
İçindekiler:
- 1. Adım: Google Firebase ile Başlamak
- Adım 2: Bir 'Proje' Yapmak
- 3. Adım: Firebase Konsoluna Hoş Geldiniz
- Adım 4: Veritabanını Oluşturma
- Adım 5: Firebase'iniz için Güvenlik Kurallarını Tanımlama
- 6. Adım: Firebase'inize Hoş Geldiniz
- 7. Adım: İlk Görev Listenizi Oluşturma
- 8. Adım: Görev Listesinin Adı
- Adım 9: Listeye Ayrıntılar Ekleme
- Adım 10: Listeye Alt Görevler Ekleme
- Adım 11: Tada
- Adım 12: Görevlerinizi Eklemeyi Tamamlayın
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

Selam!
İster çevrimiçi ister çevrimdışı olsun, hepimiz Yapılacaklar listelerini günlük olarak kullanırız. Çevrimdışı listeler kaybolmaya eğilimliyken ve sanal listeler yanlış yere yerleştirilebilir, yanlışlıkla silinebilir ve hatta unutulabilir. Bu yüzden gerçek zamanlı bir veritabanı olan Google Firebase'de bir tane yapmaya karar verdik. Niye ya? Çünkü:
1. bu harika
2. Gerçek zamanlıdır, bu nedenle değişiklikler anında yapılır.
3. Kullanımı kolay ve merkezileştirilmiş; tüm veriler bulutta ve herhangi bir platformdan erişilebilir.
4. Çok destekleyici harika bir API.
5. Güncellemeleri yapmak kolaydır.
Bu projede Firebase'e manuel olarak veri eklemeye odaklanacağız!
1. Adım: Google Firebase ile Başlamak
Google Firebase Web Sitesini ziyaret edin ve sol üst köşedeki 'Oturum Aç' düğmesini tıklayın ve Google hesabınızla giriş yapın.
Giriş yaptıktan sonra, firebase veritabanı konsolunuza erişmek için 'Konsol'a Git'e tıklayın. Endişelenme, gelişmiş bir şey değil.
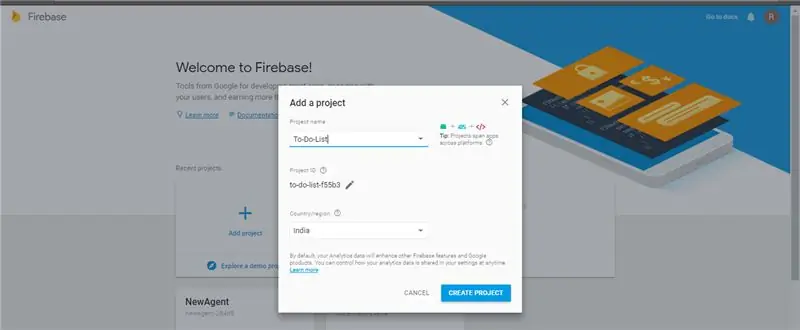
Adım 2: Bir 'Proje' Yapmak

Yeni ekranınızda, yeni bir proje oluşturmak için büyük Artı simgesine (Proje Ekle) tıklayın. Her projenin yalnızca bir veritabanı olabilir, bu nedenle birden fazla gerçek zamanlı veritabanı istiyorsanız bu projeyi birden çok kez tekrarlamanız gerekecektir.
Şimdi, proje adınızı yazın ve kullanım ülkesini seçin. Çalışmaya başlamak için Proje Oluştur'a tıklayın!
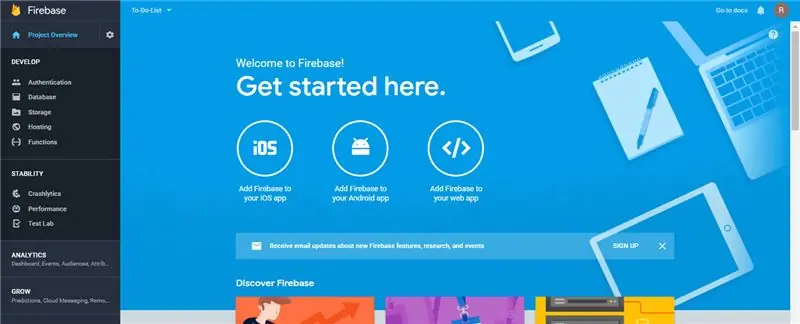
3. Adım: Firebase Konsoluna Hoş Geldiniz

Yüklemeden sonra devam'a tıklayın. Bu sizi yeni bir ekrana götürecektir.
Google Firebase Konsolunuza hoş geldiniz!
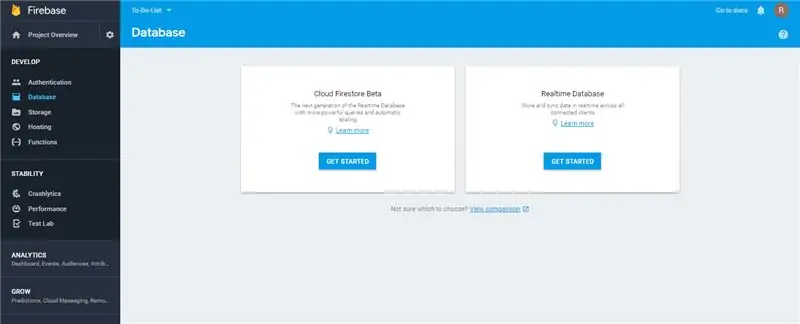
Adım 4: Veritabanını Oluşturma

Soldaki menüde, 'Veritabanı' üzerine tıklayın. Bu sizi Cloud Firestore veya Realtime Database arasında seçim yapabileceğiniz yeni bir ekrana götürür. Bu proje için Realtime Database kullanacağız. Başlayın'a tıklayın!
Adım 5: Firebase'iniz için Güvenlik Kurallarını Tanımlama

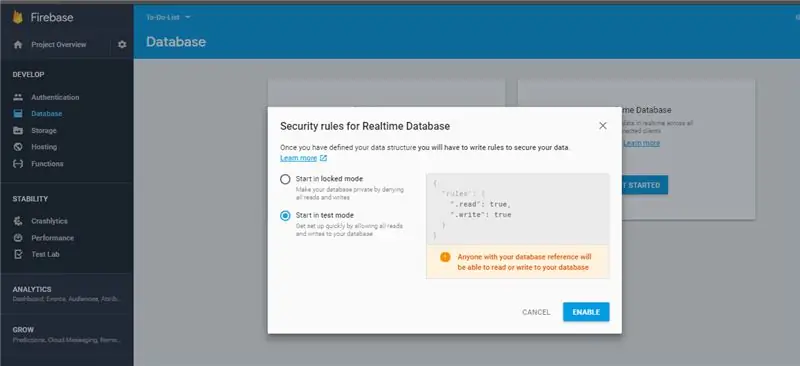
Firebase, veritabanınıza yetkisiz erişim olmaması için güçlü kimlik doğrulama özellikleri sunar. Ancak, basit tutmak için, veritabanınızın "kimlik bilgilerine" erişimi olan herkes tarafından değiştirilebilen bir "genel" veritabanı kullanacağız. Kimlik bilgileri hakkında daha sonra.
Bu proje için 'Test Modu'nu seçin ve Etkinleştir'e tıklayın.
6. Adım: Firebase'inize Hoş Geldiniz

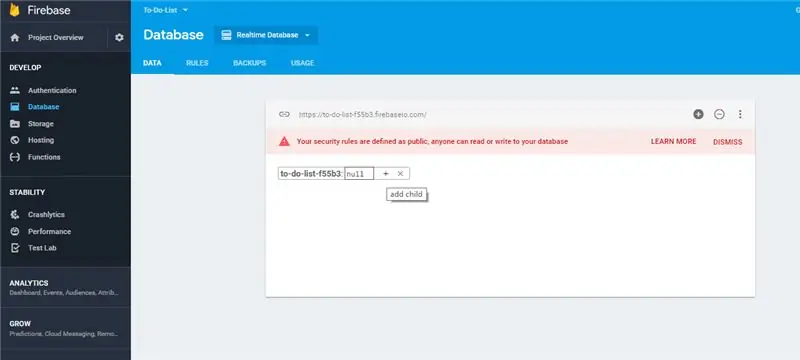
Ekranınız böyle görünecek. Projenin adı hariç.
7. Adım: İlk Görev Listenizi Oluşturma
'Buckets' adı verilen Görev Listeleri oluşturacağız. Her paket, iç içe geçmiş bir veri listesidir. İstediğiniz yuvalama biçimini seçmekte özgür olsanız da, bu proje için her kova bir görevi temsil edecektir.
İlk kovayı eklemek için gösterildiği gibi null'un önündeki '+' simgesine tıklayın.
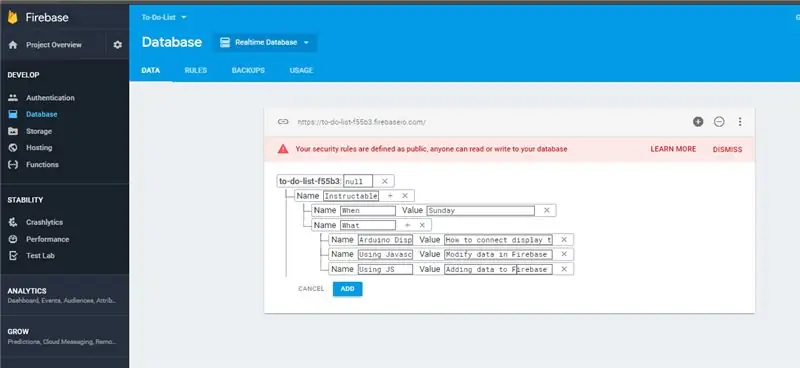
8. Adım: Görev Listesinin Adı

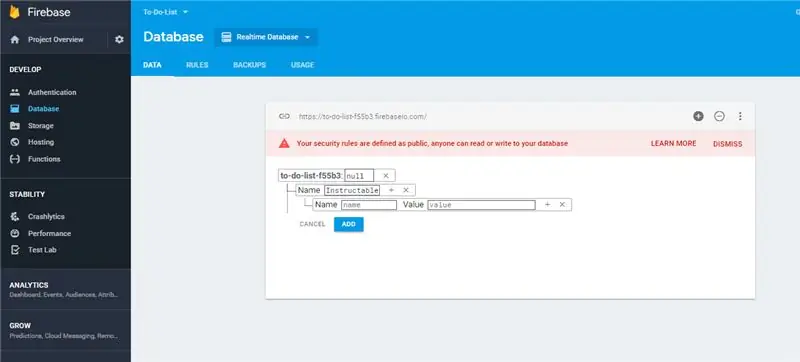
2 Nitelikler görünür. Ad ve Değer.
'Ad' etiketi, görevinizin adını belirtmek için kullanılır. Örneğin, daha sonra görmek istediğiniz bir talimat listesi oluşturmak istersiniz. Bu yüzden Adı Eğitilebilir Öğeler olarak kullanıyoruz, çünkü neden olmasın.
Alanların uzunluğunun kısa olduğuna dikkat edin, bu nedenle daha uzun adların görünürlüğü sorun olabilir. Ancak, adın tam olarak yazdığınız şey olduğundan emin olun.
Değer etiketi için herhangi bir değer koyabilsek de, bunun yerine başlığın altına bir öğe listesi eklemek istiyoruz. Bu yuvayı oluşturmak için Value etiketinin önündeki 'Artı' simgesine tıklıyoruz.
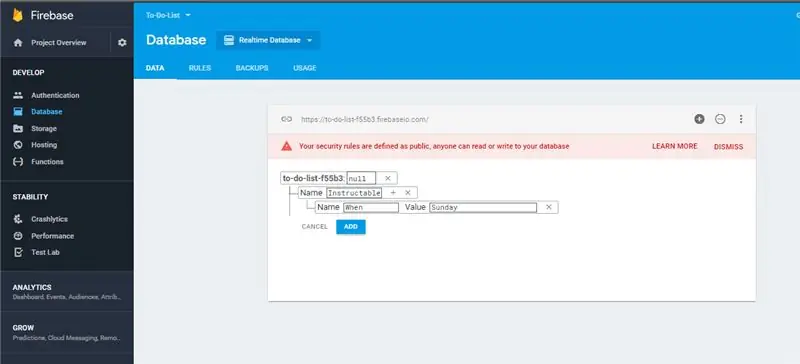
Adım 9: Listeye Ayrıntılar Ekleme

Listenin başka bir 'seviyesinin' ortaya çıktığını görebilirsiniz.
Şimdi bunu yapmak istediğiniz günü belirtmek için 'Ne zaman' adlı bir nitelik atayacağız. Ad etiketine "Ne zaman" ve örneğin Değer etiketine "Pazar" yazın.
Şimdi, görmek istediğiniz talimat türlerini eklemek istersiniz. Bunları 'Ne' adı altında gruplandıracağız.
Adım 10: Listeye Alt Görevler Ekleme

'Kepçe' veya 'Görev' veya 'Liste' adınızın önündeki artı simgesini tıklayın. Yeni alana, isme 'What' yazın ve bu başlık altında bir liste yapmak için artı simgesine tıklayın. Başka bir alan eklemek için önündeki artı simgesini tıklayın.
Başka bir seviyenin ortaya çıktığını görebilirsiniz. Görevlerinizi 'Ad' etiketine ve 'Değer' etiketine bir açıklama yazın. Burada daha fazla yuvalama ile deney yapmaktan çekinmeyin.
Bunu sonlandırmak için ekle'yi tıklayın. Veya verileri ekleme konusunda tereddüt etmeniz durumunda İptal'e tıklayın.
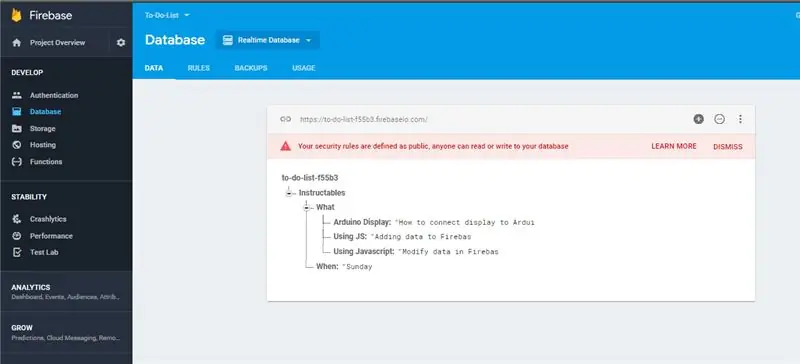
Adım 11: Tada

Listenin yeşil renkte yandığını göreceksiniz ve ardından belirlediğiniz veriler olarak sağlam bir şekilde somutlaşıyor. Firebase'in listelerin ve alt listelerin 'Adlarını' otomatik olarak alfabetik olarak sıraladığını fark edeceksiniz.
Bir görev eksik görünüyorsa, üzerine tıklayın ve tam olarak görmek için sağa kaydırın.
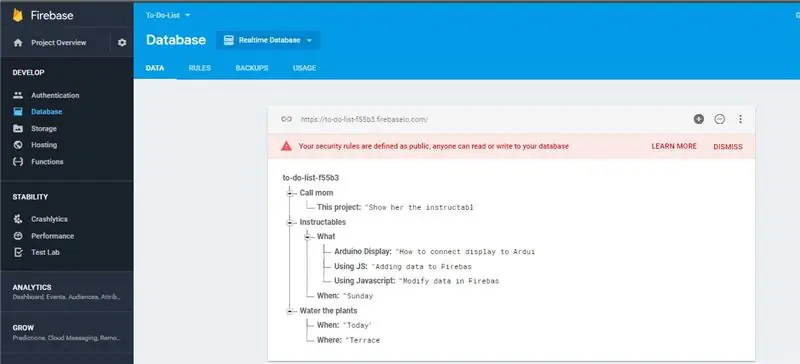
Adım 12: Görevlerinizi Eklemeyi Tamamlayın

Listenizi yapmak için bunu tekrarlayın!
Hızlı bir özet:
Proje projesi adına sahip en soldaki listeye ekleyerek yeni kovalar.
Göreve ekleyerek yeni nitelikler.
Bir listenin içine görevler ekleyerek yeni alt listeler!
Bu listeyi her zaman ve her yerde görüntüleyebilirsiniz! Mükemmel senkronizedir. Eğlence!
Önerilen:
EM Ayak İzlerini Kullanarak Gerçek Zamanlı Cihaz Tanıma: 6 Adım

EM Ayak İzlerini Kullanarak Gerçek Zamanlı Cihaz Tanıma: Bu cihaz, farklı elektronik cihazları EM sinyallerine göre sınıflandırmak için tasarlanmıştır. Farklı cihazlar için, yaydıkları farklı EM sinyalleri vardır. Parçacık kullanarak elektronik cihazları tanımlamak için bir IoT çözümü geliştirdik
İlk Yapılacaklar Listesi Uygulamanızı Dağıtın: 8 Adım

İlk Yapılacaklar Listesi Uygulamanızı Dağıtın: Kodlama konusunda tamamen yeniyseniz veya biraz arka plan kodlamanız varsa, öğrenmeye nereden başlayacağınızı merak ediyor olabilirsiniz. Nasıl, neyi, nerede kodlayacağınızı ve kod hazır olduğunda, herkesin görmesi için nasıl dağıtacağınızı öğrenmeniz gerekiyor
Gerçek Zamanlı + OTA'da Firebase ile ESP01 Moodlight: 7 Adım

ESP01 Moodlight Firebase ile Realtime + OTA: R-G-B modunu ve Fade efektini destekler. Ayrıca parlaklık kontrolü için destek var. OTA güncellemesi desteği
Arduino Yapılacaklar Listesi: 5 Adım

Arduino Yapılacaklar Listesi: Bu, Arduino Yapılacaklar listesidir. Normal bir Yapılacaklar listesi ama Arduino'ya bağlı. Ne zaman bir görevi bitirirsen, puanlar kazanırsın ve daha sonra ne yapacağına karar verebilirsin. Nasıl çalışır: Yapmanız gereken görevleri bir kağıda yazın. Ardından, girin
NodeMCU (Arduino), Google Firebase ve Laravel Kullanarak Gerçek Zamanlı Etkinlik Bildirimleri: 4 Adım (Resimlerle)

NodeMCU (Arduino), Google Firebase ve Laravel Kullanan Gerçek Zamanlı Etkinlik Bildirimleri: Web sitenizde bir işlem yapıldığında, ancak e-postanın uygun olmadığı durumlarda bilgilendirilmek istediğiniz oldu mu? Her satış yaptığınızda bir ses veya zil duymak ister misiniz? Ya da acil bir durum nedeniyle acilen ilgilenmeniz gerekiyor
