
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.




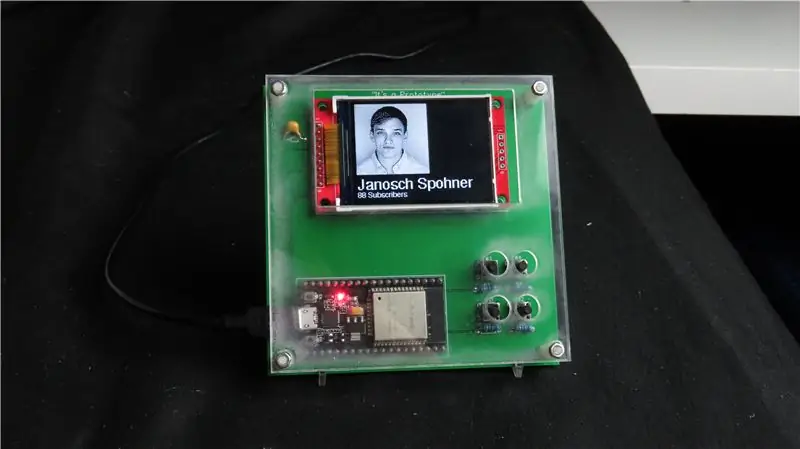
Masaüstü Aygıtı, internetten indirilen çeşitli bilgileri görüntüleyebilen küçük bir kişisel masaüstü yardımcısıdır. Bu cihaz, Eğitmen Zane Cochran tarafından yönetilen Berry College'daki CRT 420 - Özel Konular sınıfı için benim tarafımdan tasarlanmış ve üretilmiştir.
Bu talimat, buna benzer kendi cihazınızı nasıl oluşturacağınızla ilgili ayrıntılı bilgi verecektir. Bağlantısını verdiğim videoda, görsel olarak daha çekici adımlar ve benden bazı A notu yorumları, cihazın yapım sürecini gösteriyor. YouTube'da nispeten yeniyim ama bazı ilginç Kendin Yap/otomotiv içeriği oluşturmaya çalışıyorum, bu yüzden kontrol etmekten çekinmeyin ve neleri geliştirebileceğimi düşündüğünüzü bana bildirin! Ayrıca diğer Instructable'larımdan bazılarına göz atmak isterseniz, profilime tıklayarak bunu yapabilirsiniz.
Aşağıda, masaüstü cihazı oluşturmak için kullanılan öğeler ve yazılımlar yer almaktadır (Amazon bağlantıları, onlar aracılığıyla ürün satın aldığınızda, size hiçbir ek ücret ödemeden beni destekleyen bağlı kuruluş bağlantılarıdır)
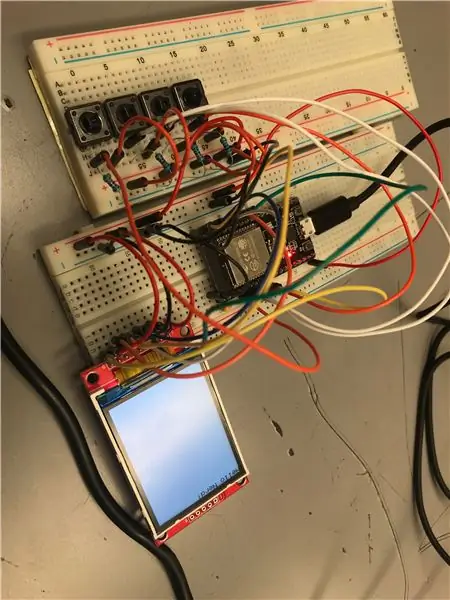
SlouchyBoard gibi (https://www.instructables.com/id/SlouchyBoard-an-A…), Baskılı Devre Kartına (PCB) lehimlemeden önce her şeyin çalıştığından emin olmak için bu devreyi Breadboarding yaparak başladık. Bunlar, her şeyin çalıştığından emin olmak için kullandığım breadboard bileşenleri.
$11 ESP32:
$7 Mikro USB:
17 $ Ekran(HiLetgo 2.2 Ekran 240x320):
$6,50 Jumper Kabloları:
(Gerekli değil, ancak ekranın daha iyi çalışmasını sağlamak için 10microFahrad Kapasitör kullandık)
15,50 ABD doları Kapasitör kiti:
10k Ohm dirençler (Eğer bir Arduino kiti satın aldıysanız, muhtemelen bunlara zaten sahipsinizdir)
9 $ Direnç Kiti:
Düğmeler (yine, muhtemelen bazılarınız vardır, sadece PCB'nizin doğru düğmeye sahip olduğundan emin olun!):
17 $ Düğme seti (başka düğme seçenekleri istiyorsanız):https://amzn.to/2E4Gu0j
$10 Akrilik (Standımı yapmak için biraz 1/16 akrilik kullandım, ancak her şey kullanılabilir):
12 $ Ara vidaları (kartı kasaya takmak için kullanılır):
Başlangıçta bir davayı 3D yazdırmak istedim ama sonunda zamanım tükendi. Laboratuvarda, iyi bir başlangıç yazıcısı olan XYZ 3D yazıcıları kullanıyoruz:
Tüm bileşenleri test ettikten ve bazı temel programlama testleri yaptıktan sonra, özel PCB kartı yapmak için EasyEDA'ya (https://easyeda.com/) geçtik. Bu yapıldıktan sonra, tüm bu bileşenleri PCB'ye taşıdık ve yerlerine lehimledik. Aşağıdaki adımlar, yapı için ayrıntılara girecektir.
Bu projenin toplam fiyatı büyük ölçüde kendiniz için ne yapmaya karar verdiğinize, hangi bileşenlere sahip olduğunuza ve/veya kullanmayı seçtiğinize bağlıdır.
Adım 1: Breadboarding



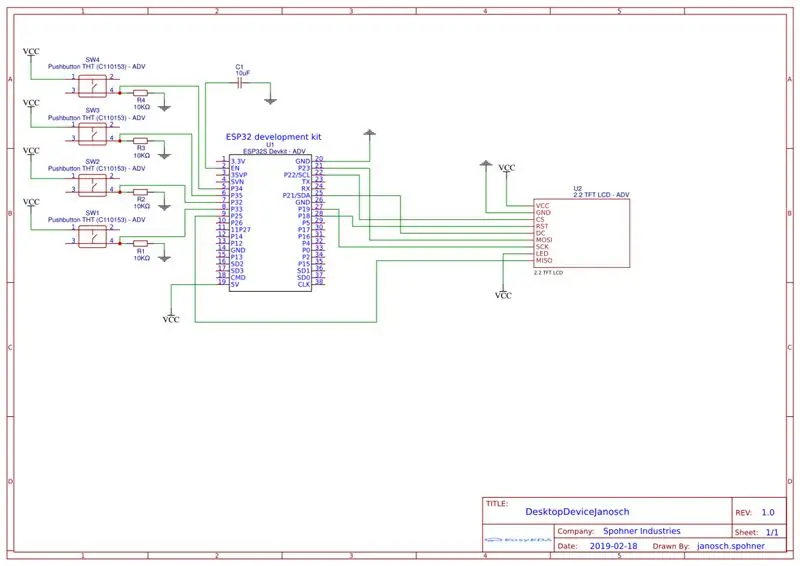
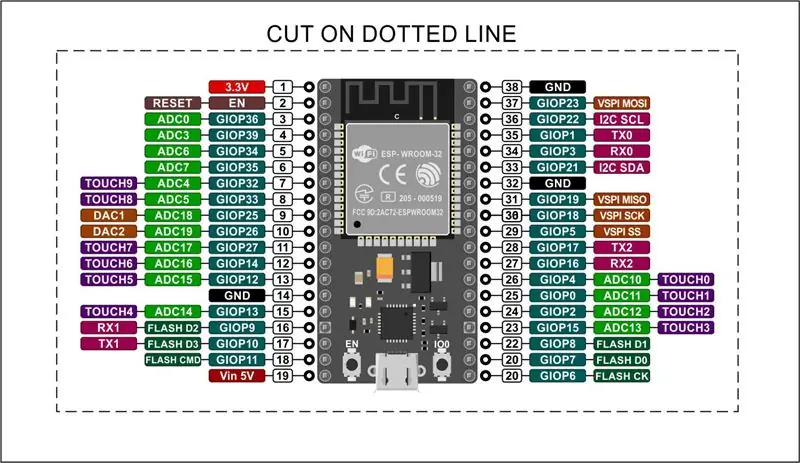
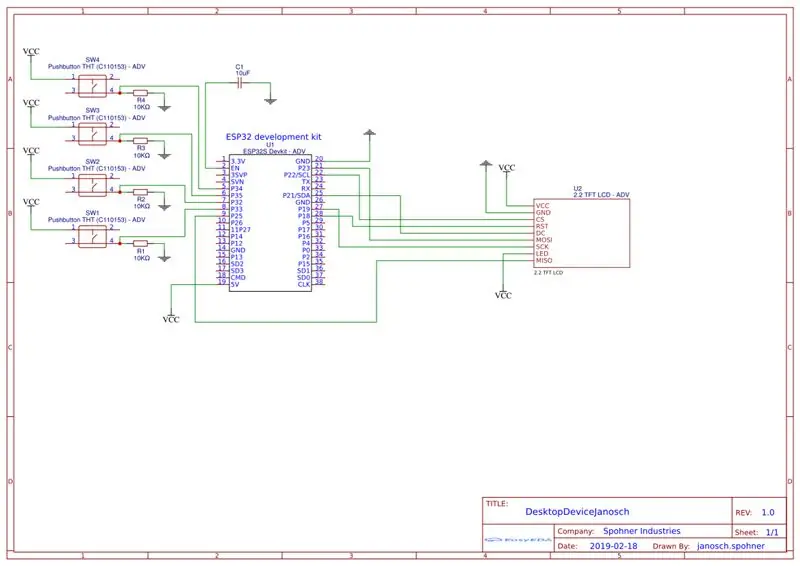
Başlamak için, gösterildiği gibi devre şemasına göre tüm bileşenlerinizi bir devre tahtasına bağlayarak başlamak istiyorsunuz. Bu pinler ekran kütüphanesi ile çalıştığı için ekranı tam olarak şemada gösterildiği gibi bağlamalısınız, ancak butonlar o kadar önemli değil ve istediğinizi yapabilirsiniz. 4 düğme veya herhangi bir düğme kullanmanıza gerek yok, gerçekten isterseniz bir joystick kullanabilirsiniz. Kullandığım pinler aşağıda. Bunların programlamada kullanılan pinler olduğunu ve fiziksel pinler olmadığını unutmayın. Örneğin CS pini aslında şemadan bakıldığında sağ üstten üçüncü pin olan 22 pinine bağlıdır. Dışarıda ESP-32'nin birkaç farklı versiyonu var, bu yüzden bazı pinler bu projede gösterilenle tam olarak aynı olmayabilir. Sizinki farklıysa, sürümünüz için bir pinout şeması bulmaya çalışın.
Ekran Pinleri --------- ESP-32 pinleri
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Bunlara sahip olduğunuzdan ve ekrandaki iki VCC ve Toprak pinini bağladığınızdan emin olun
Düğme 1 ------------ 35
Düğme 2 ------------ 34
Düğme 3 ------------ 33
Düğme 4 ------------ 32
10uF kapasitör, ESP-32 üzerindeki EN pinine bağlanır ve toprağa gider. Kondansatörün yönü önemli değil.
Son şey, Esp-32'nin 5v pininin ve GND pininin sırasıyla VCC ve GND'ye bağlı olduğundan emin olmaktır. Ardından veri kablosunu ESP-32'ye bağlayabilmelisiniz ve ekran açılmalı ve beyaz olmalıdır.
Adım 2: Temel Program Testleri



Bileşenlerinizi test etmenize ve bir API'den veri çekmenize yardımcı olacak bazı başlangıç kodları ekleyeceğim. Arduino'nun içinde devam etmeniz ve indirmeniz gereken 5 kütüphane var. Bu kütüphaneler
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 bu özel ekrandır, bu o ekranın kitaplığıdır)
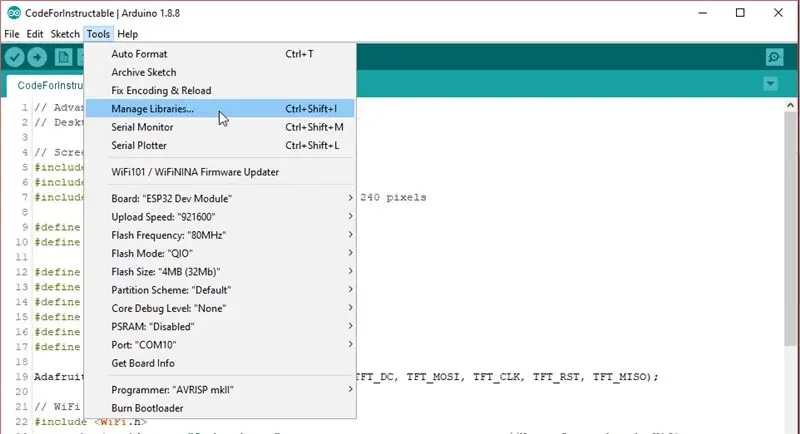
Arduino'ya bir kitaplık eklemek için Araçlar > Kitaplıkları Yönet'e gidin ve ardından yukarıda belirtilen üç kitaplığı arayın.
Eklediğim başlangıç kodu, basılan her düğme için çizilen küçük bir daireyi göstermelidir. Ve Nike hisselerinin fiyatı ekranın ortasında bir yere çizilmelidir. Farklı bir düğmeye basıldığında yeni bir daire görünmelidir.
Tüm bunlar işe yararsa, bileşenlerinizin olması gerektiği gibi çalıştığını bilirsiniz.
Adım 3: EasyEDA - Şematik



Ücretsiz bir hesap oluşturmak ve tüm o saçma sapan şeyleri yapmak için https://easyeda.com/ adresine gitmeliyim.
EasyEDA'yı kurduğunuzda, yeni bir proje oluşturarak başlayın ve yeni bir şematik yapın. Sizinkini bir şekilde farklı kılmak istemiyorsanız, tüm parçaları yerleştirdiğinizden ve şemada gösterdiğim gibi bağladığınızdan emin olmak istersiniz. Sol tarafta, gerekli parçalar için çeşitli kitaplıklarda arama yapabilir ve ardından bunları şematik olarak yerleştirebilirsiniz.
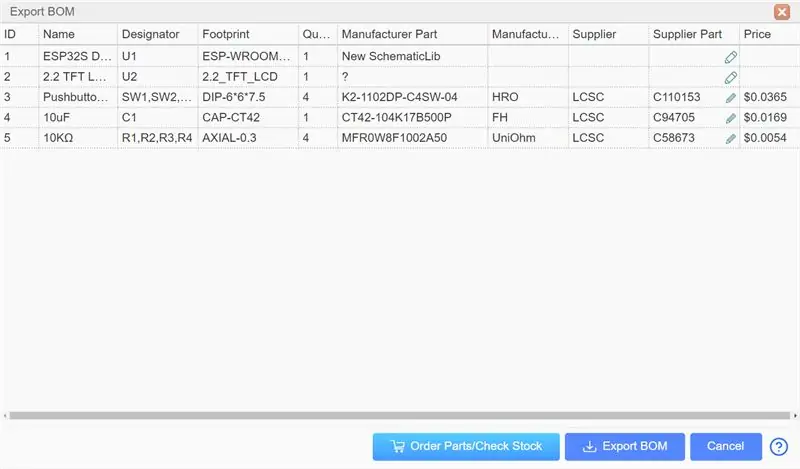
Aşağıdaki terimleri ararsanız, tüm bileşenleri bulmanız gerekir. Bunların hepsi parça listesi resmindeki öğelerdir, ancak ben devam edeceğim ve bunları aşağıya yazacağım, böylece isterseniz kopyalayıp yapıştırabilirsiniz.
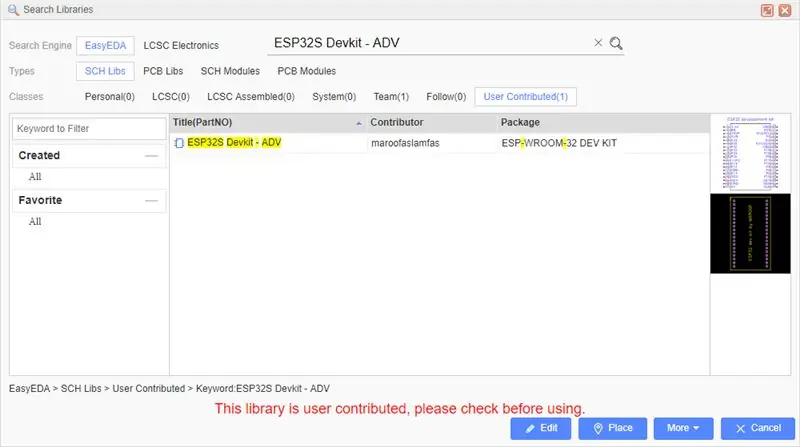
ESP32S Devkit - ADV (Soldaki "kütüphanelere" gidin ve kullanıcı katkısı altında arama yapın)
2.2 TFT LCD - ADV (Soldaki "kütüphanelere" gidin ve kullanıcı katkısı altında arama yapın)
C110153 (Soldaki "kütüphanelere" gidin ve LCSC altında arama yapın)
C94705 (Soldaki "kütüphanelere" gidin ve LCSC altında arama yapın)
C58673 (Soldaki "kütüphanelere" gidin ve LCSC altında arama yapın)
Tüm bileşenleri yerleştirdikten sonra, bunları doğru pinlere ve GDN ve VCC bağlantılarına bağlayın. Bunları kablolama aracını kullanarak ve GND & VCC sembollerini yerleştirerek bağlarsınız. Ardından, tüm kabloları düzgün bir şekilde bağladıktan sonra, PCB'ye dönüştür düğmesine tıklayabilirsiniz.
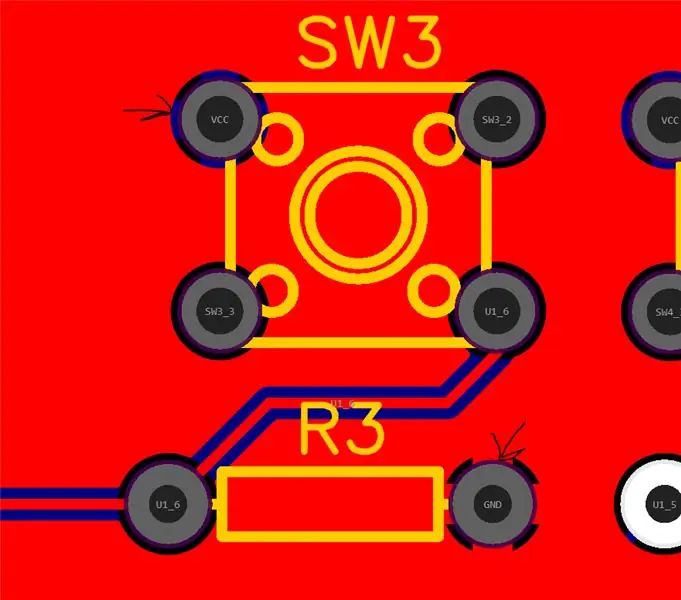
Adım 4: EasyEDA - PCB Tasarımı



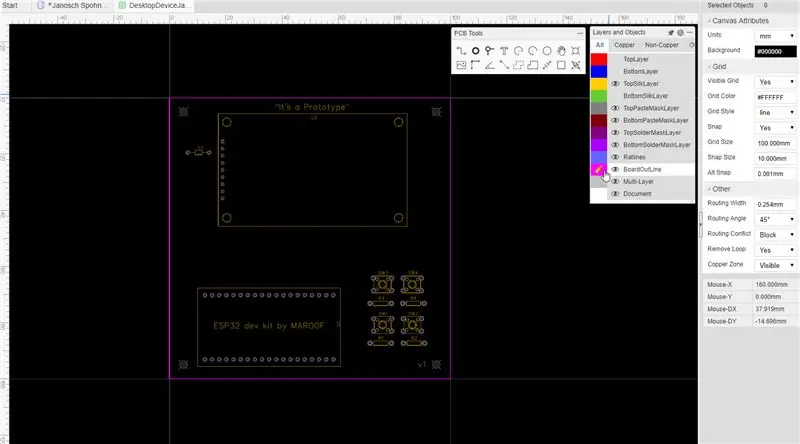
PCB ortamında başladığınızda, sağda bir sürü katman ve sayı göreceksiniz. Birimlerinizi milimetreye veya kullanmak istediğiniz herhangi bir şeye değiştirin ve yakalama boyutunu (yakalama boyutu temelde şeyleri ızgaraya hangi aralıklarla yerleştirebileceğinizdir) uygun bir şeye değiştirin. Tahta anahatımı 100mm x 100mm'de istediğim için benimkini 10mm yaptım, ancak bileşenlerimi yerleştirmeye başladığımda onu 0.01mm olarak değiştirdim.
Tahta anahat katmanını düzenleyerek başlayın (rengi tıklayın ve bir kalem görünmelidir) ve ardından pano anahattınızı çizin, benim durumumda panom 100mmx100mm idi. Bunu yaptıktan sonra, üst katmanınızı düzenleyin ve bileşenleri anahatta sürükleyerek panoya istediğiniz gibi yerleştirmeye başlayın.
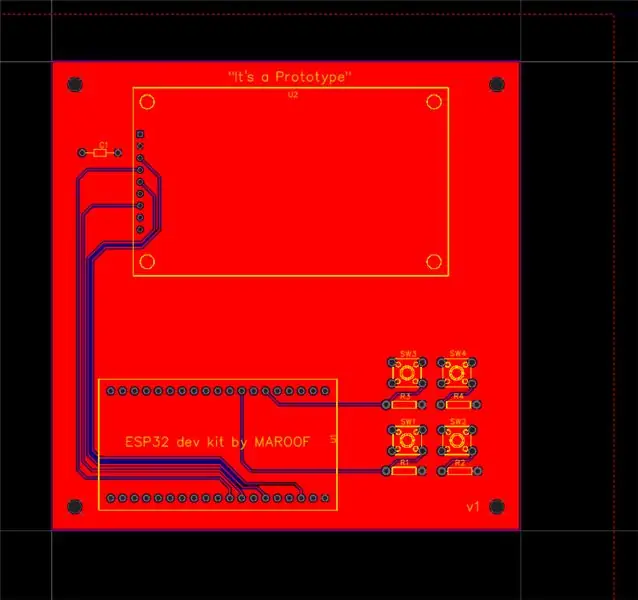
Ardından bileşenler yerleştirildikten sonra, GND veya VCC'ye bağlı olmadıkça tüm mavi çizgileri tel aletle bağlayın. GND ve VCC bağlantıları doğrudan karta bağlanır ve kablolar aracılığıyla izole edilmesine gerek yoktur. Tüm VCC olmayan ve GND bağlantıları birbirine bağlandıktan sonra, son bağlantıları yapmak için Bakır alan aracını kullanabilirsiniz. Bunu bir kez üst katmanda ve bir kez alt katmanda yapın. Özellikler sekmesinde bakır alanlardan birini VCC olarak değiştirdiğinizden emin olun, ben genellikle üst katmanı GND ve alt katmanı VCC yapıyorum.
Bunu yaptıktan sonra, pano tamamlanmış görünmelidir ve GND'nin panoya nereye bağlandığını görmek için yakınlaştırabilirsiniz. Bu noktada, en soldaki Tasarım Yöneticisi sekmesinin altındaki DRC Hatalarını yenileyerek DRC Hatalarını kontrol etmek istiyorsunuz. Herhangi bir hata yoksa, gidip tahtanızı sipariş etmekte fayda var. Tahtanızı sipariş etmek için, Gerber dosyanızı dışa aktarmak için üst şeritte G ve sağa bakan ok bulunan düğmeyi tıklayın. Bu sizi doğrudan panolarınızı satın aldığınız yere götürecektir, panonun fiyatını etkileyecek farklı renkler ve yüzeyler için birçok seçenek var, PCB kalınlığı için, sanırım 1.6 genellikle yaptığımız şeydir.
Bileşenlerinizin uyup uymadığını iki kez kontrol etmek istiyorsanız, panonuzun bir-p.webp
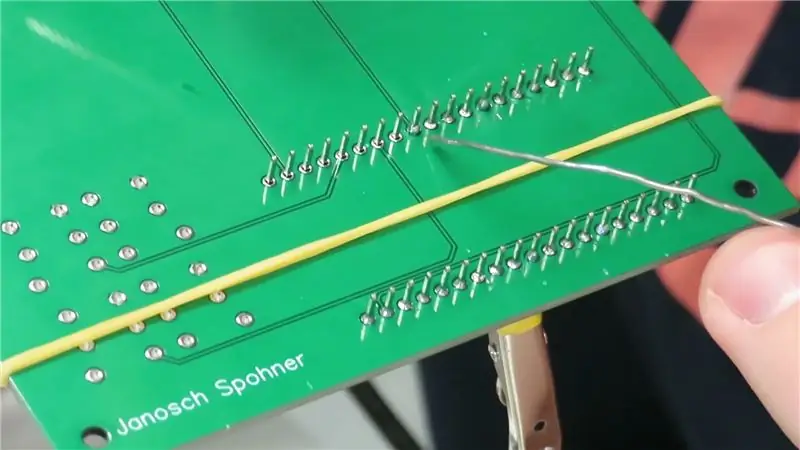
Adım 5: Lehimleme



Tüm bileşenlerinizi tahtaya lehimlemek, her şey yerine oturduğunda çok tatmin edici ve ödüllendiricidir. Lehimleme işleminin tamamı yaptığım videoda görülebilir.
Laboratuvarda kullandığımız lehimleme istasyonları şu şekildedir: https://amzn.to/2K5c6EX ve kullandığımız yardım eli: https://amzn.to/2JC1IpP. Artık mezun olduğum ve artık onlara doğrudan erişimim olmayacağı için, kendi yerimi alır almaz kendim için bir şeyler alacağım.
Adım 6: Daha Fazla Programlama

Bir okul ödevi için yapıldığı için tüm kodumu vermekten rahat hissetmiyorum ve kendi cihazınızla yaratıcı olmaya çalışmalı ve ilgilendiğiniz şeyi yapmasını sağlamalısınız.
Ekranı programlamaya yardımcı olmak için, umarım başlangıç kodum yardımcı olur, ancak bu aynı zamanda harika bir kaynaktır:
ESP32 ile kullanım hakkında daha fazla bilgi için, sürekli bir şeyler yayınlayan harika bir blog buldum (burada okulda yaptığımız gibi bir sunucu kullanmak yerine ESP32 ile internete doğrudan nasıl erişeceğimi buldum): https://techtutorialsx.com/category/esp32/
Bu, hisse senedi fiyatı API'lerinin bağlantısıdır, farklı hisse senetleri elde etmek için "NKE"yi "AMZN" veya "AAPL" gibi diğer hisse senetleriyle değiştirmeniz yeterlidir:
Dışarıda çok daha fazla API var, ancak bazıları OpenWeather API gibi hesaplar yapmanızı gerektiriyor.
7. Adım: YouTube Kanalıma Abone Olun


Bu talimatın ilginç olduğunu düşünüyorsanız, Masaüstü Asistanı ve diğer bazı proje videolarım hakkında hazırladığım videoya göz atmaktan çekinmeyin.
Gelecekteki daha iddialı ve pahalı projeleri finanse etmek için kanalımdan para kazanmaya başlayabilmem için kanalımı 1000 aboneye ulaştırmaya çalışıyorum. Bu sömestrden hala birkaç okul projem var paylaşacağım ve sonra yeni şeylere başlayacağım. Bu projeler, askerlerin dergilerinde kalan mermi sayısını takip etmelerini sağlayan bir cihaz, bir Teensy'den tamamen çalışan Gameboy tarzı bir oyun kumandası ve farklı efektler görüntülemek için bir sürü LED'e sahip bir PCB YouTube düğmesi içeriyor. Bunlar kulağa ilginç geliyorsa, lütfen YouTube kanalıma veya burada öğretilebilir profilime abone olmayı düşünün.
Ayrıca EasyEDA'ya adanmış bir talimat vermemi isterseniz, bunu yapabilir ve tam bir video hazırlayabilirim. İlk başladığınızda oldukça kafa karıştırıcı olabileceğini biliyorum, kapsamlı olmaya çalışıyorum ama sahip olduğum tek şey birkaç resim ve metin olduğunda zor. Buraya veya YouTube kanalıma bir yorum bırakın, böylece haberim olsun!
Kanalımın bağlantısı:
Teşekkürler!
Önerilen:
Raspberry Pi için Eller Serbest Google Asistanı: 14 Adım (Resimlerle)

Raspberry Pi için Eller Serbest Google Asistanı: Merhaba ve ilk Eğitilebilir Kitabıma hoş geldiniz! Bu talimatta size Raspberry Pi'nize şarkı söyleyen, dans eden bir Google Asistanı kurmanın en kolay yolu olarak düşündüğüm şeyi göstereceğim. OK Googl ile tamamen eller serbest
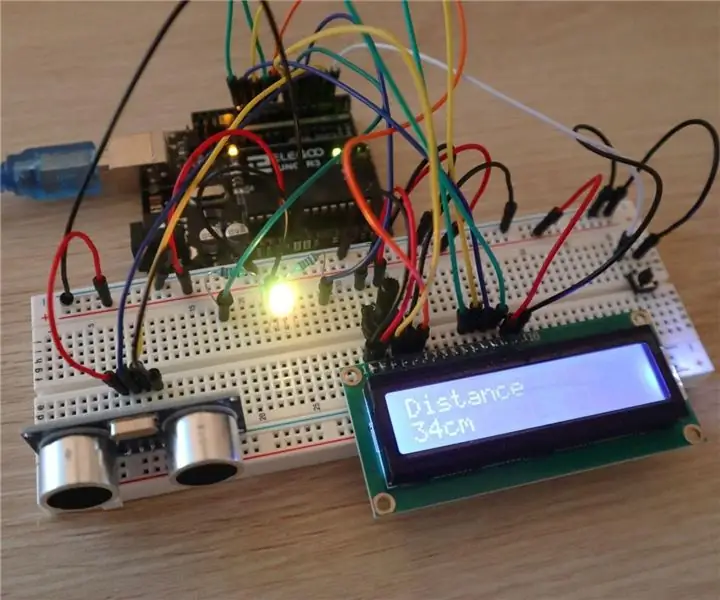
Arduino Park Asistanı - Arabanızı Her Seferinde Doğru Yere Park Edin: 5 Adım (Resimlerle)

Arduino Park Asistanı - Arabanızı Her Zaman Doğru Yere Park Edin: Bu projede size bir Arudino kullanarak kendi park asistanınızı nasıl kuracağınızı göstereceğim. Bu park asistanı, aracınıza olan mesafeyi ölçer ve bir LCD ekran okuması ve bir LED kullanarak aracınızı doğru yere park etmeniz için size rehberlik eder
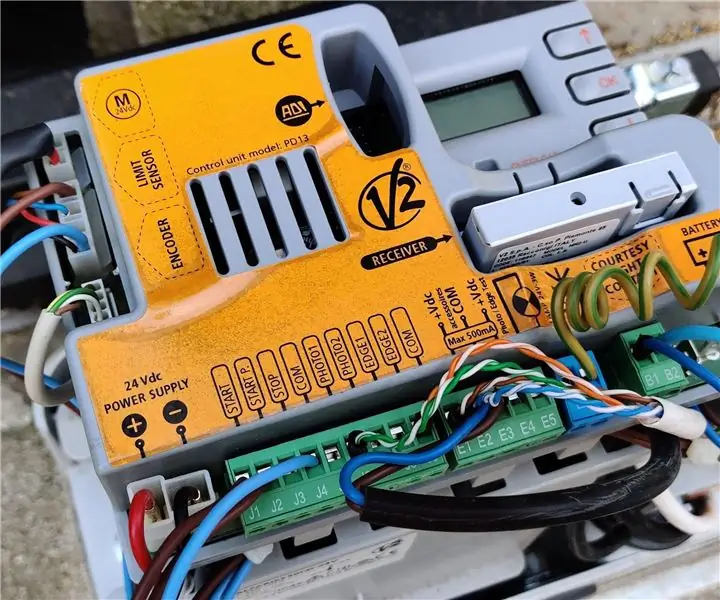
Ev Asistanı ve ESPHome ile Otomatik Kayar Kapınızı Kontrol Edin: 5 Adım (Resimlerle)

Otomatik Kayar Kapınızı Ev Asistanı ve ESPHome ile Kontrol Edin: Aşağıdaki makale, evime kurduğum otomatik kayar kapıyı kontrol etme kişisel deneyimim hakkında bazı geri bildirimlerdir. "V2 Alfariss" markalı bu kapı, onu kontrol etmek için birkaç Phox V2 uzaktan kumanda ile sağlandı. bende de var
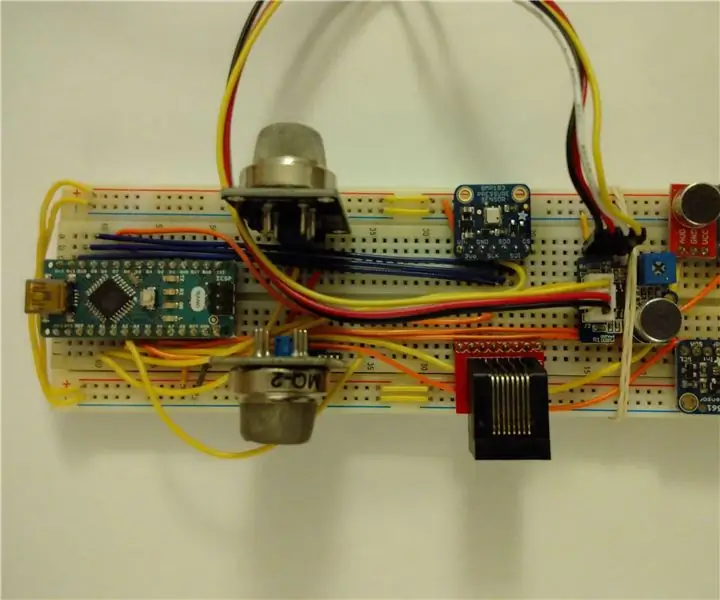
Arduino 1-telli Genel İstemci/Slave Aygıt (Sensör): 4 Adım

Arduino 1 telli Genel İstemci/Bağımlı Aygıt (Sensör): Durum ve mevcut kitaplıklar hakkında daha fazla bilgi almak için lütfen Arduino 1 telli Ekranın (144 Karakter) nasıl oluşturulacağına ilişkin talimatımın Giriş ve Adım 2'sini okuyun. Orada açıklandığı gibi OneWire-Hub kitaplığını kullanacağız
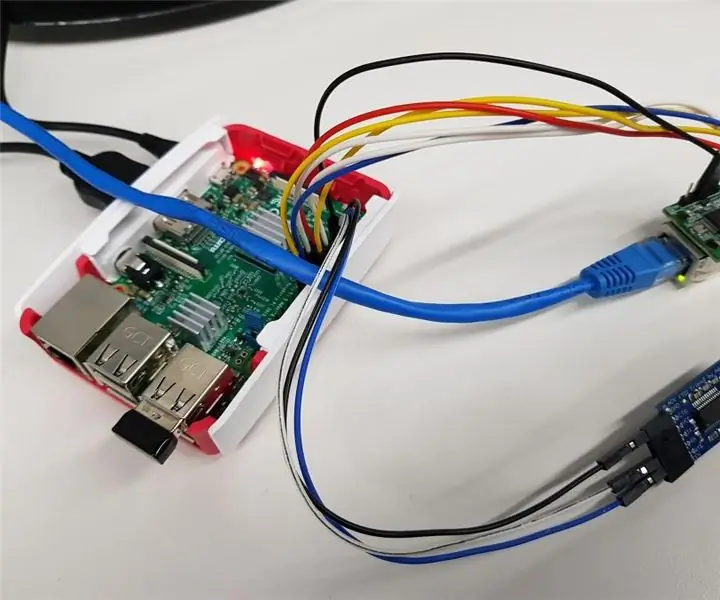
RaspberryPi ile IoT Base Platform, WIZ850io: Platform Aygıt Sürücüsü: 5 Adım (Resimlerle)

RaspberryPi ile IoT Temel Platformu, WIZ850io: Platform Aygıt Sürücüsü: IoT için RaspberryPi platformunu biliyorum. Yakın zamanda WIZ850io, WIZnet tarafından duyurulmuştur. Bu yüzden, bir kaynak kodunu kolayca işleyebildiğim için Ethernet SW modifikasyonu ile bir RaspberryPi uygulaması uyguladım. Platform Aygıt Sürücüsünü RaspberryPi üzerinden test edebilirsiniz
