
İçindekiler:
- Adım 1: Bu Proje İçin Neye İhtiyacımız Var
- Adım 2: Devre
- Adım 3: Devrenin Breadboard Versiyonu
- Adım 4: Yazı Tipinin Yüklenmesi
- Adım 5: Ekstra Sürücüler Ekleme
- Adım 6: Cihazları Kurun
- 7. Adım: Karakterleri Tanımlayın ve Yatay ve Dikey Çizgiler Çizin
- Adım 8: Kutular, Bloklar ve Eğimli Çizgiler
- Adım 9: Derece Sembolü, Anlgnment, Çubuk Grafik ve Daire
- Adım 10: Çöp Toplama, Başlıklar ve Çevreler
- Adım 11: Hatlar Demosu
- Adım 12: Ana Döngü: Çubuk Grafik ve Tanımlanmış Karakterler
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

SSD1306 OLED ekran, Raspberry Pi, Arduino veya Adafruit Itsybitsy M4 gibi mikroişlemci geliştirme kartlarına kolayca arayüzlenen (sadece 4 kablo) 128x64 pikselli küçük (0.96 ), ucuz, yaygın olarak bulunabilen, I2C, monokrom grafik ekrandır. Express, CircuitPlayground Express veya diğer CircuitPython cihazları Sürücüler internetten indirilebilir.
Arduinos için grafik rutinleri bir süredir mevcuttu ancak diğer geliştirme sistemleri için mevcut değildi.
Temel aygıt sürücüleri, kullanıcıların şunları yapmasına olanak tanır:
- Ekranı siyah veya beyaz olarak temizleyin. oled.fill(c)
- Belirtilen (x, y) konumunda ekrana bir metin dizesi yazın oled.text("Metin", x, y, c)
- Belirtilen (x, y) konumunda bir nokta çizin oled.pixel(x, y, c)
- Ekrana bir resim dosyası yükleyin. (Bu projede kullanılmamıştır)
- oled.show() ekranını güncelleyin
Bu Eğitilebilir Tablo, basit prosedürlerle etkileşimli olarak nasıl çizileceğini gösterecektir:
- çizgiler
- çevreler
- içi boş kutular
- katı bloklar
- önceden tanımlanmış karakterler
Yöntemleri göstermek için bir Adafruit Itsybitsy M4 Express kullanacağım, ancak Python'daki kod kolayca diğer geliştirme sistemlerine taşınabilir.
Bu tanıtım için Itsybitsy M4'ü seçtim çünkü ucuz, güçlü, programlanması kolay, analog ve dijital Giriş/Çıkış içeriyor, bol miktarda belleğe sahip, internette kolayca dokümantasyon ve yardım forumlarına sahip, başlangıçta kurulumu çok kolay ve kodlamaya yeni başlayanlar için ideal bir Python sürümü olan CircuitPython'u destekler.
Itsybitsy ve SSD1306'nızı kurduktan sonra, bu çok basit bir devre tahtası yapısıdır. Yazma yok, tüm dosyalar indirilebilir.
Bu, ucuz ve inşa edilmesi kolay bir projedir, ancak bazı orta/ileri fikirler sunar. Umarım denersiniz. Bu küçük ekrandan etkilendim.
Adım 1: Bu Proje İçin Neye İhtiyacımız Var

Donanım:
- SSD1306 I2C mono ekran 128x64 piksel
- Itsybitsy M4 Ekspres
- microUSB - USB kablosu - kartı programlamak için
- ekmek tahtası
- 1 10K Ohm potansiyometre
- 1 düğme anahtarı
- bağlantı kablosu - çeşitli renkler yardımcı olabilir
- Bilgisayar (kodu yazıp yüklemek için) - çok eski bir dizüstü bilgisayar yapacaktır.
Yazılım:
Mu editörü - kod yazmak ve komut dosyasını Itsybitsy'ye yüklemek için
Itsybitsy'nin kurulumu burada açıklanmıştır:
CircuitPython'un en son sürümü:
CircuitPython kitaplıkları:
Mu Editörü:
Adım 2: Devre

Bu, kurulumu çok basit bir devredir. Bir sonraki sayfa, işleri kolaylaştırmak için renkli kablolarla bitmiş devre tahtasını göstermektedir.
Adım 3: Devrenin Breadboard Versiyonu

Breadboard'un üstünde ve altında güç rayları vardır. Kırmızı tel ile + ve rayları birleştirin. Siyah tel ile -ve raylarını birleştirin.
Itsybitsy'nin 3V pinini alt + ve ray - kırmızı kabloya bağlayın. (Sütun 12)
Itsybitsy'nin G (GND) pimini üst ray - siyah kabloya bağlayın. (Sütun 12)
33 ve 34 numaralı sütunlarda, SSD1306 VCC ve GND pinlerini üst güç raylarına bağlayın.
Pembe bir tel ile SCL pinlerini birleştirin.
Gri bir tel ile SDA pinlerini birleştirin.
Kırmızı ve siyah kablolarla potansiyometrenin dış pimlerini üst güç raylarına bağlayın ve yeşil kabloyla merkez (silecek) pimini Itsybitsy'deki A5'e bağlayın.
Düğme anahtarının bir tarafını mor kabloyla pim 2'ye ve siyah kabloyla diğer tarafı GND rayına bağlayın.
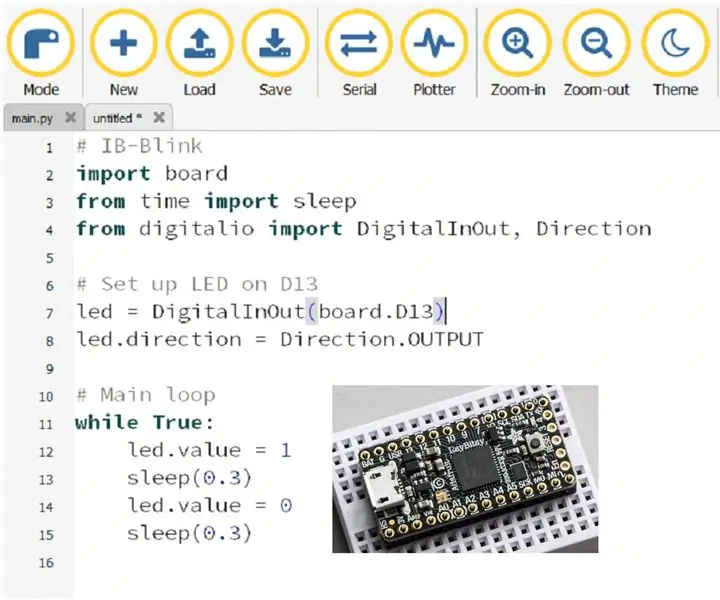
Adım 4: Yazı Tipinin Yüklenmesi

Yazı tipi dosyasını indirin ve CIRCUITPY sürücüsüne sürükleyin. (Bu Itsybitsy'dir.)
lib klasörüne çift tıklayın ve daha önce yüklemiş olduğunuz sürücülerin listesine bakın.
Adım 5: Ekstra Sürücüler Ekleme

Lib klasöründe aşağıdakilere ihtiyacınız olacak:
- Simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Eksiklerse, mevcut en son sürümden klasöre sürükleyin.
Artık betiği indirmeye hazırsınız.
Mu editörüne yüklendikten sonra onu main.py adıyla Itsybitsy'ye kaydedebilirsiniz.
Program, çizgilerin, dairelerin, dinamik bir çubuk grafiğin ve tanımlı karakterlerin görüntülenmesinin bir dizi gösteriminden geçer. Tencereyi yavaşça çevirin ve ekranı kontrol etmek için düğmeyi basılı tutun.
Aşağıdaki sayfalarda programın nasıl çalıştığı hakkında daha fazla bilgi verilmektedir.
Adım 6: Cihazları Kurun

Bu ilk bölüm tüm kitaplıkları yükler ve SSD1306'yı, potansiyometreyi ve doğru pinlere buton anahtarını kurar.
7. Adım: Karakterleri Tanımlayın ve Yatay ve Dikey Çizgiler Çizin


Bu bölüm önceden tanımlanmış karakterleri ayarlar. Bunlar 5 nokta genişliğinde ve 8 nokta yüksekliğindedir. Tanımdaki her nokta daha iyi görünmesi için ekranda 4 nokta çizer.
Yatay ve dikey çizgiler bir döngü ile kolayca çizilebilir. Sondaki fazladan noktaya ihtiyacınız olduğunu hatırlamanız yeterlidir. (0, 7) ile (5, 7) arasındaki bir çizgi 6 noktaya ihtiyaç duyacaktır: x sırasıyla 0, 1, 2, 3, 4 ve 5'e eşittir.
Temel nokta komutu oled.pixel(x, y, color) - 0 siyah ve 1 beyazdır.
Başlangıç noktası (0, 0) ekranın sol üst köşesindedir, yatay olarak 0 - 127 piksel (soldan sağa) ve dikey olarak 0 - 63 pikseldir (yukarıdan aşağıya).
Adım 8: Kutular, Bloklar ve Eğimli Çizgiler

Kutular yatay ve dikey çizgilerden yapılmıştır.
Bloklar birden fazla yatay çizgiden inşa edilmiştir.
Eğimli doğrular için önce en soldaki koordinatların verilip verilmediğini kontrol ederiz. Değilse, çizgi soldan sağa çekileceği için onları değiştiririz.
Daha sonra eğimi hesaplarız ve bunu her x değeri için y değerini ayarlamak için kullanırız.
Görüntüleme(t) prosedürü, güncellenen ekranı görünür kılar ve kısa bir gecikme olan t saniye kadar bekler.
Adım 9: Derece Sembolü, Anlgnment, Çubuk Grafik ve Daire

Derece sembolü 4 pikselden oluşturulur.
align() yordamı, sabit bir alanda kısa değerleri sağa hizalamak için sayının önüne fazladan boşluk ekler.
grafik(v) rutini, seçilen yüzdeyi veren yatay bir çubuk grafik çizer. Değer, 100'ü (Ton veya Üst) temsil etmek için 'T' kullanılarak sağ uçta yazılır.
Çemberler biraz trigonometri gerektirir, bu nedenle komut dosyasının başında matematik kitaplığını içe aktarmamız gerekir. Bir yarıçap 90 derece döndürüldüğünde merkezden x ve y uzaklıklarını hesaplamak için sin, cos ve radyanları kullanırız. Ofsetlerin her hesaplaması için dört çeyreğin her birinde noktalar çizilir.
Adım 10: Çöp Toplama, Başlıklar ve Çevreler

Bu talimatlar, ekranı siyah beyaza çevirmeyi, ekrana metin yazmayı ve yer açmak için gc() 'çöp toplama' rutinini kullanmayı gösterir. Değer, çok daha büyük bir komut dosyası için bol miktarda alan olduğunu gösterir.
Program daha sonra ortak bir merkezi ve hareketli merkezleri olan daireler çizer. Gerekli hesaplama miktarı göz önüne alındığında oldukça hızlı bir rutin.
Daha sonra satır demosunun başlığı yazılır.
Adım 11: Hatlar Demosu

Bu rutin, line() rutinine gerçekten bir antrenman verir. Radyal çizgiler, ekranın dört köşesinin her birinden, desen oluşturan farklı boşluklarla çizilir.
Adım 12: Ana Döngü: Çubuk Grafik ve Tanımlanmış Karakterler

Bu programın ana döngüsüdür. Potansiyometreden alınan değerler, gösterilen değerleri değiştirir ve çubuk grafiğin uzunluğunu değiştirir.
Düğme basılı tutulursa, tanımlanan karakterler 1/0 ve Doğru/Yanlış olarak değiştirilir. Bu döngü oldukça yavaş çalışır çünkü önceden tanımlanmış karakterlerin çizilmesi yavaş bir işlemdir. Bazılarını yorumlayarak işleri hızlandırabilirsiniz.
Bu demoyu basitleştirmek için takılı bir sıcaklık sensörü yoktur, bu nedenle '?' 190 satırında bir değer yerine görüntülenir.
Önerilen:
Bir Fitbit Charge 2'yi Birlikte Düzeltelim. Ekrandaki Çizgiler: 3 Adım

Bir Fitbit Charge 2'yi Birlikte Düzeltelim. Ekrandaki Çizgiler: İlk Fitbit'imi satın aldıktan yaklaşık 13 binde sonra ekran boyunca uzanan çizgiler almaya başladım. Her gün bir diğeri bazen günde birden fazla ortaya çıkıyordu. Fitbit'ime çok iyi baktım ve neden başladığını bilmediğimi düşündüm. bir Zamanlar
Canlı Arduino Verilerinden Güzel Grafikler Yapın (ve Verileri Excel'e Kaydedin): 3 Adım

Canlı Arduino Verilerinden Güzel Grafikler Yapın (ve Verileri Excel'e Kaydet): Arduino IDE'de P…lotter fonksiyonumuzla oynamayı hepimiz severiz. noktalar eklenir ve özellikle göze hoş gelmez. Arduino IDE çizicisi değil
MicroPython ile SSD1306 Oled ile ESP32 Arayüzü: 5 Adım

MicroPython ile SSD1306 Oled ile ESP32 Arayüzü: Micropython, python'un optimize edilmiş ve python'un küçük ayak izidir. Bu, bellek kısıtlamaları ve düşük güç tüketimi olan gömülü cihaz için inşa etmek anlamına geliyordu. Micropython, ESP8266, ESP32, Ardui'yi içeren birçok denetleyici ailesi için kullanılabilir
Itsybitsy M4 Express ile CircuitPython 1: Kurulum: 9 Adım

Itsybitsy M4 Express ile CircuitPython 1: Kurulum: Kodlamada yeni misiniz? Yalnızca Scratch'i kullandınız ve LED'ler, anahtarlar, ekranlar ve sensörler ile Fiziksel hesaplamaya kolay erişim sağlayan bir metin diline geçmek mi istiyorsunuz? O zaman bu sizin için olabilir. Bu sitenin birçok Instructables ab içerdiğini fark ettim
Nokia 5110 Ekranında Özel Grafikler: 7 Adım

Nokia 5110 Ekranında Özel Grafikler: Hey millet! Moxigen burada. Yaklaşık 3 yıl önce, üzerinde 30 blog bulunan kişisel sitemi (inKnowit.in) kapattım. Burada blog yazmaya devam ettim ama çok çabuk motivasyonumu kaybettim ve sadece üç blog yazdım. Uzun uzun düşündükten sonra karar verdim
