
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

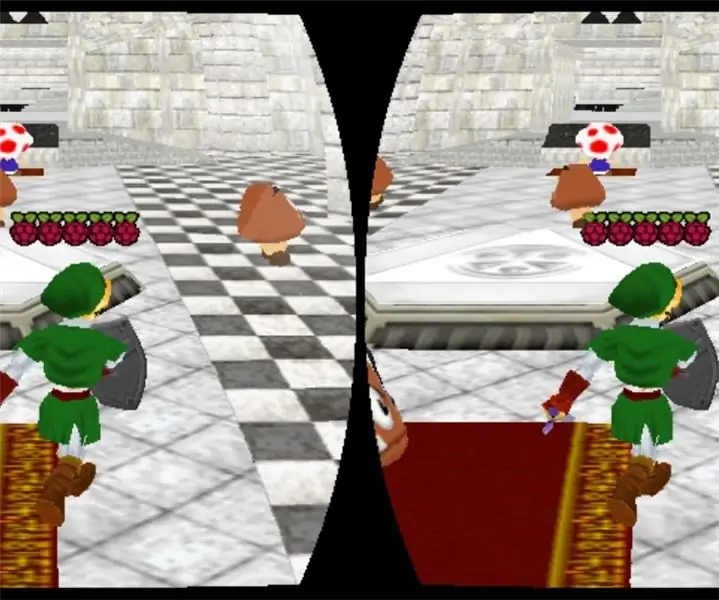
Sanal Gerçeklik Uygulamanız veya VR Oyununuz için kavisli bir kullanıcı arayüzü oluşturmak için ücretsiz ve kolay bir çözüm arıyorsanız doğru yerdesiniz. Bu blogda, Unity UI Uzantılarını kullanarak birlik içinde kavisli bir kullanıcı arabirimi öğesi oluşturmayı öğreneceksiniz. Bu, mevcut diğer ücretli varlıklar kadar süslü değildir, ancak statik kavisli UI öğeleri için gerçekten iyi çalışır.
1. Adım: Unity UI Uzantıları Paketini İndirin

Bağlantıdan Unity UI Extensions paketini indirin. Paketi indirdikten sonra projenize aktarın. Şimdi, hiyerarşiye sağ tıkladığınızda, kullanıcı arayüzü altında “Uzantılar” adlı yeni bir seçenek görebilirsiniz.
2. Adım: Bir UI Öğesi ekleyin

Bükmek istediğiniz UI öğesini ekleyin. Bir Resim, bir düğme veya hatta bir Metin olabilir.
3. Adım: Kıvırcık Kullanıcı Arayüzü Bileşeni Ekleyin

UI öğesini seçin ve denetçide bileşen ekle'yi tıklayın ve "kıvırcık" ifadesini arayın. “Kıvırcık UI Grafiği”, “Kıvırcık UI Görüntüsü” ve “Kıvırcık UI Metni” olmak üzere üç bileşen bulacaksınız. Ham Görüntü için Kıvırcık UI Grafiği, Görüntü için Kıvırcık UI Görüntüsü ve Metin için Kıvırcık UI Metni kullanın. UI öğeniz için bileşeni eklemeniz yeterlidir.
4. Adım: UI Öğesini Bükün

Bileşeni ekledikten sonra, UI öğeniz altında oluşturulan “BottomRefCurve” ve “TopRefCurve” adlı iki yeni Child nesnesini görebilirsiniz. Kontrol noktalarını ayarlayarak ui elemanlarını isteğinize göre bükebilirsiniz.
Önerilen:
BeYourHero ile Raspberry Pi'de Sanal Gerçeklik: 19 Adım (Resimlerle)

BeYourHero ile Raspberry Pi'de Sanal Gerçeklik: "Kahramanın Olun" projesi!Umarım yeni nesil Sanal Gerçeklik daldırma teknolojisine girmeye hazırsınızdır!Bu proje, se
MicroPython için Kullanıcı Arayüzü: 9 Adım

MicroPython için UI: Son zamanlarda bir esp8266 kartı aldım ve üzerine MicroPython yükledim. Komut yazarak veya bir python kodu yükleyerek kontrol edilebilir. MicroPython'u esp8266'ya kurmak için lütfen https://MicroPython.org/download/#esp8266 veya https://Mic
Android için İşleme Kullanan Mobil Sanal Gerçeklik (TfCD): 7 Adım (Resimlerle)

Android için İşleme Kullanan Mobil Sanal Gerçeklik (TfCD): Sanal Gerçeklik (VR), geleceğin ürünleriyle ilgi çekici olabilecek yeni teknolojilerden biridir. Çok fazla fırsatı var ve pahalı VR gözlüklerine bile ihtiyacınız yok (Oculus Rift). Kendiniz yapmak çok zor görünebilir, ancak temel bilgiler
EKG ve Nabız Sanal Kullanıcı Arayüzü: 9 Adım

EKG ve Kalp Atış Hızı Sanal Kullanıcı Arayüzü: Bu talimat için, kalp atışınızı almak için bir devrenin nasıl kurulacağını ve kalp atışınızın ve kalp atış hızınızın grafiksel çıktısı ile sanal bir kullanıcı arayüzünde (VUI) nasıl görüntüleneceğini size göstereceğiz. Bu nispeten basit bir kombinasyon gerektirir
Öğretme ve Değerlendirme için Basit Etkileşimli Kullanıcı Arayüzü.: 11 Adım

Öğretme ve Değerlendirme için Basit Etkileşimli Kullanıcı Arayüzü.: Bu proje bir üniversite sınıfının parçası olarak geliştirildi, amaç belirli bir konuyu öğretmek ve değerlendirmek için etkileşimli bir sistem yapmaktı. Bunun için arayüz için bir PC'de İşleme ve arcade düğmesi ve LED'ler için bir Arduino NANO kullandık, yani
