
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.



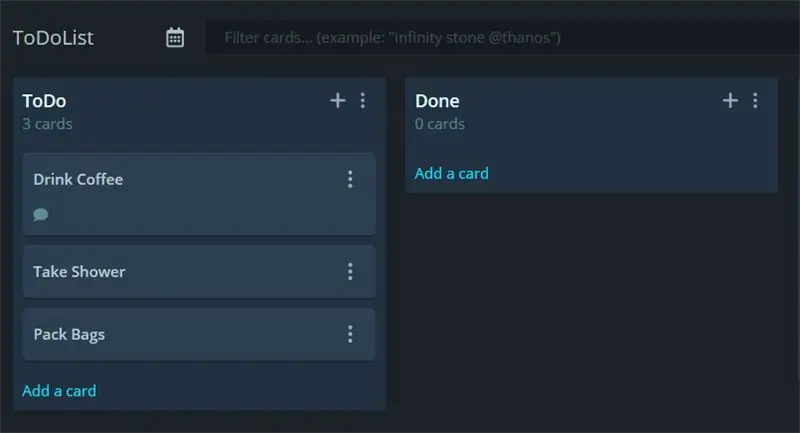
Merhaba!Bu eğitimde, WiFi ile donatılmış herhangi bir Arduino uyumlu cihazı REST API'lerine nasıl bağlayacağınızı öğreneceksiniz! Bu, şeyleri düzenlemek için panolar, sütunlar ve kartlar oluşturmak için GitKraken Glo Board web uygulamasını kullanır!
Genel API'nin nasıl çalıştığına dair biraz bilgi gereklidir. Bu proje, Yapılacaklar listenizdeki görevlere harcadığınız zamanı izlemek için GitKraken Glo'nun API'sini kullanmak içindir.
Örneğin, bu görevleri yapmanız gerekir:
- Kahve içmek
Başladığınızda başlat'a basıyorsunuz, işiniz bittiğinde Bitti'ye basıyorsunuz ve işte, harcadığınız zaman yorumlanıyor.
1. Adım: Oluşturun


İnşa etmek için her şeyi düşünebilirsiniz. Küçük bir kronometre harika olurdu, ama etrafta küçük bir şey yapmadım.
Yani karton ve arcade butonları gitmenin yoluydu!
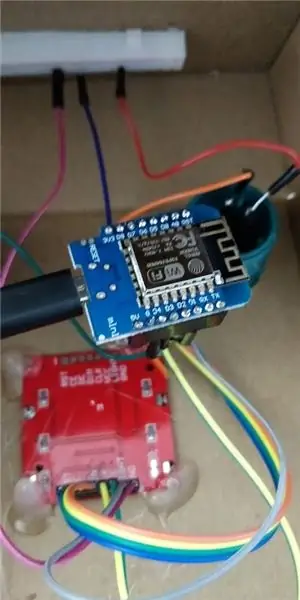
Kullandığım kart bir ESP8266 WeMos D1 Mini. Bu bir Arduino'dan daha ucuz ve yerleşik WiFi var!
Ekran Nokia 5110 LCD'dir.
n
AliExpress'teki parça listesi:
- Nokia 5110
- 2 arcade Düğmesi
- ESP8266
- Atlama telleri
- Karton kutu
Ancak temelde onu herhangi bir yerde veya Amazon veya eBay gibi diğer web sitelerinde bulabilirsiniz.
Toplam fatura: 5€86
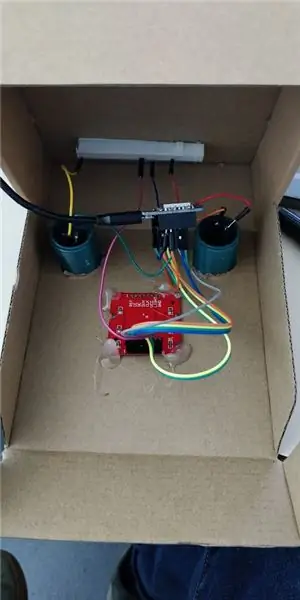
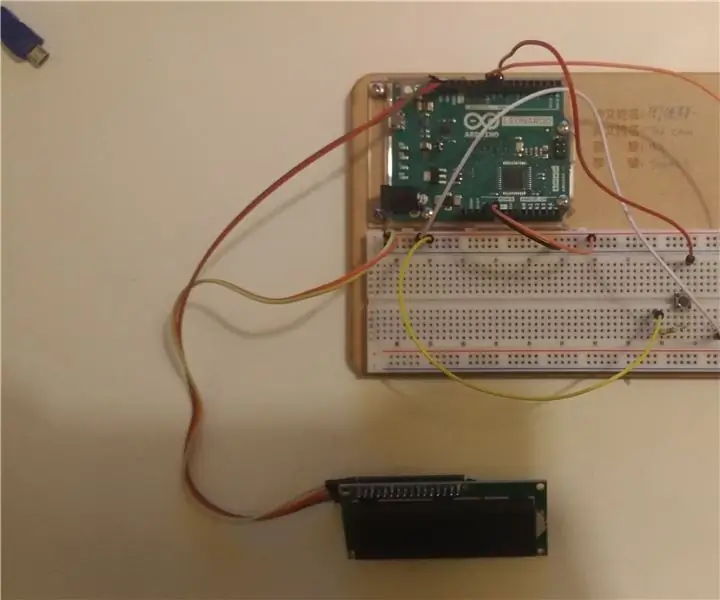
Pim bağlantıları:
ESP8266 WeMos D1 Mini ve Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Arcade Düğmeleri
D3 (GPI18) ↔ Sol Düğme
D4 (GPI17) ↔ Sağ Düğme
Düğmenin diğer pimi toprağa bağlı (GND).
2. Adım: Kodlayın



Sadece bana kodu ver
Tam kaynak kodunu burada bulabilirsiniz:
github.com/antoinech/glo-stopwatch
Sizin için çalışmasını sağlamak için şu değişkenleri değiştirmeniz gerekecektir:
//WiFi kimlik bilgilerinizi buraya girinconst char* ssid = "--your--ssid--"; const char* password = "--your--password--"; //Kişisel Erişim Simgenizi (https://support.gitkraken.com/developers/pats/) girin const char *bearer = "Taşıyıcı XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Ayrıca 2 Adafruit kütüphanesine de ihtiyacınız olacak:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Ve bu harika Arduino Json:
arduinojson.org/
Açıklamalar
Kaynak kodunda şunları bulacaksınız:
- HTTPS uç noktasına nasıl bağlanılır
- POST veya GET isteği nasıl yapılır
- nesneleri ve dizileri almak için bir JSON yanıtının nasıl seri hale getirileceği
- Nokia 5110 LCD'de metin ve resimlerin nasıl görüntüleneceği
Bu API hakkında daha fazla bilgi edinmek istiyorsanız:
support.gitkraken.com/developers/overview/
Bu istek, POST ve GET isteklerini kullanan herhangi bir API ile uzaktan çalışabilir:)
3. Adım: Bir HTTPS Web Sitesine Bağlanın
Bu sözde kod, bir HTTPS web sitesine nasıl bağlanacağınızı açıklar. İlk adımları bir ile aynıdır
WiFiClient istemcisi
ancak bir doğrulama adımıyla. Doğrulamak istediğiniz API uç noktasına gitmeniz ve sertifikanın SHA1 parmak izini kontrol etmeniz gerekir. Kopyalayın ve kodunuza bir dize olarak yapıştırın ve client.verify(fingerprint, hosturl) arayın.
WiFiClientSecure istemcisi;
//WiFi WiFi'ye bağlanın.mode(WIFI_STA); WiFi.begin(ssid, şifre); while (WiFi.status() != WL_CONNECTED) { gecikme(500); Seri.print("."); } if (!client.connect(host, httpsPort)) { Serial.println("bağlantı başarısız"); dönüş; } if (client.verify(parmak izi, ana bilgisayar)) { Serial.println("sertifika eşleşiyor"); } else { Serial.println("sertifika uyuşmuyor"); }
Adım 4: POST / GET İstekleri Yapın
İLETİ
Bu, POST isteği yapmak için kullanılan sözdizimidir:
String PostData = "{"; PostData +="\"text\":\"mesajım\""; PostData += "}"; Serial.print(PostData); client.print(String("POST ") + url + " HTTP/1.1\r\n" + "Ana Bilgisayar: " + ana bilgisayar + "\r\n" + "Yetkilendirme: " + taşıyıcı + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "önbellek denetimi: önbellek yok\r\n" + "İçerik Türü: application/json \r\n" + "İçerik Uzunluğu: " + PostData. uzunluk() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println("istek gönderildi");
PostData, bu durumda JSON olarak gönderdiğiniz verilerdir:
{
"metin": "mesajım" }
url değişkeni uç noktanın url'si, ana bilgisayar, web sitesinin url'sidir, taşıyıcı API erişim belirtecidir.
ELDE ETMEK
Bu, bir GET isteğinin sözde kodudur:
client.print(String("GET ") + url + " HTTP/1.1\r\n" + "Ana Bilgisayar: " + ana bilgisayar + "\r\n" + "Yetkilendirme: " + taşıyıcı + "\r\n" + "Kullanıcı Aracısı: BuildFailureDetectorESP8266\r\n" + "Bağlantı: canlı tutma\r\n\r\n"); Serial.println("istek gönderildi"); while (client.connected()) { String line = client.readStringUntil('\n'); if (line == "\r") { Serial.println("alınan başlıklar"); kırmak; } } Dize satırı = client.readStringUntil('\n');
Bu komutun sonucu satır değişkeninde saklanacaktır.
Adım 5: JSON ve NOKIA LCD
Benzer bir projeyi başarmak için Nokia 5110 LCD'de resimleri, metinleri ve sembolleri görüntülemeniz gerekecek. Lastminuteengineers'ın bu Derinlemesine Eğitimine bakabilirsiniz.
JSON'u Arduino C++'da işlemek için, size her şeyi anlatacak olan ArduinoJson web sitesini kullanın!
Sorularınız varsa göndermekten veya bu kaynak kodu/eğiticiyle yaptıklarınızı göndermekten çekinmeyin.
Önerilen:
Arduino Leonardo Kronometre: 3 Adım

Arduino Leonardo Kronometre: Kredi: https://www.instructables.com/id/Arduino-Stopwatch…Bu kronometre tasarımı, 1'den sayan bir kronometre olan yukarıdaki bağlantıdan kaynaklanmaktadır, oysa bu kronometre 60 saniyeden geri saymaktadır. . Kullandığım kodun çoğu orijinali takip ediyor
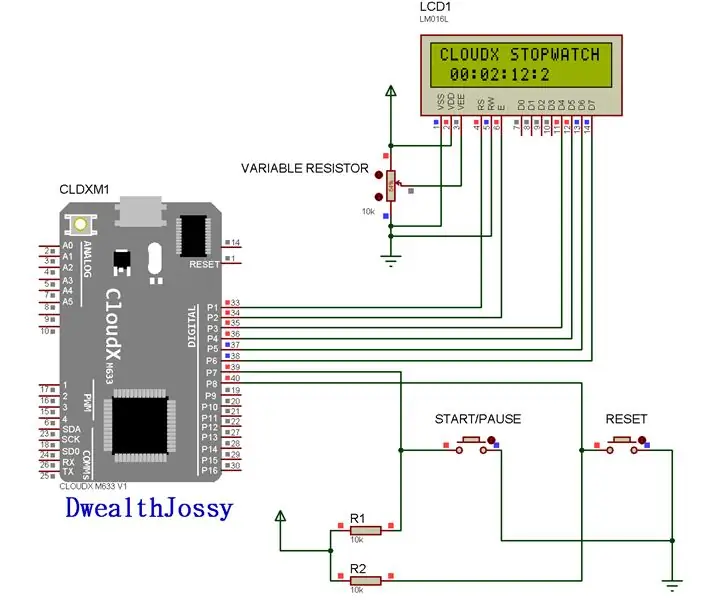
Basit CloudX M633 Dijital Kronometre: 4 Adım

Basit CloudX M633 Dijital Kronometre: Bu projede, cep telefonunuzdaki bir kronometre gibi saat, dakika ve saniye kaydını tutabilen bir dijital saat versiyonu yapacağız! Saati görüntülemek için bir LCD kullanacağız
Hepsi Bir Arada Dijital Kronometre (Saat, Zamanlayıcı, Alarm, Sıcaklık): 10 Adım (Resimli)

Hepsi Bir Arada Dijital Kronometre (Saat, Zamanlayıcı, Alarm, Sıcaklık): Başka bir yarışma için bir Zamanlayıcı yapmayı planlıyorduk, ancak daha sonra bir saat de uyguladık (RTC'siz). Programlamaya başladığımızda, cihaza daha fazla işlevsellik uygulamakla ilgilendik ve sonunda DS3231 RTC'yi ekledik
I2C LCD Kullanan Arduino Kronometre: 5 Adım

I2C LCD Kullanan Arduino Kronometre: Bu projede size interaktif kronometre olarak bir LCD ekran ve bir Arduino kullanmayı öğreteceğim. Verilen kod ile projeniz bittiğinde yukarıdaki fotoğraftaki gibi görünmelidir. Nereden başlayacağınızı öğrenmek için sonraki adıma geçin
Otomatik Kronometre: 9 Adım

Otomatik Kronometre: Bu Eğitim Tablosu size otomatik bir kronometrenin nasıl oluşturulacağını gösterecektir. Çünkü koşmak eğlencelidir ama bazen yanınızda size zaman ayırabilecek kimse yoktur. Mümkün olduğunca basit, ucuz ve doğru tutmaya çalıştım. Uzaktan kumandaya ihtiyacınız yok
