
İçindekiler:
- Adım 1: Kullanılmış Malzemeler
- Adım 2: İşletim Sistemini Hazırlayın
- Adım 3: Neopiksellerin Bağlanması
- 4. Adım: RPi'yi başlatın
- Adım 5: Pi Deliği
- Adım 6: Işıkları Kontrol Edin
- 7. Adım: Tarayıcıyla Işıkları Açın
- 8. Adım: Tarayıcıdan Işıkları Kontrol Edin
- Adım 9: Üstbilgi ve Altbilgi için bir Şablon Oluşturun
- Adım 10: Biraz Daha İyi Görünmesini Sağlayacak Bazı Cs'ler
- Adım 11: Teşekkürler
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

Raspberry Pi sıfırıma bağlı bir neopiksel şeridi için uzak kadar basit bir web sitesi yapmak ve Pi-Hole kullanarak ağımdaki reklamları engellemek için kullanmaya devam etmek istedim. İlk önce odama birkaç led eklemek istedim, ancak her şeyi kablolayarak onları rahatça kontrol etmenin hiçbir yolu olmadığını fark ettim. Bu yüzden, Pi-hole yükleyicinin önceden kurduğu apache sunucusunu kullanarak bazı temel kontrol seçenekleriyle basit bir web sitesi oluşturmaya karar verdim. Bir güvenlik riski olan www-data root izinlerini verdim, bu yüzden muhtemelen web sunucusunu dış dünya tarafından kullanılamaz hale getirmelisiniz. Bu, esas olarak kendi belgelerim için başladı ve bir şekilde benim ilk talimatım oldu;) Bu yüzden, eğer bir şey belirsizse veya bir şeyi tamamen kaçırdıysam, işaret edebilirseniz gerçekten minnettar olurum.
Adım 1: Kullanılmış Malzemeler
-
Raspberry Pi (Bir Pi 2'de başladım ve ardından WH'ye geçtim, gpio pinleri biraz farklı olabilir, ancak aksi halde her model iyidir)
- Dahili wifi olmayan bir RPI'niz varsa, bir wifi adaptörü de yararlıdır.
- İsteğe bağlı olarak ahududu pi için bir kılıf
- 2 Erkek-dişi aktarma kablosu (örneğin)
- Neopiksel ws2811 (bunları kullandım)
- RPI için 1 adet 10W güç kaynağı (Eski bir telefon şarj cihazı işinizi görecektir)
- Neopikseller için 1 ~ 50W güç kaynağı (Bunun gibi bir tane kullandım, ancak muhtemelen daha küçüğü yeterlidir, ancak daha fazla led istiyorsanız, genişletmek için biraz yeriniz var.)
- Dişi jak konnektör fişi (bunun gibi)
Adım 2: İşletim Sistemini Hazırlayın

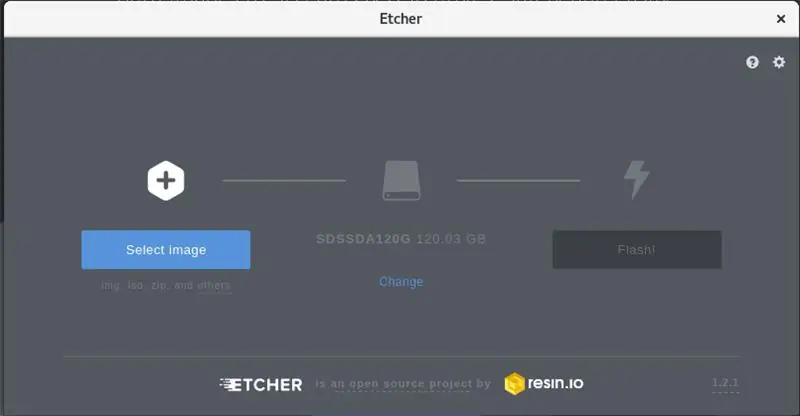
Rasbian'ın en son sürümünü raspberrypi.org'dan indirin Lite sürümü bu proje için uygundur, eğer ahududu pi'yi başka bir şey için kullanmayı planlıyorsanız, tam sürümü gui ile yüklemeyi düşünebilirsiniz. Sonra görüntüyü Etcher ile yaktım. Bundan sonra wifi ağıma bağlanacağından emin olmak için sd kartın önyükleme dizinine wpa_supplicant.conf ekledim. Dosyanın içeriği şöyle görünmelidir:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
ağ={
ssid="SSID"
psk="ŞİFRE"
key_mgmt=WPA-PSK }
~~~
ssh'yi etkinleştirmek için aynı dizinde ssh (herhangi bir uzantısı olmayan) adlı bir dosya oluşturdum. Bu, lan'ınızdaki başka bir bilgisayardan her şeyi yapılandırabilmenizi sağlayacaktır.
Adım 3: Neopiksellerin Bağlanması


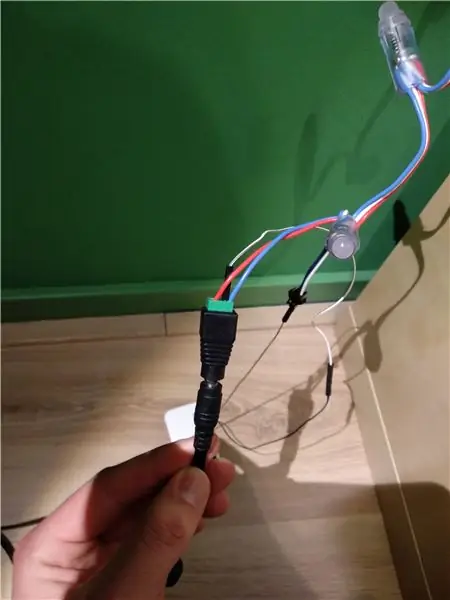
Önce güç kaynağını dişi jak konektörüne taktım ve RPi'yi bir kasaya koydum. Ledlerden (mavi kablo) gelen toprak kablosunu ve jak konektörünün negatif tarafındaki atlama telinin erkek tarafını vidaladım. Atlama telinin diğer ucunu gpio başlığındaki bir topraklama pimine bağladım, pim 6'yı kullandım ancak kullanabileceğiniz tam pimler, kullandığınız tam model RPi'ye bağlı olacaktır.
İkinci olarak jak konektörünün pozitif ucuna ledlerden gelen 5v kablosunu (kırmızı kablo) bağladım. Led'imde ek bir topraklama kablosu ve veri kablosu (beyaz kablo) üzerinde bir atlama teli konektörü vardı. Ek toprak kablosunu görmezden geldim, kurulumum için gereksizdi. Veri kablosunda gpio pin 12 ile bir erkek-dişi atlama teli bağladım, yine kullanmanız gereken pin RPi'nize bağlıdır. Sonra RPI ve pikseller için güç kaynağımı taktım. Her şey doğru bağlanmışsa, ledler kısa bir süre için yandı.
4. Adım: RPi'yi başlatın

RPi'ye başlaması için bir dakika kadar verdikten sonra, nmap ile ahudududan IP adresine baktım. Ancak herhangi bir ağ tarayıcısı, yönlendiricinizin bilgi paneli veya çoğu durumda basitçe "raspberrypi.local" yapacaktır. Bu bilgilerle ssh üzerinden RPi ile bağlantı kurdum. Varsayılan kullanıcı pi'dir ve ahududu şifresi vardır. Yani, ilk girişten hemen sonra 'passwd' kullanarak değiştirdiğim ilk şey bu oldu. Pi'nize yerel ağınızın dışından ssh üzerinden erişmek istiyorsanız, fail2ban ve anahtar kimlik doğrulamasına bakmalısınız. Şahsen bunun için bir kullanım durumum yok, bu yüzden sadece bir şifre ile bırakacağım.
İkinci olarak `sudo apt update && sudo apt upgrade -Y` kullanarak yazılımı güncelledim. Ayrıca "sudo apt-get install scons swig git python-dev build-essential -Y" özgürlüğünü derlemek için bazı ek yazılımlara ihtiyacım vardı. Sonra mükemmel özgürlüğü Jeremy Garff'tan github `git klonu https://github.com/jgarff/rpi_ws281x.git` üzerine kopyaladım. Bundan sonra özgürlük klonlandı, rpi_ws281x dizinine gittim, scons kullandım ve ardından `sudo python python/setup.py install` ile kütüphaneyi kurdum. Python/examples'da, `sudo python python/examples/strandtest.py` ile başlayabileceğiniz gerçekten güzel animasyonlara sahip güzel bir "strandtest.py" demosu var.
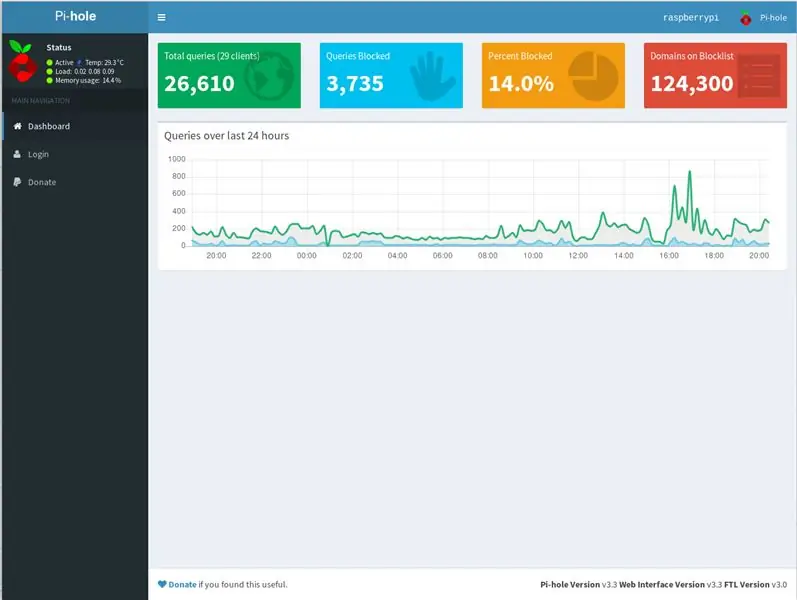
Adım 5: Pi Deliği

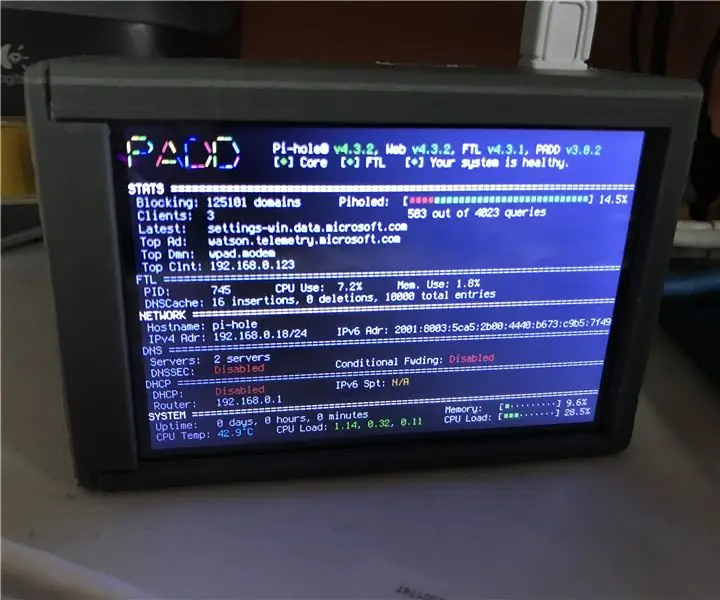
Ağ genelinde bir eklenti engelleyici oluşturmak için Pi-Hole mükemmeldir. Sadece `sudo curl -sSL https://install.pi-hole.net | bash'. Güzel yanı, bir web sunucusu da kuracak olmasıdır.
Yükleyiciyi çalıştırdıktan sonra, yönlendiricinizin yönetici sitesinde oturum açmak ve RPi'nize statik bir IP adresi vermek ve DHCP Sunucusu olarak ayarlamak isteyeceksiniz. PI deliğinizden daha düşük bir kiralama süresi ayarladıysanız, şimdi çalışması gerekir.
Adım 6: Işıkları Kontrol Edin



Neopikselleri kontrol etmenin en kolay yolu küçük python programlarıdır. Ancak, ışıkları her açmak istediğinizde ssh kullanmak, özellikle bir mobil cihazda elverişsizdir. Bu yüzden uzaktan kumanda olarak küçük bir web sitesi kullanmaya karar verdim. BU BİR GÜVENLİK RİSKİDİR, çünkü www-data root iznini şifre doğrulaması olmadan verdim. Muhtemelen bu siteyi kendi alanınızın dışında kullanıma sunmamalısınız.
PI-hole kontrol paneli ile uzaktan kumanda arasında seçim yapmayı kolaylaştırmak için, pi kullanıcısına `sudo chown -R pi /var/www.html` ile /var/www/html dosyasına yazma erişimi verdim ve bir index.php dosyasını /var/www/html/ içinde. Gibi basit bir şey:
~~~
Dizin Pi deliği Işık uzaktan kumandası
~~~
iyi. Sonra neopiksellerden her şeyi bir araya getirmek için ışıklar adında yeni bir klasör oluşturdum. Burada, libery'den strandtest.py'ye dayanarak color.py'yi yarattım.
~~~
neopixel'den içe aktarma * # Bazı kitaplıkları içe aktar
ithalat sistemi
def led(şerit, renk, başlangıç, bitiş): # Ledleri çağırmak için bir fonksiyon oluşturun
aralıktaki i için (başlangıç, bitiş):
strip.setPixelColor(i, renk)
şerit.göster()
BRIGHTNESS = int(sys.argv[4]) # Komut satırındaki dördüncü parametre parlaklık olacaktır. (1-255)
COUNT = 50 # Led sayısı PIN = 12 # RPi üzerinde kullanılan pin
FREQ_HZ = 800000 # Hertz cinsinden LED sinyal frekansı (genellikle 800khz)
DMA = 5 # Sinyal üretmek için kullanılacak DMA kanalı (5'i deneyin)
INVERT = False # Sinyali tersine çevirmek için doğru (NPN transistör seviyesi kullanılırken
şerit = Adafruit_NeoPixel(COUNT, PIN, FREQ_HZ, DMA, INVERT, PARLAKLIK)
şerit.başla()
R = int(sys.argv[1]) # Kırmızı miktarı ilk parametredir
G = int(sys.argv[2]) # Yeşil miktarı ikinci parametredir
B = int(sys.argv[3]) # Mavi miktarı üçüncü parametredir
denemek:
ledler(şerit, Renk(R, G, B), 0, 49) #Seçilen renk ve parlaklık ile izinleri başlatır.
KeyboardInterrupt hariç:
renk(şerit, Renk(0, 0, 0), 0, 49)
~~~
Bunu terminalde sudo ile çalıştırırsanız, ışıklar belirtilen renkte yanmalıdır. www-data sudo izni vermek için sudoers dosyasına (/etc/sudoers) doğrudan root kullanıcısının altına `www-data ALL=(ALL) NOPASSWD:ALL)` ekledim.
7. Adım: Tarayıcıyla Işıkları Açın
Sonra başka bir index.php oluşturdum, bu sefer /lights içinde. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Şimdi raspberrypi.local/lights/index.php adresini ziyaret ettiğimde ledler beyaza dönecek. Bu güzel bir başlangıç olsa da, uzaktan kumandada en azından birkaç düğme olmasını seviyorum.
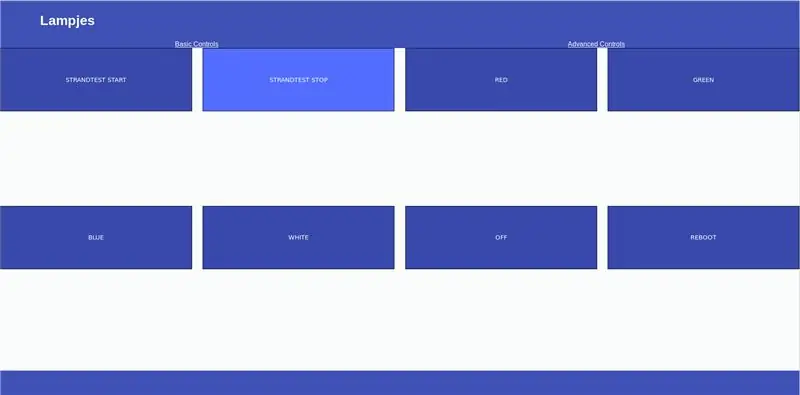
8. Adım: Tarayıcıdan Işıkları Kontrol Edin
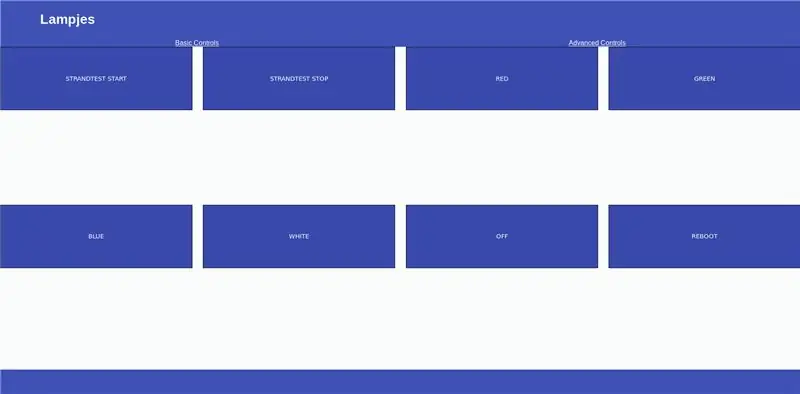
Bir html formu kullanarak buttens ile bir arayüz oluşturdum. Gerekli olmayan şeyleri yapmaktan hoşlanmıyorum, bu yüzden üstbilgim, altbilgim ve ana php kodum ile şablonlar adında bir klasör oluşturdum. (şimdilik) final /lights/index.php şöyle görünüyor:
~~~
~~~
Düğmelerin çalışması için bir BasicControl.php şablonu yaptım. Bunun içinde bir butona basıldığında çalıştırılması gereken kodu belirttim. En basit animasyonları sevdiğim için onu da ekledim. Tel testi sonsuz uzunlukta devam edecek, bu yüzden işlemleri istediğim zaman durdurmak için başka bir düğme yaptım.
~~~< ?php
$ben = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("sudo python strandtest.py"); }
else if (isset($_POST['strandtest_stop'])) { exec("sudo pkill -9 -f strandtest.py"); }
else if (isset($_POST['red'])) { $R = 255; $G = 0; $B = 0; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['green'])) { $R = 0; $G = 255; $B = 0; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['mavi'])) { $R = 0; $G = 0; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['beyaz'])) { $R = 255; $G = 255; $B = 255; exec("sudo python color.py $R $G $B $I"); }
else if(isset($_POST['off'])) { shell_exec('sudo python off.py'); }
else if(isset($_POST['yeniden başlat'])) { shell_exec('sudo şimdi yeniden başlat'); } ?>
~~~
Adım 9: Üstbilgi ve Altbilgi için bir Şablon Oluşturun
Şimdi hepsi çalışıyor, ama bakması çok hoş değil. Üstbilgiyi ve altbilgiyi içe aktardıktan sonra, sitenin tüm öğeleri kullanılabilir, yalnızca biçimlendirilmemiştir.
Header.php:
~~~
Işıklar
lambalar
Temel Kontroller
Gelişmiş Kontroller
~~~
Ve footer.php:
~~~
~~~
Adım 10: Biraz Daha İyi Görünmesini Sağlayacak Bazı Cs'ler

Fark etmiş olabileceğiniz gibi, düzeni kontrol etmek için bir css dosyası kullanıyorum. Uzaktan kumandamın daha küçük ekranlarda da kullanılabilir olduğundan emin olmak için otomatik sarmalı bazı esnek css kutuları kullandım.
~~~
/* Işık kontrol arayüzü için stil sayfası *
* Her sayfada geçerlidir */
gövde { arka plan rengi: f9fcfa; yazı tipi ailesi: Arial; kenar boşluğu: 0; }
h1 { renk: beyaz; metin hizalama: merkez; }
p { yazı tipi ailesi: verdana; yazı tipi boyutu: 20 piksel; }
h2 { }
/* Başlık */
.header { yükseklik: %10; ekran:esnek; haklı içerik:esnek başlangıç; hizalama öğeleri:merkez; kenar boşluğu: 0 piksel; dolgu-sol: %5; arka plan:#3F51B5; hizalama öğeleri: merkez; }
. HeaderLinks { renk: beyaz; }
.navbar { ekran: esnek; esnek: %30; justify-content:space-around; arka plan rengi: #3F51B5; Beyaz renk; }
/* Altbilgi */
.footer { arka plan rengi: #3F51B5; yükseklik: %10; metin hizalama: merkez; }
/* Index.php */
.düğmeler { ekran:esnek; esnek yön: satır; esnek sarma: sarma; justify-içerik:boşluk-arasında; yükseklik: %80; hizalama öğeleri:esnek başlangıç; }
.buttons_index { dolgu:0%; sınır genişliği: ince; kenarlık stili: katı; sınır rengi: siyah; arka plan rengi: #3949ab; Beyaz renk; yazı tipi ailesi: sans-serif; genişlik: %24; yükseklik: %20; }
.buttons_index:hover{ dolgusu:0%; sınır genişliği: ince; kenarlık stili: katı; sınır rengi: siyah; arka plan rengi: #536DFE; Beyaz renk; yazı tipi ailesi: sans-serif; genişlik: %24; yükseklik: %20; }
~~~
Adım 11: Teşekkürler
Ve bu kadar. Her şey benim için çalışıyor ve umarım öğretilebilirliğimi denemeyi seçerseniz sizin için de işe yarar. Bazı kodları kopyalamaya çalıştıysanız, buraya yüklemek için birkaç boşluk eklemek zorunda kaldım, bu yüzden kod tekrar kullanışlı hale gelmeden önce onları silmeniz gerekecek.
Umarım her şeyi okumaktan zevk almışsınızdır. Geri bildiriminiz varsa, duymak isterim!
Önerilen:
3,5" Ekranlı PiHole Reklam Engelleyici: 8 Adım (Resimlerle)

3.5" Ekranlı PiHole Reklam Engelleyici: Tüm ağınız için gerçekten harika bir reklam engelleyicinin nasıl oluşturulacağına ilişkin eğitimime hoş geldiniz! Raspberry Pi, reklamları engellemek ve Pi- Hole'un IP Adresi ve reklamların miktarı
Raspberry Pi'nizle Ağ Çapında Reklam Engelleme: 4 Adım

Raspberry Pi'nizle Ağ Çapında Reklam Engelleme: Pi-hole ve Raspberry Pi'niz ile tüm ev ağınızda daha temiz, daha hızlı bir web deneyimi yaşayın ve can sıkıcı reklamları engelleyin
Bir Ağ Çapında Reklam Engelleyici olan Raspberry Pi'de Pi-Deliği Nasıl Kurulur!!: 25 Adım

Bir Ağ Geniş Reklam Engelleyici olan Raspberry Pi'de Pi-Hole Nasıl Kurulur!!: Bu proje için ihtiyacınız olacak: internete bağlanabilen bir Raspberry Pi Raspbian Lite çalıştıran bir Micro SD kartA Klavye (SSH'yi kurmak için)Bir Saniye Cihaz (Web Portalına erişmek için) UNIX'in temel bilgisinin yanı sıra bu platformda arayüz navigasyonu
WiFi Üzerinden Blynk Uygulaması ile Akıllı Telefon Kontrollü Neopikseller (LED Şerit): 6 Adım

Akıllı Telefon Kontrollü Neopikseller (LED Şerit) WiFi Üzerinden Blynk Uygulaması ile: Bu projeyi, bir arkadaş evinde akıllı telefon kontrollü neopiksellerden ilham aldıktan sonra oluşturdum, ancak onunki dükkandan satın alındı. "Kendim yapmak ne kadar zor olabilir, hem de çok daha ucuza gelir!" diye düşündüm
WIFI Üzerinden Ateşle Oyna! ESP8266 ve Neopikseller: 8 Adım

WIFI Üzerinden Ateşle Oyna! ESP8266 ve Neopikseller: Wi-Fi kablosuz kontrolü ile harika bir ateş simülasyonu efekti yaratın. İyi görünümlü bir arayüze sahip bir mobil uygulama (Android akıllı telefonlar için), yaratıcılığınızla oynamak için yüklenmeye hazır! Alevi kontrol etmek için Arduino ve ESP8266 kullanacağız.
