
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.



Bir yıl kadar önce, bir Lego Mini Cooper'a bir grup LED takma hakkında bir Talimat Yazdım. Yenilik, olduğu gibi, LED'lerin bir akıllı telefonla (veya bu konuda herhangi bir web tarayıcısı aracılığıyla) kontrol edilebilmesiydi.
Bu Eğitilebilir Kitapta zahmetli bir şekilde tanımladığım gibi, o zamanlar çabaların çoğu, her şey dağılmadan Mini'yi kablolamakla ilgiliydi. Beni biraz şaşırtan bir şekilde, Mini daha sonra Connecticut'tan Toronto'ya bir yolculuktan sağ çıktı ve o zamandan beri aşağı yukarı çalıştı.
"Kırılmamışsa, en iyi ihtimalle benim kitabem olacak" olana kadar tamir etti, bu yüzden Mini Noel için eve döndüğünde Lego Mini 2.0 zamanı gelmişti. Ne de olsa Tesla, yazılım güncellemelerini arabalarına aktarabiliyorsa, bu ne kadar zor olabilir?
Birkaç fikrim vardı:
- Oldukça hantal kullanıcı arayüzünü geliştirin
- Bir korna ekle!
- "Otomatik ışıklar" özelliğini geliştirin; ve en önemlisi
- Bir oyun işlevi ekleyin (telefonunuzla Mini'nin ışıklarını açıp kapatmanın yeniliğinin er ya da geç söneceğini fark ettim bile)
Oyun işlevi en büyük görevdi, çünkü ne tür bir oyun olabileceği bana hemen belli değildi. Mini, ele alındığı bir oyunu sürdürmek için fazla kırılgandır (muhtemelen Jenga'nın iç karartıcı bir çeşidi hariç). Bir diğer engel de hayatımda hiç oyun programlamamış olmamdı.
Bir yıl boyunca sonuçsuz kalan düşüncelerden sonra, 1970'lerden kalma Simon adlı bir hafıza oyunu oyuncağını taklit etmek için Arduino Uno'nun kullanıldığı Hackster'da bir projeye rastladım. Özetle, Simon cihazı, oyuncunun hatırlaması ve düğmelere basarak oynatması gereken bir dizi ışık çaldı. Her başarılı turdan sonra dizinin uzunluğu artırıldı.
Gerekli vintage olmasına rağmen, aslında bu oyunu hiç duymamıştım ve o günlerde eğlence için geçenlerin şaşırtıcı olduğunu söylemeliyim. Daha da şaşırtıcı olanı, Simon oyununun hala satışta olması ve Amazon'da çok eleştiriler alması. Açıkçası, bu benim amaçlarıma uyum sağlamak için ana aday olmalıydı. Sonuçta, Mini'de zaten ışıklar vardı, bu yüzden tek yapmam gereken fiziksel düğmelerden kurtulmak ve bir akıllı telefon aracılığıyla kullanıcı girişi sağlamaktı. Yazılım tarafında, bu nedenle, bunun büyük ölçüde bir kes-yapıştır işi olacağı görülüyordu.
Ama önce, donanımda bazı küçük değişiklikler yapmam gerekiyordu.
Adım 1: Bileşenler, Araçlar ve Kaynaklar

Bu projeyi bir Lego Mini ile kopyalıyorsanız, daha önceki Talimatlarımda listelenen tüm şeylere ihtiyacınız olacak. İhtiyacınız olan tek ekstra şey, korna için kullanılan ve oyun sırasında bir sürü rahatsız edici ses çıkarmak için kullanılan (devre dışı bırakılabilen) pasif bir zildir.
Yazılımdan bahsederken netleşeceği gibi, oyun için gerçekten bir Lego Mini kullanmaya gerek yok. Herhangi bir ESP8266 geliştirme kartına bağlı bir devre tahtasında başka bir Lego kiti veya gerçekten de bir grup LED kullanabilirsiniz. Bazı rölelerle evinizin oda aydınlatmasını bile kullanabilirsiniz. Çocuklar, bunu önce anne babanıza sorun.
Benzer şekilde, orijinal proje için listelenenlerin ötesinde ek araçlara veya kaynaklara ihtiyaç yoktur.
Orijinal proje açıklamasını okuyan bir avuç insan arasındaysanız, Lego Mini'nin orijinal olarak neredeyse aynı "gerçek" Mini'ye veya neredeyse aynı Mini'ye sahip olan yetişkin kızıma hediye olarak satın alındığını bileceksiniz. "Klasik" değil, Yeni Mini olduğu söylenebilir. Herhangi bir anlamlı ek bileşenin olmaması, bu yeni projeyi daha da çekici hale getirdi, çünkü Lego Mini 2.0'ı yeni bir Noel hediyesi olarak neredeyse bir kuruşa mal olmadan etkili bir şekilde yeniden hediye etmemi sağlayacaktı. Dahi!
2. Adım: Donanım Değişikliği

Orijinal projede ayrı ayrı kontrol edilebilen RGB iç LED'ler vardı. Bunlar, geliştirme kartı olarak kullandığım NodeMCU'da üç pin tüketti. Lego Mini sahibiyle ayrı ayrı görüştükten sonra, RGB LED'lerin yeterince kullanılmayan bir özellik olduğu belirlendi. Bu önemli bir istihbarattı çünkü zil/korna için bir pin boşaltmam gerekiyordu.
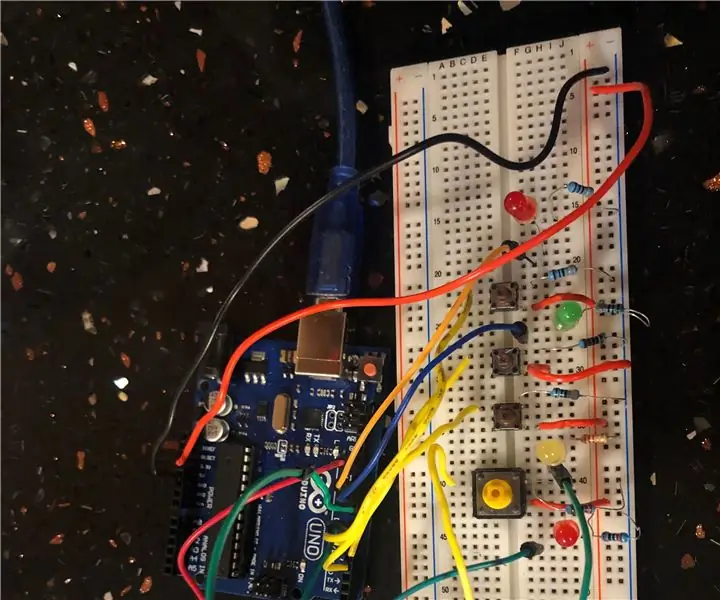
Yukarıdaki devre şeması orijinal projeden alınmıştır. Bu proje için gereken tek değişiklik, RGB LED'leri çıkarmak ve serbest bırakılan üç pimi aşağıdaki gibi kullanmaktı:
- Zil kontrol sinyali için D1 (doğrudan 5VDC güç kaynağına da bağlıdır)
- Beyaz iç LED için D7
- "disko" ışığı olarak adlandırdığım, yanıp sönen renkli LED'lerden biri için D8
Zil sesi, motor bölmesinin altında düzgün bir şekilde saklanıyor, bu nedenle kabloları NodeMCU'ya geri döndürmek çok kolay oldu.
Adım 3: GUI'yi güncelleme



GUI'yi güncellemenin ilk adımı dört ayrı web sayfası oluşturmaktı:
- Akıllı telefonunuzdaki özel bir simge aracılığıyla başlatılan ve diğer sayfalara bağlanan bir "açılış ekranı"
- Işıkları (ve tabii ki kornayı) kontrol eden "Kontroller" sayfası
- "Oyun" sayfası
-
Aşağıdakiler gibi yapılandırma seçeneklerini içeren bir Kurulum sayfası:
- Sesi açma ve kapatma
- Saat dilimini ayarlama (Mini internetten zaman alır, böylece ışıklarını saatte uygun zamanda yakıp söndürebilir)
- "Otomatik ışıkların", ortamdaki ışık seviyesine göre farları ne zaman açıp kapatacağını ayarlamak
- Yüksek Puan ve Yüksek Puanlayıcı adını sıfırlama (EEPROM'da saklanır)
İşlevleri bu şekilde ayırmak, çok daha uygulamaya benzer bir deneyim sağlar. NodeMCU'nun birden çok sayfaya hizmet etmesini sağlamak bu projenin zorluklarından biriydi. Birkaç farklı yaklaşımı denedikten sonra, ana Arduino taslağının 232'den 236'ya kadar olan satırlarında gördüğünüz kodla karşılaştım. Bu harika çalışıyor - sadece dizin dosyanızı oluşturun ve sonraki sayfaları sayfa1, sayfa2 vb. olarak adlandırın. bu boyut.
Daha sonra, bir Lego Mini'ye aitmiş gibi görünen bir şey yapmak için CSS ve Javascript ile çalışmam gerekiyordu. Her iki konu hakkında da neredeyse hiçbir şey bilmediğim için, mutlu olduğum bir şey almadan önce burada çok fazla Googling vardı. Burada CodePen'e CSS tarzı bir lego tuğlasını utanmadan kopyalayarak başladım. Ayrıca düğmeleri metinle etiketlemekten uzaklaşmak ve Icons8'in amaçlarım için mükemmel olan basit grafiklerini kullanmak istedim. Gerisi bir nevi oradan yerine oturdu. Sayfalar, üzerinde test ettiğim tüm iPhone'larda oldukça iyi işliyor. Umarım aynısı Android telefonlar için de geçerlidir (masaüstü Chrome tarayıcısında iyi görünüyor).
4. Adım: Oyun Kodu

NodeMCU sunucusu ve akıllı telefon tarayıcısı arasındaki iletişim, Websockets aracılığıyla yapılır. Kullanıcı tarafından bir düğmeye basıldıktan sonra tarayıcı, NodeMCU'ya Mini'nin bir veya daha fazla ışığına karşılık gelen bir metin karakteri gönderir. Oyun akışını kontrol etmek için ek karakterler gönderilir. Arduino kodu daha sonra alınan karaktere göre harekete geçer. Websocket iletişimi yalnızca ikili ve metin karakterlerini işleyebilir, bu nedenle tamsayılar (örneğin saat dilimi) için bir miktar dönüştürme gereklidir.
Bahsettiğim gibi, temel oyun işlevleri için bağlantılı Hackster projesindeki kodu kullanmayı başlangıçta bekliyordum. Beklediğim şey, bir oyuncu bir düğmeye bastıktan sonra ilgili LED'in yanması ve kodun, doğru olanın yanıp yanmadığını görmek için tüm LED'lerde bir dijital Okuma yapmasıydı (Hackster projesi fiziksel düğme girişlerini kontrol eder, ancak aynı fikirdir). Bu bir nevi işe yaradı, ama benim için hala net olmayan nedenlerden dolayı, tam olarak değil. Mini'nin, aslında doğru olanın yanlış bir düğmeye basıldığını söylediği zamanın yaklaşık %10'u. Seri monitörde ve tarayıcı konsolunda gördüklerime göre her şey yolunda görünüyordu, bu yüzden neden çalışmadığına dair hiçbir fikrim yok.
Bazı hata kontrollerini tanıtmaya çalışmakla çok uğraştıktan sonra, LED durumlarını okuma fikrinden vazgeçtim ve alınan Websocket metninin "sıra" dizisinde depolanan doğru pime karşılık gelip gelmediğini kontrol eden bir "cevap" dizisi oluşturdum. hatırlamak için ışık dizisini oynatır. Bu, uygulama şeklim biraz zahmetli olsa bile %100 güvenilir görünüyor. Bu yöntemi bulduktan sonra, bazı dijital kilitlerin nasıl çalıştığına dair ilginç bir keşif olan ve oyunda kullanılan yaklaşıma benzer bir şeye rastladım.
Düğme girişlerinin zamanlaması artık tarayıcı tarafında Javascript ile işleniyor (düğme girişleri arasında çok cömert bir 10 saniyeye izin veriyorum) ve oyunun akışı artık sabit kodlanmış olmaktan ziyade tamamen oyuncu tarafından kontrol ediliyor. Ekran, bir sonraki düğmeye basmak için kalan süreyi ve sıra oynatıcı tarafından doğru şekilde gönderilmeden önce kalan giriş sayısını gösteren pencereleri içerir.
Yüksek puan, EEPROM'da (veya ESP8266 dünyasında EEPROM için geçenler) saklanır ve bir oyuncu yeni bir yüksek puana ulaşırsa, bir açılır kutu, aynı zamanda EEPROM'da saklanan seçtikleri bir adı girmelerine izin verir. Bu değerler Kurulum sayfası aracılığıyla sıfırlanabilir (bunun için geçerli sebepler olabileceğinden eminim).
Tüm bunlarla birlikte, işleri çok hızlandıran iyi bir Hackster oyun kodunu yeniden kullandım.
Adım 5: Kodun Geri Kalanı

Hackster proje koduyla karşılaştırıldığında, Arduino taslağım veri dosyalarındaki tüm HTML, CSS ve Javascript olmasa bile muazzam görünüyor. Ancak taslağın büyük kısmı, sunucu oluşturma ve yönetme, NTP zamanını alma, mDNS, kablosuz güncelleme sağlama, WiFi yönetimi, SPIFFS dosya yönetimi ve benzeri gibi temel işlemlerle ilgili bir dizi işlevdir.
HTML dosyalarındaki Javascript, öncelikle Websocket mesajlarını (alınan ve gönderilen) işlemek ve GUI'nin etkileşimini artırmak içindir.
Bahsettiğim gibi, ortam ışığını algılamak ve Mini'nin ışıklarını önceden ayarlanmış bir seviyede açmak için NodeMCU'nun tek analog pininde ışığa bağımlı bir direnç kullanan "otomatik ışıklar" özelliğinin işlevselliğini geliştirmek istedim (Oyun Modunda değilken), elbette). Bu, önemsiz bir projede çok önemsiz bir özellik olsa da, orijinal projede açma eşiğini sabit kodlamış olmam ve bir kullanıcının hakim ışık seviyesinin bu eşikle nasıl ilişkili olduğunu görmenin hiçbir yolu olmaması beni rahatsız etti. Şimdi ışık seviyesi okuması her beş saniyede bir Kurulum sayfasına gönderilir ve bu sayfa aynı zamanda açma ve kapama için geçerli eşikleri de görüntüler (kullanıcı tarafından yapılandırılabilir). Yani o konuda iş bitti.
Ah, neredeyse unutuyordum. Kod burada GitHub'da. İndirdikten sonra, tüm paketi yeni bir klasöre koyun, Arduino taslağını, ardından veri klasörünün içeriğini SPIFFS'ye yükleyin.
Önerilen:
BBC MicroBit Kullanan Hafıza Yapboz Oyunu: 7 Adım

BBC MicroBit Kullanarak Hafıza Yapboz Oyunu: BBC MicroBit'in ne olduğunu bilmiyorsanız, temelde giriş ve çıkışları programlayabileceğiniz gerçekten küçük bir cihazdır. Bir tür Arduino gibi, ama daha fazla ete sahip. MicroBit hakkında gerçekten sevdiğim şey, iki adet yerleşik girişe sahip olmasıydı
Hafıza Oyunu Kutusu: 6 Adım

Hafıza Oyunu Kutusu: Bu proje https://www.instructables.com/id/Arduino-Simple-Me…Yaptığım değişiklikler: "Arduino Basit Hafıza Oyunu" "Hafıza Oyunu Kutusu"na; Görünüm Gecikme süresi (Script) Bu, zaman geçirmek için küçük bir hafıza oyunu
Mikro:bit Hafıza Oyunu: 4 Adım

Micro:bit Hafıza Oyunu: Bir diziyi hatırlamanız ve ikinci seferde sıralama tamamen aynıysa yanıtlamanız gereken basit bir hafıza oyunu. Her turda diziye ek bir adım eklenir
Simon Hafıza Oyunu Diyor: 4 Adım

Simon Hafıza Oyunu Says: Bu, çoğumuzun sevdiği ve çocukluğumuzdan hatırladığı bir oyundur. Sadece nostaljik anıları geri getirmekle kalmıyor, bilgisayar mühendisliği dünyasına da ekliyoruz! Bu oyun, LED'lerin helezonla birlikte
Dokunmatik Hafıza Oyunu (Simon Diyor ki) - Eğer Bu O Zaman Bu: 6 Adım (Resimlerle)

Dokunmatik Hafıza Oyunu (Simon Diyor ki) - Eğer Bu O Zaman Şu: Bir okul projesi için kendi yaptığım dokunmatik yüzeyler ve neopiksel halkalı bir hafıza oyunu yaptım. Bu oyun, oyundaki birçok girdi ve geri bildirim (ses ve ışık efektleri) biçiminin farklı olması dışında Simon Says'a benzer. Sesleri Su'dan programladım
