
İçindekiler:
- 1. Adım: BluBerriSIX - Genel Bakış
- Adım 2: Ne Gerekli?
- Adım 3: Projemiz
- Adım 4: Başlık Kodu, Global Değişkenler, Ekran Kurulumu
- Adım 5: Spash Ekranını Oluşturma ve Ekrana Karşı Dokunmatik Eşlemeyi Anlama
- 6. Adım: Dokunmatik Eşleme Tanılama Aracı Oluşturma
- 7. Adım: Ana Menü Ekranını Oluşturun
- 8. Adım: Saucy 7 Uygulaması ve Ana Menü Yöntemleri
- Adım 9: Döngü() Bloğu
- Adım 10: Metin Girişi Uygulaması - Evde Uzatmadayız
- Adım 11: Kayganlaşıyor! - Eskizinizde Adafruit Bitmap Yazı Tiplerini Kullanma
- Adım 12: Son Düşünceler
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


2019, RIM Blackberry 850'nin 20. yıl dönümü! Bu küçük Kanadalı buluş, dünyanın iletişim şeklini değiştirdi. Çoktan gitti, ama mirası devam ediyor!
Bu talimatta, Uno/Mega için MCUfriend.com 2.4 TFT ekran kalkanını nasıl kullanacağınızı öğreneceksiniz. Grafik nesnelerini ve metni nasıl görüntüleyeceğinizi ve dokunuşları nasıl alacağınızı ve dokunma olaylarında nasıl hareket edeceğinizi öğreneceksiniz. Bu ekran, Adafruit ve diğer TFT kalkanlarına/ekranlarına çok benzer. Yani buradaysanız, gösteri için buralarda kalın.
bluBerriSIX eskizimin basitleştirilmiş bir 2 uygulama sürümünü oluşturacağız.
Başlayalım!
1. Adım: BluBerriSIX - Genel Bakış




bluBerriSIX uygulaması, altı işlevli bir TFT projesidir.
O içerir:
Bir el feneri
Bir Saucy '7' uygulaması (Magic '8' Ball gibi)
Hesap makinesi
SR-04 ultrasonik mesafe sensörünü kullanan bir Mesafe Ölçümü uygulaması
HC-12 alıcı-verici ile 1,5 km'ye kadar gerçek zamanlı veri kaydı da yapan bir Sıcaklık ve Nem uygulaması
HC-12 kullanan bir mesajlaşma uygulaması.
Bu proje 1100 satır kod aldı. Hala TFT ekran ve dokunma algılama konseptlerini gösteren oldukça basit bir sürüm oluşturacağız.
Adım 2: Ne Gerekli?


- Arduino Uno veya Mega 2560
- Bir MCUfriend 2.4 TFT kalkanı
Aşağıdaki kütüphaneler:
- Adafruit_GFX kitaplığı
- Adafruit Dokunmatik ekran kitaplığı
- MCUFRIEND_kbv kitaplığı
Bu kütüphaneler Arduino IDE içindeki Kütüphane Yöneticisi ile kurulabilir.
Bir kitaplık yüklemek için Sketch -> Kitaplığı Dahil Et -> Kitaplıkları Yönet… menü seçeneğine gidin.
'Aramanızı filtreleyin…' alanına kitaplık adının ilk birkaç karakterini girin ve ardından uygun kitaplığı seçip yükleyin. İşiniz bittiğinde, bu ekrandan çıkın.
TFT kalkanını Uno/Mega'ya monte ederken, pimleri doğru şekilde sıraladığınızdan emin olmak için ÇOK DİKKATLİ OLUN. İlk kalkanımı yanlış hizaladım ve kızarttım. Ekranın öldüğünü fark etmeden önce doğru kitaplıkları bulmaya çalışırken iki hafta boyunca artan bir hayal kırıklığı yaşadım. DİKKAT OLMAK
Adım 3: Projemiz




bluBerriSIX taslağının daha basit bir versiyonunu oluşturacağız.
sahip olacak, - bir açılış ekranı
- iki düğmeli bir ana menü ekranı
- bir Saucy 7 uygulaması
- basitleştirilmiş bir metin girişi uygulaması
Ayrıca bu ekranın sol alt köşesindeki 'Ana Sayfa' simgesine basarak ana menüye dönebileceksiniz. Böyle bir simgeniz yoksa, ekranınızın bir 'ev' bölgesini tanımlamanız yeterli olacaktır. Bu öğreticide ekran dokunmatik bölgelerinin nasıl belirleneceğini öğreneceksiniz.
Bu basitleştirilmiş bir proje olmasına rağmen, hala oldukça uzun. Her ana aşamada Arduino çizimlerinin versiyonlarını sağlayacağım, böylece dilerseniz onları yükleyebilirsiniz.
Adım 4: Başlık Kodu, Global Değişkenler, Ekran Kurulumu


Tüm proje son derece belgelenmiştir. Ama detaylar takip ediyor.
Yeni bir Arduino projesi başlatın ve buna 'tft demo' veya istediğiniz başka bir ad verin.
Yukarıdaki ilk kod paneli, global değişkenleri tanımlamamızı gösterir. Ayrıca hem ekranın görüntüleme işlevi hem de ekranın dokunmatik algılaması için kullanmamız gereken kitaplıkları da ekliyoruz.
Analog Pinleri de ekrana özel amaçlarına göre tanımlarız.
tft nesnesini (ekran) ve ts nesnesini (dokunma) ilgili işlevleri için referans olarak tanımlarız.
Ekran ve metin ve grafik nesneleri için renkleri oluşturmayı kolaylaştırmak için bazı 16 bit renk sabitleri tanımlıyoruz. Görünür renkleri 16 bitlik onaltılık değerlerine dönüştürmek için bir Renk Seçici ve dönüştürücüye sahip bir web sitesinin URL'si olduğunu fark edeceksiniz. Bu çok yardımcı bir araçtır.
İkinci kod panelinde, uygulamaya özel amaçlarımız için global değişkenleri tanımlarız.
cString, letter ve letterX ve letterY dizeleri ve dizileri, a) metin girişi uygulaması için düğmelerdeki harfleri görüntülemek ve b) bir dokunuşun x ve y koordinatlarını, ilgili her bir harfin x ve y koordinatlarıyla eşleştirmek için kullanılır. klavye. Krokinin o bölümüne geldiğimizde bununla ilgili daha fazla bilgi.
funcX, funcY ve func, ana menü ekranında hangi uygulama düğmesine basıldığını belirlemek için çalışan ve ardından ilgili uygulamayı başlatmak için bu bilgileri kullanan dizilerdir.
LastTouch ve tThresh, ekrana çok uzun süre basmaktan birden fazla dokunuş almamamızı sağlamak için dokunma yöntemlerinde kullanılır. Daha sonra.
Mod değişkeni, hangi ekranın görüntüleneceğini kontrol edecek ve tMode değişkeni, herhangi bir zamanda hangi dokunma yöntemlerinin kullanıldığını kontrol edecektir.
setup() bloğunda, hata ayıklama için Serial.println() komutlarını kullanmak istiyorsak bir Seri kanal açıyoruz. Seri Monitör hata ayıklaması yapmak istemiyorsanız bu satıra ihtiyacınız yoktur.
Sonraki dört satır sadece tft nesnesi için kurulum kodudur.
Ardından ekranın yönünü Portre moduna ayarlıyoruz.
RandomSeed() komutu, Saucy 7 uygulaması tarafından daha sonra kullanılmak üzere rastgele sayı üretecini başlatır.
Son olarak, açılış ekranı yöntemini çağırıyoruz.
Adım 5: Spash Ekranını Oluşturma ve Ekrana Karşı Dokunmatik Eşlemeyi Anlama


Şimdi açılış ekranını oluşturmaya başlayacağız.
Ama önce, lütfen ekran ve dokunmatik eşleme için resme bakın. Kökenlerin farklı konumlarda olduğuna dikkat edin. Görüntüleme için, başlangıç noktası (0, 0) ekranın sol üst köşesindedir (RESET düğmesi üstteyken) ve soldan sağa ve yukarıdan aşağıya doğru büyür.
Dokunma algılaması için başlangıç, ekranın sol alt köşesindedir ve soldan sağa ve aşağıdan yukarıya doğru büyür.
Bu nedenle EKRAN VE DOKUNMATİK HARİTALAR AYRI TANIMLANIR ve farklı çözünürlüklere sahiptir. Ekran 240 x 320 çözünürlüğe sahip ve yakında göreceğiniz gibi dokunmatik çok daha yüksek bir çözünürlüğe sahip.
Loop(){} yönteminin altındaki çiziminizin bir alanına gidin, biz de splash() yöntem kodunu girelim.
Başlık kodunda tanımladığımız BEYAZ renk ile ekranı doldurmak için fillScreen() komutu ile başlıyoruz.
Ardından metin boyutunu '5' olarak ayarlıyoruz. Bu, nispeten büyük bir temel metin boyutudur. Metin imleci için x ve y konumunu belirledik ve metin rengini belirledik. Son olarak print("TFT") komutu aslında mavi, '5' boyutundaki metni belirtilen konumda çizer.
Metin boyutunu büyüttüğünüzde, karakterlerin giderek daha tıknazlaştığını göreceksiniz. Bu yüzden 5'in üzerine çıkmak muhtemelen yardımcı olmaz. Bu öğreticinin sonunda, uygulamalarınızda daha güzel görünen metinler elde etmek için bitmap yazı tiplerini nasıl kullanacağınızı göstereceğim. Bunun değiş tokuşu, bitmap yazı tipi setlerini kullanmanın Arduino'nuzda çok fazla bellek kaplaması ve bu da çizim boyutlarınızı sınırlayacaktır
Açılış ekranındaki diğer iki metin öğesi için benzer komutları tekrarlıyoruz.
Son olarak, uygulama ana menü ekranına geçmeden önce kullanıcıya ekranın içeriğini okuma şansı vermek için 2,5 saniye erteliyoruz.
Devam edin ve bu çizimi Arduino'nuza yükleyin. Açılış ekranını göstermelidir.
6. Adım: Dokunmatik Eşleme Tanılama Aracı Oluşturma


showTouch() yöntemi, ekranın farklı bölümlerinin dokunma koordinatlarını almanıza yardımcı olmak için çok kullanışlıdır. Düğmeleriniz için dokunma bölgelerini tanımlamak için bunu yapmanız gerekecektir.
Devam edin ve bu yöntemi daha önce yaptığınız splash() yönteminizin altına girin.
İşte nasıl çalıştığı.
if ifadesi, son dokunuştan bu yana yeterli sürenin geçip geçmediğini belirler. Geçerli sistem zamanını millis() alır ve lastTouch zamanını çıkarır. Eğer tThresh değerinden (200 milisaniye) büyükse dokunmayı kabul eder. Aksi takdirde, yanlışlıkla çoklu dokunma olaylarını dikkate almaz.
Ardından, getpoint() komutu, dokunmanın x, y ve z koordinatlarını alır. Z koordinatı, dokunma basıncının bir ölçüsüdür.
Eğer basınç, çizim başlığında tanımladığımız max ve min sabitleri içindeyse, yöntem önce YP ve XM pinlerini tekrar OUTPUT olarak değiştirecek ve ekranı EKRAN moduna getirecektir.
Ardından, daha önce görüntülenmiş olabilecek herhangi bir koordinatı silmek için beyaz bir dikdörtgen çizecektir.
Çizim daha sonra yazı tipini 2 boyutuna, siyah renge ayarlar ve ekranda x (p.x) ve y (p.y) koordinatlarını görüntüler. Ardından, dokunma bölgelerinizi kendi çizimleriniz için programlamanıza yardımcı olması için bu konumları not edebilirsiniz.
Yöntemin altındaki if ifadesi, ekrandaki 'Ana Sayfa' düğmesine basılıp basılmadığını kontrol eder. '<=' operatörleri, Ana Sayfa düğmesinin genişliğine ve yüksekliğine izin verir. Belirtilen koordinatlar, Ana Sayfa düğmesinin x-merkezi ve y-merkezi koordinatlarıdır. Basılıysa, mod 0'a ayarlanır, bu da sonunda 'Ana Menü Ekranına Git' anlamına gelir. Daha sonra.
Son olarak, daha sonraki bir dokunma olayına hazırlanmak için lastTouch'ı mevcut sistem saati millis() ile güncelleriz.
Lütfen şimdi loop() bloğuna gidin ve showTouch(); satırını ekleyin.
Bu noktada eskizinizi yükleyin ve deneyin. Açılış ekranını çizecek ve ekrana dokunmaya başlarsanız ekranda TOUCH x ve y koordinatları görüntülenecektir.
Devam etmeden önce, iki önemli kod satırını tekrar gözden geçirelim:
pinMode(YP, ÇIKIŞ); //TFT kontrol pinlerini geri yükle
pinMode(XM, OUTPUT);// bir dokunuş algıladıktan sonra görüntülemek için
Ekranda herhangi bir şey görüntülemek istediğinizde, ekranı DOKUNMATİK modundan EKRAN moduna değiştirmek için bu iki komutu uygulamanız ZORUNLUDUR. Aksi takdirde, ekran komutlarınız çalışmayacaktır.
Şimdiye kadar iyi iş çıkardın! Ara ver!
7. Adım: Ana Menü Ekranını Oluşturun



Şimdi, her uygulamayı etkinleştirmek için basabileceğiniz iki düğme ile Ana Menü ekranımızı oluşturacağız. Yöntemin adı menuScreen().
Ekranı DISPLAY moduna alarak başlıyoruz.
Daha sonra yazı tipi boyutunu, rengini ve konumunu ayarlıyoruz ve 'Ana Menü' metnini yazdırıyoruz.
Şimdi düğmeler olan iki dikdörtgen çiziyoruz.
Tüm grafik komutları benzer bir yapıya sahiptir:
GraphicShape(x koordinatı, y koordinatı, genişlik, yükseklik, RENK)
- x koordinatı - dikdörtgen nesneler için sol üst, daireler için orta
- y koordinatı - dikdörtgen nesneler için sol üst, daireler için orta
- genişlik - nesnenin piksel cinsinden genişliği
- COLOR - başlıkta tanımladığımız bir renk sabiti
Son olarak Saucy 7 ikonunu ve QWERTY Text Entry ikonunu çizmek için iki metot çağırıyoruz. Bunlar ayrı yöntemler.
draw7icon(0) yöntemi, topu çekmek için y-ofseti olan bir tamsayı parametresini alır. Bunu, menü ekranında VE Saucy 7 uygulama ekranında topu çizmek için aynı yöntemi kullanabilmemiz için yapıyoruz. Ofset, topun y-koordinatını programlı olarak yukarı veya aşağı ayarlamamıza izin verir.
draw7Ball(0) yöntemi, draw7Icon(0) içinden çağrılır. Ayrıca, menü ekranında mı yoksa uygulama ekranında mı çizdiğimize bağlı olarak topun dikey konumunu ayarlamamızı sağlayan bir parametre alır.
fillCircle() komutu 4 argüman alır.
- dairenin merkezinin x koordinatı
- dairenin merkezinin y koordinatı
- dairenin yarıçapı (piksel olarak)
- COLOR - başlıkta tanımladığımız bir renk sabiti
Son olarak, Metin Girişi uygulamasının simgesini çizmek için drawTextIcon() yöntemi çağrılır.
setup() içinde splash() yöntemini yorumlayarak ve menuScreen() ekleyerek yöntemi çalıştırmayı deneyebilirsiniz.
Krokiyi Arduino'nuza yükleyin ve deneyin!
8. Adım: Saucy 7 Uygulaması ve Ana Menü Yöntemleri




sevenScreen() yöntemi, topun çizilmesi ve ardından talimatların görüntülenmesi de dahil olmak üzere uygulamanın ekranını çizecektir.
sevenInstr() yöntemi, önceki yanıtlardan ekranı temizlemenin yanı sıra talimatları da görüntüler. Ayrıca 'Yanıt' düğmesini de çizer.
show7Response() yöntemi, ekrandan önceki yanıt yöntemini temizlemeyi, animasyonlu bir 'düşünme…' mesajını ve ardından rastgele seçilen yanıt mesajını görüntülemeyi işler.
read7Touch(), bir dokunma olayının rastgele oluşturulmuş mesajı üretmesini bekleyen yöntemdir. Dokunma kodu, daha önce açıklanan showTouch() tanı yöntemine çok benzer. Basitlik için, yöntem, 'Yanıt Ver' düğmesine dokunulduğunda ekranda herhangi bir yere dokunmayı kabul edecektir.
Yöntemin en üstünde, bir dokunma olayından üretilebilecek mesajlar olan bir yanıt dizi dizisi tanımlarız.
Ana Ekran düğmesine basılırsa, uygulamayı sonlandıracak ve ana menü ekranına dönecektir. Aksi takdirde, yöntem 0 ile 7 (hariç) arasında rastgele bir sayı üretecek ve karşılık gelen metin mesajını yanıt dizisinden show7Response() yöntemine iletecektir.
Son olarak, backToMenu() yöntemi Ana Ekran düğmesine dokunulmasını izler ve kontrolü ana menü ekranına döndürür.
readMenuTouch() yöntemi, ana menü ekranındayken bir dokunma olayını izler. Bir dokunma algılandığında, x ve y koordinatlarını, dokunmanın x ve y koordinatlarıyla eşleştirmek için funcX ve funcY dizilerine bakan getFunc(x, y) yöntemine iletir. Ardından, seçilen uygulama için func dizisindeki sayıyı döndürür. '1' Saucy 7'dir ve '2' metin girişi uygulamasıdır. Ardından, uygulamanın yürütülmesi için modu o uygulamanın değerine ayarlar.
Adım 9: Döngü() Bloğu

Şimdi uygun ekranı görüntülemeyi ve ardından o anda seçili olan seçeneğe göre uygun dokunma yöntemlerini çağırmayı işlemek için loop() blok kodunu oluşturmaya başlayacağız.
loop() yöntemi, iki switch() yapısından oluşur.
Üst anahtar yapısı, hangi seçeneğin seçildiğine bağlı olarak uygun ekranın görüntülenmesini sağlar. Ayrıca, geçerli seçili seçenek için çalıştırılacak uygun dokunma yönteminin tMode değerini ayarlar. Son olarak mod değerini 9'a ayarlar, böylece ekran sonsuza kadar yeniden çizilmez.
Alt anahtar yapısı, tMode değeriyle temsil edilen kullanıcı tarafından seçilen uygulama seçeneğine göre hangi dokunma yöntemlerinin yürütüldüğünü kontrol eder.
Krokiyi Arduino'nuza yükleyin ve Saucy 7 uygulamasını seçip kullanabilmelisiniz.
Çok iş yaptın! Mola verin:-)
Adım 10: Metin Girişi Uygulaması - Evde Uzatmadayız




Şimdi metin girişi uygulamasının yöntemlerini dahil edeceğiz.
makeKbd() klavyeyi ekrana çizer.
Altı doldurulmuş yuvarlak dikdörtgen çizer ve ardından ekranda yazdırdığı cString dizesinden harfi alarak her 'anahta' uygun harfi kaplar. fillRoundedRect() komutundaki ikinci son parametrenin piksel cinsinden her köşenin yarıçapı olduğuna dikkat edin. Bu değer ne kadar yüksek olursa, köşeler o kadar yuvarlak olur.
readKbdTouch() yöntemi, diğer dokunma algılama yöntemlerine benzer şekilde çalışır.
Ana Sayfa düğmesinde OLMAYAN bir dokunuş algılanırsa, x ve y koordinatlarını, ekrandaki o x ve y konumuna karşılık gelen karakteri döndüren curChar(x, y) yöntemine iletir. 'Yazılan' mesaj daha sonra 'displayMsg(theChar) yöntemi kullanılarak ekranda görüntülenir.
curChar(x, y) yöntemi, readKbdTouch()'dan geçirilen x ve y koordinatlarına yakın bir eşleşme bulmaya çalışmak için letterX ve letterY dizilerini arar. Bir eşleşme bulursa, readKbdTouch yöntemine karşılık gelen harfi döndürür. Char değişkenini bir boşluk karakteri olan ' ' için ASCII kodu olan 32 olarak başlattığımıza dikkat edin. Bunu, kullanıcı klavyeden uzaktaki bir alana dokunursa, kullanılamayan karakterleri görüntülememesi için yapıyoruz.
displayMsg(theChar) yöntemi, curChar(x, y) öğesinden döndürülen karakteri alır ve onu msg dizesine ekler. Daha sonra mesajı ekranda görüntüler.
Son olarak, metin girişi uygulama seçimini kabul etmek için loop() bloğunu güncelleyeceğiz.
Arduino'nuza tftDemo taslağını yükleyin ve tamamlanmış uygulamayı kullanabilmelisiniz.
Tebrikler! bir TFT dokunmatik ekran uygulaması oluşturdunuz! Günün geri kalanını ayırın!
Adım 11: Kayganlaşıyor! - Eskizinizde Adafruit Bitmap Yazı Tiplerini Kullanma
Standart tft yazı tipi seti tamam. Ancak TFT çizimlerimizde uygun bitmap yazı tiplerini kullanabilirsek daha iyi olur.
Dezavantajı ise yazı tipi setlerini Arduino belleğine yüklemenin önemli ölçüde yer kaplamasıdır. Aslında, çiziminizi Arduino'ya yüklenmeyecek kadar çok yazı tipiyle doldurmak çok kolaydır.
Yazı tipleri, bu proje için önceden yüklemiş olduğunuz Adafruit_GFX kitaplık klasöründe bulunur. Bu sitede yazı tiplerini kullanma konusunda mükemmel bir eğitim var.
Çiziminizin Başlık alanına, kullanmak istediğiniz yazı tipi için yazı tipi referansını ekleyin. Bu örnek için FreeSerifBoldItalic18p7b yazı tipini kullanacağız.
#Dahil etmek Splash() yönteminizde, tft.setTextSize(); emretmek. Aşağıdaki komutu ekleyin, Artık herhangi bir print() komutu o anda belirtilen yazı tipini kullanacaktır. Farklı bir yazı tipine geçmek için, kullanmak istediğiniz sonraki yazı tipiyle başka bir tft.setFont() komutu kullanırsınız. Yazı tipini standart tft yazı tipine geri ayarlamak için bir tft.setFont(); parametresiz komut. Krokiyi Arduino'nuza yükleyin ve açılış ekranının artık metni ekranda oluşturmak için bitmap yazı tipini kullandığını görmelisiniz. Bir yazı tipi eklediğinize göre, eskizin boyutunun önemli ölçüde daha büyük olduğunu fark edeceksiniz. Kullanabileceğiniz başka birçok grafik nesne komutu vardır. İçerirler: tft.drawRect(x, y, genişlik, yükseklik, RENK); tft.drawLine(x1, y1, x2, y2, RENK); Aşağıdaki örnekler, rengi kırmızı, yeşil ve mavi değerlere göre belirlemenize izin vermek için tft.color565 yöntemini kullanır. Bu, çizimimizde kullandığımız sabit tanımlı HEX renk değerlerini kullanmanın alternatif bir yoludur. tft.drawRoundRect(x, y, genişlik, yükseklik, yarıçap, tft.color565(255, 0, 0)); // bu kırmızı olur tft.drawCircle(x, y, yarıçap, tft.color565(0, 255, 0)); // bu yeşil olurdu tft.drawTriangle(köşe1x, köşe1y, köşe2x, köşe2y, köşe3x, köşe3y, tft.color565(0, 0, 255)); // Mavi tft.fillÜçgen(köşe1x, köşe1y, köşe2x, köşe2y, köşe3x, köşe3y, tft.color565(255, 0, 0); Bu komutlarla oynayın ve TFT projelerinize nasıl ekleyebileceklerini keşfedin. TFT ekran kullanmayı öğrenmek zordur ve bu ilk adımları öğrenmek için zaman ayırdığınız için kendinizle gurur duymalısınız. TFT ekranlar, Arduino projelerinize çekici ve kullanışlı bir Grafik Kullanıcı Arayüzü özelliği ekleyebilir. Bu öğretici üzerinde çalıştığınız için teşekkür ederiz. ŞİMDİ DIŞARI GİDİN VE MÜKEMMEL BİR ŞEY YAPIN!tft.setFont(&FreeSerifBoldItalic18pt7b);
Adım 12: Son Düşünceler
Önerilen:
Arduino Tuş Takımı 4x4 Eğitimi: 4 Adım (Resimlerle)

Arduino Tuş Takımı 4x4 Eğitimi: Tuş takımı girişi, arduino uno ve 4x4 tuş takımı tam kodu ile seri monitöre gösterildi
LED'lerinizi TV Uzaktan Kumandanızla mı Kontrol Edin?! -- Arduino IR Eğitimi: 5 Adım (Resimlerle)

LED'lerinizi TV Uzaktan Kumandanızla mı Kontrol Edin?! || Arduino IR Eğitimi: Bu projede size televizyonumun arkasındaki LED'leri kontrol etmek için televizyonumdaki gereksiz düğmeleri nasıl yeniden tasarladığımı göstereceğim. Bu tekniği, biraz kod düzenleme ile her türlü şeyi kontrol etmek için de kullanabilirsiniz. Ben de biraz teoriden bahsedeceğim
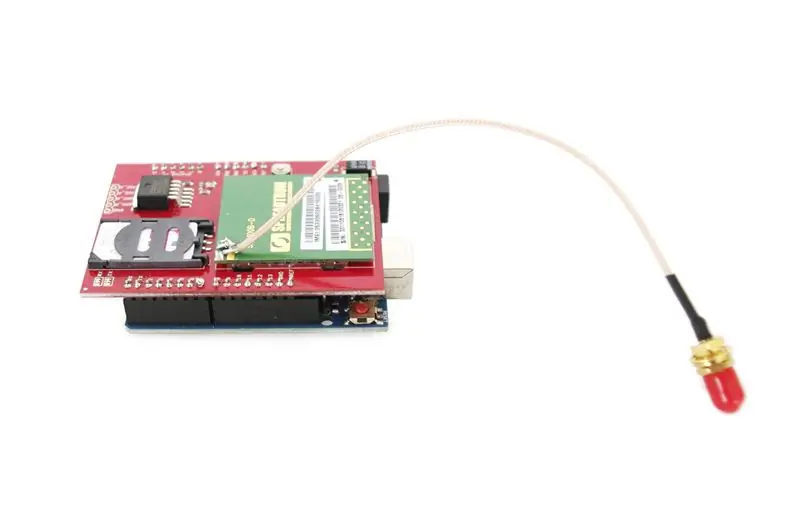
Arduino Hücresel Kalkan Eğitimi: 9 Adım (Resimlerle)

Arduino Hücresel Kalkan Eğitimi: Arduino Hücresel Kalkan, cep telefonu görüşmeleri yapmanızı ve metin mesajları göndermenizi sağlar. Bu kalkanın beyni, çoğu standart cep telefonunun birçok görevini yerine getirebilen sağlam bir hücresel modül olan SM5100B'dir. Bu ş
Arduino Bluetooth Temel Eğitimi: 6 Adım (Resimlerle)

Arduino Bluetooth Temel Eğitimi: GÜNCELLEME: BU YAZININ GÜNCEL VERSİYONU BURADAN BULABİLİRSİNİZ Akıllı telefonunuzla herhangi bir elektronik cihazı kontrol etmeyi düşündünüz mü? Robotunuzu veya diğer cihazları akıllı telefonunuzla kontrol etmek gerçekten harika olacak. İşte basit ve basit bir
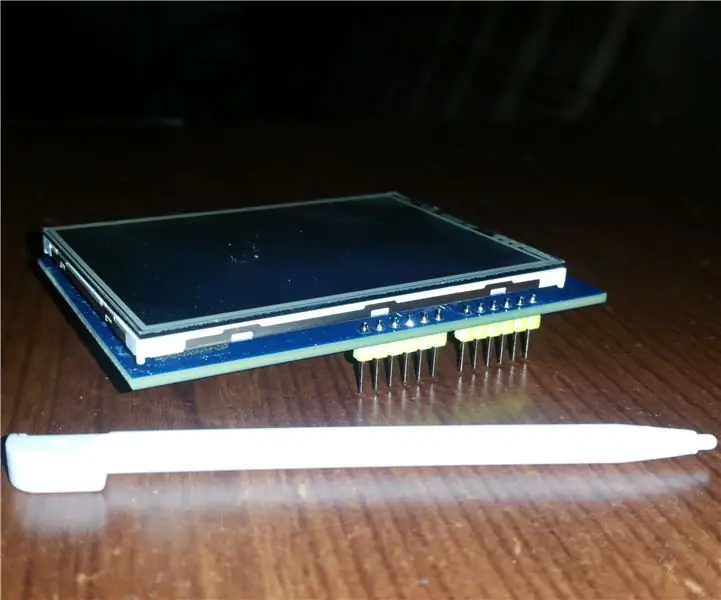
TFT Shield Eğitimi: 4 Adım

TFT Shield Eğitimi: Bugün, Arduino TFT Dokunmatik Ekran projelerinizde butonları nasıl oluşturabileceğinizi ve kullanabileceğinizi öğreneceksiniz. Kuman'ın 2.8quot'unu kullanıyorum; TFT Shield, Kuman'ın Arduino UNO'su ile birleştirildi. Bonus: Kuman'dan TFT Shield, kullanabileceğiniz ücretsiz bir Stylus ile birlikte gelir
