
İçindekiler:
- Adım 1: Donanım
- Adım 2: Arduino Kroki
- Adım 3: Sinatra Sahneye Çıkıyor
- Adım 4: Geliştirme Makinenizi Kurun
- Adım 5: Mac veya Linux'ta Ruby
- Adım 6: Windows'ta Ruby
- 7. Adım: Ruby'nizi Kontrol Edin ve Ayarlayın
- 8. Adım: Sinatra'yı yükleyin (tüm Platformlar)
- 9. Adım: Mac veya Linux'ta Redis
- Adım 10: Windows'ta Redis
- Adım 11: Web Servis Uygulamasını Oluşturun
- Adım 12: Heroku Kullanarak Buluta Dağıtın
- Adım 13: Hepsini Bir Araya Getirmek
- Adım 14: Potansiyel
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.



Cep telefonları çağında, insanların aramanıza 7/24 yanıt vermesini beklersiniz.
Ya da değil. Karım eve geldiğinde, telefon çantasında gömülü kalıyor veya pili bitiyor. Kara hattımız yok. Yağmurlu bir gecede tren istasyonundan eve bir asansör istemek için aramak ya da SMS atmak ya da anahtarlarımın masamda olup olmadığını sormak için aramak kelimenin tam anlamıyla hüsnükuruntu.
Bir çözümü garanti etmek için bu sorunu yeterince sık yaşıyorum. Arduino ve Freetronics Dot Matrix Display (DMD) ile biraz uğraşmak, (karım için) çok can sıkıcı bir cihazla sonuçlandı, ancak benim için harika bir iletişim cihazı ve bilgi merkezi oldu. Onu seviyorum ve bu sadece 1. versiyon!
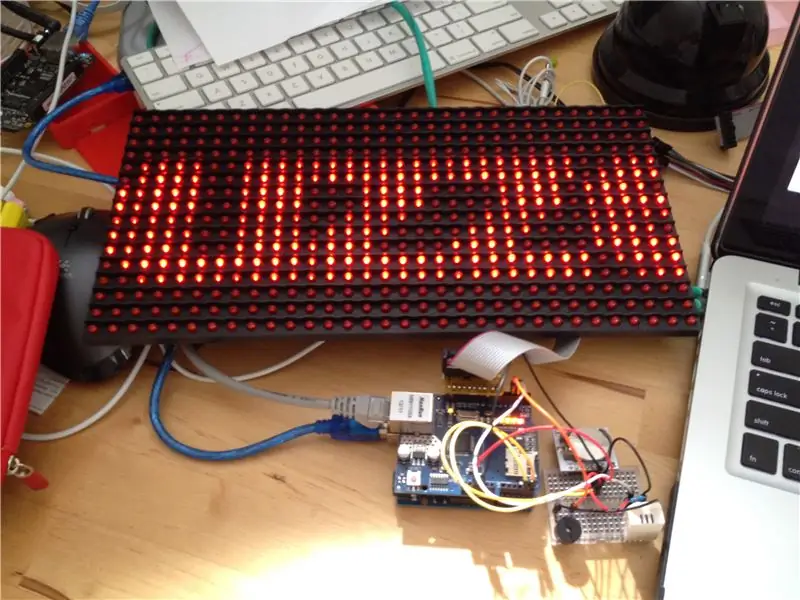
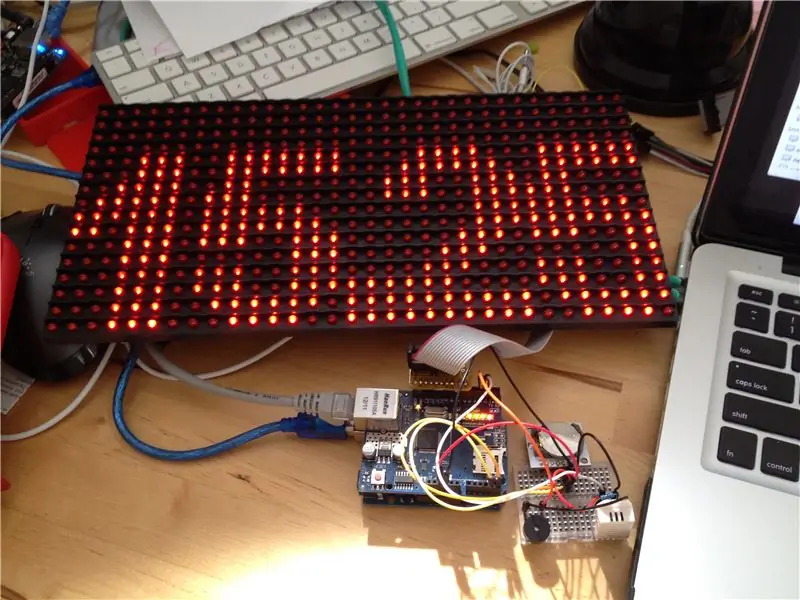
Ev Uyarısı şu parçalardan oluşur:
- 16x32 LED'lerden oluşan bir Freetronics Nokta Vuruşlu Ekran. Farklı renklerde gelirler, ancak bu gadget'ın “kritik” bildirimler için olduğunu vurgulamak için kırmızı kullanıyorum.
- Ethernet Kalkanlı Arduino Uno.
- Gerçek zamanlı bir saat kaçağı, bunun gibi.
- Bir piezo zili
- Bir DHT22 sıcaklık ve nem sensörü.
Ev Uyarısı, bulut tabanlı bir uygulama ana bilgisayarı olan Heroku'da barındırılan bir web sayfası aracılığıyla kontrol edilir. Web sayfası, Sinatra web uygulaması çerçevesi ve Redis anahtar/değer deposu kullanılarak Ruby'de kodlanmıştır.
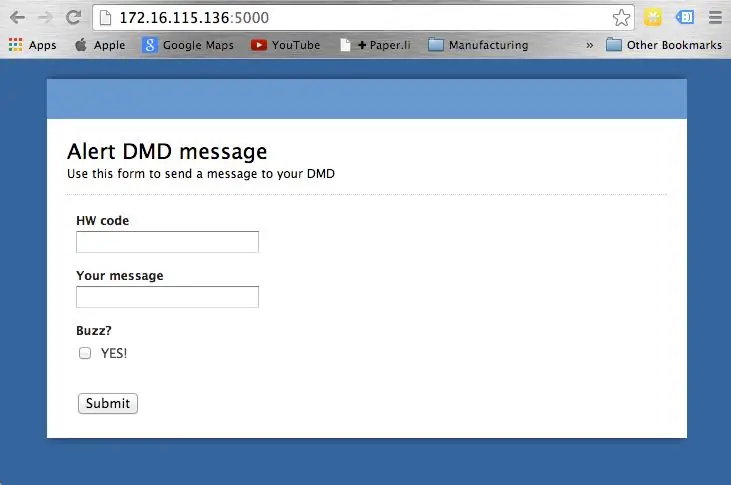
Formun kullanıcıdan yeni bir mesaj beklediği ana sayfaya (bu adımda eklenen ilk resimde gösterin) bir göz atın.
İlk alan sayısal bir donanım kodunu kabul eder. Her birine benzersiz bir kod verilebileceğinden, belirli bir Ev Uyarı sistemini hedeflemenize olanak tanıyan bir koddur. Veya aynı kodu paylaşan birden fazla Ev Uyarısı'na sahip olabilirsiniz, böylece aynı mesaj birden fazla yerde görüntülenebilir.
Görüntülemek istediğiniz mesaj ikinci alana gider. Oraya yazdığınız herhangi bir metin DMD'de görüntülenecektir.
Biraz gürültü yapmak istiyorsanız, Evet'i işaretleyin! onay kutusu ve sesli uyarının yakındaki herkesin dikkatini çekeceğinden emin olabilirsiniz.
Bu yazıda size hem Arduino donanım hem de yazılım olarak kendi Ev Uyarı sisteminizi ve ayrıca Sinatra mini web uygulamasını nasıl kuracağınızı göstereceğim.
Başlayalım!
Adım 1: Donanım



DMD, gadget'ın odak noktasıdır. Küçük bir LCD ekranla gidebilirdim ama bu projenin ana fikri uzaktan görülebilen ve duyulabilen bir şey üretmekti. Görsel kısım için büyük ve parlak bir şeye ihtiyacım vardı ve bu Freetronics ekranı tam da ihtiyacım olan şeydi. Her panel bir dizi 16x32 LED içerir ve çok daha büyük ekranlar oluşturmak için bunlardan birkaçını birbirine yapıştırabilirsiniz. Bu yakın gelecekte yapmak istediğim bir şey.
DMD, kullanımı kolay bir Arduino kütüphanesi ile birlikte gelir. Arduino ile yüksek hızlı SPI aracılığıyla iletişim kurar. Kütüphaneyi Freetronics Github sayfasından alabildim, ardından demo taslağını çalıştırdım ve kutuyu açtıktan birkaç dakika sonra çalışmasını sağladım. Sadece Arduino'dan gelen gücü kullanarak böyle parlak bir ekran gördüğüme şaşırdım. İzleyicilerinizi geçici olarak kör etmek istiyorsanız, bu DMD'ye özel bir güç kaynağı bağlayabilirsiniz. Bu onların dikkatini çekmezse, hiçbir şey olmaz!
Fiziksel olarak bu ekran 320 mm (G), 160 mm (Y) ve 14 mm (D) boyutlarındadır.
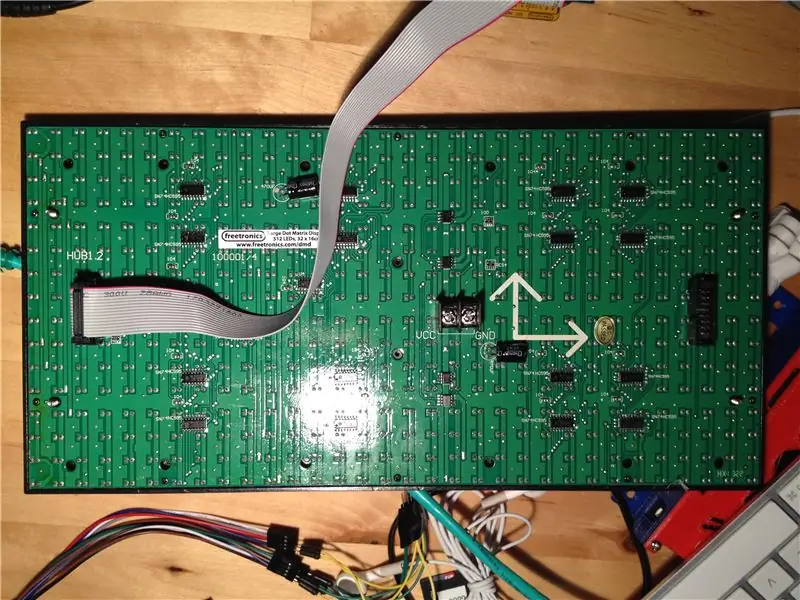
Arka panel, harici güç için konektörler, en az 4Amp kapasiteli 5V, HUB1 olarak işaretlenmiş Arduino konektörü ve karşı tarafta ek ekranlar için zincirleme bağlantı konektörü içerir. Belgelere göre, dört DMD'ye kadar zincirleme bağlayabilirsiniz.
DMD, bir Arduino Uno tarafından kontrol edilir. Freetronics, doğrudan doğru SPI ve veri pinlerine takılan çok kullanışlı bir "DMDCON" konektörü sağlar.
DMD dışında bir Arduino Uno, bir Ethernet Kalkanı, gerçek zamanlı bir saat koparma, bir buzzer ve bir DHT22 kullandım. Tüm bu bileşenler için Udemy kursumda bunların işleyişini açıklayan dersler oluşturdum. (Utanmaz kendi kendini tanıtma: arduinosbs.com adresindeki e-posta listeme kaydolun ve size 55 dersin tümüne indirimli erişim sağlayan bir kupon alın).
DS18072 saat IC'sini temel alan bir koparma olan gerçek zamanlı saat, bir I2C cihazıdır, bu nedenle Uno'nun I2C veri yolunu uygulayan analog pin 1 ve 2'ye bağlıdır.
Buzzer, tone() işlevini kullanarak kontrol ettiğim yerden dijital pin 3'e bağlıdır.
DHT22 sensörü dijital pin 2'ye bağlıdır. 5V hattı ile veri hattı arasına 10KΩ pull-up direncini bağlamaya dikkat edin.
Adım 2: Arduino Kroki
Çizim, satır sayısı açısından büyük değil, ancak dahil edilen tüm kitaplıklar sayesinde Uno'nun kullanılabilir flash belleğini neredeyse tüketiyor. Bellek optimizasyonu için çok yer var, ancak prototip aşamasında olduğum için bu başka bir günün projesi. Bu kod Github'da mevcuttur.
Gömülü yorumlarla çizim burada (PDF ekine bakın).
Bu eskizin ana sorumluluğu Arduino'yu bir web servisinin tüketicisi yapmaktır. Web hizmeti, biri bir insan kullanıcının bir web tarayıcısı aracılığıyla erişmesi ve DMD'de görüntülemek istedikleri bir metin dizesi göndermesi ve bir diğeri de Arduino'nun erişmek için erişeceği iki uç noktası olan basit bir web sitesidir. bu metin dizesini alın.
Lütfen ekli PDF dosyasını indirin ve okuyun, çalışmasını açıklayan gömülü yorumlar içerir.
Adım 3: Sinatra Sahneye Çıkıyor

Web siteleri ve web hizmetleri oluşturmanın birçok yolu vardır. Web destekli kitaplıklara sahip programlama dillerinden tam özellikli çerçevelere kadar, bu iş için birini seçmek kafa karıştırıcı ve zor olabilir.
Çok sayıda web uygulama teknolojisini kullandım ve bunlarla oynadım ve Sinatra'nın web hizmetleri ve küçük web siteleri oluşturmak için ideal olduğunu gördüm. Özellikle, bir Arduino gadget'ını desteklemek için bir web hizmeti oluşturduğumda, Sinatra gerçekten iyi bir seçimdir.
Sinatra nedir ve neden bu kadar iyi bir seçimdir? Sorduğuna sevindim!
Sinatra, web uygulamalarının hızlı gelişimi için bir dildir. Çok popüler ve etkileyici bir genel amaçlı betik dili olan Ruby'nin üzerine inşa edilmiştir. Sinatra'nın Etki Alanına Özgü Dil olan “DSL” olarak anıldığını duyabilirsiniz. Buradaki etki alanı Web'dir. Sinatra için oluşturulan anahtar kelimeler (kelimeler) ve sözdizimi, insanların web uygulamaları oluşturmasını kolay ve hızlı hale getirecek şekildedir.
Ruby on Rails ve Django gibi web uygulaması geliştirme için "fikirli" çerçeveler olarak adlandırılan çerçevelerin çok popüler olduğu bir zamanda, Sinatra yelpazenin karşı ucunu yakalar. Ruby on Rails ve Django, programcının belirli bir kuralı ve bir şeyler yapma yolunu izlemesini gerektirse de (ki bu da dik ve uzun bir öğrenme eğrisi anlamına gelir), Sinatra böyle bir gereklilik yapmaz.
Sinatra kavramsal olarak dünyadaki Rails ve Djangos'tan çok daha basittir. Arduino'nuzla dakikalar içinde etkileşime girebilen bir web uygulaması ile çalışmaya başlayabilirsiniz.
Bir örnekle göstereceğim. Sinatra minimal web uygulaması şöyle görünür (şimdilik aşağıdakileri okuyun, aslında bunu bilgisayarınızda yapmayın çünkü muhtemelen bunun için önkoşul ayarlarına henüz sahip değilsiniz):
Tek bir dosyada, buna my_app.rb diyelim, şu metni ekleyin:
'sinatra'get '/' gerektirir "Merhaba dünya!"
Komut satırında uygulamayı şu şekilde başlatın:
yakut my_app.rb
Uygulamanız başlayacak ve konsolda şu metni göreceksiniz:
peter@ubuntu-dev:~/arduino/sinatra_demo$ ruby my_app.rbPuma 2.8.1 başlangıç…* Minimum konu sayısı: 0, maksimum mesaj sayısı: 16* Çevre: geliştirme* tcp://localhost:4567== Sinatra/1.4 üzerinde dinleme.4, Puma'dan yedekleme ile geliştirme için 4567'de sahne aldı
Uygulama artık istemci isteklerini almaya hazırdır. Bir tarayıcı açın, https://localhost:4567'ye yönlendirin ve göreceğiniz şey bu (ekli ekran görüntüsüne bakın).
Bu, tek bir dosyada dört basit kod satırıdır. Buna karşılık, Rails, sadece çerçevenin gereksinimlerini karşılamak için oluşturulmuş yüzden fazla dosyaya ihtiyaç duyacaktı. Beni yanlış anlama, Rails'i seviyorum, ama gerçekten mi?…
Yani Sinatra basit ve çalıştırması hızlı. Ruby, Sinatra ve Buluta uygulama dağıtımı hakkında hiçbir şey bilmediğinizi varsayacağım, bu nedenle bir sonraki bölümde sizi adım adım sıfırdan Arduino web hizmetinizin Buluta dağıtımına kadar götüreceğim.
Adım 4: Geliştirme Makinenizi Kurun
Sinatra, Ruby programlama diline dayanmaktadır. Yani Sinatra'yı kurmadan önce Ruby'yi kurmanız gerekiyor.
Ayrıca Redis adlı bir anahtar/değer deposu sunucusu kurmanız gerekecektir. Redis'i, verileri bir anahtara karşı depolayan bir veritabanı olarak düşünün. Anahtarı verileri almak için kullanırsınız ve bu, geleneksel bir ilişkisel veritabanının tasarlandığı veri yapılarının esnekliğinden ziyade hız için optimize edilmiştir. Ev Uyarısı, mesajlarını Redis'te saklar.
Adım 5: Mac veya Linux'ta Ruby
Mac veya Linux bilgisayar kullanıyorsanız, Ruby kurulumunuzu kurmak ve yönetmek için RVM kullanmanızı tavsiye ederim (RVM: Ruby Version Manager). Ruby'yi RVM ile kurma talimatları bu sayfadadır veya bu komutu kopyalayıp kabuğunuza yapıştırmanız yeterlidir:
curl -sSL https://get.rvm.io | bash -s kararlı --ruby
Oturun, arkanıza yaslanın, rahatlayın ve RVM ve Ruby'nin indirilmesi, derlenmesi ve kurulumunun tamamlanmasını bekleyin.
Adım 6: Windows'ta Ruby
Windows kullanıyorsanız, Windows için Ruby Installer web sitesindeki bu kılavuzu izlemenizi ve kurulum uygulamasını kullanmanızı öneririm.
7. Adım: Ruby'nizi Kontrol Edin ve Ayarlayın
Yazma sırasında, en son kararlı Ruby sürümü 2.1.1.p76'dır. Bunu yazarak RVM ile yüklenen sürümü kontrol edebilirsiniz:
rvm bilgisi
RVM ve Ruby hakkında birçok bilgi görünecektir. Benim durumumda, bu Ruby bölümü:
ruby: yorumlayıcı: "ruby" sürüm: "2.1.1p76" tarih: "2014-02-24" platform: "x86_64-linux" patchlevel: "2014-02-24 revizyon 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 revizyon 45161) [x86_64-linux]"
Ruby 2.1.1'i de kullanmanızı tavsiye ederim, bundan daha eski bir şey görürseniz, şu şekilde yükseltin:
rvm kurulumu 2.1.1
Bu Ruby 2.1.1'i yükleyecektir. RVM proje sitesi, RVM ve Ruby kurulumunuzu nasıl yöneteceğiniz hakkında birçok bilgi içerir.
8. Adım: Sinatra'yı yükleyin (tüm Platformlar)
Ruby'de kod, "gems" adı verilen paketler olarak paylaşılır. Sinatra'yı oluşturan kod, bilgisayarınıza şöyle bir mücevher olarak yüklenebilir:
gem kurulum sinatra
Bu satır tüm kodu ve belgeleri getirecek ve bilgisayarınıza kuracaktır.
9. Adım: Mac veya Linux'ta Redis
Redis'i Mac veya Linux'ta kurmak kolaydır. İşlem, Redis web sitesinde açıklanmıştır. Kabuk terminalini açın ve şu komutları yazın:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz$ cd redis-2.8.7$ yap
Yazarak Redis'i çalıştırın:
$ kaynak/redis sunucusu
… ve bitirdiniz!
Adım 10: Windows'ta Redis
Windows'ta Redis yalnızca geliştirme için önerilir ve onu ücretsiz Visual Studio Express geliştirme ortamını kullanarak derlemeniz gerekir. Çalıştırmak için biraz zaman gerekiyor, ancak iyi çalışıyor ve çabaya değer. Projenin Github sayfasındaki talimatları izleyin. Orada ayrıca Visual Studio Express sayfasına bir bağlantı bulacaksınız.
Adım 11: Web Servis Uygulamasını Oluşturun

Uygulamayı derleyelim ve geliştirme makinenizde çalıştıralım. Arduino taslağını, test ederken uygulamanın bu örneğine bağlanmak için ayarlayacağız. Her şeyin yolunda gittiğinden emin olduktan sonra buluta konuşlandıracağız ve bulut örneğini kullanmak için taslağı güncelleyeceğiz.
İşte Ruby kodu, tümü " web.rb " adlı tek bir dosyada (bu kod Github'da mevcuttur).
Önemli: Ekli PDF dosyasını indirin ve okuyun, ayrıntılı gömülü yorumlar içerir (lütfen devam etmeden önce bunu yapın!).
Artık Ev Uyarı sisteminizi deneyebilirsiniz. Çiziminizde, geliştirme makinenizi ve geliştirme Sinatra sunucunuz için bağlantı noktası numaranızı gösterecek şekilde WEB SİTESİ ve WEB BÖLÜMÜ sabitlerini değiştirin. Benim durumumda, IP 172.16.115.136 üzerinde bir geliştirme makinem var ve geliştirme Sinatra sunucusu 5000 numaralı bağlantı noktasını dinliyor, bu nedenle çizim ayarlarım:
#define HW_ID "123"#define WEB SİTESİ “172.16.115.136:5000”#define WEBAGE “/get_message/"
Bu IP adresine yalnızca ev ağımdaki cihazlar tarafından erişilebilir.
HW_ID ayarı “donanım kimliğini” temsil eder, yani DMD'yi kontrol eden Arduino'nun kendisini Sinatra uygulamasına tanımlayacağı kimliği. Çok temel bir kimlik doğrulama türüdür. Web uygulaması, sağlanan HW_ID'ye göre bunu isteyen bir Arduino'ya bir mesaj teslim edecektir. Aynı HW_ID'ye sahip birden fazla cihazınız olabilir, bu durumda tüm cihazlar aynı mesajı görüntüler. "Gizlilik" istiyorsanız, diğer insanların tahmin edemeyeceği çok sayıda rastgele karakter içeren bir kimlik seçin. Ayrıca dikkatli olun, hiçbir iletişim şifrelenmez.
Şimdi devam edin ve Sinatra uygulamanızı başlatın, şunu yazın (Sinatra proje klasöründe olduğunuzu varsayarak):
yakut web.rb
… ve buna benzer bir şey göreceksiniz (bazı ayrıntılar değişebilir, bu çökmediği sürece sorun yok):
10:42:18 ağ.1 | pid ile başladı 4911910:42:18 web.1 | Puma 2.8.1 başlangıç…10:42:18 web.1 | * Minimum iş parçacığı: 0, maks iş parçacığı: 1610:42:18 web.1 | * Çevre: geliştirme10:42:18 web.1 | * tcp://0.0.0.0:5000'den dinleme
Web tarayıcınızı sunucunun dinlediği konuma getirin, bunu göreceksiniz (ikinci eke bakın).
Çiziminizi Arduino'ya yükleyin, yerel ağınıza bağlı olduğundan emin olun. Her şey yolunda giderse, Arduino web hizmetinizi dakikada bir yoklayacaktır. Göstermesi için bir mesaj verin: HW kodu alanına, çizimde HW_ID sabiti için ayarladığınız kimliğin aynısını yazın. “Mesajınız” alanına herhangi bir şey yazın ve “Buzz?”ı kontrol edin. onay kutusu.
Gönderin, bir dakika bekleyin ve DMD'de görünen mesajınızı görün!
Adım 12: Heroku Kullanarak Buluta Dağıtın
Ev Uyarısı geliştirme aşamasında olduğuna göre artık Bulut üzerinde çalışmaya başlayalım. Web uygulamalarını dağıtmak için sayısız seçenek vardır. Ev Uyarısının kapsamına ve karmaşıklığına dayanarak, kendi sanal özel sunucumu kurmanın çabaya değmeyeceğine karar verdim. Bunun yerine, bir uygulama ana bilgisayarı olan Heroku gibi bir hizmete gitmek daha iyidir. Benim ölçeğim için, Heroku'nun ücretsiz seviyesi fazlasıyla yeterli. Redis bileşeni için bile, Heroku ile çalışan birçok Redis sağlayıcısından birinden ücretsiz bir plan seçebildim.
Yine de, uygulamamın Heroku'nun özelliklerine uygun olması için biraz değiştirilmesiyle ilgili biraz çaba gerekiyor. Ayrıntılar burada, ancak esasen bu dosyaları Sinatra projenize eklemeniz gerekecek (takip eden tüm dosyalar Github hesabımdan indirilebilir):
* config.ru: Heroku'ya hangi dosyanın uygulamayı içerdiğini söyler. İşte içeriği:
'./web'run Sinatra::Application gerektirir
İlk satır web.rb'yi gösterir ve ikinci satır aslında uygulamanızı çalıştırır.
* Gemfile: Uygulamanın gerektirdiği Mücevherleri (yakut kod paketleri) içerir. Heroku, uygulamanızın çalışması için başka hangi kodu yüklemesi gerektiğini bulmak için bu dosyanın içine bakacaktır. Gemfile'a bakmanın başka bir yolu da, projeniz için bir bağımlılık listesi içermesidir. Bu bağımlılıklardan herhangi biri mevcut değilse, uygulamanız çalışmayacaktır. İşte bu uygulama için Gemfile'ın içindekiler:
kaynak "https://rubygems.org"ruby "2.1.1"gem 'sinatra'gem 'puma'gem 'redis'
İlk olarak, tüm Gem kodunun kaynak deposunu rubygems.org olarak ayarlar. Ardından, uygulamayı çalıştırmak için Ruby 2.1.1 sürümünün kullanılmasını gerektirir. Ardından gerekli Mücevherleri listeler: Sinatra, Puma (harika bir Ruby web uygulama sunucusu) ve Redis.
* Profil: Heroku'ya sunucunuzu nasıl başlatacağını söyler. Burada sadece bir satır var:
web: raf -s puma -p $PORT
Bu satır, "web"in gerekli olan tek hizmet türü olduğunu söyler (arka plan işleme için "işçi" gibi başka hizmetlere sahip olabilirsiniz) ve hizmeti başlatmak için Heroku'nun ":" den sonra gelen komutu kullanması gerekir.
Geliştirme makinenizde bu sırayı izleyerek Heroku'nun ne yapacağını simüle edebilirsiniz (yalnızca oktan önce testi yazın; oku takip eden sadece komutun bir açıklamasıdır):
$>gem kurulum paketi -> Gemfile'yi nasıl kullanacağını bilen Bundler'ı kurar. $> paket kurulumu -> Bundler, Gemfile'yi işler ve bağımlılıkları kurar. $> rackup config.ru -> Rackup, config.ru dosyasını işleyebilen bir araçtır. Normalde Ruby'nin sonraki sürümüyle birlikte gelir, eğer bunu şu şekilde kurmazsa: gem kurulum rafı.
Son adım, uygulamanızın gerçekten başlatılmasıyla sonuçlanır. Daha önce Ruby web.rb ile başlattığınız zamankiyle aynı çıktıyı görmelisiniz. Aynı uygulama çalışıyor, sadece ikinci yöntemin Heroku'nun onu nasıl başlattığı farkıyla.
Bu uygulamayı Heroku hesabınıza yerleştirmeye neredeyse hazırız. Henüz bir tane almadıysanız, devam edin ve şimdi bir tane oluşturun. Ardından hesabınızı ve yerel geliştirme makinenizi ve özellikle Heroku Toolbelt'i kurmak için hızlı başlangıç kılavuzunu izleyin.
Heroku Toolbelt, Heroku komut satırı istemcisini, Git'i (açık kaynak kod yönetim sistemi) ve Foreman'ı (Procfile tabanlı uygulamaları yönetmeye yardımcı olan bir Ruby aracı) kurar.
Heroku web sitesindeki talimatları izleyerek Heroku Toolbelt kurulumunu tamamladıktan sonra, uygulamanızı dağıtmak için şu adımları izleyin (her şey uygulamanın dizininin içindeki komut satırına yazılır):
$>heroku login -> Komut satırı üzerinden Heroku'da oturum açın $>git init -> Uygulamanız için bir Git deposu başlatın $>git add. -> (noktaya dikkat edin!) Geçerli dizindeki tüm dosyaları Git deposuna ekleyin $>git commit -m “init" -> Bu dosyaları yeni bir mesajla depoya kaydedin $>heroku create -> Create a new Heroku'da uygulama. Heroku, uygulamanıza "blazing-galaxy-997" gibi rastgele bir ad verecektir. Adı ve URL'yi not edin, böylece daha sonra web tarayıcınız aracılığıyla erişebilirsiniz. Bu URL şu şekilde görünecektir: "https://blazing-galaxy-997.herokuapp.com/". Ayrıca yeni uygulamanızın ana bilgisayar adını (“blazing-galaxy-997.herokuapp.com” bölümü) Arduino taslağınızın WEBSITE sabitine kopyalamanız gerekecektir. Bunu şimdi yapın, böylece daha sonra unutmazsınız. $> heroku addons:add rediscloud -> Rediscloud Redis hizmetinin ücretsiz katmanını uygulamanıza ekler. Yapılandırma ayarları otomatik olarak oluşturulur ve uygulamanızın kullanımına sunulur. $> git push heroku master -> Kodunuzu Heroku'ya dağıtın. Bu, kodu otomatik olarak aktaracak, Heroku'da herhangi bir bağımlılık kuracak ve uygulamayı başlatacaktır. İşlemin sonunda şunun gibi bir şey göreceksiniz: “https://blazing-galaxy-997.herokuapp.com Heroku'ya konuşlandırıldı”, bu da uygulamanızın artık genel Bulutta yayında olduğu anlamına gelir! Tebrikler!
Devam et, bir tur at!
Adım 13: Hepsini Bir Araya Getirmek
Web uygulamanız dağıtıldığında, güncellenmiş taslağı Arduino'ya yükleyin (web uygulamasının üretim örneğinize işaret etmek için WEBSITE sabitini güncellediğinizi unutmayın).
Heroku'daki uygulamanıza erişmek için tarayıcınızı kullanın. Tıpkı girişte olduğu gibi, ilk metin kutusuna donanım kimliğinizi, ikinci metin kutusuna mesajınızı yazın ve sesli uyarıyı etkinleştirmek için onay kutusunu işaretleyin.
Her şey yolunda giderse mesajınız yaklaşık bir dakika sonra DMD'de görünecek!
Adım 14: Potansiyel
Ev Uyarı sisteminizle yapabileceğiniz çok daha fazlası var…
Bir Heroku arka ucuna sahip olmak, harika işlevsellik ekleyebilecek çok sayıda mantık ekleyebileceğiniz anlamına gelir. Örneğin, uygulamanın tekrarlanan bildirimleri, onayları yönetme veya flaş lambaları vb. gibi ek bildirim donanımlarını kontrol etme yeteneğini ekleyebilirsiniz. Bunu ev otomasyonu alanına genişletebilir ve ışıkları ve kapıları kontrol edebilirsiniz. Her birinde farklı mesajlar veya birleşik daha büyük bir ekranda tek bir mesaj görüntülemek için birden fazla DMD ekleyebilirsiniz. Ben sadece burada mümkün olanın yüzeyini çiziyorum!
Eğlence!
Önerilen:
Mahalle Geniş Senkronize LED'ler: 5 Adım (Resimlerle)

Mahalle Çapında Senkronize LED'ler: Tatil için çıkarabileceğimi düşündüğüm bazı kablosuz LED çubuklarım vardı. Ama benim bahçemde de kablolu olabilirlerdi. Peki, daha havalı meydan okuma nedir? Senkronize bir ekran ile bloğumdaki tüm evlerde LED süslemeler
Konyak Kutusu Geniş Format Tarayıcı: 4 Adım

Konyak Kutusu Geniş Formatlı Tarayıcı: 8,5 x 11 inçten daha büyük olan bazı kitapları taramam gerekiyordu - bu durumda 9 x 12. Düz yataklı tarayıcım yalnızca 8,5"; geniş kağıt. Elle yapılan taramalarda harika bir iş çıkaran bir iPhone uygulamam var, ancak işlemi otomatikleştirmek istedim
Aynasız Fotoğraf Makineniz için Geniş Format Adaptörü: 10 Adım (Resimlerle)

Aynasız Fotoğraf Makineniz için Geniş Format Adaptörü: Modern dijital fotoğraf makineleri etkileyici derecede küçüktür, ancak bazen büyük güzeldir. Geniş format film kameraları, çoğunlukla 4"x5"; Kesilmiş sac film, belirli bir çekiciliğe sahip. Sadece büyük film havalı olduğu için değil, aynı zamanda
ADSL Geniş Bant Performansını İyileştirin: 9 Adım

ADSL Geniş Bant Performansını Artırın: Bugün size ADSL geniş bant performansını sadece birkaç basit adımda nasıl iyileştirebileceğinizi göstereceğim. İşin sonunda, internette gezinirken farklı hissedebilirsiniz, bir web sitesini açarken çok daha hızlı, YouTube videosunu oynatırken daha az arabelleğe alma. Ama, sp
Düşük Maliyetli Pille Çalışan Taşınabilir Geniş Ekran DTV: 6 Adım

Düşük Maliyetli Pille Çalışan Taşınabilir Geniş Ekran DTV: Taşınabilir bir DVD oynatıcıya veya el tipi TV'ye bağlı küçük bir DTV dönüştürücü kutusuna güç sağlamak için sıradan D pilleri kullanın. Geçen Eylül, Ike Kasırgası kasabayı kasıp kavurdu ve hemen hemen herkes günlerce elektriksiz kaldı. haber veya hava durumu güncellemeleri almak için.
