
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.




Bu talimatın tasarımı ve oluşturulması, Massey University, NZ'de bir Açık Tasarım ve Dijital İmalat makalesi amacıyla oluşturulmuştur. Fab Lab WGTN'ye dayanan makalenin amacı, açık bir tasarım projesi üretmek için açık tasarım metodolojilerini ve dijital üretim araçlarını kullanmaktı. Tasarım bu talimattan ilham aldı ve hem kod hem de formda uyarlandı. Bu talimat, size kendi LED NeoPixel Saatinizi oluşturmanız için gerekli araçları ve bilgileri verecektir.
Bu talimatı oluştururken genel sürecimin daha fazlasını görmek istiyorsanız bloguma göz atabilirsiniz. Projeyi ve teknolojiyi anlamama yardımcı olması için kullandığım tüm araştırma kaynaklarını yayınladım.
Adım 1: İhtiyacınız Olan Şeyler




Elektronik Devre ve Üretim
- Arduino Yazılımı 1.8.8
- Arduino Nano 3.0 (Pro Sürüm) *1x Nano 3.0 Atmel ATmega328 Mini USB Kartı (Arduino Uyumlu) - DS130
- RTC
- CR 2032 3V RTC Batarya (Eclipse markasını aldım)
- Erkekten erkeğe teller
- Mikro USB Şarj Kablosu (Samsung)
- 1x 60 LED Neopiksel Şerit
Saat Çerçevesi
- Bir yaprak 4mm Kontrplak (1200mm x 600mm)
- 4x 10mm Şikago Vidaları
- Kumaş, Müslin (1000 mm x 1000 mm, 4 kat halinde katlanmış)
Makineler ve Uygulamalar
- Lazer Kesici
- illüstratör
- Havya ve Lehim
- Sıcak yapıştırıcı tabancası
- Maskeleme bandı
- Endüstriyel delgeç (varsa)
Kod, Sürücüler ve Kitaplıklar
- NeoPixel Şerit Saat Kodu
- RTC Güncelleme Kodu
- Illustrator, Lazer kesim belge
- Sürücü - Mac kullanıyorsanız bu sürücüyü indirin. Bu, Arduino Nano 'Klonunun' cihazınızla uyumlu olmasını sağlayacaktır. Windows kullanıyorsanız, farklı bir sürücü bulmanız gerekecektir.
- Kütüphaneler- Adafruit DMA Neopixel Library- DS1307RTC
Adım 2: Arduino Nano, RTC ve LED NeoPixel Strip




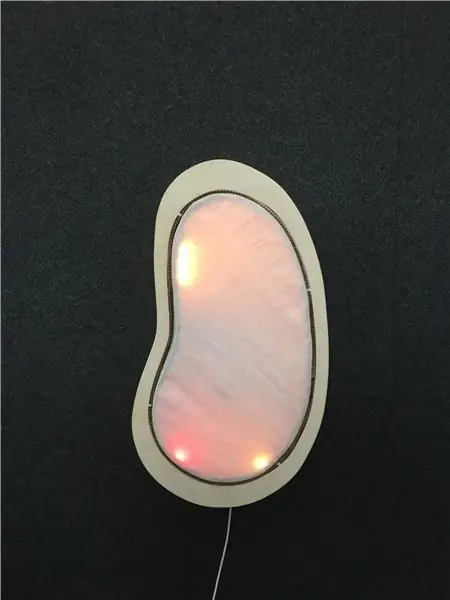
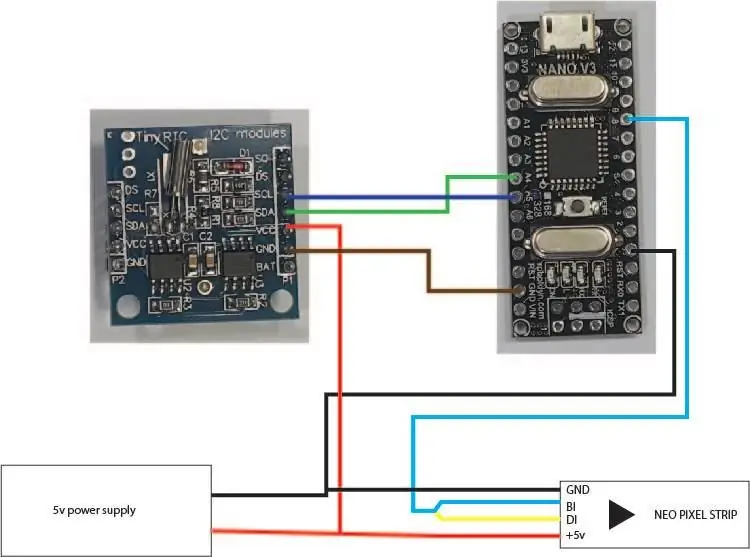
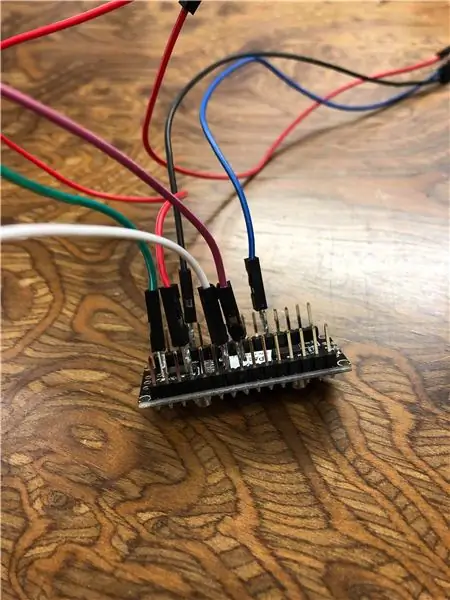
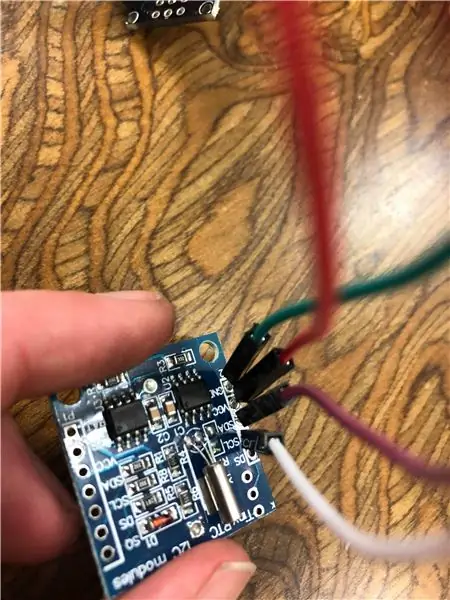
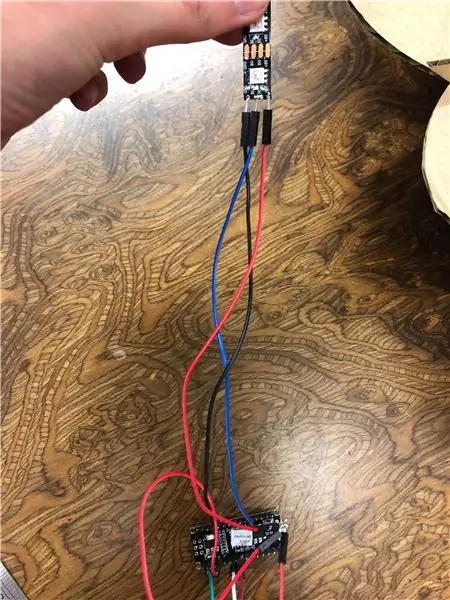
Bu saat, LED NeoPixel Strip aracılığıyla zamanı söyler ve saniye, dakika ve saat sunar. Arduino yazılımını neopiksellerinizi kodlamak için kullanmadan önce, 3 ana bileşeniniz olan Arduino Nano, RTC ve LED NeoPixel Strip'i kurmanız ve bunlara güç vermeniz gerekecektir. Bunu yapmak için, tüm kablolarınızı yerleştirmek için bir devre tahtası kullanmanız gerekir veya şemayı izleyerek bunları lehimleyebilirsiniz. Güç kaynağımı Arduino'ya değiştirdim, böylece bir USB Kablosuyla açılabildi, bunun için kırmızı kablonun 5'e, siyahtan toprağa ve PIN8'de maviye gittiğinden emin oldum.
Tüm kablolarınız yerine oturduğunda, mikro USB şarj kablosunu bilgisayarınıza ve Arduino Nano'ya takabilirsiniz. Bu elektronik devre boyunca Arduino Nano'ya şarj kablosu üzerinden güç sağlıyoruz. Buradan kodunuzu ekleyebilir ve neo piksel şeridine yükleyebilirsiniz (bir sonraki adıma bakın).
*Kodu Arduino Nano'ya yükledikten sonra, saati kapatmak için bunu dizüstü bilgisayarınızdan/bilgisayarınızdan bir duvar adaptörüne takmayı değiştirebilirsiniz.
Adım 3: Kodu Ayarlama
Kodu Arduino Yazılımı üzerinden çalıştırmadan önce yapmanız gereken birkaç adım vardır. Önce sürücüyü ve kitaplıkları yüklemeniz gerekecek (bunlar ilk adımda bulunabilir). Bunu yaptıktan sonra Arduino yazılımını ve ardından "NeoPixel Strip Clock Code" kodumun sıkıştırılmış dosyasını açabilirsiniz. Daha sonra Board'u Arduino Nano olarak değiştirmeniz ve portu ve işlemciyi değiştirmeniz gerekecektir. Bağlantı Noktamı, usb'ye taktıktan sonra açılan seçeneğe ayarladım, /dev/cu.usbserial-1420, ancak bu bağlantı noktasını /dev/cu.wchusbserial1410 veya /dev/tty.wchusbserial14210 da kullanabilirsiniz. İşlemcim ATmega328P'ye (Eski Önyükleyici) bağlı.
Bir sonraki adım, (#define) PIN'inizin Arduino Nano'da nasıl kurduğunuza karşılık gelen doğru numaraya ayarlandığından emin olmaktır - Benim durumumda, PIN 8.
LED'lerinizin renklerini değiştirmek için kodu farklı onaltılık değerlerle güncelleyebilirsiniz. Bunu, kodun bu bölümünü değiştirerek yapabilirsiniz:
strip.setPixelColor(saatlik, 0xFF5E00);
0x'ten önceki 6 basamağı değiştirerek saniyelerinizi, dakikalarınızı ve saatlerinizi görüntülemek için çeşitli soğuk renkler oluşturabilirsiniz. *Bir renge karşılık gelen kodun ne olduğundan emin değilseniz, kaynaklar adımına göz atabilirsiniz. Bir renk üreteci bağladım. Bu kod segmentini değiştirerek LED'lerinizin parlaklığını da değiştirebilirsiniz:
strip.begin();strip.show(); // Tüm pikselleri 'off' strip.setBrightness(150);
Son satırdaki sayıyı ayarlayarak LED'lerinizin parlaklığını 0-255 arasında değiştirebilirsiniz. Şerit parlaklığını ayarlamanın LED'lerimin rengini tamamen değiştirdiğini görüyorum, bir deneyin!
Bir kez oynadıktan ve kodunuzu doğrulayıp derledikten sonra, Arduino yazılımınızda RTC Güncelleme kodunu açmanız gerekir. Daha sonra bu kodu doğrulamanız ve Arduino Nano'ya yüklemeniz gerekir. Bu, dizüstü bilgisayarınızda/bilgisayarınızda ayarlanan zamanla bağlantı kurmak için RTC'yi güncelleyecektir. Bunu yaptıktan sonra, NeoPixel Şerit Saat Kodunuzu Arduino'ya yeniden yükleyerek doğru bir zaman LED saati oluşturabilirsiniz.
Adım 4: Saat Çerçevesini Oluşturma




Bu Eğitilebilir Yazı için, saat formunu oluşturmak için yazdırmanız gereken 5 bileşenin/parçanın tümünü içeren illüstratör üzerinde bir lazer yazdırma belgesi oluşturdum. Beş bileşen; dış halka, sırt desteği, iç destek, dış destek ve kablo muhafazasıdır. Tüm bileşenler, 1219.2 x 609.6 mm'lik tek bir illüstratör dosyasına sığmayı başardı (çünkü bu, kullandığım lazer yatağının boyutu). Lazer kesicinizin yatağı daha küçükse veya kat parçanız yeterince büyük değilse, parçaları ayrı olarak yazdırmanız gerekebilir. Lazer kesici için ayarın doğru olduğundan emin olmak için her parça 255RGB Kırmızı ve 0.1 satırda oluşturulur.
Tüm parçalarınızı yazdırdıktan sonra, artık her şeyi bir araya getirebilirsiniz. Halka ile başlayın, artık 4 sekmeyi de bağlayarak (görüntüde görebileceğiniz gibi) dış desteği halkanın içine yerleştirebilirsiniz. Tüm 4 sekmede tıkladıktan sonra, iç desteğinizi test etmek isteyeceksiniz. İç desteği, dış desteğe dayanacak şekilde yerleştirin. Tüm vida deliklerinin aynı hizada olduğundan emin olmanız gerekir.
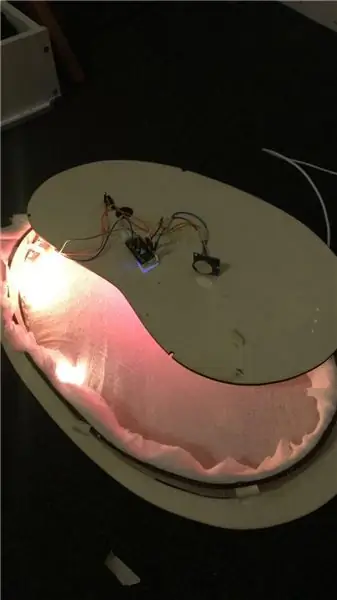
Artık iç ve dış destekler yerine oturduğuna ve rahatça oturduğuna göre saatin kumaş bileşeniyle çalışmaya başlayabilirsiniz. Müslin kumaş parçanızı temin ettikten sonra 4 kat olacak şekilde ikiye ve tekrar ikiye katlayabilirsiniz. Arduino Nano'yu ve kabloları gizleyecek kadar kalın olması gerekecek. Bunu yaptıktan sonra yapmanız gerekenler:
- Halkayı ve dış desteği (tıklayarak) aşağı yerleştirin, böylece halka yerde düz durur.
- Kumaşı çerçevenin üzerinden geçirin ve halkanın içine doğru aşağı doğru itin
- İç desteğinizi dış desteğin ve kumaşın içine yerleştirin
- Vida deliklerinin x4 ile buluştuğu yeri işaretleyin
- Vida deliklerinin x4 ile buluştuğu yerde küçük bir kumaş deliği kesin veya delin.
- Chicago vidalarınızı iç desteğe yerleştirin - kumaş ve dış destek. Her şeyi yerine vidalamak ve sabitlemek
- Kusursuz bir açık yüz oluşturmak için kumaşı uzattığınızdan emin olun (yaratmak istediğiniz görünüme bağlıdır).
- LED şeridi iç destek boyunca kumaşa mümkün olduğunca yakın yapıştırın
- Arduino Nano, RTC ve kabloları arka desteğe bantlayın
- USB Kablosunu Arduino'ya takın ve arka destekteki delikten geçirin (duvar fişine bağlamak için)
- Kumaşı saatin ortasına kesin ve katlayın
- Sırt desteğini dört tırnağına takın ve sağlanan parçadaki USB kablosunun arka parçadan aşağı doğru aktığından emin olun.
- Bir duvar prizine takın
*Bu işlem boyunca bant kullanmanız gerekecek, bu her şeyi adım adım sabitlemenize yardımcı olacaktır. kumaş ve ahşap*Kontrplağı keserken sorun yaşıyorsanız, sorun giderme bölümüne bakın*Tasarımın son iki resminin kartona basıldığını unutmayın, ancak umarım form fikrini daha net hale getirir.
Adım 5: Sorun Giderme
Kontrplak yapısında sıklıkla büküldüğü için, lazer kesiciniz tasarımın tamamını kesmiyorsa kullanabileceğiniz birkaç kullanışlı ipucu vardır. Kontrplaklarımı uzun çelik cetvellerle tarttım, onları kata ve kata makineye bantladım. Ayrıca baskı sırasında katın üzerine az miktarda su döktüm ve ovaladım, bu da tasarımın sert bir lazer yanığından oluşmasını engelledi. Bu adım, özellikle Illustrator dosyanızı yazdırıldıktan sonra (tamamen kesmek için) yeniden yazdırmanız gerekiyorsa kullanışlıdır.
Saatin 12-1'den geçmesi için üç LED'in tümünün nasıl olacağını çözemedim. Bu, koda uygulamak için harika bir unsur olurdu
Lazerle kesilmiş belgenin boyutları mükemmel değildir, daha kusursuz bir son ürün için bunların ayarlanması gerekecektir.
Adım 6: Kaynaklar ve Teşekkür
Sürücü - Arduino Nano 'klonunun' cihazınızla uyumlu olması için bir Mac kullanıyorsanız bu sürücüyü indirin.
Kütüphaneler -
- Adafruit DMA Neopiksel Kitaplığı
- DS1307RTC
Orijinal Eğitilebilir - Tasarımımı temel aldığım şey - özellikle Mikrodenetleyici ve RTC kodu.
Renk Seçici - Buradan onaltılık renklerinizi seçin
Yaşayan Menteşe - İç ve dış desteklerimi oluşturmak için kullandığım deseni bulduğum yer. Bunların şeklini uzun dikdörtgenlere dönüştürdüm ve tırnaklarıma ve vida deliklerime ekledim.
Fab Lab WGTN - Bu proje boyunca tasarımımı oluşturmak için Wellington Fab Lab'de çalıştım. Yapmaktan emin olamadığım tüm ayarlamalarda personelle (Wendy, Harry) çalıştım.
Açık Tasarım ve Dijital Üretim, Massey Üniversitesi
NOT: Living Hinge renk örneğini kendi tasarımıma uyarladığım için, kendi tasarımım için onların CC lisanslarına uyuyorum.
Umarım kendi LED NeoPixel Saatinizi yapabilmeniz için talimatlarımda her şeyi bulmayı başarmışsınızdır. Daha fazla bilgiye ihtiyacınız olursa bana bildirin
Önerilen:
RTC Olmadan ESP8266 Ağ Saati - Nodemcu NTP Saat RTC Yok - İNTERNET SAAT PROJESİ: 4 Adım

RTC Olmadan ESP8266 Ağ Saati | Nodemcu NTP Saat RTC Yok | İNTERNET SAAT PROJESİ: Projede RTC'siz saat projesi yapılacak, wifi kullanılarak internetten zaman alacak ve st7735 ekranında görüntülenecektir
DS1307 Gerçek Zamanlı Saat (RTC) Modülü ve 0.96: 5 Adım Kullanan Arduino Tabanlı Saat

DS1307 Gerçek Zamanlı Saat (RTC) Modülü & 0.96 Kullanan Arduino Tabanlı Saat: Merhaba arkadaşlar bu dersimizde DS1307 gerçek zamanlı saat modülü & OLED ekranlar.Bu yüzden zamanı DS1307 saat modülünden okuyacağız. Ve OLED ekranına yazdırın
Arduino IDE Kullanarak M5stick C İle Saat Yapımı - M5stack M5stick-C ile RTC Gerçek Zamanlı Saat: 4 Adım

Arduino IDE Kullanarak M5stick C İle Saat Yapımı | M5stack M5stick-C ile RTC Gerçek Zamanlı Saat: Merhaba arkadaşlar bu talimatta Arduino IDE kullanarak m5stick-C m5stack geliştirme kartı ile saat yapmayı öğreneceğiz. Ekranda ayın haftası
C51 4 Bit Elektronik Saat - Ahşap Saat: 15 Adım (Resimli)

C51 4 Bit Elektronik Saat - Ahşap Saat: Bu hafta sonu biraz boş vaktim vardı, bu yüzden bir süre önce AliExpress'ten satın aldığım bu 2,40 AU$'lık 4 Bit DIY Elektronik Dijital Saati monte ettim
M-Saat Minyatür Çok Modlu Saat: 11 Adım

M-Clock Minyatür Çok Modlu Saat: Minimalist'in Saati? Çok modlu Saat? Matrix Clock? Bu, MSP430G2432 tabanlı çok modlu bir saat projesidir. Lehimleme ve minimum alet kullanımı olmadan monte edilebilir. Sınırlı 8x8 piksel ekran çözünürlüğü ile bu 12 saatlik saat, zamanı gösterir
