
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.




Bu interaktif duvar resmi yaklaşık 39" boyunda ve 24" genişliğindedir. Clemson University Student Makerspace'de ahşabı lazerle kestim, ardından tüm üçgenleri elle boyadım ve arkasına ışıkları yerleştirdim. Bu talimat, bu kesin parçayı nasıl yaptığımı anlatacak, umarım konsepti başka birine kendi benzersiz sanat eserini yapması için ilham verecektir. Adreslenebilir WS2812B LED şerit ışıkları ve normal RGB LED şerit ışıkları olan bir ESP8266 mikro denetleyici kullanır.
Parçalar ve Malzemeler
- 1/4" ahşap - 40" x 28" (Lazer kesicimiz için maksimum boyutlar)
- 1/8" opak akrilik - TAPPlastik (Aydınlatma Beyazı kullanıyorum, %69)
- Pil takımı - TalentCell 12V/5V pil takımı (12V/6000mAh paketi kullandım)
- RGB LED şerit - 6ft ish (Standart 4 telli, RGB ışığının hepsinin tek bir modülde olduğu 5050 versiyonu)
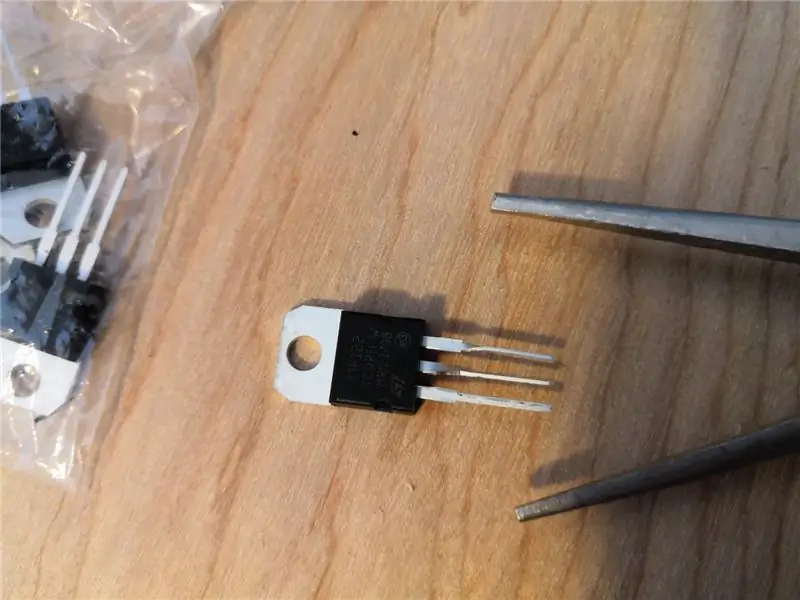
- Birçok ışığın PWM kontrolü için TIP122 transistör
- WS2812B LED şerit - 2 ft ish (metre başına 144 LED'li versiyonu kullandım)
- ESP8266 NodeMCU mikrodenetleyici
- Katı çekirdekli 22 gauge konektör kablosu (link1 -- link2 -- link3 -- link4)
- Bazı 300Ω ish dirençleri
- Boya fırçaları
- Boya - Çoğunlukla Craft Premium boya kullandım. Boyama adımındaki detaylar
Aletler
- Bir lazer kesiciye erişim (Clemson'da bir tane kullandım)
- Havya
- Sıcak tutkal tabancası (bu çok önemlidir)
- Tel kesiciler/sıyırıcılar
- Adobe Illustrator
- Sabır
1. Adım: Illustrator'da Tasarım


Kaynak resim William Teal'in bir illüstrasyonudur, lütfen portföyüne onun diğer harika çalışmalarına bir göz atın: https://www.behance.net/tealeo93 (Sanırım bu onun - GoogleImages, Pinterest'in tavşan deliğini takip ettim, GraphicDesignJunction, Behance)
"Düşük Poli Demir Adam" veya "Geometrik Demir Adam Duvar Kağıdı" için bir google aramasından kaynak resmi buldum. Resmi indirdim ve Adobe Illustrator'da açtım.
Daha sonra, görüntüdeki her satırı manuel olarak çizmek için Illustrator'daki kalem aracını kullandım. Bunu, lazer kesicinin tüm görüntü üzerinde tarama yapmak yerine düşük güce ayarlanmış bir vektör kesim olarak tüm iç çizgileri aşındırabilmesi için yaptım. Yapması birkaç saat sürdü (diğer bir deyişle okulda yaklaşık 3 ders saati)
Resmin ana hatları tamamen çizildiğinde, tüm bu çizgileri bir araya topladım ve sonra eller, göğüs ve gözler için şekiller çizdim. Bunların hepsini bir gruba koydum ve kolayca ayırt edebilmek için dolgu renklerini mavi olarak ayarladım. Akrilik kesim için bunları ayrı bir dosyaya kopyaladım.
Akrilik parça için akrilik parçamın verimliliğini en üst düzeye çıkarmak istedim, bu yüzden https://svgnest.com/ bu web sitesine yükledim ve sadece akrilik kesim parçaları içeren bir dosya yükledim ve parçaları "iç içe geçirmesine" izin verdim. Bu, israfı en aza indirmek için parçalarınızın sayfadaki en verimli düzenini belirlemek için bazı yinelemeler ve harika algoritmalar kullanır. IronManAcrylic.ai dosyasındaki konfigürasyonun çıktısını verir.
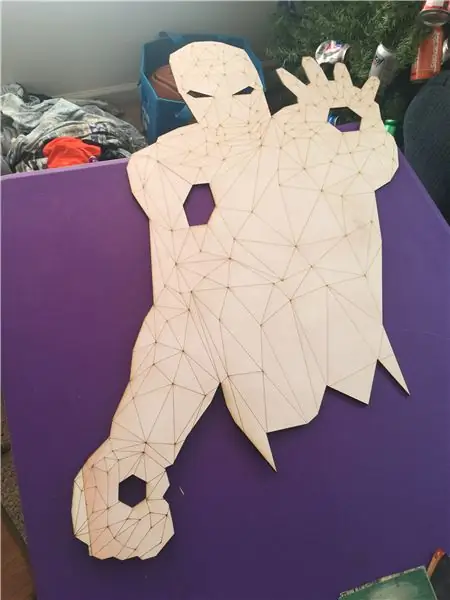
Adım 2: Lazer Kesim


Ahşabı kesmeden önce astarla boyadım ve sonra pürüzsüz hale getirmek için hafifçe zımparaladım. Bunu, daha sonra boyanın daha düzgün çıkması için yaptım.
Anahattı ahşabı tamamen keserken, Clemson Makerspace'deki 60W Epilog Fusion M2 40'ımızda %100 güç %6 hız (sanırım) kullandım. Bu, çoğu için işe yaradı, ancak ahşap bir köşede çok çarpıktı, bu yüzden lazeri o köşe için yeniden odaklamam ve kesimin o kısmını tekrar çalıştırmam gerekti.
Ayrıca tüm iç üçgenler için çizgiler çizdiğim için, yukarıdaki videoda gösterildiği gibi tüm bu çizgileri hızlı bir şekilde kazımak için bir vektör kesim kullanabildim. Bu, dosyayı raster olarak kazımaktan çok daha hızlıydı. Sanırım %70 hız ve %50 güç kullandım - yine de denemeniz gerekecek.
1/8 akrilik ilk önce %100 güçte ve %8 hızda kestim ki bu biraz fazla güçlüydü ve korumasız akrilikte yanık izleri bıraktı, bu yüzden sonra %14 hızda yaptım ve bir cazibe gibi çalıştı.
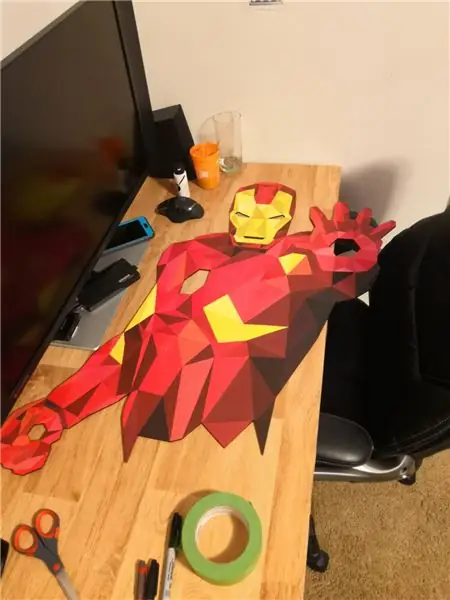
Adım 3: Boyama



Yani. Fazla. Tablo. Yaklaşık 20 saatlik boyama olduğunu tahmin ediyorum.
Bu kadar üçgen içeren bir proje yapmayı düşünüyorsanız, lütfen kendiniz boyamayın. Resmi metal veya ahşap üzerine basmak için ödeme yapın ve ardından kesin veya başka bir şeye yazdırın ve bu parçayı sağlam bir şeye yapıştırın. Sadece boyamayı sevmiyorsanız, kendiniz boyamayın.
Bunu boyarken parçadaki her üçgeni ana hatlarıyla belirtmek için FrogTape ressamları bantı kullandım. Bu bana, her üçgeni herhangi bir bant sınırı olmadan elle doldurmaya yönelik ilk denemelerimden çok daha tutarlı sonuçlar verdi.
FrogTape, beyaz veya mavi ressamların bantlarından çok daha net çizgiler verir. Zamanınız ve akıl sağlığınız, ekstra 2 $/rulo bant için tamamen değer. Daha ince olmasını istiyorsanız, en üstteki birkaç bant katmanını daha da küçük şeritler halinde kesmek için bir tam bıçak kullanabilirsiniz, böylece bir üçgenin ana hatlarını çizdiğinizde, çok sayıda komşu üçgeni örtmez.
Ucuzum ve resim konusunda fazla deneyimim yok, bu yüzden Michael's veya Hobby Lobby'den 2 oz şişe boya kullandım. Craft Smart Premium serisinin oldukça iyi kapattığını gördüm ve kırmızı tonlarımın %95'ini oluşturmak için beyaz veya siyahla karıştırılmış CraftSmart Premium Metalik Şenlikli Kırmızı boyayı kullandım. Sarı, sadece Craft Smart premium sarıydı ve biraz ışıltılı hale getirmek için biraz altın atıldı.
Daha iyi kapatan ucuz bir boya biliyorsanız - lütfen yorumlarda bana bildirin! Aşağıdaki beyazların hiçbirinin görünmemesi için sık sık iki kat boya yapmak zorunda kaldım ve bundan kaçınacak daha güzel bir boyaya sahip olmayı çok isterim.
Tamamı boyandıktan sonra (ancak akrilik parçaları yapıştırmadan önce) boyayı korumak ve parlak hale getirmek için parlak bir vernik spreyi kullandım.
Adım 4: Akrilik Parçalar ve Akrilik Arka Işıklar




Akrilik parçaları takmak biraz zor oldu çünkü tezgahım/masam ve ahşap parçanın ikisi de biraz eğrilmişti, bu yüzden epoksimin sertleşmesi için yeterince uzun süre düz kalacağını garanti etmemin hiçbir yolu yoktu. Geçici bir çözüm olarak, ahşabı yapıştırdığım akrilik parçanın yanındaki masaya bastırdım ve önce her akrilik parçayı yerinde tutmak için sıcak tutkal kullandım. Sıcak tutkal, akriliğin ön tarafından görülebilir, bu yüzden akrilik parçaları kalıcı olarak yerinde tutmak için bir kürdan ile uygulanan iki parçalı Gorilla Glue epoksi kullandım. Küçük pense ile geri döndüm ve orijinal sıcak tutkal parçalarını çıkardım.
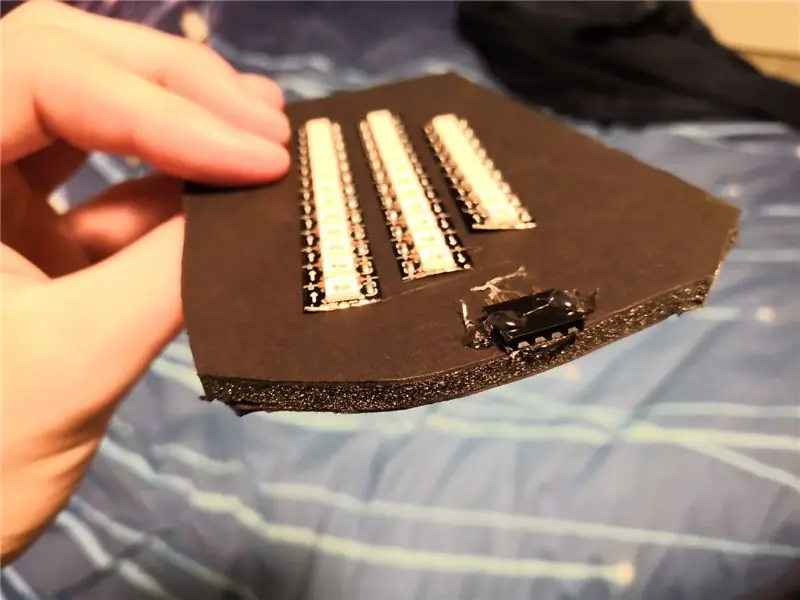
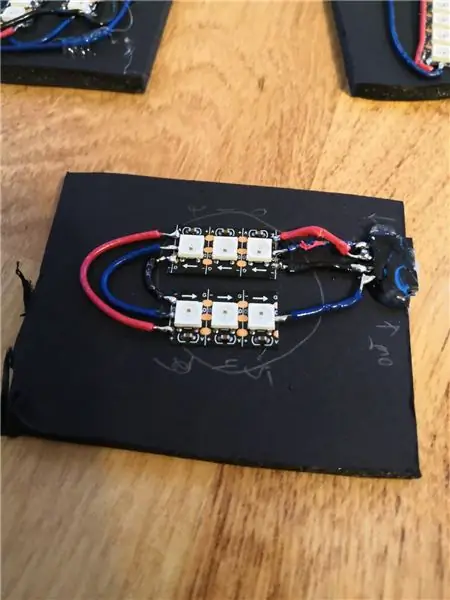
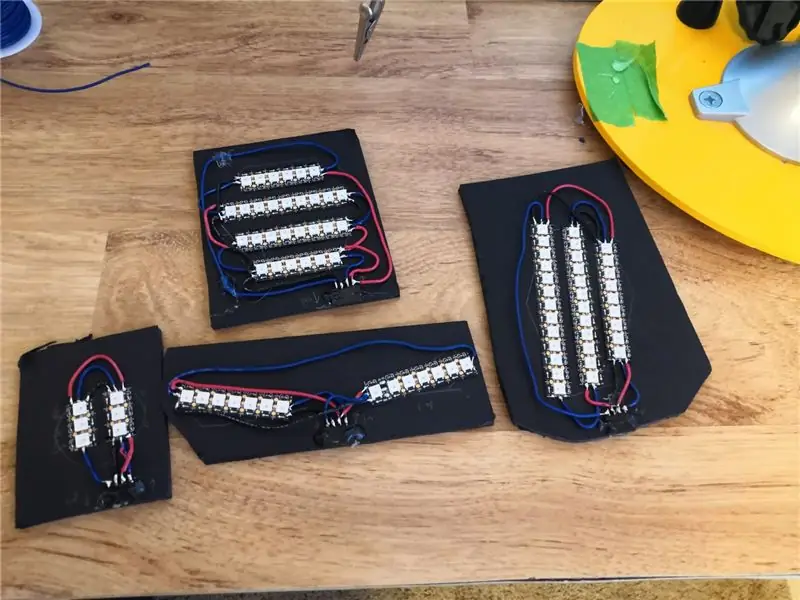
Her akrilik parça için ayrı ışık modülü yaptım. İlk önce, gerekenden biraz daha büyük bir boyuta 1/4 siyah köpük levha kestim ve üzerine akrilik parçanın bir ana hatlarını çizdim. Sonra o parça için LED şeritlerini çoğunlukla akrilik kaplayacak şekilde kesip bantladım. alan.
Bu adım, bir prototipleme panosu ve bazı vidalı terminallerle daha iyi yapılabilir, ancak kablolamaya başlamaya hazır olduğumda elimde bunlar yoktu. Geçici bir çözüm olarak, bazı dişi başlık pin şeritlerini 4 girişe kestim - Toprak, 5V giriş, veri girişi, veri çıkışı. Dişi başlık şeridini köpük levhaya sıcak yapıştırdım ve tüm ışıkları birbirine lehimlemeye başladım.
Lehim pedleri ne kadar küçük olduğu için lehimleme gerçekten zordu. Neyse ki, tüm güç ve zemin pedleri için iki şansım vardı çünkü her şerit her iki uca da güç sağlanabiliyor. Şeritleri, veri kablosu serpantin şeklinde akacak şekilde yerleştirdim. Sıcaklığı ayarlanabilen bir havya kullanıyorum ve sıcaklığın yeşil renkli aralığın üst ucunda olmasını sevdiğimi gördüm - muhtemelen sıcak seviyorum çünkü yıllardır kullandığım havya ucuzdu ve sıcaklık kontrolü yoktu ve sıcak koştu.
Her şey lehimlendikten sonra, ışıkları kapatmak ve kanamayı azaltmak için köpük levhanın şeritlerini kesmek için bir exacto bıçağı (taze bir bıçakla) kullandım. Siyah yerine beyaz kullandım çünkü daha uzun şeritlerim vardı ve aslında bu iyi bir şeydi çünkü kablolama test aşamasında LED şeritlerin bu bölümünün açık olup olmadığını arka taraftan kolayca görmeme izin verdi.
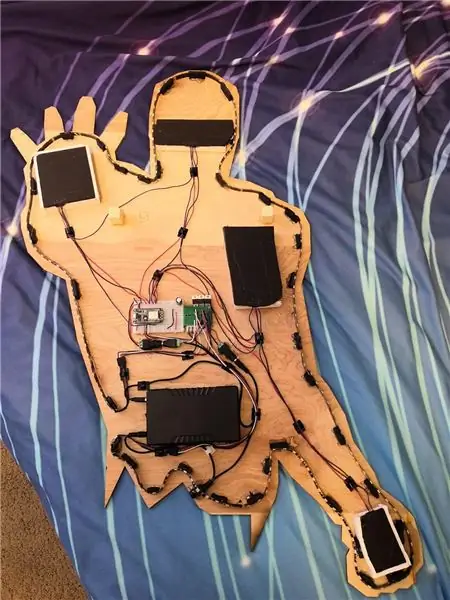
Adım 5: Elektroniğin Geri Kalanı



Projelerimi her zaman önce güç girişlerini, ardından denetleyiciyi, ardından diğer kart elemanlarını ve çevre birimlerini yerleştirerek bağlamaya çalışırım. Pil takımını yerine yapıştırdım ve ardından bölünmüş DC jak kablosunu, kolay şarj için şarj girişine projenin bir ucundan kolayca erişilebilecek şekilde yönlendirdim. Pil takımı ayrık kabloyla birlikte geldi ve yönergeler, kullanımdayken pil takımını şarj etmenin uygun olduğunu söyledi.
Ucuz bir mikro-usb kablosunu parçaladım ve mikro USB ucunu bir DC varil jakı ile değiştirdim, böylece sadece 5V girişini kullanabildim. Breadboard'un bir voltaj rayına ve ESP8266 Vin pinine 5V koydum, ardından toprak rayına ve ESP8266'nın bir toprak pinine toprakladım (tüm topraklar dahili olarak kontrolörde birbirine bağlanmalıdır, bu yüzden hangisi olduğu önemli değil))
Standart RGB LED şeritleri, denetleyiciden gelen bir PWM sinyali ile kontrol edilir. Ancak mikrodenetleyiciler, denetleyiciye bağlı olarak pin başına sadece 20mA-50mA akım sağlayabilir. Şeritteki her LED bu kadar güç gerektirir, bu yüzden şeritleri kontrol etmek için bir çeşit transistör kullanmamız gerekir. Google aramalarında çıkan birkaç yer, 5 amper veya 40W gücü değiştirebilen TIP122 transistörünü önerdi - uygulamamız için fazlasıyla yeterli. Gerçekten bir devre tahtasına sığacak şekilde tasarlanmamışlardır, ancak her bir kabloyu 90° yana çevirirseniz, devre tahtası yuvalarına sığacaktır. Başlangıçta her birine küçük bir soğutucu takmayı planlamıştım, ancak bazı testlerden sonra gerekli olacak kadar ısınmadıklarını belirledim. Her transistör girişini ESP8266'da PWM çıkışı için belirlenmiş bir pime bağladım
"Suya dayanıklı" kauçuk kaplamaya sahip olduğum RGB LED şeritleri ve sonuç olarak ahşaba istediğim gibi yapıştırılmış kalmayacaktı. Geçici bir çözüm olarak, küçük köpük levha parçalarını kestim ve köpük parçasını ahşaba yapıştırdım ve ardından LED şeridi bunlara yapıştırdım.
Adım 6: Programlamaya Genel Bakış
Bu proje, Blynk adlı bir telefon uygulamasından kontrol edilebilmesi, bir Amazon Echo'dan açılıp kapatılabilmesi ve kodun wifi üzerinden güncellenebilmesi için çeşitli kütüphaneler kullanır. Kullanılan kütüphanelerden bazıları aşağıdadır
Blynk -
Blynk, bir ESP8266 mikrodenetleyici ile özelleştirilebilir bir telefon uygulaması arasında basit kontrol sağlayan bir hizmettir. Telefon uygulaması, düğmeler, kaydırıcılar, RGB renk seçiciler ve çok daha fazlasını içeren bir uygulama oluşturmanıza olanak tanır. Her "widget", belirli bir işlevi çalıştırdığınızda Blynk uygulamasından alınabilecek bir değeri değiştirir.
OTA (Over the Air) Güncellemesi - ESP8266'da bulunan varsayılan kitaplık
Alexa Wemo Emülatörü -
Amazon Echo'yu, projenizin bir Wemo ışık anahtarı olduğunu düşünmesi için kandırır. Kod, Alexa "açma" sinyali gönderdiğinde çalışacak bir işlev ve kapatma sinyali için ayrı bir işlev tanımlamanıza olanak tanır. Daha fazla esneklik sağlayan tek bir denetleyiciyle birden fazla cihazı (10'a kadar) taklit edebilirsiniz. Kodum, Echo'nun "Iron Man" ve "Night Light" adlı iki cihazı bulması için ayarlandı. İkisi de bu proje ve bu kontrolör, ancak "Gece Işığı"nı açarsam, loş beyaz ışıklarla bir işlevi çalıştıracak, burada "Demir Adam" açıldığında dış LED şeritleri kırmızıya ve akrilik parçaları beyaza ayarlıyor.
vMicro kullanarak Visual Studio'da Arduino düzenleme
Visual Studio'yu birkaç aydır iş yerinde kullanıyorum ve yerleşik tüm otomatik tamamlama araçlarını seviyorum, bu yüzden bazı aramalardan sonra normal Arduino IDE yerine Visual Studio'yu kullanabileceğimi gördüm. Tek bir bilgisayar vMicro lisansı öğrenciler için 15$'a mal oluyor, bu bence Arduino kodunu programlamak için birkaç saatten fazla zaman harcayacaksanız kesinlikle buna değer.
FastLED ve Neopiksel
FastLED'i projelerimde kullanıyorum çünkü bunun için yapılmış daha fazla çevrimiçi fonksiyon buldum ve bu noktada onu kullanarak birçok proje yaptım, bu yüzden yeniden kullanmak için çok fazla kodum var. Üzerinde yeterince çalışsaydınız, Neopixel kitaplığının da iyi çalışacağından eminim. Tüm özel işlevlerimi diğer insanların kullanması için GitHub'a koymayı planlıyorum, henüz buna alışamadım.
Adım 7: Programlama İpuçları
Genel yapı
İşimde kontrol mühendisiyim ve genellikle PLC programlama adı verilen bir programlama stili kullanırız. Bu tür, Arduino'ya benzer, çünkü her birkaç milisaniyede bir sürekli çalışan ve koddaki farklı "durumlar" arasında atlayan giriş/çıkışlarla ilgilenen bir döngüye sahiptir. Örneğin, kod, konveyörde bir tepsi varsa durum 45'e ilerleyeceği, ancak tepsi yoksa durum 100'e ilerleyeceği bir konveyörle ilgili bir adıma çarpabilir. Bu programlama stili, koduma ilham verdi. Durum numarası yerine sadece bir dize okuyabilmek için bazı değişiklikler yaptım.
Projenin hangi ışık durumunda olduğunu takip etmek için global bir değişken (commandString) kullanıyorum. Ek olarak, bir fonksiyondan çıkıp çıkmayacağını belirlemek için "animate" adında bir boole kullanıyorum. Bu nedenle, Blynk'teki "Klasik mod" düğmesine bastığınızda, kodum animate'i false olarak ayarlayacak (böylece mevcut işlevden ayrılacak) ve commandString'i "RunClassic" olarak ayarlayacaktır. Her işlev, bir "CheckInput" işlevini çalıştırarak Blynk, Alexa ve OTAUpdate'den gelen girişi sürekli olarak kontrol eder.
Genel Değişkenler
Projemde bazı ayarları takip etmek için global değişkenler kullanıyorum. Bu değişkenler, kurulum kodumdan önce başlatılır, bu da onları kodumdaki herhangi bir işlev için erişilebilir kılar.
- küreselParlaklık (0-255)
- globalSpeed - herhangi bir animasyonlu işlevin animasyon hızı. Bu projede sadece solan gökkuşakları var
- globalDelayTime - FastLED'in her LED'e bilgi yazması için yaklaşık 30 mikrosaniyeye ihtiyacı var, bu yüzden bu değişkeni NUM_LEDS * 30 / 1000 + 1 olarak ayarladım; daha sonra, komutun kesintiye uğramaması için FastLED.show()'u çoğu kez yaptıktan sonra delay(globalDelayTime) ekleyin.
- _r, _g, _b - genel RGB değerleri. Bu şekilde, farklı renk düzeni düğmeleri yalnızca genel r/g/b değerlerini değiştirebilir ve sonunda hepsi aynı işlevi çağırabilir.
Arduino OTA güncelleme denetleyicisi adlandırma
Havadan güncelleme işlevini kullanarak kontrol cihazını nasıl adlandıracağımı bulana kadar can sıkıcı miktarda arama yaptım. Kelimenin tam anlamıyla, bu satırı kodunuzun kurulum bölümüne "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("IronMan");
Visual Studio ipuçlarıyla vMicro
Bazen görsel stüdyo, standart C++ dosyaları gibi derin dosyalarla ilgili bazı sorunları algılar ve bazı hatalar verir. Destekleyici dosyalarda değil, yalnızca açık projenizde hatalar olana kadar farklı türdeki hata mesajlarını açıp kapatmayı deneyin. Kodu Arduino IDE'de de açabilir ve orada derlenip derlenmediğini veya daha yararlı bir hata kodu verip vermeyeceğini görebilirsiniz.
HızlıLED
Bu Eğitilebilir Tablo birkaç haftadan uzun süredir çalışıyorsa ve özel işlevlerimi GitHub'a nasıl koyacağımı hala çözemedimse bana mesaj atın.
FastLED, ESP8266 ile uyumlu olarak listelenmiştir, ancak pin tanımları doğru olmayabilir. FastLED belgelerinde, #include'den önce aşağıdaki satırlardan birini eklemeyi deneyebileceğinizi söylüyor.
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Ancak, üçünü de denedim ve hiçbir zaman tüm pinlerim eşleşmedi. Şu anda son satırı kullanıyorum ve FastLED'e pin D2 kullanmasını söylediğimde aslında kontrol cihazımda pin D4 kullandığını kabul ettim.
Işıklarım Neopiksellerin ucuz Çin kopyası olsa da, FastLED'e kurulumda onlara Neopiksel olarak davranmasını söylüyorum.
- FastLED.addLed'ler(led'ler, NUM_LEDS);
- FastLED.setDüzeltme(TipikLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Pille çalışan projeler için kullanışlıdır
- FastLED.setBrightness(globalBright);
Adım 8: Nihai Ürün



Ta-da!
Sorularıma yorum yapmaktan veya bana e-posta göndermekten çekinmeyin - Bu şeyleri seviyorum ve diğer insanların harika projeler yapmasına yardımcı olmayı çok isterim. Yaptığım diğer projeler ve fotoğraflarımdan bazıları için web siteme göz atın: www.jacobathompson.com
Önerilen:
Sketch to Digital Art - Demir Adam: 10 Adım

Sketch to Digital Art - Iron Man: Son zamanlarda biraz çizgi roman sanatıyla uğraşıyorum. Küçükken çokça yaptığım bir şey. Son zamanlarda Batman, Cyborg Superman ve The Flash gibi birkaç parça üzerinde çalıştım. Renklendirme dahil hepsi elle yapıldı. İçin
Düşük Poli LED Mood Lambası: 9 Adım (Resimlerle)

Low Poly LED Mood Lamp: Herhangi bir masaya, rafa veya masaya harika bir ek! Tabanda bulunan ayrı düğme, çeşitli LED aydınlatma modelleri arasında geçiş yapmanızı sağlar. Lambanızı ders çalışmak, dinlenmek ve hatta parti yapmak için kullanmak istemeniz önemli değil
Demir Adam'ın Kalp Atışınızla Nabız Attıran Ark Reaktörü: 5 Adım (Resimlerle)

Iron Man'in Kalp Atışınızla Nabız Veren Ark Reaktörü: Dışarıda oldukça havalı görünen birçok DIY ark reaktörü var. Bazıları da gerçekçi görünüyor. Ama neden sadece o şeye benzeyen ve hiçbir şey yapmayan bir şey inşa edelim. Bu ark reaktörü elektromag kullanarak kalbinizi korumayacak
Demir Adam Eldiveni: 6 Adım

Demir Adam Eldiveni: Bu eldiven ışığı, ucuz olmasını seviyorum (eldivenler ve el feneri için bana sadece 2$'a mal oldu) ve yapımı kolay, inşa etmek yaklaşık bir saatimi aldı
Demir Adam Eldiveni: 4 Adım (Resimlerle)

Demir Adam Eldiveni: Bu proje, kolunuza taktığınız iki karton parçadan oluşuyor. Biri elinizde, diğeri bileğinizin arkasında. Bileğinizi yukarı kaldırdığınızda, Iron Man'in giysisindeki uçuş dengeleyicileri ve silahları taklit etmek için avucunuzun içindeki bölüm yanar
