
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Hayatınızı aydınlatan biri için bir proje…
2 yıl önce uzun mesafeli bir arkadaşıma yılbaşı hediyesi olarak internet bağlantısı üzerinden animasyonları senkronize edecek lambalar yapmıştım. Bu yıl, 2 yıl sonra, elektronikle uğraşmanın ek yıllarından edindiğim bilgilerle bu güncellenmiş sürümü oluşturdum. Bu sürüm, web sitesi ve fiziksel yumuşak potansiyometre yerine kolay bir telefon uygulaması arayüzüne (Blynk IoT sayesinde) ek olarak herhangi bir harici monitör veya klavye gerekmeden (ve iki değil, yalnızca bir basit çip!) gerektirmeden çok daha basittir.
Uygulamada, eklemek istediğiniz animasyonlarda daha fazla esneklik sağlayan düğmeler vardır: RGB kontrolü için 3 kaydırıcı ve altta bir haritadan renk seçmenize olanak tanıyan bir pencere öğesi vardır (böylece istediğiniz renk için RGB numaralarının ne olduğunu bulmak için). Ayrıca mutlu, kızgın, üzgün ve "meh" için önceden ayarlanmış düğmeler vardır, böylece konuşmak istediğiniz ancak istemediğiniz bir şey olduğunda duygularınızı lamba animasyonları şeklinde diğer kişiye kolayca iletebilirsiniz. insanı bir sürü metinle rahatsız etmek.
Elektronik deneyiminiz yok mu? Endişelenme! Yalnızca 3 ana adım vardır: donanımı bağlamak, kodu yüklemek ve Blynk uygulamasını oluşturmak. Ancak unutmayın: ters gidebilecek olan şey ters gidecektir. Hata ayıklama için her zaman bolca zaman ekleyin.
Tam olarak benim yaptığımı kullanır ve sahip olduğum şeyi yüklerseniz, elektronikle hiç çalışmamış olsanız bile sorun olmaz. Projede ayarlamalar yapsanız bile, bu öğreticiyi okumak, bunu bir kılavuz olarak kullanırsanız neyi değiştirmeniz gerektiği konusunda size bir fikir verecektir. Maliyet de mümkün olduğu kadar düşük tutuldu: Bileşenlerden kesinlikle hiçbirine sahip değilseniz, toplam maliyet lamba başına maksimum ~40$'dır.
Adım 1: Malzemeler
BİR lamba için ihtiyacınız olan malzemeler şunlardır (yapmak istediğiniz lamba sayısı ile çarpın):
- 1 adet NodeMCU ESP8266 yongası (her biri 7$, 2 tanesi için 13$)
- 1 adet protoboard veya breadboard (her biri ~1$)
- havya ve lehim
- 1 adet neopiksel halka (her biri 10$, adafruit.com'dan satın alırsanız 8$)
- 1x 5V güç kaynağı (en az 500mA çıkış, bu nedenle 1A veya 2A mükemmel olacaktır) microUSB bağlantılı (veya varil jakı ancak çıplak kablolara bir varil jakı dönüştürücü satın alın) (her biri 8 ABD doları)
-
Kesinlikle gerekli değil, ancak devre koruması için KESİNLİKLE tavsiye edilir (her biri birkaç sent, ancak toplu olarak satın almanız gerekebilir)
- 1x 300-500Ohm direnç (200Ohm kullandım ve yine de kurtuldum)
- 1x 100-1000uF kapasitör
-
elektrik teli (veya bu şerit türlerini alırsınız) (tek çekirdek en iyisidir) (5 için birkaç sent)
O kadar kabloya ihtiyacınız yok; sadece 5" yeterli olacak
- Dış lamba için ne istersen yapabilirsin (yukarıda sadece elektronik parçalar var). Işık yayılımı için lazerle kesilmiş ahşap ve akrilik ile eskiz defteri kağıdı ile gittim.
Bulabildiğim en ucuz seçenekler için yukarıdaki Amazon bağlantılarını ekledim (20 Aralık 2018 itibariyle), ancak bileşenleri farklı yerlerden kesinlikle daha ucuza bulabilirsiniz. Hala bir üniversite öğrencisiyim, bu yüzden kapasitörlere ve dirençlere erişimim vardı: elektronikle çalışan herhangi bir arkadaşınıza sormayı deneyin. Oradan sipariş etmek istediğiniz başka şeyler varsa (nakliye maliyetinden tasarruf etmek için) adafruit.com'dan daha ucuza neopiksel satın alınabilir. DigiKey veya Mouser'dan dirençleri ve kapasitörleri çok daha ucuza alabilirsiniz, ancak nakliye daha yüksek olabilir. Güç kaynakları için eski bir telefon şarj cihazı yeterli olacaktır (veya lambayı duvar prizi yerine bir USB bağlantı noktasına takmak istiyorsanız yalnızca microUSB kablosu). Bu bileşenlerden kesinlikle hiçbirine sahip değilseniz, maliyetiniz lamba başına maksimum ~40$ olacaktır (ve lamba başına daha az, daha fazla kazanacaksınız, çünkü genellikle bu bileşenleri toplu olarak satın alacaksınız: protokol, örneğin 5'li paketler halinde gelebilir). Etrafta bir şeyler vardı, bu yüzden benim için sadece 5 dolardı (evet, birçok şeyi bırakan arkadaşlarımla istifçiyim - artı geçen seferki neopiksel halkalarını yeniden kullandım).
Arduino kodu ve Adobe Illustrator dosyaları (lazer kesim kutusu için) aşağıya eklenmiştir.
2. Adım: Genel Bakış: Lambalar Nasıl Çalışır?
Pekala, malzemeleri bir kez elde ettiğinizde, hepsinin nasıl bir araya geldiğini merak ediyor olabilirsiniz. İşte bir açıklama:
NodeMCU ESP8266, 3.3V mantığında çalışan bir mikro denetleyicidir (çoğu Arduino gibi 5V mantığının aksine). Bağladığınız bileşenlerle dijital ve analog sinyalleri kullanmak için yerleşik bir wifi çipi ve GPIO pinleri içerir. PWM sinyallerini çıkarabilen pinlerden birini kullanacaksınız (buradaki pin çıkışına bakın: yanında ~ olan herhangi bir pin sadece 0 veya 1, DÜŞÜK veya YÜKSEK dijital sinyallerin aksine analog sinyaller üretebilir) kontrol etmek için neopiksel halkası. Programlamak için, buradan kolayca indirebileceğiniz Arduino IDE üzerinden bunu kolayca yapabilirsiniz. (not, sahip olduğumuz NodeMCE yerine Adafruit kılavuzunu ESP8266 HUZZAH'a verdim. Kılavuz hala her iki pano için de geçerlidir, ancak Arduino'ya yüklemek için farklı bir pano seçmeniz yeterli olacaktır.)
Neopiksel halkası, lambanın renkli animasyonlarını oluşturan şeydir. Ring oluşumunda her biri ayrı ayrı kontrol edilebilen adreslenebilir led'lere sahiptir. Normalde, genellikle seviye kaydırma gerektiren (burada açıklanmıştır) 5V mantığı kullanılarak çalışır, ancak neyse ki Adafruit neopiksel kitaplığı ESP8266'yı destekleyecek şekilde güncellenmiştir. 5V bileşenleri 3,3V sinyallere güvenilir bir şekilde yanıt vermese de, neopiksel daha düşük bir voltajda çalıştırıldığında (5V yerine 3,3V) oldukça güvenilir bir şekilde çalışır. Bununla ilgili ayrıntılara buradan bakın.
Mikrodenetleyiciden neopiksele bağlantı açısından, neopikselin veri hattı ile sinyal göndereceğiniz GPIO pini arasına 300-500 Ohm'luk bir direnç koymak en güvenli yoldur (LED'leri herhangi bir ani dalgalanmadan korumak için). Ayrıca neopiksel halkasının güç ve topraklama kablolarına paralel bağlanmış 1000 uF'lik bir kapasitör eklemelisiniz: bu, akımdaki ani dalgalanmalara karşı koruma sağlamak içindir. Bu LED halkaların kullanımına ilişkin daha fazla en iyi uygulama için bunu okuyun (ve Adafruit'in tam kullanıcı kılavuzu için burada).
Blynk IoT platformuyla arayüz oluşturmak için Arduino, Blynk'i kullanmak için bir kütüphaneye sahiptir. Genel olarak Blynk'i kullanma hakkında daha fazla bilgi edinmek için buradaki belgeleri okuyabilirsiniz. Başlamak için bu, özellikle NodeMCU ESP8266 ve Blynk için kullanışlı bir talimattı.
Bunlardan bazıları mantıklı gelmiyorsa endişelenmeyin! Gelecekteki adımlar tam olarak neyi yükleyeceğinizi, indireceğinizi, bağlanacağınızı vb. özetleyecektir. İnşa etmeye başlamadan önce her şeyi okuyun (evet, uzun bir eğitim ama en azından gözden geçirin)!!! Talimatları körü körüne takip etmek yerine, işlerin nasıl bir araya geldiğini anlamanıza yardımcı olacaktır.
3. Adım: Donanım


Başlamak için, donanımınızı yukarıdaki resimlerde gösterildiği gibi bağlayın. Neopiksel, tellerde lehimleme için deliklerle size gelmelidir. Kabloları ESP8266'nın 3.3V, toprak ve D2 pinlerine bağlamadan önce kabloları PWR (güç), GND (toprak) ve IN (analog sinyaller için giriş) etiketli deliklere lehimlemeniz gerekir (pin çıkışı için buna bakın). Genel bir kural olarak, kırmızı kablo güç içindir, siyah kablolar toprağı gösterir ve neopikselin veri hattı için mavi kullanmayı severim (PWM sinyallerini alabilen D2 pinine bağlı).
Kondansatörü doğru yönde bağladığınızdan emin olun: kapasitörün polaritesi vardır, yani neopikselin toprağına ve gücüne paralel olarak hangi tarafı bağladığınızın önemi vardır. 1000uF kapasitörünüze bakarsanız, kapasitörün negatif tarafını gösteren yan tarafta gri bir şerit vardır (yukarıdaki fritzing şemasında da görebilirsiniz). Bu, neopikselin toprağına paralel bağlanması gereken taraftır. Direncin polaritesi yoktur, bu nedenle yön konusunda endişelenmenize gerek yoktur.
Sağlam bir bağlantı oluşturma açısından, en iyi yol, kabloları bir devre tahtasına takıp çıkma riskini almak yerine bileşenleri birbirine lehimleyebilmeniz için protokol kartı kullanmak olacaktır. Zamanım kısıtlı olduğu için bir breadboard kullandım, ancak yine protoboard tercih edilir. Breadboard'un güzel yanı yapışkan bir arkaya sahip olması, bu yüzden her şeyi lamba tabanıma yapıştırmak için çıkartmayı açtım. Protokol için, genellikle köşelerinde bulunan 4 deliği kullanarak tabana vidalayabilir veya sadece bantlayabilir/yapıştırabilirsiniz.
Adım 4: Arduino Kodu
.ino Arduino kodu, referans olması için bu adımın altına eklenmiştir. Uzun ve endişeli görünüyor ama endişelenmeyin: Çoğu, her şeyi açıklamak için yorumlar içeriyor. Ayrıca, kodun daha uzun görünmesini sağlayan farklı bölümler için boşluk eklemek için satırları atlamayı seviyorum.
Kodunuza uyacak şekilde düzenlenecek ana parçalar:
-
Blynk yetkilendirme jetonu/kodu (uygulamada bir cihaz oluşturduğunuzda size Blynk'ten e-postayla gönderilir: daha fazla bilgi için sonraki sayfaya bakın)
Her lamba için ayrı bir yetki koduna ihtiyacınız olacak
- wifi alan adı (iki kesme işareti arasında ")
- wifi şifresi (iki kesme işareti arasında ")
Bunun dışında, tam olarak benim Blynk uygulamamı ve genel donanımımı kullandığınız sürece (bir sonraki adımda tam olarak benim Blynk uygulama yapılandırmamı kullanın, neopiksel halkanızda 12 LED'e sahip olun, neopiksel veri hattı için ESP8266'nın D2 pinini kullanın, vb.), bu kodu tam olarak ESP8266'nıza yüklemeniz yeterlidir. Lambalarınızın her biri için farklı yetkilendirme kodları kullanmanız gerekeceğini unutmayın! Ayrı cihazlar eklemek ve bu kodları almak için sonraki sayfaya bakın. Farklı konumlarda olacaklarsa, wifi etki alanını ve şifreyi de lambayla eşleştirmeyi unutmayın. İstediğiniz animasyonlara ve renklere veya hatta hangi pinleri kullandığınıza bağlı olarak muhtemelen başka şeyleri de düzenlemek isteyeceksiniz. Gerektiğinde bir şeyleri değiştirmenize yardımcı olmak için kodu yorumladım. (Adafruit Neopixel kitaplığının fikirler için en temel örnek kodunu da okuyun).
Kodu kullanmadan önce, kodun kullandığı kitaplıkları (kodun başındakiler) indirmeniz gerekir. ESP8266'yı kurmak için yapmanız gerekenler için Adafruit'teki bu kılavuzu okuyun ("Arduino IDE'yi Kullanma" ile başlayın). Evet: CP2104 Sürücüsünü kurmanız, Arduino tercihlerinde Ek Kart Yöneticisi URL'lerine eklemeniz, ESP8266 paketini kurmanız (Çizim > Kitaplığı Dahil Et > Kitaplıkları Yönet… seçeneğine gidin ve ihtiyacınız olanı arayın - aşağıdaki resme bakın) gerekir., ve ayrıca neopixel, Blynk, vb. için kodun en üstüne diğer kitaplıkları kurun.

Arduino IDE'den ESP8266 yongasına kod yüklemek için doğru kartı (NodeMCU ESP8266 ESP-12E), flaş boyutunu, bağlantı noktasını vb. seçmeniz gerekir (aşağıdaki resme bakın). ESP8266'yı bilgisayarınıza bağlamadığınız sürece doğru SLAB_USBtoUART bağlantı noktası görünmeyecektir. Ancak bir kez bağlandığında ve önceki adımda devrenizi doğru şekilde bağladığınızdan eminseniz, devam edebilir ve kodunuzu panoya yüklemek için sol üst köşedeki oka basabilirsiniz. Evet, normal Arduino'ya yükleme işleminizden daha uzun sürer. Kodu yavaşça derlediğini göreceksiniz, ardından bir dizi turuncu nokta ……………… yüklenirken (Arduino penceresinin alt siyah kısmında görüntülenir).

Şimdi, işte kodun bir dökümü. İlk bölüm, fonksiyonların kullanacağı kütüphaneleri içerir ve global değişkenleri (koddaki herhangi bir fonksiyon tarafından erişilebilen değişkenler) başlatır. BLYNK_WRITE(virtualPin) bölümleri, Blynk uygulamasındaki (sanal pinlere bağlı olan) widget'lar değiştirildiğinde (yani açıldığında/kapatıldığında, kaydırıcı konumları değiştirildiğinde) ne yapıldığını kontrol eder. Blynk uygulamamda kullandığım 7 sanal pin için bunlardan 7 tane var. void colorWipe(), gökkuşağı(), vb.'nin sonraki bölümü, kodun geri kalanının kullandığı işlevleri tanımlamaktır. Bu işlevler çoğunlukla Adafruit'in neopiksel kitaplığı örnek kodundan (özellikle strandtest) ödünç alınmıştır. Son kısımlar, tüm Arduino koduna giren standart void kurulumunuz() ve void loop()'unuzdur: void setup(), kart açıkken yalnızca bir kez gerçekleşen işlemleri tanımlar ve void loop(), kartın sürekli olarak yaptığı işlemleri tanımlar. Güç verildiğinde döngüye girer. void loop() çoğunlukla, oluşturduğum "animasyon" değişkenine bağlı olarak lambanın hangi animasyondan geçeceğini tanımlar.
Adım 5: Blynk IoT



Bu sürüm 2.0 lambası için Adafruit IO yerine Blynk'i seçtim. Adafruit IO harika, ancak Adafruit IO'nun aksine Blynk'in sahip olduğu iki şey vardı: bir uygulama arayüzü ve bir wifi şifresi olarak "boş" kabul etme yeteneği (yani, bir şifre, şifre bölümünü boş bırakabilirsiniz, yani sadece ""). Arkadaşım tedavi için sık sık hastanelere gidiyor, bu yüzden gece kaldığı ancak sanal bir şirket istediği durumlarda bu yeteneğe sahip olmak istedim: yine de hastanede wifi'ye bağlanabilecekti.
Blynk uygulamasını telefonunuza indirmek için Google Play mağazasına veya iPhone'un App Store'una giderek başlayın. Ücretsiz bir hesap oluşturun ve yeni bir proje yapın. Sağ üst köşede bir QR kod tarayıcı düğmesi göreceksiniz: tüm düğmelerimi ve benzerlerini yeni projeye kopyalamak için aşağıdaki resimdeki QR kodunu taramak için bunu kullanın. Bunun nasıl çalıştığı hakkında daha fazla bilgi için bu sayfaya bakın ("projenizin yapılandırmasını paylaşın"). Bu sayfa ayrıca projeyi daha sonra lambanızın alıcısıyla paylaşmak için faydalı bilgiler sağlar.

Tabii ki, düğmeleri istediğiniz gibi özelleştirebilirsiniz! Hangi widget'ları ekleyebileceğinizi görmek için sağa kaydırın. Bununla birlikte, widget'lar için hangi seçeneklere sahip olduğunuzu anlamalısınız: Düğmelerin ayarlarının resimlerini (her resimde notlarla birlikte) ve bunları kullanma önerilerini bu adımın en üstüne ekledim.
Bu arada, widget eklemek uygulamada puan kazandırır ve herkes ücretsiz olarak belirli bir miktarla başlar. Ek puan eklemek paraya mal olur (1000 ek puan için 2 ABD doları). Yapılandırmamın çalışması için 1000 puan ekledim, ancak ücretsiz miktarla çalışması için bir veya iki düğmeyi kaldırabilirsiniz.
Projede, proje ayarlarına erişmek için sol üstteki ("oynat" üçgen düğmesinin yanında) somun düğmesine basmanız gerekir.

Arduino kodunda değiştirdiğiniz her lamba için daha önce belirtildiği gibi yetki jetonları/kodları almak için projeye cihazlar eklemeniz gerekiyor. Yeni cihazlar oluşturmak için Cihazlar sağ okuna basın. Bir cihaz oluşturduğunuzda, aşağıdaki resimdeki gibi jetonunu göreceksiniz (kırmızı ile bulanık).

Kodu aldıktan sonra, her lamba için Arduino koduna doğru jetonu, wifi alanını ve şifreyi girmeyi unutmayın. Her bir lambanın düzgün çalıştığından ve gerektiğinde hata ayıklandığından emin olmak için önce kendi wifi kimlik bilgilerinizi girmeli, ancak daha sonra göndermeden önce alıcınızın wifi etki alanı ve şifresiyle güncellemelisiniz.
Düğmelerinizi gerçekten kullanmak için uygulamayı açtığınızdan emin olun! Uygulama "açık" olduğunda (ayarlar için somun düğmesinin yanında, sağ üst köşedeki oynat düğmesine basın), düzenleme modundayken gördüğünüz noktalı ızgara yerine arka plan düz siyah olur. Arduino kodunu ESP8266'nıza yüklediyseniz ve taktıysanız, çip otomatik olarak wifi'ye bağlanmalıdır. Sağ üst köşedeki küçük mikrodenetleyici simgesine basarak bunu kontrol edin (yalnızca uygulama açıkken görünür): Proje için oluşturduğunuz ve çevrimiçi olan cihazların bir listesini görmelisiniz.

Adım 6: Lamba Kapağı
Gerçek lamba için, lazerle kesilmiş ahşap (1/8" huş kontrplak) ve akrilik (alt yüz için şeffaf, 1/4", ışığın parlaması için kullandım). Ahşabın arkadaşıma ve bana özgü kesikleri vardı, ancak şekli beğenirseniz kesmeniz için yapboz parçası yüz tasarımları için Adobe Illustrator dosyaları ekledim (4" küp yapar) (dosyalar bu adıma eklenmiştir, Uyarı: Bu eğelerde parçaların birbirine uyması için alt yüzün 1/4" kalınlığında olması gerekir. Farklı bir boyut yapmak veya her şeyi tek bir kalınlıkta yapmak istiyorsanız, bir kutuyu lazerle kesmek için dosyalar oluşturmak için makercase.com'u kullanın.


Elektrik kablosunun lambadan çıkması için bir delik bırakmayı unutmayınız. Eklemeyi unuttum ama 1/8 ahşabın içinden küçük üçgen bir delik kesmek için tel kesiciler kullanabildim.
7. Adım: Lambaları Alıcılarla Paylaşma
Lambayı alıcınıza gönderdiğinizde, lambayı kontrol etmek için Google Play Store veya Apple App Store'dan telefonlarına Blynk uygulamasını da indirmeleri gerekir. Ayrı bir hesap açmalarını veya aynı oturum açma bilgilerinizi kullanmalarını sağlayabilirsiniz. Ayrı bir hesap açarlarsa, 1000 puan için başkalarının kullanması için özel bir QR kodu paylaşabilirsiniz (önceki Blynk adımında paylaştığım DEĞİL; bu QR kodu sizinle aynı uygulamayı kullanma izni verir, ancak yapabilirler' t herhangi bir düğme ayarını veya yapılandırmasını değiştirmeyin -- bu sayfayı baştan sona okuyun, özellikle "donanımınıza erişimi paylaşın"). Başkalarının uygulamayı kullanabilmesi için uygulamayı açtığınızdan emin olmanız gerekir (sağ üst köşedeki oynat düğmesine basın, böylece somun ayarları düğmesi yerine mikro denetleyici düğmesini görürsünüz).
Arkadaşıma hesabım üzerinden uygulamaya giriş yapabilmesi için giriş bilgilerimi vererek 1000 puanlık bir maliyet elde ettim. Bu lambaları elektronikle pek arası olmayan kişilere (genelde yaşlılar) gönderiyorsanız, hesabınıza erişimleri olmaması için 2 doları paylaşılan bir bağlantı oluşturmak için harcamanızı tavsiye ederim. uygulama ayarlarınızı karıştırmayın. Bu QR seçeneğiyle (1000 puanlık maliyet), yine de uygulamanızın bir klonuna sahipler ancak hiçbir şeyi değiştiremezler.
8. Adım: Uygulamayı Kullanma

Şimdi, lambaları kontrol etmek için uygulamayı nasıl kullanabilirsiniz?
Lambayı büyük güç düğmesiyle açıp kapatın (kapalıyken kırmızı, açıkken yeşil). Lamba kapatılırsa, uygulamadaki diğer tüm düğmeleri otomatik olarak kapatır ve RGB'yi 0, 0, 0'a ayarlar. Lambayı tekrar açmak için bastığınızda, lamba yanıp sönen beyazla başlar.
Lambaların yanıp sönmesinde RGB renk çıkışını kontrol etmek için sağ üstte üç RGB kaydırıcı vardır. Kaydırıcıları ayarlarken rengi gerçek zamanlı olarak güncellerler. Ayrıca uygulamanın alt kısmında bulunan zebra şeklindeki renk haritası ile rengi ayarlayabilirsiniz. Bu, RGB kaydırıcılarına bağlıdır, bu nedenle kaydırıcılar, haritada seçtiğiniz renge göre güncellenir ve bunun tersi de geçerlidir. Bu harita, özellikle istediğiniz bir gölgeniz varsa ancak uygun RGB sayı değerlerini bilmiyorsanız yararlıdır.
Uygulamanın sol tarafında mutlu, kızgın, üzgün ve meh için önceden ayarlanmış animasyonlara sahip düğmeler var. "Mutlu", lambanın gökkuşağı renklerinde yanıp sönmesine neden olur, "kızgın" lambanın kırmızı ve sarı arasında yanıp sönmesine neden olur, "üzgün" lambanın mavi ve gök mavisi arasında yanıp sönmesini sağlar ve "meh" lambanın dönen bir gökkuşağı oluşturmasına neden olur teker. Varsayılan, günlük animasyonlar olma olasılıkları daha yüksek olduğu için gökkuşağı olanlarını mutlu ve meh için seçtim. Ön ayar düğmelerinden birine her bastığınızda, diğer tüm düğmeler kapatılacaktır (yani, "mutlu" konumundaysanız ancak "kızgın" düğmesine basarsanız, mutlu düğmesi birkaç saniye sonra otomatik olarak kapanır). Lambanın animasyonu değiştirmeden önce tam gökkuşağı animasyonundan geçmesi gerektiğinden, mutlu ve meh animasyonlarından geçişin daha uzun süreceğini unutmayın. Ön ayar düğmelerinden herhangi birini kapatırsanız, lamba varsayılan olarak RGB sürgüleri hangi renge karşılık geliyorsa yanıp sönmeye başlayacaktır. Önceden ayarlanmış animasyonlardan herhangi birini açtıysanız ancak RGB kaydırıcılarını değiştirirseniz hiçbir şey olmaz: önceden ayarlanmış animasyon baskındır.
Lambayı prizden çekmeden önce, genel bir kural olarak uygulamadaki kapatma düğmesine basın. Ardından, lambayı tekrar taktığınızda uygulamada gücü açın. Lambalardan herhangi biri açık olmadığında veya kablosuz ağa bağlı olmadığında uygulama düğmelerini AYARLAMAYIN (dünyanın sonu değil, ancak lambayı bozar) operasyon). Nedenini öğrenmek için sonraki adıma bakın…
9. Adım: **DOĞRU KULLANIM İÇİN UYARI**
Lambaların çalışmasında bir boşluk var. Blynk arayüzü, başka bir şey açık veya kapalıyken neyin değiştirilebileceğini seçici olarak kontrol etmeme izin vermiyor, ancak koda, lamba kapalıyken değiştirilmemesi gereken bir şeyi değiştirirseniz veya başka bir animasyon olacak şekilde koşullar koydum. açıksa, açma/kapama düğmesi kendini geri alacaktır: bu çok fazla hata ayıklama işlemi gerektirdi ancak oldukça iyi çalışıyor (yukarıdaki videoda gösterilmiştir: uygulama, lamba kapalıyken meydana gelen değişiklikleri reddeder ve önceden ayarlanmış animasyonlar açıksa, herhangi bir değişikliği reddeder). kaydırıcılar, ön ayar düğmesi kapatılana kadar animasyonu etkilemez)!
Geriye kalan tek sorun, çip internete bağlı değilken uygulamada bir şeyleri değiştirirseniz, bu otomatik "geri alma" işlevinin çalışmaması ve lambanın uygulamanın komutlarını takip etmemesidir. Ardından, lambayı açtığınızda, yaptığınız şeyi doğru bir şekilde yansıtmaz (ne olursa olsun, açtığınızda lamba beyaz yanıp sönerek başlar). Bunu düzeltmek için, büyük güç açma/kapama düğmesine basmanız yeterlidir: bir güç döngüsü, uygulamadaki her şeyi sıfırlar, böylece lamba beklendiği gibi çalışır.
Uzun lafın kısası: Lambayı her başlattığınızda, her şeyi sıfırlamak için uygulamadaki güç düğmesinin güç döngüsünü yapın. Lambayı fişten çekerseniz veya lamba takılı değilken uygulamayı kullanırsanız (veya tepki vermesi için zaman vermenize rağmen lamba aniden düzgün yanıt vermiyorsa, belki de wifi bağlantınız rastgele kesilirse) bunu yapın
Adım 10: Tamamlandı
Ve bu bir sargı! Uzun mesafeli bir ilişki paylaştığınız herkes için güzel bir hediye: üniversiteye gitmeden veya yeni işiniz için başka bir eyalete taşınmadan önce anne babanız için bir tane yapın, onları ziyaret etmek için daha az zamanınız olduğunda büyükanne ve büyükbabanız için bir tane yapın. SO şirketinizi işte tutmak için bir tane, vb.
İşte yapabileceğiniz bazı ek varyasyonlar:
-
Sahip olduğum soluk nabız yerine birden fazla renk (kırmızı turuncu sarı) arasında yanıp sönebilirsiniz.
- Aynı gölgenin sadece parlak ve loş versiyonlarını yanıp sönmek yerine bu çoklu flaşlar (ilk kırmızı, ikinci turuncu, üçüncü sarı) için renk kontrolüne sahip olun
- Bunun için, her animasyonun geçtiği renkleri kontrol etmek için ayrı bir renk haritası veya kaydırıcı seti eklersiniz (bu nedenle, her zaman kırmızı turuncu sarı yerine, ayrı ayrı kontrol edilebilir hale getirin, böylece deniz mavisi pembe beyaz, yeşil mor mavi vb. elde edebilirsiniz)
- TheatreChase seçeneği gibi Adafruit Neopixel en telli test örnek kodunda deneyebileceğiniz başka animasyon türleri de vardır.
- Bir hoparlör devre kartı eklemek isterseniz, lambalarınız için bir müzik seçeneğiniz de olabilir. Belki farklı durumlar için farklı müzikler çalmalarını sağlayın. Veya müzik yerine, sesli olarak kaydedilmiş mesajlar.
Lambaları özelleştirirken iyi eğlenceler! Sorularınız veya yorumlarınız için bana mesaj atmaktan çekinmeyin.
Önerilen:
Basit LED Şerit Lambalar (LED Şeritlerinizi Yükseltin): 4 Adım (Resimlerle)

Basit LED Şerit Lambalar (LED Şeritlerinizi Yükseltin): Bir süredir LED şeritleri kullanıyorum ve bunların sadeliğini her zaman sevmişimdir. Rolden bir parça kesiyorsunuz, ona bazı kablolar lehimliyorsunuz, bir güç kaynağı takıyorsunuz ve kendinize bir ışık kaynağınız oluyor. Yıllar boyunca bir c buldum
YG İzolatörlü Sarkıt Lambalar ve Diğer Benzersiz Vurgulu Aydınlatma: 8 Adım (Resimlerle)

YG İzolatörlü Sarkıtlar ve Diğer Benzersiz Vurgulu Aydınlatma: Bir gün teğetten yola çıktım ve farklı lambalar yapmaya başladım. Bazı parçaları 3D olarak yazdırdım ve geri kalanının çoğunu Lowes ve dolar mağazasından aldım. En iyi bulduğum şey, bir ahır satışında bir kova elektrik direği izolatörü gördüğümde oldu. Her biri 3 dolardı. Sonra
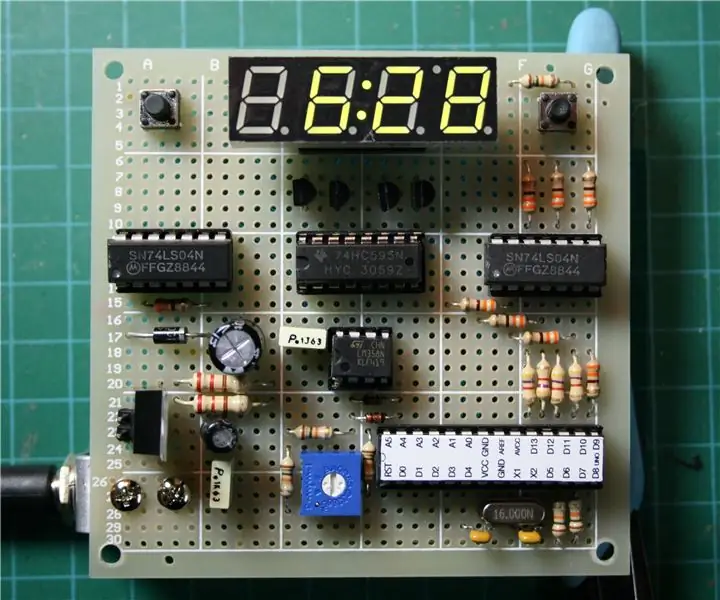
60Hz Güç Hattı ile Senkronize Arduino Dijital Saat: 8 Adım (Resimli)

60Hz Güç Hattı ile Senkronize Arduino Dijital Saat: Bu Arduino tabanlı dijital saat, 60Hz güç hattı ile senkronize edilir. Saat ve dakikayı gösteren basit ve ucuz bir ortak anot 4 haneli 7 segment ekrana sahiptir. Gelen 60Hz sinüs dalgasının ne zaman c
Renk Senkronize Dokunmatik Lambalar: 5 Adım (Resimli)

Renk Senkronize Dokunmatik Lambalar: Bu proje için dokunarak rengini değiştirebilen ve bu rengi internet üzerinden birbiriyle senkronize edebilen iki lamba yapacağız. Bunu başka bir şehre taşınan bir arkadaşa Noel hediyesi olarak kullandık. Benden birini aldı
Sıralı Arka Lambalar: 7 Adım

Sıralı Arka Lambalar: Bu talimat, 1969 Mercury Cougar'daki acil durum flaşörlerine benzer bir dizi LED'in nasıl kodlanacağını ve kablolanacağını gösterir. 1960'larda ve 70'lerin başında birçok otomobilde sıralı arka lambalar kullanıldı ve Ford Mustang'e kısa bir süre için getirildi
