
İçindekiler:
- Adım 1: Malzemelerin Toplanması
- Adım 2: Arduino ve ESP8266'yı Programlama
- 3. Adım: Thingspeak.com'u Yapılandırma
- Adım 4: Program
- Adım 5: Linkit Smart 7688 Duo ve Web Kamerasını Yapılandırma
- Adım 6: PushingBox'ı Yapılandırma
- Adım 7: Backendless Kullanarak Alexa Becerisi Oluşturma
- Adım 8: Amazon Developer Console'da Alexa Skill'i Yapılandırma:
- Adım 9: Son Kurulum ve Bitirin
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.



Günümüz dünyasında insanlar evlerinden çok iş yerlerinde vakit geçirmektedirler. Bu nedenle, insanların işteyken evin koşullarını öğrenebilecekleri bir ev izleme sistemine ihtiyaç vardır. Çalışma saatlerinde "birine" evi hakkında soru sorulabilirse daha da iyi olur. Bu, kullanıcıya evleri hakkında ihtiyaç duyulan bilgileri verebilecek bir asistan olarak Amazon Alexa'yı kullanarak gerçekleştirilebilir.
Kullanıcılar sadece İş Yeri değil, internet bağlantısı ve Amazon Alexa olduğu sürece dünyanın herhangi bir yerindeki evin durumunu öğrenebilirler.
Bu projede aşağıdaki Fonksiyonlar uygulanmaktadır:
1) Fan ve ışık gibi ev cihazlarını kontrol edin
2) Cihazların durumunu söyler
3) Evin hava durumunu (sıcaklık ve nem) söyler.
4) Gerektiğinde ev içinin anlık görüntüsünü Gmail üzerinden kullanıcıya gönderir.
5) Şu durumlarda bildirim gönderir -
* Davetsiz misafir (ayrıca fotoğraf gönderir)
* Ateş
* Misafir (ayrıca fotoğraf gönderir)
Adım 1: Malzemelerin Toplanması



Gerekli malzemeler
Arduino Uno
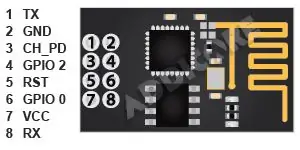
ESP8266 Wifi Modülü
Linkit Smart 7688 Duo
DHT11
Röleler
IR engel Sensörü
Web kamerası
Amazon Yankı Noktası
Breadboard ve jumper Teller
Yazılım ve çevrimiçi Hizmetler:
Thingspeak.com
Arduino IDE'si
Amazon Alexa Beceri Seti
Amazon Alexa Echosim.io (Test Becerisi için)
arka uçsuz
İtme Kutusu
Adım 2: Arduino ve ESP8266'yı Programlama


Arduino IDE'yi resmi web sitesinden indirin:
Arduino IDE'yi açın ve ek pano yöneticisi URL türünde dosya-> tercihler-> seçeneğine gidin -
Araçlar -> panolar -> Pano Yöneticisi'ne gidin ve sonunda bulunan esp8266 paketini kurun.
Arduino'yu programlamak için USB kablosunu arduino'dan bilgisayara takın ve araçlar-> panolarında Arduino/Genuino UNO'yu seçin. Ayrıca Araçlar'da COM bağlantı noktalarını seçtiğinizden emin olun (COM bağlantı noktası numarası Aygıt yöneticisinde bulunabilir). Gerekli Programı yazın, Derleyin ve hata yoksa yükle'ye tıklayın.
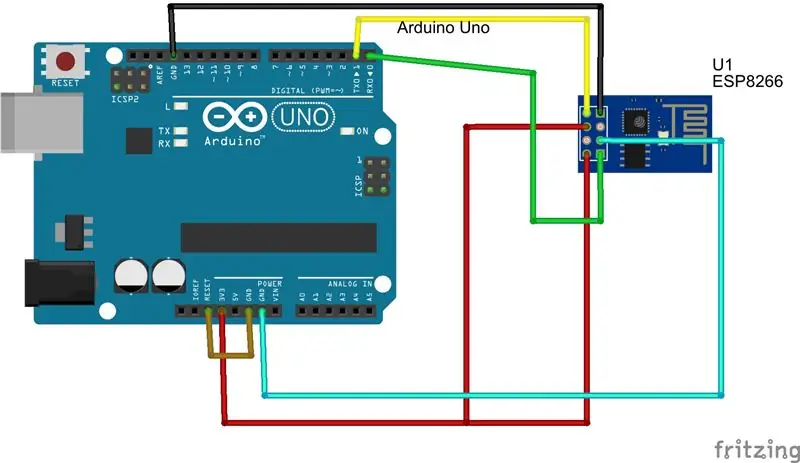
ESP8266'yı programlamak için bağlantıyı şemada gösterildiği gibi yapın. usb'yi arduino'dan bilgisayara bağlayın. Araçlar-> pano->'da Genel ESP8266'yı seçin ve ayrıca sağ COM bağlantı noktasını seçin. Gerekli Programı yazın, Derleyin ve hata yoksa yükle'ye tıklayın. Arduino RST'yi GND'ye bağladığınızdan emin olun (arduino, ESP8266'ya bir programcı gibi davranır).
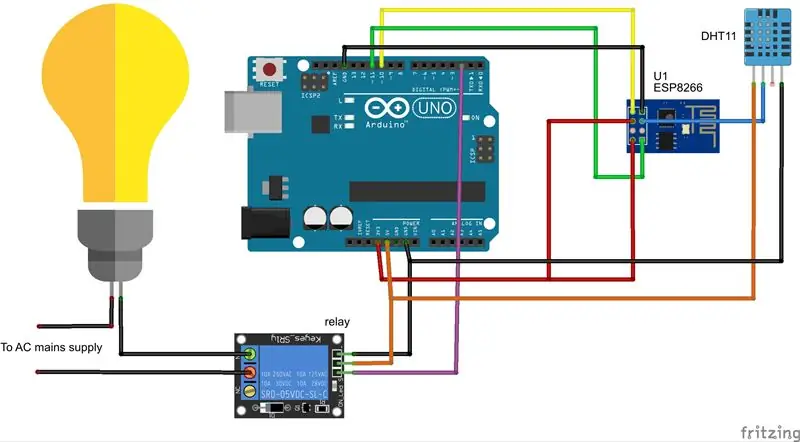
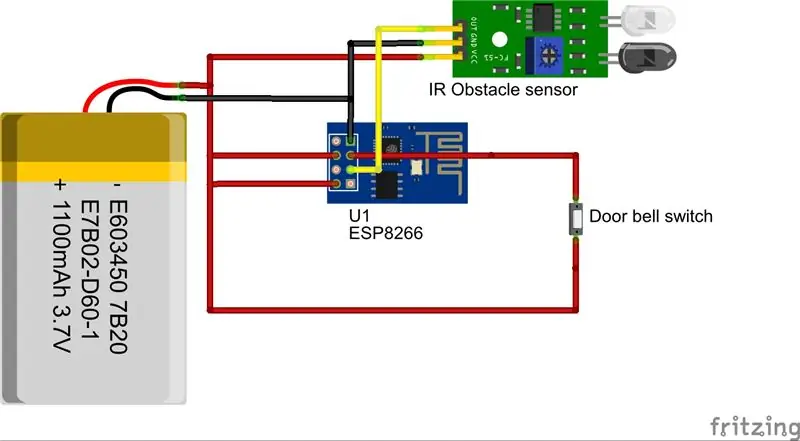
Bu Projede Önce ESP8266 programlanır ve daha sonra devre bağlantıları çıkarılır. Ardından Devre, "Devre Bağlantıları" adlı Şekilde gösterildiği gibi yeniden bağlanır. Ve sonra arduino programlanır.
3. Adım: Thingspeak.com'u Yapılandırma

Thingsspeak.com'da bir hesap oluşturun.
Cihaz kontrol bilgilerini depolamak ve arduino/alexa'ya yönlendirmek için şey konuşmasındaki kanalları kullanırız. kanallarda sıcaklık ve nem değerlerini de saklıyoruz. Bilgi için bir depolama yeri gibi.
Thingsspeak'e giriş yapın, kanallarıma gidin ve yeni kanal oluşturun. Kanallarınıza isim ve açıklama verin. Projemizde 8 kanala ihtiyacımız var (işi daha az kanal kullanarak yapabilirsiniz ancak programlama yaparken biraz karmaşık olacaktır). Ayrıca bir kanalı güncellerkenthingspeak'in bir zaman kısıtlaması vardır. Belirli bir kanalın art arda güncellenmesi arasında 10-15 saniyelik bir boşluk olmalıdır.
Değerleri ve anlamları ile sekiz kanal aşağıda verilmiştir.
kanal adı(değer1-anlamı, değer2-anlamı, vb.):
1) Cihaz kontrolü (0 -lightON, 1- lightOff, 2-fan ON, 3- Fan Off)
2) ışık durumu (0- ışık kapalı, 1- ışık açık)
3) fan durumu (0- fan kapalı, 1- fan açık)
4) nem (nem değeri)
5) sıcaklık (sıcaklık değeri)
6) davetsiz misafir bildirimi (1- davetsiz misafir uyarısı)
7) yangın ihbarı (1- yangın ihbarı)
8)misafir bildirimi (1- misafir uyarısı)
Herhangi bir kanala tıkladığınızda kanal kimliğini görebilir ve API anahtarları sekmesinde API anahtarlarını yazabilirsiniz. kanaldaki bilgileri/değeri almak için kanal kimliği gereklidir. Ve kanalda bir değer saklamak için yazma anahtarı gereklidir.
Bir kanalı güncellemek için http isteği:
api.thingspeak.com/update?api_key=&field1=
kanalın ilgili yazma tuşları ile değiştirilir ve olabilir (cihaz kontrolü veya sıcaklık/nem değerleri durumunda 0/1)
Bir kanaldan değer okumak için http isteği:
api.thingspeak.com/channels//field/field1/last.html
okumak istediğimiz kanalın belirli kanal kimliği ile değiştirilir.
Adım 4: Program
Program 3 bölüme ayrılmıştır:
A) Arduino için Program: arduino için program çok basittir. ESP8266'dan seri olarak verileri alır ve alınan verilere göre cihazlar kontrol edilir. Program hakkında daha fazla bilgi, programın kendisindeki yorumlarda bulunur.
B) ESP8266 için Program: ESP8266 için program 3 şeyi içerir
1) http isteğini kullanarak sıcaklık ve nemi güncelleme
client.print(String("GET ") + "/update?key=&field1="+nem+" HTTP/1.1\r\n" + "Ana bilgisayar: " + ana bilgisayar + "\r\n" + "Bağlantı: kapat \r\n\r\n"); //nemi güncelle
client.print(String("GET ") + "/update?key=&field1="+temperature+" HTTP/1.1\r\n" + "Ana Bilgisayar: " + ana bilgisayar + "\r\n" + "Bağlantı: kapat \r\n\r\n"); // sıcaklığı güncelle
bunun yerine, sırasıyla nem ve sıcaklık içinthingspeak kanalında bulunan ilgili yazma anahtarı gelir. ve ana bilgisayar api.thingspeak.com'dur.
dht kütüphanesini şuradan indirin:
2) elde edilen değerlere dayalı olarak ilgilithingspeak ve kontrol cihazı kanallarından okuma: client.print(String("GET ") + "/channels//field/field1/last.html HTTP/1.1\r\n" + " Ana bilgisayar: " + ana bilgisayar + "\r\n" + "Bağlantı: kapat\r\n\r\n");
nerede,thingspeak'te bulunan ilgili kanal kimliği ile değiştirilir.
3) Yüksek sıcaklık durumunda itme kutusu ile uyarı gönderme
Dize host1="api.pushingbox.com";
client.print(String("GET ") + "/pushingbox?devid= HTTP/1.1\r\n" + "Host: " + host1 + "\r\n" + "Bağlantı: kapat\r\n\r \n");
Pushbox'ta cihaz kimliğiniz nerede değiştirilir.
Adım 5: Linkit Smart 7688 Duo ve Web Kamerasını Yapılandırma



Bu projede web kamerası ve linkt smart 7688 ikilisi kullanılarak gerekli fotoğrafın çekilerek kullanıcıya gönderilmesi sağlanmıştır. Ayrıca arduino kamera modülünü kullanabilir ve arduino ile arayüz oluşturabilir veya herhangi bir IP kamerayı kullanabilirsiniz.
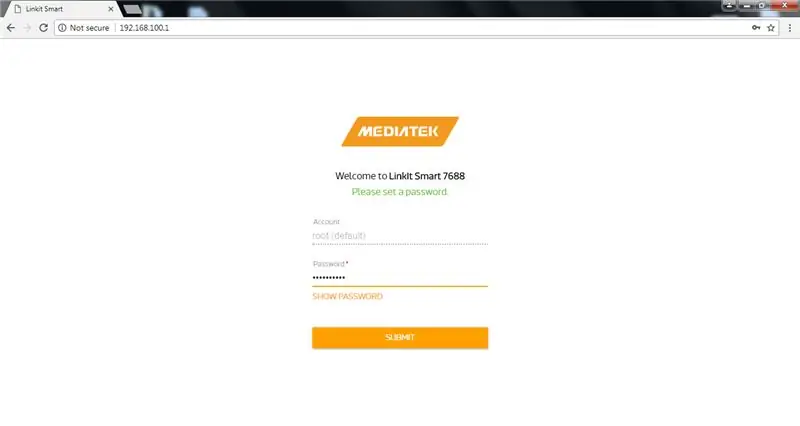
Kartı sıfırlamak için linkit smart 7688 üzerindeki wifi düğmesini 20 saniye basılı tutun. Ardından, wifi ayarı sıfırlandıktan sonra, kablosuz ağ bağlantılarında erişim noktası adını görebileceksiniz. Şimdi bilgisayarı bu ağa bağlayın. bağlandıktan sonra tarayıcıyı açın ve adres çubuğuna 192.168.100.1 yazın. Portalını görebileceksiniz. portalına giriş yapmak için bir şifre belirleyin.
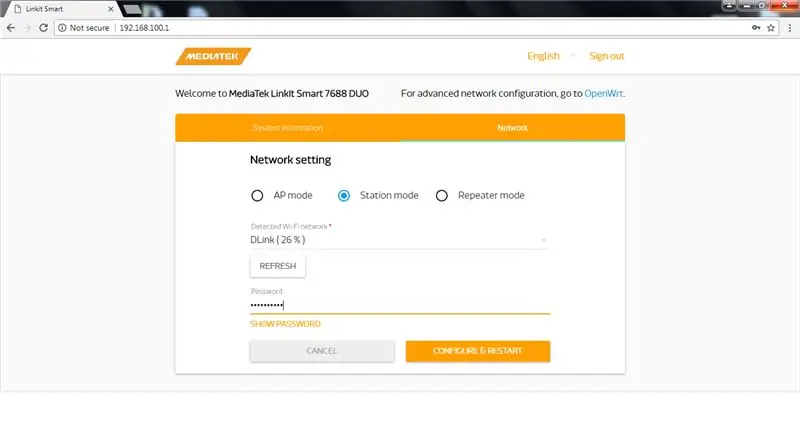
Giriş yaptıktan sonra ağ sekmesine gidin ve İstasyon modunu seçin (internete erişmek için buna ihtiyacımız var (linkit smart 7688 duo) ve Wifi ağınıza bağlayın ve Yapılandır'a basın ve yeniden başlatın.
Pano yeniden başlatıldıktan sonra yerel bir IP adresi atanacaktır. Herhangi bir IP aracını veya yönlendirici portalınızı kullanarak adresi öğrenin. Benim durumumda 192.168.1.4 idi. Şimdi yerel IP adresini tarayıcının adres çubuğuna yazın. bilgisayarın linkt smart ile aynı ağa bağlı olduğundan emin olun. Tekrar giriş yapmanız istenecektir.
Web kamerasından akışı etkinleştirmek için -j.webp
Oturum açtıktan sonra hizmet sekmesine gidin ve -j.webp
Kurulumdan sonra web kameranızı bir OTG kablosu aracılığıyla linkt smart 7688 duo usb host'a bağlayabilirsiniz. Şimdi Stream'i görmek için tarayıcıyı açın ve adres çubuğuna: yazın. benim durumumda 192.168.1.4:4400
anlık görüntüyü almak için şu komutu yazın:?action=snapshot
Şimdi bu görüntü yerel olarak mevcut ancak bunu kutu servisi için kullanılabilir hale getirmemiz gerekiyor. Bunu başarmak için port yönlendirme yapmamız gerekiyor. Port yönlendirme, yönlendirici portalında yapılabilir. Farklı yönlendiriciler için farklı işlem kimliği. Belirli bir yönlendirici için nasıl iletileceğini bilmek için sadece google. Genellikle NAT hizmeti altında bulunur. Bağlantı noktası iletme işleminden sonra bu bağlantı noktasına (örn.. 4440) harici IP'nizden erişebilirsiniz. Harici IP, google'da "ipim nedir" bağlanarak bulunabilir.
bu adresi yazmalısın
yani..
itme kutusuna (bir sonraki adımda anlatılacaktır) bu görüntüye erişebilmesi ve gerektiğinde postaya ekleyebilmesi ve size gönderebilmesi için.
Linkit smart 7688 duo ayrıca bilgi depolamak için bir sd kart yuvası ile birlikte geldiği için görüntüyü sd kartta da saklayabilirsiniz. Bununla ilgili daha fazla bilgiyi şurada bulabilirsiniz:
docs.labs.mediatek.com/resource/linkit-sm…
Adım 6: PushingBox'ı Yapılandırma

pushbox, projedeki farklı uyarılar hakkında gmail'e bildirim göndermek için kullanılır.
google hesabını kullanarak pushbox'ta oturum açın:
hizmetlerime git hizmet ekle. Gmail, twitter, android için push bildirimi vb. arasından seçim yapabileceğiniz birçok hizmet var.
Gmail'i seçin (ek olarak fotoğraf göndermemiz gerektiğinden) ve uyarının gönderileceği kullanıcının uygun gmail adı yapılandırmasını ve gmail kimliğini doldurun.
senaryolarıma gidin ve yeni bir senaryo oluşturun. senaryoya bir isim verin (ör: ALERT) önceden oluşturulmuş servisi ekleyin.
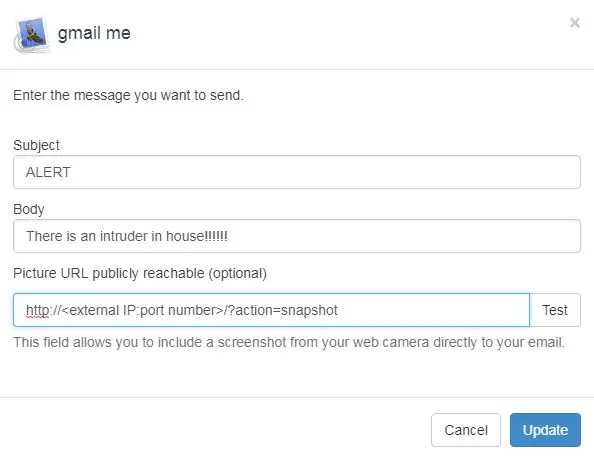
postanın uygun konusunu ve gövdesini yazın ve fotoğraf eklemek için web kamerasının ekran görüntüsünü almak için url'yi girin. Farklı uyarılar için farklı senaryolar oluşturun. Bir push kutusu senaryosunu yürütmek için api:
Adım 7: Backendless Kullanarak Alexa Becerisi Oluşturma



alexa becerisini oluşturmak için backendless kullanılır. Arka uçsuz API ile erişilebilen alexa becerisi (veya herhangi bir program) oluşturmak için kullanılan basit bir sürükle ve bırak programlamadır.
backendless'ta bir hesap oluşturun:
- Arka uçsuz hesapta hesabınıza giriş yapın. Uygulama oluştur'a tıklayın ve uygulamanıza bir ad verin
- Soldaki simge çubuğunda bulunan İş Mantığı simgesine tıklayın. API HİZMETLERİ ekranını göreceksiniz.
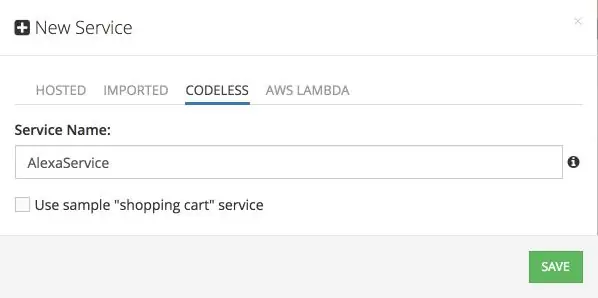
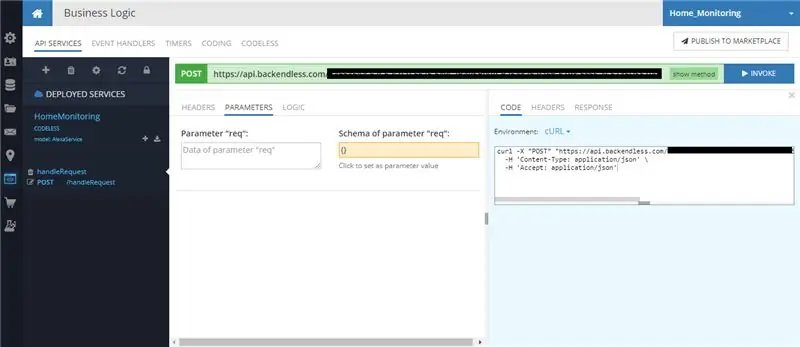
- Yeni bir hizmet oluşturmak için “+” simgesine tıklayın. “New Service” açılır penceresinde CODELESS'ı seçtiğinizden emin olun. Hizmet adı için “AlexaService” girin. KAYDET düğmesine tıklayın:
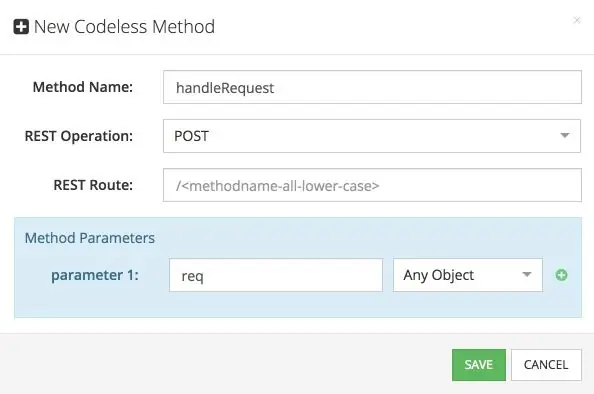
- Backendless, API Hizmetini oluşturur ve sizden hizmet için bir yöntem oluşturmanızı ister. Bu, Alexa'dan gelen istekleri işleyecek olan yöntem olacaktır. Yöntem adı için "handleRequest" girin. REST işlemi için POST'u seçtiğinizden emin olun ve "req" adıyla bir argüman bildirin ve gösterildiği gibi "Any Object" yazın:
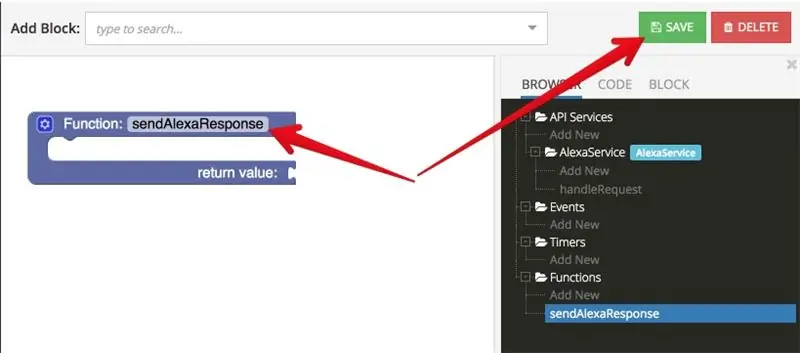
- Backendless, yöntemin kodsuz mantığı için bir yer tutucu oluşturur. Codeless Logic Designer'a geçişi başlatmak için DÜZENLE düğmesine tıklayın. Oluşturulan fonksiyon yer tutucu bloğunda “doSomething” yazan alana tıklayın ve “sendAlexaResponse” olarak değiştirin. Bu işlev, alexa'nın argüman olarak iletilebilecek bir şey söylemesini sağlamak için kullanılır. Fonksiyonun kaydedilmesi için KAYDET düğmesine tıklayın.
- “İşlev” kelimesinin hemen yanındaki mor blokta bulunan dişli simgesine tıklayın. Aşağıdaki resimde gösterildiği gibi giriş bloklarını sürükleyerek iki argüman ekleyin. Argümanların adlarını “whatToSay” ve “waitForResponse“olarak atayın. Siz bağımsız değişkenler ekledikçe, Bağlam Blokları alanının bağımsız değişken değerlerini temsil eden bloklarla otomatik olarak doldurulduğuna dikkat edin.
- Fonksiyonun mantığını resimdeki gibi görünecek şekilde değiştirin. "Nesne Oluştur" blokları için, nesne özelliklerinin adını değiştirmek için dişli simgesini kullanın. KAYDET butonuna tıklayarak çalışmanızı kaydetmeyi unutmayınız.
- Özel işlev oluşturulduktan sonra, AlexaService hizmetinin handleRequest yöntemine geri dönün. Soldaki araç çubuğundaki Özel İşlevler kategorisine tıklayın ve hizmet yönteminizin dönüş bağlayıcısına bağlanmak için sendAlexaResponse bloğunu sürükleyin
- Yukarıdaki adımlar web sitelerinde de bulunabilir: https://backendless.com/developing-alexa-skill-wi…
- TARAYICI bölümünde İşlevler altında bulunan “Yeni Ekle” düğümüne tıklayın. Oluşturulan fonksiyon yer tutucu bloğunda “doSomething” yazan alana tıklayın ve “getIntentName” olarak değiştirin, fonksiyon gösterilen resim gibi görünecek şekilde blokları değiştirin. Bu örnek ifadelere dayalı olarak niyet adını alacaktır. Tarayıcı bölümünde API servisleri->isteği ele alın'a geri dönün. Sistem bölümünden değişkenler ve mantık oluşturulur. Resimlerde gösterilen aşağıdaki değişkenleri oluşturun.
- sonra değişken istemek için amaç adını saklarız. Ve sonra niyetlerle karşılaştırın. örneğin istek "giriş" ise, yanıt değişkeni "merhaba! Kontrol edebilirim……" olarak ayarlanır. ve bu yanıt sonunda alexa tarafından yüksek sesle okunur. bloğu gösterildiği gibi değiştirin.
- istek LightsOn amaçlı ise, o zaman http get request kullanarakthingspeak kanalını '0' olarak güncelleriz ve aynı zamanda cihaz durumunu güncelleriz (Açık/Kapalı'ya bağlı olarak 1/0). LightsOff, FanOn ve FanOff için aynı şey tekrarlanır.
- Hava durumu için Sıcaklık ve nem kanalından okuruz ve sonucu yanıt değişkeninde saklarız. Kanal yalnızca değerler verdiğinden, yanıtı anlamlı kılmak için metinler ekleriz
- oturma odasının anlık görüntüsü için itme kutusu senaryosu çalıştırıyoruz
- cihaz durumu için,thingspeak'in durum kanalından bilgi okuruz:
- uyarı kanallarından (yangın, davetsiz misafir ve misafir) okuduğumuz bildirim ve uyarılar için:
- bildirim alanından aldığımız değerlere göre ilgili uyarı mesajları answer0 değişkeninde saklanır. bildirim yoksa, bildirim mesajı saklanmaz.
- bildirim okunduktan sonra, alexa'nın aynı bildirimi tekrar okumaması için bildirim kanallarında '0' güncellenir. Ardından, isteğe bağlı olarak, yanıt0/cevap değişkeni yüksek sesle okunur.
Adım 8: Amazon Developer Console'da Alexa Skill'i Yapılandırma:



amazon geliştirici konsoluna gidin ve amazon hesabını kullanarak oturum açın.
geliştirici konsoluna gidin ve ALEXA sekmesine tıklayın. Alexa Skill Kit'e tıklayın, başlayın.
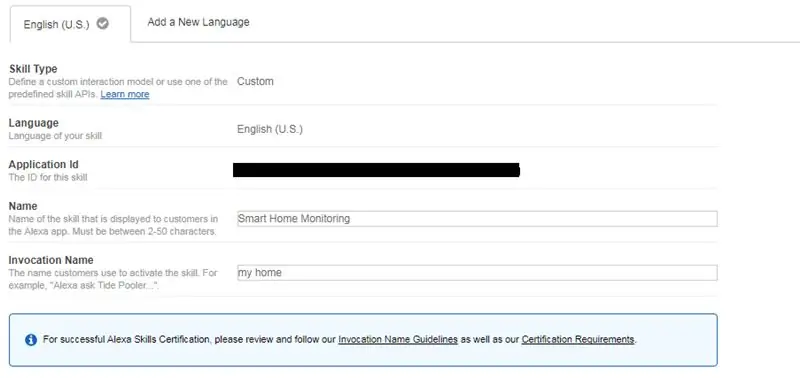
özel beceri türü oluşturun, beceriye ad ve çağırma adı verin. ilgili amaçlar ve örnek ifadeler kodda verilmiştir.
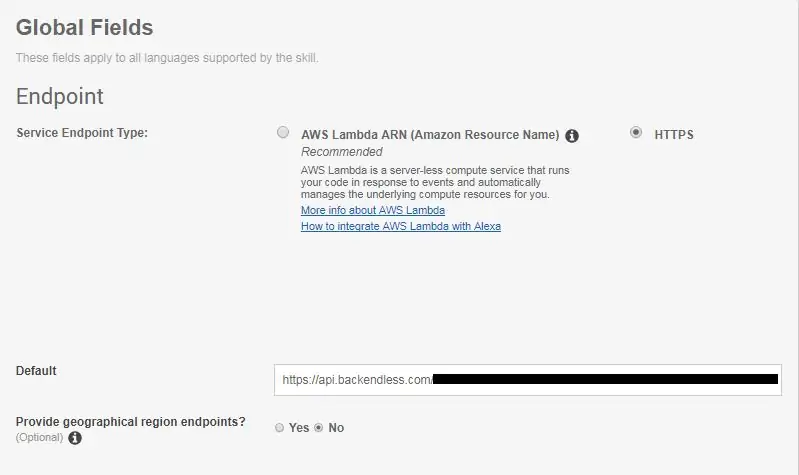
yapılandırma sekmesinde hizmet bitiş noktası türü olarak HTTPS'yi seçin, varsayılan URL'yi arka uçtan API URL'si ile doldurun. SSL sertifikasında varsayılan uç nokta için Sertifika'da 2. seçeneği seçin. Test simülatörünü kullanarak beceriyi de test edebilirsiniz.
Test tamamlandıktan sonra, gerekli yayınlama bilgileriyle beceriyi yayınlayabilirsiniz.
Adım 9: Son Kurulum ve Bitirin


Devre bağlantısını gösterildiği gibi yapın.
Bazen ESP8266 yetersiz akım nedeniyle arızalanır. Bu nedenle, devrede belirtilmesine rağmen, ESP8266'ya ayrı 3.3v kaynaktan güç verilmesi önerilir. Eğer powerbank kullanıyorsanız, 3.3v voltaj regülatörü kullanarak voltajı 5v'den 3.3v'a düşürdüğünüzden emin olun. Programı ESP8266 ve arduino'ya yükleyin. Ampul bağlantısını gösterdim, aynı şey fan veya herhangi bir cihaza genişletilebilir. Sonunda becerinizi test etmek için amazon echo veya echosim.io kullanın.
Çağrı adını kullanarak beceriyi etkinleştirmelisiniz (benim durumumda olduğu gibi - "benim evim"). Videomda birkaç kez gösterdiğim gibi bazen çağrı adı olmadan kullanılırsa çalışmaz
Umarım öğreticiyi beğenmişsinizdir!
Teşekkürler!
Önerilen:
Parçacık Elektronu Kullanarak Enerji İzleme Cihazı Oluşturun: 5 Adım (Resimlerle)

Parçacık Elektronu Kullanarak Enerji İzleme Cihazı Oluşturun: Çoğu işletmede, Enerjiyi bir işletme gideri olarak görürüz. Fatura posta veya e-postalarımızda görünüyor ve iptal tarihinden önce ödüyoruz. IoT ve akıllı cihazların ortaya çıkmasıyla birlikte Enerji, bir işletmenin dengesinde yeni bir yer almaya başlıyor
DIY Akıllı Robot İzleme Araç Kitleri Araba İzleme Işığa Duyarlı: 7 Adım

DIY Akıllı Robot Takip Araç Kitleri Araba Takip Işığa Duyarlı: Design by SINONING ROBOTTizleme robotu carTheoryLM393 çipinden satın alabilirsiniz, iki fotodirenci karşılaştırın, bir tarafı BEYAZ üzerinde fotodirenç LED'i olduğunda motorun tarafı hemen duracak, motorun diğer tarafı döndür, böylece
Adosia IoT WiFi Controller + Hareket Algılama Kullanarak Kertenkele Teraryumu İzleme: 17 Adım (Resimlerle)

Adosia IoT WiFi Controller + Hareket Algılama Kullanarak Bir Kertenkele Teraryumunu İzleme: Bu derste, dışarıda bahçe yaparken yanlışlıkla bulduğumuz ve rahatsız ettiğimiz bir avuç skink yumurta için basit bir kertenkele teraryumunun nasıl yapıldığını göstereceğiz. Yumurtaların güvenli bir şekilde yumurtadan çıkmasını istiyoruz, yani tek yapacağımız bir plast kullanarak güvenli bir alan yaratmak
Raspberry Pi ve AIS328DQTR Kullanarak Hızlandırmayı Python Kullanarak İzleme: 6 Adım

Raspberry Pi ve AIS328DQTR Kullanarak İvmeyi Python Kullanarak İzleme: İvme sonludur, bence bazı Fizik yasalarına göre. Karaya çıkan en hızlı yaratık, arada bir avını yakalamak için en yüksek hızını kullanır. NS
Particle Photon Kullanarak Hava Kalitesi İzleme: 11 Adım (Resimlerle)

Particle Photon Kullanılarak Hava Kalitesi İzleme: Bu projede PPD42NJ partikül sensörü, Particle Photon ile havada bulunan hava kalitesini (PM 2.5) ölçmek için kullanılmaktadır. Particle konsolu ve dweet.io üzerindeki verileri göstermekle kalmaz, aynı zamanda RGB LED'i değiştirerek hava kalitesini de gösterir
