Tablolar kodunu birleştirebilirsiniz.
Ekli koda bakın.
8. Adım: Son Yorumlar


Yukarıdakilerin hiçbiri benim fikirlerim değil, daha ziyade bu başkalarının fikirleri ve çalışmaları üzerine kurulmuş bir proje. Hepsini tek bir yerde toplamaktan zevk aldım. eğlenceli ve pratik bir proje için farklı teknolojiler ve araçlar kullanmak. Okumalarımı bir Google E-Tablosunda nasıl saklayacağımı öğrenmekten özellikle keyif aldım. Bunun için ElectronicsGuy'a (Sujay Phadke) teşekkür etmek istiyorum.
Güncelleme
Bu projeyi tamamladıktan sonra kablosuz ayarlarımı değiştirmem gerekiyordu. Şimdi farklı bir bilgisayarda çalışıyordum. Değişiklikleri yükledikten sonra proje çalışmayı durdurdu. Bazı sorun giderme işlemlerinden sonra derin uyku işlevinin başarısız olduğu sonucuna vardım. Projeyi eve götürdüm ve oraya yükledim (aynı kodu kullanarak) ve işe yaradı. Bu nedenle, eklediğim kütüphanelerde bir şeylerin değişmiş olması gerektiği sonucuna vardım. Bu nedenle şu anda ev bilgisayarımda bulunan kütüphaneleri bu bölüme ekledim; sadece başka birinin bu sorunla karşılaşması durumunda.
Önerilen:
NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 8 Adım (Resimlerle)

NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 2 farklı lokasyonda 1 yıllık başarılı operasyonun ardından, güneş enerjili meteoroloji istasyonu proje planlarımı paylaşıyor ve gerçekten uzun süre hayatta kalabilen bir sisteme nasıl evrildiğini açıklıyorum. güneş enerjisinden dönemler. Takip ederseniz
Bir Arduino'yu Kitaplık Olmadan Kayan Bir Metin Görüntülemek İçin Başka Bir Arduino Kullanarak Programlamak: 5 Adım

Bir Arduino'yu Kitaplık Olmadan Kayan Bir Metni Görüntülemek için Başka Bir Arduino Kullanarak Programlama: Sony Spresense veya Arduino Uno o kadar pahalı değil ve çok fazla güç gerektirmez. Ancak projenizin güç, alan ve hatta bütçe kısıtlaması varsa Arduino Pro Mini kullanmayı düşünebilirsiniz. Arduino Pro Micro'nun aksine, Arduino Pro Mi
Yine Bir Başka Akıllı Hava İstasyonu, Ama: 6 Adım (Resimlerle)

Yine Bir Başka Akıllı Hava Durumu İstasyonu, Ama…: Tamam, her yerde bu türden çok fazla hava durumu istasyonu olduğunu biliyorum, ancak farkı görmek için birkaç dakikanızı ayırın… Düşük güçte 2 e-kağıt ekranı… ama 10 farklı ekranlar! ESP32 tabanlı ivmeölçer ve sıcaklık/nem sensörleri Wifi upd
JAWS: Bir Başka Hava Durumu İstasyonu: 6 Adım

JAWS: Just Another Hava İstasyonu: Amaç ne? Küçük yaşlarımdan beri hava durumuyla çok ilgileniyorum. Topladığım ilk veriler, dışarıda asılı duran eski, cıva dolu bir termometredendi. Her gün, aylarca üst üste sıcaklık, tarih ve saati sma olarak yazdım
Bir Başka Hava Durumu İstasyonu (Y.A.W.S.): 18 Adım (Resimlerle)

Yine Başka Bir Hava İstasyonu (Y.A.W.S.): Bu proje benim her zaman popüler olan Hava İstasyonunu ele almam. Benimki bir ESP8266, a.96” OLED ekran ve bir BME280 çevresel sensör dizisi. Hava İstasyonları çok popüler bir proje gibi görünüyor. Benimki diğerlerinden farklı
