
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.



Sevgili arkadaşlar başka bir eğitime hoş geldiniz! Bu videoda, projelerimizi daha kullanıcı dostu ve daha yetenekli hale getirmek için popüler Nokia 5110 LCD ekran için kendi menümüzü nasıl oluşturacağımızı öğreneceğiz. Başlayalım!
Yapacağımız proje bu. Ekranda basit bir menü belirir ve döner kodlayıcının yardımıyla döner kodlayıcı düğmesine basarak yukarı veya aşağı gidebilir ve bir menü öğesi seçebilirim. Döner kodlayıcının orta düğmesine basıldığında başka bir ekran geliyor ve bir değişkenin değerini değiştirebiliyoruz. Döner kodlayıcı tuşuna bir kez daha basarsak ana menü ekranına geri döneriz. Menüde 6 öğe vardır ve menüyü aşağı veya yukarı kaydırabiliriz ve ekrandaki öğeler buna göre değişecektir. Bu menünün tam olarak nasıl çalıştığını görmek için ekteki videoyu izleyin. Tabii ki, isterseniz kendi daha karmaşık menülerinizi oluşturmak için değiştirebilirsiniz.
Şimdi bu projenin nasıl oluşturulacağını görelim.
Adım 1: Tüm Parçaları Alın

Bu projeyi inşa etmek için gereken parçalar şunlardır:
- Arduino Uno ▶
- Nokia 5110 LCD ekran ▶
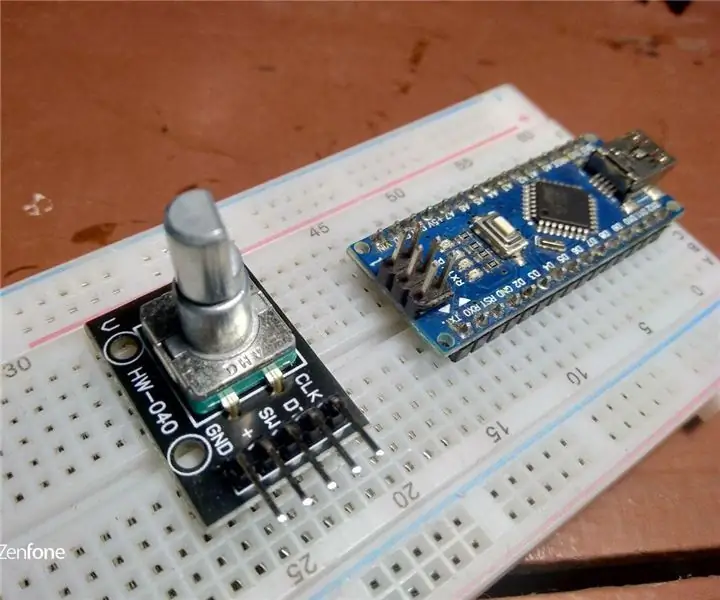
- Döner Kodlayıcı ▶
- Küçük bir devre tahtası ▶
- Bazı Teller ▶
- Güç Bankası ▶
Projenin maliyeti çok düşük, 10 dolardan az. Kullandığım tüm parçaların linklerini aşağıdaki videonun açıklama kısmında bulabilirsiniz.
2. Adım: Nokia 5110 LCD Ekran



Nokia 5110, Arduino Projelerim için en sevdiğim ekran.
Nokia 5110, başlangıçta cep telefonu ekranı olarak tasarlanmış temel bir grafik LCD ekrandır. Düşük güçlü bir CMOS LCD denetleyici/sürücü olan PCD8544 denetleyicisini kullanır. Bu nedenle, bu ekran etkileyici bir güç tüketimine sahiptir. Açıkken yalnızca 0,4mA kullanır ancak arka ışık devre dışıdır. Uyku modundayken 0,06mA'dan az kullanır! Bu ekranı favorim yapan sebeplerden biri de bu. PCD8544, bir seri veri yolu arabirimi aracılığıyla mikro denetleyicilere arabirim sağlar. Bu, ekranın Arduino ile kullanımını çok kolaylaştırır. Sadece 8 kablo bağlamanız gerekir.
Nokia 5110 LCD ekranın Arduino ile nasıl kullanılacağına dair detaylı bir eğitim hazırladım. Bu videoyu bu Eğitilebilir Tabloya ekledim, ekran hakkında faydalı bilgiler sağlayabilir, bu yüzden dikkatlice izlemenizi tavsiye ederim. Ekranın maliyeti yaklaşık 4 dolar.
Buradan edinebilirsiniz: ▶
Adım 3: Döner Kodlayıcı


Şaft kodlayıcı olarak da adlandırılan döner kodlayıcı, bir şaftın veya aksın açısal konumunu veya hareketini analog veya dijital bir koda dönüştüren elektro-mekanik bir cihazdır. Döner kodlayıcılar, endüstriyel kontroller, robotik, özel amaçlı fotoğraf lensleri, bilgisayar giriş cihazları (optomekanik fareler ve iztopları gibi), kontrollü stres reometreleri ve döner radar platformları dahil olmak üzere hassas şaft sınırsız dönüşü gerektiren birçok uygulamada kullanılır.
Bu projede kullanacağımız döner kodlayıcı çok ucuz bir kodlayıcıdır. Ayrıca gömülü bir düğmesi var ve çalışması için sadece 5 kablo bağlamamız gerekiyor. Döner kodlayıcının nasıl kullanılacağına dair ayrıntılı bir eğitim hazırladım. Bu videoyu ekte bulabilirsiniz.
Bu döner kodlayıcının maliyeti çok düşüktür. Yaklaşık 1,5 dolar tutuyor.
Buradan ulaşabilirsiniz ▶
Adım 4: Projeyi İnşa Etme




Şimdi tüm parçaları birbirine bağlayalım. Bu projeyi oluşturmadan önce eğer daha önce rotary enkoder kullanmadıysanız, rotary enkoderler hakkında hazırladığım öğreticiyi izlemenizi tavsiye ederim. Döner kodlayıcıların nasıl çalıştığını anlamanıza yardımcı olacak ve onlarla biraz deneyim kazanacaksınız. Bu video buraya eklenmiştir.
Ekranı bunun gibi küçük bir breadboard üzerine yerleştirdim. Önce ekranı bağlayalım. Ekranın Reset olan ilk pimi Arduino Uno'nun dijital pim 3'üne, ikinci pim dijital pim 4'e, üçüncü pim dijital pim 5'e, dördüncü pim dijital pim 11'e ve beşinci pim dijital pime gidiyor. pin 13. Bir sonraki pin Vcc'dir. Vcc'yi breadboard'un pozitif rayına ve breadboard pozitif rayını Arduino'nun 3.3V çıkışına bağlarız. Bir sonraki pin, ekran için Arka Işık'tır. Yazılım üzerinden kontrol etmek istediğimiz için digital pin 7'ye bağlıyoruz. Son pin ise GND. GND'yi breadboard'un negatif rayına ve breadboard'un negatif rayını Arduino GND'ye bağlarız.
Şimdi tek yapmamız gereken döner kodlayıcıyı bağlamak. İlk pin GND'dir ve onu breadboard'un negatif rayına bağlarız. Bir sonraki pin Vcc'dir ve onu breadboard'un pozitif rayına bağlarız. Bir sonraki pin SW ve Analog Pin 2'ye bağlıyoruz. Bir sonraki pin DT olarak adlandırılıyor ve Analog Pin 1'e bağlıyoruz. Son olarak CLK pini Analog Pin 0'a bağlı. Bu projenin şematik diyagramını aşağıda bulabilirsiniz. aşağıdaki videonun açıklaması.
Artık projeyi güçlendirmeye hazırız. Gördüğünüz gibi proje iyi çalışıyor ve menü beklendiği gibi çalışıyor! Harika, şimdi projenin yazılımını görelim.
Adım 5: Projenin Kodu

Bu projede 4 kütüphane kullanıyoruz. Ekran için iki kitaplık ve döner kodlayıcı için iki kitaplık kullanıyoruz.
- Adafruit GFX:
- Nokia 5110:
- Kodlayıcı Kitaplığı:
- TimerOne kitaplığı:
İlk önce drawMenu işlevine bir göz atacağız. Bu fonksiyon, Menü'nün ekranda çizilmesinden sorumludur. Bu fonksiyon birkaç milisaniyede bir çağrılır, bu nedenle menüde bir değişiklik olursa bu fonksiyon ekrandaki menüyü güncellemekten sorumludur.
int menü öğesi = 1;int çerçeve = 1; int sayfa = 1; int lastMenuItem = 1;
Ayrıca 3 çok önemli global değişken vardır, değişken sayfa, değişken menü öğesi ve değişken çerçeve. Değişken sayfası, ekranda hangi UI ekranının görüntülendiğini hatırlar. Yani sayfa değişkeni 1 ise ana UI ekranındayız ve değişken 2 ise bir değişken üzerinde değer ayarladığımız ikincil UI ekranındayız. Menü öğesi, seçilen menü öğesini hatırlar. Yani değeri 1 ise, ilk menü öğesi seçilir, bu nedenle drawMenu işlevi bu menü öğesini beyaz harflerle siyah olarak çizmelidir. Menü öğesi 2 ise, ikinci menü öğesi seçilir ve bu şekilde devam eder. Çerçeve değişkeni, menünün hangi bölümünün ekranda görüntülendiğini hatırlar. Oluşturduğumuz menü 6 madde içerdiğinden ve aynı anda sadece 3 tanesini görüntüleyebildiğimiz için ekranda hangi maddelerin görüntülendiğini bilmemiz gerekiyor. Çerçeve değişkeni bize tam olarak bunu söyler. Çerçeve değişkeni 1 değerine sahipse ilk üç menü öğesini, 2 ise 2, 3, 4 öğelerini vb. görüntüleriz.
Kodu değiştirmeyi olabildiğince kolaylaştırmaya çalıştım, böylece menü öğelerinin adlarını tutan bazı global değişkenler oluşturdum. Bu sayede kod aramadan kendi menülerinizi kolayca oluşturabilirsiniz.
String menuItem1 = "Kontrast";String menuItem2 = "Volume"; String menuItem3 = "Dil"; String menuItem4 = "Zorluk"; String menuItem5 = "Işık: AÇIK"; String menuItem6 = "Sıfırla";
boole arka ışığı = doğru;
int kontrast=60; int hacim = 50;
Dize dili[3] = { "EN", "ES", "EL" };
int seçilmişDil = 0;
Dize zorluğu[2] = { "KOLAY", "ZOR" };
int seçilmişZorluk = 0;
İlk başta, kodda ihtiyaç duyulan tüm global değişkenleri başlatıyoruz. Ardından ekranı başlatıyoruz. Döngü fonksiyonunda öncelikle menüyü ekrana çizmek için drawMenu fonksiyonunu çağırıyoruz. Ardından Rotary enkoderden değeri okuyup butona basılıp basılmadığını kontrol ediyoruz. Örneğin, ana UI ekranındaysak ve ilk menü öğesi seçiliyse, döner kodlayıcıdan gelen değer artmışsa, menü öğesi değişkeni artar ve bir sonraki döngüde drawMenu işlevi, ikinci menü öğesini seçili olarak çizecektir. Şimdi döner kodlayıcının düğmesine basarsak, değişkenin değerini ayarladığımız ikinci sayfaya gideriz. Yine döner kodlayıcıyı kullanarak değişkenin değerini artırabilir veya azaltabiliriz. Butona basarsak ana menü sayfasına geri dönüyoruz ve sayfa değişkeni azalıyor.
Bu menünün arkasındaki temel fikir budur. Tüm menü öğeleri ve sayfaları için aynı prosedürü izliyoruz. Kod karmaşıktır, 400 satırın üzerindedir. Karmaşık görünüyor ama kendiniz denerseniz daha kolay anlayacaksınız ve onu değiştirebilecek, genişletebilecek ve kendi projelerinizde kullanabileceksiniz. Her zaman olduğu gibi burada ekli kodu bulabilirsiniz.
Adım 6: Projeyi Test Etme

Kodu yüklersek, projenin beklendiği gibi çalıştığını görebiliriz. Şaftı kullanarak menüde yukarı ve aşağı gezinebilir ve döner kodlayıcı düğmesine basarak herhangi bir menü öğesini seçebiliriz. Ne kadar serin!
Artık Nokia 5110 LCD ekranlar için menü oluşturmayı bildiğimize göre, projelerimize daha fazla özellik ekleyebilir ve onları daha kullanıcı dostu hale getirebiliriz. Bugün oluşturduğumuz bu basit menü yine de geliştirilebilir. Düğme durumlarını her zaman kontrol etmek yerine kesintileri kullanabiliriz. Bu şekilde projenin güç tüketimini azaltabilir ve kodu daha temiz hale getirebiliriz. Yakında kesintilerle ilgili bir video hazırlayacağım, bu yüzden bizi izlemeye devam edin. Bu menü projesi hakkındaki görüşlerinizi duymak isterim. Yararlı buluyor musunuz ve herhangi bir projenizde bir menü kullanmayı planlıyor musunuz? Lütfen düşüncelerinizi ve fikirlerinizi aşağıya gönderin, teşekkürler!
Önerilen:
Döner Kodlayıcı Düğmesi: 6 Adım

Döner Kodlayıcı Düğmesi: Bu, döner kodlayıcıya dayalı döner bir uzaktan kumandadır. Aşağıdaki özelliklere sahiptir.Akü etkinleştirildiğinde çok düşük akım tüketimi ile çalışır Kontrol döndürüldüğünde otomatik etkinleştirme Bir süre hareketsiz kaldıktan sonra otomatik uykuKonfigürasyon
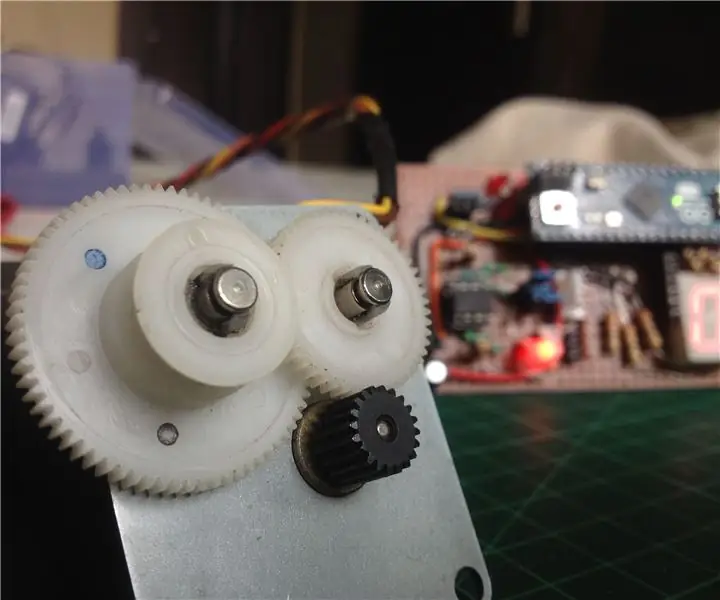
Bir Step Motoru Döner Kodlayıcı Olarak Kullanın: 9 Adım (Resimlerle)

Bir Step Motoru Döner Kodlayıcı Olarak Kullanın: Döner kodlayıcılar, mikrodenetleyici projelerinde giriş aygıtı olarak kullanım için mükemmeldir ancak performansları çok düzgün ve tatmin edici değildir. Ayrıca etrafta bir sürü yedek step motor olduğu için onlara bir amaç vermeye karar verdim. Yani biraz stepper varsa
Döner Kodlayıcı - Anlayın ve Kullanın (Arduino/diğer ΜKontrolör): 3 Adım

Döner Kodlayıcı - Anlayın ve Kullanın (Arduino/diğer ΜDenetleyici): Döner kodlayıcı, dönme hareketini dijital veya analog bilgilere dönüştüren elektro-mekanik bir cihazdır. Saat yönünde veya saat yönünün tersine dönebilir. İki tür döner kodlayıcı vardır: Mutlak ve bağıl (artımlı) kodlayıcılar.Wh
Arduino Nano Kullanan Döner Kodlayıcı: 4 Adım

Arduino Nano Kullanan Döner Kodlayıcı: Herkese merhaba, Bu yazıda Arduino Nano kullanarak döner kodlayıcı nasıl kullanılacağına dair bir eğitim yapacağım. Bu Rotary kodlayıcıyı kullanmak için harici bir kitaplığa ihtiyacınız yoktur. Böylece, önce kütüphaneler eklemeden doğrudan programlar oluşturabiliriz. tamam başlayalım
Arduino ile Döner Kodlayıcı Eğitimi: 6 Adım

Arduino ile Döner Kodlayıcı Eğitimi: Döner kodlayıcı, dönerken hareketi ve konumu izleyebilen elektronik bir bileşendir. Döner kodlayıcı, döner kodlayıcı döndüğünde darbe üretebilen optik sensörler kullanır. Döner kodlayıcının genellikle mec olarak uygulanması
